I migliori nuovi siti di portfolio, gennaio 2017
Ciao lettori WDD! Inizia l'anno giusto ignorando le tue risoluzioni e concentrati su questa ultima puntata di fantastici portafogli.
Questo mese, abbiamo una collezione abbastanza eclettica da guardare, senza un tema dominante. Ho anche scoperto che l'animazione del sito web a volte può sembrare un po 'sfocata su Windows Remote Desktop, anche quando tutto il resto sembra nitido, quindi ... c'è un altro caso d'uso da prendere in considerazione. Prego.
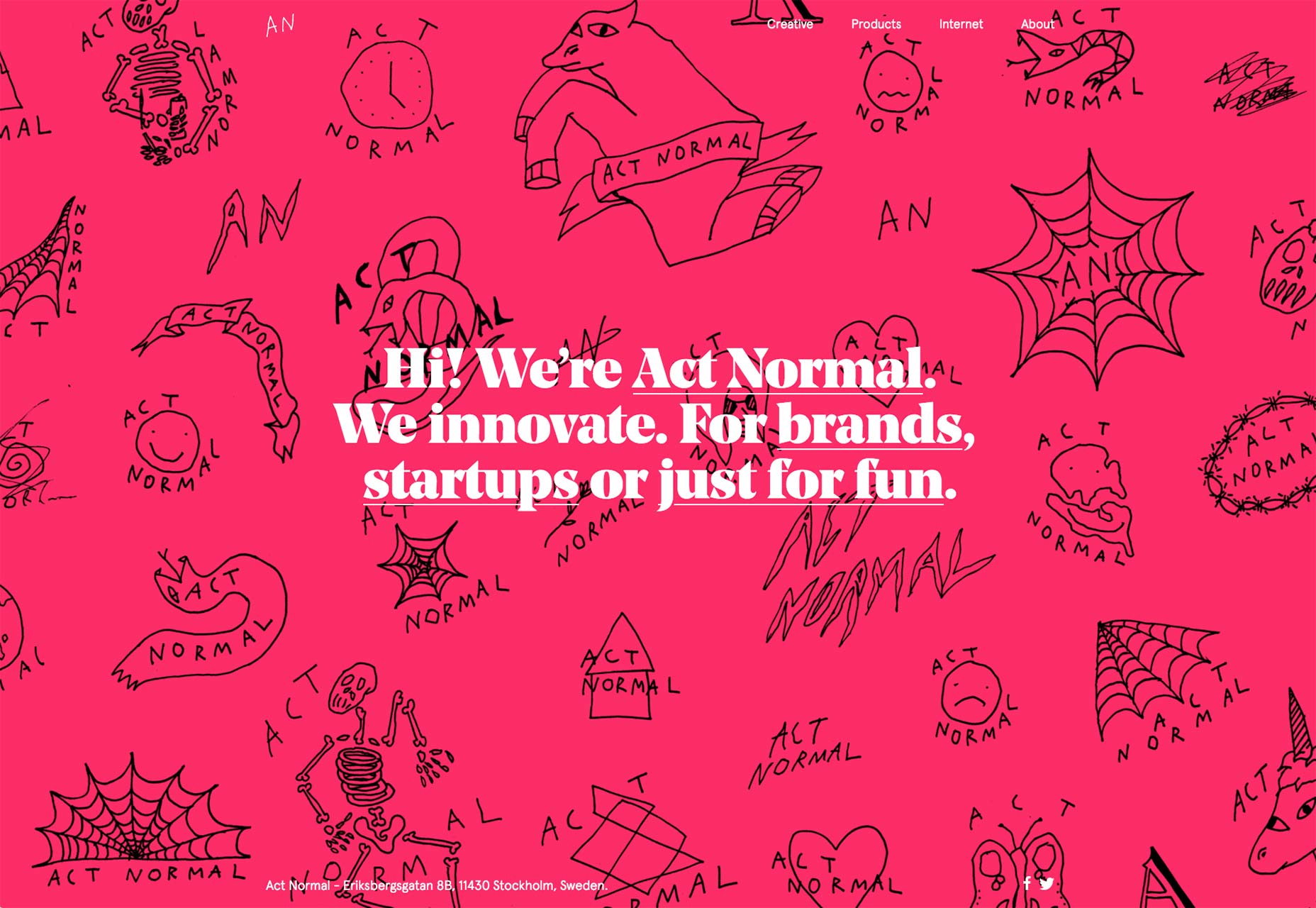
Agisci normale
Il sito web di Act Normal è una tariffa standard in superficie. Il layout è semplice, la tipografia è eccezionale e fanno un uso audace del colore per distinguersi. Ma il sito brilla davvero nei piccoli dettagli. Le animazioni e le illustrazioni utilizzate tra elementi più comuni sono belle piccole sorprese. Il sito ha carattere.
Intendiamoci, il personaggio diventa un po 'aggressivo quando si abbandona la scheda e il titolo della pagina cambia da "Act Normal" a "Get back in qui!" Anche la favicon in stile emoji cambia per riflettere la loro delusione, e ne ho abbastanza di che da lontani parenti, grazie mille. Non ne ho bisogno da un sito web.
blah
Con un nome come "Blah", potresti aspettarti questo sito web adottare un approccio piuttosto meta al loro sito e contenuto. Il sito minimalista, moderno e minimalista, non delude affatto. Sembra meta, ma si comporta come un portafoglio pulito e ben congegnato. Non lasciano che la loro intelligenza si frapponga al design usabile, per la maggior parte, e per questo, possiamo essere tutti grati.
Josh Sender
Portfolio di Josh Sender tocca direttamente nel mio amore per tutte le cose che sono semplici morti. Questo layout a pagina singola a colonna singola presenta il suo lavoro come una raccolta di casi di studio in miniatura, e questo è tutto ciò che c'è da fare. Questo è tutto ciò di cui ha bisogno.
Ogni giorno, i designer combattono la tentazione di esagerare con i loro disegni perché "sembra proprio che manchi qualcosa". La metà di queste situazioni (almeno) potrebbe essere risolta dalla riorganizzazione, piuttosto che dall'aggiunta.
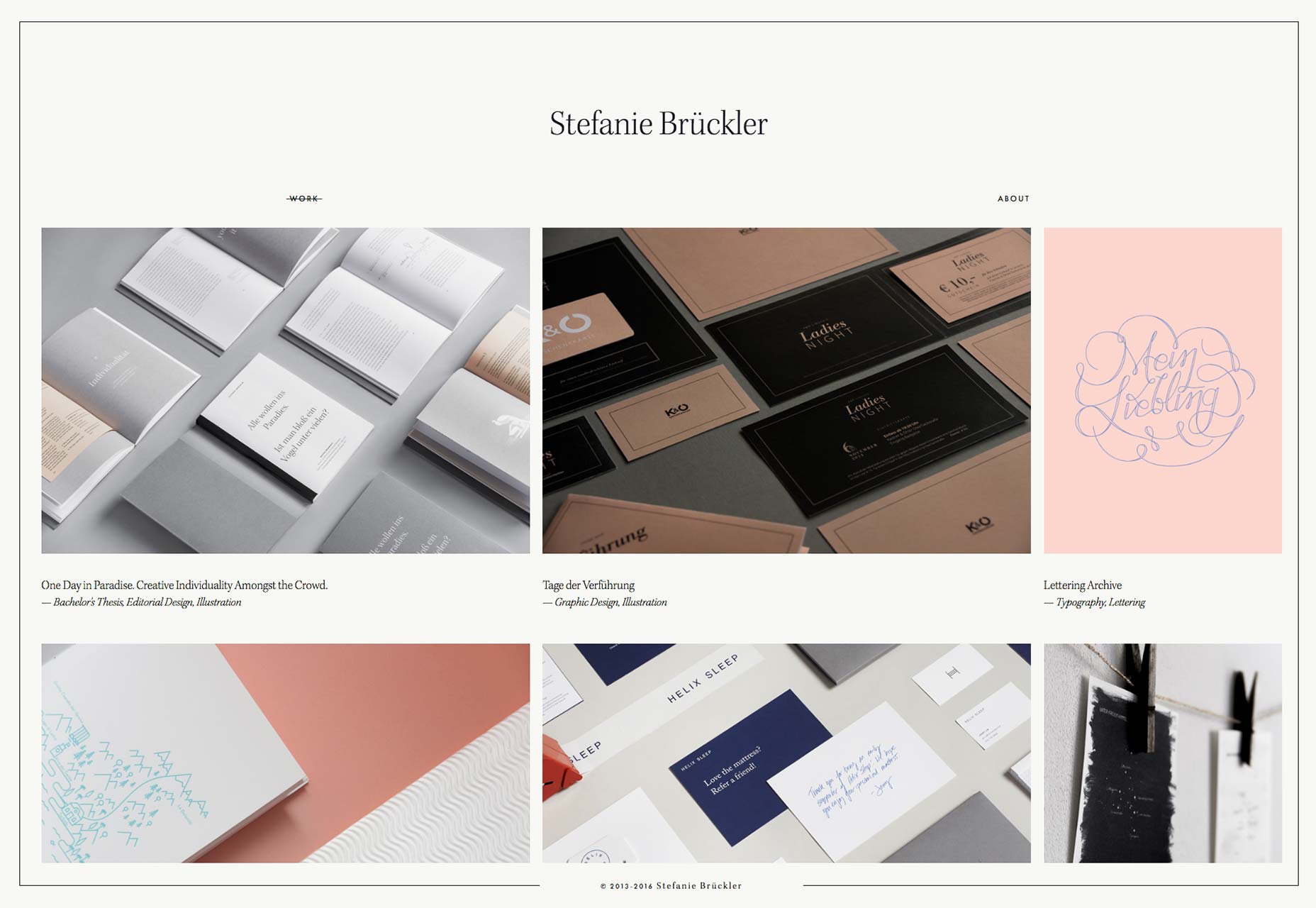
Stefanie Brückler
Il sito di Stefanie Brückler usa un effetto che ho visto in alcuni punti. Fondamentalmente, c'è una semplice cornice fissa attorno al resto del layout, e mi piace un po '. È un elemento di design molto utile dal punto di vista della situazione, ma sicuramente mescola le cose. Aggiunge un tocco in più di eleganza vecchia scuola a qualcosa che altrimenti potrebbe essere un po 'troppo minimalista.
Phosphene
Portfolio di Phosphene è tutto sugli effetti visivi in video, quindi li perdonerò per il preloader. Come la maggior parte degli altri siti nel suo genere, è pesante sull'uso di filmati e animazioni nella sua interfaccia. Quando c'è un testo di cui parlare, il layout minimalista-con-asimmetria-annuncio classico fa molto per trasmettere la personalità e la cultura dello studio.
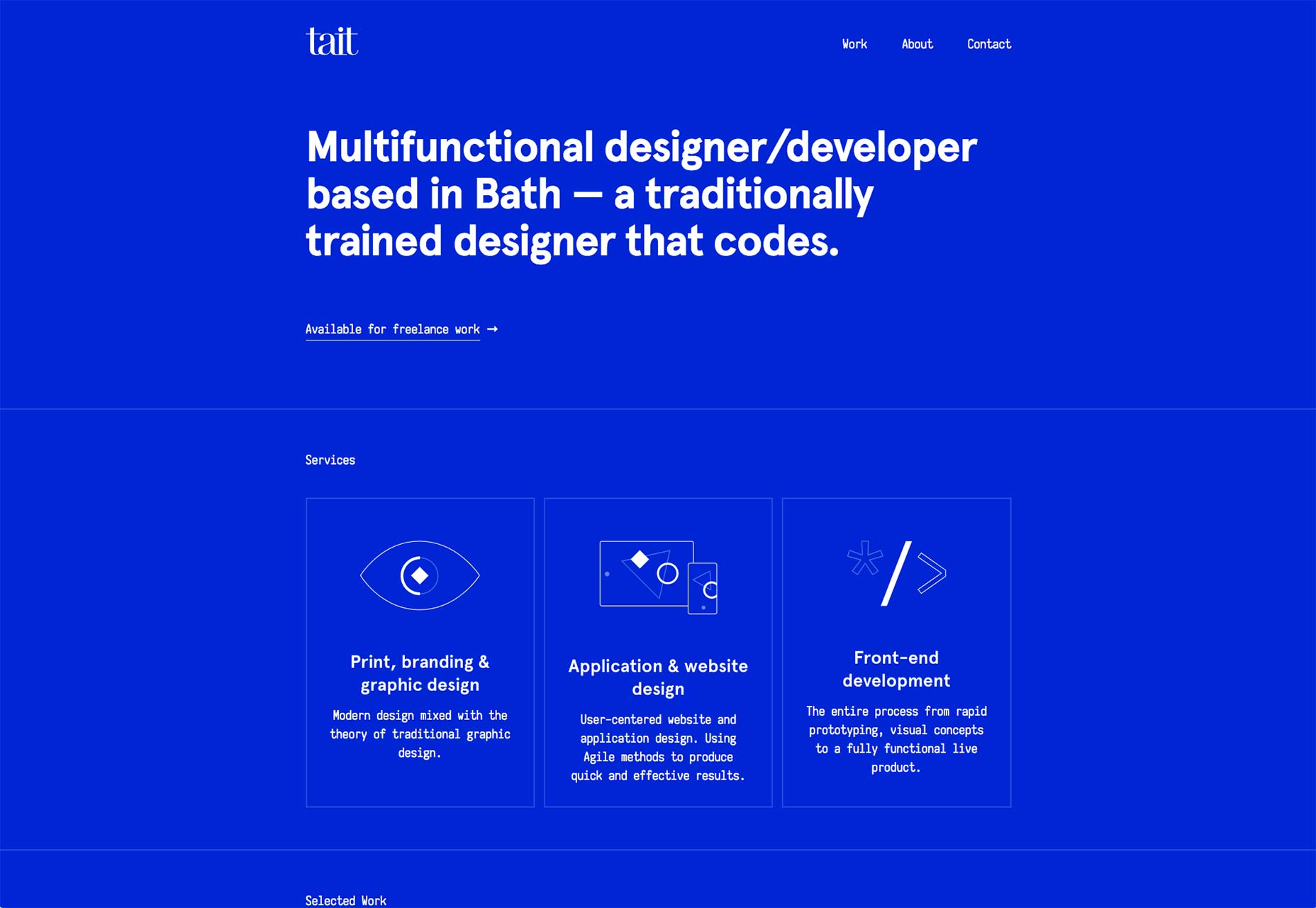
Peter Tait
Il sito di Peter Tait è audace e molto, molto blu (almeno nella home page). Come in, è tutto blu tranne il testo e alcuni elementi di design. È sempre piacevole vedere un designer prendere quel tipo di rischio semplice ma onnicomprensivo quando si progetta un sito.
Ok, il colore cambia a seconda della pagina che stai consultando. Questo semplice atto di direzione artistica cambia completamente il tono e la sensazione della pagina per abbinare il progetto che stai guardando. Potrei sopportare di vederne di più in futuro.
Il futuro in avanti
Il futuro in avanti ha un tocco classico mentre utilizza uno stile minimalista decisamente moderno. Se vuoi una master class su come organizzare relativamente poco contenuti su un grande schermo, puoi iniziare da qui.
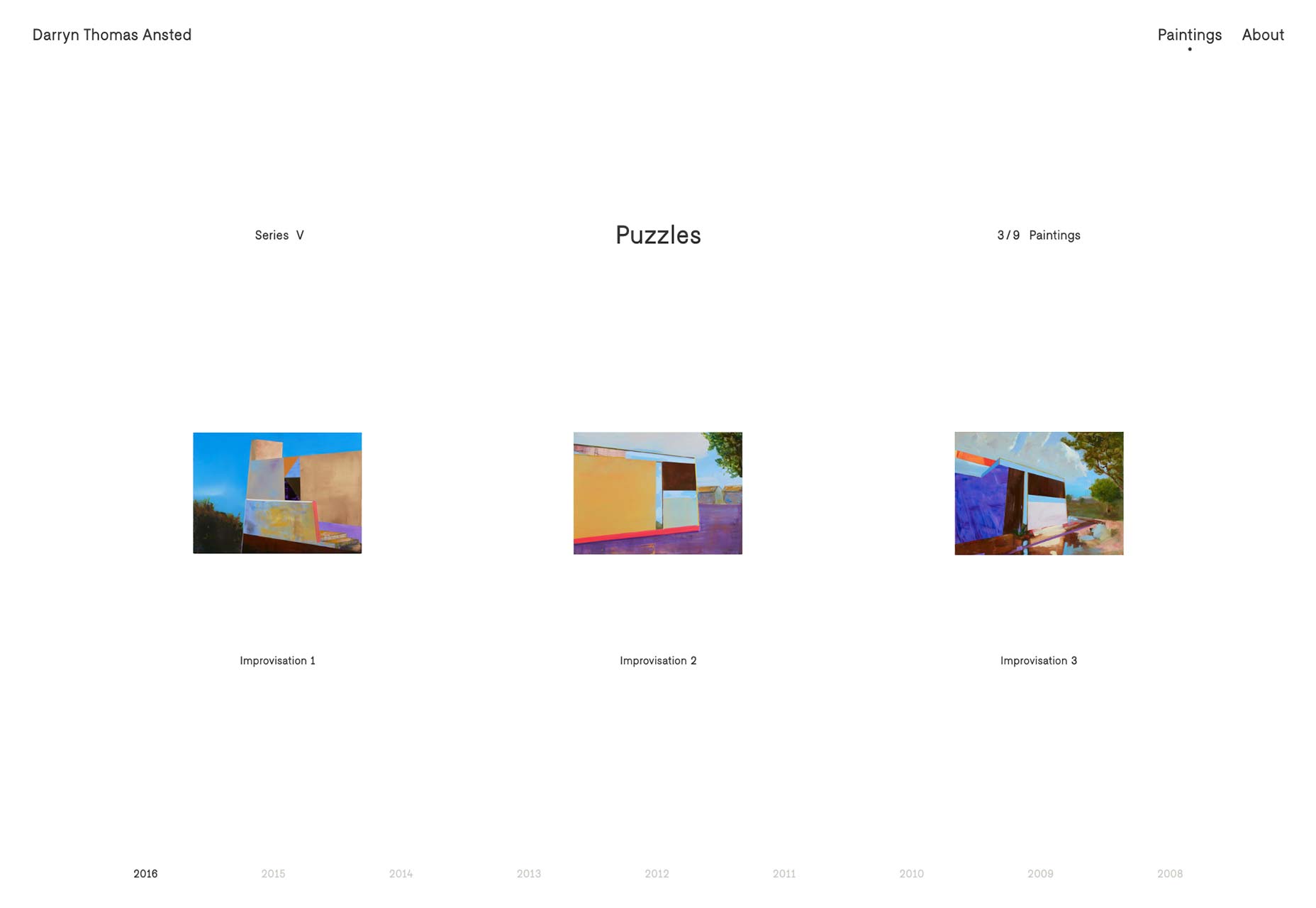
Darryn Thomas Ansted
Questo portfolio ci porta dal moderno al quasi postmoderno. Qui, lo spazio bianco regna sovrano, in un modo che ti fa pensare che il modo in cui inquadrano il contenuto è importante quasi quanto il contenuto stesso.
Accomodati, ho detto "quasi". In ogni caso, lo stile si adatta perfettamente al contenuto, in quanto questo è un portfolio pieno di arte moderna.
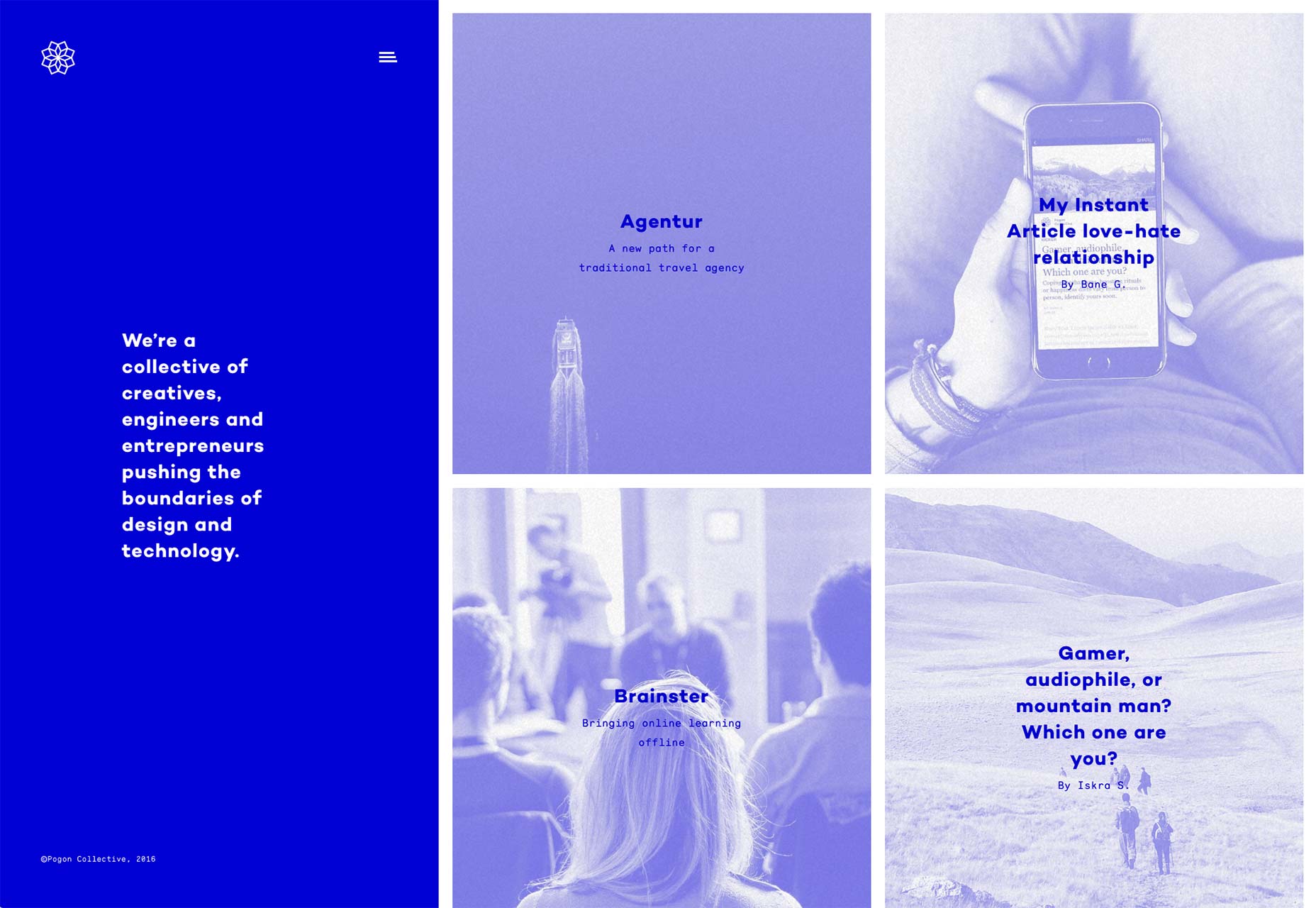
Pogon
Pogon ha più o meno perfezionato il layout di navigazione della barra laterale. La barra laterale si sposta e si adatta a qualsiasi cosa tu stia facendo sul sito: si nasconde quando stai semplicemente scorrendo il contenuto, ti mostra la navigazione del sito quando ne hai bisogno e ti guida attraverso le singole sezioni del sito quando ne hai bisogno. Inoltre, si ottiene molto di più di quello stile "grassetto e blu" di cui ho parlato prima.
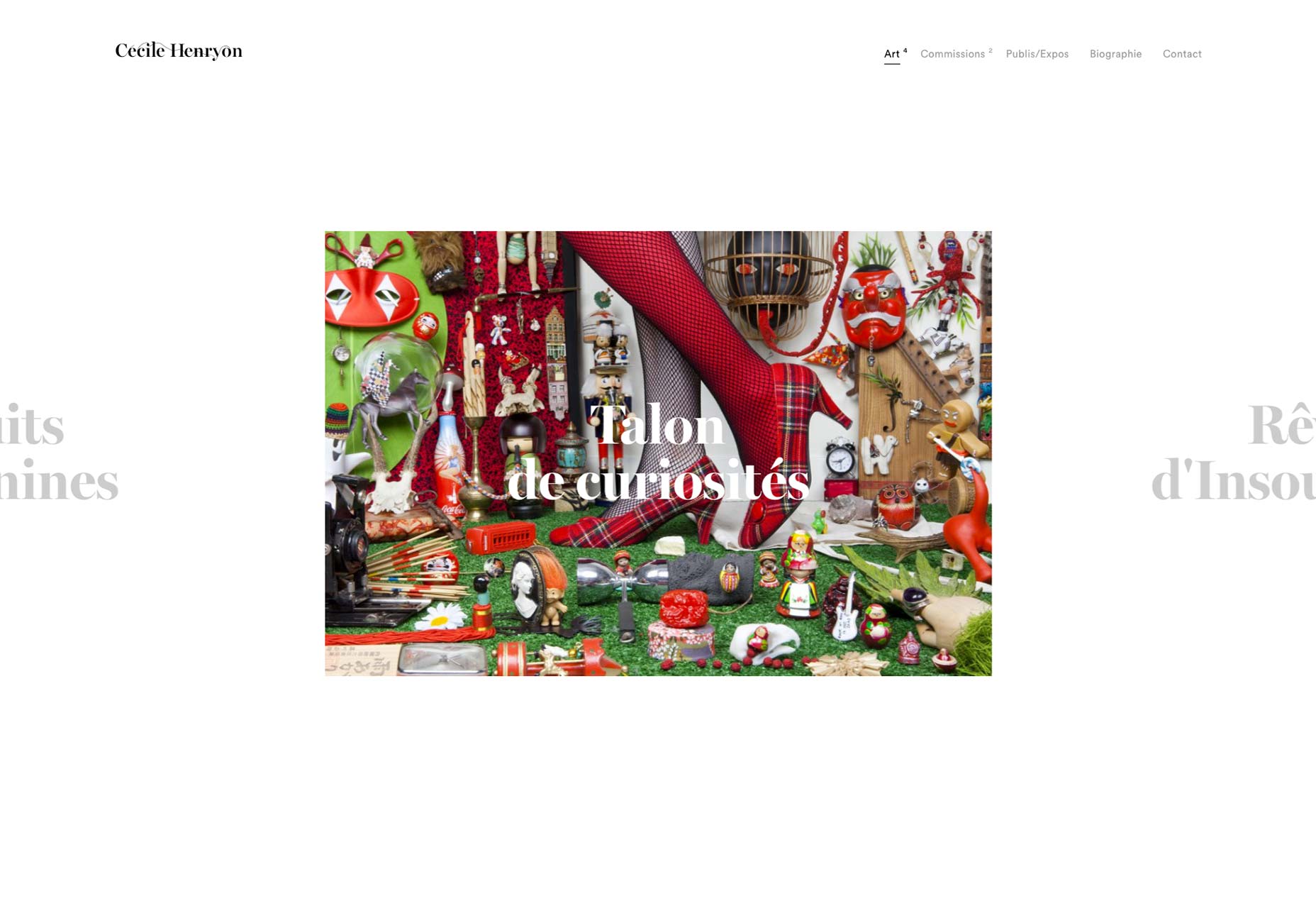
Cecile Henryon
Questo è ancora un altro splendido esempio di minimalismo incentrato sull'arte. Questo è anche un altro sito che è più simile a una presentazione di un sito Web in un senso classico. Partire. Guarda. Imparare. Ma sappi cosa aspettarti.
Veintido Grados (ventidue gradi)
Veintidos Grados combina il minimalismo e gli elementi sovrapposti con l'animazione di sfondo (principalmente) sottile e gli effetti di parallasse per creare un portafoglio visivamente sorprendente. In una svolta felice, la parallasse sembra naturale, e per nulla forzata. In un sito così colorato e intenzionalmente appariscente, sembra di essere a casa.
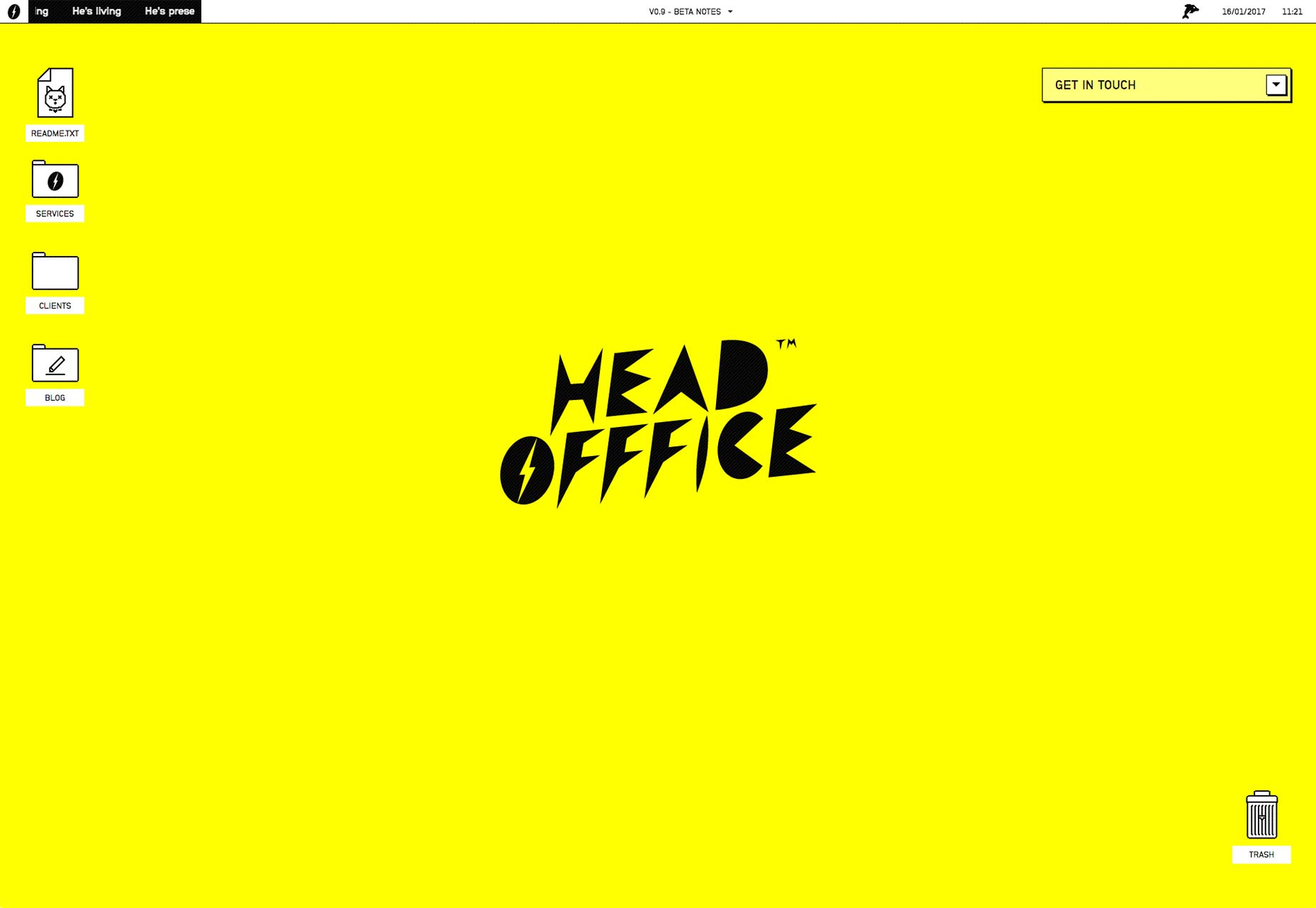
Capoufficio
Capoufficio abbandona completamente il concetto del sito portfolio, presentando all'utente un "sistema operativo". È vero, la home page si presenta come un desktop molto rudimentale e puoi sfogliare il contenuto aprendo cartelle e file.
E il tutto è giallo! Di default è giallo, comunque. Puoi cambiarlo. Ma ancora, scelta audace.
Secondo l'ufficio centrale, è più di un semplice design creativo. Questo "sistema operativo web" è progettato per esplorare le interazioni tra uomo e macchina, presumibilmente per aiutarli a progettare siti web migliori. In ogni caso, vale sicuramente la pena guardare.
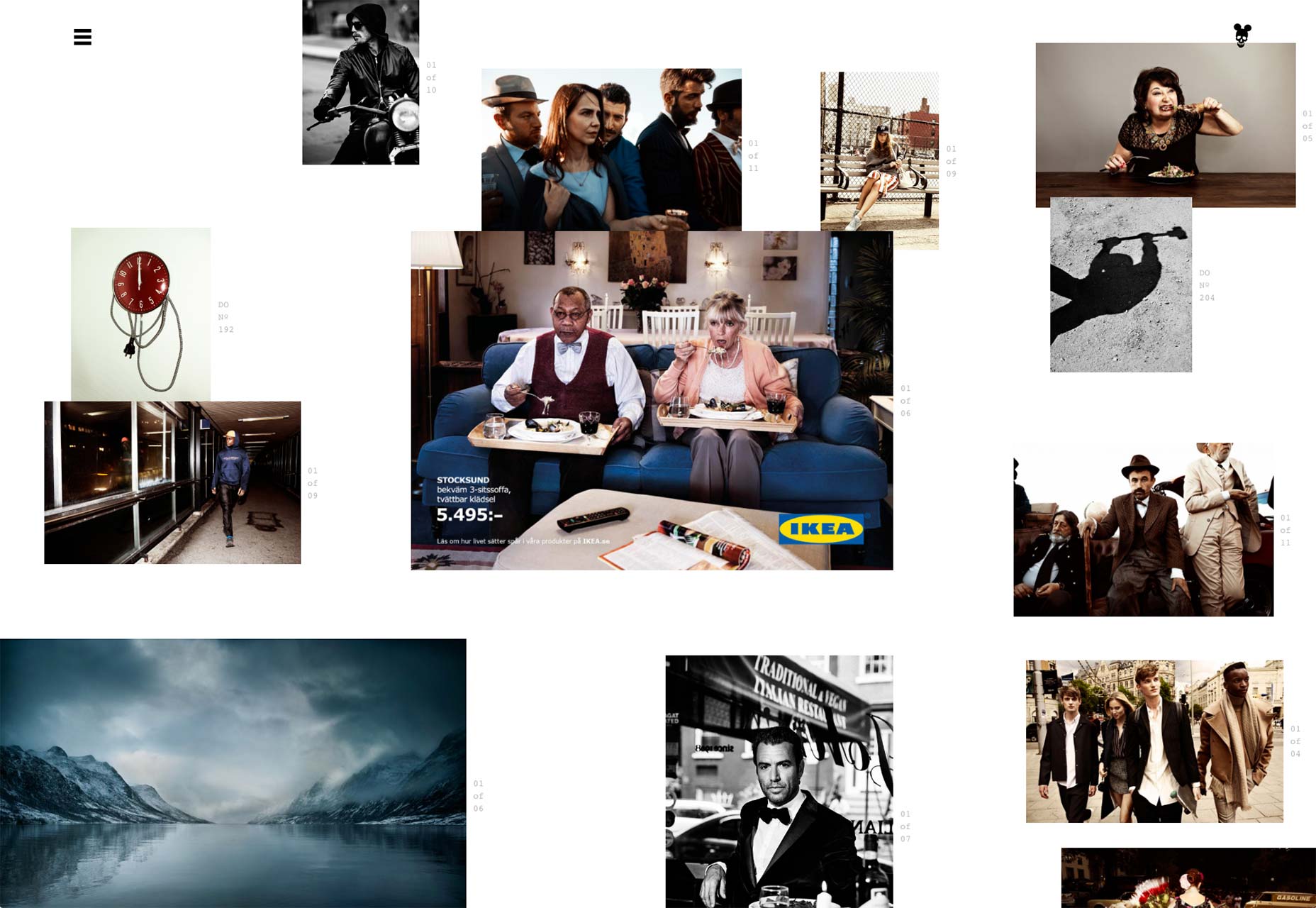
Fotografia di terracotta
Il sito di fotografia di Björn Terring fa qualcosa di molto, molto intelligente con la sua organizzazione. Il sito inizia come un collage delle sue fotografie, che gli utenti veterani di Internet non dovrebbero avere problemi. Per coloro che preferiscono un'esperienza di navigazione più organizzata, una vista elenco è disponibile in alto.
Potrebbe essere meno che usabile mettere tutte le informazioni di contatto in fondo.
Merci Michel
Merci Michel ci porta un altro grande esempio di presentazione del sito. Le immagini dei loro progetti sono abbastanza sorprendenti da funzionare da sole, quindi perché no?
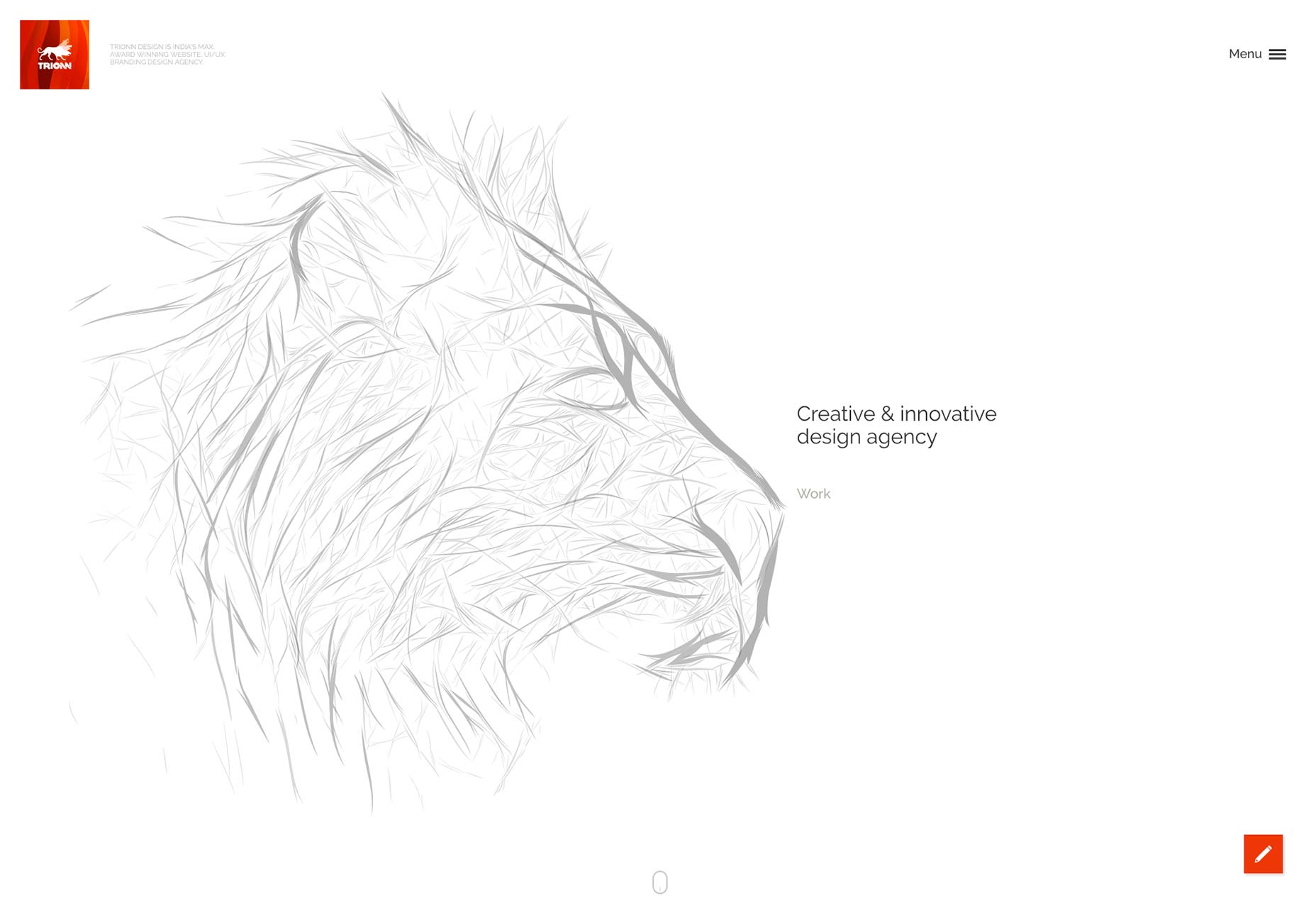
Trionn
Il sito web dell'agenzia Trionn è affascinante in quanto attraversa la linea tra l'azienda e l'artistico. Mi ricorda le brochure bancarie che guardavo quando ero un bambino, eppure mi sembra che sto facendo un disservizio a questo disegno, perché qui c'è molta personalità.
Mi sento confuso e mi piace.
Eric Porter
Il sito di una pagina di Eric Porter combina "minimalist-ish" -è una parola ora, sei il benvenuto-design con una buona tipografia per creare un design che si senta piuttosto ordinario tranne che per l'uso di linee diagonali e, ancora una volta, parallasse. Questa volta, gli effetti di parallasse sono in realtà piuttosto sottili. Sono progettati per soddisfare l'occhio senza distogliere l'attenzione, e questo è semplicemente perfetto, secondo me.
Mi sembra che noi, come comunità, stia finalmente iniziando a ottenere la parallasse giusta, per quanto ciò sia possibile.
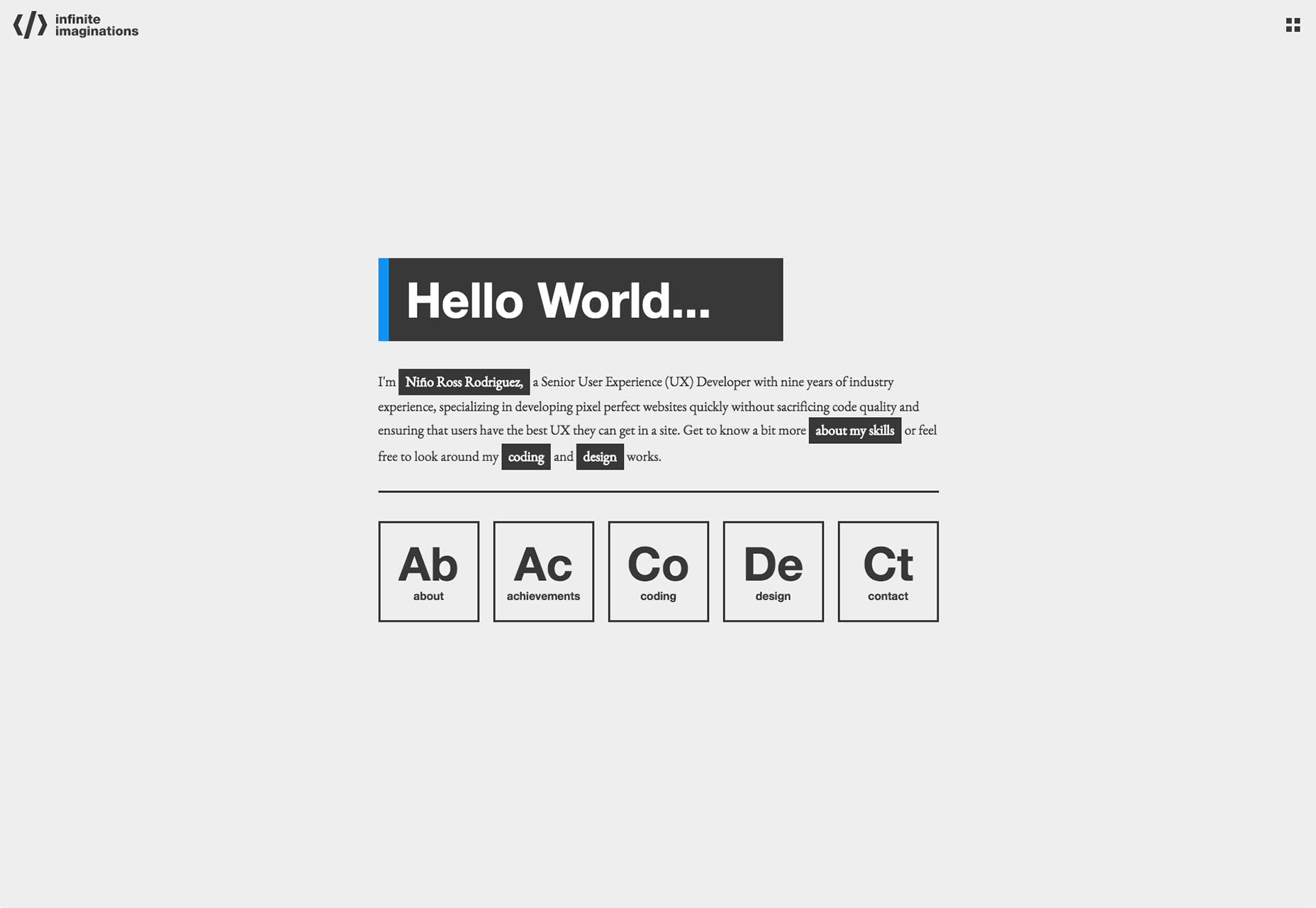
Infinite immaginazioni
Immaginazione infinita combina un po 'di stile "tecnico" con il minimalismo, l'animazione minimalista e la tavola periodica. Non ci sto nemmeno scherzando. Mentre il design ha i suoi (minuscoli) difetti, il suo senso dello stile riservato è allo stesso tempo accattivante e rilassante.
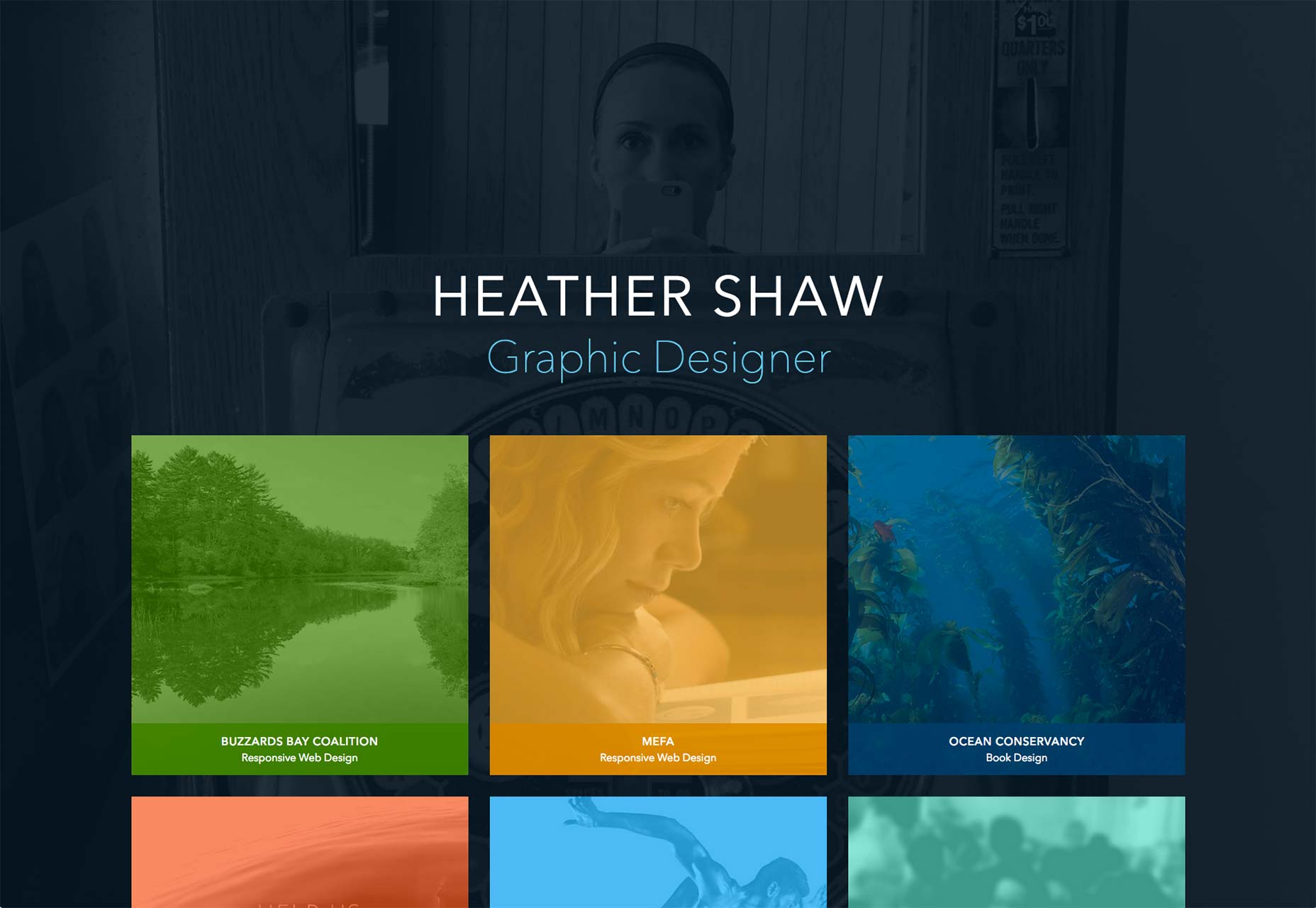
Heather Shaw
Il sito di Heather Shaw è tutto incentrato sulla sua grafica e il suo sito rispecchia questo tema. Riguarda il forte uso del colore e la sovrapposizione dei colori sulle foto. Sì, questo è uno dei temi principali, e funziona, grazie all'abbondanza di contrasto, alla grande tipografia e alle immagini chiare.
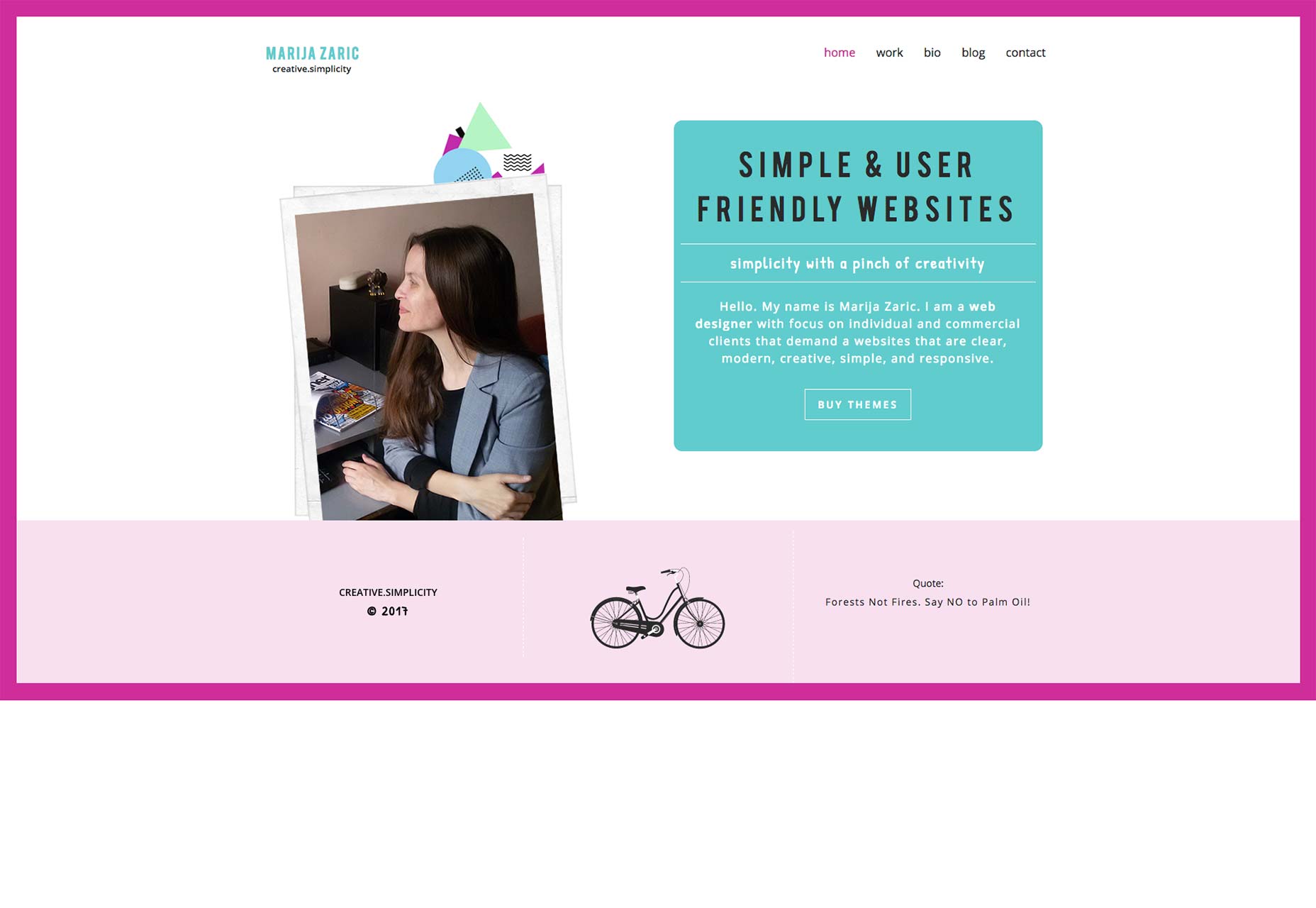
Marija Zaric
Abbiamo visto siti che non hanno quasi nessun colore di cui parlare e siti saturi (giochi di parole) con esso. Marija Zaric è uno dei pochi che ha trovato una felice via di mezzo tra i due. Mentre il sito potrebbe, forse, fare un uso migliore dello spazio bianco, è un ottimo esempio di un sito che riesce a usare una buona quantità di colore senza far saltare i bulbi oculari.
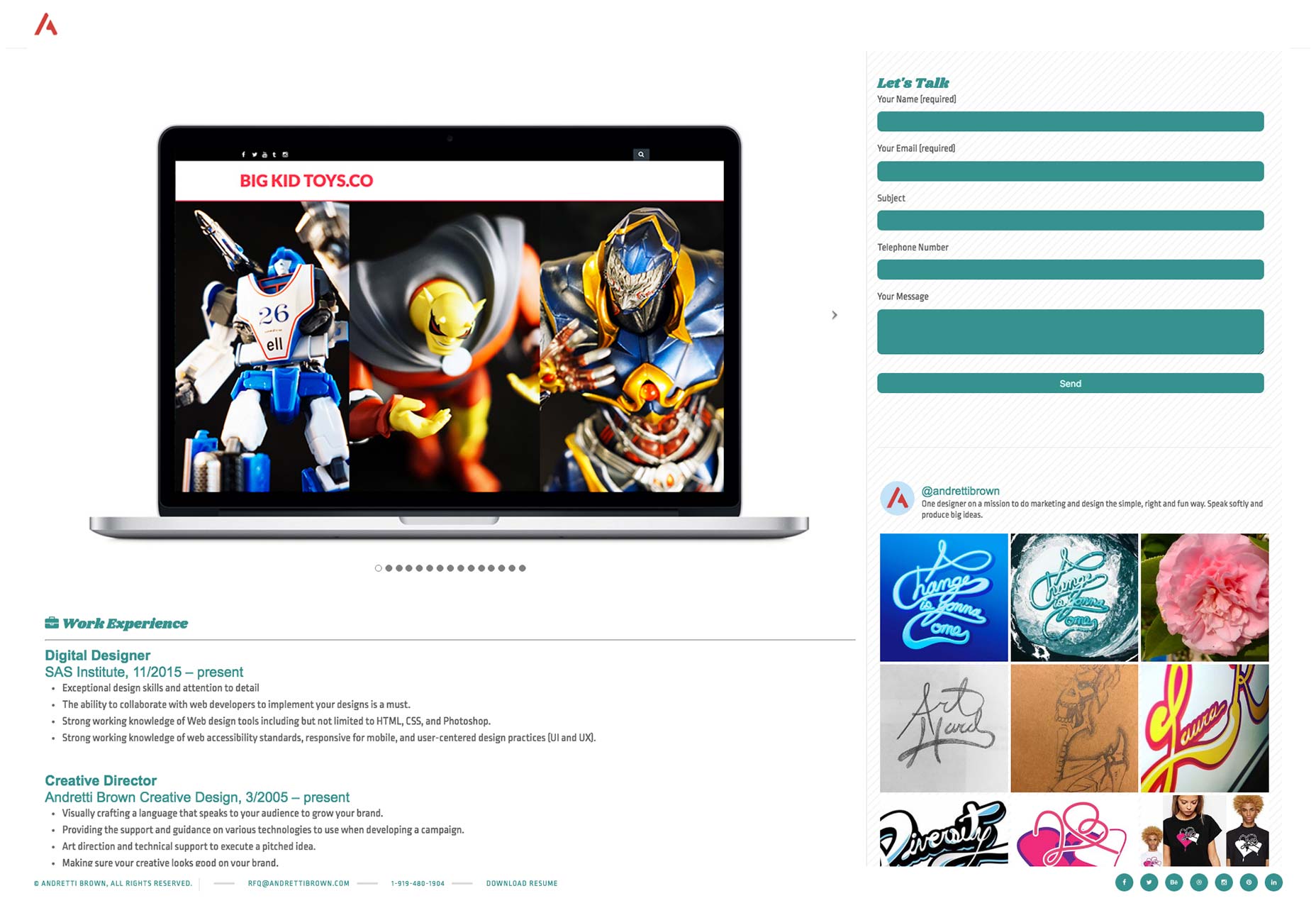
Andretti Brown
Il sito portfolio di Andretti Brown è più curriculum del portafoglio. C'è una piccola galleria di immagini da guardare, e i suoi ultimi post su Instagram (tutti che mostrano il suo lavoro di progettazione) nella barra laterale, ma la maggior parte del sito è dedicata alla sua storia lavorativa e ad altri dati rilevanti per la ricerca di lavoro. La galleria di immagini e il modulo di contatto sono front-and-center, tuttavia, offrendo alle persone un modo facile e veloce per raggiungerlo.
È semplice, elegante e fa esattamente ciò che si propone di fare, dando così tutte le informazioni pertinenti a colpo d'occhio. Non fa molto bene quando si naviga in una finestra piena a risoluzioni molto elevate, ma è degno di nota per il suo approccio alla ricerca di lavoro.