Novità per i progettisti, aprile 2017
Dai nuovi strumenti ai frammenti di codice ai caratteri tipografici che renderanno la tua vita di design migliore, i neofiti del design di questo mese sono molto divertenti da giocare. I miei preferiti includono un'app di gestione delle attività gratuita, un nuovo generatore di siti Web che è incredibilmente facile da usare e uno strumento che può aiutarti a ripulire tutte quelle vecchie forche su GitHub.
Quasi tutto sulla lista questo mese è gratuito, con alcune app e strumenti a pagamento di alto valore. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
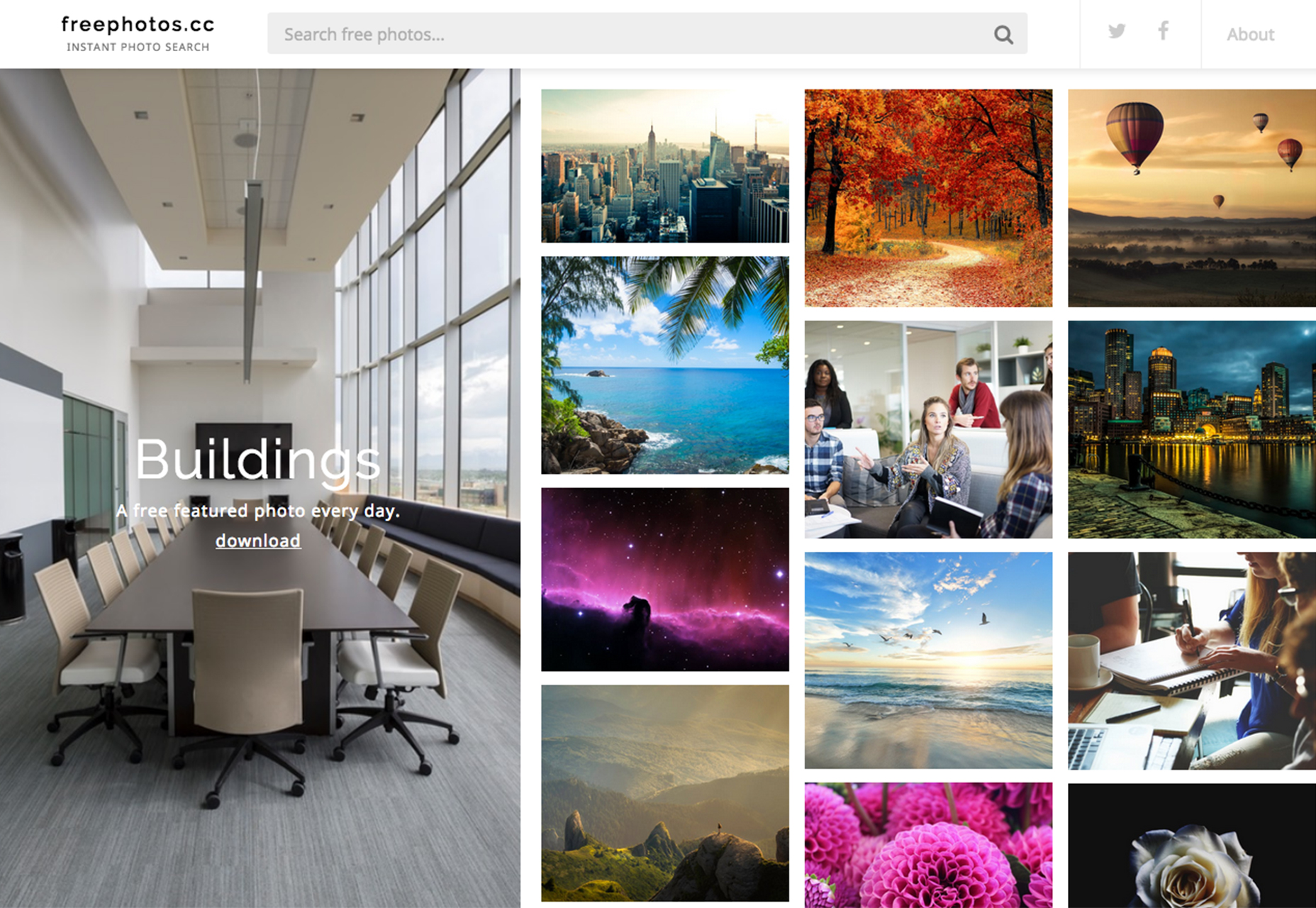
FreePhotos.cc
FreePhotos è una raccolta di foto d'archivio creative che puoi scaricare e utilizzare nei progetti. Il sito utilizza un motore di ricerca per riunire alcune delle migliori immagini di stock di alta qualità disponibili per l'uso e la modifica. Le immagini sono di alta qualità e libere da usare grazie alla licenza Creative Commons. Il database fotografico è ricco di immagini che includono paesaggi, tecnologia e affari, natura, fantasia, persone e altro ancora.
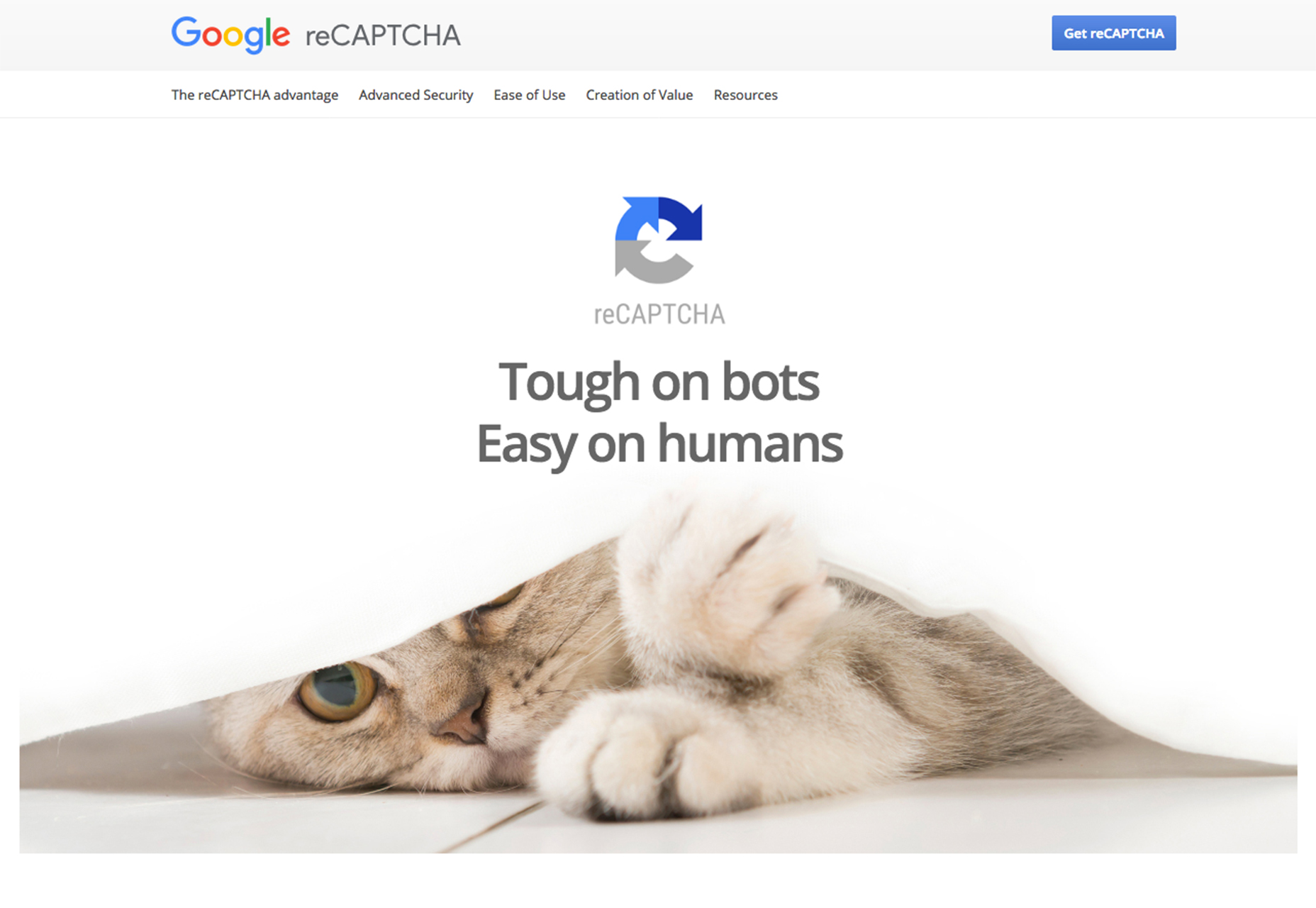
Google Invisible reCAPTCHA
Dal lancio di No CAPTCHA reCAPTCHA, milioni di utenti di internet hanno potuto attestare di essere umani con un solo clic. È stato chiamato l'imbattibile CAPTCHA e ora Google sta compiendo un ulteriore passo avanti e rendendolo invisibile. Gli utenti umani saranno lasciati passare senza vedere la casella di controllo "Io non sono un robot", mentre quelli sospetti e i robot devono risolvere le sfide.
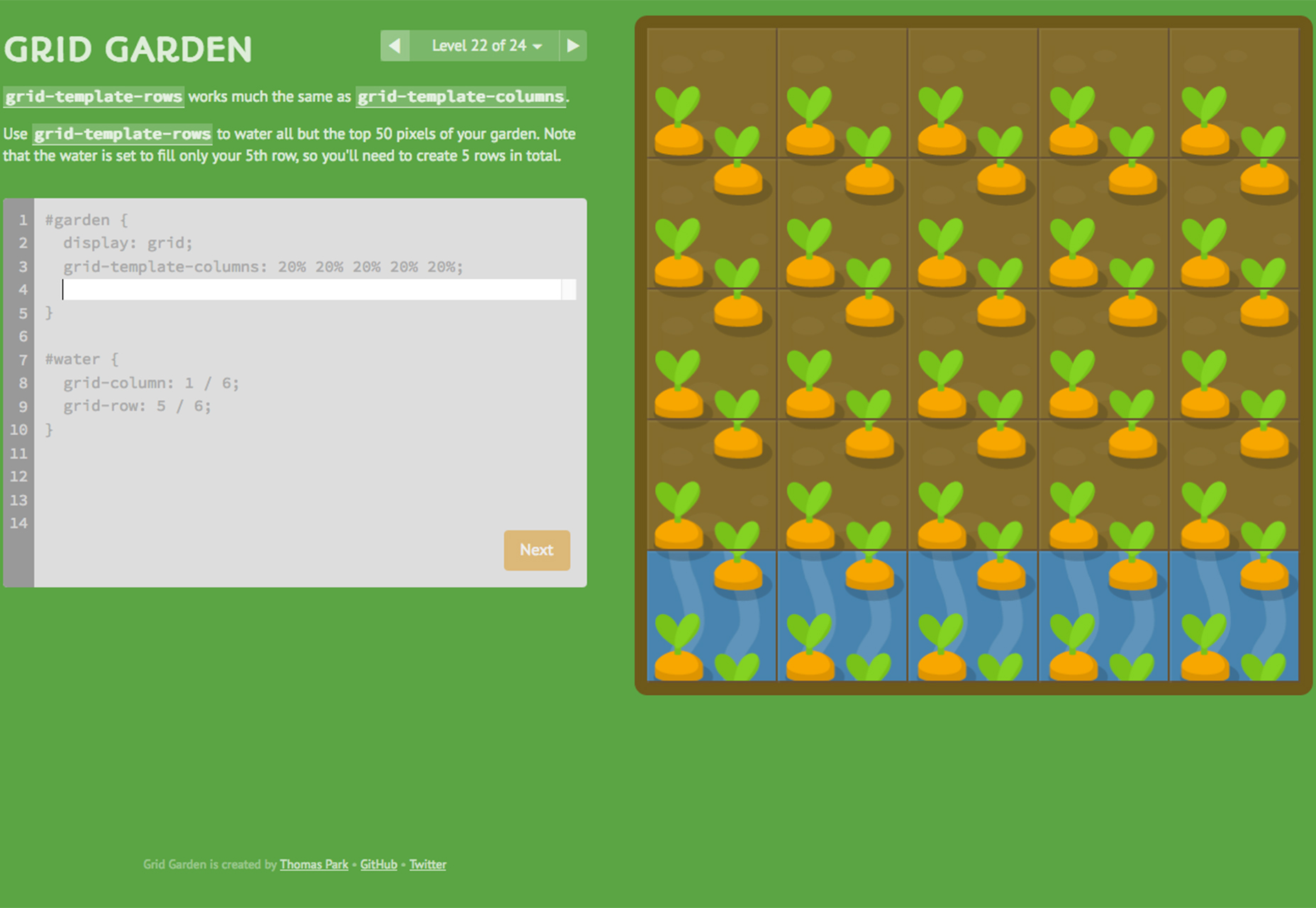
Grid Garden
Questo potrebbe essere il gioco più avvincente troverai online oggi. Scrivi CSS per coltivare un giardino di carote con 24 livelli di sfide.
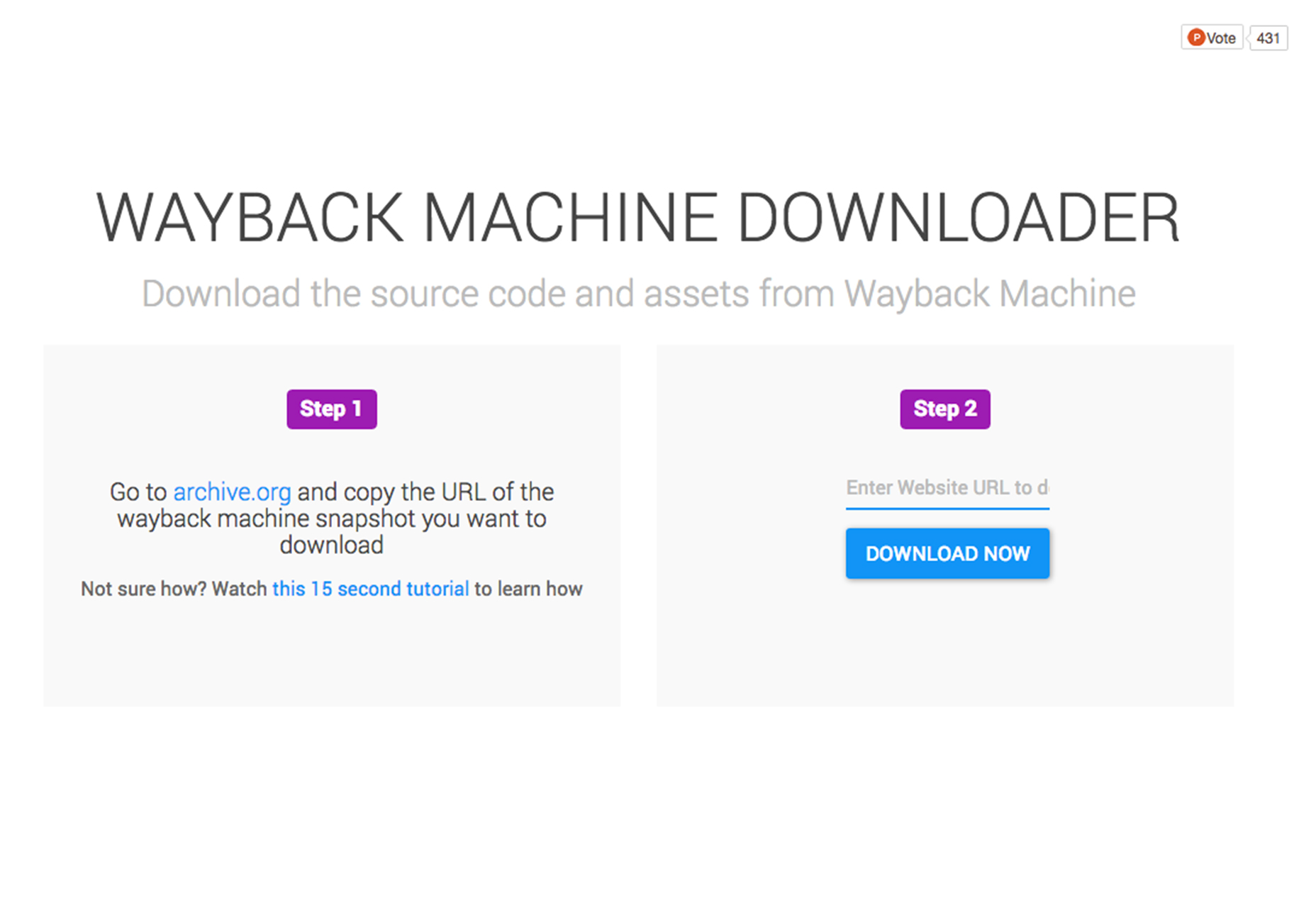
Wayback Machine Downloader
Hai mai desiderato una vecchia versione di un sito web? Questo strumento ti permette di scaricare qualsiasi sito web da "Wayback Machine" di archive.org. La parte migliore? Ci vogliono solo due clic?
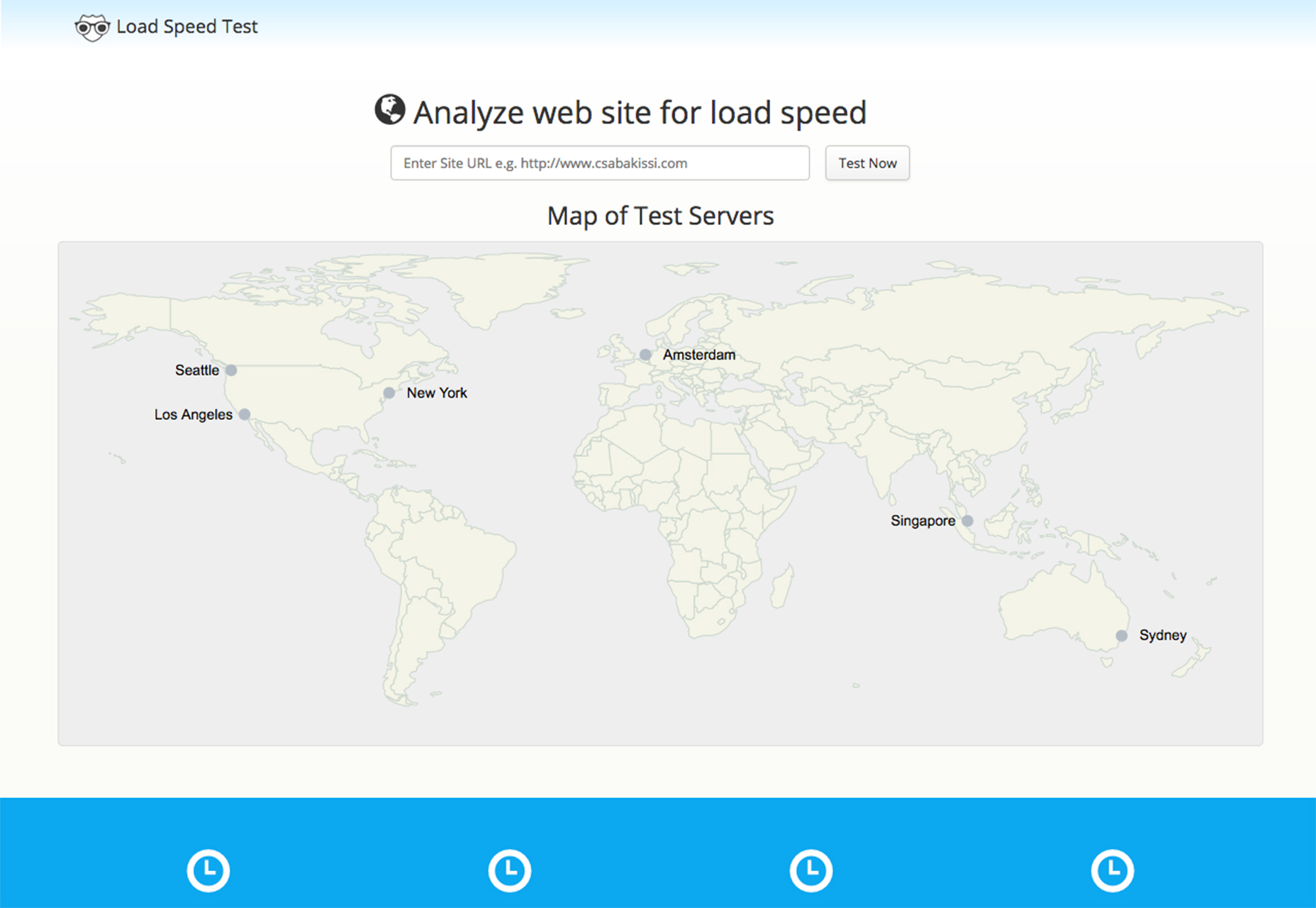
Test della velocità di carico del Web
Quanto è veloce il tuo sito web? Verificare le velocità di carico da sei posizioni contemporaneamente per garantire che il sito funzioni come previsto.
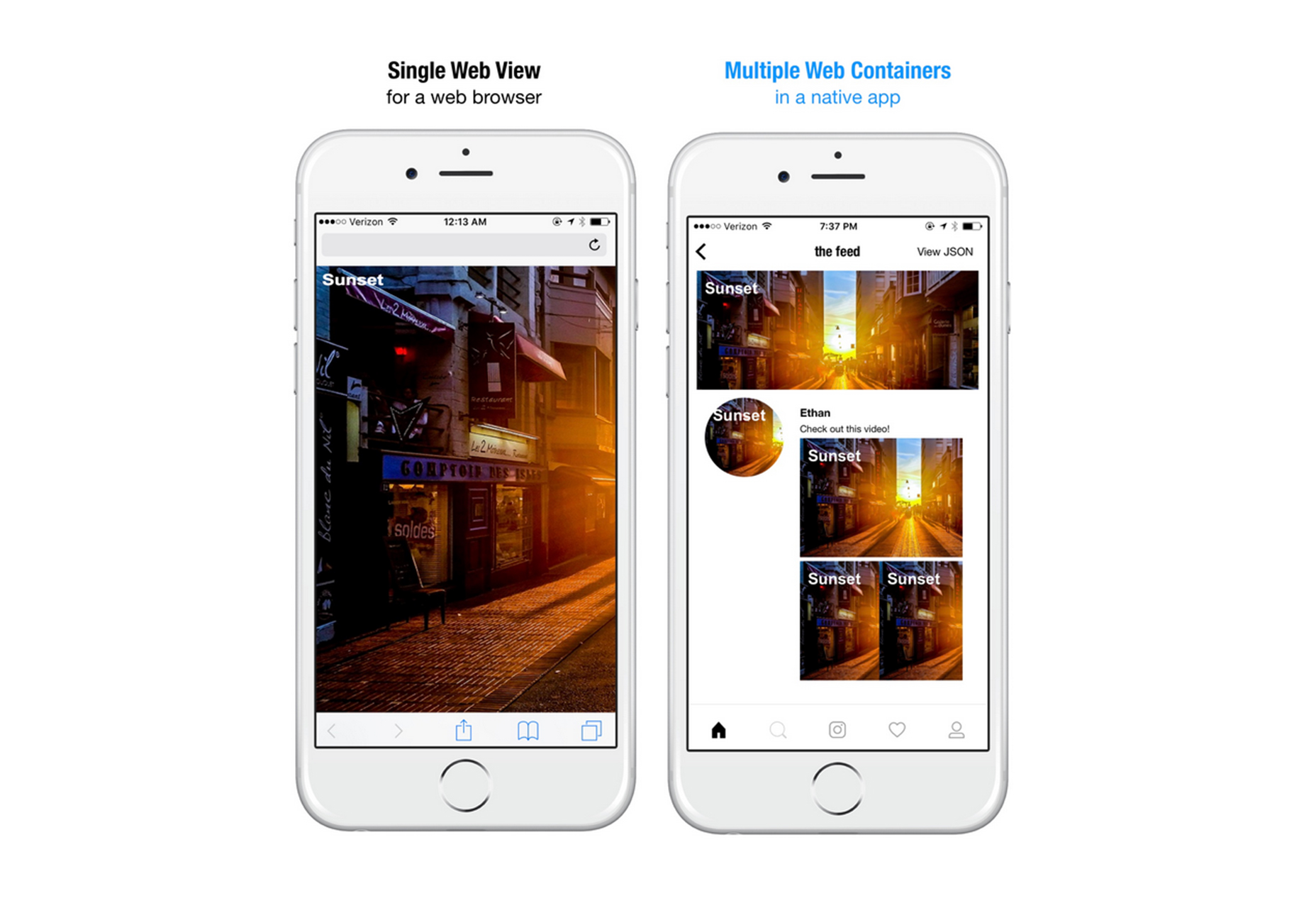
Contenitore Web JSON
Contenitore Web JSON è un'aggiunta per Jasonette che ti permette di prendere HTML / JavaScript / CSS e trasformarli in un componente nativo. E con un solo markup JSON. Prendi l'intero markup HTML e avvolgilo con il markup JSON.
scoppiare
scoppiare è una libreria di oltre 1000 foto ad alta risoluzione, con più immagini aggiunte ogni settimana. Le immagini sono gratuite per l'uso senza attribuzione, quindi sono perfette per il tuo prossimo progetto collaterale.
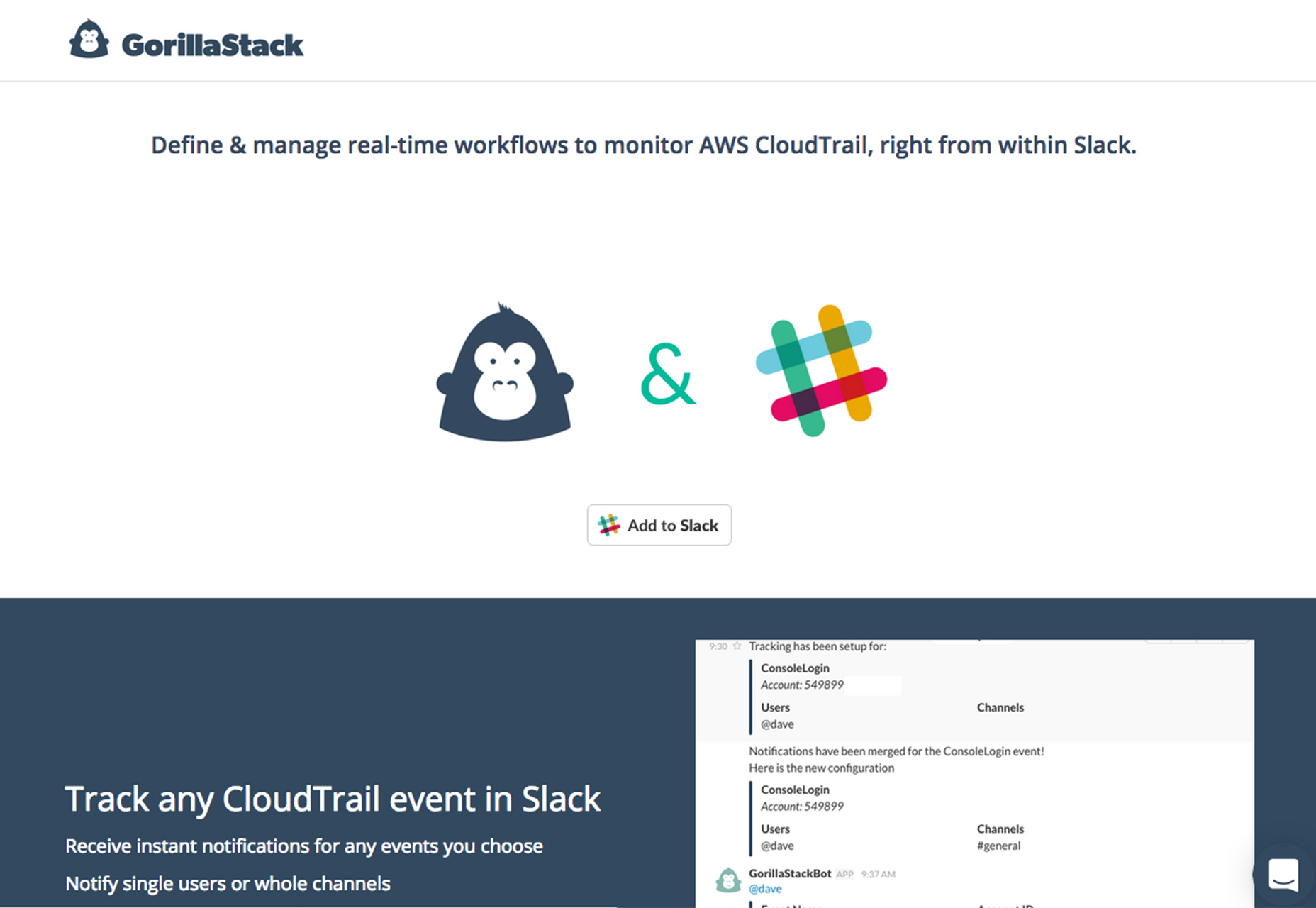
GorillaStack AWS CloudTrail Listener (Slack)
GorillaStack è un chatbot per Slack che ti semplificherà la vita se usi Amazon Web Services. Consente agli utenti di definire e gestire flussi di lavoro in tempo reale per monitorare AWS CloudTrail, direttamente da Slack e richiede solo un minuto per l'installazione.
Tippy.js
Tippy è una libreria tooltip semplice e leggera con molti stili di interazione diversi con cui lavorare. Funziona praticamente su qualsiasi browser, rendendo questo uno strumento tooltip facile da implementare.
ShoutEm
Questo strumento ti aiuta a creare app native e multipiattaforma con facilità. A partire da un modello, quasi chiunque può creare un'app per Android o iOS senza precedenti esperienze di creazione di app. È un ottimo strumento se hai bisogno di qualcosa in fretta.
Modello di disegno iniziale di schizzo
Stai cercando di imparare a utilizzare Sketch? Questo modello di partenza è una buona introduzione alle nozioni di base sull'utilizzo di questo strumento di progettazione web con un set di modelli di base facile da usare.
Malina Seamless Patterns
Questa serie di modelli senza cuciture fornisce lo sfondo perfetto per un certo numero di tipi di progetti. Il pacchetto di modelli include 20 stili che possono essere utilizzati nei progetti Web e di stampa e sono disponibili nei formati EPS, PNG e JPG. (Inoltre, la versione vettoriale è completamente modificabile.)
Reactour
Realizzato in un formato in stile gioco, questo strumento è una guida in stile turistico per tutti i componenti di React. Può aiutarti meglio a capire cosa hai e come lavorare con esso.
Alcamy
Questa piattaforma di apprendimento open source può aiutarti a migliorare le tue capacità e la tua carriera. I nuovi strumenti includono moduli per imparare a creare un chatbot e elementi che ti aiutano a comprendere blockchain, blitzscaling abilitato alla tecnologia e machine learning.
Animista
Questo strumento ti permette di creare animazioni CSS in-browser. Lo strumento è ancora in beta, ma è incredibilmente facile da usare e comprende molte opzioni per guidarti nel processo di animazione.
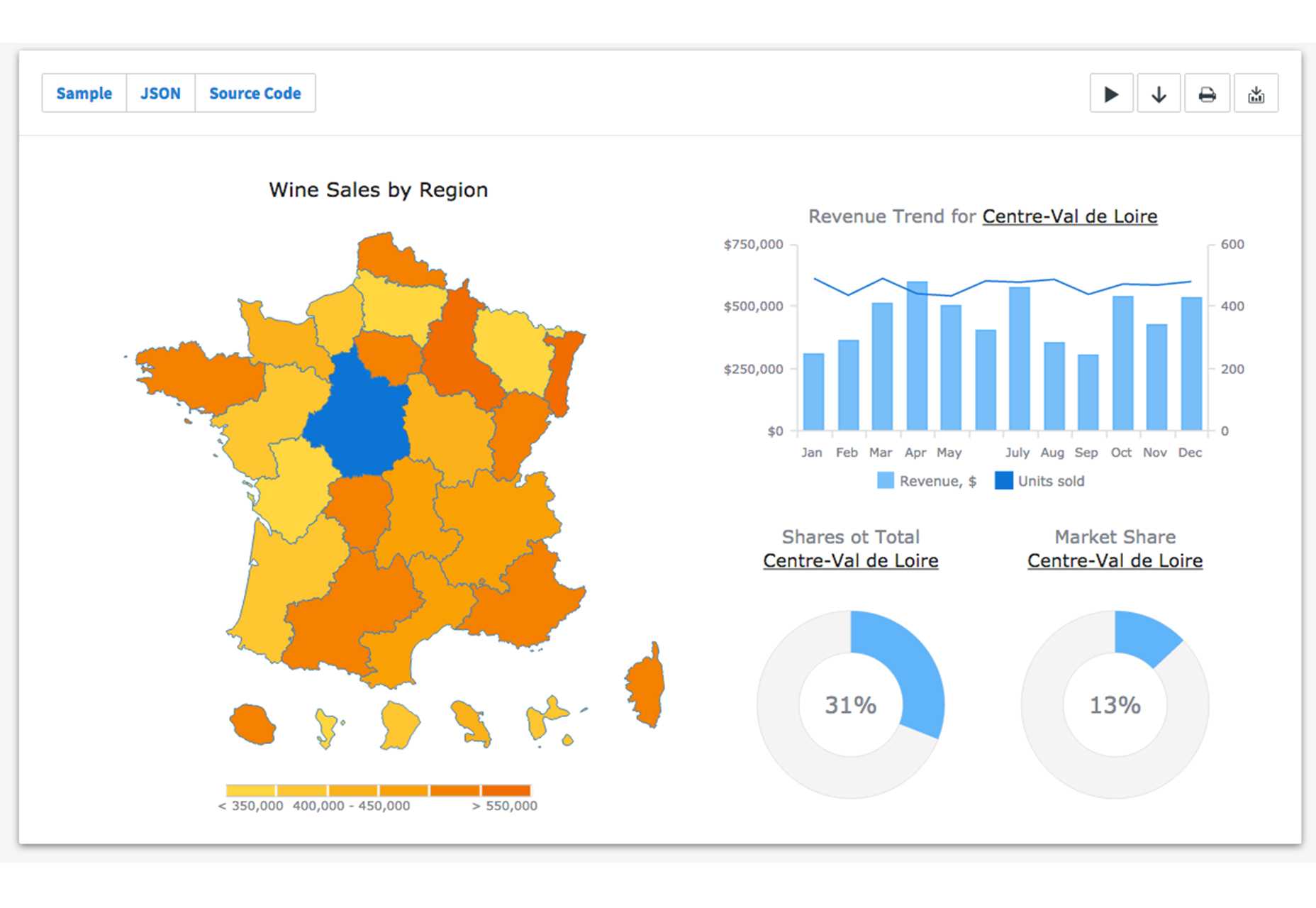
anymap
Con un po 'di JavaScript e HTML5 "magico" è possibile creare mappe interattive utilizzando i dati. Usali con informazioni come meteo, rapporti sui risultati, statistiche e altro. Lo strumento è ideale per dashboard interattivi e report side-by-side.
Create-DMG
Bastano pochi secondi per creare un DMG visivamente piacevole per le app del sistema operativo con questo strumento . Nel tempo necessario per leggere questa descrizione e fare clic sul collegamento, è possibile creare un'immagine temporanea DMG.
Guida di Bash
Vuoi imparare Bash? Uno script Bash è un file di testo del piano che contiene una serie di comandi. Questa guida ti aiuterà a capire meglio questi comandi e così potrai creare qualcosa di codice se non ti sentirai a tuo agio.
Adlanta
Adlanta è uno stile rotondo bello e semplice, senza sans serif. Include un set completo di caratteri con punteggiatura in stili regolari e leggeri.
Bomba Stout Typeface
Bomba Stout riporta i ricordi dei videogiochi della vecchia scuola con un atteggiamento ampio e una sensazione divertente. Sebbene non ti senta a tuo agio nell'usarlo molto, questo carattere tipografico è perfetto per piccoli sprazzi di personalità. È disponibile in due versioni: con bordi affilati e bordi lisci.
Eduardo e Aurelia
Questo carattere tipografico superiore e minuscolo ugualmente ponderato è divertente per progetti con personalità. Inoltre ha un carattere "e" e una parentesi.
Elaris Serif
Elaris è un carattere tipografico serif tutto in maiuscolo con uno stile classico. È progettato per l'uso di visualizzazione e la versione gratuita include quattro pesi: normale, semibold, grassetto e nero.
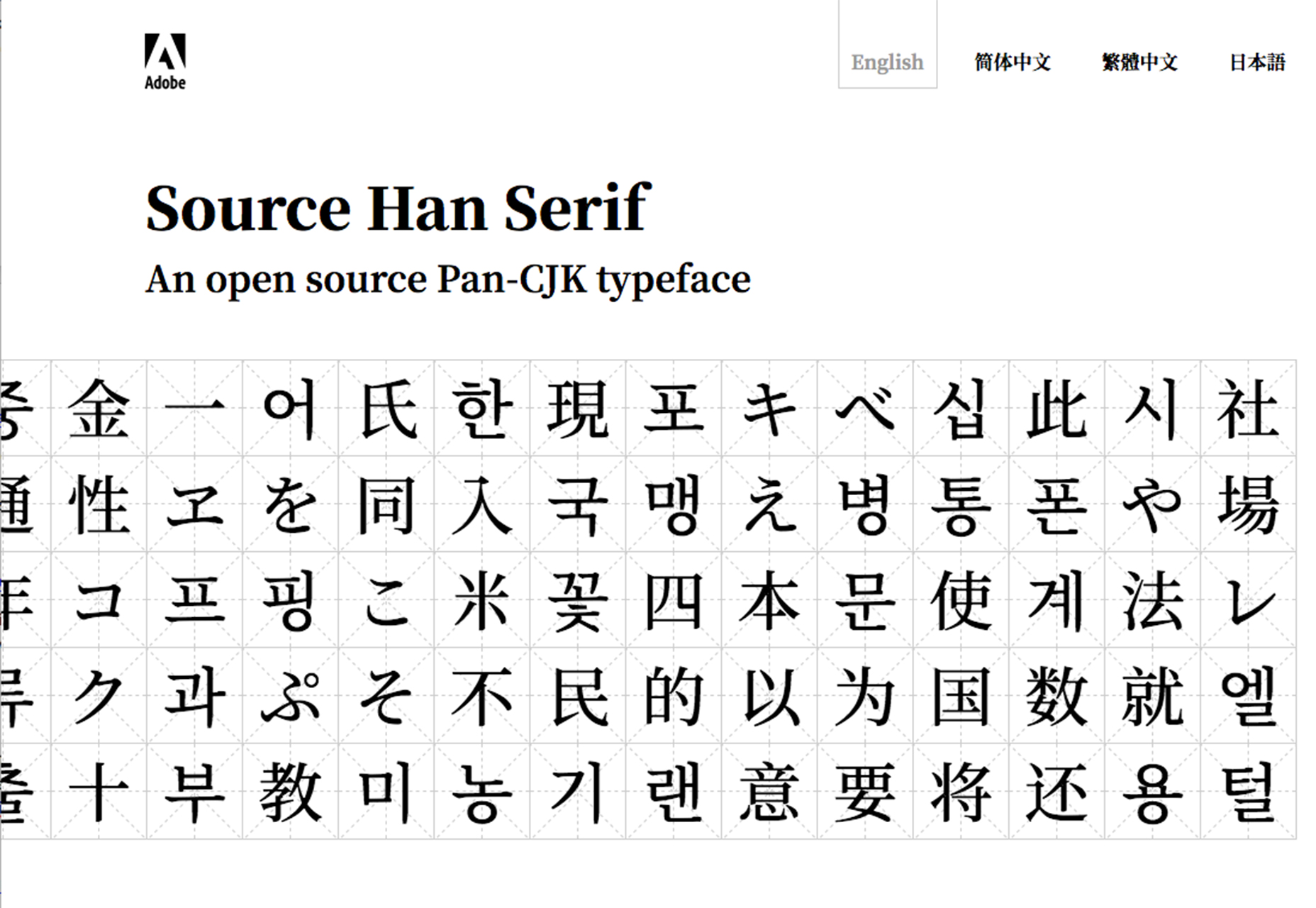
Fonte Han Serif
Questo serif style è la seconda famiglia di caratteri Pan-CJK di Adobe e integra i sans serif di un nome simile. Il carattere tipografico è per quattro lingue dell'Asia orientale - cinese semplificato, cinese tradizionale, giapponese e coreano - e include 65.535 glifi in sette pesi. Adobe ha collaborato con Google per fornire uno dei più grandi progetti di font in circolazione; questa nuova collezione si integra con il carattere di Google Pan Unicode di Google Noto (che copre tutte le lingue).
Verde Sans
Verde Sans è un tipo di carattere marcato con stile marcato ma divertente. Viene fornito con un set completo di caratteri maiuscoli e minuscoli e numeri.
Zilap Sleep
Questo il carattere tipografico di novità grezza e pesante è utilizzabile per scopi di visualizzazione che richiedono la giusta sensazione quando si parla di tipografia. Il set di caratteri include solo caratteri maiuscoli e alcuni glifi.