Il blog di Virgin Atlantic Airways: un caso di studio
Lavorare con una società grande come Virgin Atlantic era qualcosa di un sogno che si avverava per me. Io sono qualcosa a cui aspirano molti web designer.
Negli ultimi mesi ho avuto la fortuna di avere l'opportunità di realizzare questo sogno.
Stavo per scrivere questo post sul mio blog ma Walter mi ha gentilmente invitato a condividere questo case study con il pubblico molto più grande qui su Webdesigner Depot e attraverso lo Smashing Network.
Non sono Elliot Jay Stocks e di certo non pretendo di esserlo, così quando Virgin Atlantic mi ha contattato a novembre sono rimasto sorpreso, umiliato ed estremamente entusiasta all'idea di lavorare con la compagnia su un nuovo blog per il sito web "vtravelled".
Molte persone mi hanno chiesto perché Virgin ha scelto di lavorare con me in particolare. La risposta è che hanno trovato io su Twitter , mi sono piaciuti i post del mio blog e, cosa più importante, mi è piaciuto il mio lavoro. Questo non metterà fine al dibattito sul "valore di Twitter" per alcune persone, ma certamente non ha ombra di dubbio per me.

L'inizio
Nel novembre del 2009 l'editore di vtravelled, Maxine Sheppard, si è messo in contatto per chiedere se sarei stato disponibile a progettare e sviluppare un blog completo per il sito web vtravelled (La nuova comunità di viaggi online e la web app di Virgin). Sono stati organizzati degli incontri e dopo una settimana circa ho avuto il via libera per il progetto.
Ho già lavorato in passato per grandi aziende, tra cui Ubisoft, ma questa è stata la mia prima esperienza nella cultura aziendale del settore. Per essere completamente onesto, non è così spaventoso come le persone lo fanno, anche se posso immaginare che ci sia qualche variazione nelle esperienze delle persone.
Virgin Atlantic è riuscita a mettere insieme una squadra davvero eccezionale in vtravelled; di conseguenza, non solo la compagnia era molto facile da lavorare, ma è stato anche molto divertente.
L'edificio è largo quanto lungo, ha persino il suo set di semafori.
Stranamente, penso che la parte più scoraggiante (forse impressionante) dell'intero processo sia stata la sede centrale delle riunioni di Virgin Atlantic.
Qualcosa di guidare fino a un edificio che può (e lo fa) contenere fisicamente sia gli uffici che gli aerei reali è piuttosto speciale. L'ingresso all'edificio contiene il negozio di souvenir della compagnia, e dopo una lunga camminata si finisce nell'atrio, che è direttamente adiacente a grandi sezioni di aerei Boeing che vengono utilizzati per addestrare l'equipaggio di cabina.
Al primo incontro ho chiesto a Lysette Gauna, capo di vtravelled, (per scherzo) se tutti i premi per il design che rivestivano l'ufficio in vetra erano quelli di lei. La risposta fu: "Sì, ma ne tengo la maggior parte a casa". D'oh! È tempo di avere davvero paura.
Il breve
Gli uffici vtravelled sono luminosi e creativi e tutta la parete di fondo è una lavagna!
Il brief è stato abbastanza semplice: vtravelled è una grande applicazione web e community per gli amanti dei viaggi, ma è ancora attivamente sviluppata. Il team aveva bisogno di un modo per pubblicare contenuti editoriali e interagire con gli utenti sui social network. Un blog è stata la risposta ovvia.
Volevo essere sicuro di aver davvero centrato la direzione verso cui era diretto il lato del design, quindi ho realizzato un'implementazione leggermente diversa dell'uso di mood boards; Li ho chiamati Carte Moo'd . L'idea era semplice ma efficace: ho raccolto 100 campioni di grande lavoro di progettazione che avevo raccolto e stampato su 100 MiniCard di Moo.com.
Alcune delle carte Moo che erano state usate.
Abbiamo esaminato tutti durante l'incontro iniziale e sono state selezionate otto carte per rappresentare il tipo di stile che la squadra stava cercando per attirare la base di utenti di vtravelled.
Se non hai provato questa tecnica, lo consiglio vivamente; È un ottimo modo per scoprire le aspettative del cliente sul design. Da allora ha rilasciato tutti i file sorgente per le carte Moo'd come un progetto OpenSource, comprese le versioni web e iPhone.
Una volta stabilito uno stile generale (minimalista, in linea con il marchio vtravelled ma creativo e diverso dal sito Web principale) e una direzione generale (un blog in stile rivista, con molte possibilità per l'interazione dell'utente), spettava a me ottenere iniziato.
Il processo di progettazione
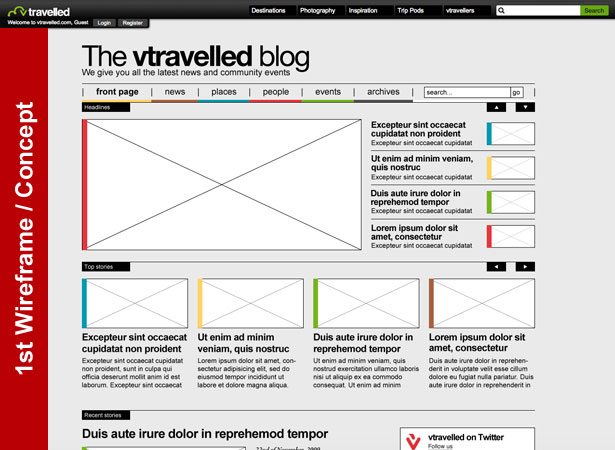
Il processo di progettazione quando si lavora con una grande azienda è molto simile a qualsiasi altro: a partire da wireframes, quindi sviluppando prototipi.
La differenza principale arriva nella fase di feedback: due o tre persone hanno dovuto rivedere e firmare in ogni fase, a quel punto hanno preso in considerazione questioni molto più ampie. Ad esempio, Virgin è particolarmente sensibile a come viene raffigurato il suo marchio. Tutto ciò che fa l'azienda deve adattarsi alla sua morale, ai suoi standard e alle sue qualità.
Dopo aver stabilito la struttura del sito web, era giunto il momento di passare alla creazione del design.
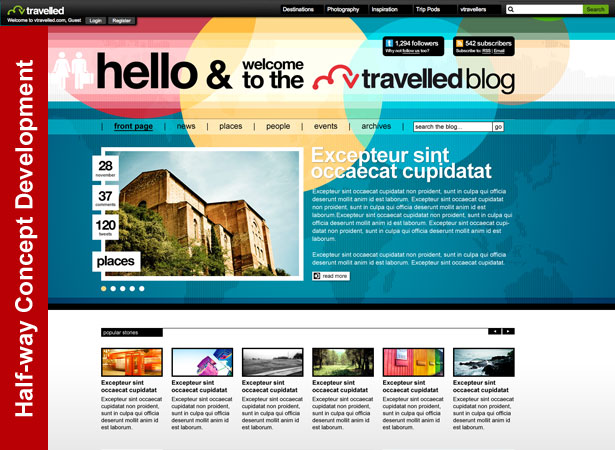
Si trattava di un processo di 30 ore (per la home page) che ha attraversato diverse fasi interessanti fino al risultato finale. Fortunatamente, in attesa di scrivere questo post, ho registrato uno screencast di quasi ogni minuto del tempo di progettazione e l'ho compresso in un video di tre minuti.
Tutto sommato, il processo di progettazione è durato circa sei settimane.
Questo video è stato creato con ScreenFlick ($ 25) per Mac OS X, registrato a 1 fotogramma per secondo e modificato in iMovie.
Il processo di sviluppo
Una volta concluso il progetto definitivo per la progettazione, il processo di sviluppo è iniziato e durò circa altre sei settimane.
Virgin Atlantic utilizza IE6 nei suoi uffici aziendali, quindi questa è stata una grande considerazione nello sviluppo del front end. Il sito Web ha dovuto degradarsi con grazia per ospitare questo browser in modo che fosse per lo meno funzionale. Ancora una volta, grazie all'eccellente team di vtravelled, mi è stato anche permesso di utilizzare miglioramenti progressivi con CSS3 per i browser più recenti.
Il passaggio successivo al codice front-end in un tema WordPress personalizzato è stato il passaggio successivo. Ci sono state alcune considerazioni speciali qui per rendere il sito più potente possibile.
Ho iniziato con WooFramework di WooThemes per consentire un alto livello di personalizzazione del back-end ma, alla fine, è stato modificato e personalizzato così tanto che il blog vtravelled ha praticamente finito con il proprio sistema personalizzato. Era importante tenere in considerazione che molte persone avrebbero amministrato il blog, quindi doveva essere il più flessibile possibile in tutte le aree.
Infine, il tema richiedeva una forte impaginazione e messaggi di errore spensierati su 404 e ricerca pagine che rispecchiano la natura amichevole del marchio.

Un piccolo trillo
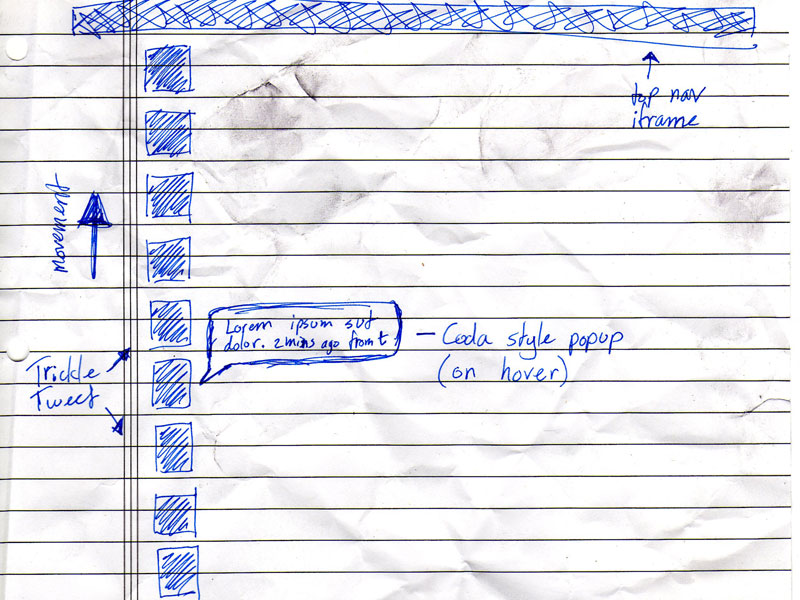
Il primo schizzo del plug-in Trickle Tweet.
Sono abbastanza utile quando si tratta di scrivere PHP per WordPress, ma quando ho bisogno di qualcosa di totalmente personalizzato, c'è solo un ragazzo a cui mi rivolgo: il mio partner nel crimine, Japh Thomson .
Durante la fase di progettazione, ho ideato un'idea durante un incontro che è andato molto bene con il team vtravelled. L'idea era di usare il marchio Helvetica-Man che esisteva attraverso il sito web vtravelled e i profili dei social media per un flusso di conversazione dal vivo sui viaggi.
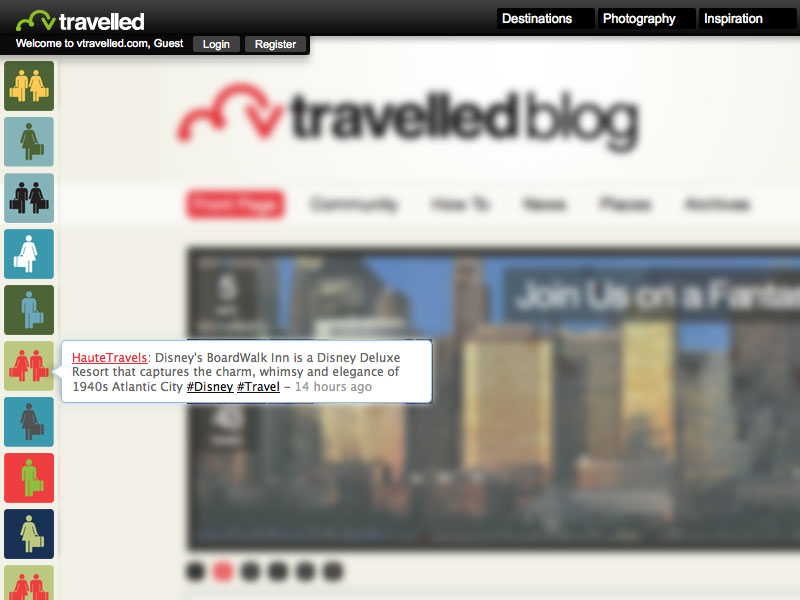
La versione finale del plugin TrickleTweet.
Japh aveva già sviluppato un pezzo di codice con l'API di Twitter, chiamato Trickle Tweet che ti permette di cercare qualsiasi termine su Twitter e visualizzare un flusso live (fino al secondo) delle ultime menzioni di esso.
Mi è stato permesso di subappaltare Japh e gli è stato commissionato di modificare il suo script per diventare un plugin WordPress completamente personalizzato per vtravelled. Questo si è rivelato essere davvero il pezzo forte del sito web.
Lancio e Conclusione
Avviare un sito Web per una grande azienda è leggermente diverso da un normale avvio. Ho dovuto collaborare con la società di sviluppo di vtravelled per le corrette impostazioni del server e per rimuovere la protezione tramite password nel sottodominio al momento giusto.
Ho dovuto collaborare con la società pubblicitaria per assicurarmi che fossero stati installati i codici degli annunci giusti, e ho dovuto passare attraverso un pazzo periodo di 24 ore di beta test, correzione dei bug e revisione delle prestazioni.
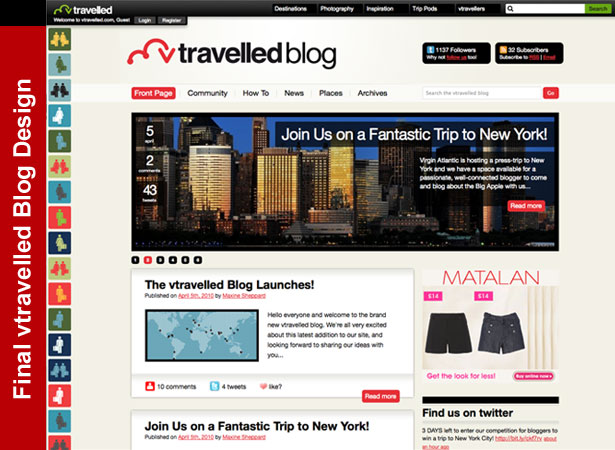
Alla fine, abbiamo lanciato il blog a circa metà giornata di martedì e abbiamo iniziato gli annunci e i comunicati stampa alcune ore dopo. Incrociamo le dita, finora non è andato tutto bene e il sito ha ottenuto una risposta molto positiva su Twitter, che si è riflessa sui livelli di traffico di un giorno del blog e su altre caratteristiche del web.
Come con qualsiasi sito web, è possibile apportare miglioramenti e le funzionalità si svilupperanno nel tempo, ma sono piuttosto soddisfatto di come v1.0 del blog vtravelled è risultato.
Lavorare con Virgin Atlantic è stato uno dei momenti salienti della mia carriera fino ad ora, e sono molto contento di lavorare ancora con la compagnia al momento su alcuni altri pezzi di design.
Comunque succhio ancora a stimare il tempo; inizialmente pensavamo che l'intero design del blog e la sua realizzazione sarebbero durate quattro settimane!

Crediti
- Pubblica immagine di sebas
- Foto di Virgin Atlantic HQ di MilborneOne
- uffici vtravelled foto di Maxine Sheppard
- Foto di New York per gentile concessione di vtravelled
- Tutte le altre foto e schermate di John O'Nolan
Si prega di condividere i vostri commenti sul design e il processo di seguito ...