Previsioni per il web design per il 2012
Tutto cambia. Internet e il web design non fanno certo eccezione alla regola.
Mentre passiamo attraverso i giorni e i mesi a venire, è probabile che in breve tempo ci troveremo a parlare di nuovi sviluppi del design che non hanno ancora attraversato le nostre labbra o schermi.
Abbiamo chiesto ad alcuni dei principali progettisti di esperienza sul Web e sull'utente sul campo per le loro previsioni su ciò che potremmo aspettarci di vedere nel mondo del web design nel 2012 .
Ci uniscono a noi: Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright e Jeffrey Zeldman.
Dopo aver avuto la possibilità di leggere i loro pronostici, ti preghiamo di prendere un momento e di dirci anche il tuo. I migliori auguri per un 2012 felice, sano e ben progettato!
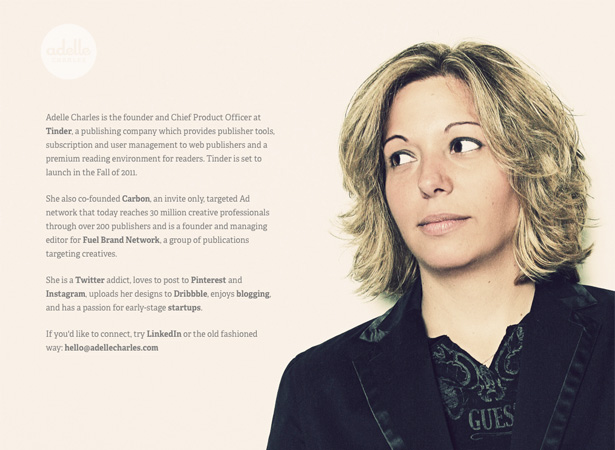
Adelle Charles
Credo che nel 2012 alcune direzioni includeranno un uso massiccio dei font scritti a mano e un boom ancora maggiore nell'uso della tecnologia di sostituzione dei font (ad esempio Typekit). Sempre più siti di riviste e giornali saliranno sul carro del HTML5 (grazie al cielo). Probabilmente sarai anche stufo di sentire parlare di "responsive web design" nel prossimo anno. Focus e innovazione saranno le app di lettura e scrittura ... come si eseguono questi compiti insieme all'integrazione di piattaforme diverse. Le sottoscrizioni mensili (prodotti fisici) esploderanno quest'anno e i siti di deal giornaliero rallenteranno.
Da un punto di vista visivo, penso che un sacco di web design sia troppo alla moda, "fai quello che è bello adesso". Mi sono persino sorpreso a iniziare a fare la stessa cosa un paio di volte (ci si abitua a guardare gli stessi siti Web o app giorno dopo giorno). Può essere difficile separare l'ultima memoria visiva durante la progettazione ... devi solo essere originale. Mantenendo il punto originale, mi piacerebbe vedere i designer abbandonare l'uso del tessuto come sfondi, ad es. Imitazione delle nuove app di cloud di Apple (tessuto, cuciture, ecc.)
Spero anche che Internet Explorer venga messo a morte quest'anno. (Solo un desiderio, so che non accadrà).
Adelle Charles , @adellecharles, è un designer che vive a New York. Buongustaio. Amante del caffè Fondatore e Chief Product Officer di Tinder, una casa editrice che fornisce strumenti di pubblicazione, sottoscrizione e gestione degli utenti agli editori del web e un ambiente di lettura di qualità per i lettori. Ha anche co-fondato Carbon Ads e Fuel Brand Network.
Whitney Hess
Il grido di battaglia della comunità web nel 2011 è sembrato essere "fare roba". La mia previsione per il 2012 è che presto ci si renderà conto che è stato piuttosto miope, e invece ci incoraggeremo a "fare cose che contano".
Ho visto un così incredibile talento sprecato nella progettazione di prodotti che soddisfano solo le esigenze di un piccolo, omogeneo gruppo di amici. Mentre questo può essere divertente e stimolante per un progetto collaterale, è una soddisfazione fugace.
Nel 2012, la padronanza degli strumenti e una bella idea non saranno più sufficienti per attirare l'attenzione. Prevedo che ci sarà un movimento diffuso per scoprire e comprendere problemi profondi e dannosi per la vita di grandi comunità in tutto il mondo, e invece i nostri sforzi saranno volti a migliorare le loro vite e il lavoro in modi che conferiscano potere all'umanità. Gli strumenti di produttività e intrattenimento hanno il loro posto, ma ho il sospetto che non continueremo a picchiarci a vicenda in modo così energico per continuare ad affollare il mercato.
Il design è il problema Gli ambienti sociali, economici e politici in cui ci troveremo nel 2012 ci spingono a fare domande prima di escogitare soluzioni, fornirci una visione a più lungo termine e, in ultima analisi, approfondire il nostro più grande scopo.
Whitney Hess, @whitneyhess , è un designer indipendente di esperienza utente con sede a New York City. Lei aiuta a fare cose che contano e migliora la vita delle persone.
Lis Hubert
Ora che HTML5 e CSS3 sono stati spacchettati e utilizzati, e vista l'emergere e la popolarità del web design reattivo e adattivo, il 2012 ci riporterà al futuro del web. Dopo anni di anni a parte, il 2012 è l'anno in cui inizieremo a riunire tecnologie mobili e desktop utilizzando il web per colmare il divario tra i contesti. Da ciò, ci concentreremo sulla progettazione per un'esperienza olistica del prodotto.
Aspettati di vedere un'esplosione di soluzioni web mobili / desktop in grado di funzionare su molti dispositivi e piattaforme diversi. Mobile In primo luogo come una metodologia crescerà in popolarità, e le persone penseranno anche a come il loro prodotto si estende attraverso questi molti contesti diversi.
Cerca un'epidemia in progettisti e sviluppatori di prodotti che desiderano comprendere meglio gli utenti al fine di creare soluzioni appropriate per esperienze coerenti. Guarderemo sempre più alla psicologia e alla ricerca degli utenti per capire meglio la nostra base di utenti e per tradurre meglio il nostro prodotto in un'interfaccia.
Da questo vedremo l'apparizione di nuovi modi per navigare tra i contenuti del sito (al fine di rimanere reattivi), così come nuovi modelli per la creazione di esperienze utente piacevoli e coinvolgenti online.
Lis Hubert, @lishubert , è un newyorkese, designer di esperienze utente, ricercatore, a volte relatore e scrittore di blog. Essendo un consulente UX indipendente che è appassionato del suo lavoro, Lis si considera un definitore e risolutore di problemi complessi. I suoi contributi aiutano a realizzare fantastici prodotti e servizi digitali per tutti noi utenti.
Randy J. Hunt
Nel 2012 ci saranno molte cose interessanti con il web design: ulteriore adozione di CSS3, HTML5, web font e "mobile first" come mentalità. Le specifiche, non posso immaginare. Sarò sorpreso - molti di noi lo faranno - e ci emozioneremo, batteremo queste idee, le implementeremo ampiamente e faremo passi avanti.
Sono più interessato al modo in cui noi, come web designer, cambieremo nel 2012.
I designer oggi sono arrivati a un nuovo posto: stanno concependo, progettando e branding i propri prodotti. Questo è particolarmente vero quando guardiamo i prodotti web. In passato, eravamo designer che operavano come narratori, avvolgendo aziende e idee in narrazioni coerenti, comunicate con intelligenza visuale, novità ed efficienza. Avremmo implementato quelle idee sul web e avremmo fatto alcuni esperimenti sul lato.
Siamo sull'orlo di qualcosa di speciale. I progettisti stanno creando prodotti e costruendo marchi contemporaneamente. Il prodotto diventa l'espressione principale del marchio e il marchio stesso può essere visto come un prodotto.
Online e offline si sono fusi, dove prodotti e marchi sono inseparabili. In questo mondo il prodotto stesso è l'espressione del marchio. La risposta a un colpo, un gesto unico o un suono di notifica può tutti stabilire e rafforzare le qualità di un marchio. I progettisti che comprendono il design dell'interazione, la progettazione dell'esperienza e la costruzione di prodotti emergeranno come alcuni dei principali amministratori del marchio.
In altre parole, il 2012 sarà fantastico. Stiamo crescendo e ci muoviamo velocemente. Allacciare le cinture di sicurezza.
Randy J. Hunt, @randyjhunt, è direttore creativo di Etsy, dove dirige il team di designer che costruiscono prodotti web e creano esperienze off-line. Hunt ritiene fermamente che i progettisti debbano essere in grado di costruire ciò che progettano, una prospettiva che si adatta naturalmente alla cultura della creazione di Etsy e ai suoi muscoli ingegneristici.
Franz Jeitz
Credo che il 2012 sarà un'evoluzione organica sulle tendenze del 2011. La navigazione su telefoni cellulari e tablet non farà che aumentare, il che probabilmente porterà a siti Web ancora più reattivi. Questa è una tendenza che è davvero iniziata. Allo stesso tempo, prevedo anche di vedere più app mobili native.
Prevedere le tendenze del design è quasi impossibile. Tuttavia, penso che i design minimali rimarranno popolari con una particolare attenzione al design UX. Lo stesso vale per il sempre popolare design vintage / retrò. Probabilmente diventerà più sottile, ma non andrà via presto.
Con sempre più web designer e sviluppatori che cercano di farcela in questi periodi di congiuntura difficile ci saranno certamente pochi eletti che metteranno davvero nuove tendenze e supereranno la media della creatività. Io per primo non vedo l'ora di vedere cosa troveranno questi innovatori. Nel complesso, credo che gli standard di progettazione e sviluppo aumenteranno molto. Speriamo di poter sbarazzarci di brutti siti web una volta per tutte.
Franz Jeitz, @fudgegraphics , è graphic designer dal Lussemburgo che vive a Londra. Buona musica, una bella tazza di tè e un bel design sono tutto ciò che serve per renderlo felice.
Michael Martin
Nel 2012, penso che sia un dato di fatto che i dispositivi mobili continueranno ad essere un punto focale. La parte interessante per me sarà la battaglia delle app native rispetto alle app Web HTML5. Le app native hanno fatto passi da gigante finora, ma sempre più siti sono disposti a sperimentare con HTML5 / CSS3.
Tuttavia, non tutti possono permettersi il tempo di sviluppare un progetto del genere, quindi la maggior parte dei siti continuerà a cercare scorciatoie. I servizi che generano semplici siti per dispositivi mobili o app native native diventeranno più popolari. E per sistemi di grandi dimensioni come WordPress, penso che vedremo sempre più persone entrare nell'arena dei plugin / temi per dispositivi mobili.
Credo inoltre che l'analisi e il data mining diventeranno sempre più cruciali. Mentre il web continua a diffondersi su così tanti dispositivi diversi e il contenuto viene consumato attraverso tanti servizi diversi, diventa più importante che mai sapere quali dispositivi e servizi stanno portando benefici alla tua azienda e come puoi ancora di più di loro.
Michael Martin , @problogdesign , è un web designer che vive in Irlanda del Nord. Si è specializzato in WordPress ed è il proprietario di Pro Blog Design.
Eric A. Meyer
Le tendenze emergenti del design del web design reattivo e adattativo continueranno a farsi sentire, specialmente quando gli autori si appropriano dei dispositivi mobili e cosa significa progettare attraverso i fattori di forma. Strettamente associato a questo, sarà una crescente comprensione del fatto che i dispositivi mobili sono un'esperienza web essenziale, non una aggiunta recente.
Standard come CSS e DOM saranno ancora più influenzati dalle librerie e dai preprocessori: jQuery, Less, SASS e così via. Le capacità che questi strumenti forniscono agli autori mostrano ai gruppi di lavoro cosa manca nelle loro specifiche, e quindi cosa devono aggiungere e, in molti casi, COME aggiungerli.
Eric A. Meyer, @meyerweb , è un autore, relatore, co-fondatore di conferenze, consulente, innovatore e difensore degli standard web aperti. Ha lavorato sul web dalla fine del 1993 e vive a Cleveland, in Ohio, con sua moglie e tre figli.
Sarah B. Nelson
I dinosauri con documentazione processuale pesante continueranno ad essere emarginati. Più designer accetteranno - e ameranno - metodi agili. Il che è una buona notizia: i leader aziendali si renderanno conto che gli sviluppatori ora escono dai progettisti. Si aspetteranno che li raggiungiamo.
Se non hai familiarità con Eric Ries , Generazione del modello di business , e Steve Blank's Metodologia di sviluppo del cliente, dovresti essere. La gente magra di avvio prepara qualcosa, prova, valuta i risultati e poi ripete il ciclo. Perché menzionarlo? Lean Startup è essenzialmente un approccio agile (con un "a" minuscolo) alla progettazione centrata sull'utente e allo sviluppo del prodotto. A Lean Startup day a SXSW, indovina chi non faceva parte della conversazione? Sì, designer.
Nonostante la crescente consapevolezza che il design può creare o distruggere un prodotto, i designer sono ancora visti come un centro di costo. Non ci facciamo nessun favore. Molti di noi insistono su processi lunghi, costosi, da zero e di ricerca. Alcuni di noi sono perfetti peripezie, solitari o semplicemente non veri collaboratori. Molti di noi trascorrono ore preziose creando una documentazione pesante datata prima che sia completata. A volte questo è appropriato, ma la maggior parte delle volte non lo è.
Quest'anno, reimmagina il tuo modo di lavorare. Risolvi per sviluppare le tue capacità di prototipazione. Sii bravo a disegnare di fronte alle persone. Impara a facilitare le conversazioni di design. Sperimentare. Metti in discussione i vecchi metodi. Avvicinati allo sviluppatore agile e impara una cosa o due da loro. Questi sono tempi eccitanti - danno forma al futuro!
Sarah B. Nelson , @sarahbeee, è il capo istigatore e Igniter of Passions di Tapir & Tine. Tapir & Tine aiuta le organizzazioni a trasformarsi da follower del design a leader del design attraverso formazione, coaching e facilitazione distruttiva. Sarah ha guidato team presso Adaptive Path, Hot Studio e ha conseguito un Master of Design Methods (MDM) presso l'Institute of Design di Chicago.
Jason Pamental
I caratteri Web sono arrivati al top del nostro settore con un lavoro straordinario fatto da alcuni dei migliori designer. Ma non abbiamo raggiunto la massa critica in adozione, molto meno consapevolezza. Vedremo quell'ondata iniziare a crestare con uno sforzo maggiore in materia di istruzione, l'arrivo di libri sull'argomento e gli sforzi di marketing da parte di Fontdeck , Monotipo e Adobe . Vedremo anche un aumento dell'uso creativo dei font Web e una loro implementazione più competente. Mi aspetto anche di vedere emergere nuove tecnologie per un servizio più rapido e una migliore integrazione nel processo di progettazione stesso. typecast sembra promettente come uno strumento di "progettazione nel browser" per tipo, in più c'è WebINK per l'utilizzo di caratteri Web in Photoshop.
Secondo, penso che vedremo Web design reattivo maturo e significa più di "una colonna più magra" (di solito il "primo sforzo"). Un passo importante, ma dovremmo iniziare a vedere più creatività applicata all'estremità più ampia dello spettro, oltre a sviluppi migliori nelle immagini reattive. Un post di Paul Boag ha delineato un approccio utilizzando Media Queries per rilevare l'altezza oltre alla larghezza - insieme agli schermi widescreen questo apre un potenziale affascinante per il design editoriale che non eravamo in grado di fare in precedenza.
Infine, penso che vedremo più designer conoscere un CMS e utilizzarli in modi interessanti. Con temi rivolti ai dispositivi mobili e reattivi, le possibilità di progettazione e prototipazione delle app all'interno del CMS possono cambiare radicalmente ciò che i singoli designer e i piccoli team possono realizzare. I progetti che hanno richiesto mesi, dozzine di sviluppatori e $ 500.000 + per la compilazione possono essere fatti da una o due persone con un CMS open source decente come Drupal o WordPress (o Expression Engine per un piccolo costo). Gli strumenti sono maturati in modo tale che le opportunità di svolgere in modo efficiente il lavoro su larga scala non abbiano precedenti.
Jason Pamental , @jpamental , è un web strategist, designer, tecnologo, oratore, scrittore, insegnante e irreprensibilmente curioso di quasi tutto. Sempre pronto a condividere consigli non richiesti, sta anche lavorando a un libro sulla tipografia web per O'Reilly che uscirà nel 2012.
Jon Phillips
Ovviamente l'intero concetto di web design reattivo e adattativo continuerà a crescere e ad acquisire l'interesse di un numero sempre maggiore di progettisti del web negli anni a venire. Non penso che sia una tendenza, e non penso che andrà via presto. In effetti, penso che sia ormai uno standard.
Certamente il web design reattivo significa che abbiamo bisogno di nuovi strumenti e tecniche per rendere più facile la nostra vita. plugin jQuery come FitVids e tecniche come la Elastislide sono esempi eccellenti di ciò che può essere raggiunto e cosa possiamo fare.
Penso che nel prossimo anno vedremo molte più aziende e persone che appoggiano l'uso di CSS3 Media Query e responsive web-design, o che sostengono l'idea che i siti per dispositivi mobili debbano essere versioni separate e complete. Sono sicuro che vedremo molte scoperte in entrambi i clan. Sono certo che ci saranno molti dibattiti accesi (tutti per far avanzare il web, ovviamente).
Parlando di web design reattivo, sono sicuro che vedremo molti cambiamenti nella pubblicità e il modo in cui gli annunci vengono visualizzati sul web. Potremmo assistere a un cambiamento nel modo in cui le persone monetizzano i loro siti e sviluppano flussi di entrate. Gli annunci reattivi sono una cosa, ma penso che il web design adattivo significhi qualcosa di più che semplicemente lanciare alcune domande sui media, significa che dobbiamo ripensare a come i contenuti sono disposti, e questo significa anche che dobbiamo pensare agli annunci pubblicitari.
Un'altra previsione, che non è in realtà una previsione, ma che piuttosto indica l'ovvio vedere cosa sta già accadendo là fuori, penso che vedremo ancora più siti che utilizzano servizi come TypeKit eFontDeck per mostrare una bella tipografia sul web.
Jon Phillips , @jophillips , è un designer, musicista e imprenditore UX. Al momento sta lavorando su BuySellAds Yoggrt , AdPacks e FusionAds reti.
Dan Rose
Mentre vedo siti responsabilmente progettati che continuano ad essere di gran moda nel 2012, posso immaginare che i designer finalmente considerino la strategia dei contenuti più consistente come ricaduta positiva. Dal momento che abbiamo gli strumenti per costruire siti frontali e back-way, penso che il contenuto finalmente arrivi sotto i riflettori del prossimo anno. Inizieremo a considerare quali contenuti devono essere offerti a un utente mobile invece di riformattare semplicemente il contenuto del desktop. Fiduciosamente.
Non sarei sorpreso di vedere un movimento di educazione al design, che coinvolge siti che dettagliano i fondamenti delle teorie del design, della tipografia, della forma, del colore e simili. È logico considerare quanto la comunità di progettazione e sviluppo contribuisca apertamente alla sua educazione già. Di recente abbiamo iniziato a vedere i giochi di crenatura e lettere da Metodo di azione che supportano questo.
Viceversa, posso vedere i web designer che abusano di webfonts e tendenze di stile non esercitando abbastanza vincoli. Siamo stati involontariamente coinvolti nell'attrattiva visiva del lavoro che vediamo su Dribbble e, quindi, cerchiamo di replicare lo stile senza scopo, incluso me stesso. Fondamenti e fondamenti del design solido, non dello stile, dovrebbero spingere i nostri progetti. Anche la conoscenza del "cosa" e del "perché" nella scelta del carattere tipografico devono essere evidenti: non sono sicuro che sia stato adottato ampiamente, o lo sarà presto.
Sono entusiasta di far parte della comunità del design e spero che il 2012 attiri l'attenzione su standard più elevati e uno scopo premuroso nei nostri progetti per tutti noi.
Dan Rose, @dblizzy , è uno User Interface Designer a Syracuse, NY. È l'autore del Manifesto di galateo di Photoshop per i web designer e scrive e parla dell'utilizzo di standard più elevati.
Jared Spool
Prevedo che la domanda di designer crescerà ancora più forte. È chiaro che il mondo degli affari sta prestando attenzione al successo di organizzazioni come Apple e Cirque du Soleil, che hanno ripreso i loro settori fornendo prodotti e servizi meglio progettati di chiunque altro. Nella sala del consiglio e tra i dirigenti, un buon design è ora auspicabile e vale la pena investire.
Con questo maggiore apprezzamento per il design, arriva un'esplosione nella domanda di buoni designer. Mentre le attuali maggiori richieste sono nei grandi centri, come la Silicon Valley, New York e Seattle, prevedo che vedremo un'esplosione globale per i designer di talento ovunque vengano creati prodotti e forniti servizi.
Il designer più richiesto sarà la persona che sa fare un po 'di tutto. La maggior parte delle organizzazioni che pagheranno cifre esorbitanti per i grandi designer nel 2012 non saranno le solite agenzie o grandi società con pratiche di progettazione consolidate. Saranno le organizzazioni che assumono i loro primi designer e si aspetteranno che abbiano una vasta gamma di competenze.
Ciò significa che questi designer avranno bisogno di sapere come gestire un piccolo negozio di design, strutturare il loro lavoro, produrre le immagini, fare la ricerca, creare interazioni, costruire i prototipi e comunicare la loro visione alle persone che realizzano l'implementazione. I progettisti progetteranno ogni aspetto del prodotto o del servizio, non solo mettendo una lucentezza lucida o specificando i wireframe.
La mia previsione: il 2012 è l'anno del designer. Sei pronto per questo?
Jared M. Spool , @jmspool, è il fondatore di User Interface Engineering, la più grande organizzazione di ricerca sull'usabilità del suo genere nel mondo. Jared passa il suo tempo a lavorare con i team di ricerca dell'azienda, aiuta i clienti a capire come risolvere i loro problemi di progettazione, spiega ai giornalisti e agli analisti del settore qual è lo stato attuale del design ed è un diffusore top-rated a più di 20 conferenze ogni anno. È anche presidente della conferenza e relatore principale al tour annuale della UI Conference and Web App Masters. Puoi seguire le riflessioni di Jared su @jmspool e la sua ricerca a @uie insieme con una ricchezza di risorse a uie.com .
Nick Walsh
Cerca una continua crescita e definizione della specializzazione front-end per colmare il vuoto tra designer e sviluppatori: non è più solo per le grandi agenzie. Le tecnologie dietro il livello di interazione dell'utente continueranno ad aumentare in densità, e i preprocessori (Sass, LESS, CoffeeScript) diventeranno solo più onnipresenti come mezzo per coprire i fastidiosi difetti. Con questi strumenti in mano (in particolare le funzioni di colore trovate in Sass e LESS), la prototipazione rapida del browser e la progettazione dovrebbero diventare più comuni.
Poiché le barriere all'entrata cadono nel mondo di Git e Github, la prospettiva di più designer che partecipano a progetti open source è eccitante. Con interfacce competitive, cerca questi progetti per conquistare un pubblico più vasto di utenti laici e fornisci un mezzo ai futuri designer per dimostrare di essere al di fuori delle riprogettazioni non richieste.
Il primo design mobile e reattivo è già ben radicato, ma ci si sente come se stessimo per superare la soglia più grande - quei termini entrano a far parte del vocabolario del cliente. Piuttosto che dover convincere i clienti dei benefici che derivano dall'aumento dei costi, inizieranno a chiedere queste tecniche in modo specifico - o, almeno, ad essere più in sintonia con il bisogno, man mano che altri esempi diventano disponibili.
Nick Walsh , @nickawalsh , è uno sviluppatore front-end e designer occasionale presso Envy Labs a Orlando, in Florida, oltre a contribuire in modo significativo all'avvio della formazione interattiva Codice scuola .
Tim Wright
Credo che il 2012 ci spingerà ancora più vicino all'ideale "One Web" di cui tutti abbiamo parlato sin dall'inizio dei Web Standard. La progettazione di un dispositivo specifico, la risoluzione dello schermo o persino la larghezza di banda saranno ufficialmente un ricordo del passato poiché i browser hanno accesso più avanzato ai dispositivi. Questa predizione arriva in due parti:
Innanzitutto, prevedo che il Device API che Mozilla e il W3C stanno lavorando in questo momento saranno svuotati e completati entro la metà dell'anno; e fortemente supportato nella maggior parte delle versioni di WebKit mobile e Firefox mobile. Man mano che otteniamo un accesso a grana fine a cose come la fotocamera, l'accelerometro, la durata della batteria e informazioni dettagliate sul sistema, saremo meno inclini a creare qualcosa di diverso da HTML, CSS e JS. L'API Device unita, il monster design 2011 reattivo ci aiuterà a creare applicazioni ricche nel browser e ci porterà verso ciò che è veramente "One Web".
In secondo luogo, penso che quando costruiremo le nostre applicazioni su tutte le piattaforme e tutti i dispositivi, raggiungeremo una barriera di prestazioni. Il dito sarà puntato direttamente su JavaScript e in molti casi dovremo chiedere a noi stessi se una biblioteca delle dimensioni di jQuery ci ferisce o ci aiuta a lungo termine. Penso che le applicazioni più avanzate evitino le librerie più grandi e che siano inclini a scrivere JavaScript nativo o usare una piccola libreria più mirata per il lavoro.
Tim Wright, @csskarma , è UI e UX designer della Boston University e dal 2004 sta costruendo cose strane. Guardando costantemente al futuro e al futuro del Web. "Se non metti in dubbio lo status quo, non farai mai progressi".
Jeffrey Zeldman
Il primo design mobile, il design reattivo e il design reattivo mobile-first continueranno a scuotere (e plasmare) il settore mentre rispondiamo a una pletora in continua evoluzione di dispositivi Internet sempre connessi di diverse capacità e dimensioni dello schermo, guidati dagli utenti diversi livelli di sofisticazione in contesti disparati e altamente specifici. Poiché questo modo di progettare e sviluppare è attualmente un'attività d'avanguardia, la necessità lo renderà la norma. E siccome diventa la norma, guerre da campo guidate da comitati che riempiono le pagine di casa di cazzate che nessun utente desidera o necessita, faranno la fine del dinosauro. Continueremo inoltre a lottare con la content strategy in quanto si applica ai contesti mutevoli di mobile, desktop e netbook. Chiunque non utilizzi il miglioramento progressivo per inserire i contenuti e l'utente prima vedrà le proprie app e i propri siti perdere il favore degli spettatori. Gli smartphone con browser avanzati e schermi di piccole dimensioni metteranno in primo piano gli standard web, l'accessibilità e l'usabilità, a cui sono sempre appartenuti.
Jeffrey Zeldman ( @zeldman ) fondato Happy Cog studi, ha scritto l'industria che cambia Progettare con gli standard Web , fondato e pubblicato Un elenco a parte Magazine, co-fondato Un libro a parte , co-fondato la conferenza sul design Un evento a parte , ha una figlia e vive a New York.
Immagine in miniatura di: Steve Dean
Ora è il tuo turno. Quali sono le tue previsioni sul Web design per il 2012? Condividi i tuoi pensieri nei commenti qui sotto.