Novità per i progettisti, marzo 2017
Dai nuovi strumenti ai frammenti di codice ai caratteri tipografici che renderanno la tua vita di design migliore, i neofiti del design di questo mese sono molto divertenti da giocare. I nostri preferiti includono un'app di gestione delle attività gratuita, un nuovo generatore di siti Web che è incredibilmente facile da usare e uno strumento che può aiutarti a ripulire tutte quelle vecchie forche su GitHub.
Quasi tutto sulla lista questo mese è gratuito, con alcune app e strumenti a pagamento di alto valore. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
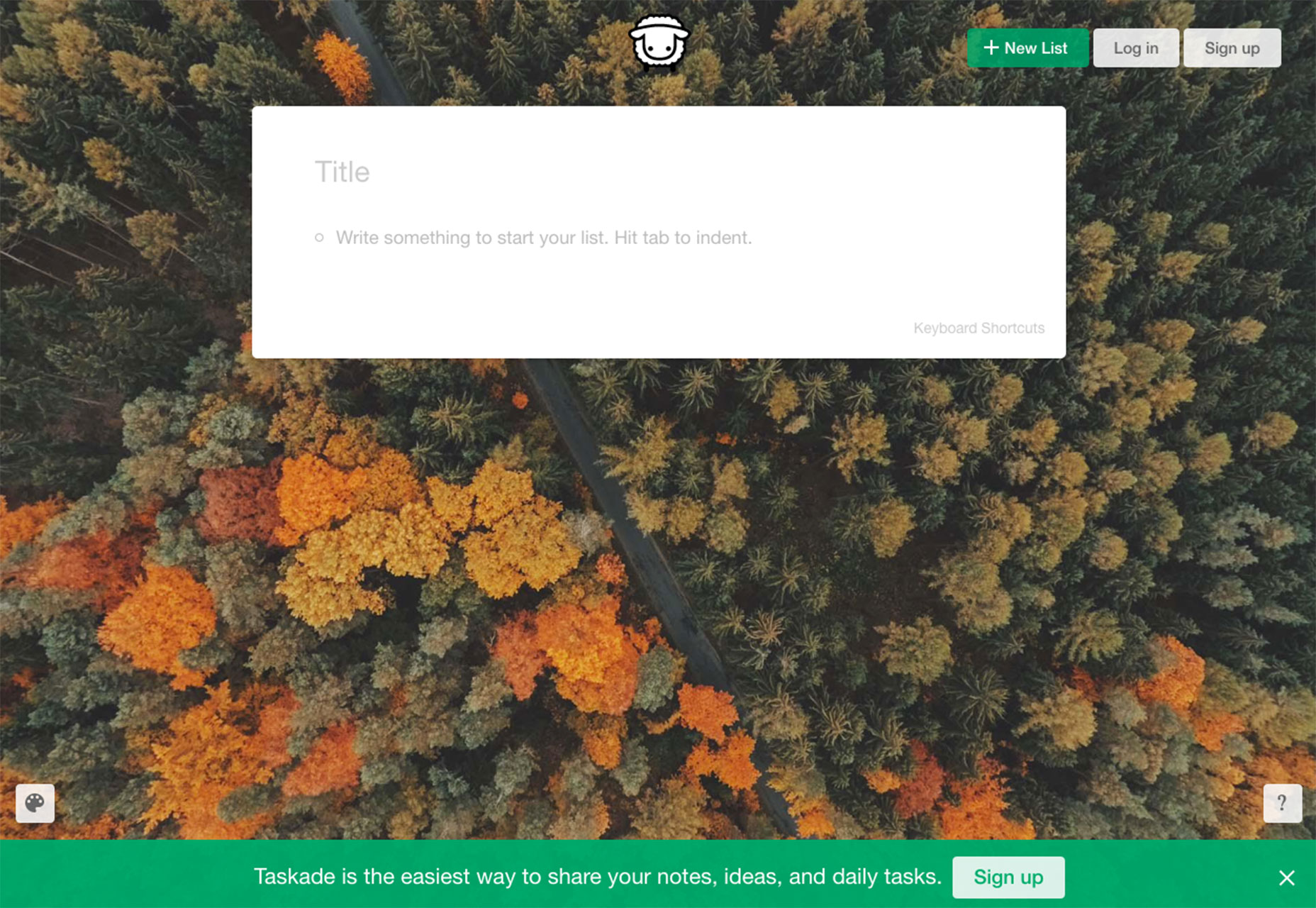
Taskade
Taskade è un modo semplice per creare liste, prendere appunti e organizzare i tuoi compiti. Puoi quindi condividerle istantaneamente con gli altri, senza bisogno di iscrizioni. Il motto della app è "creare liste, condividere semplicemente". Include anche a Google Chrome Extension per un utilizzo ancora più semplice.
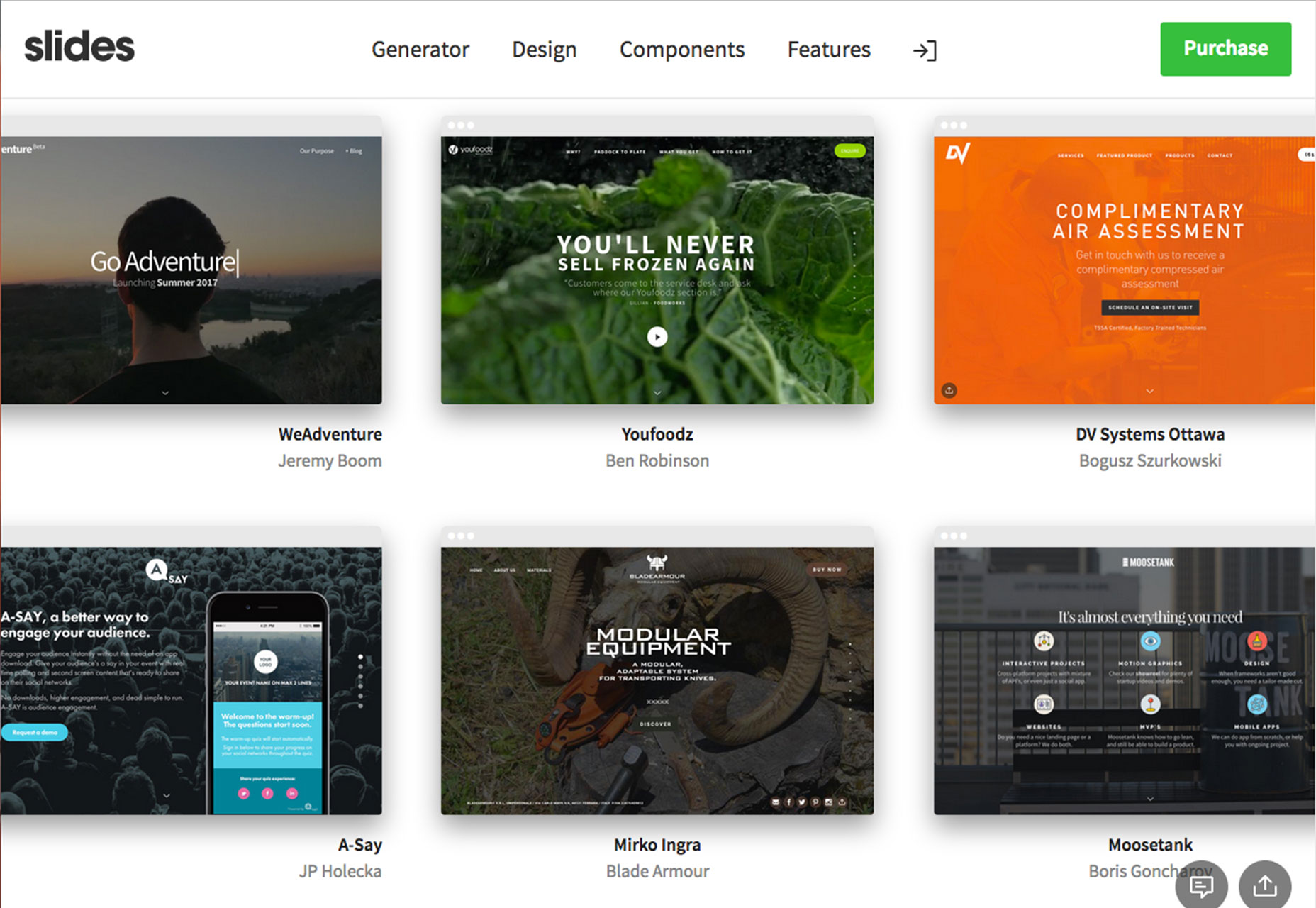
Diapositive 3
Diapositive 3 è uno strumento di creazione di siti Web che semplifica la creazione di un design di bell'aspetto utilizzando un robusto kit di parti modulari. Le diapositive 3 includono più di 180 elementi personalizzati in modo che tu possa creare un sito web che sia unicamente tuo. Ogni diapositiva e ogni componente sono dotati di fantastiche animazioni per dare vita al tuo design. Puoi costruire l'intero lato online nell'app del generatore e funziona per qualsiasi tipo di progetto di sito web.
Pulisci le mie forchette
Pulisci le mie forchette è uno strumento gratuito che ti aiuterà a ripulire tutte quelle vecchie biforcazioni su GitHub. Cancellarli manualmente può essere un vero dolore e questo strumento può rimuovere la confusione dal tuo profilo.
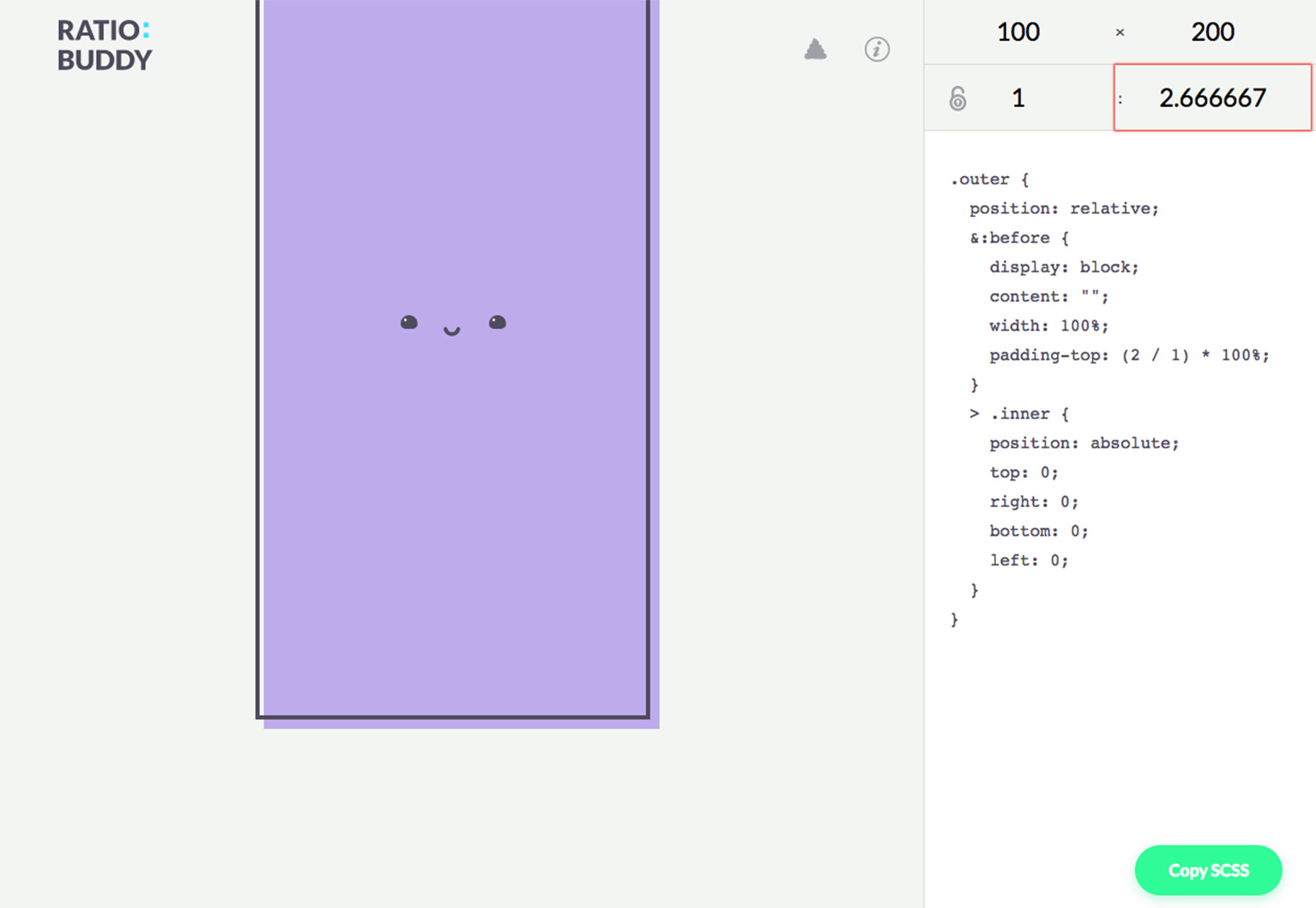
Rapporto amico
Ottieni proporzioni perfette ogni volta con questo strumento di rapporto questo fa tutto il calcolo e costruisce tutto il codice per te. Ratio Buddy ti mostra persino come appariranno le proporzioni sullo schermo in modo da poter capire se hai ragione (o meno).
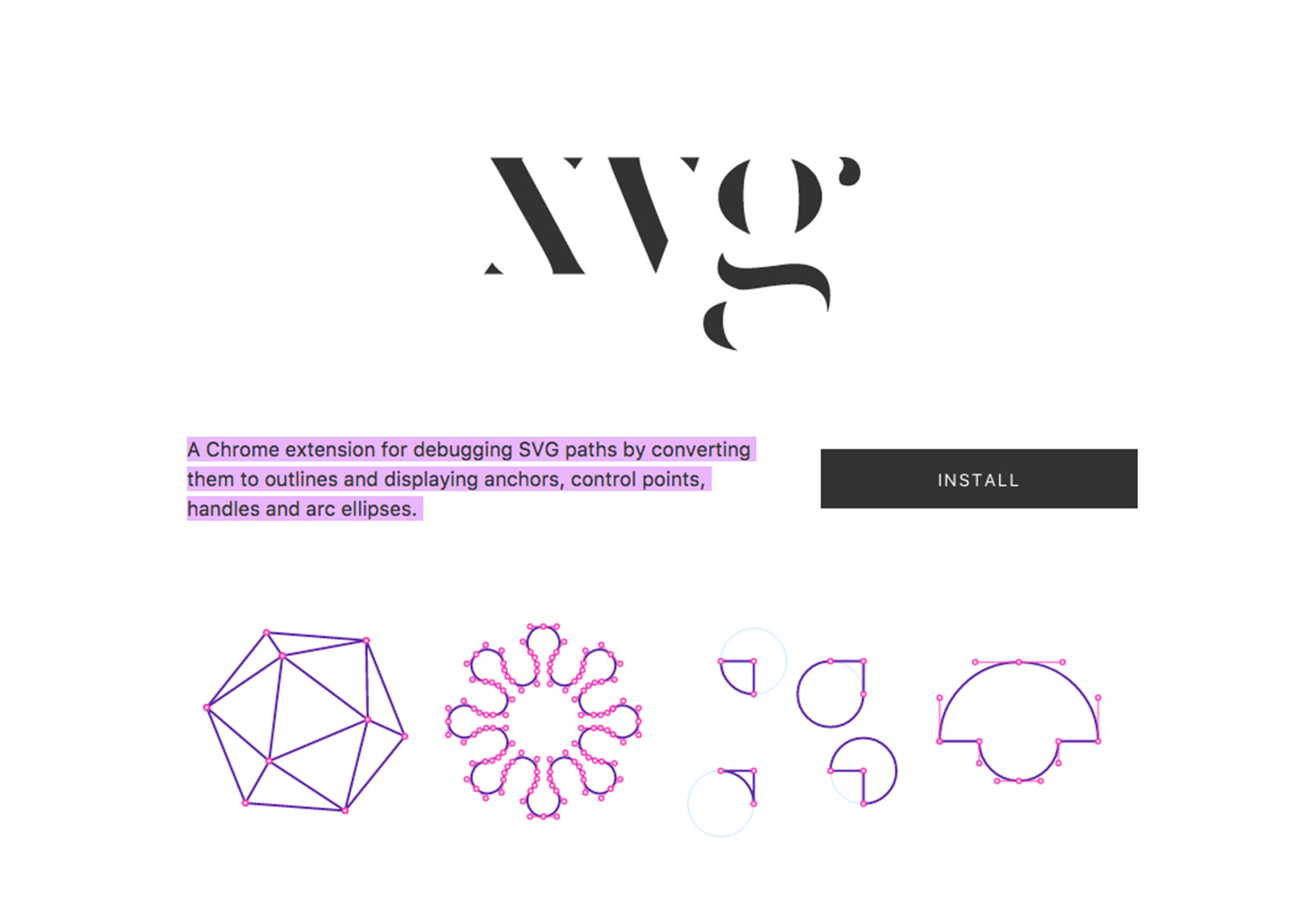
xvg
xvg è un'estensione di Chrome per il debug dei percorsi SVG convertendoli in contorni e visualizzando ancore, punti di controllo, maniglie ed ellissi.
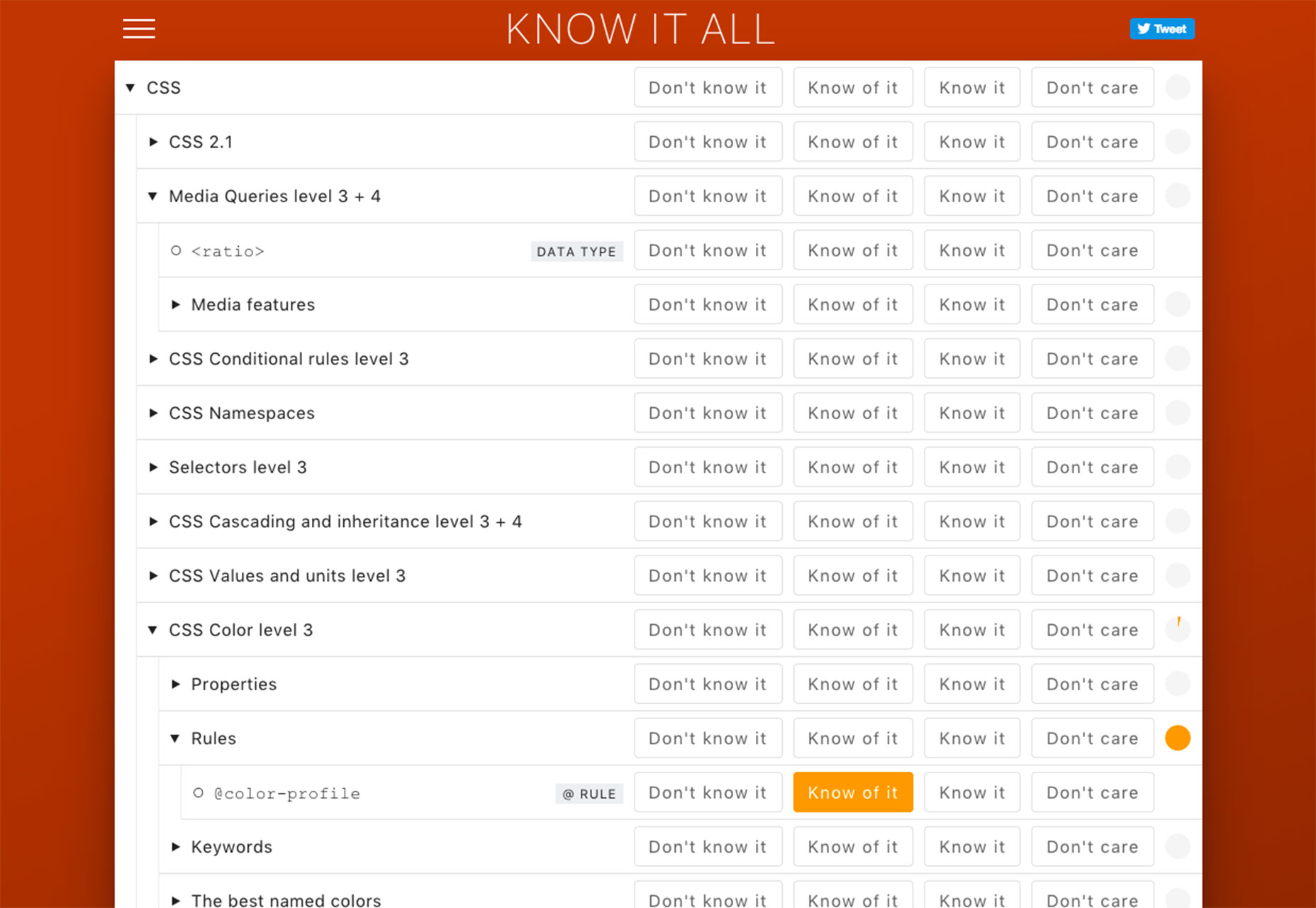
Conoscilo tutto
Conoscilo tutto metterà alla prova la tua conoscenza del web design ed è un database di risposte sulle domande di sviluppo. È uno strumento utile e ti sfida a sapere tutto!
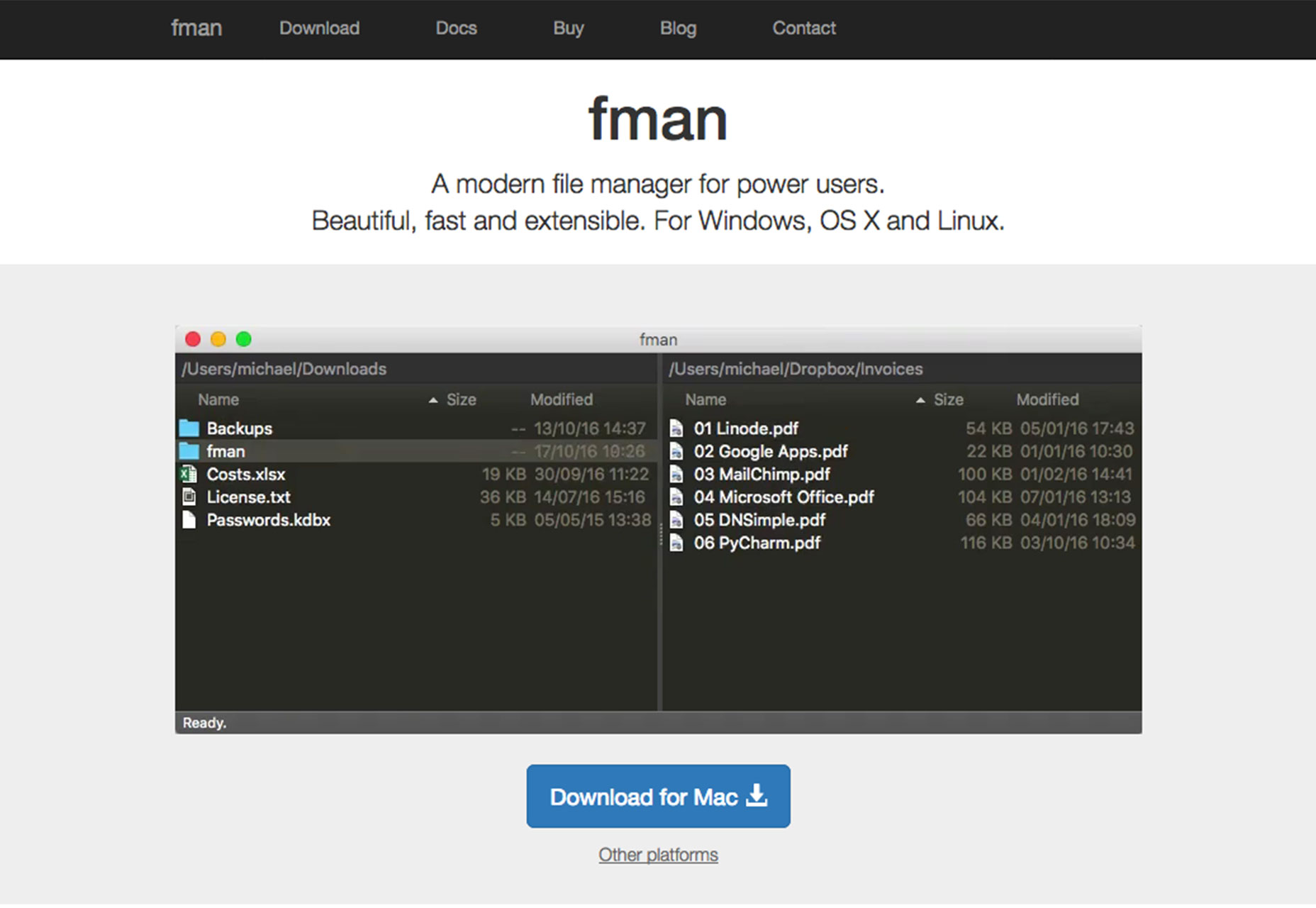
fman
fman è uno strumento progettato per aiutarti a stare al passo con tutti i tuoi file. È come GoTo su steroidi, ti aiuta a saltare attraverso le directory e trovare le cartelle mentre apprende luoghi popolari e li suggerisce di nuovo. Funziona su Windows, OS X e Linux.
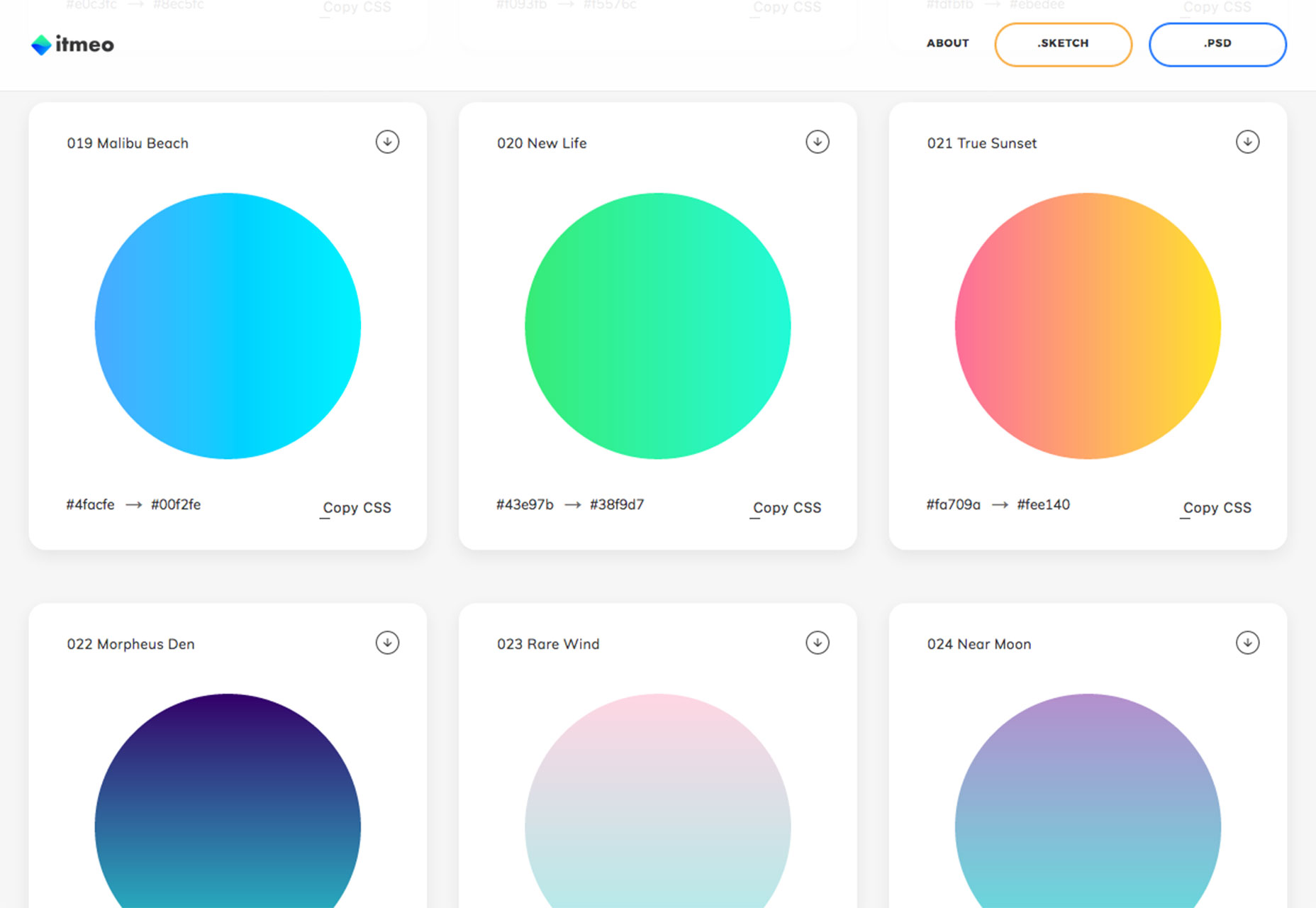
WebGradients
Le sfumature sono tornate e stanno guadagnando popolarità nel web design di nuovo. Questo sito web ti offre così tante opzioni di sfumatura da esplorare con una raccolta gratuita di 180 gradienti lineari che puoi utilizzare come sfondi di contenuti in qualsiasi parte del tuo sito web. Basta copiare il codice cross-browser CSS3 e usarlo. Ci sono anche versioni PNG di ogni sfumatura e pacchetti per Sketch e Photoshop.
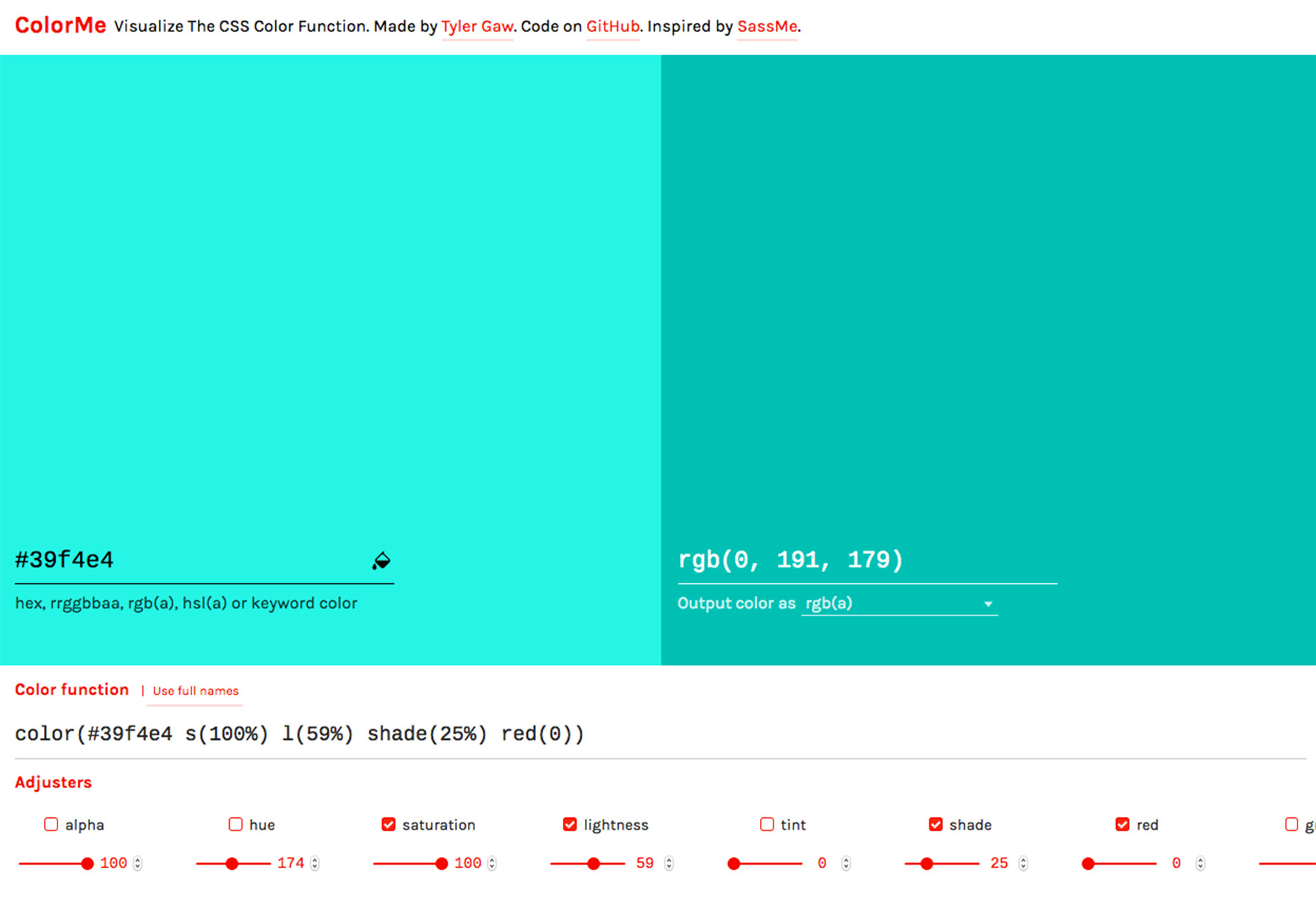
ColorMe
ColorMe è un modo semplice per visualizzare la funzione colore CSS. Immettere il colore che si desidera utilizzare con i codici colore comuni e controllare i regolatori per vedere come appariranno con impostazioni diverse e ottenere il codice per apportare le modifiche al progetto.
Le tue carte perfette!
Questo download gratuito ti aiuterà a creare schede animate HTML / CSS con microinterazioni: un elemento di design di tendenza eccellente.
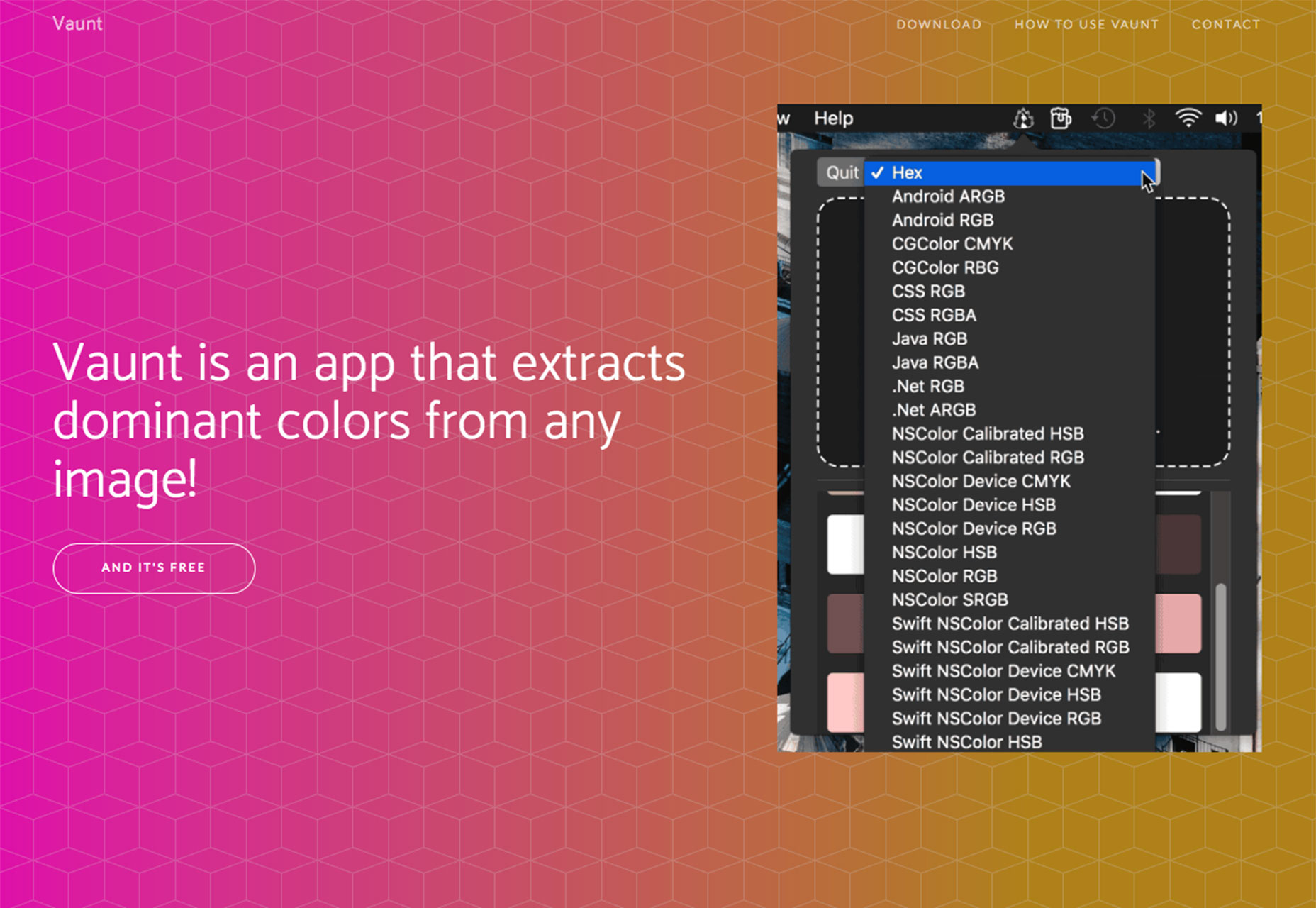
Vanto
Hai mai avuto quel momento in cui hai solo bisogno di sapere che colore usare per un progetto? Vanto è un'app che estrae i colori dominanti da qualsiasi immagine.
Usa un algoritmo di clustering per determinare quali colori da un'immagine sono dominanti. I risultati mostrano il colore del dominio e le varianti di chiusura per aiutarti a creare esattamente la tavolozza dei colori che desideri. Quindi puoi scaricare campioni in qualsiasi formato di colore che ti serve. (Ed è un'applicazione gratuita.)
Mockup di pubblicità esterna
A volte i progetti di web design vanno oltre lo schermo e devi promuovere un nuovo sito web di lancio o design. È qui che arriva un buon mockup, come questa opzione per creare un design semplice per uno schermo esterno. Il modello realistico di foto si presenta come un file PSD a strati completi che è facile da usare e può aiutare gli altri a vedere come apparirà un design in un ambiente realistico.
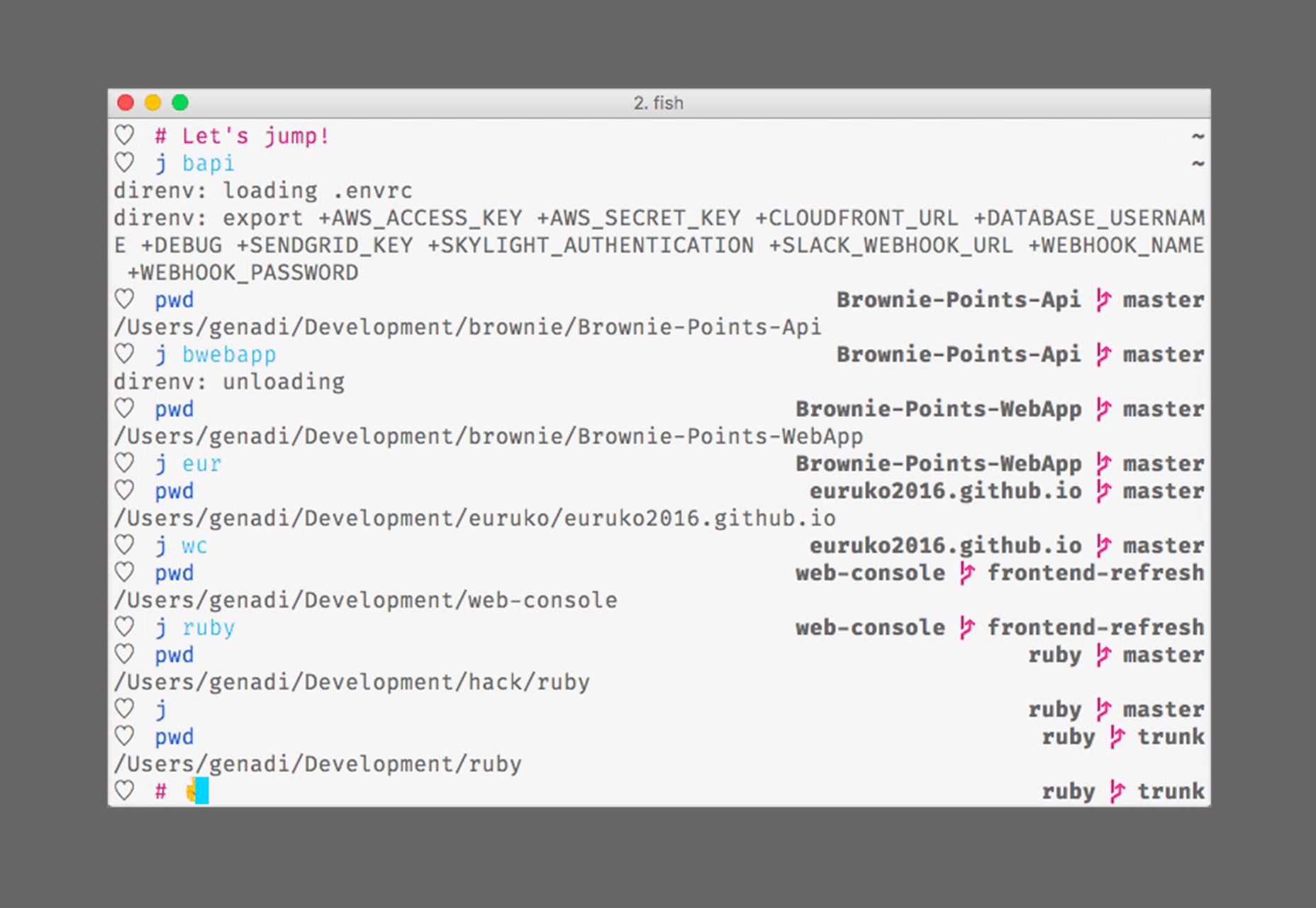
Saltare
Saltare ti aiuta a navigare più velocemente nel tuo file system imparando le tue abitudini. Si integra nella tua shell e crea un database delle directory che usi di più. In questo modo puoi "saltare" intorno ai progetti usando solo una ricerca fuzzy. (Conta anche per errori di battitura!)
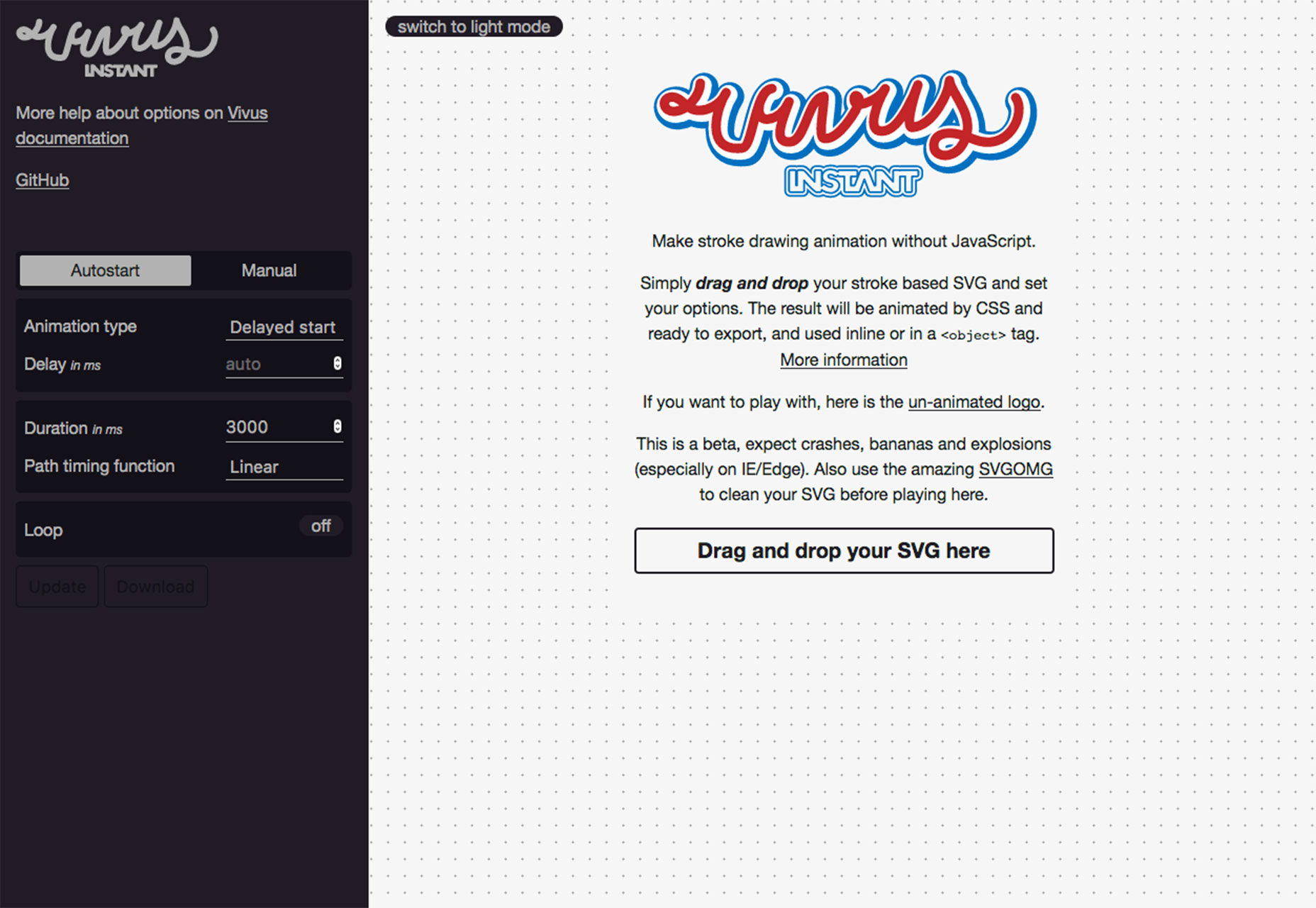
Vivus Istantaneo
Vivus Istantaneo rende le animazioni di disegno a tratti senza JavaScript. Basta trascinare e rilasciare un SVG basato su tratti nello strumento e personalizzare le opzioni. Otterrai un file animato CSS esportabile da utilizzare nei progetti.
Effetto HDR Effetto Photoshop
Creare un Effetto foto HDR in un clic con un'azione di Photoshop che contribuirà a migliorare l'aspetto delle tue immagini. I preset consentono di eseguire il tone mapping delle foto HDR con risultati professionali e di migliorare significativamente qualsiasi foto, riprodurre foto con dettagli più elevati, scene a contrasto ed esposizioni luminose aumentando luminosità, saturazione, forza, ecc. Ed è progettato in modo che chiunque possa utilizzarlo.
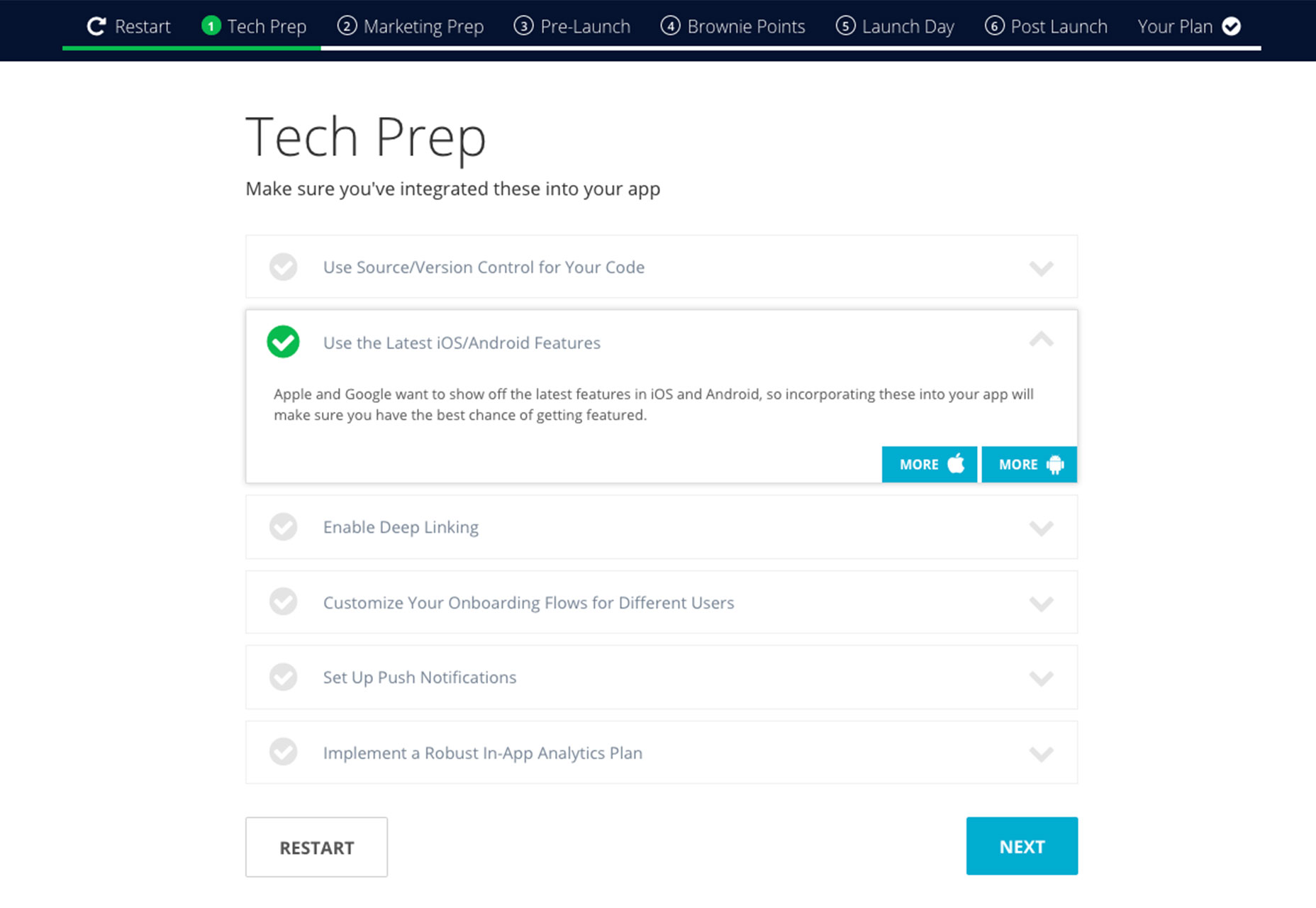
La lista di controllo per l'avvio di app
Sei pronto per lanciare la tua prima app? Non cadere in trappole che si verificano comunemente durante il processo di lancio. Questo strumento ti consente di creare un piano di lancio personalizzato che puoi condividere e salvare in modo che tutto sia in un unico posto. (Inoltre sono inclusi tutti i passaggi per semplificare la creazione della checklist).
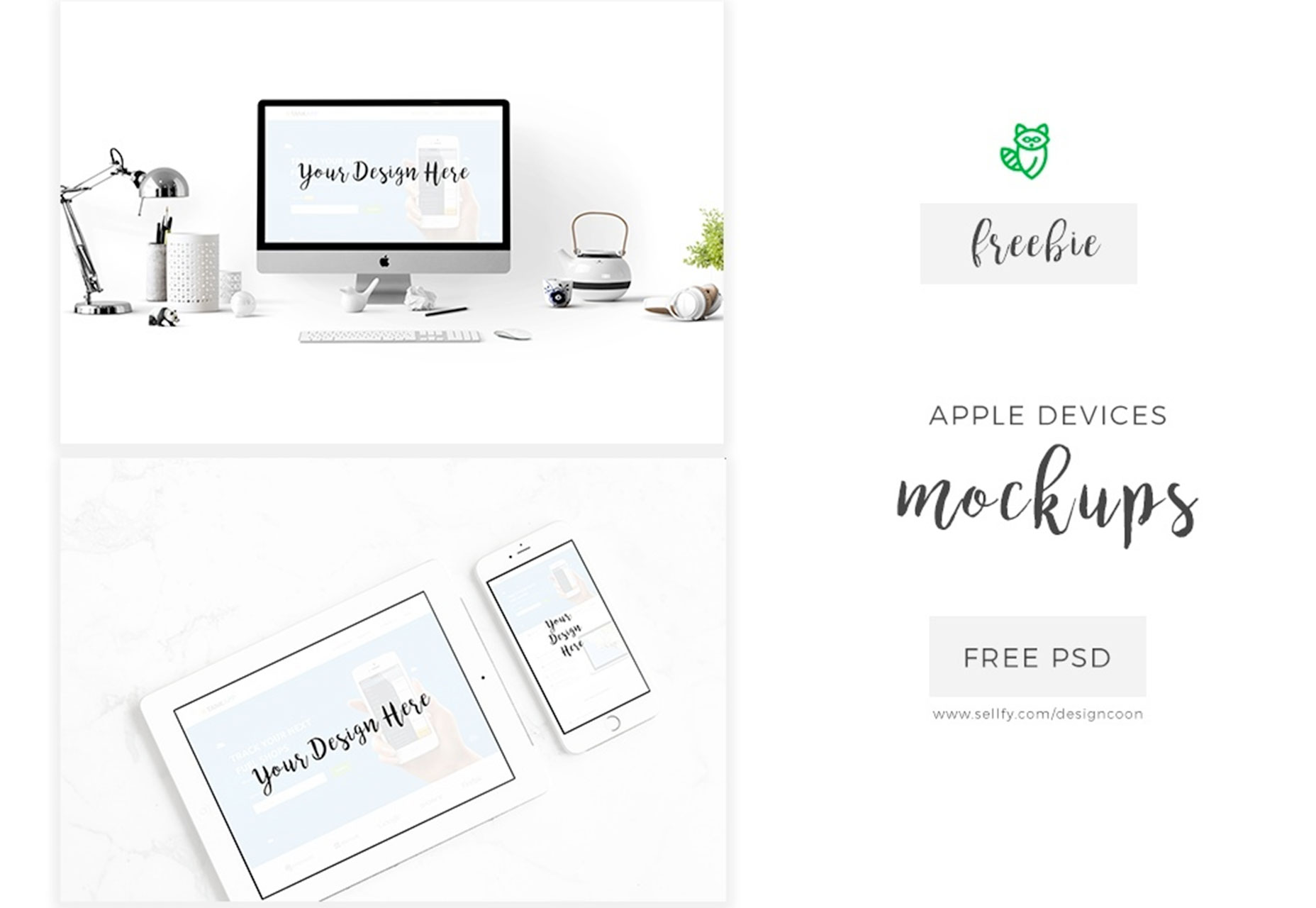
Apple Mockup gratuiti
Non c'è niente di più semplice che avere alcuni ottimi prototipi a portata di mano per mostrare i progetti al tuo team o ai potenziali clienti. Questo kit di Mockup di Apple include i file PSD per i design per iPhone, iPad e Mac Desktop. Inoltre, questo kit è facile da modificare e utilizzare.
Black Corporate Mockups
Lo stile mockup leggero e bianco non è per tutti, quindi questo kit aziendale nero potrebbe essere una soluzione migliore. Include i prototipi PSD per iPhone, Apple Watch e altri elementi di marca come penne, chiavette USB e biglietti da visita.
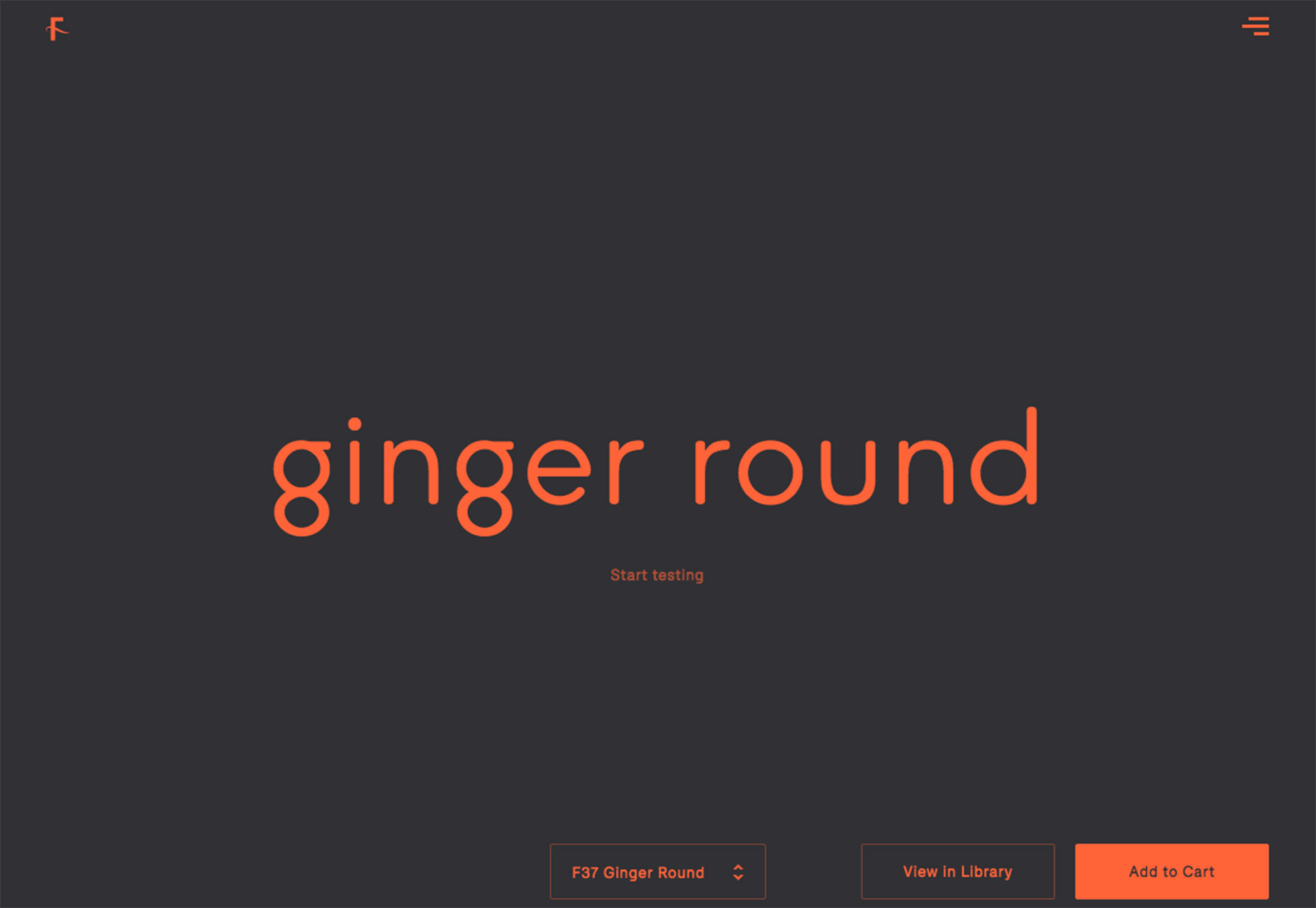
F37 Foundry
F37 Foundry è un nuovo tipo di fonderia e gli strumenti del sito Web consentono ai progettisti di acquisire caratteri tipografici per un test drive direttamente in un browser Chrome o Safari. Puoi spostare, ruotare e ridimensionare il testo, visualizzarlo con colori diversi e testare la crenatura e il tracciamento prima di acquistare un nuovo carattere tipografico.
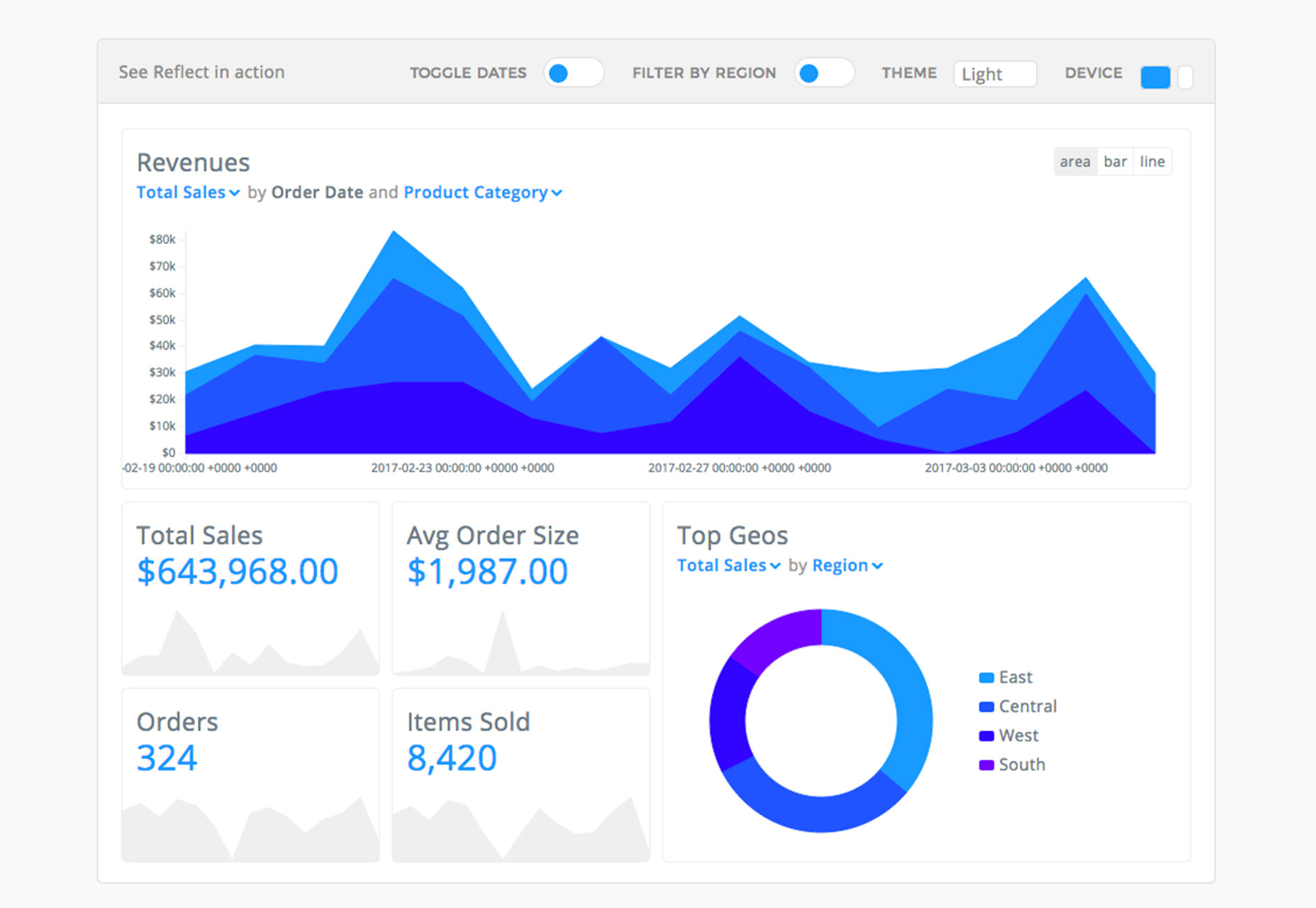
Riflettere
Riflettere rende facile trasformare i dati in elementi visivi per analisi, reportistica o storytelling. È possibile integrare i dati con un'API o progettare contenuti interattivi senza codifica.
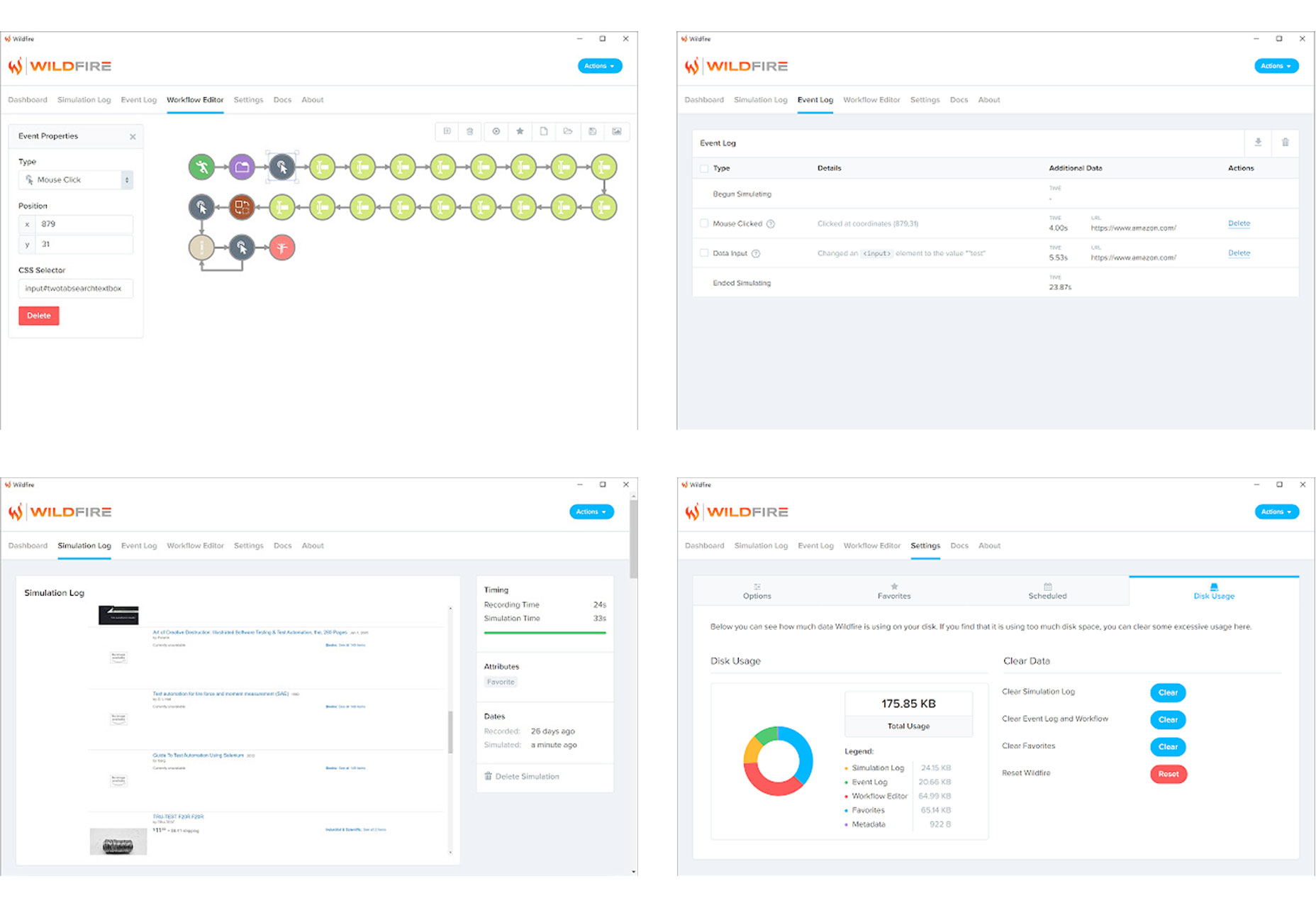
Wildfire
Il Estensione Wildfire per Google Chrome ti consente di registrare azioni sulle pagine che visiti, quindi di ripetere quelle azioni utilizzando un simulatore. Quando le azioni vengono registrate o simulate, produce un registro che può essere rivisto. Utilizzare l'editor del flusso di lavoro per manipolare il comportamento della simulazione.
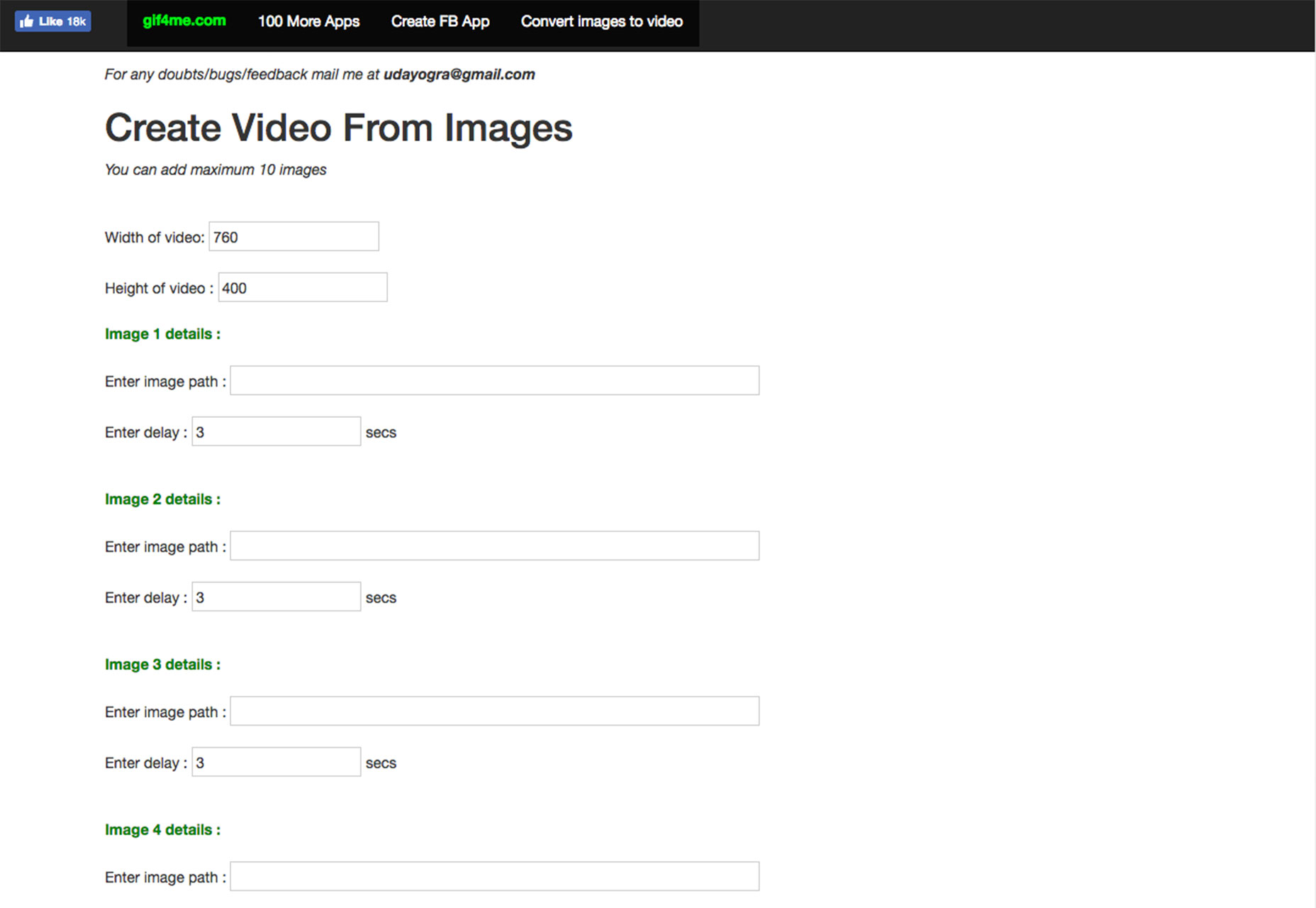
Immagini al video
Immagini al video è un semplice strumento che converte un gruppo di immagini fisse in un video animato mp4. Puoi includere fino a 10 immagini e creare un film semplice per il tuo sito web design o social media.
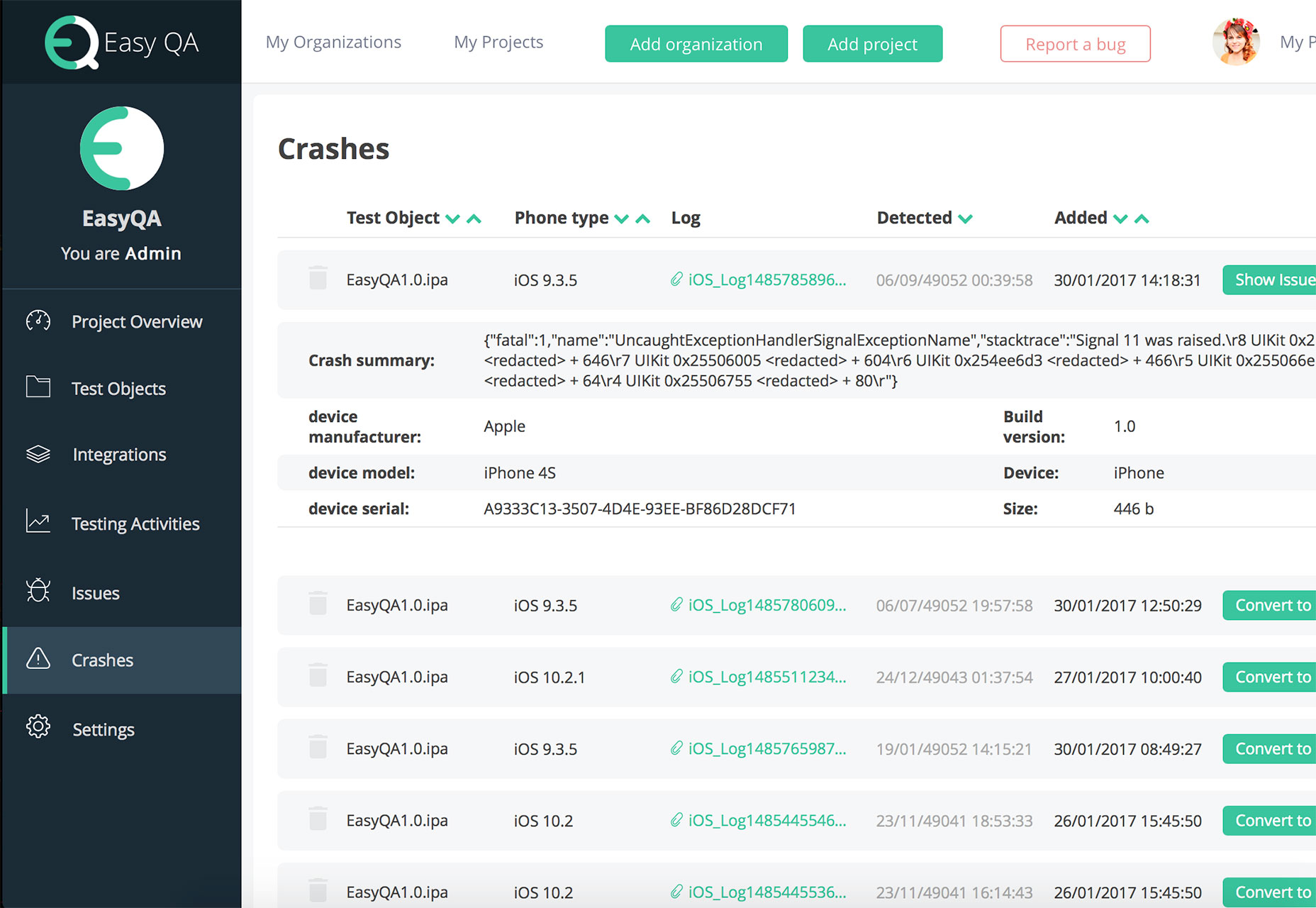
EasyQA
La parte di controllo qualità di sviluppo web è spesso un lavoro ingrato. EasyQA è uno strumento di gestione dei test che aiuta a pianificare ed eseguire test, segnalare problemi e trovare arresti anomali e gestire la squadra che sta facendo il lavoro. Il pacchetto software è piuttosto robusto ed è gratuito per i team di meno di cinque utenti.
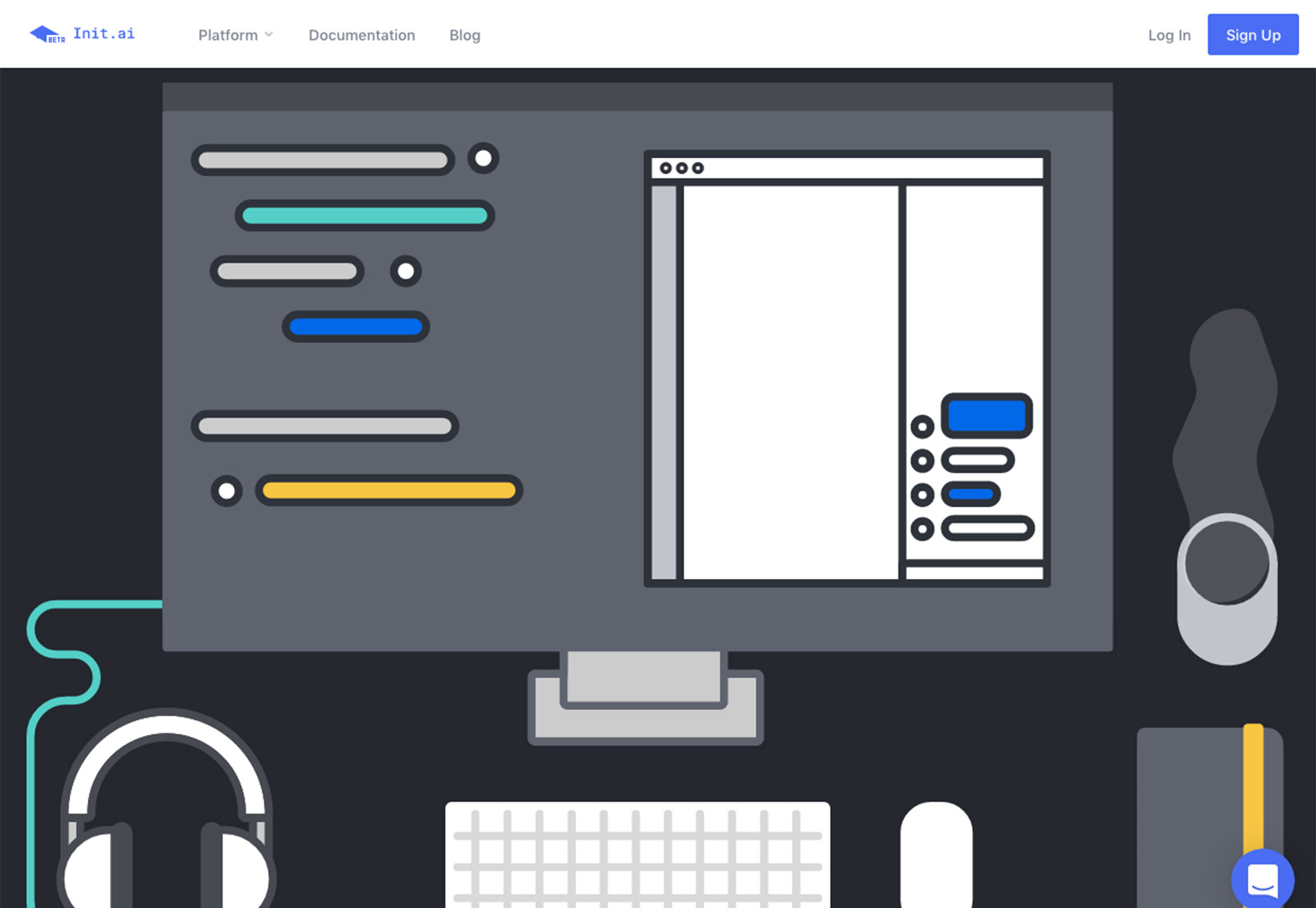
Init.ai
Init.ai ti aiuta a costruire un chatbot migliore. Lo strumento, che è ancora in versione beta, ti aiuta a automatizzare meglio le conversazioni, analizzarle per ottenere informazioni utili e assistere lo staff di vendita e supporto per comunicare meglio con gli utenti. La versione beta è gratuita da testare ed è un buon punto di partenza se i chatbot fanno parte del tuo business plan.
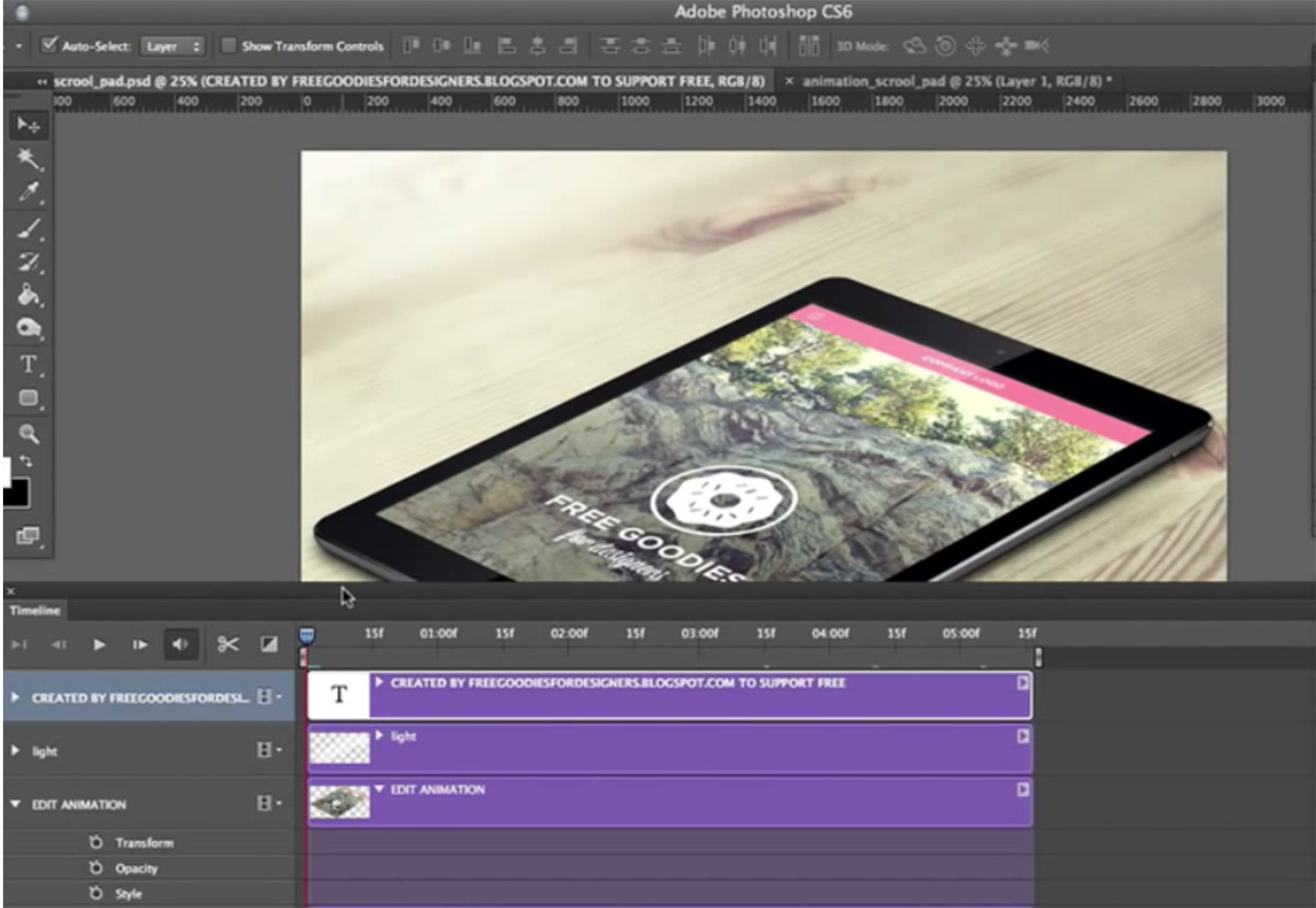
Photoshop iPad Scorri animazione
Questo è un tutorial e mockup in uno. Il file PSD viene fornito con tutti i livelli e le modifiche necessarie per creare un'animazione cool scroll per un iPad, ma include anche le istruzioni video per aiutarti ad apprendere la tecnica da solo.
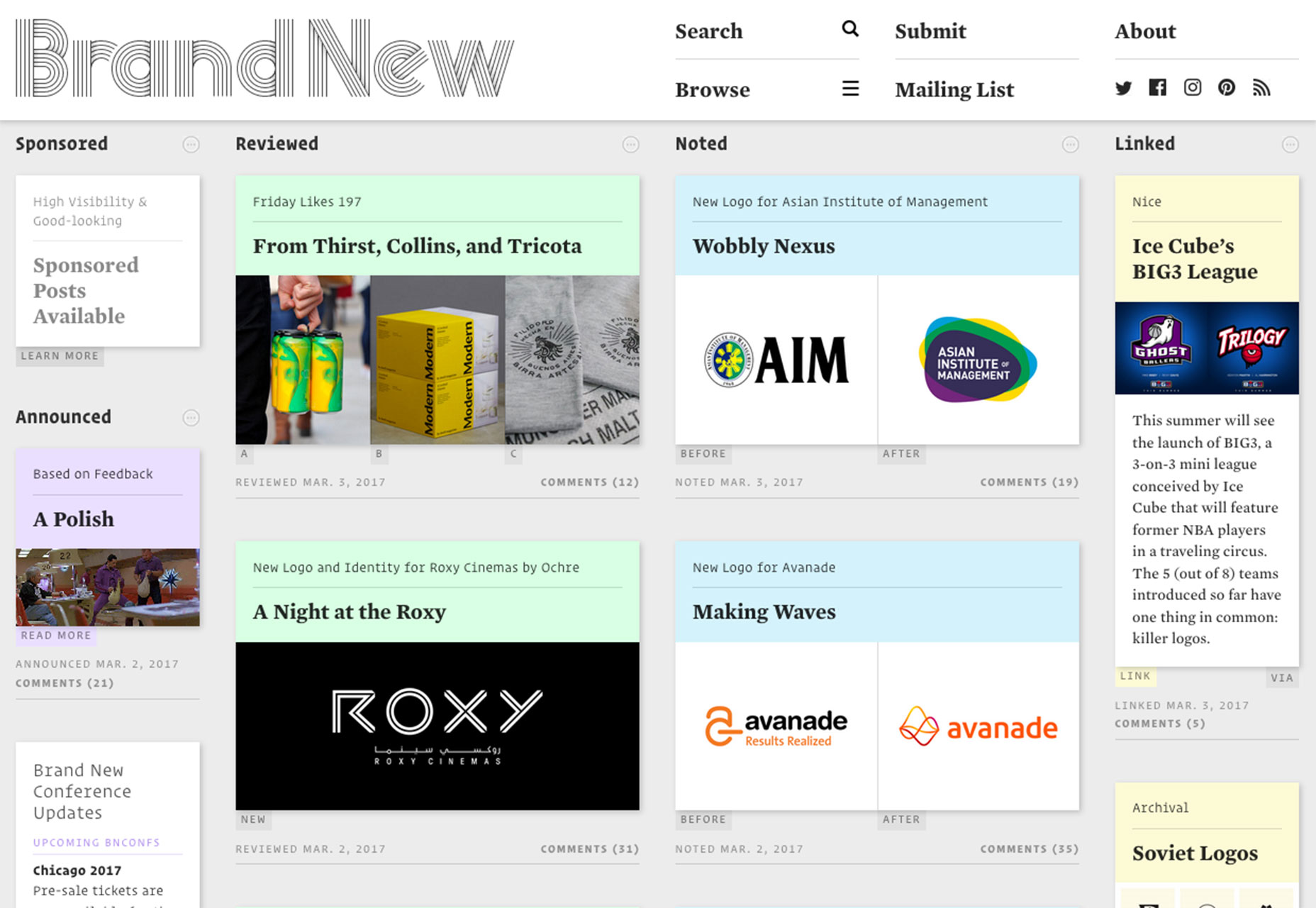
Nuovo di zecca
Nuovo di zecca , il blog che tiene traccia degli aggiornamenti del logo e del design ha subito un restyling. Il nuovo design è semplice e rende più facile vedere a colpo d'occhio i post precedenti e successivi. Questo è uno strumento che dovresti tenere traccia se non lo sei già.
Macchina da scrivere Oceanside
Macchina da scrivere Oceanside è un semplice carattere tipografico con una sensazione nostalgica. Include set di caratteri maiuscoli e minuscoli e numeri.
Cerchi sociali
Cerchi sociali è un grande carattere di glifo con icone basate su cerchi per popolari reti di social media. Gli stili delle icone comprendono il contorno e il contrario.
Dionisia
Dionisia è un divertente tipo di carattere art deco in tutte le lettere maiuscole per l'uso di visualizzazione. Include anche alcune alternative divertenti come la "o" sottolineata nell'immagine.