Novità per i progettisti, gennaio 2015
Nell'edizione di questo mese di novità per designer e sviluppatori, abbiamo incluso nuove app per team di progettazione, framework e piastre di riscaldamento, nuove risorse di progettazione, risorse JavaScript, risorse per le startup, nuovi podcast, risorse di colore e molto altro. E come sempre, abbiamo incluso anche alcuni fantastici nuovi font!
Quasi tutto nella lista questo mese è gratuito, con anche alcune app e strumenti a pagamento di alto valore. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @cameron_chapman essere considerato!
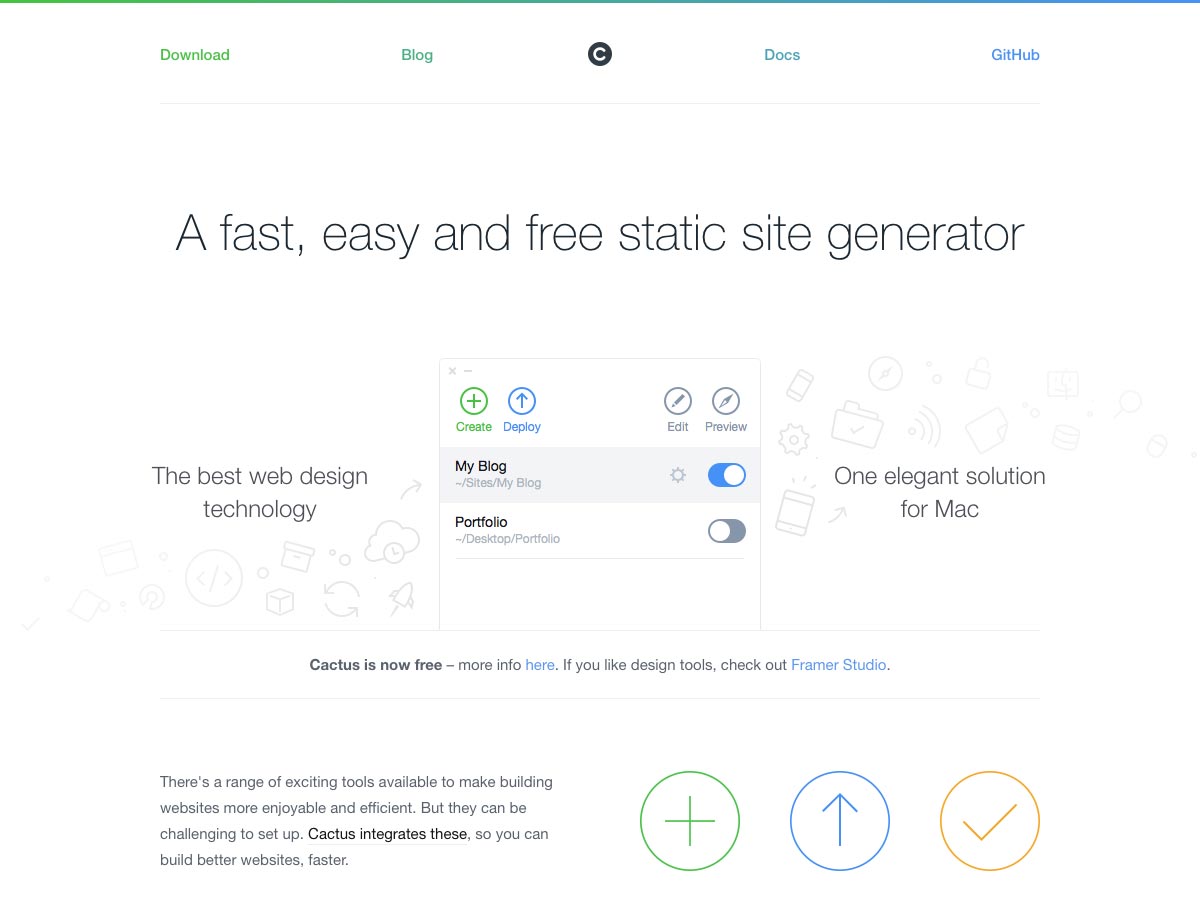
Cactus
Cactus è un generatore di siti web statico veloce e gratuito per Mac. Basta scegliere un modello di pagina (portfolio, blog o singola pagina) per iniziare, quindi concentrarsi sulla modifica con l'anteprima dal vivo ovunque.
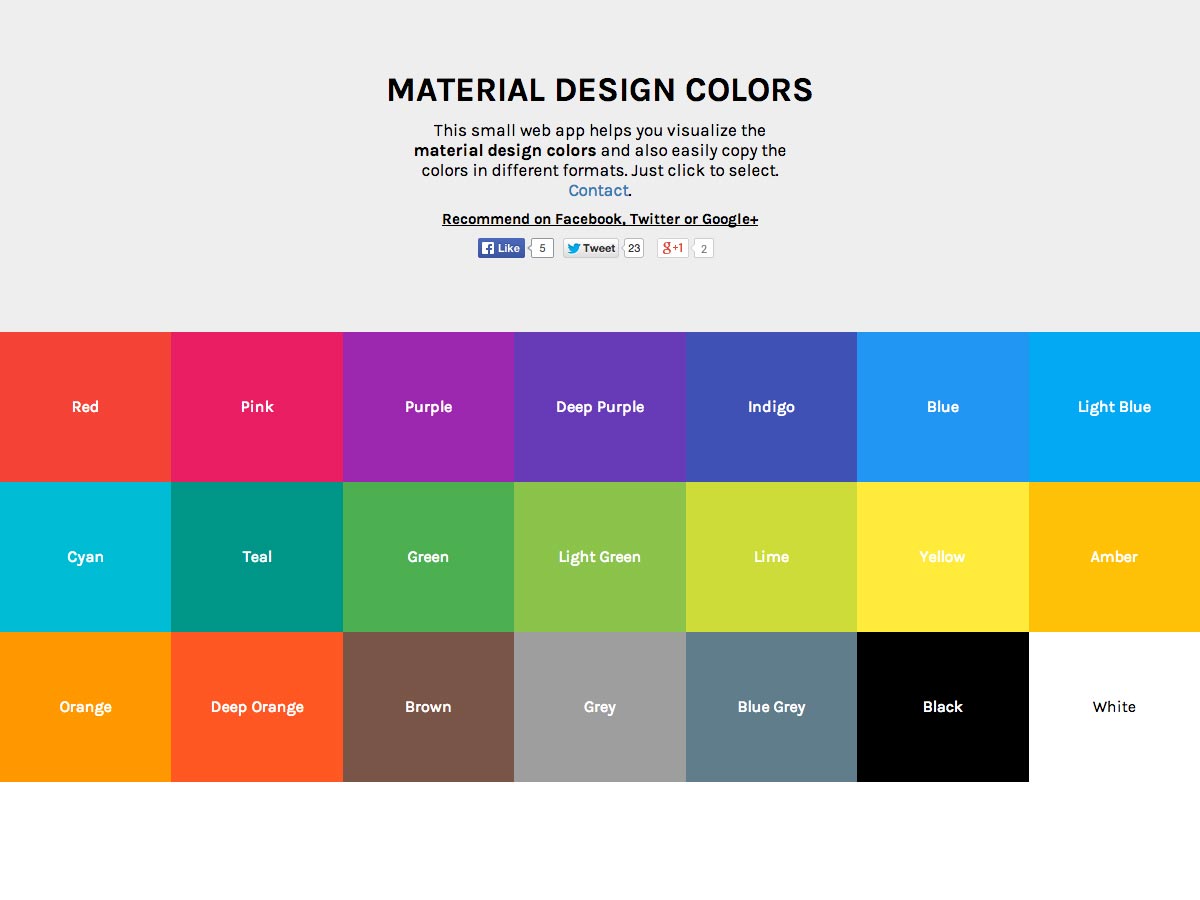
Colori di design dei materiali
Colori di design dei materiali è un'app Web che consente di visualizzare più facilmente i colori di progettazione dei materiali. Basta fare clic su un colore per visualizzare ulteriori sfumature, insieme ai codici colore sia hex che rgb (a).
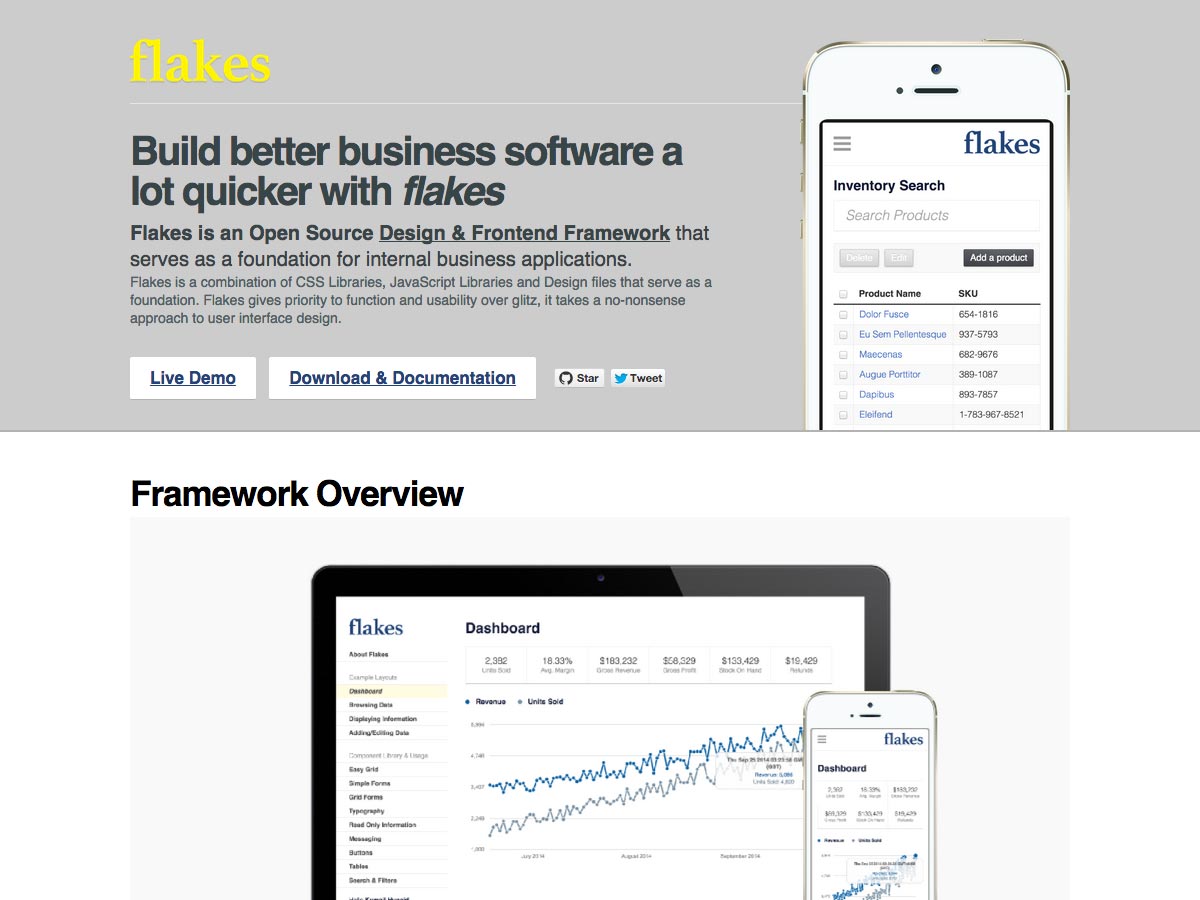
fiocchi
fiocchi è un progetto open source e un framework di frontend per la creazione di applicazioni aziendali interne. È una combinazione di librerie CSS, librerie JavaScript e file di progettazione con un approccio intuitivo alla progettazione dell'interfaccia utente.
Peplaunch
Peplaunch è un servizio di avvio all'avvio, che include un programma di 2 mesi per far decollare la tua startup con i clienti paganti. Crea una pagina di lancio, promuove la tua startup in più di cinquanta community pertinenti e ti aiuta ad acquisire clienti. Ti viene addebitata una tariffa fissa di $ 500.
Icone cattive
Icone cattive è un set di icone SVG open source, oltre a caricare spinner, che sono semplici e puliti. Vengono con il codice per supportare Rails, Sinatra, Node.js, Gulp e Grunt.
Scrivi i documenti
Scrivi i documenti è una raccolta di risorse e informazioni per scrivere una documentazione migliore per i tuoi progetti.
Torta di mele
Torta di mele è un toolkit CSS modulare per costruire interfacce web migliori. Utilizza un approccio CSS semantico, con una migliore denominazione e organizzazione delle convenzioni integrate.
Piastrelle UI
Piastrelle UI è un sistema per costruire mappe del sito e diagrammi di flusso visivi per progetti web, con 72 schermi inclusi. Ha un design elegante e leggero ed è facile da usare e personalizzare secondo le tue esigenze.
Muzli Jobs
Se sei un professionista creativo in cerca di lavoro, controlla Muzli Jobs . Puoi cercare lavori per parola chiave e posizione, o pubblicare un lavoro gratuitamente.
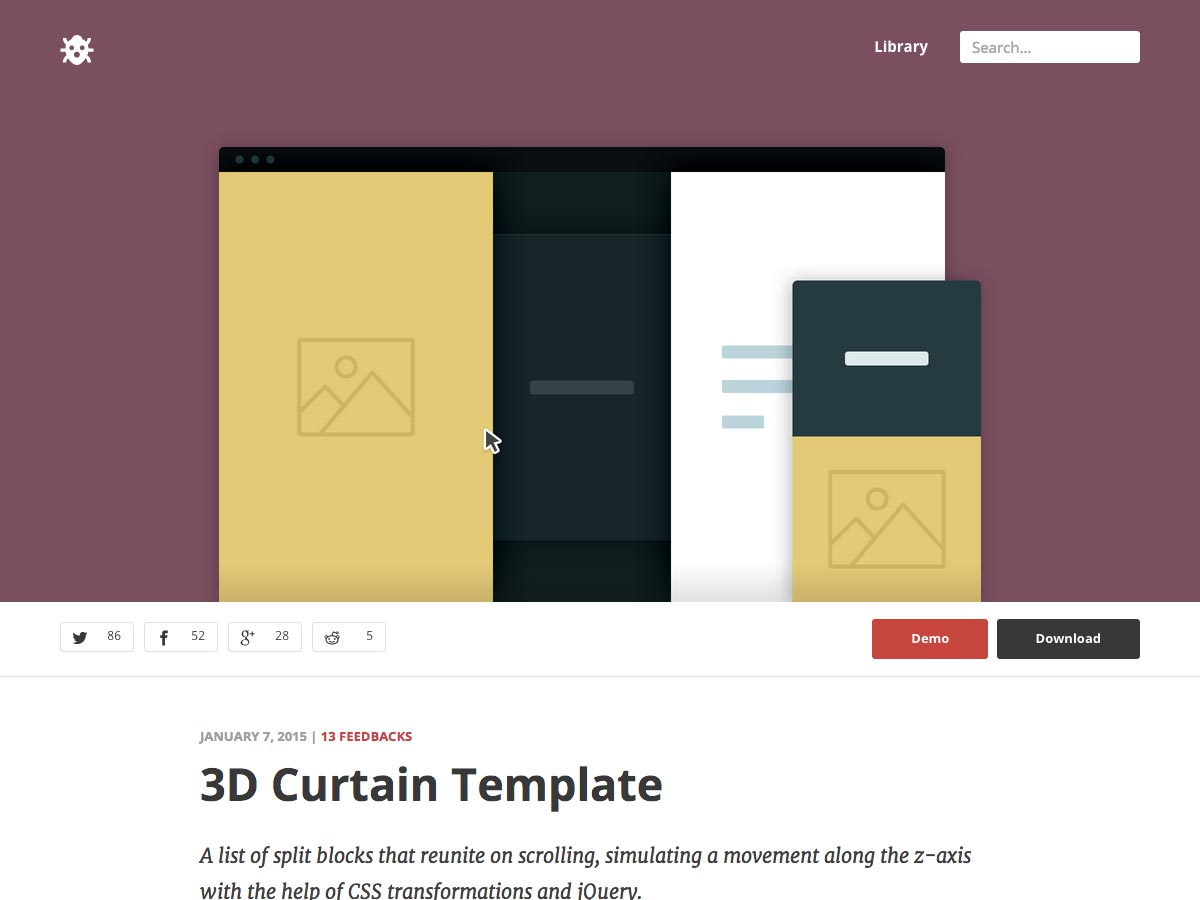
Modello di tenda 3D
Questo Modello di tenda 3D è un elenco di blocchi divisi che simulano il movimento lungo l'asse z, che si ricongiunge quando l'utente scorre.
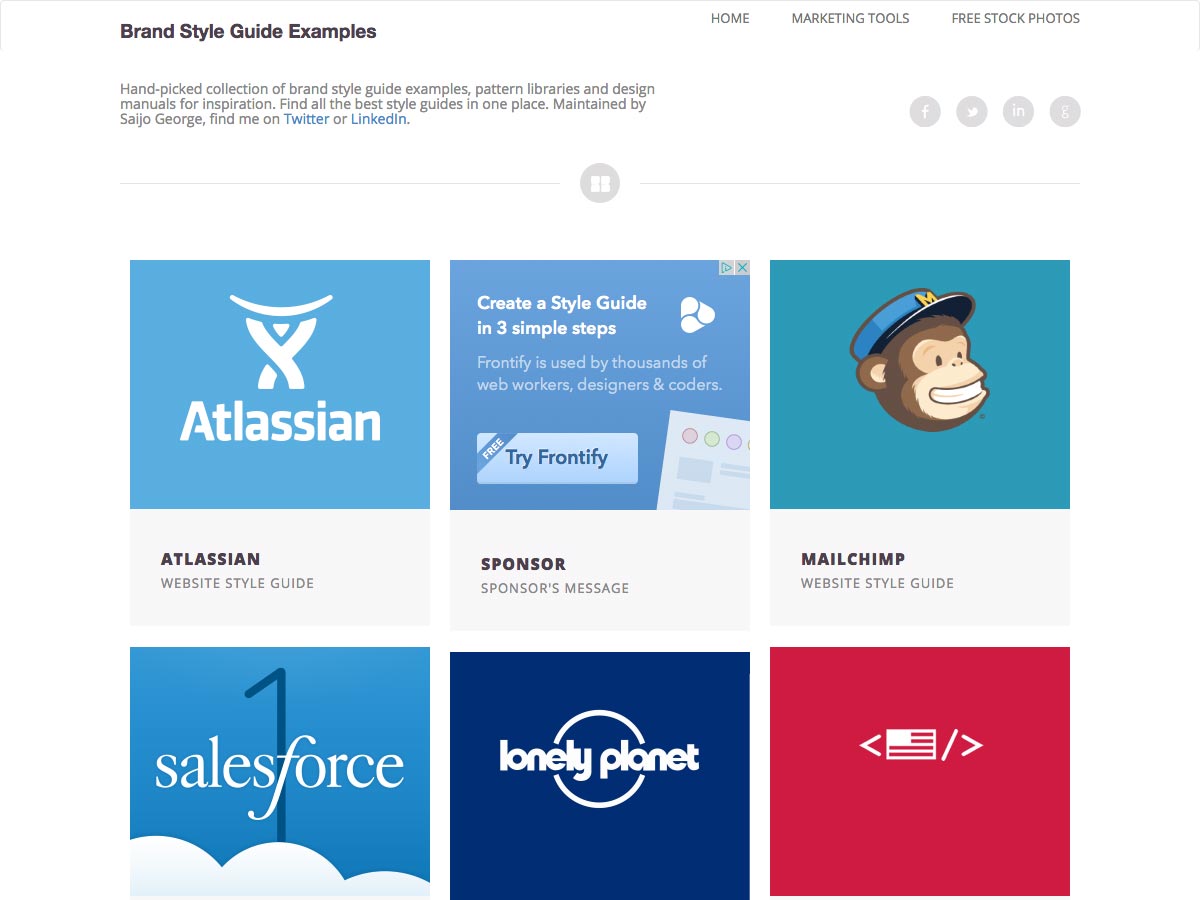
Esempi di guida allo stile del marchio
Queste Esempi di guida allo stile del marchio sono scelti a mano da Saijo George, che ha compilato non solo esempi di guide di stile, ma anche librerie di modelli e manuali di progettazione.
Scheletro
Scheletro è un boilerplate semplice e reattivo, super leggero a circa 400 linee. È facile iniziare, senza bisogno di installazione o compilazione.
Meraviglioso feedback del cliente
Meraviglioso feedback del cliente è una pagina che puoi utilizzare per cercare di ottenere un feedback migliore e più utilizzabile dai tuoi clienti. È disponibile come pagina Web o PDF ed è un ottimo modo per migliorare le relazioni con i clienti.
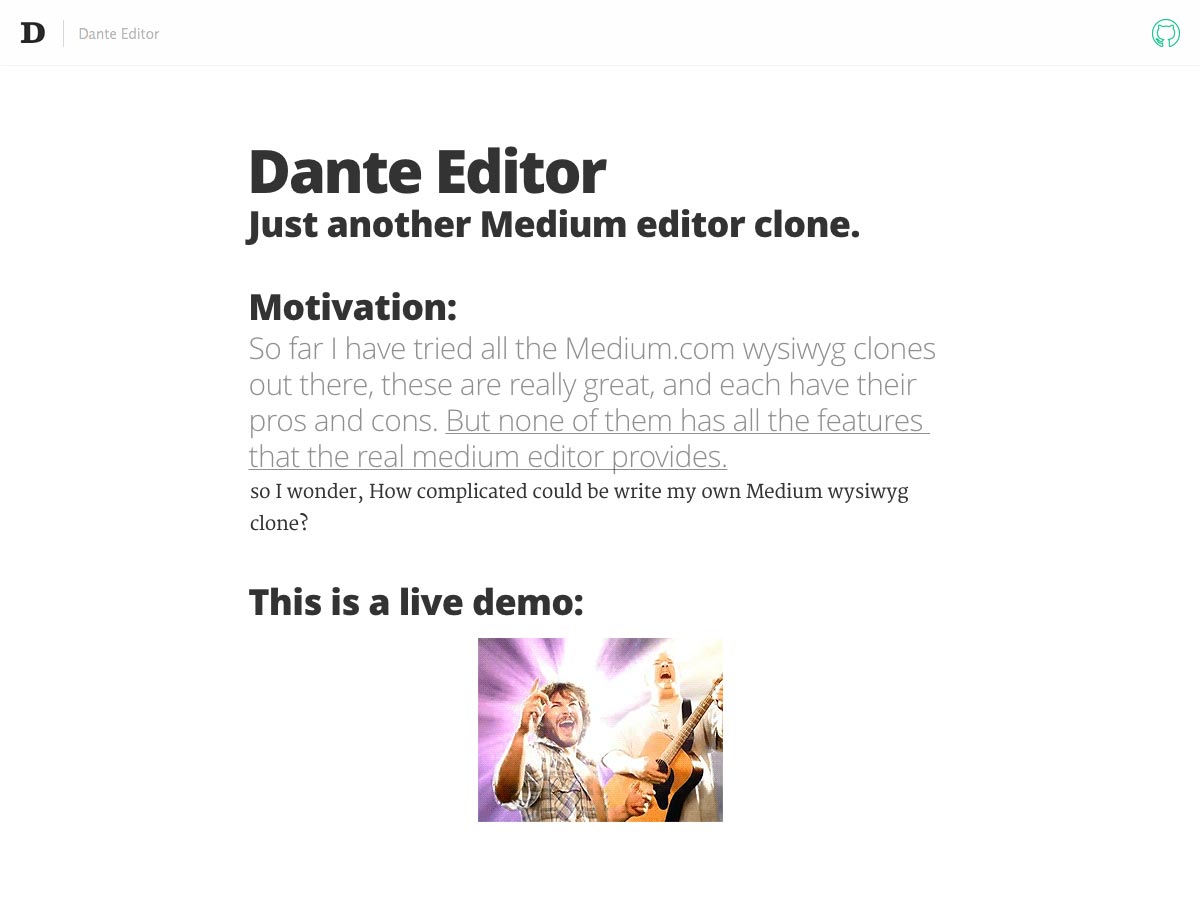
Dante Editor
Dante Editor è un clone di editor di medie dimensioni, con tutte le funzionalità del vero editor di medie dimensioni. È facile da usare e super intuitivo.
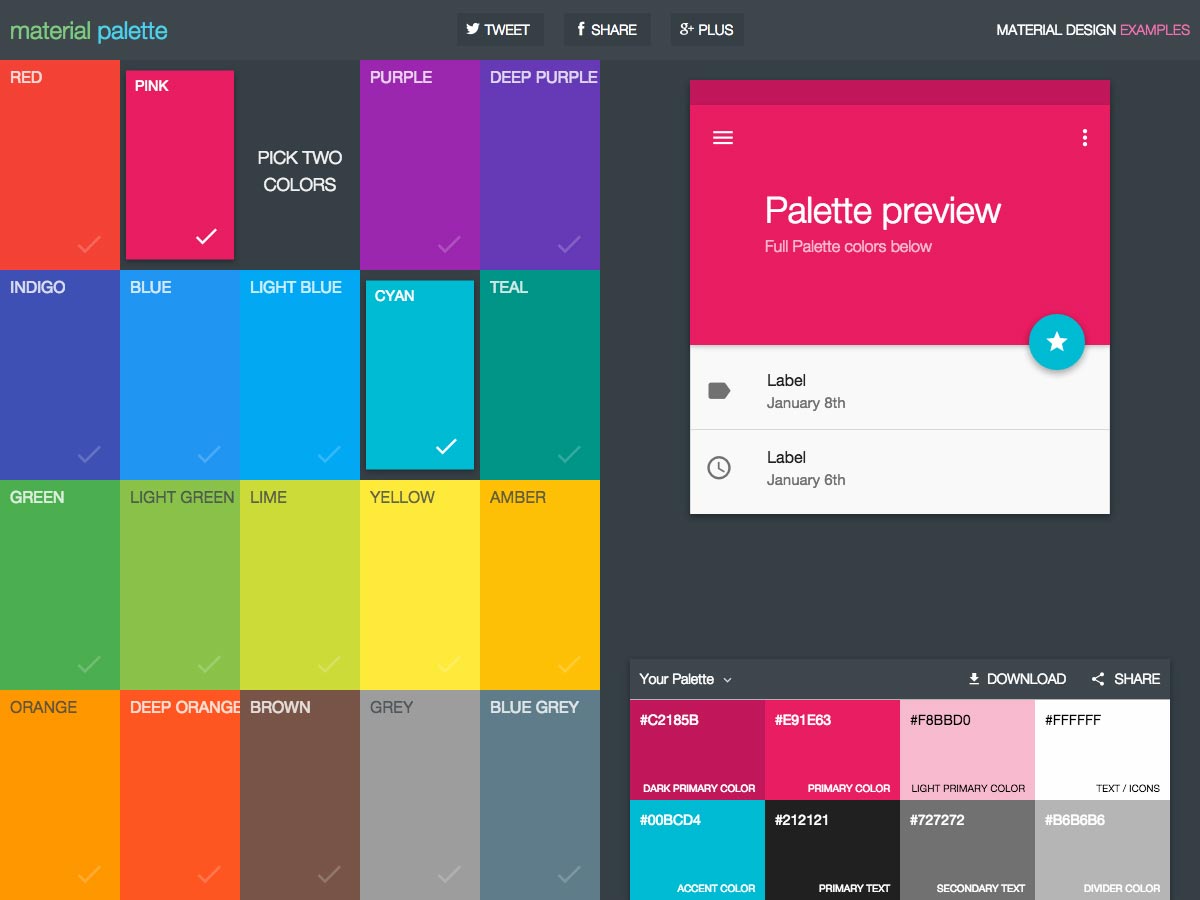
Tavolozza dei materiali
Tavolozza dei materiali è un generatore di palette Material Design che è super facile da usare. Scegli due colori e otterrai una tavolozza a 8 colori scaricabile.
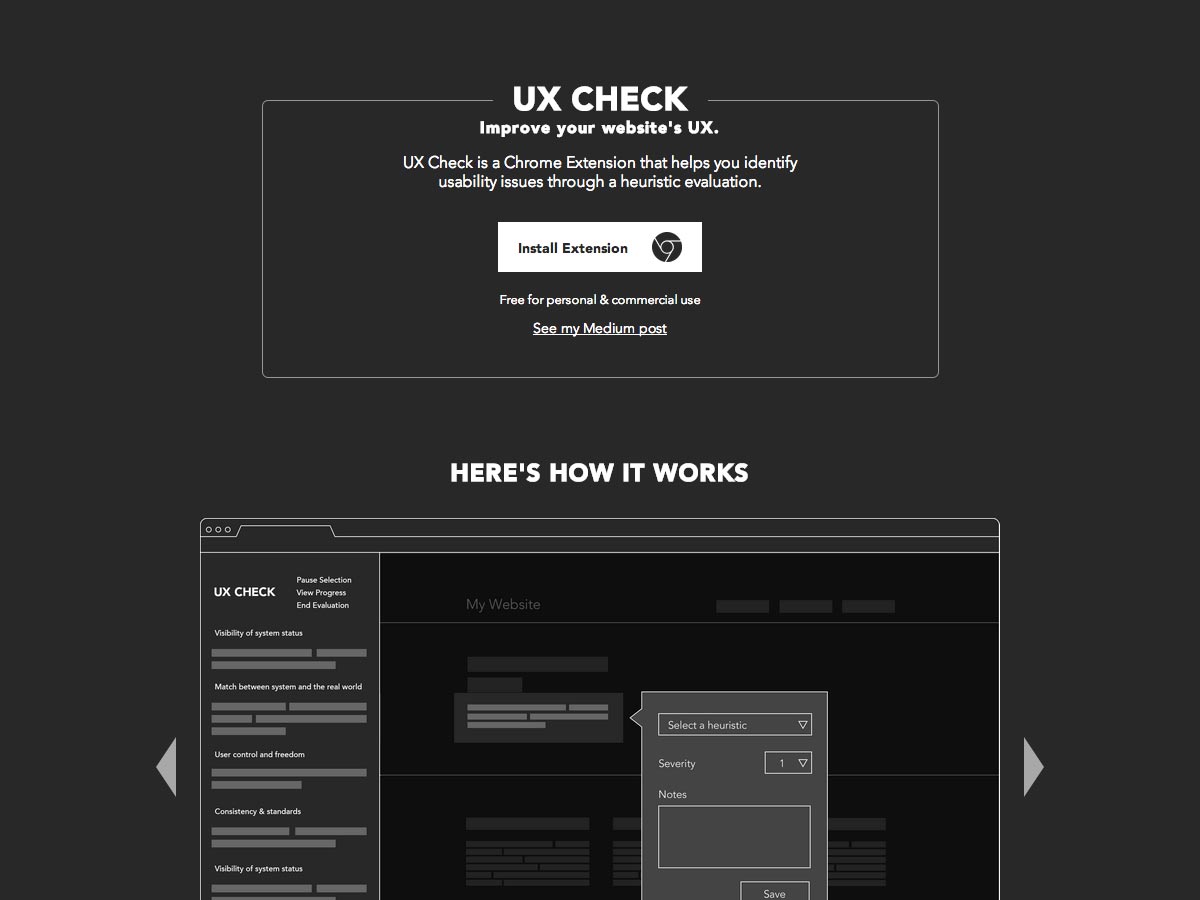
Controllo UX
Controllo UX è un'estensione di Chrome per la ricerca di problemi di usabilità. Aggiunge un riquadro accanto al tuo sito Web che mostra la 10 euristica di Nielsen per aiutarti a identificare i problemi, con strumenti per annotare il tuo lavoro quando identifica i problemi.
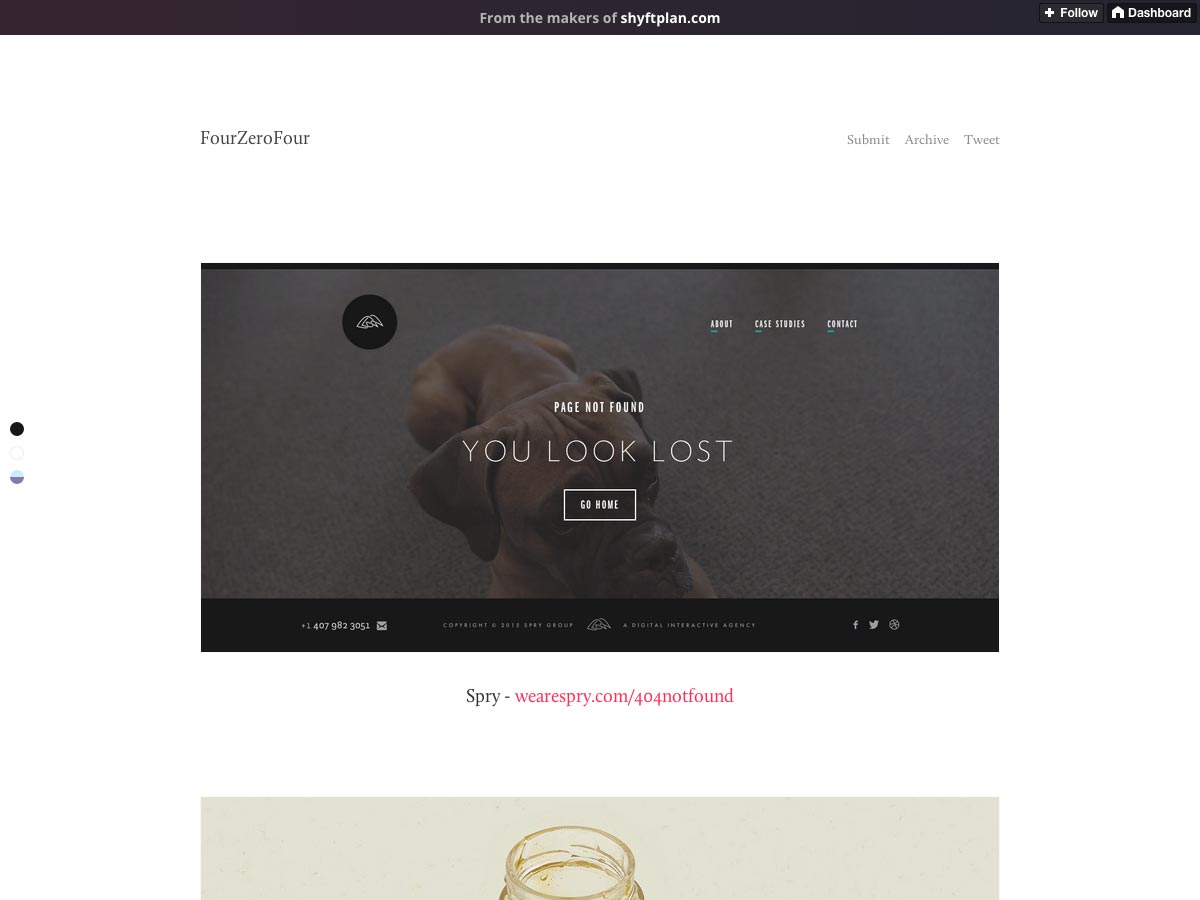
FourZeroFour
FourZeroFour è un blog di Tumblr che raccoglie impressionanti 404 pagine da tutto il web. Dai un'occhiata al loro archivio o invia i tuoi disegni a titolo oneroso.
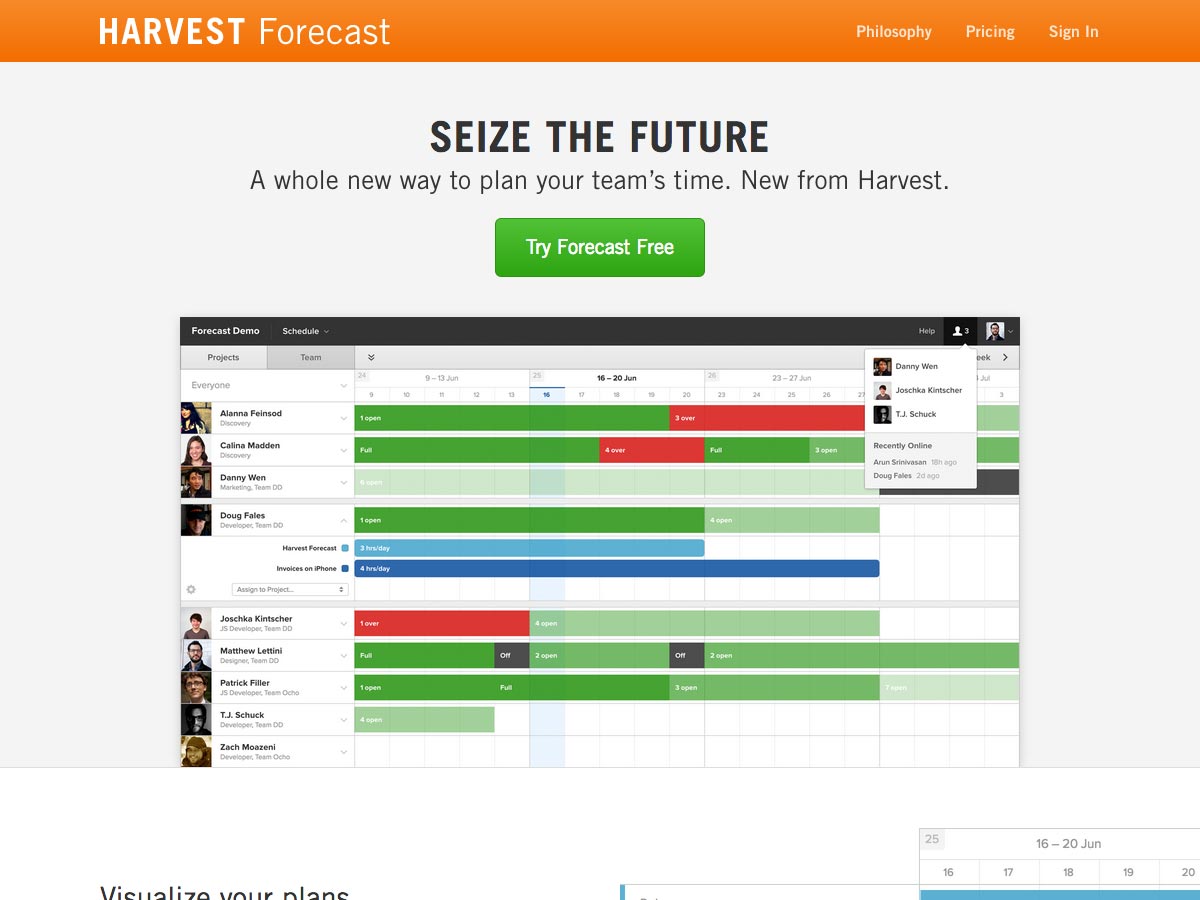
Previsione del raccolto
Previsione del raccolto è una nuova app per pianificare il tempo della tua squadra. Puoi visualizzare i tuoi piani e visualizzare persone o progetti e assicurarti che tutti siano sulla stessa pagina.
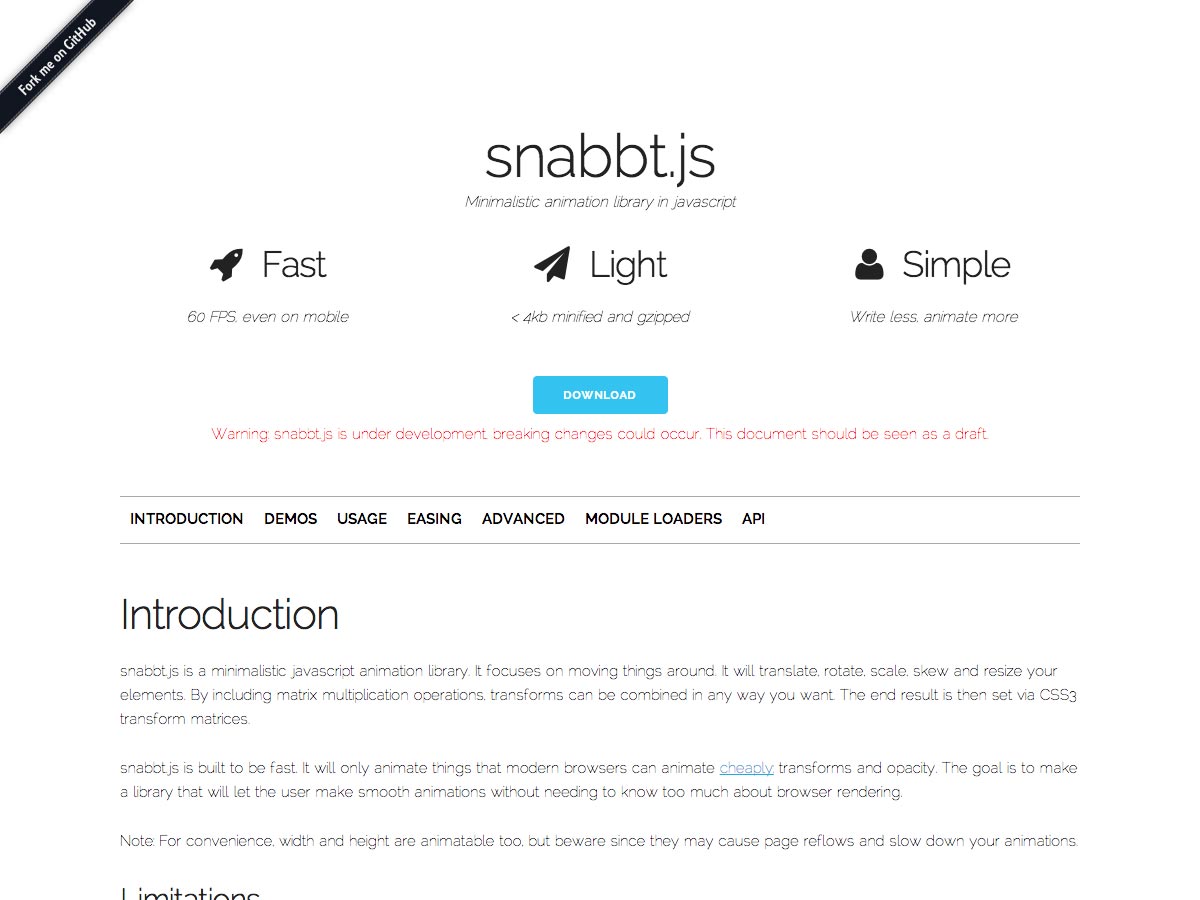
Snabbt.js
Snabbt.js è una libreria JavaScript di animazione leggera e veloce. Funziona a 60fps, anche su cellulare, e arriva a meno di 4kb minified e gzip.
MMXIV
MMXIV è una collezione dei migliori design del 2014, curata da zitrusfrisch. Naviga per mese e guarda non solo i primi tre progetti, ma anche la lista dei progetti da cui sono stati scelti.
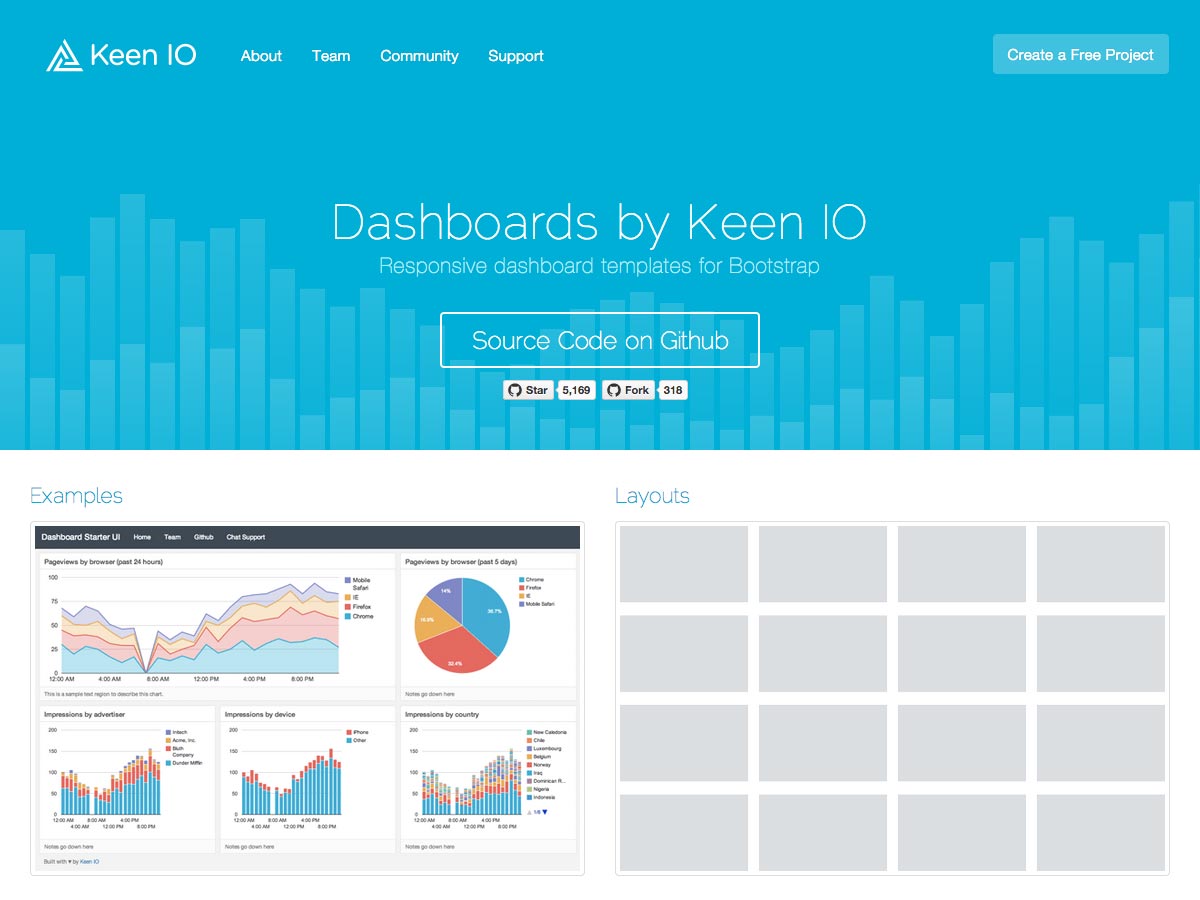
Dashboard di Keen IO
Queste Dashboard di Keen IO sono modelli di amministrazione reattivi per Bootstrap. Sono disponibili una varietà di layout, oltre ad esempi, tra cui uno starter kit.
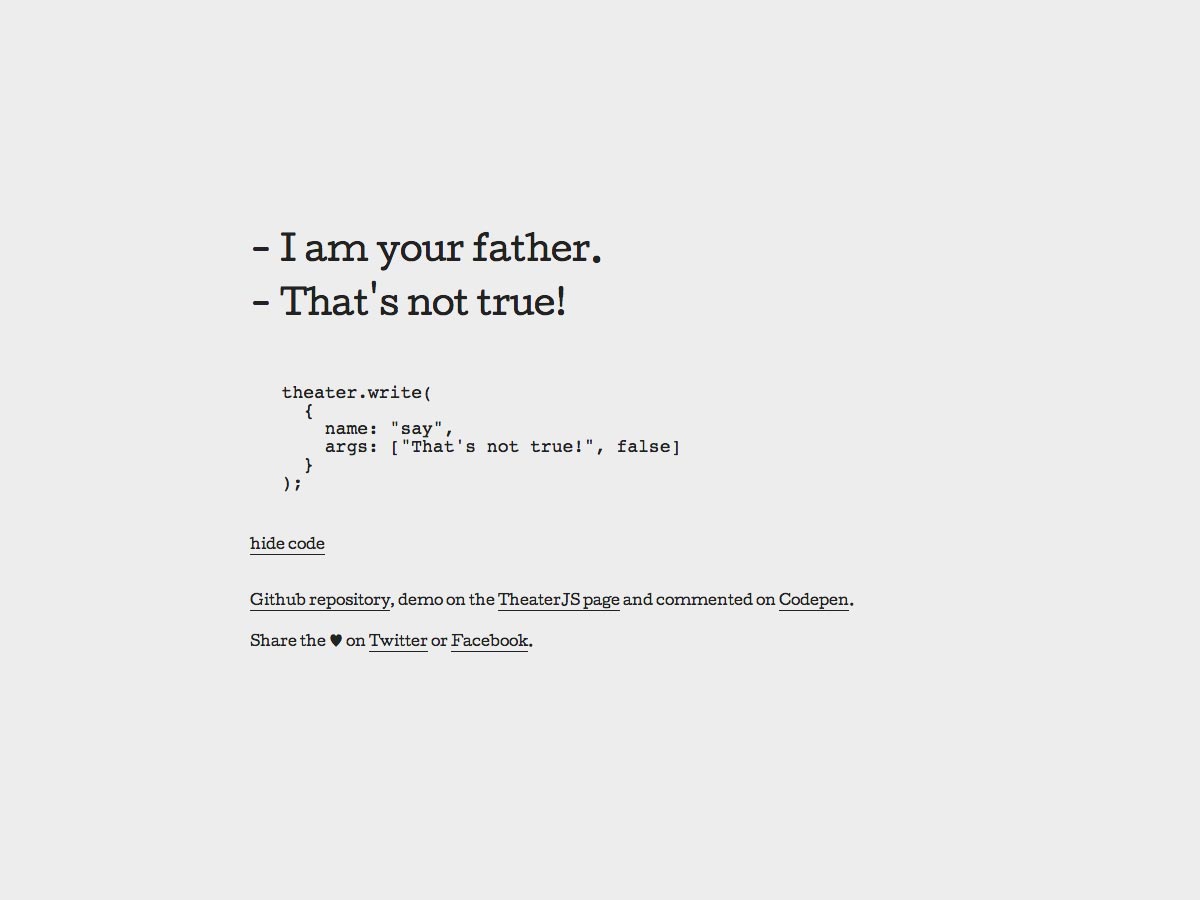
TheaterJS
TheaterJS ti permette di imitare la digitazione umana, completa di supporto per più attori con le loro caratteristiche uniche.
Il podcast dei dettagli di progettazione
Il podcast dei dettagli di progettazione è un nuovo show show settimanale di Bryn Jackson e Brian Lovin che presenta i designer dietro alcuni prodotti preferiti.
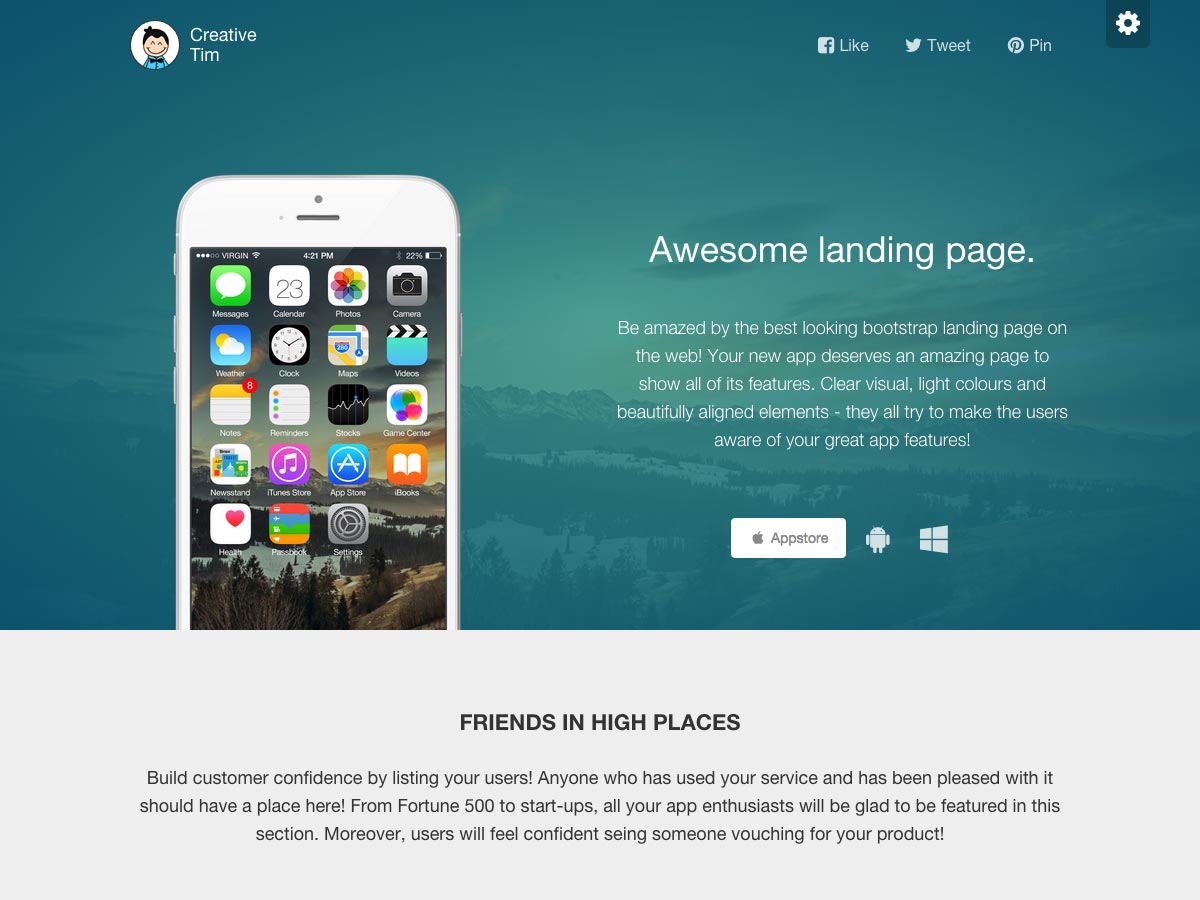
Pagina di destinazione
Questo Bootstrap multiuso gratuito Pagina di destinazione da Creative Tim è un'ottima scelta per il lancio della tua app. È facile da integrare, bello e molto altro.
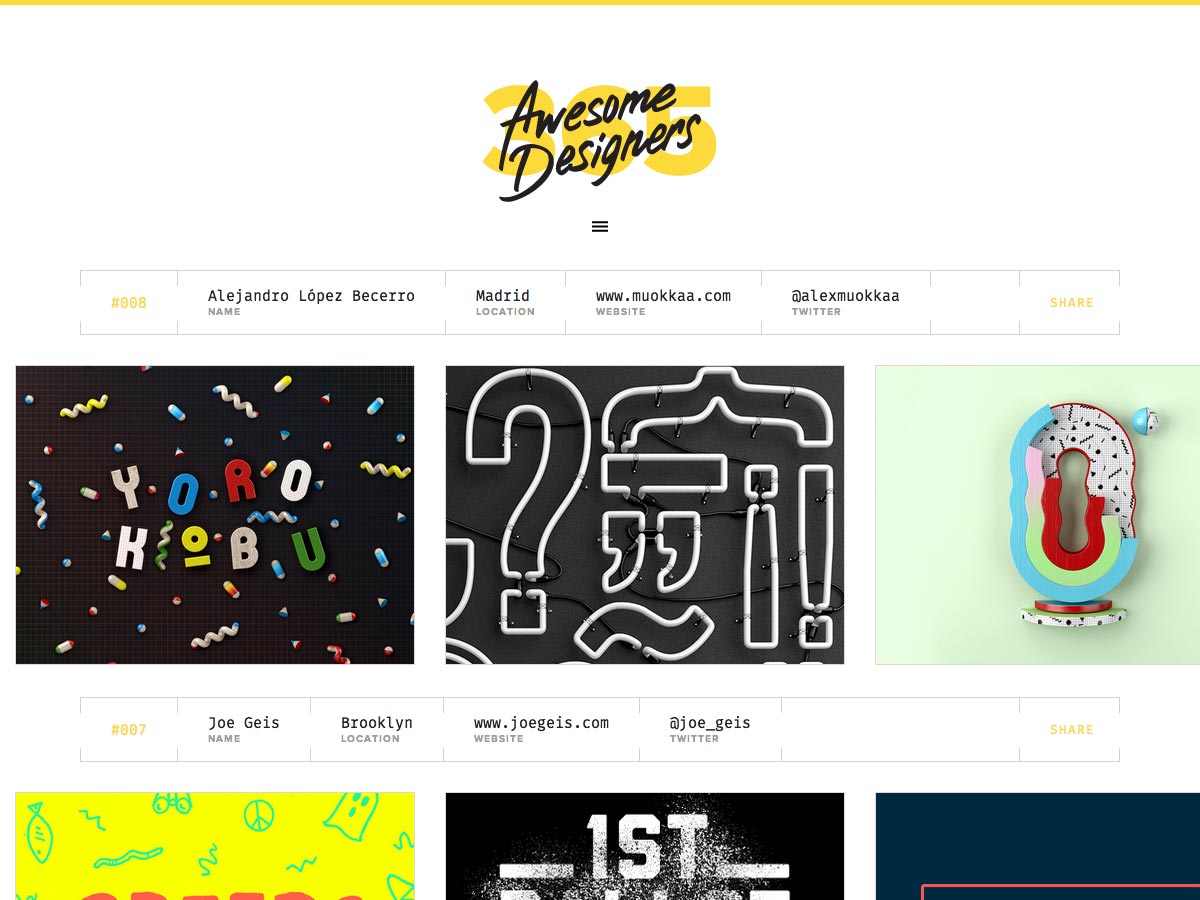
365 fantastici designer
365 fantastici designer presenta il lavoro di un nuovo designer ogni giorno, per tutto il 2015. Puoi seguirli su Twitter o Facebook per aggiornamenti regolari. Puoi anche controllare i designer che hanno caratterizzato nel 2012.
Tè dello sviluppatore
Tè dello sviluppatore è un podcast di sviluppo web e software, con ogni episodio in meno di 10 minuti. È ospitato da Jonathan Cutrell, Director of Technology di Whiteboard e autore di Hacking the Impossible.
Cabina del fondatore
Cabina del fondatore è una pubblicazione settimanale per fondatori, startup e imprenditori, a cura di Josh Pigford, il fondatore di Baremetrics. Ogni rata include suggerimenti, approfondimenti e risorse per gestire bene la tua attività.
Titon Toolkit
Il Titon Toolkit è un insieme di estendibili front-end HTML, CSS e componenti dell'interfaccia utente JavaScript per le app reattive. È mobile innanzitutto, con markup semantico, stili flessibili e codice riutilizzabile.
Designapps.io
Designapps.io è una master class in app design che ti consente di apprendere al tuo ritmo e affinare le competenze necessarie per progettare sia applicazioni web che mobili.
Typesettings.css
Typesettings.css è una lastra tipografica per siti web e blog minimalisti. Gli stili dei tipi si basano sui concetti fondamentali del design grafico tradizionale.
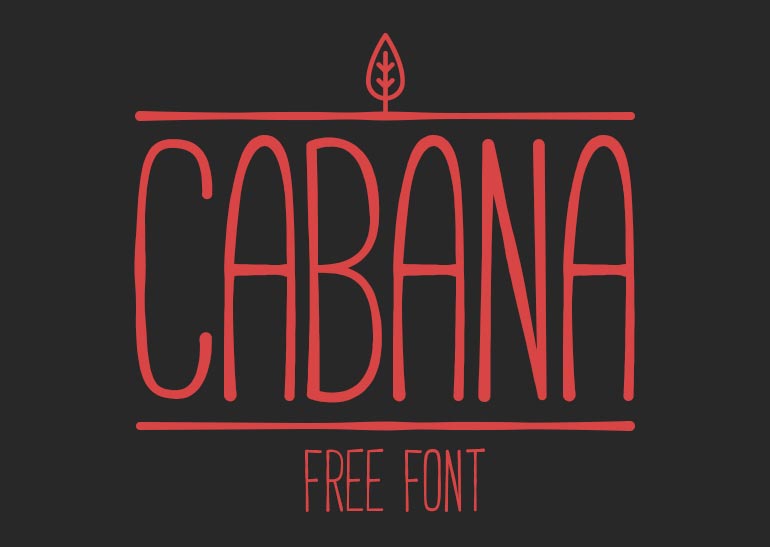
Cabana
Cabana è un carattere rustico, fatto a mano con un appeal moderno, creato da Adrien Coquet.
Scopa
Scopa è un carattere maiuscolo dipinto a mano che viene fornito con punteggiatura di base, perfetto per l'uso di visualizzazione.
Famiglia di font retrò
Retro è una famiglia di caratteri maiuscoli gratuiti che include sia stili serif sans serif che slab, con caratteri latini e greci.
Bruss
Bruss ) è un carattere tipografico basato sul pennello disegnato da Aku Fadhi.
Rancho
Rancho è un tipo di carattere Old West gratuito disponibile in tre stili.
Addio Pro
Addio Pro è un carattere di visualizzazione funky con un aspetto futuristico e ispirato allo spazio.
Vigneta
Vigneta è un carattere tipografico a mano femminile che include alterni stilistici e contestuali.
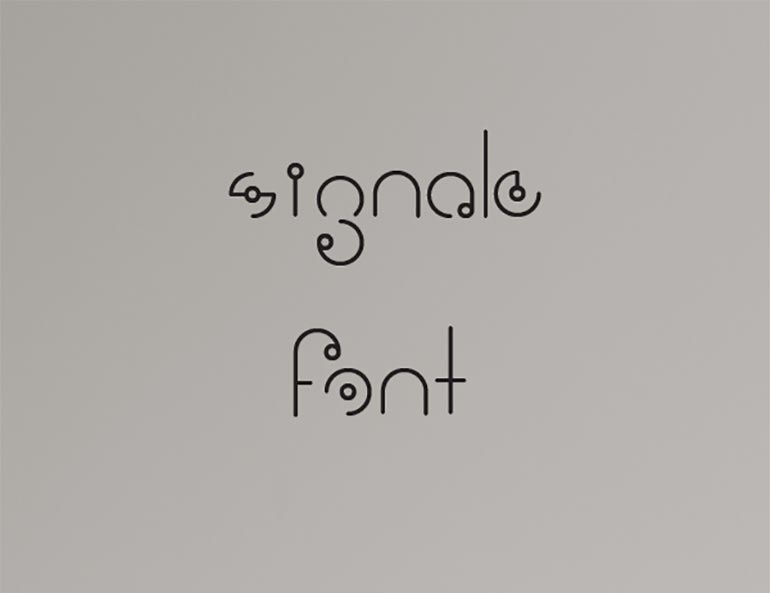
Signale
Signale è un carattere di visualizzazione libero con un aspetto geometrico funky.
Carioca
Carioca è un tipo di carattere funky che si presenta come un file EPS multicolore.
Torretta
Torretta è un tipo di carattere di visualizzazione che include 72 caratteri e ha uno stile angosciato e gotico.