Soluzioni per 5 comuni problemi Ajax
Il moderno sviluppatore web che non considera Ajax quando progetta o costruisce i propri siti web è potenzialmente privo di un potente strumento per migliorare l'usabilità.
Ci sono tuttavia delle difficoltà nell'implementazione della funzionalità Ajax su una pagina web.
In questo articolo discuteremo le soluzioni a cinque delle sfide più comuni che uno sviluppatore deve affrontare quando si utilizza Ajax per migliorare il contenuto sul proprio sito web.
Sebbene ci sia molto di più da discutere e ricercare su tutti e cinque gli argomenti, questo post dovrebbe dare ai principianti e agli sviluppatori di Ajax intermedi alcuni solidi suggerimenti sull'implementazione delle funzionalità Ajax in un modo più user-friendly e accessibile .
Problema 1: il contenuto non è compatibile con le versioni precedenti
Questo problema si verifica quando un designer ha incorporato i miglioramenti di JavaScript e Ajax nell'architettura del proprio sito Web senza creare disposizioni per i browser che hanno disabilitato JavaScript.
Non c'è niente di sbagliato nella pianificazione di un sito Web con JavaScript e Ajax; infatti, nel mercato odierno, le considerazioni su JavaScript dovrebbero essere parte integrante del processo di pianificazione. Ma dovresti comunque assicurarti che il sito web sia compatibile con le versioni precedenti (o che si degradi con garbo) al momento del lancio.
Soluzione: implementare Ajax come miglioramento per un sito Web già funzionante
Mentre Ajax può essere parte integrante della pianificazione dell'architettura del sito Web, assicurarsi che tutto il contenuto sia accessibile tramite i metodi convenzionali sul lato server.
Supponiamo che tu abbia una pagina "Informazioni sui dipendenti" che abbia un link separato per ogni dipendente. Utilizzando la tecnologia lato server, è possibile visualizzare il contenuto di un determinato dipendente in base a un valore passato attraverso la stringa di query, in questo modo:
Tutti i link sopra puntano alla stessa pagina, la pagina "Dipendenti" , che cambia in base alla variabile nella stringa di query. Le informazioni di ciascun dipendente verrebbero caricate dal server, operazione che potrebbe essere eseguita in diversi modi: tramite include server-side; attraverso un database; o anche usando XML.
Qualunque sia il link del dipendente selezionato, la pagina intera dovrebbe essere caricata in modo che le informazioni richieste vengano consegnate.
Quindi, il contenuto è completamente accessibile prima che i miglioramenti Ajax siano sovrapposti. Quindi, utilizzando JavaScript, l'aggiornamento della pagina intera potrebbe essere interrotto e il contenuto caricato tramite Ajax. Il link cliccato potrebbe essere identificato da un ID o controllando il valore dell'attributo HREF nell'ancora.
Sebbene il contenuto sia completamente accessibile con JavaScript disabilitato, la maggior parte degli utenti vedrà la versione migliorata basata su Ajax.
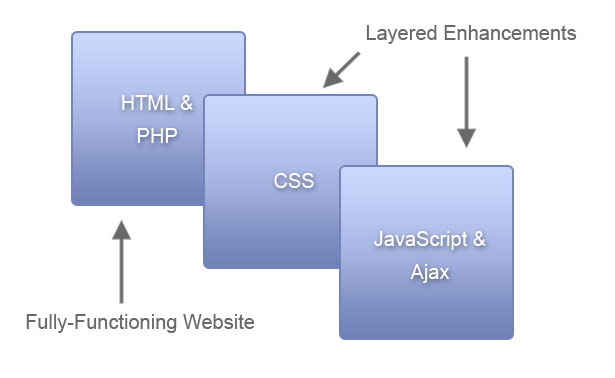
Il principio del progressivo miglioramento per Ajax è ben noto, perché è comunemente usato per tecniche JavaScript non invadenti ed è inerente al CSS, come illustrato dal seguente grafico:

Quindi, crea il tuo sito web in modo che funzioni senza JavaScript, quindi aggiungi JavaScript come miglioramento, proprio come potresti marcare il contenuto in HTML e quindi "migliorarlo" con i CSS.
Problema n. 2: l'indicatore di caricamento del browser non viene attivato dalle richieste Ajax
Quasi tutti i browser hanno un modo per indicare visivamente all'utente che il contenuto sta caricando. Nei browser correnti, l'indicatore appare sulla scheda che sta caricando il contenuto.
Le immagini qui sotto mostrano questo indicatore animato da alcuni browser popolari.

L'indicatore di caricamento di Internet Explorer è un cerchio solido con una sfumatura che gira mentre il contenuto viene caricato.

Firefox mostra un'icona simile di piccoli cerchi rotanti in diverse tonalità di grigio.

Google Chrome gira un semicerchio.
Il problema è che le richieste Ajax non attivano questo indicatore di "caricamento" incorporato nei browser.
Soluzione: inserire un indicatore di caricamento simile vicino al contenuto in fase di caricamento
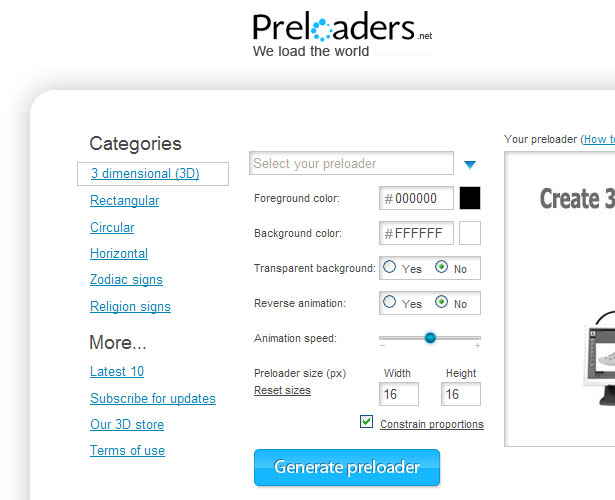
La soluzione comune a questo è incorporare un indicatore di avanzamento personalizzato nella richiesta Ajax. Numerosi siti Web offrono gratuitamente la grafica "Ajax loading".

Preloaders.net ha un numero di grafiche animate personalizzabili e personalizzabili tra cui scegliere.
L'implementazione di questo grafico di caricamento personalizzato, o indicatore di avanzamento, nella funzionalità Ajax del tuo sito web è semplicemente una questione di mostrare e nasconderlo nei momenti appropriati tramite JavaScript.
Il tuo codice Ajax includerà linee di codice che ti diranno se la richiesta è in corso o completata. Usando JavaScript, puoi mostrare l'immagine animata mentre la richiesta è in fase di elaborazione e poi nasconderla quando l'azione è completata.
Problema n. 3: l'utente non sa che è stata completata una richiesta Ajax
Ciò è correlato al problema precedente ma viene spesso trascurato, poiché lo sviluppatore potrebbe supporre che la scomparsa dell'indicatore di "caricamento" sia sufficiente per informare l'utente che il contenuto è stato completamente caricato. Ma nella maggior parte dei casi, indica in modo definitivo che il contenuto è stato aggiornato o aggiornato è migliore.
Soluzione: utilizzare un messaggio "Richiesta completata" distinta
Questo può essere fatto in modo simile a come vengono confermati i moduli inviati. Dopo che un link è stato inviato su Digg , la pagina ti consente di sapere molto chiaramente che la tua richiesta è stata ricevuta:
Sebbene questo indicatore particolare non indichi una richiesta Ajax completata, il principio è lo stesso: la casella "Successo" viene visualizzata dopo che la pagina che invia il modulo ha completato il caricamento e la casella è colorata e distinta.
Un grafico o un indicatore simile potrebbe essere utilizzato alla fine di una richiesta Ajax per dire agli utenti che il contenuto è stato aggiornato. Questo sarebbe implementato in aggiunta, non al posto di, l'indicatore di progresso proposto per il problema precedente.
Un modo simile ma più sottile per indicare che un'area di contenuto è stata aggiornata è la tecnica di dissolvenza gialla . Questo metodo è familiare agli utenti, non invadente e funziona bene con i contenuti caricati con Ajax.
Problema n. 4: le richieste Ajax non possono accedere ai servizi Web di terzi
Il XMLHttpRequest oggetto, che è alla radice di tutte le richieste Ajax, è limitato a fare richieste sullo stesso dominio della pagina che effettua la richiesta. Ma ci sono casi in cui si vorrebbe accedere a dati di terze parti tramite una richiesta Ajax. Molti servizi Web rendono i propri dati accessibili tramite un'API.
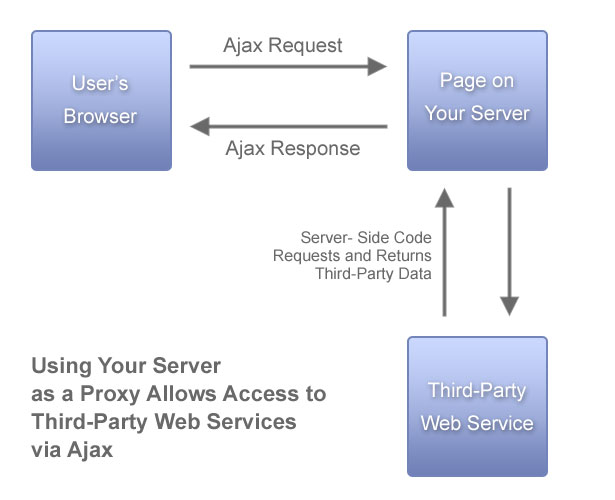
Soluzione: utilizzare il server come proxy
La soluzione a questo problema è utilizzare il server come proxy tra il servizio di terze parti e il browser. Sebbene i dettagli di questa soluzione vadano oltre lo scopo di questo articolo, esamineremo il principio di base al lavoro.
Poiché una richiesta Ajax ha origine nel browser del client, deve fare riferimento a un file in un'altra posizione ma nello stesso dominio dell'origine della richiesta.
Il tuo server, tuttavia, a differenza del browser del client, non è limitato in questo modo. Quindi, quando viene chiamata la pagina sul tuo server, viene eseguita in background come normalmente, ma con accesso a qualsiasi dominio.
Questo non rappresenta alcun rischio per la sicurezza dell'utente in quanto le richieste al servizio di terze parti sono fatte sul tuo server. Quindi, una volta che le informazioni sono state ottenute a livello di server, il passo successivo nella chiamata Ajax è di inviare una risposta al client, che in questo caso includerebbe i dati ottenuti dal servizio web di terze parti.

Se vuoi maggiori dettagli su questo potente metodo di combinare l'accesso al servizio web con Ajax personalizzato, controlla sicuramente altre risorse, alcune delle quali sono elencate di seguito.
Ulteriori letture:
- Utilizzare un proxy Web per le chiamate XMLHttpRequest tra domini
- Cross Domain Ajax: un riepilogo rapido
- Interrogazione AJAX del dominio incrociato con jQuery
Problema 5: il deep linking non è disponibile
Questo è un problema più complicato, ma potrebbe non essere richiesto a seconda del tipo di sito Web o applicazione. Il problema si verifica quando il contenuto viene caricato tramite Ajax e quindi lo "stato" del sito Web viene modificato senza l'URL che punta alla pagina interessata.
Se l'utente torna alla pagina tramite un segnalibro o condivide il collegamento con un amico, il contenuto aggiornato non verrà automaticamente visualizzato. Il sito web tornerebbe invece al suo stato originale. I siti Web Flash avevano lo stesso problema: non consentivano agli utenti di collegarsi a nulla tranne la schermata iniziale.
Soluzione: utilizzare ancoraggi pagina interni
Per garantire che un particolare "stato" su una pagina Web basata su Ajax sia collegabile e bookmarkable, è possibile utilizzare collegamenti di pagina interni, che modificano l'URL ma non aggiornano la pagina o ne influenzano la posizione verticale.
Questo semplice codice dimostra come questo è fatto:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}Quanto sopra non è un pezzo di codice funzionante, ma piuttosto un esempio teorico per dimostrare i principali passaggi coinvolti.
Le prime due righe di codice inseriscono la posizione della pagina corrente (URL) in una variabile. Quindi la posizione viene convertita in una stringa in modo da poterla manipolare.
Successivamente, "suddividiamo" la stringa in due parti tramite il simbolo di ancoraggio (#) e successivamente controlliamo se l'array creato dalla divisione è maggiore di un elemento. Più di un elemento significa che l'URL ha un'ancora.
Se l'URL ha solo una parte, significa che non è presente un'ancora. La successiva istruzione "switch" carica il contenuto in base al valore dell'ancora. L'istruzione switch ha un'opzione "predefinita" nel caso in cui non sia presente l'ancora, il che equivale a caricare la pagina nel suo stato originale.
Inoltre, applicheremo il codice per gestire i collegamenti che puntano direttamente a contenuti specifici tramite ancore interne. Un collegamento che punta a "content2" caricherà il contenuto in "content2" e la stringa "# content2" verrà aggiunta all'URL corrente.
Ciò cambierebbe l'URL aggiungendo un ancoraggio interno, senza modificare la vista della pagina ma mantenendo un identificatore che indica lo stato desiderato della pagina.
Questa spiegazione è solo teoria. Il concetto funziona e funziona molto bene. Ma non ho spiegato tutte le possibilità, gli inconvenienti e le altre sottigliezze della costruzione di un sito Web o di una pagina in questo modo.
Segui i link sottostanti per una discussione più completa sull'argomento o sperimentalo tu stesso. Inoltre, si noti che questo può essere testato utilizzando il contenuto che cambia solo con JavaScript e non è necessario utilizzare Ajax.
Ulteriori letture:
- Collegamento profondo per AJAX
- AJAX: come gestire segnalibri e pulsanti Indietro
- Correzione del pulsante Indietro e abilitazione dei segnalibri per le app AJAX
Questo post è stato scritto esclusivamente per Webdesigner Depot da Louis Lazaris, scrittore freelance e sviluppatore web. Louis corre Web impressionanti , dove pubblica articoli e tutorial sul web design. Puoi seguire Louis su Twitter o mettiti in contatto con lui attraverso il suo sito web .
Conosci qualche soluzione a queste o altre sfide Ajax? Per favore condividi i tuoi commenti qui sotto…