Un video musicale interattivo HTML5 impressionante
Designer e sviluppatori stanno spingendo la busta con ciò che è possibile nel design interattivo su base continua. E nuovi fantastici esempi escono continuamente.
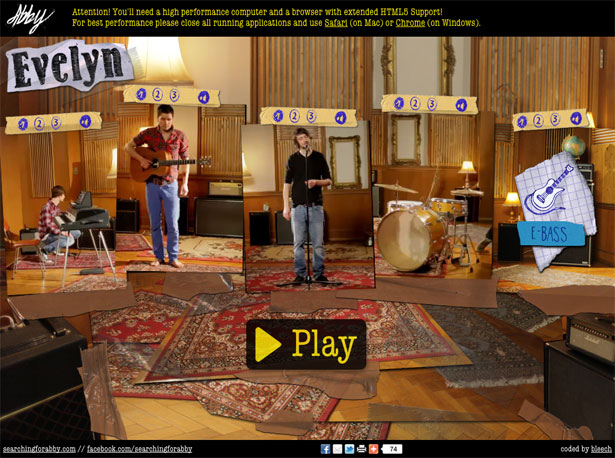
Uno degli esempi più recenti è un video musicale interattivo per Evelyn , di ABBY.
È un sito fantastico che ti dà l'opportunità di mixare diversi strumenti e stili vocali insieme, mentre la canzone è in riproduzione, per un'esperienza completamente personalizzata.
Abbiamo chiesto agli sviluppatori come hanno creato un video interattivo così fantastico e abbiamo avuto i loro consigli per lavorare su progetti di questo tipo.
1. Da dove viene l'idea del video? Qual è stato il processo creativo?
Sebbene non siamo stati coinvolti direttamente nel processo creativo, ti forniremo un breve riassunto su come è stato creato.
Noi, Steffen & Dominik, abbiamo appena fondato un'agenzia di sviluppo web a Berlino Bleech specializzato in HTML5 e altre moderne tecnologie web. Abbiamo il nostro ufficio in uno spazio condiviso insieme a uno studio di registrazione gestito dai membri della band ABBY . Lo spazio è completato da un'agenzia di prenotazioni e un'agenzia iOS.
Molti di noi si conoscono dal college e da allora abbiamo lavorato insieme su molti progetti diversi in molti ambienti diversi e creativi.
L'idea reale del video è stata sviluppata da un amico di noi che ha studiato design. Aveva bisogno di un argomento per la sua tesi e aveva la visione di creare un'esperienza interattiva che consentisse all'utente di sperimentare le diverse componenti di una canzone moderna.
2. Puoi dare una rapida panoramica del processo per creare effettivamente il video, i passaggi coinvolti, ecc.?
Una delle sfide più grandi per la band è stata quella di selezionare gli strumenti adeguati che differiscono nel loro suono e nelle loro caratteristiche, ma allo stesso tempo hanno un suono piacevole e si armonizzano tra loro. Inoltre, dovevano assicurarsi che i ritmi e le armoniche delle tracce appena integrate non si fossero mai mosse l'una contro l'altra.
Crediamo che abbiano fatto un ottimo lavoro su questo.
L'intera idea è stata sviluppata senza occuparsi di requisiti tecnici relativi alla tecnologia web. Così hanno iniziato a registrare un video per ogni traccia audio in uno studio di registrazione storico a Berlino. Ciò ha portato a un totale di 20 singoli video, che poi sono stati uniti per rendere l'idea realtà. Per questo compito hanno chiesto a uno sviluppatore Flash amato di creare un sito Web in cui è possibile controllare le diverse tracce e mixare la propria versione della canzone. Sfortunatamente, ha dovuto affrontare alcune difficoltà con il processo di sincronizzazione su una connessione di rete, così che la bozza iniziale non è mai arrivata a una versione finale.
È stato allora che siamo entrati. Ci siamo sentiti sfidati a dimostrare che era possibile dare vita alla loro idea con le ultime tecnologie che nessuno ha mai usato in questo modo esatto.
Abbiamo iniziato a costruire le basi in un ambiente JavaScript basato sui test per garantire una comunicazione coerente tra i video, i nostri controllori multimediali e il modulo timeline globale. I mediacontrollers si occupano di cambiare i video e visualizzare solo la traccia attualmente selezionata. Il modulo Timeline funge da tempo di riferimento per ogni mediacontroller e li sincronizza se necessario.
3. Quali sfide inaspettate si sono presentate durante il progetto? Che consiglio daresti a uno sviluppatore che voleva creare un progetto come questo?
Una parte importante del processo di sviluppo è stata quella di mantenere sincronizzati i video senza eseguire molti calcoli e garantire che anche nei computer meno recenti sia possibile una buona esperienza utente reattiva.
I metodi che abbiamo trovato più efficaci erano l'aggregazione di diversi algoritmi che mantengono sincronizzati i video e si adattano alle prestazioni della macchina aumentando la soglia e la frequenza della frequenza con cui viene attivata la sincronizzazione.
La sfida più grande è stata la messa a punto nell'area millisecondo, poiché per una canzone con 120 battiti al minuto, l'ascoltatore avrebbe notato chiaramente un offset di 50 ms di qualsiasi traccia. Infine, siamo riusciti a sincronizzare tutte le tracce audio e video con meno di 10 ms su computer ad alte prestazioni (come un MacBook Pro / Air del 2011).
Se stai pianificando lo sviluppo di un progetto HTML5 basato sui media, preparati a notti insonni ottimizzando piccoli pezzi di codice, bug di browser non previsti e un milione di possibili modi per implementare una singola funzione.
4. Dove vedi questo tipo di contenuti nei prossimi due anni?
Ci auguriamo che altri sviluppatori inizino a sperimentare progetti Web relativi ai media e speriamo di vedere nuovi framework creati per applicazioni multimediali. Fino a questo punto, Java (elaborazione) e Flash presentano ancora alcuni vantaggi per determinati casi d'uso.
Gli sviluppi più importanti in HTML5 al momento sono sicuramente le capacità audio e video e non vediamo l'ora di implementare funzionalità come il mediacontroller o l'elemento del dispositivo nei nuovi browser.
Con tecnologie server moderne come websocket, stiamo aspettando di vedere la consegna di eventi in tempo reale all'utente invece di servire solo contenuti statici preregistrati. Inoltre, sarebbe bello vedere più contenuti interattivi su larga scala che integrano l'esperienza sociale con i canali multimediali esistenti. Le solite cose di cui tutti parlano in questo momento ...
Siamo lieti di far parte di questo progetto e di lavorare con grandi artisti con varie competenze. Il progetto è diventato il nostro piccolo bambino e siamo davvero sopraffatti dalla risposta positiva.
A proposito, stiamo cercando persone che supportino la nostra squadra in crescita.
Quali altri fantastici progetti HTML5 hai visto di recente? Fateci sapere nei commenti!