Tecniche nel responsive web design
Abbiamo parlato molto di responsive design qui su Webdesigner Depot e abbiamo condiviso molte risorse preziose. Oggi condividiamo un'altra risorsa preziosa: alla fine di questo articolo ci sono i dettagli per ottenere uno sconto sul corso di design reattivo di Chris Converse su MightyDeals.
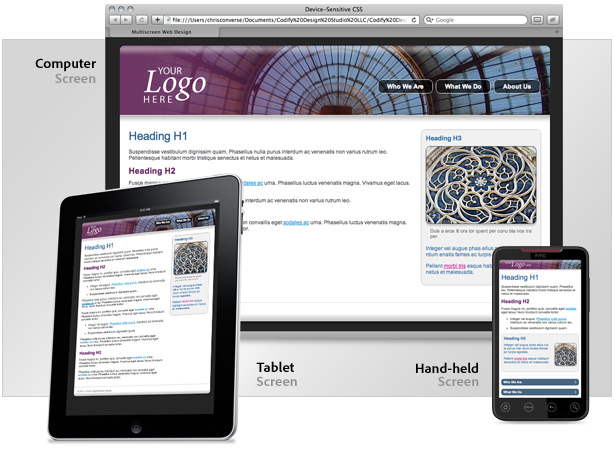
Le query multimediali CSS3 ci consentono di modificare dinamicamente il design e il layout di una pagina Web al fine di offrire un'esperienza utente ottimale da un singolo set di markup HTML e CSS.
Le tecniche illustrate in questo articolo spiegano come sfruttare questa potente funzionalità del CSS per cambiare anche le immagini, modificare la navigazione su dispositivi palmari e impostare il CSS predefinito per i browser compatibili di vecchia generazione.
Creare immagini diverse
Quando modifichi il tuo design per diversi dispositivi, prendi in considerazione la creazione di più versioni della tua grafica. Ciò può influire notevolmente sulla velocità con cui il tuo progetto viene caricato su schermi più piccoli e ti dà l'opportunità di personalizzare ogni versione del tuo grafico.

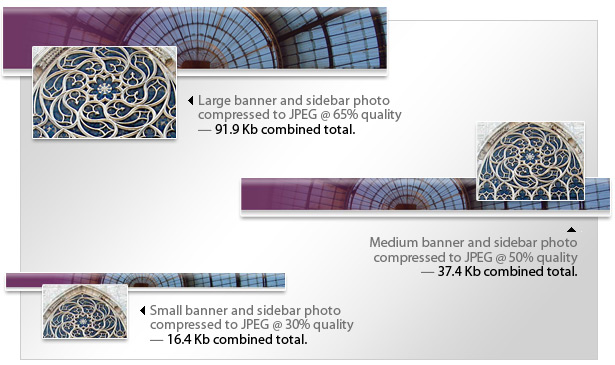
L'esempio seguente mostra le diverse opzioni di ridimensionamento e ritaglio, oltre alle quantità variabili di compressione applicate a ciascuna serie di immagini. Poiché molti dispositivi con schermo piccolo hanno schermi a risoluzione più elevata, la compressione extra è impercettibile e la dimensione del file è notevolmente ridotta.

Approfitta del fatto che puoi cambiare le tue immagini in modo dinamico e personalizzare il dimensionamento e il ritaglio delle tue immagini per ogni dimensione dello schermo. Nell'esempio sopra, la foto della barra laterale per le dimensioni dello schermo di grandi dimensioni mostra più dettagli della finestra di vetro colorato, mentre le immagini più piccole mostrano più contesto della finestra.
Assegna immagini ad elementi HTML
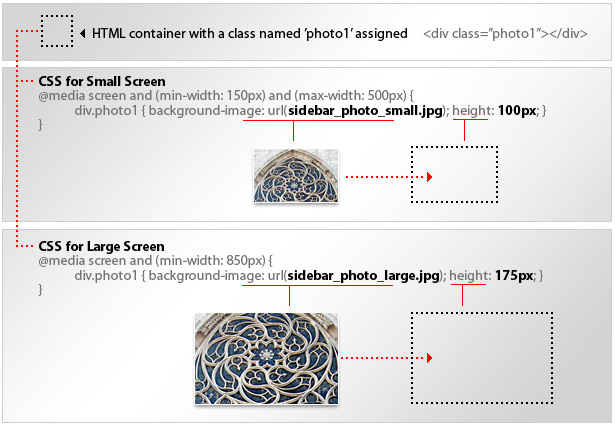
![]()

Assegnare le immagini allo sfondo di un elemento ci consente di modificare il file grafico di riferimento, oltre a poter modificare le dimensioni e le proprietà di posizione del contenitore.
Riposiziona la navigazione globale su dispositivi portatili
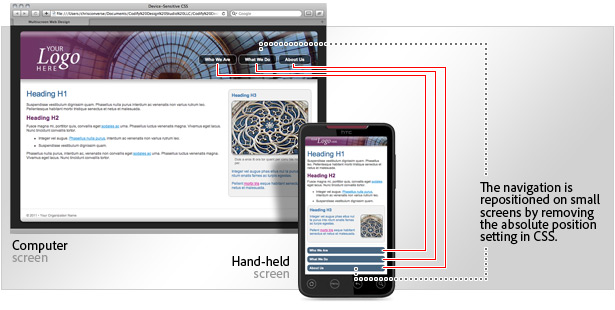
Quando si visualizzano pagine Web su schermi più grandi, la posizione prevista per la navigazione si trova nella parte superiore o sinistra dello schermo. Considerando gli schermi più grandi ci permettono di vedere il contenuto oltre alla navigazione, questa esperienza utente non impedisce all'utente di ottenere il contenuto. Sui dispositivi palmari, tuttavia, la navigazione può occupare tutto lo spazio sullo schermo se appare in alto. Ciò può anche indurre l'utente a credere di dover fare un'altra scelta di navigazione invece di rendersi conto che il contenuto è più in basso nella pagina.
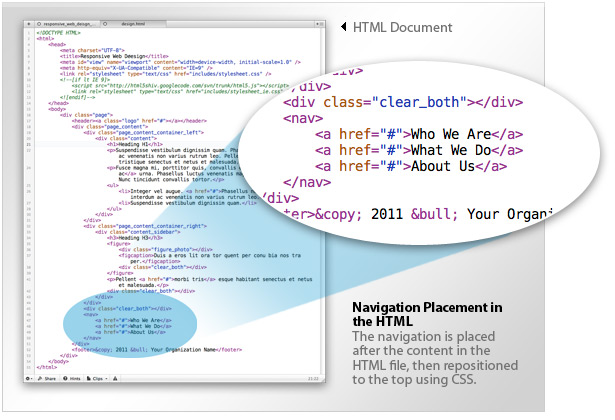
Per i dispositivi portatili, la navigazione globale di solito appare dopo il contenuto, quindi un utente può scorrere verso l'alto attraverso il contenuto, quindi essere presentato con opzioni di navigazione aggiuntive. La sfida qui è di riposizionare la navigazione con CSS senza dover modificare l'HTML.

La figura sopra mostra che il markup di navigazione viene posizionato dopo il markup del contenuto principale. Questo ci consente di mantenere il naturale flusso di contenuti per i dispositivi portatili e di riposizionare la navigazione su schermi più grandi. Ciò si ottiene impostando le proprietà di posizionamento assoluto sul contenitore di navigazione quando visualizzate su schermi più grandi e rimuovendo le proprietà di posizione su schermi piccoli.

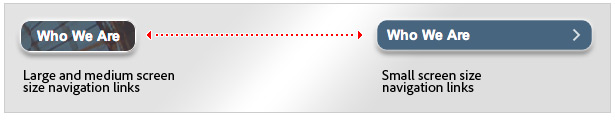
Oltre a modificare la posizione della navigazione, possiamo anche cambiare lo stile. I tag di ancoraggio standard vengono ridisegnati su schermi piccoli per riflettere l'aspetto dei pulsanti mobili comunemente usati sui dispositivi portatili. La figura seguente mostra la drammatica trasformazione che il nostro file CSS può avere sui nostri link di navigazione.

Usa CSS a schermo grande come predefinito per i browser più vecchi
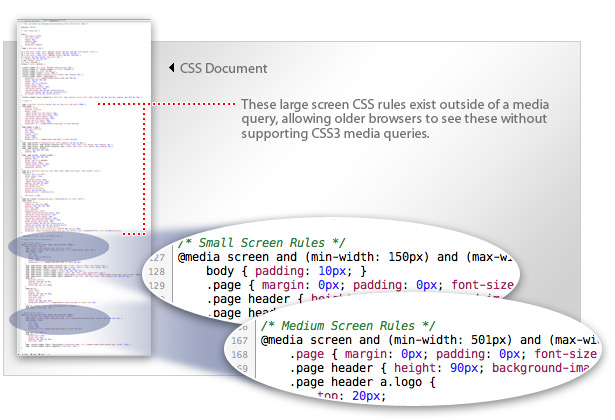
Per mantenere la retrocompatibilità con i browser più vecchi, mantenere le regole dello schermo di grandi dimensioni al di fuori di qualsiasi query multimediale. Ciò garantirà che le versioni precedenti dei browser privi di supporto per le query multimediali possano ancora "vedere" un insieme di regole CSS.

Quando le condizioni della query multimediale vengono soddisfatte dalle dimensioni dello schermo dell'utente, le regole definite all'interno della query annullano le regole al di fuori di qualsiasi query per i dispositivi con schermo di grandi dimensioni. Ciò ti darà una certa compatibilità con le versioni precedenti per i browser che supportano i layout basati su CSS, ma non le query multimediali CSS3.
Impara a creare un web design reattivo
Segui Chris Converse mentre ti insegna a creare passo passo il web design di cui sopra. Il prezzo normale per il corso Creazione di Web Design Responsive è di $ 150, ma per un periodo limitato è possibile ottenere il corso tramite Mighty Deals per soli $ 39 !