I migliori plugin gratuiti per WordPress per siti web mobili
Se c'è qualcosa che è stato ben consolidato negli ultimi anni, è l'importanza del catering per gli utenti mobili. Sfogliano, comprano cose, sono importanti quanto qualsiasi altro utente.
Realizzare un sito web che funzioni bene per tutti gli schermi grandi e piccoli è, se non facile, certamente nel campo delle possibilità per quelli di noi con il know-how. Il problema è che non tutti gli utenti di WordPress sono sviluppatori front-end. Molti sono imprenditori, hobbisti o anche semplici blogger - sai, blog? Quella cosa è stata progettata per WordPress in primo luogo? I programmatori hanno creato uno strumento che quasi tutti potevano usare, quindi le persone se ne sono andate e l'hanno usato. Ora quelle stesse persone potrebbero aver bisogno di un piccolo aiuto per rendere il loro sito bello sul maggior numero possibile di schermi. Bene, l'aiuto è arrivato, sotto forma di plugin WordPress.
Questo è giusto, l'articolo sui plug-in di WordPress di questo mese ha un tema reale: parleremo di come ottenere un buon aspetto del tuo sito su telefoni, tablet e anche cose più grandi, con il minor numero possibile di codice.
Cambia alcuni temi
In una situazione ideale, sarai in grado di scegliere un tema WordPress (o ne hai fatto uno) che funzioni perfettamente su tutti gli schermi. Sfortunatamente, questo non è sempre il caso. Un tema potrebbe essere reattivo, ma non mostrare i tuoi contenuti su schermi di grandi dimensioni come desideri. O forse la navigazione mobile è stupefacente.
Qualunque sia il problema, potresti trovare un altro tema che ti dà quello che manca al primo. Nel mondo dei temi gratuiti, la soluzione unica per tutti non esiste quasi.
Ed ecco dove arriviamo ai programmatori di temi. Questi plugin passeranno da un tema all'altro a seconda del dispositivo dell'utente. Potrebbero non essere una soluzione perfetta, ma qualsiasi cosa, e intendo qualsiasi cosa, è meglio che ignorare i tuoi utenti mobili.
Qualsiasi commutatore di temi mobile
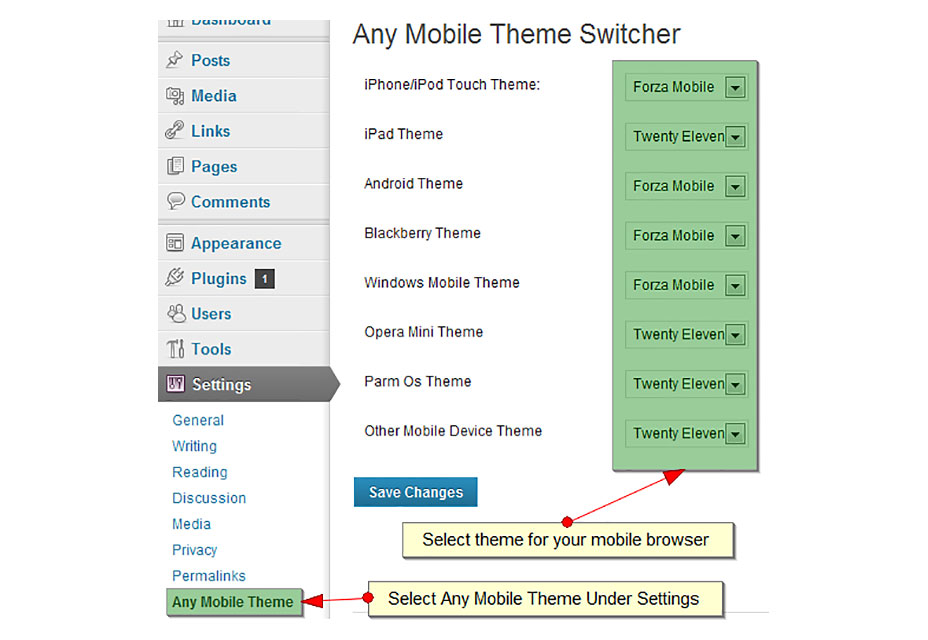
Qualsiasi commutatore di temi mobile è una delle soluzioni più semplici là fuori. È gratuito, con una versione Pro, ma le funzionalità gratuite sono più che sufficienti per la maggior parte degli scopi.
È possibile impostare separatamente le singole scelte di tema per tutte queste categorie di dispositivi e software: iPhone / iPod Touch, iPad, telefoni Android, tablet Android, Blackberry, dispositivi Windows Mobile, Opera Mini, Palm OS e "Altro".
È inoltre possibile visualizzare un commutatore di temi per consentire agli utenti mobili di passare al "tema desktop", se lo desiderano.
Mobile Smart
Mobile Smart adotta un approccio meno specifico per cambiare i temi. Puoi scegliere di abilitare il tuo tema specifico per cellulari per i telefoni e, facoltativamente, per i tablet, e il gioco è fatto. Inoltre è dotato di un commutatore manuale opzionale.
Ciò che lo rende diverso è una funzionalità chiamata transcodifica. In sostanza, se l'installazione di WordPress è eseguita correttamente, Mobile Smart può ridimensionare automaticamente le immagini per una consegna più rapida ai dispositivi mobili. Questa funzione è attualmente in sviluppo.
Se ti piace questo plug-in abbastanza da spendere denaro, la versione pro offre la possibilità di fornire contenuti di pagine specifiche per dispositivi mobili, menu specifici per dispositivi mobili e altro ancora.
Oppure crea un'app, una specie di
Questa opzione è un po 'come cambiare i temi. Il design che vedranno i tuoi utenti di telefonia mobile è molto diverso da quello mostrato sullo schermo del desktop o del laptop, ma questa volta è più simile a un'app.
Invece di passare a un altro tema, un plugin come il WordPress Mobile Pack prenderà tutti i tuoi contenuti e li visualizzerà come un'app web. La tua nuova app mobile può essere personalizzata con combinazioni di colori, caratteri, il tuo logo e altro ancora.
Purtroppo, se si desidera utilizzare un tema diverso da quello predefinito, è necessario ottenere (indovinato), la versione pro / premium. Ma se il tema predefinito dell'app funziona per te, allora il Mobile Pack di WordPress è un ottimo modo per assicurarti che i tuoi utenti mobili siano soddisfatti.
Rendi i tuoi contenuti mobili anche
Ovviamente, il tuo contenuto deve adattarsi a qualsiasi piattaforma su cui si trova. Se stai usando solo testo e immagini, il tuo tema probabilmente si manterrà bene. Ma se vuoi introdurre elementi di elementi di interfaccia più complessi, o semplicemente avere più controllo sul modo in cui il tuo contenuto guarda su tutte le piattaforme, abbiamo anche dei plugin per questo:
Immagini reattive
Puoi salvare te stesso e gli utenti della larghezza di banda solo servendo le immagini alle dimensioni che effettivamente necessitano. Ciò significa che l'utilizzo del tuo sito web costa letteralmente agli utenti mobili con piani dati limitati e che possono essere utilizzati più rapidamente.
A questo scopo, puoi usare Post Script Responsive Images . Crea automaticamente più versioni di tutte le immagini sul tuo sito: nel tuo tema, nei tuoi contenuti e anche nelle immagini in primo piano, incluse tutte le immagini esistenti sul tuo sito.
Li serve al browser con l'attributo srcset e il browser sceglie quale immagine scaricare. Questo metodo è almeno parzialmente supportato dai grandi browser mobili. Potrebbe non essere di beneficio a tutti, quindi pensaci come a prova di futuro del tuo sito.
Pulsanti, colonne, schede, fisarmoniche e altro
A volte vuoi solo aggiungere più del semplice testo al tuo sito. A volte, ti piacerebbe che la scelta di organizzare i tuoi contenuti un po 'meglio. A volte vorrai incorporare un video. Bene, puoi farlo e funzionerà anche su tutte le dimensioni dello schermo.
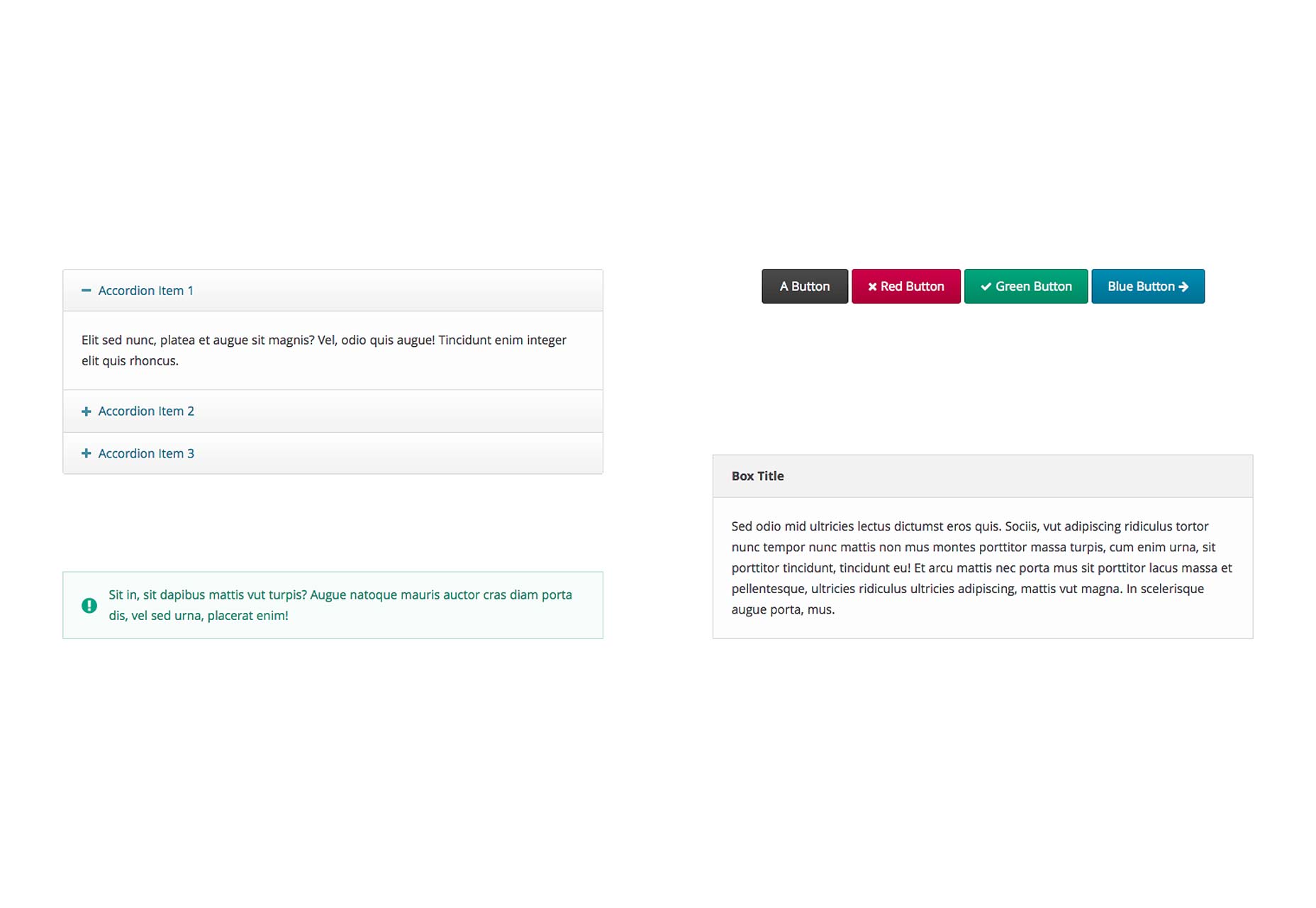
Shortcode responsive facili è una raccolta di opzioni di layout e elementi dell'interfaccia utente per aiutarti ad aggiungere uno stile / organizzazione extra ai tuoi post e alle tue pagine. Inoltre, non devi preoccuparti se funzioneranno su schermi piccoli, perché lo fanno.
Ecco l'elenco completo dei componenti:
- Fisarmoniche
- avvisi
- scatole
- pulsanti
- Le chiamate-to-action
- Galleggianti chiari
- colonne
- Mette in risalto
- Icone (via Font Awesome)
- Tabs
- Attiva
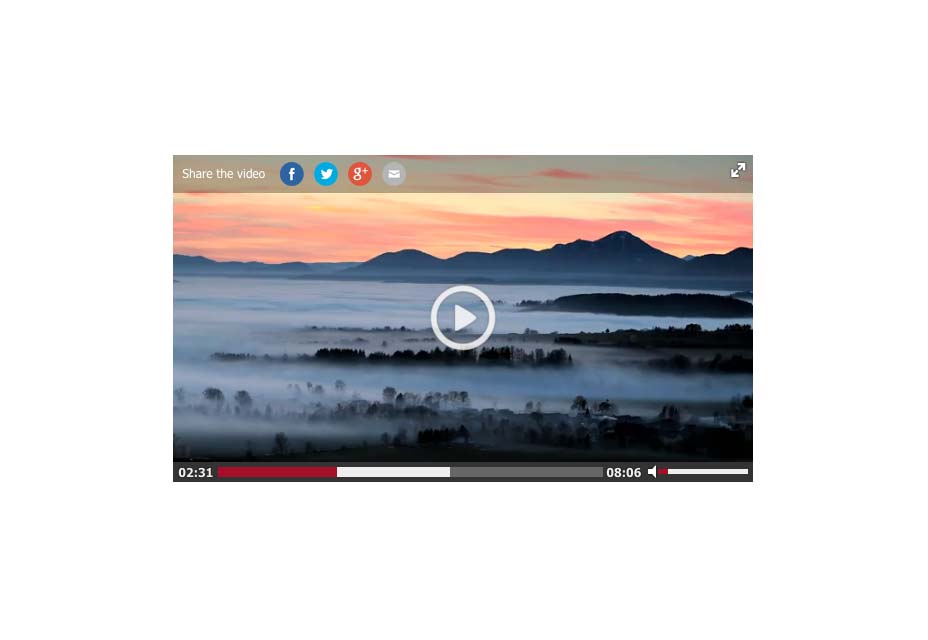
Per quanto riguarda l'incorporamento di video nei tuoi post, controlla FV WordPress Flowplayer . È un video player basato su HTML5 con supporto per l'incorporamento di video da Youtube, Vimeo o URL non elaborati. Include anche un fallback basato su Flash per i browser più vecchi.
È anche completamente gratuito, a meno che non si desideri inserire il proprio logo e rimuovere il marchio Flowplayer. Questo ti costerà un upgrade pro, ma tutte le funzionalità effettive sono a tua disposizione.
Risolvi la navigazione
Se ti piace il tema in generale, ma la navigazione integrata del tema non lo fa per te, potresti guardare queste alternative. Dopotutto, i tuoi utenti non possono comprare quello che stai vendendo se non riescono a trovarlo.
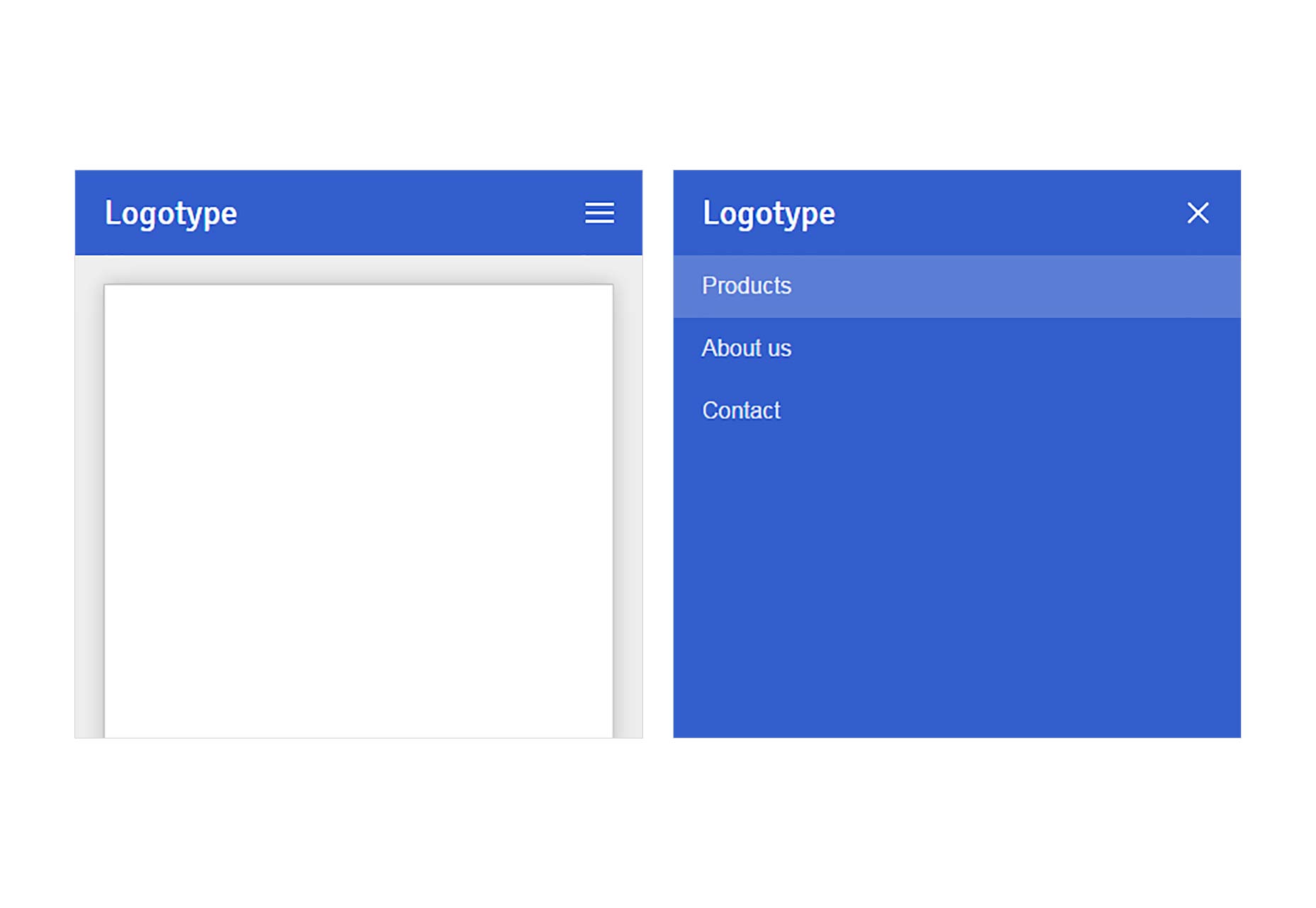
Navigazione mobile creerà un menu di navigazione a schermo intero che appare solo su schermi piccoli. È possibile personalizzare il punto di interruzione che lo rende visibile, i colori, i caratteri e altro. È principalmente installazione-n-go.
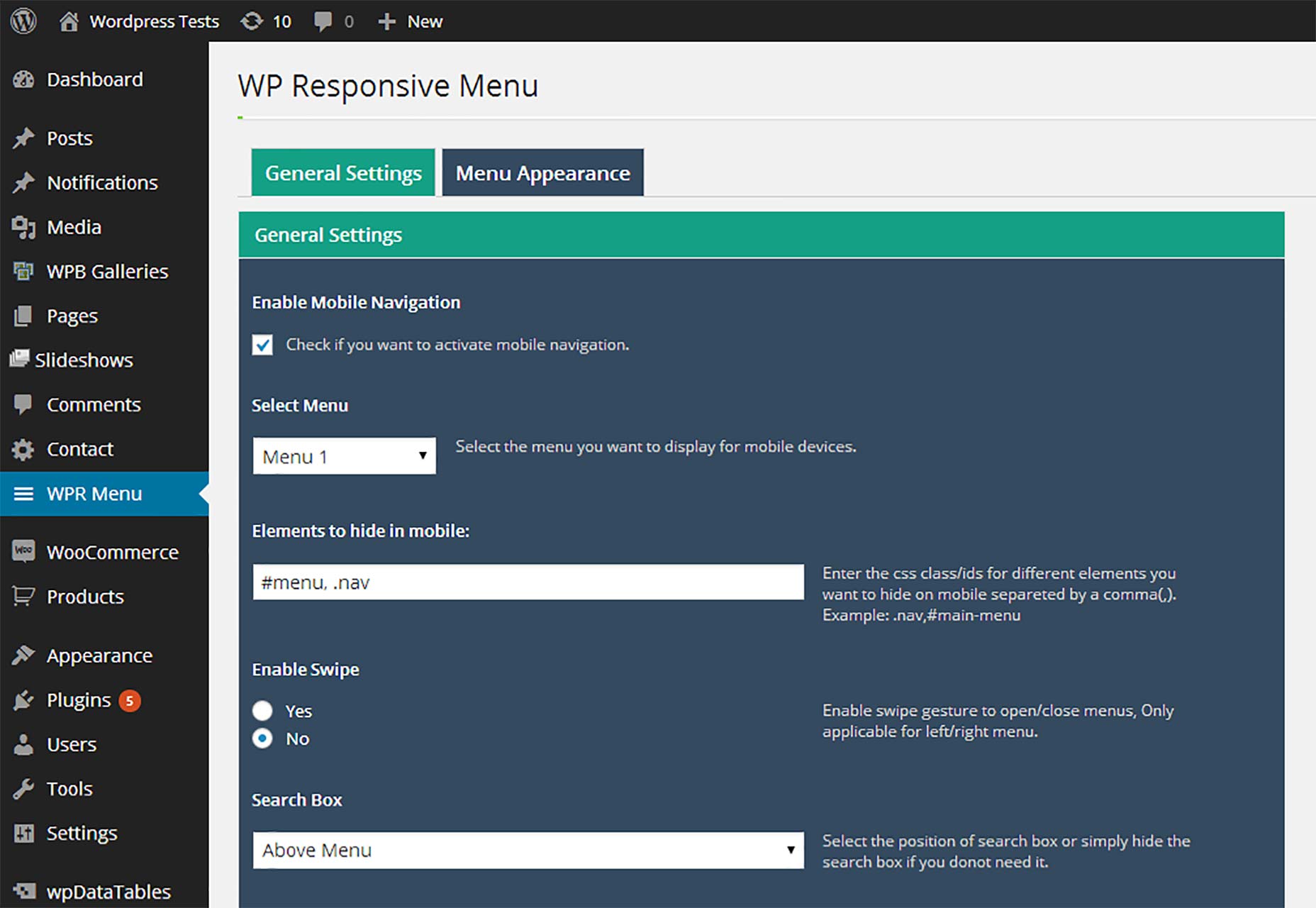
Menu responsivo WP , fa molto la stessa cosa, solo crea un menu che scorre da un lato. Ancora una volta, puoi personalizzare l'aspetto del menu in base al tuo cuore.
Guarda le differenze fianco a fianco
Vuoi vedere come sarà il tuo tema reattivo mentre lavori su di esso? Basta installare Mobile Previewer . Quando navighi nel tuo sito (loggato) potrai lanciarne una piccola anteprima in una varietà di formati mobili nell'angolo in basso a destra del tuo browser.
Questo non funzionerà con i commutatori di temi elencati sopra, ma in ogni altro caso, funziona perfettamente.
pinna
Così il gioco è fatto. Ci sono molte cose che puoi fare per rendere il tuo sito WordPress su tutti i dispositivi, anche senza conoscenze di programmazione. Vai avanti e crea il Web mobile!
Usi dell'immagine in vetrina immagine mobile via Shutterstock.