Tecniche per la creazione di finestre modali
Le finestre modali sono più comunemente descritte come qualcosa che cattura l'attenzione dell'utente e non consente loro di tornare allo stato precedente fino a quando non interagiscono con l'oggetto in questione.
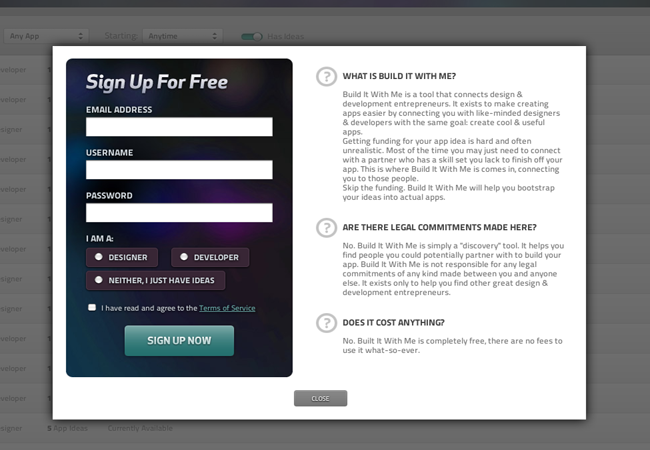
Ora, questo è un po 'complicato e penso che sia meglio affrontato con alcuni esempi di siti web che usano la tecnica molto bene. Uno di questi è Costruiscilo con me che fa davvero bene Se vai al loro sito e fai clic su Iscriviti, vedrai un esempio molto letterale di quando una casella modale funziona.
Spesso, quando si lavora con le modali, vengono utilizzate per ripulire le interfacce utente e cercare di migliorare l'esperienza dell'utente, ma è importante ricordare che a volte fanno esattamente l'opposto. Considera fastidiosi siti Web con troppi popup JavaScript o siti spam che confermano effettivamente che vuoi lasciare il sito. Questo è ridicolo, e i siti che fanno queste cose sono assolutamente un no-go, quindi assicuratevi di sapere come usare i dialoghi modali prima di procedere con l'implementazione.
Per darti un esempio migliore di come farli correttamente, parleremo di teoria, dopodiché entreremo in esempi per mostrarti come implementarli in un design reattivo. Quindi passiamo direttamente a una teoria.
Teoria modale
La teoria di base dell'elemento dell'interfaccia utente per le modali può essere piuttosto intrecciata con altri teoremi dell'interfaccia utente su cui ci concentreremo solo tangenzialmente qui. Fondamentalmente, ciò che stiamo guardando è una necessità che abbiamo dove abbiamo bisogno di un utente per fare clic su una sezione specifica del sito, e concentrarsi in particolare su quella sola sezione fino al completamento dell'attività che la sezione offre.
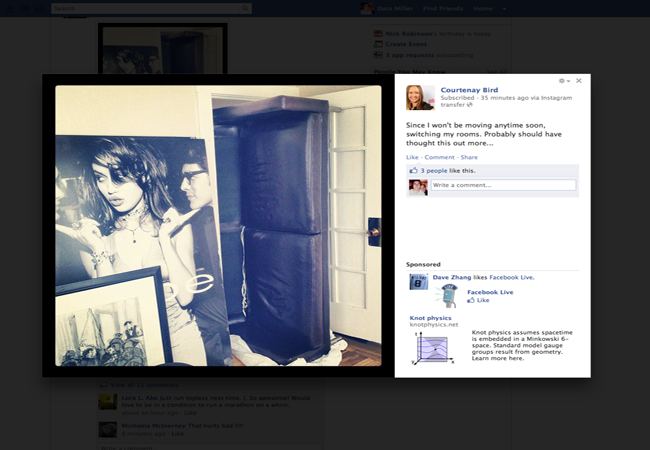
Ora, questo potrebbe essere usato per molte cose diverse come gli accessi degli utenti, gli elementi del modulo, le pagine di download, o potrebbe essere semplicemente visualizzare una foto e guardare i commenti di quella foto. Facebook usa questo per aiutarti a concentrarti sull'interazione quando fai clic su una foto, ma ovviamente ti permettono di scorrere le foto anche lì. È possibile fare clic su di essi e quindi toglie tutta la capacità di interagire con la pagina principale fino a quando non si fa clic all'esterno della casella modale o si fa clic sulla "x" per tornare.

La teoria modale di base è però molto interessante, e si basa davvero su quei principi che abbiamo appena toccato. Passiamo attraverso un caso d'uso in modo da avere un'idea migliore di quando e perché usarne uno.
Supponiamo che tu esegua un sito Web in cui gli utenti possono registrarsi e accedere al loro spazio di archiviazione che hanno noleggiato da te (spazio di archiviazione online). Beh, tu come azienda sei abbastanza incredibilmente dipendente da quegli utenti che hanno un grande flusso dall'atterrare sulla tua home page per accedere. Poiché questa è una delle cose più importanti offerte dal tuo sito, vorrai che l'utente si senta in dovere di accedere e in realtà rendono incredibilmente facile per loro farlo.
A causa di ciò, potresti avere un link di accesso di grandi dimensioni nella tua home page o una sezione effettiva per farlo sulla home page, magari nell'intestazione. Anche se il problema con questi sono, che in quest'ultimo caso, l'utente non è indirizzato al login in ogni caso, e nel primo l'utente non è costretto a prendere una decisione.
Ora, non permetto di forzare gli utenti a fare qualsiasi cosa, ma gentilmente spingerli delicatamente è perfetto - e questo è ciò che intendevo per "costretto". Quindi quello che potresti fare è avere un link di accesso che tira giù una finestra modale con il modulo di login proprio lì su di esso. In questo modo non devono mai allontanarsi dalla home page e tornare indietro (tramite l'esempio che abbiamo dichiarato un momento fa), e sono anche al 100% consapevoli di ciò che dovrebbero fare all'interno del modal.
È un modo molto carino per aiutare gli utenti a capire cosa sta succedendo e perché sta accadendo. Devo dire che l'ho usato io stesso per i clienti e il tasso di fidelizzazione dall'atterraggio della homepage all'accesso è aumentato del 35% nel passato che ho visto. E quelli certamente non sono numeri per scuotere un bastone; sono metriche davvero preziose e chiaramente definite su quanto una semplice finestra modale può aumentare la ritenzione e ridurre la frequenza di rimbalzo.
Codifica di una finestra modale di base
Entriamo nel codice, ma per ora ignoriamo che tipo di modal useremo e tutti i dettagli tecnici, e concentriamoci solo sui concetti di base. L'HTML, il CSS e il jQuery sono ciò su cui ci concentreremo per ora.
Gli elementi HTML
Ci sono due elementi di base di cui abbiamo bisogno, un link per aprire la finestra e la finestra stessa. Il collegamento sarà simile a questo:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Seconda finestra modale Successivamente, dobbiamo aggiungere una seconda finestra:
Finestra modale
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum all'eros.
Vicino Finestra modale B
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod sempre. Sed posuere consectetur est at lobortis. Madio dui.
Vicino
Si noti che entrambe le div sono modificate dal div con l'id modale. Si noti inoltre che l'id della prima finestra modale corrisponde all'href del primo collegamento e che l'id della seconda finestra modale corrisponde all'href del secondo collegamento; questo è il modo in cui i link indirizzano la finestra corretta una volta arrivati a jQuery.
Gli elementi CSS
Dobbiamo modellare tre elementi delle nostre finestre modali, iniziamo con il più semplice:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Questo codice definisce il div con il contenuto della classe (quello che avvolge tutto il nostro contenuto). Puoi dare uno stile ai tuoi contenuti qui, proprio come faresti in qualsiasi altro punto della pagina. Consiglierei almeno una piccola imbottitura, perché le regole tipografiche impongono che tutto il contenuto debba respirare.
Quindi, modificheremo il cieco. 'Whoah, resisti. Cos'è un cieco? ' Ti sento piangere. È molto semplice: un cieco è l'opposto di una maschera, lo useremo per nascondere il resto della nostra pagina mentre la finestra è visibile. E no, non l'abbiamo creato nel nostro markup, jQuery lo farà per noi. Per ora, abbiamo solo bisogno di fornire uno stile in modo che copra l'intero contenuto della finestra e, soprattutto, si trovi sopra il resto del contenuto sull'asse z.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Infine per il CSS, dobbiamo modellare la nostra stessa finestra. Abbiamo bisogno di posizionare la finestra sopra il cieco. Quindi abbiamo bisogno di ridimensionarlo con le proprietà di larghezza e altezza.
Successivamente, dobbiamo impostare il margine sinistro per metà della larghezza moltiplicato per -1 (400/2 * -1 = -200) e il margine superiore per metà dell'altezza moltiplicato per -1 (248/2 * -1 = -124). In seguito useremo jQuery per posizionare l'elemento in cima: 50% e sinistra: 50%, a causa di questi margini negativi la finestra sembrerà centrata indipendentemente dalle dimensioni del browser e non dovremo provarci posizionarlo in base alle dimensioni del browser.
Successivamente, è necessario impostare le proprietà sinistra e superiore su -1000px. Perché dovremmo farlo? Bene, non vogliamo che la finestra modale sia visibile fino a quando non si fa clic sul collegamento. Un'altra tecnica comune è quella di impostare la visualizzazione: nessuna nel CSS, ma di recente ha iniziato ad essere abusata dagli spammer e potrebbe ora essere contrassegnata dai motori di ricerca come una tecnica black hat, specialmente se hai molte parole chiave nel tuo modal. Impostandolo invece per posizionarlo bene fuori dallo schermo, otteniamo la stessa cosa.
Infine vogliamo colorare la finestra di un colore di pagina adatto, in questo caso bianco.
E, per buona misura, perché non immergerti anche in CSS3 e lanciare un'ombra di casella solo per farlo uscire dallo schermo, non è mission-critical e verrà ignorato se non supportato.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
Il jQuery
Finalmente aggiungeremo un po 'di jQuery per alimentare il modal. Ciò di cui abbiamo bisogno è catturare i clic sui link; trova la finestra corrispondente e poi la dissolve, creando un cieco dietro la finestra che impedirà i clic su altri contenuti; e infine, una funzione per chiudere il modale che può essere attivato dal nostro pulsante di chiusura o facendo clic all'esterno della finestra.
Per prima cosa dobbiamo eseguire lo script solo quando il documento è pronto
$(document).ready(function(){
Quindi, definire una variabile per contenere un riferimento alla finestra
var activeWindow;
Quindi aggiungere un gestore di clic ai collegamenti, tale funzione impedirà il comportamento predefinito del collegamento; identificare la finestra corrispondente dall'attributo href del collegamento; assegnarlo alla variabile activeWindow; sposta la finestra al centro del browser (ricorda i margini negativi nel CSS? Qui è dove lavorano la loro magia perché tutto ciò che dobbiamo impostare è il 50% per ottenere il centro) e sfumare; crea un nuovo div con id 'blind', dissolvilo e aggiungi un gestore di click che chiamerà la funzione closeModal ().
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Successivamente, è necessario aggiungere un gestore di clic ai pulsanti di chiusura per chiamare la stessa funzione closeModal () come il clic sul blind.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Ultimo ma non meno importante, abbiamo bisogno di creare la funzione closeModal () che ci restituirà il nostro stato iniziale. Deve svanire la finestra e riportarla alla sua posizione iniziale quando la transizione termina, e allo stesso tempo, sfumare i ciechi e rimuoverli dal DOM al termine della transizione.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
Non dimenticare di chiudere il tuo gestore $ (documento) .ready!
});
Per coloro che preferiscono imparare da copia e incolla, ecco lo script completo:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); La chiave di questo processo è di separare la finestra modale nei suoi tre componenti: dati (HTML), stile (CSS) e funzionalità (jQuery). Esistono migliaia di varianti che è possibile utilizzare per sviluppare questa tecnica di base e ci piacerebbe leggere alcune delle tue esperienze nei commenti qui sotto.
Quali sono i migliori esempi di finestre modali che hai visto? Qual è la tua tecnica preferita per crearli? Fateci sapere nei commenti!