Cultura Web: disegni di layout basati su griglia
Il web semantico ha portato una nuova generazione di tecnologia Internet. Mentre designer e sviluppatori lavorano insieme per ridefinire le regole del web, il numero di progetti open-source e di API di terze parti continua a crescere.
Le opinioni dei web borsisti differiscono sull'uso dei sistemi di rete . Molti sostengono che l'impostazione dei punti della griglia limita la creatività dei progettisti. Altri sostengono che una griglia fornisce una base scientifica per un design da perfezionare.
Entrambe le parti forniscono argomenti interessanti. Queste idee sono diventate parte di una cultura web unica caratterizzata da influenti regole di progettazione e progetti open source.
La griglia non è la chiave principale per un design perfetto. Tuttavia, la matematica ha dimostrato che alcune specifiche di progettazione forniscono i migliori rapporti per gli elementi di pagina e layout. Se lo hai sentito parlare di tutto questo prima , potresti avere familiarità con le molte opzioni che i layout basati sulla griglia offrono ai progettisti.
Un confronto con il Web classico
Le generazioni precedenti usavano il design come meccanismo di controllo. I loro progetti presentavano informazioni precise e facili da gestire. Questo è ancora vero oggi, ma questi principi di design obsoleti vengono sradicati.
Sulla loro scia, una nuova cultura del web si sta muovendo. Una cultura di standard e protocolli aperti, codice sorgente liberamente condiviso e piattaforme potenti gestite da programmatori di tutto il mondo.
Una ragione di questo sviluppo è il significativo aumento del numero di persone che lavorano sul web semantico. La causa sottostante deriva dalla pulsione umana di contribuire a qualcosa di più di noi stessi.
Lavorare per un giorno di paga è soddisfacente, ma non qualcosa di cui essere appassionati. Gli sviluppatori che si interessano veramente ai nuovi standard vogliono lasciare il segno.
Dove le reti si sono evolute
Non c'è stato uno studio importante che confronti tecniche di progettazione web pre-standard e post-standard. Siamo in grado di monitorare, tuttavia, come le reti siano diventate più popolari nel tempo.
Il sistema di rete si basa sulle attuali tendenze e progressi tecnologici. Ciò include le statistiche sul numero di persone che accedono a Internet in un dato momento, i dispositivi che utilizzano per accedere a Internet e le risoluzioni dello schermo e sistemi operativi dei loro dispositivi. I sistemi a griglia forniscono un equilibrio strutturale ai layout del sito Web. Forniscono misurazioni coerenti e consentono flessibilità tra le strutture.
Alla fine degli anni '90, non molte macchine per la casa avevano una risoluzione superiore a 800 × 600 e ancora meno di 1024 × 768. Negli ultimi 20 anni sono stati sviluppati sistemi complessi e complessi per visualizzare risoluzioni molto più elevate. 1024 × 768 è un'impostazione comune in questi giorni.
Le risoluzioni del monitor stanno crescendo in modo esponenziale e questa tendenza non sembra rallentare. Dai un'occhiata alla tabella dei dati Statistiche e tendenze Web ; dettaglia le misurazioni della risoluzione dello schermo tramite W3Schools.
Design a griglia visiva
Tutte le pagine Web sono basate su griglie, indipendentemente dal fatto che il progettista ne sia consapevole o meno. Il lavoro digitale è composto da pixel e come tale si conformerà a una larghezza e altezza impostate, producendo anche effetti artistici visivamente con spaziatura e distanza tra i punti.
Invece di dipingere al buio, per così dire, sei in grado di usare le griglie per far luce sul progetto. Le reti sono diventate popolari con l'avvento di Adobe Photoshop come strumento di fatto per i web designer. I tutorial sul Web presentano modi per visualizzare e implementare le linee della griglia durante la creazione di prototipi, loghi, grafici, icone e altra arte digitale.
Nel corso del tempo, gli sviluppatori hanno capito e hanno iniziato a implementare i sistemi nel proprio lavoro. La progettazione di un layout di griglia in Photoshop è molto diversa rispetto alla creazione dello stesso layout in HTML e CSS.
Il lavoro richiesto per ogni percorso è molto diverso, tuttavia lo stesso sistema di griglia è universale. Man mano che gli standard aperti entrano in vigore, l'attuale cultura del design si sta muovendo verso strutture basate sulla rete.
Regole HTML e CSS di base
Le griglie utilizzano alcune delle proprietà più comuni delle pagine Web HTML. I layout griglia HTML generano lo stesso modello generale ogni volta.
La struttura inizia con un wrapper contenente abbastanza largo da contenere tutte le colonne. All'interno della divisione wrapper dovrebbe esserci una raccolta di suddivisioni. Il numero di suddivisioni dovrebbe essere uguale al numero di colonne necessarie.
Per un layout a due colonne, potresti avere due divisioni, classificate come .left e .right . Tutte le colonne interne devono avere la loro proprietà float CSS impostata a sinistra o a destra, mentre il wrapper deve contenere a classe clearfix .
Per avere un'idea del codice HTML, è possibile controllare un generatore di layout di griglia dinamico. Il popolare soluzione dalla colonna della pagina offre una grande struttura e supporta layout multi-colonna. Tutti gli HTML e i CSS vengono generati istantaneamente e superano i test di conformità agli standard.
Rottura con imbottitura
Imbottitura e grondaie sono parti integranti di qualsiasi sistema a griglia. Le parti di contenuto che sono formattate l'una accanto all'altra richiedono uno spazio tra di esse, il che potrebbe causare l'espansione innaturalmente del layout, con conseguente rottura di pagine.

Crea una definizione nelle aree riempite creando un layout pieno di contenuti fittizi. Posiziona le tue colonne su una pagina e assegna loro contorni a 1 pixel utilizzando vari colori. Ciò fornisce una rappresentazione accurata di come sarà il tuo design, delineando la porzione di contenuto di ciascuna area.
Questa tecnica funziona con layout sia fissi che fluidi, rendendo molto più semplice l'integrazione con gli attuali framework di griglia.
Anche Gutters non ha bisogno di seguire un quadro definito. Potresti essere disposto a sacrificare l'area del contenuto per aumentare lo spazio tra una divisione a due colonne. I framework open source sono malleabili e consentono di modificare direttamente gli stili o anche di implementare i propri per sovrascrivere le regole e definire le proprietà.
Layout CSS Proprietà CSS
Il layout-grid la proprietà è una vecchia specifica CSS adottata da Microsoft. È scritto in stenografia per impostare una moltitudine di proprietà della griglia. Nello specifico, fanno riferimento layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char e layout-grid-char-spacing .
Ognuno di questi può essere definito come proprietà propria e può essere scritto senza l'overarching layout-grid . Ecco una breve lista che spiega ciascuno:
layout-grid-mode
Controlla quale tipo o modalità di griglia di layout viene utilizzata. I valori possibili includonononeper nessuna griglia,lineper elementi di griglia in linea,charper caratteri e elementi a riga di blocco, ebothper un supporto completo.layout-grid-type
Controlla quale griglia viene utilizzata per il rendering della tipografia della pagina e degli elementi interni del testo. Le coppie di valori sonoloose, che viene utilizzato per il testo cinese e coreano,strict, che viene utilizzato per caratteri giapponesi efixed, che utilizza il monospazio per applicare la stessa distanza tra i caratteri, indipendentemente dalla lingua.layout-grid-line
Controlla la granularità della lunghezza della griglia quandolayout-grid-modeè impostato perlineoboth. Questa proprietà si comporta in modo simile aline-heighte può ricevere valori numerici impostati in cm, px, pt, em o percentuali.layout-grid-char
Controlla la dimensione della griglia di caratteri per il contenuto di testo di un elemento quandolayout-grid-modeè impostato perlineoboth. I valori accettati da questa proprietà sono gli stessi di sopra e influiscono direttamente sull'altezza della riga della pagina. La differenza è questalayout-grid-lineinfluenza la griglia della pagina, mentrelayout-grid-charinfluenza la griglia di spaziatura del testo e dei caratteri.layout-grid-char-spacing
Controlla la spaziatura dei caratteri quandolayout-grid-modeè impostato percharobothe illayout-grid-typela proprietà è impostata suloose. Questa proprietà si comporta comeline-heighte dovrebbe essere usato per aree di testo a livello di blocco.
Lo scopo di creare queste proprietà è di adattare i layout della griglia per le pagine con codifica asiatica. I caratteri nelle lingue asiatiche richiedono spesso layout di pagina personalizzati.
Se visualizzati in altri paesi, questi personaggi potrebbero comportarsi in modo strano e interrompere i calcoli della griglia. Queste proprietà uniche consentono una migliore formattazione visiva utilizzando un sistema di griglia a una o due dimensioni.
Ritmo della pagina verticale
Molti artisti grafici sorveglieranno l'importanza della spaziatura verticale nella progettazione della griglia. Le linee della griglia supportano la progettazione orizzontale del layout e allineano gli elementi di pagina verticale e la tipografia. Quattro importanti proprietà modificano la spaziatura verticale: dimensione del carattere, altezza della linea, margini superiore e inferiore e riempimento.
L'altezza della linea è il più grande fattore di spaziatura verticale. Il testo della pagina viene ridimensionato in base all'ampiezza delle singole lettere e dalla quantità di spazio richiesta tra le righe. Comunemente, l'altezza della linea è definita in pixel o em, a seconda della flessibilità del layout. Ems mantiene la coerenza tipografica su tutte le risoluzioni e i browser. L'approccio migliore consiste nell'applicare gli stili di carattere a tutti i principali elementi HTML, tra cui titoli, citazioni di blocco e paragrafi.
Ritmo verticale può essere ritoccato una volta che una griglia è stata impostata, rendendo semplice il ridimensionamento per diversi ambienti. Gli utenti desktop avranno un'esperienza molto diversa rispetto a laptop e utenti mobili, che hanno a che fare con risoluzioni molto più piccole.
Non è possibile pianificare l'allineamento verticale con precisione esatta, ma nella maggior parte dei casi un'ipotesi istruita produrrà risultati di qualità.
La regola dei terzi
Dividi un disegno in tre spazi orizzontali e verticali. Ciò creerà una griglia di nove rettangoli racchiusi in tasche appena formate. È molto più facile lavorare con progetti suddivisi in aree di blocco con punti finiti.
La scienza alla base di questa tendenza viene dalla "proporzione divina", nota anche come "rapporto divino". Il rapporto di 1,618, che è la proporzione divina, è una costante matematica. Quando dividiamo qualsiasi layout a dimensione fissa in questo valore, possiamo calcolare la divisione più precisa per una struttura a due colonne.
Prendi come esempio un layout da 960 pixel. Se dividiamo 960 per 1,618, otteniamo circa 593. In base alla proporzione aurea, quindi, dovremmo impostare la lunghezza della colonna principale su 593 pixel. Questo metodo risale agli artisti secoli fa. Fortunatamente, con la diffusione di framework open source, la maggior parte della matematica è già stata calcolata.
Costruire un rettangolo d'oro
Questa teoria per la creazione di bellissimi layout rettangolari basati sulla griglia si basa sulla regola dei terzi. I rettangoli divisi sono geometricamente validi rispetto al rapporto aureo. I valori numerici per la larghezza e l'altezza del rettangolo sono proporzionali alla regola d'oro.
Questi tipi di rettangoli sono noti come "rettangoli dorati". Il lato più corto e più lungo deve contenere i valori delle variabili aeb, rispettivamente.
Questi rettangoli sono utili per creare layout di pagina: misurano la dimensione degli elementi di blocco. Sono estremamente facili da calcolare e gli strumenti per molti framework di grid popolari sono integrati.
Questi elementi sono molto utili ai web designer che usano griglie matematiche. Immagina i molteplici scenari in cui un rettangolo dorato attentamente strutturato dovrebbe migliorare l'estetica di una pagina. Ciò potrebbe includere widget di pagine, immagini di prodotti di e-commerce e persino tabelle ricche di contenuti.
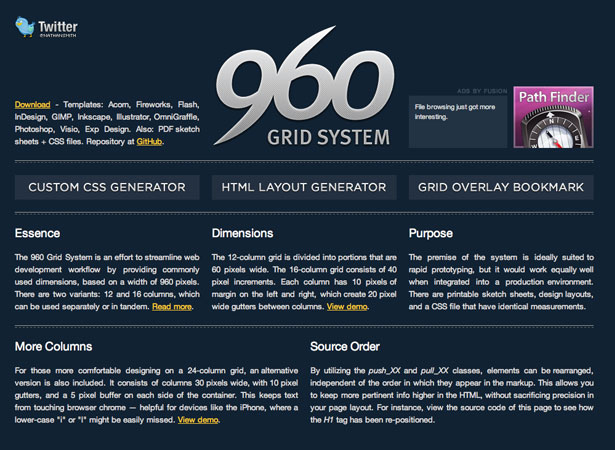
A partire da 960gs
Con tutte queste informazioni a disposizione del pubblico, i web designer hanno iniziato a definire i propri standard.
Di tutti i quadri, il Sistema a griglia 960 (960gs) è probabilmente il più noto. Questo non vuol dire che sia il migliore: nessun sistema di griglia soddisfa perfettamente tutti i criteri, ma è facile lavorarci. 960gs è adattabile e funziona bene con quasi tutti i siti web. E rende bene sulla maggior parte dei browser e dispositivi
La matematica comprende 12 colonne da 60 pixel ciascuna, con un margine di 10 pixel su ciascun lato, producendo una grondaia da 20 pixel. La maggior parte dei framework di griglia si basa su colonne da 12 a 24 pixel. Naturalmente, non ci si aspetta che incorpori 12 colonne nel proprio layout.
Alla fine, combinerai colonne e grondaie in un'unica unità di griglia. La pubblicazione di contenuti è molto più semplice quando puoi creare dettagli specifici per immagini, widget, video e altri elementi della pagina.
960gs ha raccolto tanta pubblicità perché si adatta bene al web. La maggior parte delle risoluzioni dello schermo può visualizzare un sito Web da 960 pixel senza una barra di scorrimento orizzontale. Sempre più spesso i layout si adattano a questo rapporto, indicando che questo è il futuro del web. La larghezza extra non toglie nulla al design e l'espansione o la contrazione di un modello è del tutto possibile.
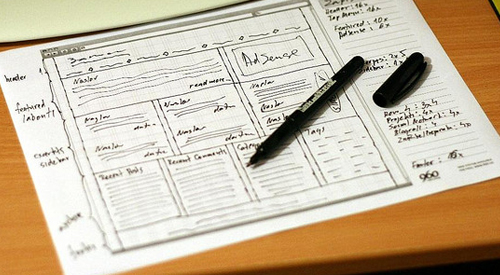
Comprensione di un layout completo 960
Solo così tante colonne possono adattarsi razionalmente a un progetto. Una griglia non è pensata per bloccarti in una mentalità limitante. Le griglie sono guide da seguire: migliorano l'interattività dell'utente e il posizionamento degli elementi di pagina.
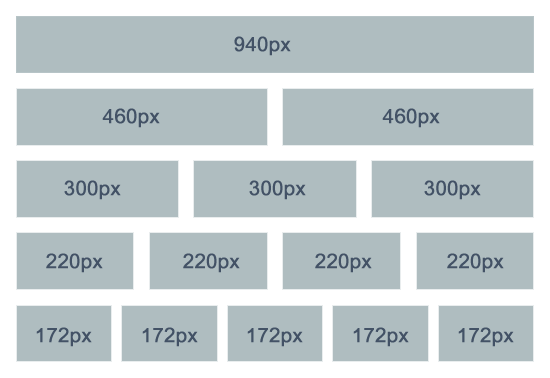
La griglia più grande che è possibile creare è un'area di 940 pixel con grondaie da 20 pixel. È un uso sciocco della griglia, ma è bene comprenderne le possibilità. I layout a due colonne sono piuttosto semplici e offrono molto spazio per i contenuti. Esempi comuni includono:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Si noti che tutti questi aumentano fino a 920. La perdita di 40 pixel può essere spiegata da grondaie su ogni "blocco" del layout. Questi spazi mantengono gli utenti concentrati e consentono al contenuto di rompere senza problemi. Con elementi di contenuto diviso, abbiamo grondaie sul lato opposto e tra i blocchi, ognuno dei quali conta 10 dei 40 pixel.
Questi spazi aumentano man mano che aggiungi nuovi blocchi al layout. Un design a tre colonne ha un margine di contenuto leggermente inferiore rispetto a un design a due colonne.

Se questo concetto è ancora confuso, fare riferimento all'immagine sopra. Il modo più semplice per lavorare con le griglie è progettare un foglio di riferimento simile al grafico sopra, con tutte le possibili interruzioni per i blocchi di contenuto. Con queste informazioni, mescola e abbina gli stili per determinare il tipo di design che meglio si adatta al tuo progetto.
Ad esempio, supponiamo di voler progettare un modello utilizzando tre colonne e l'area di contenuto più ampia possibile. Con il grafico qui sopra, possiamo suddividere la nostra area del contenuto in due parti: una piena di contenuti, ma divisa a metà per contenere due colonne. Ciò richiederebbe un blocco di contenuti di 450 pixel e due colonne di 210 pixel.
Ancora una volta, queste griglie non sono pensate per soffocare la creatività. Consentono flessibilità, ma mantengono la tua struttura di back-end sicura. La maggior parte dei progettisti non delibererà sulla scienza di tutto questo. La quantità di tempo in cui questi sistemi open source salvano un progetto è straordinaria, vale la pena sfogliare la documentazione e implementare il proprio layout.
Layout di griglia fluida
Non è comune vedere le griglie riposte su layout fluidi. I pixel sono l'unità di misura più precisa per un sito web. Spostarsi in una misura come le percentuali o gli ems richiederebbe un'attenta considerazione. Tali layout sono possibili con alcune modifiche e selettori CSS aggiuntivi.
Sistema a griglia Fluid 960 è noto, anche se la maggior parte del codice non è accessibile alle versioni precedenti di Internet Explorer. Attraverso la prototipazione interattiva e lavorando su innumerevoli risoluzioni dello schermo, è possibile ridimensionare un design da 960 pixel su più risoluzioni dello schermo. Questo framework aperto non è una copia esatta di 960gs e viene fornito con una nuova documentazione. Se sei interessato, dai un'occhiata a Repository GitHub per discussioni attive sul forum e sessioni di domande e risposte archiviate.
Come il resto della comunità del web design, probabilmente stai prurito per qualcosa di più stabile. Alcune strutture fluide che generano layout sorprendenti.
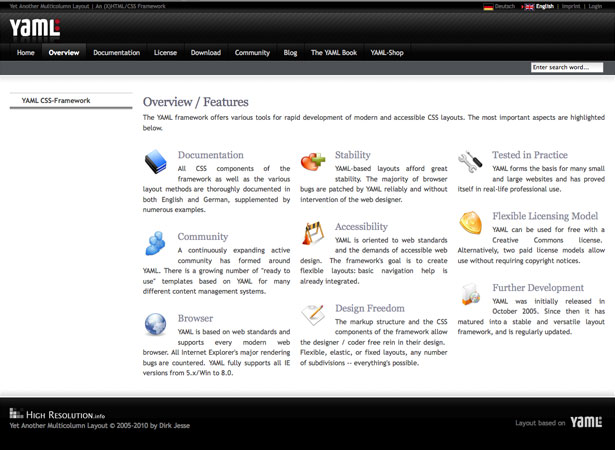
Layout griglia YAML
Yet Another Multicolumn Layout (YAML) è uno dei framework CSS più popolari. Contiene una vasta base di codice per la manipolazione di layout XHTML e CSS flessibili. È costantemente aggiornato dagli sviluppatori di community attive.
La struttura è estremamente versatile e offre numerosi esempi pratici con il codice. Il più piccolo layout a larghezza fissa sarà conforme a 740 pixel, adattando 800 × 600 risoluzioni dello schermo. Le risoluzioni di larghezza massima sono impostate su 80 em, offrendo scalabilità tra la navigazione mobile e desktop.
Impostato con tipi di carattere web standard, circa il 75% dei layout è conforme a un massimo di 960 pixel, sebbene possa essere sovrascritto.
Molti degli errori trovati nei vecchi browser sono stati riparati. YAML supporta Google Chrome, Mozilla Firefox, Safari e tutte le versioni di Internet Explorer 5+. Vedere il panoramica e funzionalità del framework per informazioni più approfondite.
Yahoo! Libreria dell'interfaccia utente
YUI è un insieme di librerie JavaScript e CSS pubblicate da Yahoo. La maggior parte del codice del progetto e le correzioni dei bug sono state scritte da sviluppatori professionisti della comunità YUI. La revisione più recente è YUI2, però Documenti API YUI3 sono stati rilasciati alla v3.1.1.
Il Home page YUI2 ha collegamenti che portano ai progetti più popolari. Verso il basso, elencati sotto "Strumenti CSS YUI2", ci sono quattro quadri influenti: Ripristino CSS, Base, Caratteri e Griglie. Questo articolo riguarda i Grids CSS, sebbene molti di questi altri framework siano stati citati.
Il file di download è di soli 4 KB e offre oltre 1000 layout di pagine Web esclusivi. Le impostazioni incorporate consentono dimensioni della larghezza del layout sia fluida che fissa. Le colonne si cancellano automaticamente, quindi se esegui divisioni a due o quattro vie, il contenuto del piè di pagina rimarrà sempre al di sotto del contenuto principale. Le proprietà tipografiche sono legate insieme per adattamenti flessibili specifici dell'utente. Molte funzionalità di base sono curate, il che rende il lavoro in YUI2 così piacevole.
Il framework CSS Grids offre un numero limitato di layout basati su dispositivi mobili. Questi rendono correttamente solo sui browser con una versione relativamente nuova del motore Webkit. Questo include smartphone come dispositivi Android, iPhone, BlackBerry e molti dispositivi Windows Mobile.
L'integrazione è buona, ma questo nuovo supporto non è stato testato a fondo e potrebbe non essere visualizzato correttamente su alcuni dispositivi mobili. Ma alla fine della giornata vale la pena, perché la maggior parte dei visitatori mobili che sono disposti a leggere il contenuto sul tuo sito probabilmente possiedono uno smartphone.
L'evoluzione della cultura Web
I web designer sono diventati piuttosto enfatici nei confronti di sistemi e regole aperti. La prima rete non era affatto una comunità. Esistevano standard HTML e CSS, ma la mentalità alla base della maggior parte dei layout era "qualunque cosa funzioni". Dopo importanti sviluppi nella tecnologia web, Internet è diventato il mezzo migliore per la pubblicazione in tutto il mondo.
I web designer e gli sviluppatori mirano a semplificare il processo di creazione di siti Web senza togliere la qualità o l'esperienza di un sito web. Le griglie sono uno strumento armonioso in quanto danno ai disegni un ordine e una struttura. Il caos e la creazione casuale di solito non danno risultati.
Questo è il motivo per cui i progetti di griglia sono così accessibili. Il web è stato riformato in un sistema di sviluppo agile. I layout basati sulla griglia producono siti Web stabili: non sorprende che la community abbia adottato framework come pratica comune.
Invece di affidarsi a metodi inaffidabili più vecchi, il web designer medio oggi può concentrarsi sulla creazione di siti web che siano graditi agli utenti, piuttosto che coordinare creazioni pixel-perfette.
Oggi i designer sono molto più giovani e hanno una passione per il design ancora maggiore. Questo, insieme al movimento web aperto, significa che un flusso di nuovo codice web viene costantemente rilasciato al pubblico. Repository GitHub offre opportunità di networking con altri sviluppatori CSS.
Sviluppo di reti griglia personalizzate
I progettisti hanno criticato molte strutture aperte come troppo gonfie. Molti sono etichettati come confusi, con troppe classi e regole con cui lavorare. Questo può essere vero per alcuni, e certamente non screditare queste osservazioni.
In definitiva, più un design è flessibile, meglio è. Gli artisti cercano strumenti che facilitino il loro lavoro. I quadri non sono adatti a tutti i disegni. Lo sviluppo di framework su progetti web più piccoli farà risparmiare tempo a lungo termine. Tuttavia, considera i sistemi CSS più uno strumento di apprendimento che un ambiente di produzione.
Le griglie possono essere confuse all'inizio, senza dubbio a riguardo. Avere un quadro di riferimento e documentazione da verificare durante tutto il processo aiuterà i neofiti ad integrarsi rapidamente e con meno stress.
Con abbastanza pratica, lo sviluppo di un framework CSS personalizzato sarà semplice. I vantaggi di questo superano di gran lunga i vantaggi di lavorare con la fonte di qualcun altro. È possibile strutturare tutti i formati di layout in un'unica posizione e definire proprietà come la dimensione del carattere, l'altezza della linea e gli elementi di blocco. Nessuno ha mai scritto un codice CSS perfetto, quindi segui ciò che funziona meglio per te.
Common CSS Grid Frameworks
Di seguito sono riportati alcuni dei più popolari framework CSS. Sebbene non tutti questi framework si concentrino esclusivamente sulla progettazione della griglia, offrono librerie utili da studiare e implementare nei progetti web. Il codice sorgente del progetto è gratuito in ogni caso e di solito viene fornito con la documentazione.
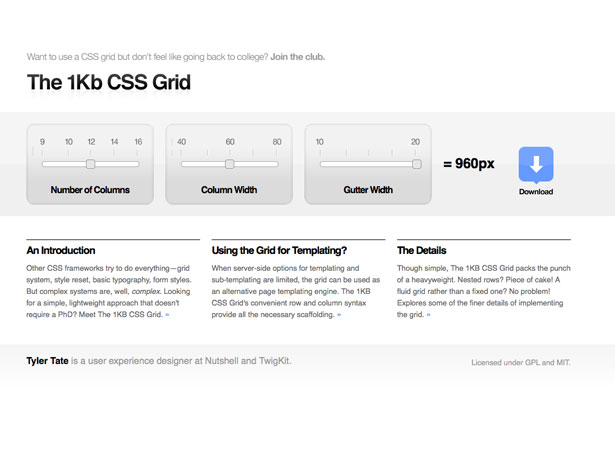
Griglia da 1KB
Griglia da 1KB è un ottimo framework CSS che enfatizza principalmente la velocità. I file di download sono meno di 1 KB in totale e contengono la maggior parte dei selettori CSS necessari per creare un layout di sito Web bello. Il codice CSS è personalizzabile prima del download, che è un enorme vantaggio per tutti i web designer. Puoi scegliere tra quante colonne includere e quanto dovrebbero apparire le colonne e le grondaie. Questa griglia è estremamente amichevole per i nuovi arrivati e un ottimo modo per lasciarsi andare.
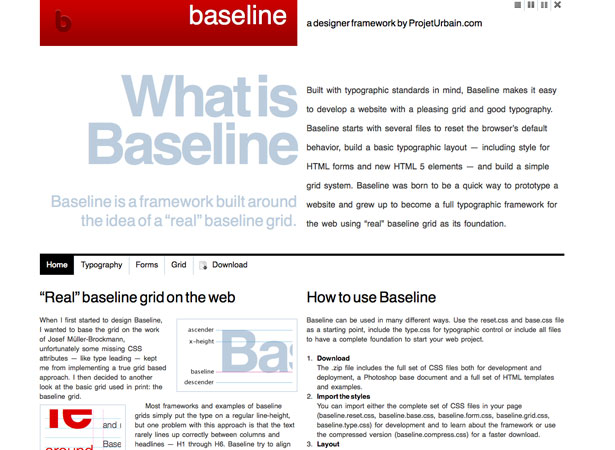
CSS di base
Baseline è un altro modello CSS standard disponibile gratuitamente per il download. Questo pacchetto non solo include il codice per le griglie, ma struttura anche la tipografia della pagina e gli elementi di blocco. Tutto il codice è compatibile con gli elementi CSS3 e HTML5, dando agli sviluppatori il controllo su come strutturare il flusso della pagina. Baseline CSS offre soluzioni per la manipolazione dello spazio verticale integrando la tipografia della pagina in una griglia flessibile.
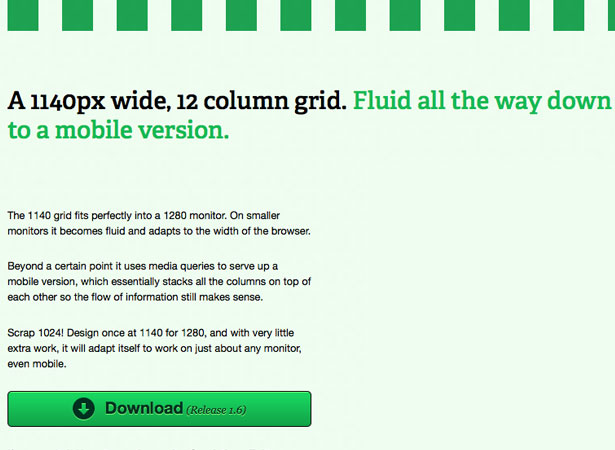
Sistema a griglia CSS 1140px
CSSGrid.net è sede di una nuova struttura fluida per i siti Web basati sulla rete. Con 1140 pixel e una divisione di 12 colonne, la struttura si adatta correttamente su tutti i dispositivi, dalle risoluzioni di monitor più grandi ai palmari. Il framework utilizza le query multimediali per verificare quando visualizzare un determinato layout e come diffondere il contenuto della pagina. Autore Andy Taylor frequentemente aggiorna il progetto, e puoi scaricare il ultima versione 1.6 qui .
YAML
YAML fornisce la struttura più flessibile per sviluppare layout. La documentazione offre una soluzione completa per tutti i layout fissi, elastici e fluidi. I file core sono stati ampiamente testati su siti web di piccole e grandi dimensioni. Se stai cercando un framework CSS stabile, YAML è un'ottima soluzione.
CSS di Blueprint
Planimetria contiene molti dei vantaggi di Baseline. Il vantaggio di questa struttura è il suo marchio ben noto. Molti sviluppatori attivi hanno aggiornato il progetto con nuove classi. Le griglie comprendono una grande porzione della struttura, ma molti modelli sono utilizzati per formare tipografia, schermi mobili e di stampa e altro ancora!
CSS Boilerplate
Il CSS Boilerplate progetto è stato avviato da uno degli sviluppatori di Blueprint. Il codice è una versione più raffinata e semplificata del framework Blueprint, ottimizzato per velocità e facile leggibilità. Sebbene il progetto non sia stato aggiornato di recente, offre ai principianti l'opportunità di escludere le proprie definizioni dei progetti CSS.
YUI 2: Grids CSS
Griglie YUI2 è un framework molto popolare messo da Yahoo sotto la sua linea YUI2. Il codice è perfetto sia per i layout fissi che per quelli fluidi, seguendo le regole impostate nei CSS2 e CSS3. Il framework è ben documentato sotto la User Interface Library di Yahoo ed è considerato uno dei framework migliori per i principianti.
Questo post è stato scritto esclusivamente per il Webdesigner Depot di Jake Rocheleau , appassionato web designer e appassionato di social media. Jake ama leggere e scrivere sulle ultime tendenze di Internet digitale e sul networking all'interno della comunità del design. Controllalo su Twitter @jakerocheleau per ulteriori informazioni sul suo lavoro.
Usi un framework basato sulla griglia per i tuoi progetti? Condividi le tue opinioni con noi!