Semplificazione dell'usabilità del sito Web: l'approccio in 3 passaggi
La semplicità è la chiave per qualsiasi sito Web o app web di successo.
Se il tuo sito è troppo complicato, l'utente dovrà passare attraverso troppi telai per trovare quello che sta cercando e non si preoccuperà nemmeno di provarlo.
La Jackson 5 è tornata negli anni '70 quando cantava "easy as 123" .
Un approccio semplice ed efficace consiste nel suddividere i servizi, le iscrizioni e i pagamenti in 3 semplici passaggi . Ciò migliorerà l'usabilità, aumenterà le vendite, le registrazioni e i tassi di conversione.
In questo articolo, daremo un'occhiata a 20 grandi esempi dell'approccio in 3 fasi per l'usabilità del sito web efficace.
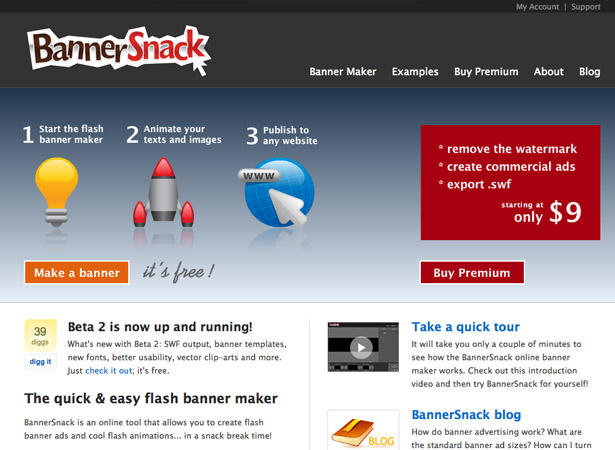
1. Spuntino per banner
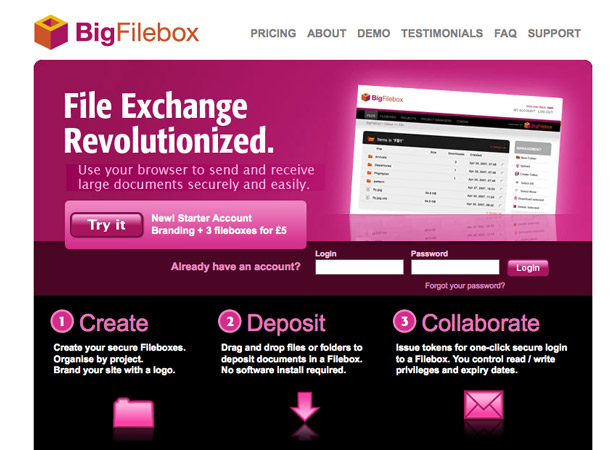
2. Grande filebox
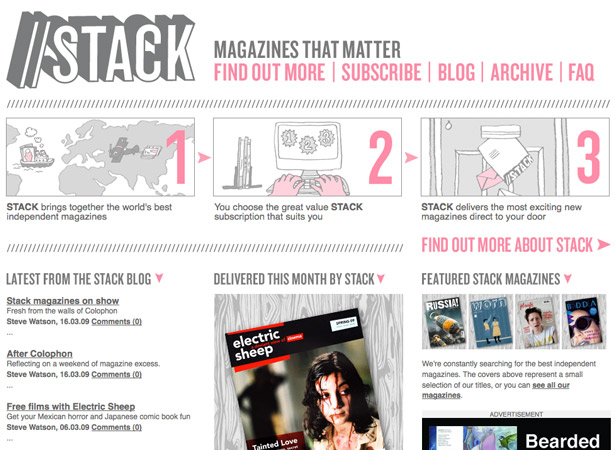
3. Riviste Stack
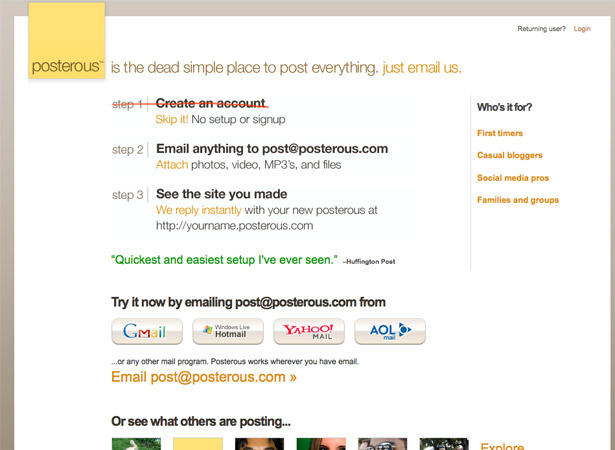
4. Posteroso
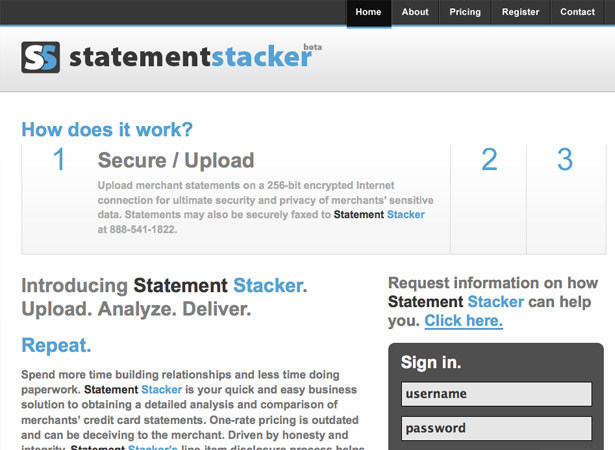
5. Stacker di istruzioni
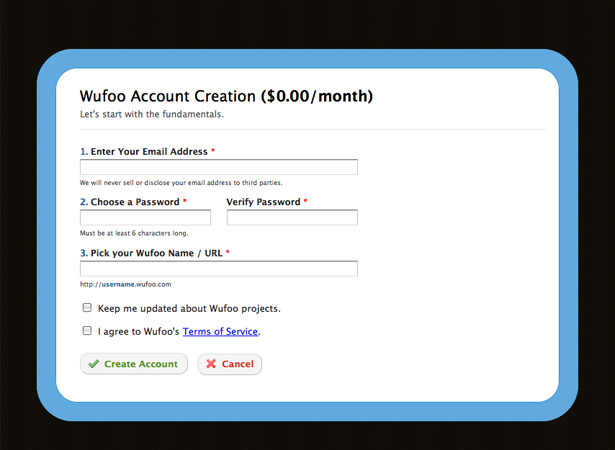
6. Wufoo
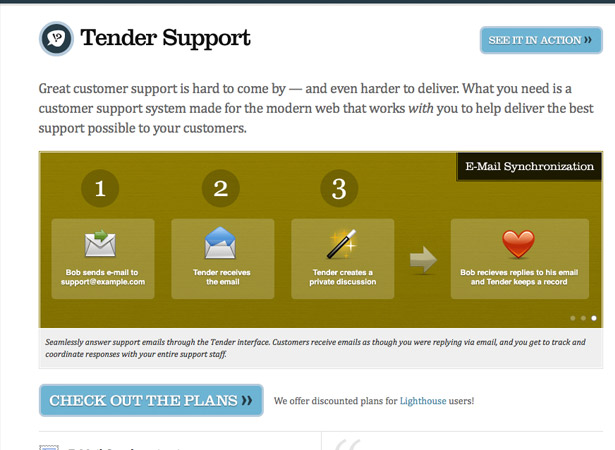
7. Supporto per le offerte
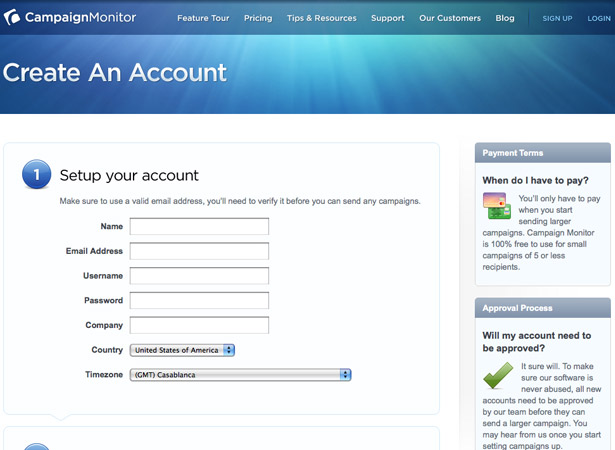
8. Monitor della campagna
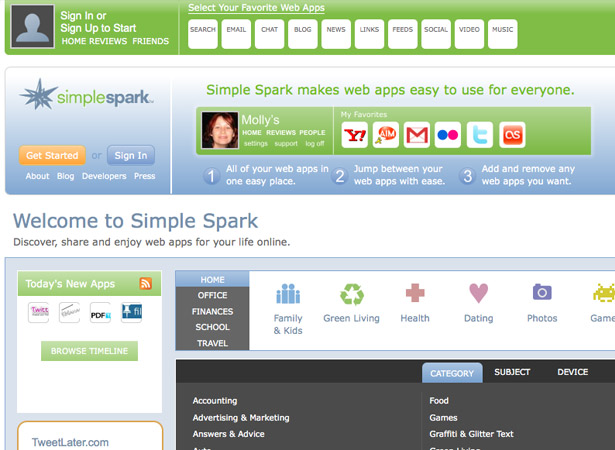
9. Scintilla semplice
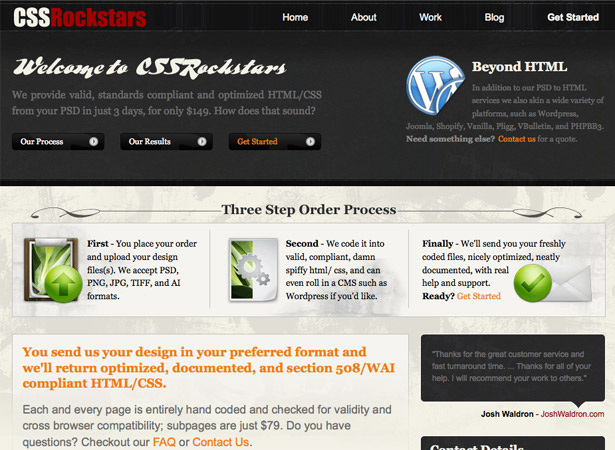
10. CSS Rockstars
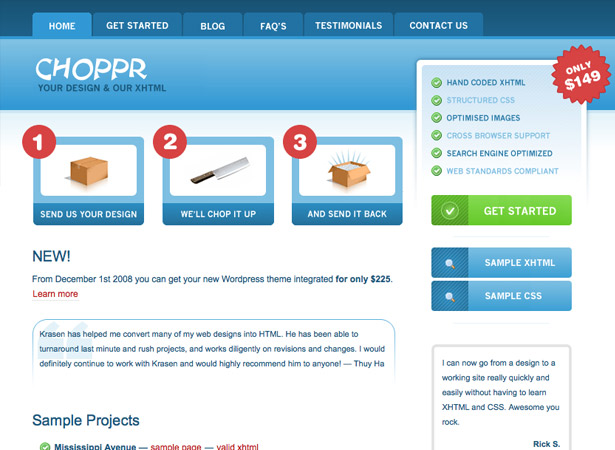
11. The Choppr
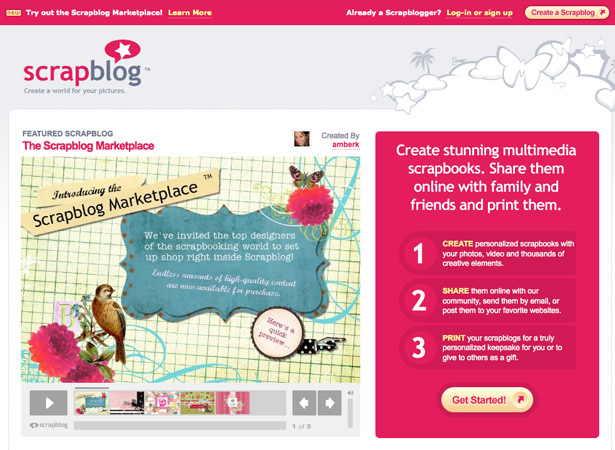
12. Scrap Blog
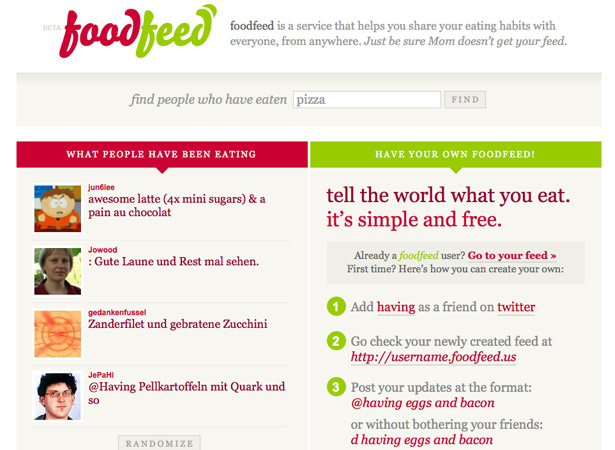
13. Alimenti
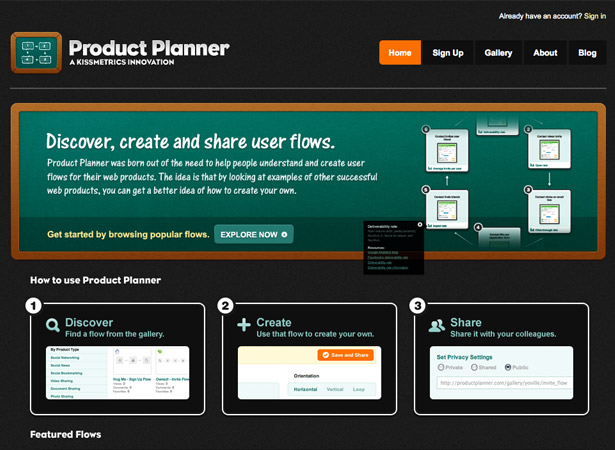
14. Pianificatore del prodotto
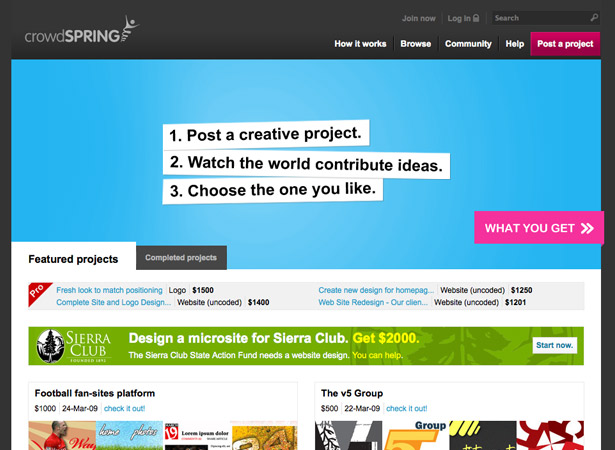
15. Crowd Spring
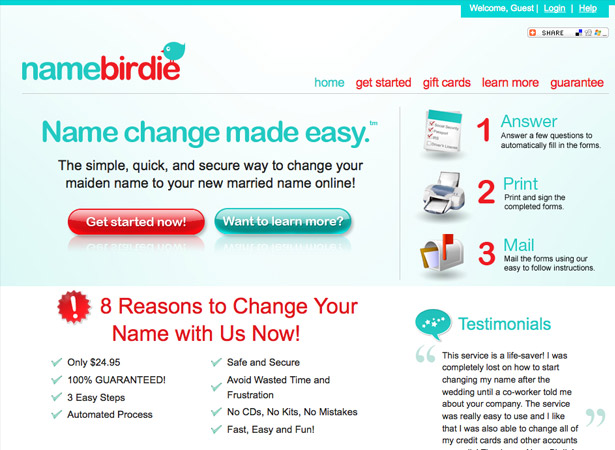
16. Nome Birdie
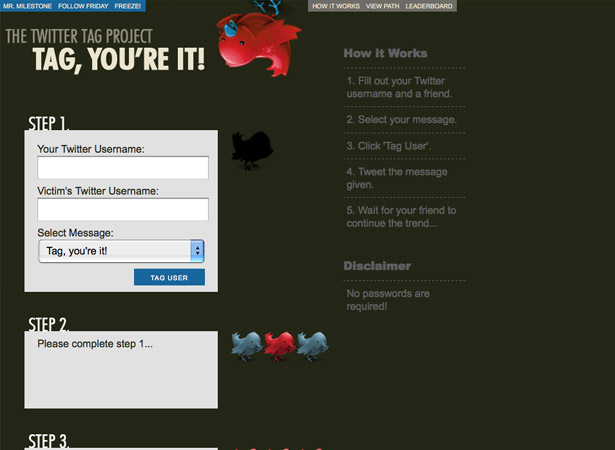
17. Il progetto Tag Twitter
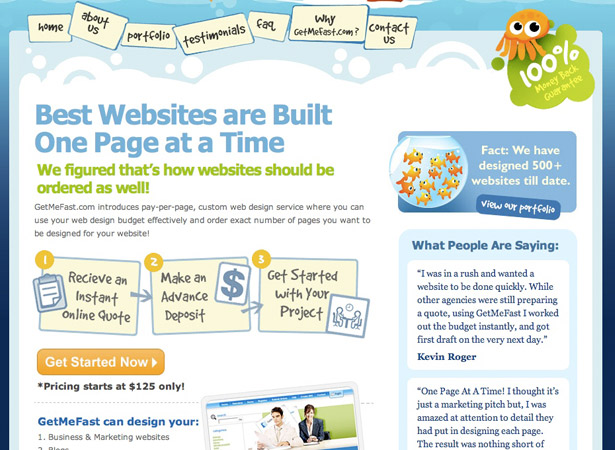
18. Prendimi veloce
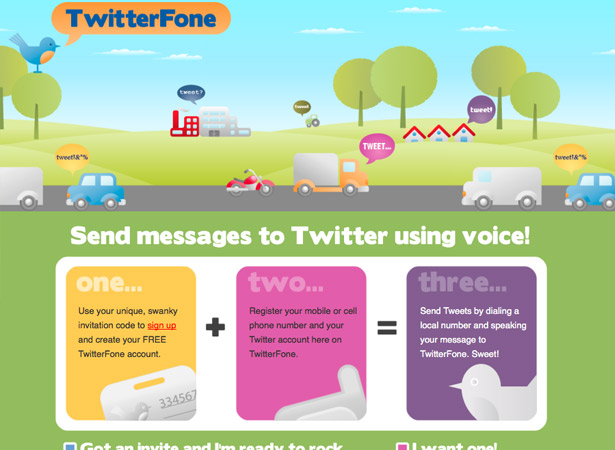
19. TwitterFone
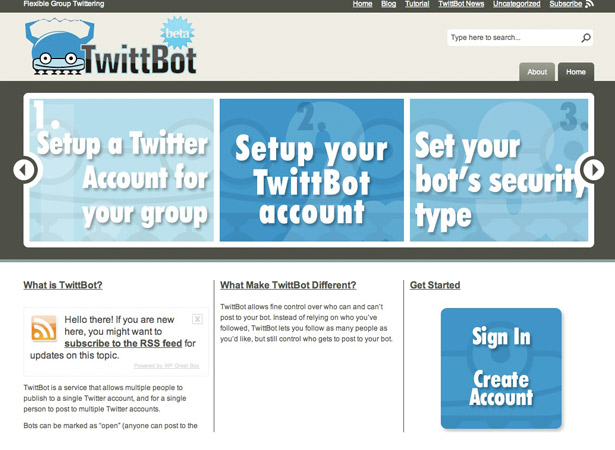
20. TwittBot
Scritto esclusivamente per WDD da Lee Munroe, un web designer e blogger freelance. Puoi trovare più della sua scrittura al suo blog o segui Lee su Twitter .
L'approccio in 3 fasi è un modo efficace per semplificare il tuo web design? Per favore condividi i tuoi commenti qui sotto…