The New Yorker Reworks si riprogetta, ma i problemi rimangono
Da appena tre settimane Il newyorkese svelato il suo sito nuovo e reattivo, ci sono già stati una manciata di aggiornamenti. Sebbene non sia insolito che i problemi vengano alla luce dopo il lancio, l'attuale versione online della classica rivista americana presenta alcuni problemi fondamentali che richiedono più di una soluzione rapida.
È difficile immaginare una rivista con una tradizione più grande di quella di The New Yorker, la rivista aspirazionale è per molti, sinonimo di vita nella Grande Mela. Nonostante il contenuto sia fortemente focalizzato sulla grande area di New York, il suo fascino è globale e può essere trovato negli scaffali di riviste in attesa nelle sale d'attesa da Baghdad a Bangkok.
Nonostante questo pedigree, The New Yorker ha sperimentato lo stesso pizzico di altri grandi titoli come Tempo e Vanity Fair, mentre i lettori si muovono online. Proprietari Condé Nast ha scelto quest'estate per revisionare il sito, ma il risultato è stato un incidente d'auto al rallentatore del lancio di un sito Web, che ha fatto poco per attirare nuovi abbonati prima del passaggio dell'autunno a quello che CN spera sarà un modello redditizio e redditizio.
Ovviamente è impossibile sapere esattamente da dove siano i problemi online di The New Yorker, senza essere parte del funzionamento interno dell'editore. Tuttavia, quali problemi sono evidenti puntare il dito contro la nemesi del web designer: l'interferenza dall'alto.
A prima vista, il nuovo sito di The New Yorker è uno spazio accattivante e minimale in cui l'attenzione si concentra sui contenuti. Devo ammettere che potrebbe essere un po 'scarso, anche per me. Ma secondo me è un miglioramento significativo rispetto alla versione precedente. Anche nei luoghi in cui il layout non funziona, come la spaziatura verticale sulla masthead, sembra tutto molto migliorato una volta ridimensionata la finestra del browser. Non posso dire se il team ha adottato un approccio mobile-first (o almeno, tablet-first) e poi ha esaurito il tempo per la versione desktop, ma sembra così.

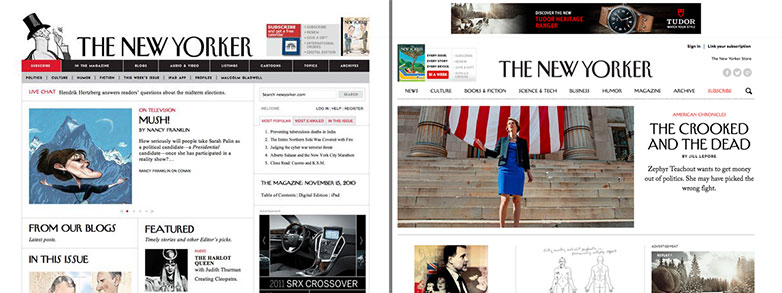
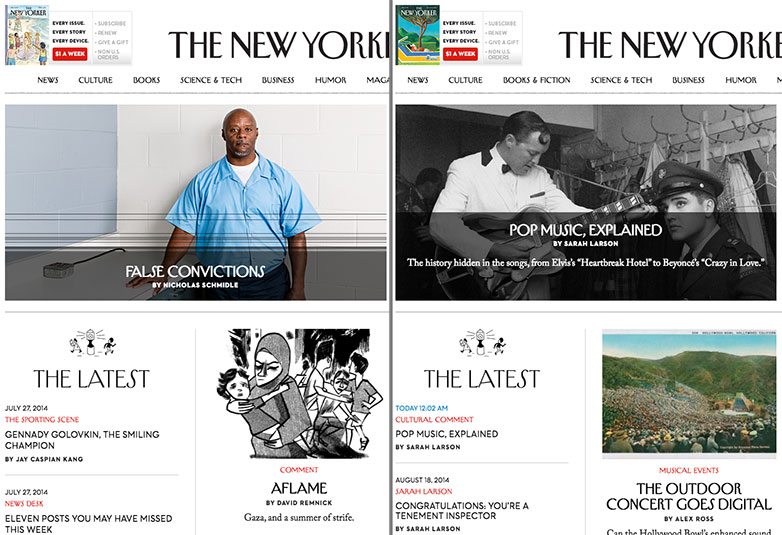
vecchia versione di newyorker.com (a sinistra) e nuova versione (a destra).
Il sito avrebbe forse beneficiato di un po 'di calore in sottofondo, il minimo dei bianchi, avrebbe reso un'esperienza di lettura più rilassante. Tuttavia, di certo non criticherei il team di progettazione per la riduzione degli elementi estranei sulla pagina, anche se i risultati finali sono un po 'brutti.
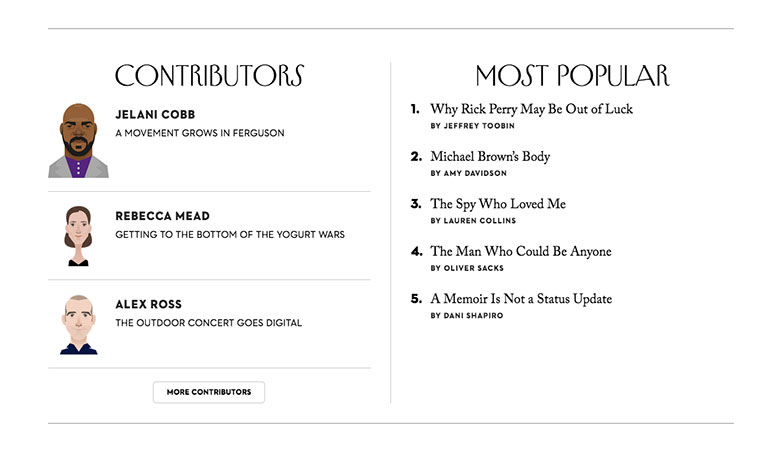
Sono anche un fan di Stanley Chow ritratti di stile di contributori. Riescono a essere spensierati, senza diventare caricature, che si adattano perfettamente al tono della rivista.

Uno degli aspetti più interessanti della versione online di The New Yorker è la tipografia, che è stata accuratamente messa insieme per riflettere il marchio della rivista di stampa. C'è qualche crenatura particolarmente piacevole nel titolo "Spotlight" che sostituisce una legatura. Riportato dal design precedente è il tipo di display NY Irvin (fornito come soluzione personalizzata da Adobe Typekit) e il corpo del testo è Adobe Caslon. C'è anche un po 'di Neutraface gettato per buona misura.
È un peccato che l'enfasi sulla buona tipografia sia stata delusa da una mancanza di attenzione ai dettagli. In tutto il contenuto troverai vedove, rese particolarmente offensive dall'allineamento del centro. Sicuramente non è difficile inserire uno spazio senza interruzione, almeno per la copia in primo piano?

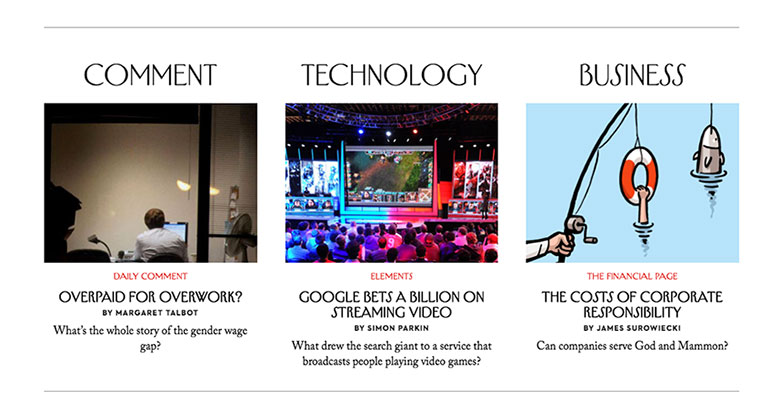
Ci sono alcune decisioni che personalmente non ho potuto prendere. Perché, ad esempio, il centro degli articoli in primo piano è allineato? Il centraggio del testo non semplifica la scansione. Allo stesso modo, perché applicare l'allineamento in modo incoerente? È stridente. Ma quelle cose sono in gran parte soggettive e conosco un sacco di designer che non sarebbero d'accordo con me.

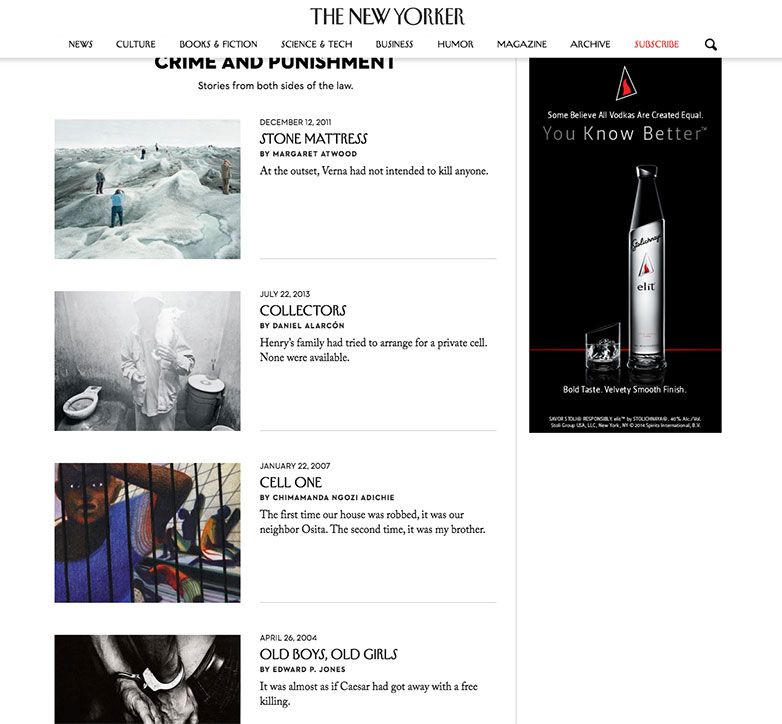
Il titolo "Più popolare" a destra dovrebbe davvero essere allineato con la lista.
Sfortunatamente l'elemento dominante in qualsiasi pagina di The New Yorker online è la pubblicità. Naturalmente, capisco la necessità di generare entrate. Anche se Condé Nast non fosse un'organizzazione commerciale, non potevano ancora gestire la rivista in perdita. Personalmente mi auguro che il sito paywall faccia sparire la maggior parte, se non tutte, la pubblicità. Tuttavia il layout attuale suggerisce che almeno alcune pubblicità sono destinate a rimanere, quindi mi piacerebbe aver visto il design diminuire il suo dominio sullo schermo.
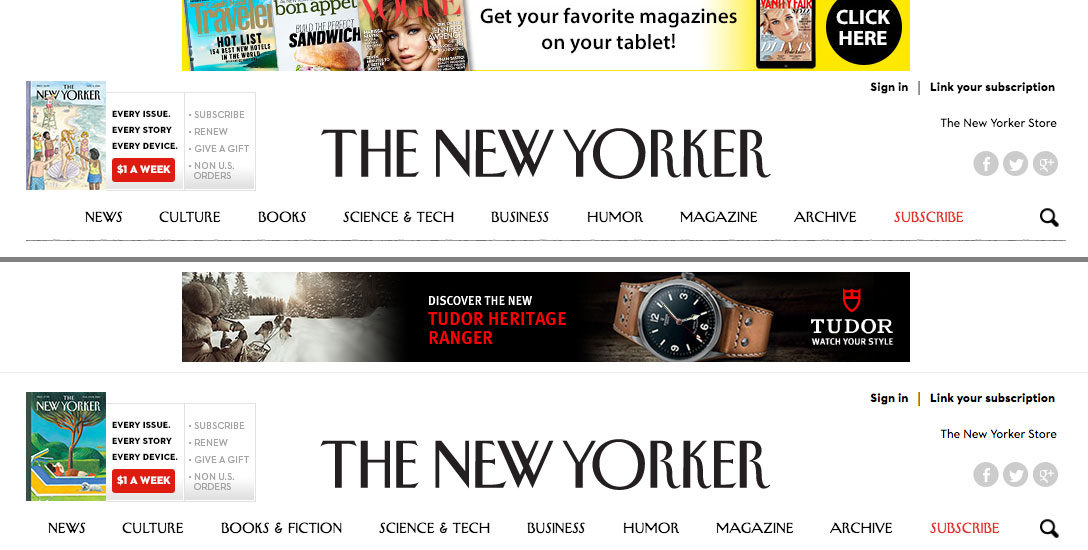
Una delle numerose revisioni della riprogettazione è stato lo sforzo di contenere visivamente gli annunci pubblicitari, con l'introduzione di dispositivi come la regola tra la testata e il banner pubblicitario in alto. La domanda è: perché questi dettagli non sono stati implementati nella riprogettazione originale?

Modifiche minori sono state apportate alla riprogettazione originale (sopra) per correggere i problemi nella nuova riprogettazione (sotto).
Tuttavia, dove i problemi iniziano davvero a montare è l'implementazione. Sotto (a sinistra) c'è l'effetto di rollover dell'immagine di un paio di settimane fa, in cui apparivano le strisce sul mouseout. Sotto (a destra) è la versione più recente, in cui il problema è stato corretto. Sì, è fantastico che il team di The New Yorker abbia risolto il problema, ma questo bug è stato trovato nella versione corrente di Chrome, non in una configurazione relativamente oscura, ed è difficile capire come avrebbe potuto essere inserito nel sito live.

Ulteriori problemi devono ancora essere corretti: dai un'occhiata alla casella di iscrizione sul lato sinistro della masthead. Se sei nel settore del web da meno di un decennio non ne avrai mai visto uno prima; si chiama mappa immagine. Sul serio.
Di gran lunga l'aspetto più preoccupante di entrambi i redesign è stata la chiara influenza che hanno avuto sulle decisioni editoriali.
Il New Yorker riprogetta le urla di un sito che è stato preso in giro usando Lorem Ipsum. E per una pubblicazione con un contenuto di decenni con cui testare, l'unica ragione possibile è una separazione totale del processo di progettazione da parte dello staff editoriale.

Troppo spazio bianco tradisce un design che non ha contenuto reale con cui lavorare.
In un post sul blog che dettaglia la riprogettazione originale, I redattori del New Yorker affermano:
Per mesi, i nostri team editoriali e tecnici sono stati sardinati in un locale caldaia, sussistendo solo su sandwich al formaggio raffermo e una scorta razionata di acqua del rubinetto, lavorando senza lamentarsi su domande intricate di design, funzionalità, accesso e ciò che è così clinicamente chiamato " l'esperienza dell'utente. "
Chiaramente, c'è un certo apprezzamento, anche se in modo ironico, della necessità di coordinare gli sforzi per fornire questo tipo di sito; ma i risultati parlano da soli.
La riprogettazione del New Yorker ha davvero sofferto di un fallimento, per testare fino al punto di rottura, in una fase molto precoce. È chiaro che i bug che l'hanno reso disponibile nella versione live avrebbero potuto essere risolti rapidamente, perché sono stati in poche settimane. E così, sembra che il team interno abbia commesso il classico errore di lanciare troppo presto. Il periodo estivo destinato ad attirare nuovi abbonati prima dell'introduzione del paywall in autunno, è stato invece speso per rattoppare una versione beta che non avrebbe mai dovuto essere vista al di fuori degli uffici di Condé Nast.
Il New Yorker ha innegabilmente grandi contenuti. E Condé Nast ha il vantaggio finanziario di presentarlo in un pacchetto così attraente che sarebbe impossibile fare clic. Tuttavia, la sua ultima incarnazione online si sente terribilmente incompiuta e le recenti revisioni hanno affrontato solo i problemi di superficie.