Utilizzo dell'animazione per creare una connessione emotiva con il tuo pubblico
Per molti di noi, i nostri primi giorni sono pieni di animazione. I fumetti hanno costituito una parte importante della mia infanzia, e molti altri con cui ho conversato nel corso degli anni hanno condiviso storie di origine simili. I colori vivaci e le immagini spesso giocose hanno attrattiva in una gamma di età.
Portare quel tocco di fantasia dai nostri giovani al presente, presentare i contenuti in modo divertente e coinvolgente, è uno dei modi migliori per stabilire una connessione emotiva con il tuo pubblico.
Così oggi abbiamo un'altra vetrina del web design per servire il doppio dovere come fonte di ispirazione per i lettori e la comunità, e come mezzo per evidenziare alcuni lavori stellari dal campo del web design in generale. Da esempi che riflettono le animazioni della nostra infanzia a quelli che più sono in linea con i giochi e gli spettacoli che hanno modellato la nostra età adulta, c'è una gemma animata o due che dovrebbero attrarre e ispirare tutti.
Gli stili potrebbero essere cambiati e cresciuti insieme a noi, ma il cuore delle fughe animate rimane lo stesso di come i designer portano il web in nuovi e audaci posti con le loro opere animate.
Noir Et Renoir
Amo il modo in cui Noir Et Renoir il sito inizia in bianco e nero e acquista lentamente il colore quando si accendono le luci nelle finestre. Il menu interattivo visualizzato attraverso il parabrezza dell'auto è unico e adorabile, mentre l'informazione stessa è presentata in modo pulito e minimalista.
Barcamp Omaha
Il Barcamp Omaha sito ti tiene piacevolmente intrattenuto con una varietà di mostri animati e alieni mentre procedi attraverso il suo contenuto, e il titolo creato come una costellazione aggiunge un tocco di stravaganza extra.
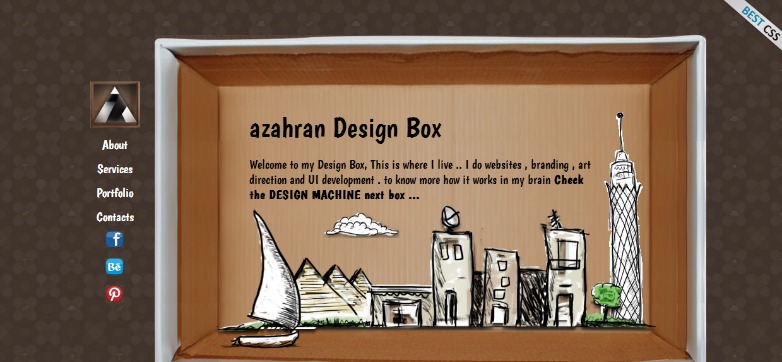
Azahran Design Box
Azahran Design Box fa un ottimo lavoro rimanendo fedele al proprio marchio con le animazioni ritagliate e tratteggiate presentate in scatole di cartone. Anche offrendo un piccolo elemento interattivo divertente per mostrarti i servizi che forniscono.
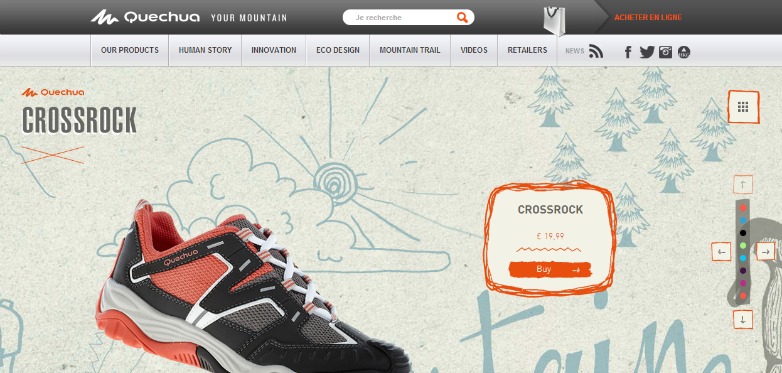
Quechua
Il Quechua sito fa un ottimo lavoro di usare la sua animazione come un tipo di invito all'azione. Le parti animate indirizzano il tuo occhio verso gli elementi interattivi del sito e, dato che questi elementi sono usati con parsimonia, sono totalmente efficaci.
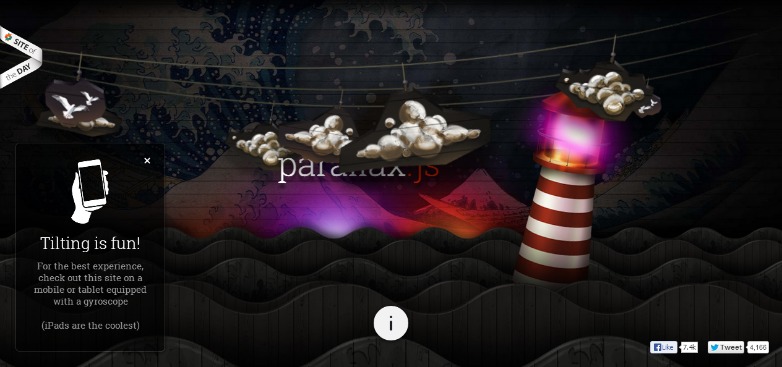
Parallax.js
Parallax.js usa il suo sito come esempio dimostrando come usare Parallax JavaScript su dispositivi con un giroscopio. L'aspetto ritagliato e combinato delle immagini funziona molto bene poiché si tratta di un sito demo, che consente agli utenti di sapere che questa è solo una piccola parte di ciò che può fare.
Proteggi il calcio
Proteggi il calcio è un gioco sponsorizzato da Buffalo Wild Wings pubblicato per corrispondere alla stagione del football americano. Le introse e dinamiche introduzioni creano l'atmosfera e il tono prima di lanciarti nel gioco ispirato al gioco.
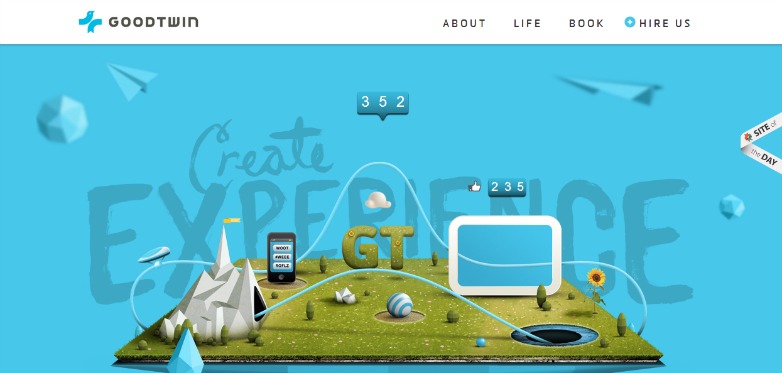
Goodtwin
Goodtwin usa la sua animazione illustrata come un modo unico e bizzarro per mostrare come possono far crescere continuamente il profilo sociale del tuo brand.
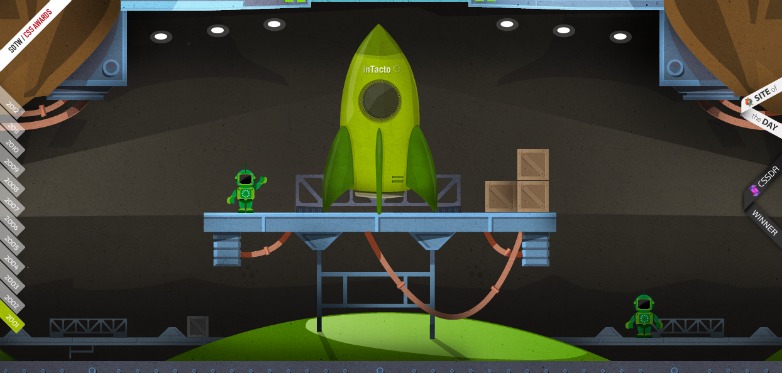
inTacto 10 anni
inTacto 10 anni fa un ottimo lavoro usando una nave razzo animata per portarci su e attraverso lo spazio che rappresenta una linea temporale di sviluppo tecnologico negli ultimi 10 anni.
Calcia le mie abitudini
Calcia le mie abitudini fa un uso intelligente dell'animazione per creare ciò che è essenzialmente un'infografica completamente multi-pagina completamente interattiva che mostra agli utenti il costo delle loro cattive abitudini e dove cadono tra la popolazione generale.
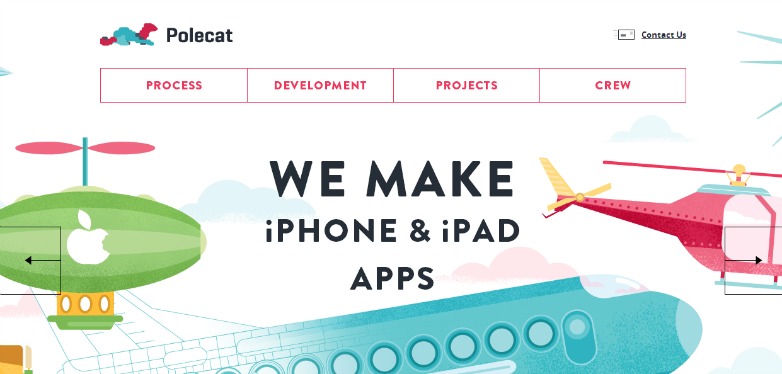
Puzzola
Puzzola usa animazioni semplici e colorate per illustrare lo stile stravagante del loro lavoro. La natura delle animazioni richiama quelli che ci si potrebbe aspettare da un'app sul proprio telefono, legando stilisticamente il web design al marchio.
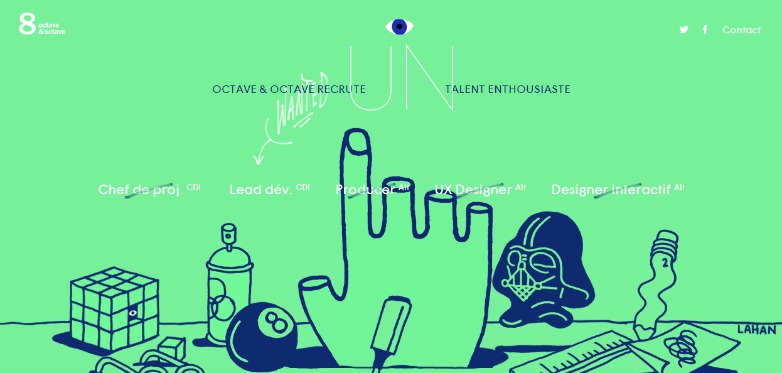
Ottava e Ottava
Il Ottava e Ottava la pagina di reclutamento fa un uso creativo dell'animazione per mostrare le aperture di lavoro che hanno, aiutando a rendere la ricerca del lavoro un po 'più leggera rispetto al solito.
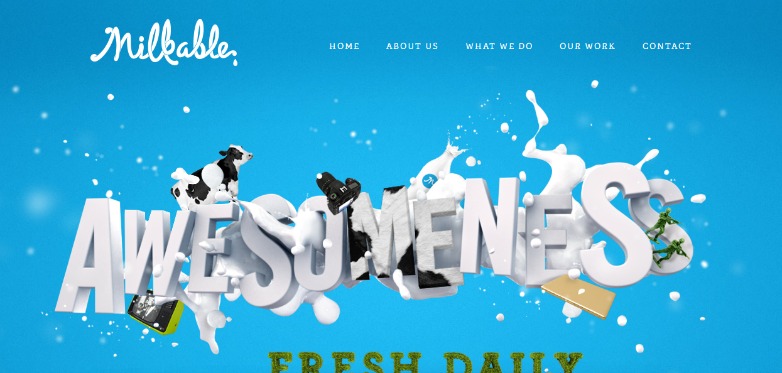
Milkable
Milkable usa un'animazione sottile per mettere in risalto lo stile divertente e disinvolto del team che sta dietro a questo marchio, la sua fluida creatività e, beh, come dice il sito, awesomeness.
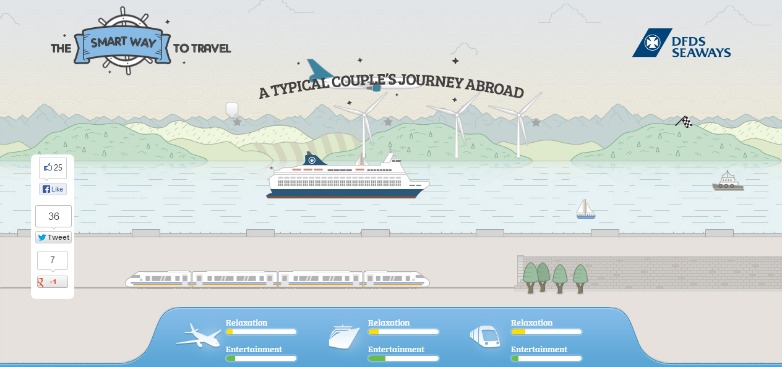
DFDS Seaways
DFDS Seaways ' (Il modo intelligente di viaggiare) il sito web utilizza un'illustrazione animata per portarti attraverso le diverse opzioni di viaggio offerte e per confrontare l'esperienza che gli utenti potranno viaggiare con loro via mare, al contrario del treno o dell'aeroplano.
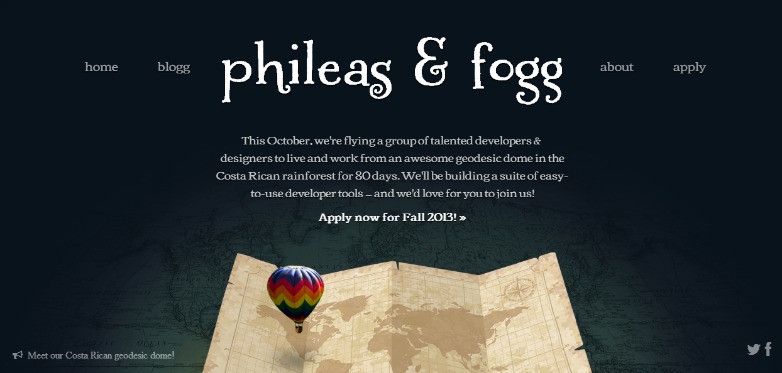
Phileas & Fogg
Phileas & Fogg usa la bella immagine di una mongolfiera colorata che galleggia su una mappa vintage per indicare il loro scopo di far volare un gruppo di progettisti nelle foreste pluviali del Costa Rica per 80 giorni.
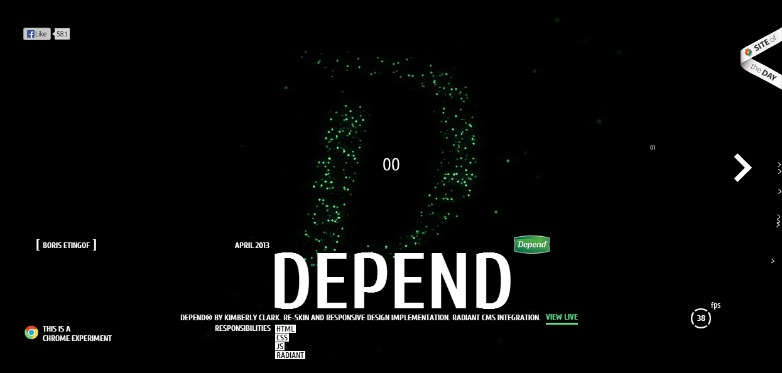
Boris Etingof
Boris Etingof usa l'animazione, tra gli altri accenti, per dare un tocco simile al design interpretativo della costellazione nel suo portfolio sperimentale.
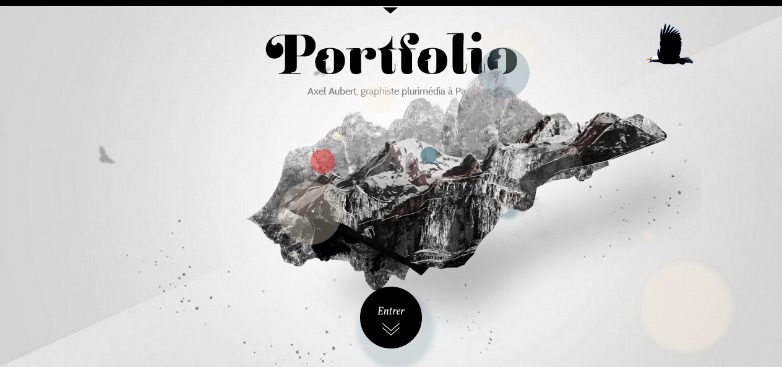
Axel Aubert
Axel Aubert utilizza sia l'animazione che la prospettiva per visualizzare il menu del sito in modo coinvolgente. Cattura l'attenzione dell'utente con questo tocco creativo.
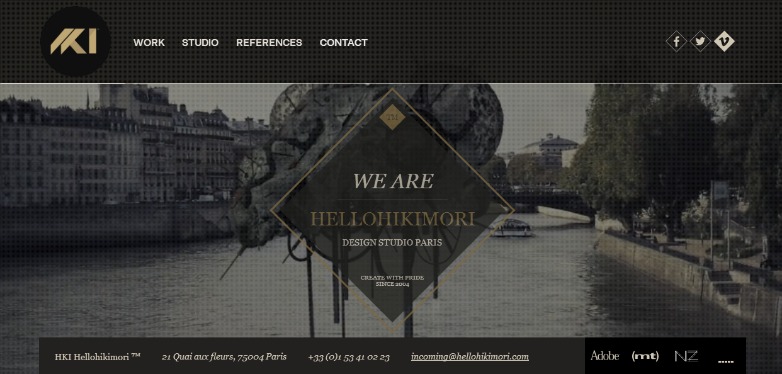
Hellohikimori
Hellohikimori utilizza alcune immagini intense, a volte macabre, simili a alieni nel loro sfondo animato per presentare agli utenti il talento che questa agenzia di design sta confezionando.
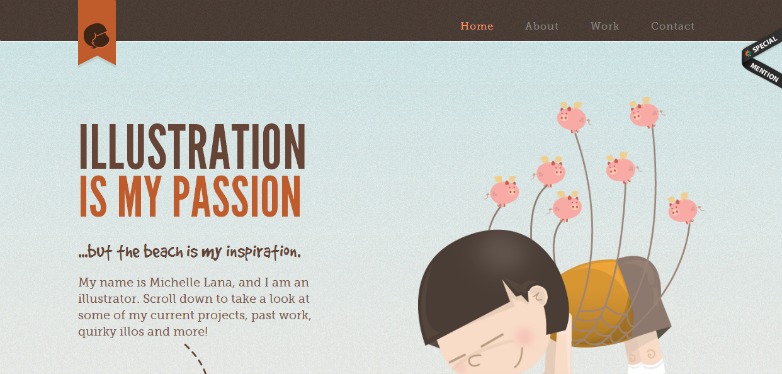
Michelle Lana
Michelle Lana usa l'animazione come un miglioramento per mostrare le sue capacità illustrative, mantenendo gli utenti completamente coinvolti mentre scorrazzano nel suo sito. I personaggi infantili trasportano gli utenti ai giorni del sabato mattina davanti al tubo.
Hai usato l'animazione nel tuo lavoro? Hai un sito preferito che abbiamo perso? Fateci sapere nei commenti.