Come progettare una grande interfaccia utente
Quando si progetta un'app Web, la funzionalità viene spesso collocata sopra ogni altra cosa. Per la maggior parte, questa è una buona cosa.
Le persone (soprattutto) usano app perché sono utili, non perché sembrano belle. Ma ciò non significa che puoi ignorare la buona progettazione dell'interfaccia utente, o semplicemente schiacciare un'interfaccia utente dall'aspetto generico. La buona progettazione dell'interfaccia utente aumenta la soddisfazione dell'utente globale di qualsiasi app web.
Il buon design dell'interfaccia utente è, per molti versi, simile al buon web design. I principi della teoria del colore, dello spazio negativo e del layout sono ancora validi. Ma la progettazione dell'interfaccia utente richiede un po 'più di riflessione in molti casi a causa dell'interattività richiesta.
I visitatori non guarderanno solo al tuo sito; interagiranno con esso, a volte in modi che non ti aspetti. È fondamentale che tu abbia il tempo di esplorare davvero il design dell'interfaccia utente prima di imbarcarti in una progettazione di app web.
Di seguito sono riportati una serie di principi e idee per la progettazione di una grande interfaccia utente.
La coerenza è vitale
Nella progettazione dell'interfaccia utente, la coerenza tra pagine, funzioni e opzioni è vitale. Gli utenti si aspettano certe cose mentre usano il tuo programma, e se queste cose cambiano da una pagina all'altra, è sia confusa che frustrante.
Ad esempio, se sulla home page della tua applicazione gli utenti navigano tra le pagine con una barra di navigazione in alto, assicurati che la stessa barra di navigazione in alto appaia nelle pagine successive e che le pagine ad essa collegate compaiano nello stesso ordine.
Altre cose che devono essere mantenute coerenti includono la combinazione di colori e il layout generale, nonché i collegamenti a pagine importanti che potrebbero non essere direttamente utilizzate all'interno dell'applicazione (come una pagina dell'account o una FAQ).
I tuoi utenti faranno errori
A prescindere da quanto attentamente progettate la vostra interfaccia utente e quanto sia intuitiva, i vostri utenti commettono errori occasionalmente. A volte è solo perché hanno cliccato inavvertitamente quando non volevano. Altre volte è perché non stavano realmente prestando attenzione a quello che stavano facendo, o non stavano leggendo il contenuto della pagina.
In entrambi i casi, è importante che gli utenti possano facilmente annullare gli errori che commettono.
Noterai su un certo numero di app Web, tra cui Google Documenti, che praticamente ogni volta che fai qualcosa, un collegamento sembra annullare l'ultima azione. Su altre app, potrebbe essere necessario utilizzare un menu per annullare un'azione, ma le migliori app Web rendono ancora più facile e accessibile tornare indietro di un passo o due in qualsiasi momento.
Evidenzia modifiche
Quando vengono apportate modifiche durante l'utilizzo di un'app Web, è utile per gli utenti se si evidenziano tali modifiche. Ad esempio, se la tua app include un feed di informazioni da una varietà di fonti o utenti, l'evidenziazione di nuovi contenuti così come appare è una funzionalità utile.
Esistono diversi modi per evidenziare i contenuti. Uno dei più popolari è quello di mettere uno sfondo ombreggiato dietro nuovi contenuti.
Altre app usano icone per indicare nuovi contenuti. Qualunque cosa tu decida di fare, assicurati che le indicazioni del nuovo contenuto non interferiscano con la leggibilità del contenuto. È inoltre importante rendere queste notifiche non invadenti, in modo da non distrarre gli utenti che non sono attualmente interessati a modificare i contenuti.
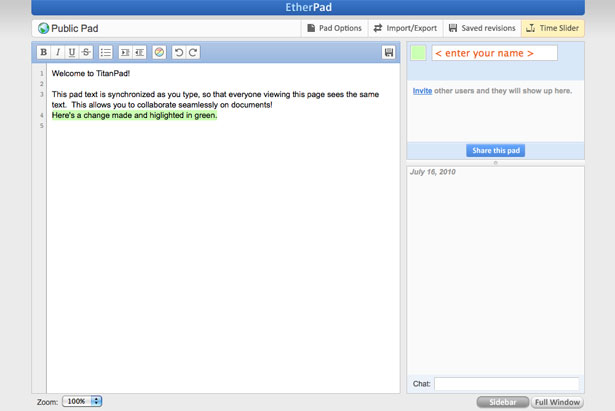
TitanPad utilizza la codifica a colori per indicare le modifiche apportate da ciascun utente.
Abilita le scorciatoie da tastiera
Non tutti gli utenti utilizzano le scorciatoie da tastiera, anche se le rendi disponibili. Ma per la percentuale di utenti che sono abituati alle scorciatoie da tastiera, non includendoli possono avere un effetto disastroso sulla soddisfazione degli utenti.
Pensa alle azioni più comuni che gli utenti eseguiranno sul tuo sito web e assicurati che le scorciatoie da tastiera siano disponibili per quelle.
Assicurati anche che qualsiasi scorciatoia da tastiera tu usi sia logica. Alcune scorciatoie sono già comunemente utilizzate per alcune funzioni (come Ctrl + Z per annullare o Ctrl + V per incollare), quindi assicurati che continuino a funzionare come in altri programmi.
Scegli le chiavi utilizzate nelle scorciatoie logicamente, in modo che siano facili da ricordare per i tuoi utenti. Assicurati di includerli anche in tutti i menu a discesa accanto alle rispettive azioni.
Usa standard e convenzioni familiari
Le applicazioni ampiamente utilizzate hanno fissato determinati standard per il modo in cui le cose dovrebbero funzionare in un'applicazione. Ad esempio, le persone sono abituate a vedere l'icona di una cartella per "Apri" o un blocco per "Incolla".
Sono anche abituati ad avere certe opzioni e azioni che appaiono in specifici menu dell'applicazione (la creazione di un nuovo documento o file si trova quasi sempre nel menu a discesa "File", il copia e incolla si trovano quasi sempre nel menu a discesa "Modifica") .
Pensa a app consolidate che fanno cose simili a ciò che farà la tua app, e guarda come organizzano le azioni e quali icone usano.
Se vedi consistenze tra varie app, dovresti seriamente considerare l'utilizzo di icone uguali o simili per la tua app. Rende più intuitivo per gli utenti che passano da un'altra app alla tua e miglioreranno la loro esperienza.
Offrire opzioni di personalizzazione
Molte app Web consentono agli utenti di effettuare personalizzazioni sul proprio account. Alcuni siti ti consentono di regolare la combinazione di colori o caricare grafici personalizzati. Altri ti consentono di riorganizzare il layout o cosa viene mostrato al primo accesso. Altri ancora ti consentono di creare pagine personalizzate o contenuti simili che mostrano le informazioni che ti interessano.
Pensa alle possibili personalizzazioni che migliorerebbero sia la funzionalità che l'esperienza utente delle tue app.
Alcune app potrebbero non beneficiare molto delle personalizzazioni, mentre altre sono piene di possibilità. Anche cose semplici come consentire agli utenti di caricare il proprio logo o modificare lo schema dei colori o il carattere in base alle proprie preferenze personali possono avere un impatto drastico sull'esperienza e sulla soddisfazione degli utenti.
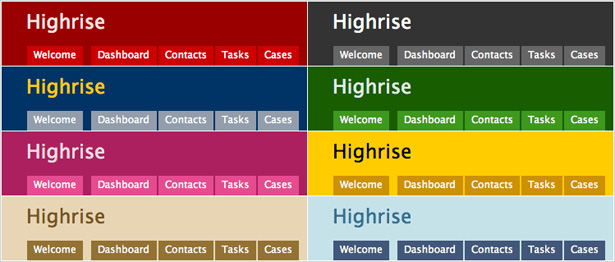
Highrise consente agli utenti di personalizzare la combinazione di colori della loro dashboard. Piccole opzioni di personalizzazione come questa possono notevolmente migliorare la soddisfazione degli utenti.
Usa descrizioni comandi e messaggi di aiuto integrati
Molti sviluppatori di app includono un'ampia documentazione per l'utilizzo delle loro app, che è incredibilmente utile per i nuovi utenti. Ma in molti casi, questa documentazione è conservata nella propria sezione separata sul sito web. Per accedervi, gli utenti devono lasciare effettivamente l'applicazione.
Mentre la documentazione estesa è ancora una buona idea per le app complicate, l'incorporazione di suggerimenti e messaggi di aiuto integrati in Windows modale o in una barra laterale all'interno della pagina aumenta l'usabilità per la maggior parte degli utenti.
È un modo semplice di offrire aiuto mentre qualcuno sta effettivamente utilizzando la tua applicazione, il che fa risparmiare tempo e rende l'intera esperienza più piacevole.
Utilizzare Navigazione a schede e pulsanti per le azioni
La navigazione a schede ha una serie di vantaggi rispetto ai pulsanti o ai collegamenti testuali. Il più importante, tuttavia, è il sottile effetto psicologico che ha.
Le schede evocano utilizzando un blocco note o un raccoglitore. Ogni scheda indica una nuova sezione o argomento. Lo stesso è vero online. Le schede rendono le persone inconsciamente in grado di spostarsi fisicamente verso una nuova sezione di un sito o di un'app.
I pulsanti, d'altra parte, evocano un'azione. Usare i pulsanti per cose come l'invio di un modulo ha senso psicologicamente, poiché le persone si associano al fatto di premere un pulsante per fare qualcosa. Quindi, per un'esperienza utente ottimale, ricorda tab = navigazione, pulsanti = azione.
Ombreggia tutto dietro una finestra modale
Questa è una di quelle cose veramente basilari che a volte vengono trascurate. Quando apri una finestra modale, assicurati di sfumare tutto sullo sfondo dietro la finestra. Questo fa risaltare maggiormente la finestra ed elimina le distrazioni.
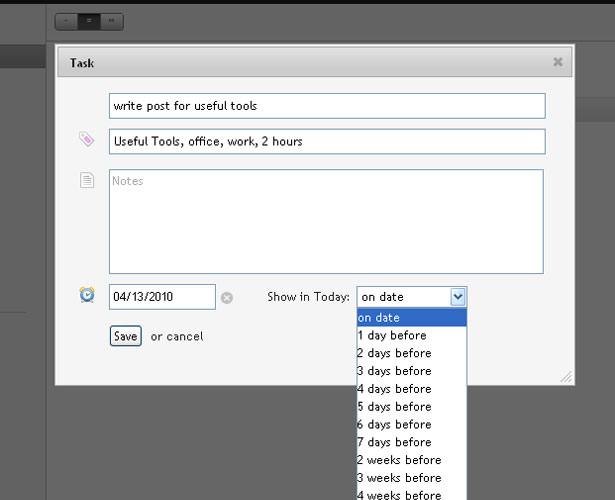
Un buon esempio di una finestra modale con uno sfondo ombreggiato.
Usa icone ed etichette pertinenti
Molti sviluppatori scelgono di usare le icone nelle loro app senza etichettare quelle icone. Oltre alle icone più comuni in assoluto, questo è spesso un errore e confonde solo l'utente.
Aggiungendo i tag alt che appaiono quando le icone sono al passaggio del mouse non è una buona soluzione per evitare confusione, poiché richiede ancora troppo sforzo da parte dell'utente.
Posizionare le etichette accanto alle icone significa che sono immediatamente riconoscibili. Man mano che gli utenti acquisiscono familiarità con il significato di ciascuna icona, saranno in grado di trovare più rapidamente ciò che stanno cercando e fino a quel momento potranno facilmente vedere esattamente cosa rappresenta ciascuna icona.
Un'altra opzione è quella di consentire agli utenti di nascondere le etichette, assicurandosi tuttavia che l'opzione predefinita sia per loro di essere mostrata.
Mantieni le cose semplici
Le migliori interfacce sono semplici come possono essere efficacemente. Non aggiungere campane e fischietti per aggiungere campane e fischietti. Se una funzione ha uno scopo chiaro, aggiungila. In caso contrario, non farlo.
Lo stesso vale per gli elementi di design. Se c'è uno scopo per un elemento, allora va bene aggiungerlo. Ma evita di aggiungere cose che sembrano belle. Aggiungeranno solo confusione visiva e confonderanno i tuoi utenti. Scegli la soluzione più semplice per completare il lavoro.
Questo non significa necessariamente che la tua app deve essere minimalista. Ma ricorda che molte persone usano le app per le loro funzionalità, non per il loro design. Finché il design non interferisce con la loro capacità di usare efficientemente la tua app, è improbabile che prestino molta attenzione agli elementi visivi dell'app.
Flusso di lavoro efficiente
Quando si progetta un'interfaccia utente, è necessario considerare il flusso di lavoro dei propri utenti. Le persone hanno predeterminato i modi in cui utilizzano particolari tipi di software e app particolari e dovrai progettare la tua interfaccia per conformarsi a tali modelli.
Ad esempio, se determinate azioni vengono generalmente prese in associazione tra loro, raggrupparle nella stessa area dell'app.
Studiare il flusso di lavoro di un numero di utenti per vedere cosa sembra stia ostacolando il loro efficiente completamento delle attività, e quindi capire come migliorare l'interfaccia utente per soddisfare le loro esigenze. In alcuni casi, l'interfaccia utente da sola non può risolvere questi problemi, ma a volte può farlo.
15 Esempi di grandi interfacce utente
Ci sono centinaia o addirittura migliaia di app web là fuori con fantastici progetti di interfaccia utente. Qui ci sono più di una dozzina per darti qualche idea.
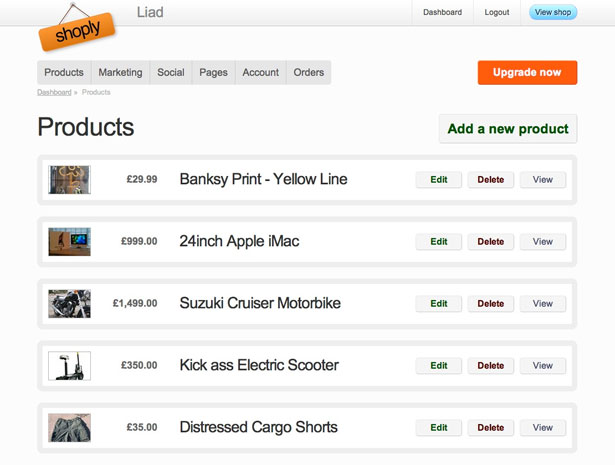
Shoply
Shoply rende abbastanza facile agli utenti cancellare, modificare o visualizzare i prodotti che hanno già caricato, nonché aggiungere nuovi prodotti.
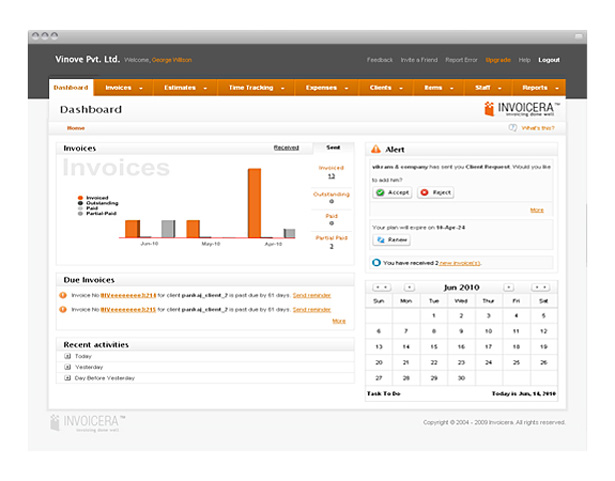
Invoicera
Invoicera utilizza la navigazione a schede e i pulsanti per eseguire azioni. Mantiene anche un layout e una combinazione di colori relativamente semplici e diretti.
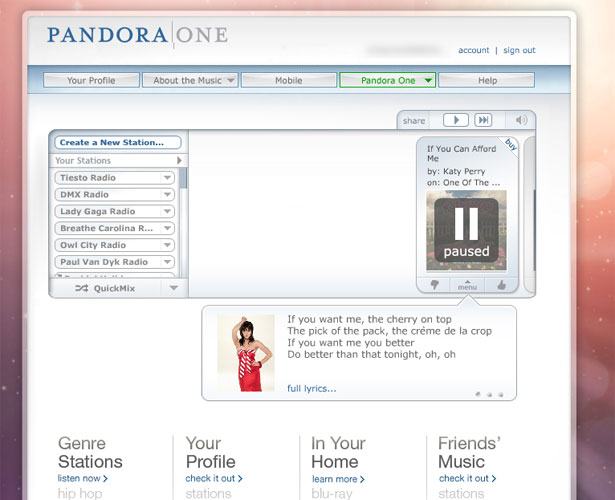
Pandora
È ovvio che i progettisti dietro Pandora ha preso in considerazione le interfacce presenti sui lettori MP3 e altri dispositivi multimediali nel progettare la loro interfaccia utente. È un design intuitivo e facile da usare con praticamente nessuna curva di apprendimento.
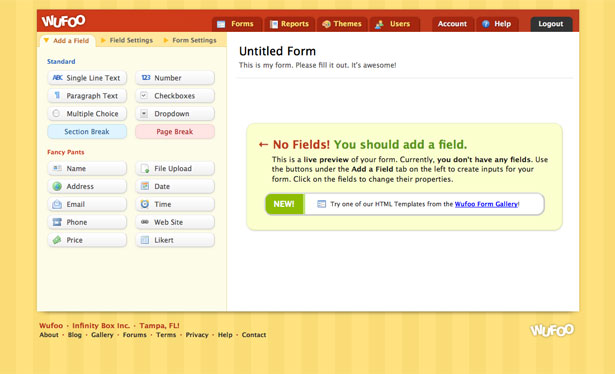
Wufoo
Wufoo di l'interfaccia di design del modulo è intuitiva quanto un'app può ottenere. I messaggi di aiuto vengono visualizzati quando inizi a progettare un nuovo modulo per spiegare esattamente cosa fare senza dover lasciare la pagina.
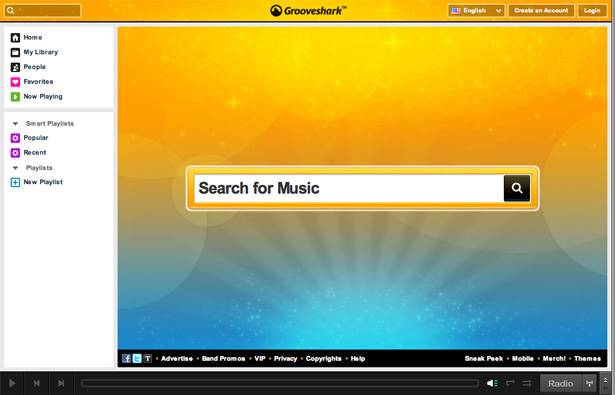
Grooveshark
Grooveshark usa icone per aiutare con la navigazione e la funzionalità. Le icone comunemente riconosciute come i pulsanti "play" e "skip" non sono etichettate, ma altre, come le icone Home e Favorites, lo sono.
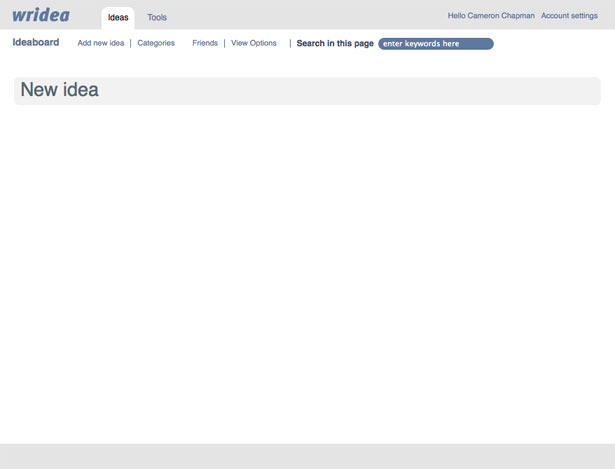
Wridea
Wridea usa un'interfaccia intuitiva che ti consente di modificare qualsiasi cosa semplicemente cliccandoci sopra. Usano anche menu che si espandono solo quando si passa sopra un'idea, che riduce l'ingombro visivo e consentono agli utenti di scegliere tra due combinazioni di colori.
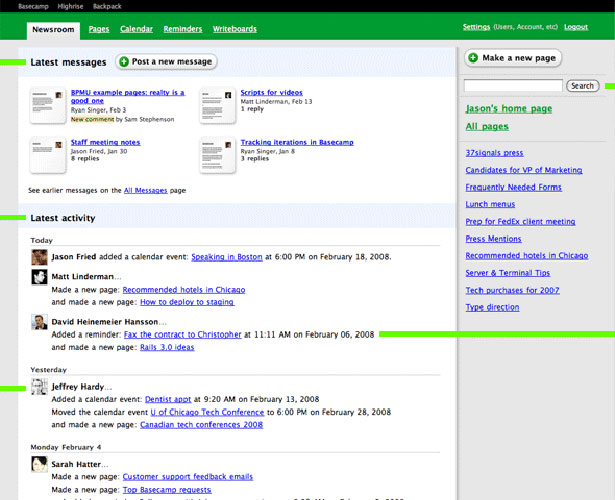
Zaino
Zaino utilizza i pulsanti per azioni e schede per la navigazione, rendendolo più intuitivo da usare.
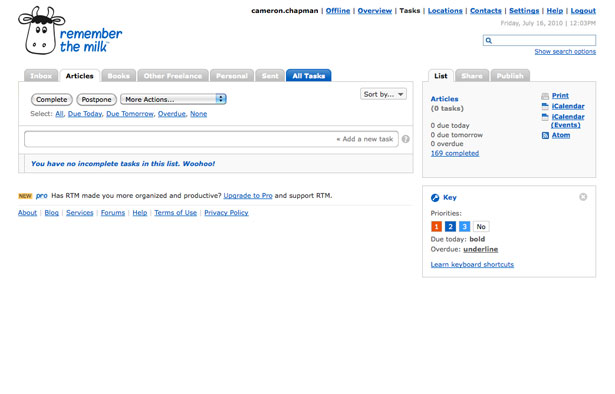
Ricorda il latte
Ricorda il latte utilizza la navigazione a schede e i pulsanti per le azioni. Includono anche notazioni utili che negano per lo più la necessità di una documentazione separata.
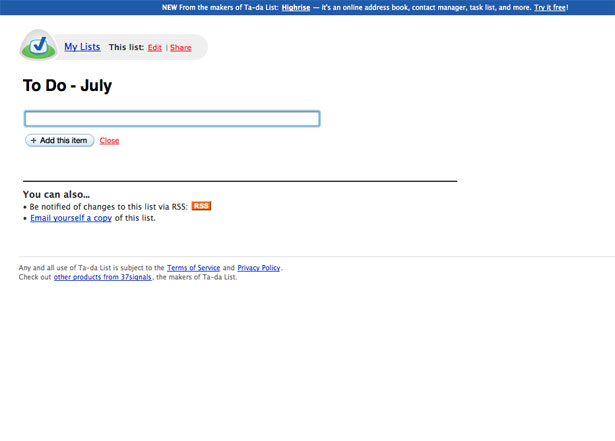
Lista Ta-da
Elenchi Ta-da mantiene la loro interfaccia il più semplice possibile. Non ci sono informazioni extra, solo il compito a portata di mano. È incredibilmente intuitivo e offre un'esperienza utente eccellente.
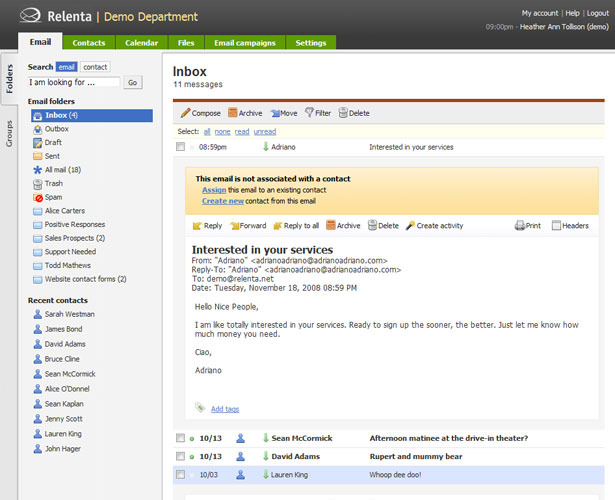
Relenta
Relenta utilizza la navigazione a schede e le icone etichettate. Si attengono inoltre alle convenzioni standard per i programmi di posta elettronica, quindi non c'è praticamente alcuna curva di apprendimento per i loro utenti.
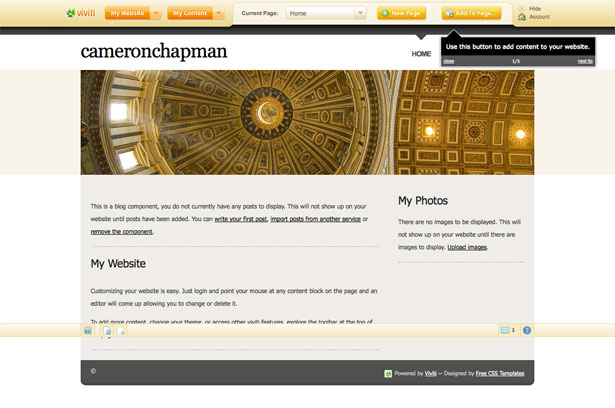
Viviti
Viviti utilizza un'interfaccia utente intuitiva che tiene conto delle esigenze dei propri utenti non designer. I suggerimenti vengono forniti ogni volta che si effettua l'accesso e la documentazione è facilmente accessibile e di facile utilizzo, consentendo di scegliere il tipo di aiuto desiderato prima di lasciare effettivamente la pagina su cui si sta lavorando.
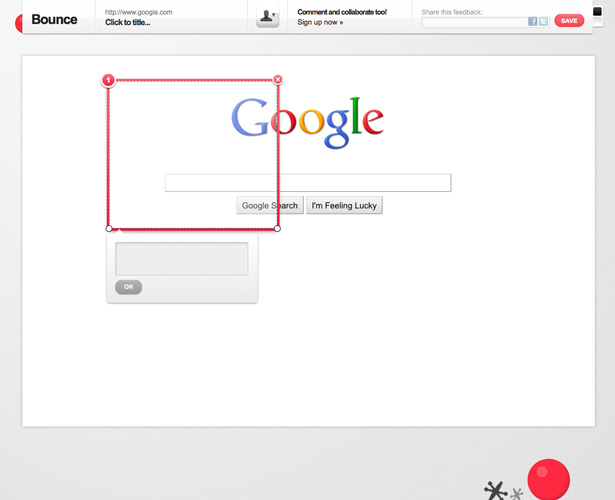
Rimbalzo
Bounce l'interfaccia è molto semplice e semplice. Gli strumenti disponibili sono intuitivi (basta trascinare su un'area per creare una nota, scrivere feedback e quindi condividere).
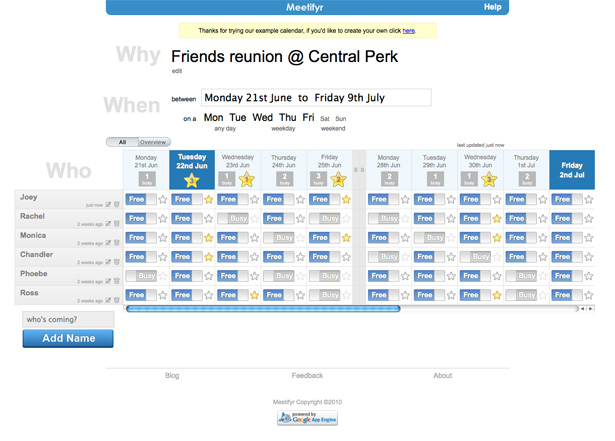
Meetifyr
Meetifyr utilizza un'interfaccia così intuitiva che praticamente non è necessaria alcuna documentazione. Guardando oltre l'app, bastano pochi secondi per riconoscere immediatamente sia come utilizzarlo sia cosa significano le diverse icone e codici colore.
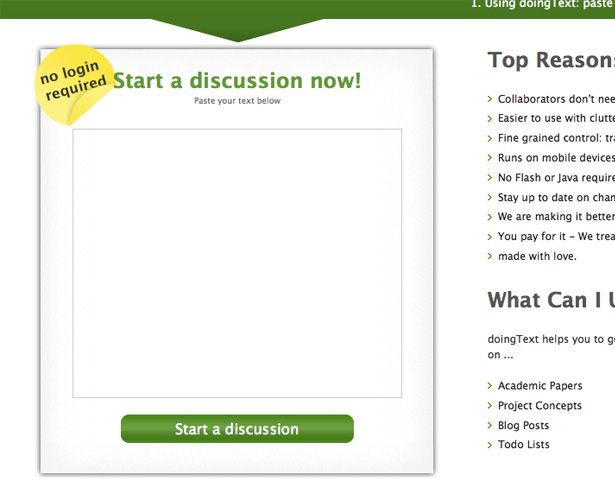
DoingText
DoingText semplifica l'utilizzo non richiedendo alcun tipo di processo di registrazione. I documenti sono semplicemente basati su URL e i collaboratori hanno solo bisogno dell'URL. Rende la collaborazione un processo quasi istantaneo.
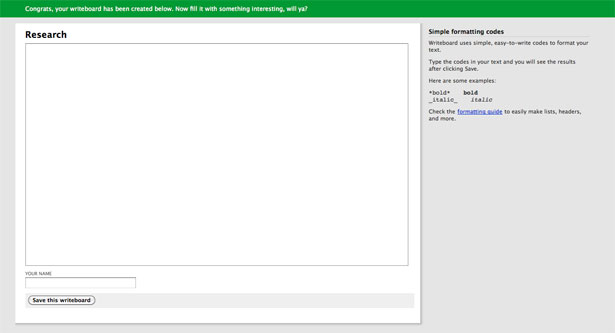
Writeboard
Writeboard include un utile aiuto per lo styling nella barra laterale accanto all'area del contenuto principale.
Scritto esclusivamente per WDD da Cameron Chapman .
Qual è il tuo design dell'interfaccia utente preferito? Hai altri suggerimenti per progettare interfacce utente eccezionali? Si prega di condividerli nei commenti!