I nostri post più popolari del 2010
Mentre il 2010 volge al termine, ci prendiamo un momento per guardare indietro ad alcuni dei nostri post più popolari dell'anno.
Il 2011 vedrà finalmente una riprogettazione molto attesa di WDD e abbiamo anche un altro grande sito Web per i designer che verrà rilasciato all'inizio del 2011, il che è qualcosa di cui essere entusiasti!
A nome mio e dell'intero team di WDD, vorrei ringraziare ognuno di voi per il vostro costante supporto e lealtà. Ci hai davvero aiutato a costruire un fantastico WDD con tutte le tue email, le tue idee, commenti e suggerimenti. Grazie tante!
Ora rivisitiamo i primi 20 post di WDD che hanno fatto un grande successo nel 2010. Il post più popolare appare in cima alla lista, con gli altri post ordinati in ordine cronologico.
Augurandovi un felice e di successo 2011!
1. 7 motivi per cui scelgo i fuochi d'artificio su Photoshop
 Mi chiamo Russell McGovern e utilizzo Fireworks per progettare siti web. Lì, l'ho detto. Potrei sbagliarmi, ma mi sembra di essere in una piccola minoranza; tra i web designer, l'applicazione di scelta sembra essere Photoshop.
Mi chiamo Russell McGovern e utilizzo Fireworks per progettare siti web. Lì, l'ho detto. Potrei sbagliarmi, ma mi sembra di essere in una piccola minoranza; tra i web designer, l'applicazione di scelta sembra essere Photoshop.
Le agenzie mi mandano i file PSD al lavoro e chiedono loro in cambio; i blog di design sono pieni di suggerimenti, esercitazioni e modelli di Photoshop; altri progettisti richiedono i file Photoshop che presumono che devo aver usato per creare elementi.
È quasi come essere un cittadino di seconda classe. È come se l'unico strumento che un designer professionista sognerebbe di utilizzare sia Photoshop, l'equivalente software di scegliere un Mac su un PC.
Eppure Photoshop non è l'unica opzione. Ho usato Fireworks per molti anni e trovo che sia di gran lunga il modo più semplice e veloce per ottenere idee dalla mia testa e in pixel sullo schermo.
2. Come creare una pagina Web Internet
 Navighi su internet spesso? Sei sorpreso di quante pagine web ci sono al mondo oggi? Non desideri che tu possa ottenere un pezzo di quell'azione?
Navighi su internet spesso? Sei sorpreso di quante pagine web ci sono al mondo oggi? Non desideri che tu possa ottenere un pezzo di quell'azione?
Probabilmente stai pensando che per costruire una pagina web, devi essere una sorta di genio del computer. Probabilmente pensi di dover andare al college per almeno un anno per imparare a creare pagine web su internet.
Bene, quello era vero, ma non più. Vi mostrerò come è possibile creare una pagina Web oggi in pochi minuti, anche se non siete mai stati addestrati a nessun tipo di tecnologia elettronica. Esatto, non devi essere un laureato di 1 anno o qualsiasi altro tipo di genio elettronico.
Segui le istruzioni dettagliate descritte in questo articolo e avrai la tua pagina web personale che tutti potranno vedere.
3. WordPress vs. ExpressionEngine: mele e arance?
 Questo post è da tempo in arrivo. Sia su Twitter o nella blogosfera, la domanda sorge spesso, e mi è stato chiesto più volte per la mia opinione sul confronto tra ExpressionEngine e WordPress, e perché uno avrebbe scelto un sistema di gestione dei contenuti (CMS) rispetto all'altro.
Questo post è da tempo in arrivo. Sia su Twitter o nella blogosfera, la domanda sorge spesso, e mi è stato chiesto più volte per la mia opinione sul confronto tra ExpressionEngine e WordPress, e perché uno avrebbe scelto un sistema di gestione dei contenuti (CMS) rispetto all'altro.
La mia solita risposta è che non possono essere confrontati. Mentre WordPress ha fatto passi da gigante nell'usabilità, per qualcosa di diverso da un blog è una mela.
ExpressionEngine, con il rilascio della versione 2.0, rappresenta una piattaforma adorabile che è, come vedremo, un'arancia.
4. 20 anni di Adobe Photoshop
 Photoshop ha fatto parte della vita di ogni web designer da quando hanno preso il loro primo mouse.
Photoshop ha fatto parte della vita di ogni web designer da quando hanno preso il loro primo mouse.
Il 10 febbraio 2010, Photoshop compie venti anni. Per celebrare questo anniversario, abbiamo creato un articolo che illustra l'evoluzione di Photoshop dai suoi inizi modesti come un programma in bundle venduto con scanner alla sua versione attuale.
Per ogni versione e le principali funzionalità elencate, non abbiamo potuto fare a meno di pensare "Photoshop è mai esistito senza quella funzione?".
Alcuni dei dettagli minori sono anche divertenti, come ad esempio le uova di Pasqua monofacciali che gli sviluppatori di Photoshop hanno nascosto in alcune versioni e il fatto che le versioni più recenti di Adobe Photoshop CS sono dotate di misure anti-contraffazione per più valute mondiali.
Per favore unisciti a noi nel ringraziare Knolls e Adobe per aver reso la nostra vita più fantastica, ogni giorno.
5. Come uccidere la comunità del design
 Recentemente, la nozione di uccidere la comunità del design è arrivata su alcuni blog (a volte indirettamente), creando molte intense conversazioni sulla direzione che la comunità del design ha assunto negli ultimi due anni e su cosa si può fare al riguardo.
Recentemente, la nozione di uccidere la comunità del design è arrivata su alcuni blog (a volte indirettamente), creando molte intense conversazioni sulla direzione che la comunità del design ha assunto negli ultimi due anni e su cosa si può fare al riguardo.
La possibilità che tali discussioni possano migliorare la comunità del design è piuttosto preoccupante.
Nell'interesse di sfruttare questa tendenza recente (vale a dire scrivere "uccidere la comunità"), ho ritenuto necessario affrontare questo problema descrivendo alcuni suggerimenti pratici e facili da imparare che aiuteranno tutti noi la nostra parte nell'uccidere la comunità.
6. Una vetrina di workstation minimaliste
 Indipendentemente dal tuo stile di lavoro personale, uno spazio di lavoro semplice ed attraente migliorerà la qualità e l'efficienza del tuo lavoro.
Indipendentemente dal tuo stile di lavoro personale, uno spazio di lavoro semplice ed attraente migliorerà la qualità e l'efficienza del tuo lavoro.
Liberarsi della carta, digitalizzare i biglietti da visita, ridurre al minimo le forniture per ufficio sono solo alcune delle misure che puoi adottare per declinare il tuo spazio di lavoro e ridisegnare la tua vita lavorativa.
Lavorare in uno spazio di lavoro esteticamente gradevole e minimalista migliora la tua creatività e concentrazione.
Elimina tutto ciò che non ti serve e avrai meno di una distrazione visiva. Abbiamo abbastanza distrazioni online; non dovremmo limitare anche quelli fisici?
Lo zen minimalista come gli spazi di lavoro che abbiamo raccolto qui sotto può ispirarti a creare un design pulito per il tuo ambiente che si fonde con il bellissimo lavoro che fai online.
7. Il mito del DPI
 La dimensione di un'immagine in un layout di un sito Web è importante. Da un corretto allineamento per ottenere la giusta quantità di spazio bianco, il dimensionamento delle foto e della grafica correttamente è essenziale per creare un aspetto equilibrato.
La dimensione di un'immagine in un layout di un sito Web è importante. Da un corretto allineamento per ottenere la giusta quantità di spazio bianco, il dimensionamento delle foto e della grafica correttamente è essenziale per creare un aspetto equilibrato.
Le immagini sul web sono misurate in pixel. Eppure molte persone passano la briga di impostare le loro immagini a 72 punti per pollice (DPI). Il processo di dimensionamento delle immagini per il web è spesso frainteso.
L'equivoco sulla risoluzione delle immagini digitali legate al web è che devono soddisfare un certo numero di punti per pollice.
Nella stampa, pixel per pollice e punti per pollice influiscono sulle dimensioni di un'immagine su una pagina. DPI non si applica al layout sul Web.
8. Design Around the World: Mappe della metropolitana
 Ogni città sembra e si sente unica. Cultura regionale, tipografia, dialetto, costumi locali e molti altri fattori contribuiscono a definire le differenze di una città.
Ogni città sembra e si sente unica. Cultura regionale, tipografia, dialetto, costumi locali e molti altri fattori contribuiscono a definire le differenze di una città.
Queste differenze determinano come quella città vede i suoi cittadini e come vuole rappresentare se stessa agli altri.
Per ogni città con una, la metropolitana ha un ruolo nel definire queste differenze. Le mappe della metropolitana in questo post mostrano gli scheletri di queste città. Ogni mappa esplora i percorsi intrapresi dagli abitanti di quella città.
Il design e lo stile delle mappe appaiono riflettenti rispetto al luogo specifico. Possono essere viste non solo come mappe, ma come espressioni individuali di un'identità locale.
Ecco una grande raccolta di mappe della metropolitana di tutto il mondo ...
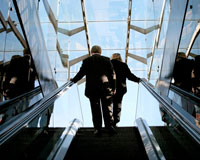
9. 20 motivi per cui non dovresti essere un libero professionista
 Tutti abbiamo letto innumerevoli articoli sulle ragioni per cui dovresti prendere in considerazione il libero professionista.
Tutti abbiamo letto innumerevoli articoli sulle ragioni per cui dovresti prendere in considerazione il libero professionista.
Spesso riescono a farlo fuori come chiunque altro ancora stia lavorando nel mondo aziendale è solo un idiota senza ambizioni. Ma la verità è che ci sono molte ragioni per non iniziare a fare il freelance .
Di seguito sono riportati venti motivi, tutti disposti in modo da poter prendere una decisione informata sul fatto che il freelance è davvero qualcosa che si vuole fare nella propria carriera.
Non c'è niente di sbagliato nel rimanere in un lavoro aziendale, così come non c'è niente di sbagliato nell'organizzare da soli. Ma è una scelta che ogni designer e sviluppatore deve fare da sé.
Una nota: quando parliamo di "lavori aziendali", parliamo principalmente di studi di design con più dipendenti (siano essi corporazioni o meno), ma la maggior parte si applica anche ai team di progettazione interni di grandi aziende.
10. I ponti più belli del mondo
 I ponti di oggi non solo simboleggiano il progresso del mondo nel design, ma anche il progresso della tecnologia.
I ponti di oggi non solo simboleggiano il progresso del mondo nel design, ma anche il progresso della tecnologia.
Di conseguenza, architetti e ingegneri sono stati in grado di unire design e tecnologia per creare ponti più grandi, migliori e più spettacolari che mai.
Molti di questi sono semplicemente stupefacenti: una vera meraviglia delle capacità ingegneristiche classiche e le straordinarie conquiste dell'ingegneria moderna.
Abbiamo compilato un elenco di 50 dei ponti più incredibili del mondo , giovani e meno giovani. Se abbiamo perso e dei tuoi preferiti, ti invitiamo a aggiungerli nell'area dei commenti qui sotto ... Buon divertimento!
11. Crea grandi siti web, senza SEO
 Search Engine Optimization, noto anche come SEO, è un argomento che viene messo in discussione in tutto il web.
Search Engine Optimization, noto anche come SEO, è un argomento che viene messo in discussione in tutto il web.
C'è un gruppo abbastanza grande di persone che credono che il SEO sia l'essere e tutto per tutto su Internet.
Credono che senza di esso tu non sia nulla e con esso tu sia tutto.
Oggi vedremo perché non è vero e perché è possibile creare un sito web davvero eccezionale che funzioni bene nei motori di ricerca, senza alcuna tattica SEO offesa.
Abbiamo anche incluso un case study su WooThemes e QA con Adii Pienaar e le sue opinioni su SEO.
12. Esplosione dal passato: tecnologie vintage che non usiamo più
 La maggior parte delle tecnologie che abbiamo usato in passato sono state eclissate dalla straordinaria tecnologia che usiamo oggi.
La maggior parte delle tecnologie che abbiamo usato in passato sono state eclissate dalla straordinaria tecnologia che usiamo oggi.
I progressi nel loro design si sono verificati in tandem con i progressi della tecnologia in questa era digitale, con molti prodotti di grandi dimensioni che sono stati ridisegnati e miniaturizzati in dimensioni incredibilmente piccole.
Mentre possiamo ridere del fatto che chiunque abbia mai trovato questa tecnologia all'avanguardia, non possiamo escludere il suo posto nella storia come precursore di tutta la tecnologia che non esisterebbe oggi senza i suoi antenati di dinosauri.
Ecco una rapida panoramica della storia con tecnologie vintage che non usiamo più .
13. Una raccolta di pagine Web "Coming Soon"
 Le pagine "Prossimamente" sono un ottimo modo per i siti Web di interagire e connettersi con i visitatori, anche prima che il sito sia pubblicato.
Le pagine "Prossimamente" sono un ottimo modo per i siti Web di interagire e connettersi con i visitatori, anche prima che il sito sia pubblicato.
Una pagina "coming soon" ben progettata è un ottimo teaser per attirare l'attenzione dei potenziali visitatori e spingerli verso il lancio del sito web.
Queste pagine di solito includono un breve modulo di iscrizione o link di social media per informare i visitatori degli aggiornamenti e della data di rilascio.
Dagli approcci minimalisti, per elaborare illustrazioni, ci sono modi praticamente illimitati per creare un design accattivante per questi teaser del sito web.
In questo post troverai una fantastica raccolta di pagine "coming soon" che puoi utilizzare come fonte di ispirazione per progettare le tue.
14. 7 Tipi di personalità dei designer oggi
 Il design è un linguaggio universale. Trascende tutti i confini culturali e nazionali. È vario e in continua evoluzione. Nonostante il fatto che i disegni possano essere universalmente apprezzati, gli artisti dietro di loro sono individui unici e di talento.
Il design è un linguaggio universale. Trascende tutti i confini culturali e nazionali. È vario e in continua evoluzione. Nonostante il fatto che i disegni possano essere universalmente apprezzati, gli artisti dietro di loro sono individui unici e di talento.
Che tipo di designer sei? Qual è la tua filosofia? Come contribuisci alla comunità del design? I progettisti provenienti da diversi percorsi di vita potrebbero avere risposte simili a queste domande, eppure siamo tutti diversi.
Alcuni designer si incaricano di istruire coloro che non hanno ancora sviluppato un apprezzamento per il Web design e l'arte. Alcuni progettisti mirano a migliorare la qualità generale del design su Internet.
E, naturalmente, alcuni designer si sforzano principalmente di guadagnarsi da vivere con i loro talenti in modo che possano vivere una vita confortevole.
15. Come crescere come Web Designer
 Il campo del web design è in continua evoluzione e in continua crescita.
Il campo del web design è in continua evoluzione e in continua crescita.
Ottenere un solco è spesso il risultato di non essere aggiornati con le ultime tendenze e tecnologie del settore. Anche se rimaniamo aggiornati, molti di noi in un momento o l'altro si sentono in ansia se stiamo avanzando .
Se sei in un'azienda, potresti lavorare per un aumento o una promozione, o forse stai pensando di saltare la nave verso un'azienda più grande e migliore.
Per i freelance là fuori, ovviamente determiniamo il nostro destino; ma troppo spesso le nostre carriere si sentono anche stagnanti.
Questo articolo spiega alcuni modi per riaccendere la tua crescita come web designer .
16. Stai fallendo come sviluppatore Web - ed ecco perché
 Ci sono infiniti contenuti disponibili nel mondo del web design blogging che ci dicono come fare le cose per bene e come avere successo nella nostra professione scelta.
Ci sono infiniti contenuti disponibili nel mondo del web design blogging che ci dicono come fare le cose per bene e come avere successo nella nostra professione scelta.
Questa è ovviamente una buona cosa, e continuerà sicuramente in questo modo. Ma una volta ogni tanto abbiamo bisogno di promemoria sulle cose che facciamo (o che non riusciamo a fare) che sono negative.
Cioè, cose che possono avere un impatto negativo sui nostri progressi come designer e sviluppatori - nonostante che queste cose possano temporaneamente aiutarci a pagare le bollette e tenerci a galla finanziariamente.
Abbiamo tutti bisogno di analizzare la nostra situazione e valutare se stiamo formando o no abitudini di progettazione e codifica in buona salute e se tali abitudini potrebbero fornire guadagni a breve termine che non favoriscono il successo a lungo termine.
Quindi, prendi queste informazioni con un pizzico di sale (perché so che alcune di esse sono altamente discutibili) e consideri se stai facendo o meno qualcosa che potrebbe impedirti di avere un lavoro in cinque anni.
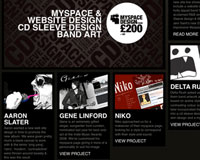
17. 40 siti Web eccellenti che mostrano Expression Engine
 ExpressionEngine di EllisLab è un sistema di gestione dei contenuti potente e flessibile (CMS) che molti designer (e i loro clienti) amano.
ExpressionEngine di EllisLab è un sistema di gestione dei contenuti potente e flessibile (CMS) che molti designer (e i loro clienti) amano.
Esistono vari moduli per consentire a EE di essere utilizzato per una serie di scopi diversi, come siti di adesione, e-commerce, blog, wiki e molto altro.
Molti dei moduli più popolari vengono forniti con le licenze personali ($ 99,95) e commerciali ($ 249,95) e sono disponibili moduli aggiuntivi.
I siti presentati qui mostrano la flessibilità di Expression Engine nel loro design e scopo diversi.
EE consente ai progettisti di avere la libertà di creare layout senza restrizioni, il che aiuta ad essere un CMS produttivo per tanti scopi diversi, verificarlo.
18. Tendenze del web design per il 2010
 I puristi diranno che il grande design è senza tempo. Sì, in un mondo ideale, dovremmo ignorare le tendenze.
I puristi diranno che il grande design è senza tempo. Sì, in un mondo ideale, dovremmo ignorare le tendenze.
Pragmaticamente parlando, però, c'è molto valore nel monitoraggio e nell'integrazione delle tendenze del design, specialmente per quanto riguarda i siti web.
Ammettiamolo: la rete cambia a un ritmo rapido. A differenza di altri media, le tendenze del design sul web non sono solo guidate dall'estetica.
La tecnologia sta cambiando e può modificare drasticamente le capacità del mezzo.
Nel 2010, stiamo vedendo i designer continuare a spingere i confini del web design, impostando le seguenti chiare tendenze ...
19. Più di 60 nuovi fantastici temi WordPress
 Sembra che ogni volta che vai alla ricerca di un nuovo tema WordPress , trovi innumerevoli rastrellamenti degli stessi vecchi temi.
Sembra che ogni volta che vai alla ricerca di un nuovo tema WordPress , trovi innumerevoli rastrellamenti degli stessi vecchi temi.
E mentre molti di questi temi sono presenti per una buona ragione, vengono anche utilizzati su innumerevoli blog in tutto il web. Li abbiamo visti tutti centinaia di volte.
Ma i temi WordPress vengono rilasciati quasi quotidianamente. Non tutti sono grandi, ma molti sono.
Di seguito sono riportati oltre 60 di questi grandi temi, nessuno più vecchio di ottobre 2009 e molti di recente come questo mese.
Abbiamo perso qualcuno di buono rilasciato di recente? Si prega di aggiungerli alla fine di questo articolo.
20. 7 tipi di personalità degli sviluppatori oggi
 Sviluppatori e programmatori sono individui meticolosi e gli sviluppatori a volte si distinguono anche tra di loro.
Sviluppatori e programmatori sono individui meticolosi e gli sviluppatori a volte si distinguono anche tra di loro.
Vi abbiamo presentato 7 tipi di designer nel nostro articolo 7 tipi di personalità di designer oggi . Gli sviluppatori hanno caratteristiche e abitudini proprie. Questo articolo esamina oggi 7 tipi di sviluppatori e le loro caratteristiche di definizione.
"I migliori programmatori non sono marginalmente migliori di quelli buoni. Sono un ordine di grandezza migliore, misurato in base a qualsiasi standard: creatività concettuale, velocità, ingenuità del design o capacità di problem-solving. "
-Randall E. Stross
Gli stereotipi non sono generalmente una buona pratica. Ma non stiamo cercando di spremere le persone in categorie. Piuttosto, delineare questi tipi può aiutarti a capire dove ti trovi e aiutarti a capire gli altri.
Che tipo di post ti piacerebbe vedere per lo più nel 2011 e quali erano i tuoi preferiti nel 2010? Per favore condividi i tuoi pensieri qui sotto ...