Come presentare screenshot del tuo lavoro
Quando si tratta di presentare schermate del proprio lavoro, la scelta più ovvia sarebbe quella di utilizzare uno screen-grab diretto. Oggi, tuttavia, esamineremo alcuni metodi alternativi e discuteremo su come potrebbero rendere gli screenshot ancora più interessanti.
Non solo, ma ti forniremo anche alcuni utili omaggi e risorse per aiutarti a presentare i tuoi prototipi come preferisci.
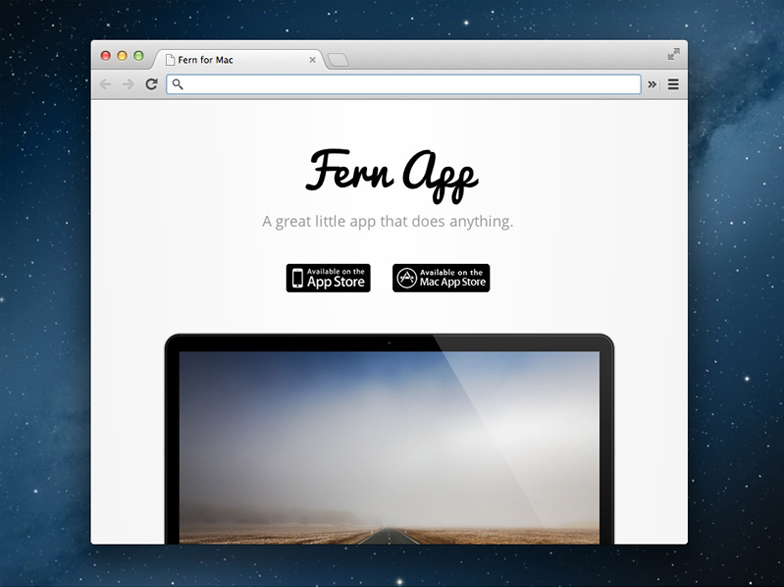
Mockup della finestra del browser
Se vuoi dare al tuo screenshot standard qualcosa in più, ci sono un sacco di risorse disponibili che ti permettono di mostrare i tuoi progetti in una finestra del browser mockup.

Adatto per: siti Web e app web
Omaggi e risorse utili:
- Kit UI Chrome (gratuito)
- Mini Mac Browser Window (gratuito)
- Minimal Browser Window Chrome (gratuito)
- Browser Chrome PSD (gratuito)
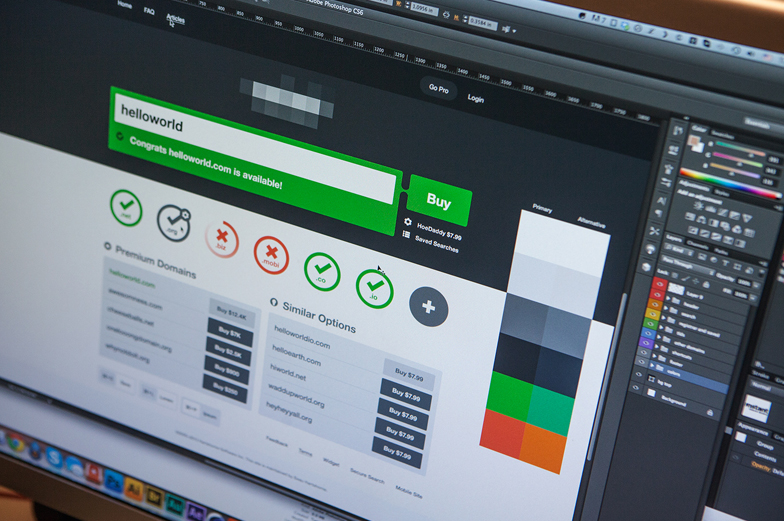
Monitorare foto / mockup dello schermo
Un altro modo di presentare i tuoi screenshot, che è diventato particolarmente popolare con la community di Dribbble, consiste nell'utilizzare fotografie ad angolo del monitor che mostra il tuo lavoro. Puoi ottenere questo effetto anche usando i modelli di Photoshop o le azioni che imitano l'effetto di un monitor fotografato, nel qual caso non dovrai preoccuparti di cose come l'illuminazione, i riflessi o la messa a fuoco.

Adatto per: siti Web, app Web e app desktop
Omaggi e risorse utili:
Foto / Mockup del dispositivo
È disponibile una crescente selezione di mockup di dispositivi disponibili online che ti consentono di mostrare i tuoi progetti su una gamma di dispositivi come cellulari, tablet, laptop e desktop. Le risorse più complete forniscono i prototipi da una gamma di angolazioni diverse.

Adatto per: siti Web, app Web, app desktop e app mobili
Omaggi e risorse utili:
- Mockup iPhone 5 (gratuiti)
- Responsive Design Mockup Pack (gratuito)
- Nokia Lumia 920 Mockup (gratuito)
- iPhone Holding Hand Templates ($ 5)
- Mockup di app Android ($ 8)
- Mockup di Tablet app Android ($ 6)
- Mockup di dispositivi Windows e Android ($ 7)
Come presentate di solito i vostri screenshot? Usi un metodo diverso da quelli sopra? Fateci sapere nei commenti.