3 Essential Design Trends, novembre 2014
Le tendenze sono il tipo di cose che vanno e vengono, lo sappiamo tutti. A volte iniziamo anche a considerare la caduta di una nuova tendenza del design perché sappiamo che la tendenza alla fine sarà una cosa del passato. Eppure, nel momento della tendenza sembrerebbe che rappresenti perfettamente il tempo. Scrivo sui trend del web design dal 2007 e posso dire onestamente che ogni tendenza sembrava appropriata per il momento. Vale a dire, le tendenze non si sentono mai forzate, si sentono sempre alla grande, come una forma perfetta che sembra rappresentare il meglio che abbiamo da offrire.
E questo ci porta ad oggi, non domani o ieri. Qual è lo stato del design di tendenza così com'è oggi. Voglio esaminare brevemente 3 diverse tendenze del design visivo che sono gli stili "pronti per l'uso" in questo momento.
Design semi piatto
Si tende ad essere un consenso sul fatto che il design piatto puro abbia passato il suo momento principale sotto i riflettori. Abbiamo intere vetrine di design piatto, abbiamo padroneggiato l'arte delle ombre piatte e ovviamente abbiamo montagne di modelli bellissimi (ma spesso generici e senza scopo) tra cui scegliere. A mio parere, il design piatto può essere davvero stupendo, ma anche molto generico se usato nella sua forma più pura. Non credo di essere solo in questa opinione, dato il modo naturale in cui questa tendenza sta progredendo.
Sembrerebbe che la fase di puro design piatto sia stata davvero una reazione eccessiva. Ma attraverso questo processo di pulizia abbiamo acquisito qualcosa di veramente eccezionale - un nuovo apprezzamento trovato per il minimalismo. Mentre andiamo avanti, e questo è il punto in cui ci troviamo oggi, troviamo il design piatto al lavoro, ma con un pizzico di realismo, oserei persino dire suggerimenti di design skeuomorphic. Diamo un'occhiata ad alcuni esempi per vedere cosa ho in mente.
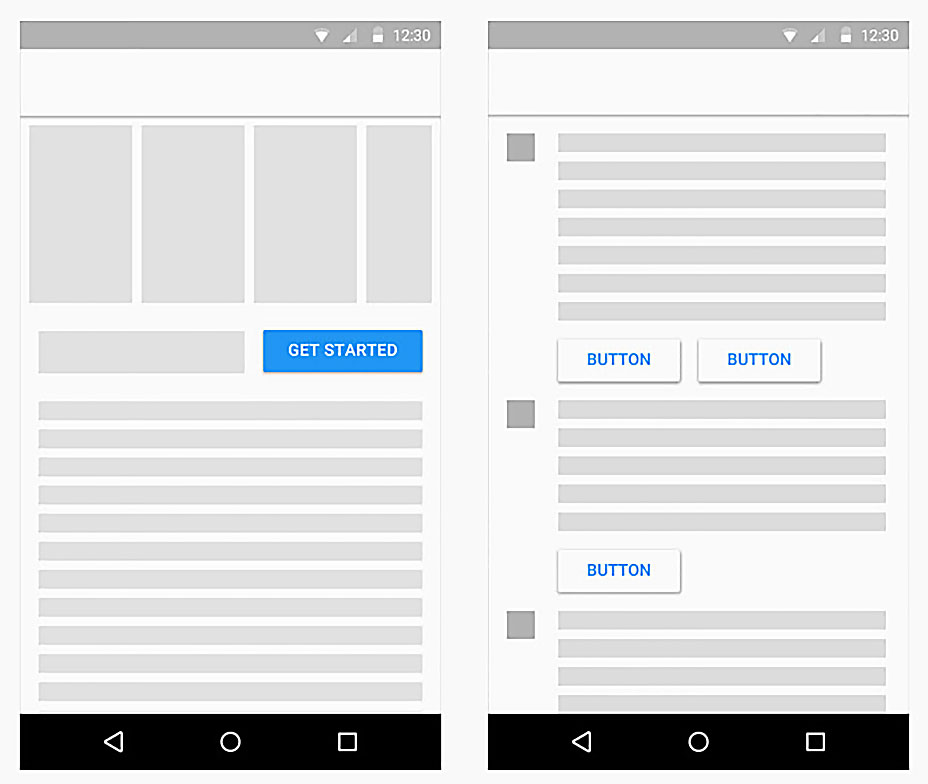
Google Material Design
Forse l'esempio più potente di questo è la specifica di Google Material Design. Attraverso lo stile è essenzialmente piatta in natura, troviamo suggerimenti di profondità sottilmente intrecciati nella specifica. Nell'esempio sopra possiamo vedere che i pulsanti hanno un'ombra sottile per loro. Possiamo vedere chiaramente come questo accenni alla loro funzionalità. Qualcuno potrebbe chiamare questo skeuomorphic, che suppongo sia, ma soprattutto è un vantaggio per ciò che fa l'elemento. È qualcosa da premere o da cliccare, e l'ombra suggerisce.
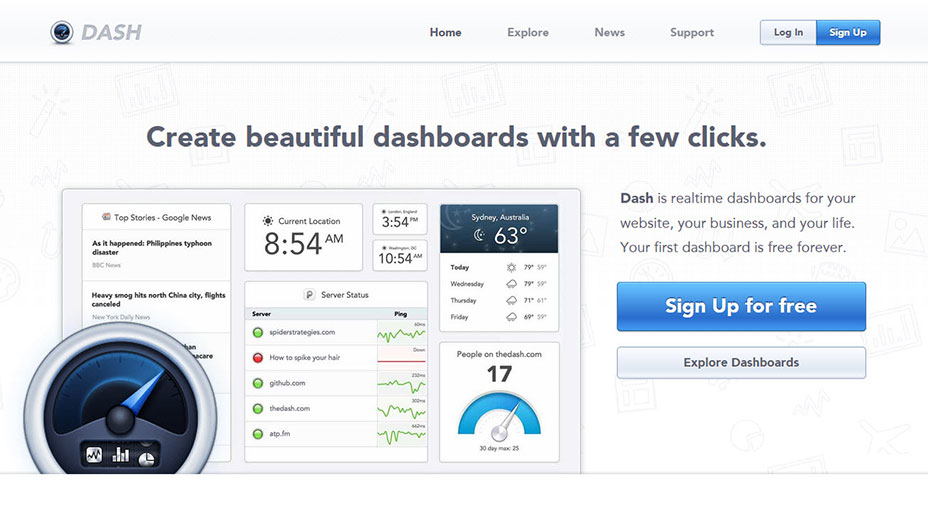
TheDash.com
Questa utilità Web per la creazione di cruscotti online fonde design piatto ha suggerimenti di elementi di design piatto. Lo stile principale al lavoro qui però rimanda ad un aspetto quasi classico di Apple. Sicuramente si sente più sceuomofico, se non altro per il forte uso dei gradienti. Ma la tecnica è tutt'altro che casuale. Nota come tutti gli elementi chiave sono trattati con questo stile più drammatico. Questo spinge quegli elementi chiave in primo piano. È interessante notare che l'interfaccia del dashboard utilizza questo stesso stile, ma in un modo molto più sottile. Vi sfido a considerare come mescolare stili di design piatti e non piatti per ottenere una comunicazione chiara ed efficace nel vostro progetto.
Immagini come sfondi
Un semplice elemento di design che sembra essere completamente fuori controllo è l'uso di grandi foto di sfondo. Nella mia ossessione per il web design ho osservato questo stile al lavoro su migliaia di siti. Probabilmente potrei scrivere un intero libro sull'argomento. Il più grande punto di apprendimento che ho notato è avere uno scopo. Non limitarti a inserire una foto perché sembra interessante. Che è in realtà facile da fare con siti come Unsplash.com regalando montagne di foto squisitamente gustose. E mentre sono d'accordo, i risultati possono essere davvero belli, penso che le foto spesso non riescano a comunicare qualcosa di significativo.
Questo è in realtà un motivo per cui molti temi in vendita sembrano così accattivanti. Si affidano a splendide foto che portano la vita al design. Fino a quando non lo sostituisci con le tue foto, poi all'improvviso i serbatoi di design. In molti modi è stato costruito su un'idea fragile. Questo è simile al maiale che ha fatto la sua casa di paglia (l'ossessione di mio figlio con i tre porcellini è nella mia mente). Al contrario, vogliamo costruire la nostra casa senza mattoni, in modo che possa superare la prova del tempo, del contenuto e dello scopo. Esaminiamo alcuni esempi che realizzano proprio questo.
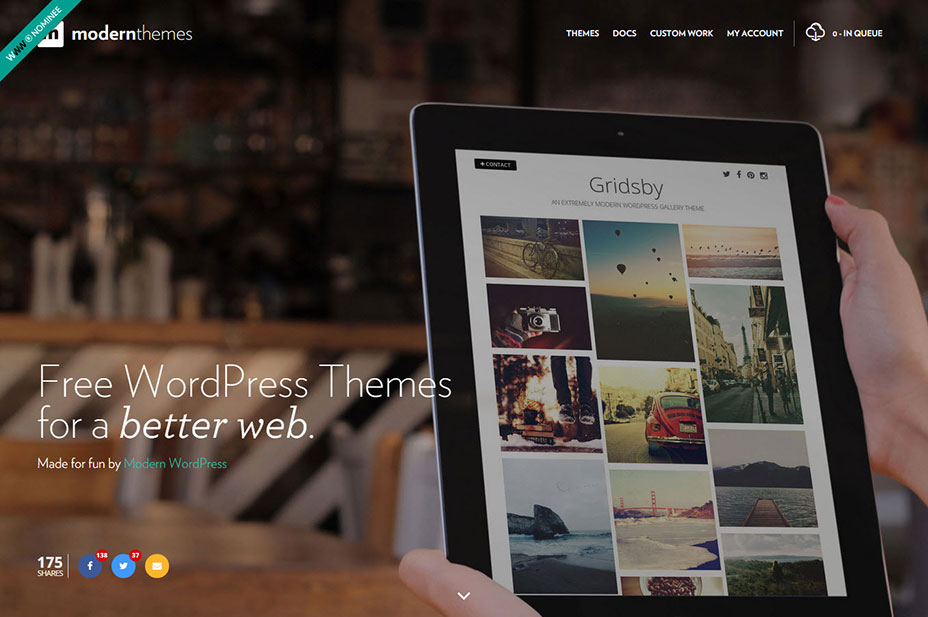
ModernThemes.net
Questo bell'esempio sembrerebbe in superficie seguire la tendenza alla cieca. Tranne un enorme dettaglio che lo trasforma in una potente dimostrazione di come usare davvero questo stile. La foto di sfondo non riempie solo lo sfondo, ma anche il contenuto fa parte del primo piano. Mostrando uno dei loro temi visualizzati magnificamente su un iPad è implicito che i loro temi sono di natura reattiva.
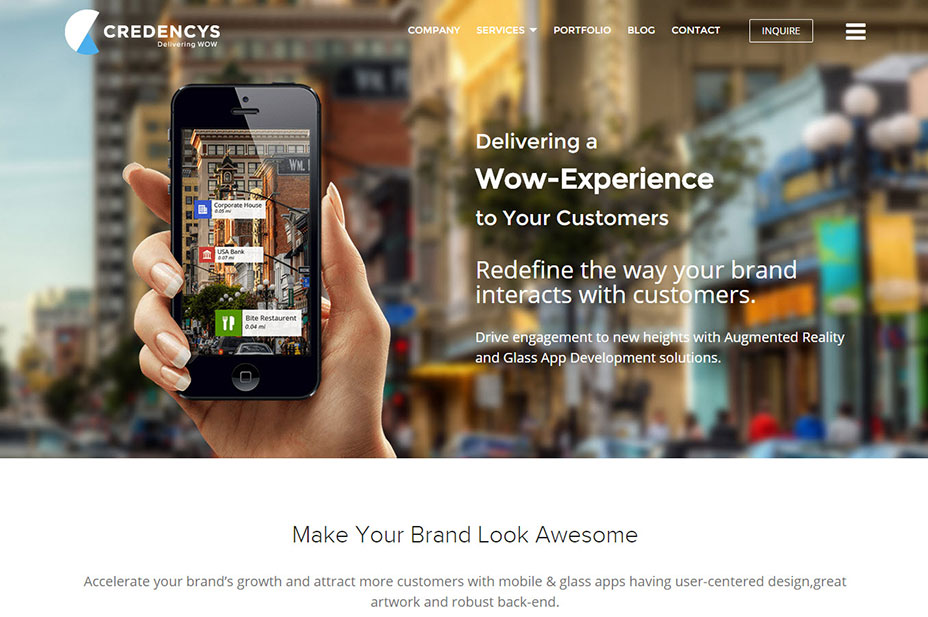
Credencys.com
In questo esempio vediamo un approccio simile al lavoro. Anche se in questo caso sospetto che le immagini in primo piano e di sfondo siano state unite. Tuttavia, i risultati funzionano allo stesso modo. Viene fuori come una singola immagine. E più importante di questo, entrambi gli elementi (in primo piano e sullo sfondo) comunicano informazioni importanti. Lo sfondo ci informa del contesto in cui viene utilizzata l'app, e ovviamente il primo piano ci mostra l'app effettiva. Questo è tutto fuorché privo di significato o casuale.
Hipster
Lo stile hipster è un'altra tendenza che è ad un punto di svolta. Lo stile hipster è un cugino stretto dei due stili precedentemente discussi. Molto spesso si basa su elementi di design piatti, foto di sfondo con un pizzico di tipografia mista (più font utilizzati insieme) e alcuni elementi decorativi. Poiché gran parte di questo articolo riguarda l'evoluzione degli stili di progettazione, è opportuno considerare come si evolve lo stile hipster. Analizziamo alcuni esempi per vedere come viene messo al lavoro.
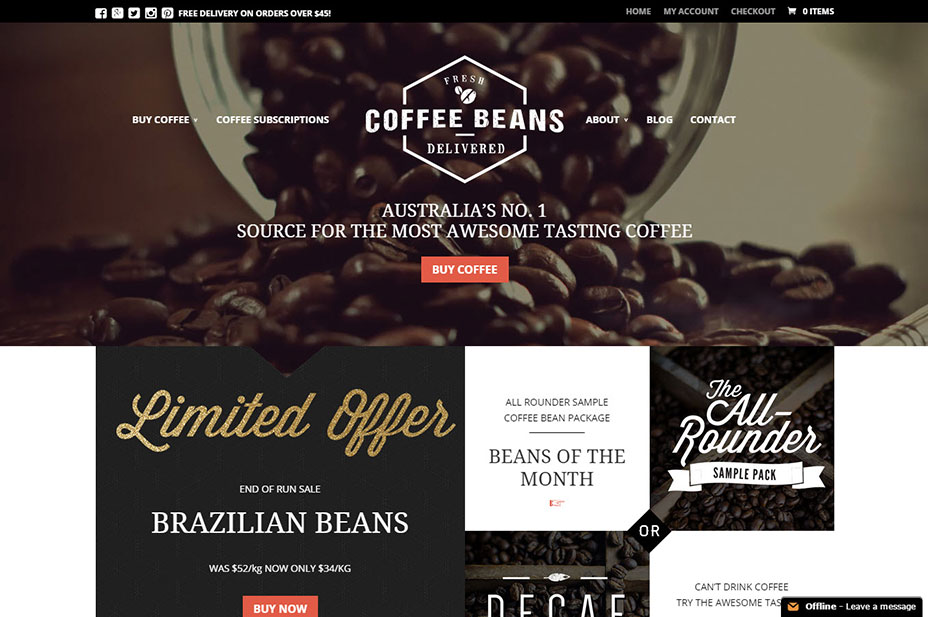
Chicchi di caffè consegnati
Qui vediamo lo stile hipster in pieno vigore. Ha persino un logo che si sente strappato da uno dei tanti modelli di logo stile hipster che sono così popolari. Da un lato è un design alla moda, che gli conferisce un aspetto fresco e moderno, che si riflette in modo positivo sul marchio. Ma penso che ci sia qualcosa di più grande al lavoro qui. Riflettendo su uno stile hipster, si distinguono dai molti mega marchi. In un certo senso stanno abbracciando la loro piccolezza (che a quanto pare è una classica strategia di marketing).
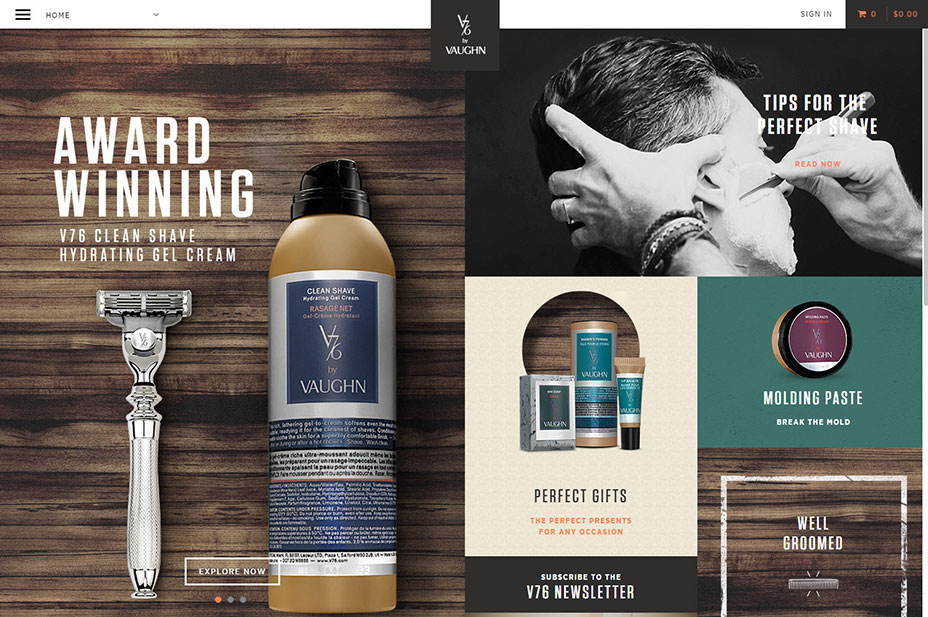
V76.com
In altre situazioni l'uso di uno stile alla moda è puramente uno sforzo per rimanere pertinenti. Le industrie della moda e della cura personale hanno abbracciato a lungo questo approccio. In questo caso, un sito alla moda in stile hipster dice semplicemente che siamo vivi e consapevoli di dove sia il mondo. Abbiamo un prodotto che crediamo adatto e lo stiamo postando per essere alla moda e alla moda. Garantisco che se il mondo fosse cambiato domani e fosse emerso un nuovo stile, alla fine avrebbero ridisegnato il sito per adattarlo al nuovo paradigma. In alcuni casi, il design alla moda è proprio questo, alla moda.
Conclusione
Penso che il tema generale, o tendenza qui, sia che il design significativo e intenzionale non sarà mai superato. Stili e tendenze possono andare e venire, ma possiamo facilmente andare avanti. In molti modi i veri obiettivi non cambiano mai veramente, anche se il pennello con cui li dipingiamo li fa.