Novità per i progettisti, ottobre 2017
La collezione di questo mese è piena di strumenti che abbracciano l'ambito dei progetti di design del sito web. Dai pacchetti di icone ai vettori stagionali, fino ad alcuni tipi di caratteri fantastici e alcuni frammenti di codice per semplificarti la vita, pensiamo che troverai almeno un elemento in questa carrellata che utilizzi subito.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
Dropbox Design
Dropbox ha lanciato un nuovo design e branding di questo mese ed è audace, colorato e ricco di concetti alla moda. Che cosa significa questo per te? Quando i grandi marchi lanciano nuovi modelli di design, spesso diventano trend. Sarà interessante vedere se il concetto di design in grassetto e in stile mod inizia ad apparire su più siti web.
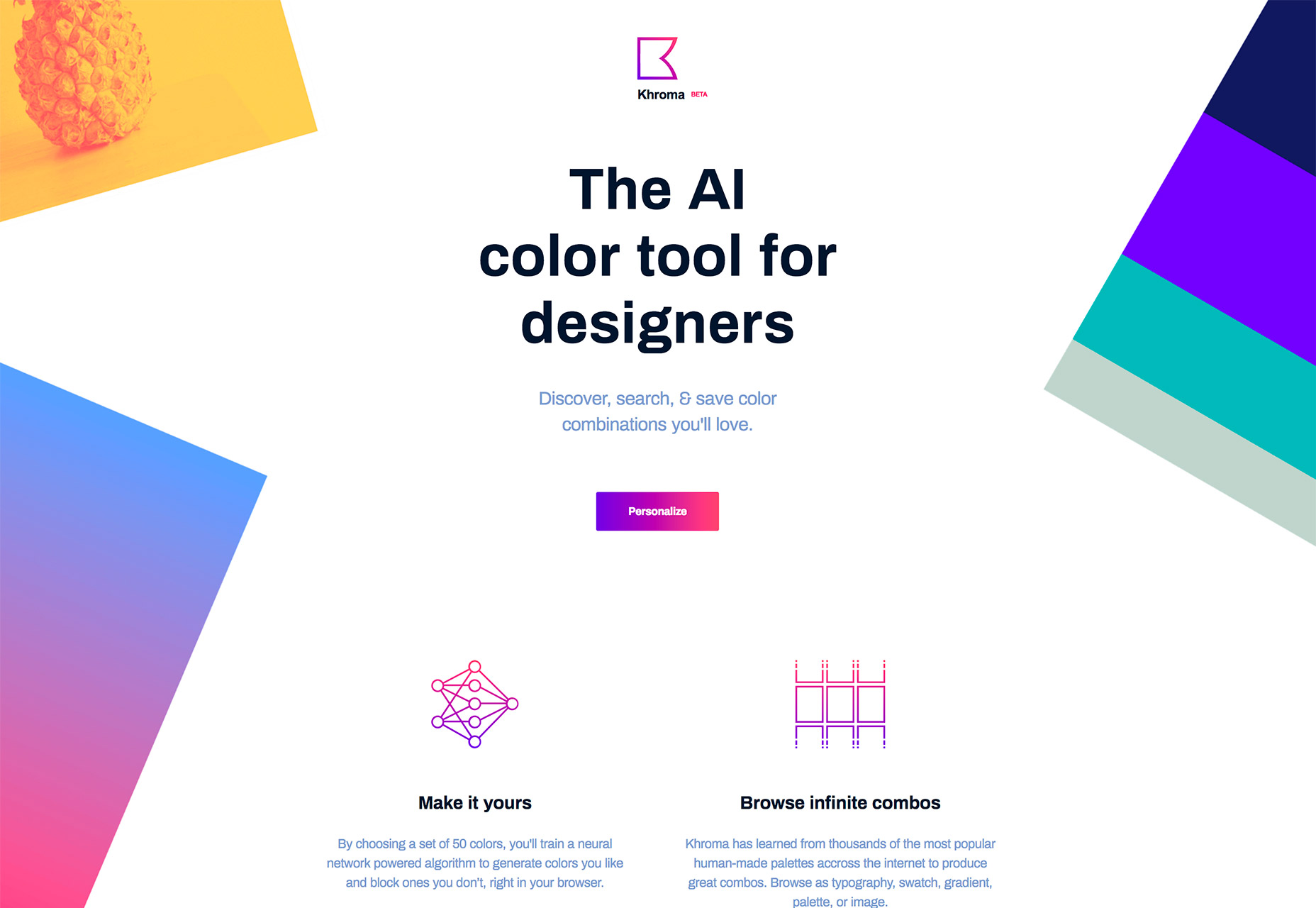
Khroma
Khroma , che è ancora in beta, si autodefinisce "uno strumento per i colori AI per i progettisti". Inizi con un set di 50 colori che scegli e formi un algoritmo per generare i colori che ti piacciono e bloccare quelli che non ti piacciono. L'algoritmo ha imparato da alcune delle più famose tavolozze di colori su Internet per produrre grandi combinazioni; puoi sfogliare i tuoi colori per campione, gradiente, palette o immagini o tipo.
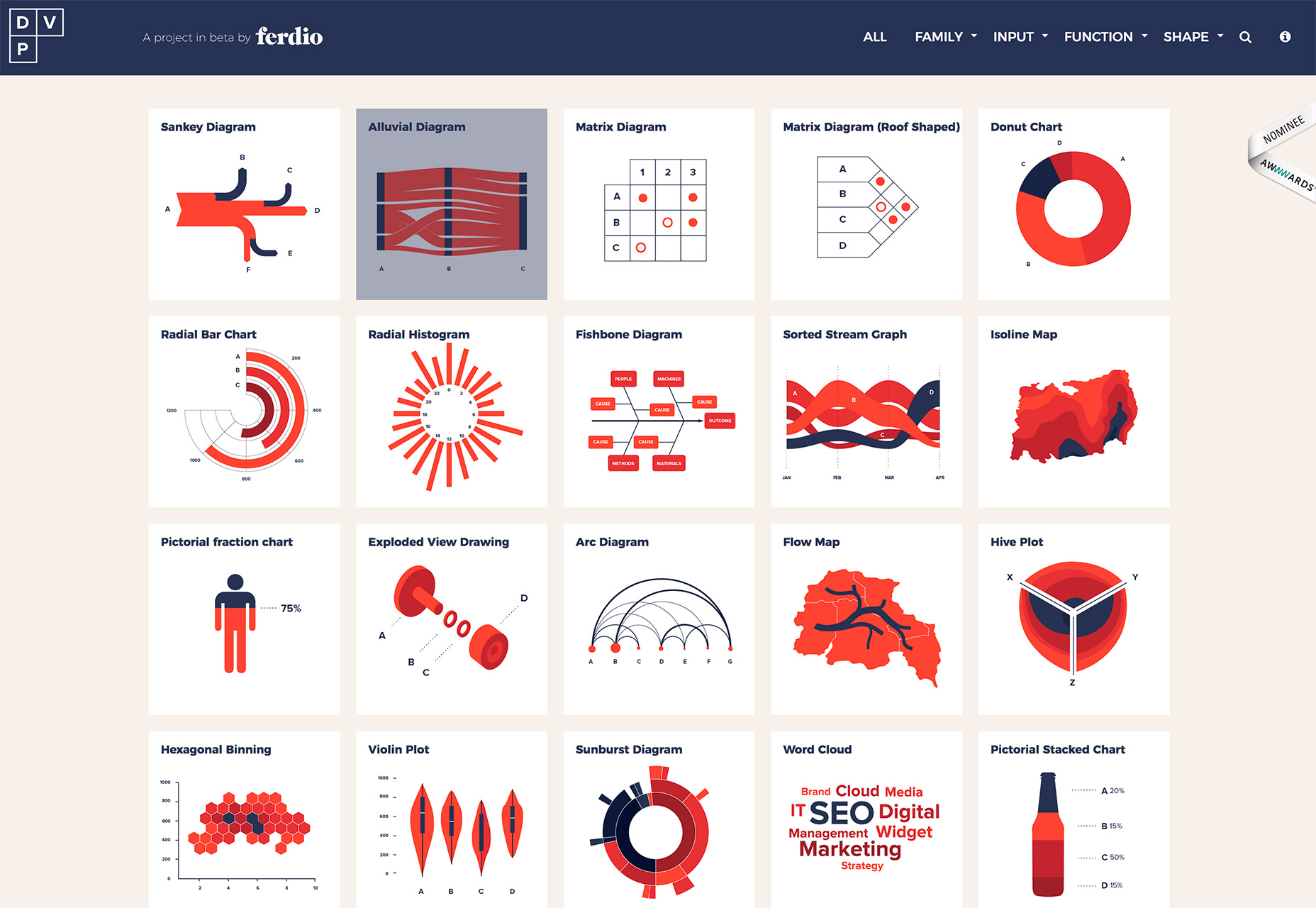
Progetto Data Viz
Come visualizzi meglio i dati? Questa è una grande domanda di design. Questo progetto mostra molti modi per creare grafici e grafici con informazioni per una visualizzazione di facile comprensione. Fare clic su qualsiasi tipo di visualizzazione per informazioni su come funziona, funzione, forma ed esempi di dati in tempo reale.
Devices.css
Cerchi le versioni CSS degli ultimi dispositivi? Prendili da Devices.css , tra cui iPhone X e 8, Google Pixel, Galaxy S8, tablet e altro ancora.
URL in PDF
URL in PDF è un microservizio per il rendering di ricevute, fatture o qualsiasi altro contenuto Web in un PDF. L'API converte il contenuto HTML + CSS in un PDF con Chrome senza testa utilizzando Puppeteer.
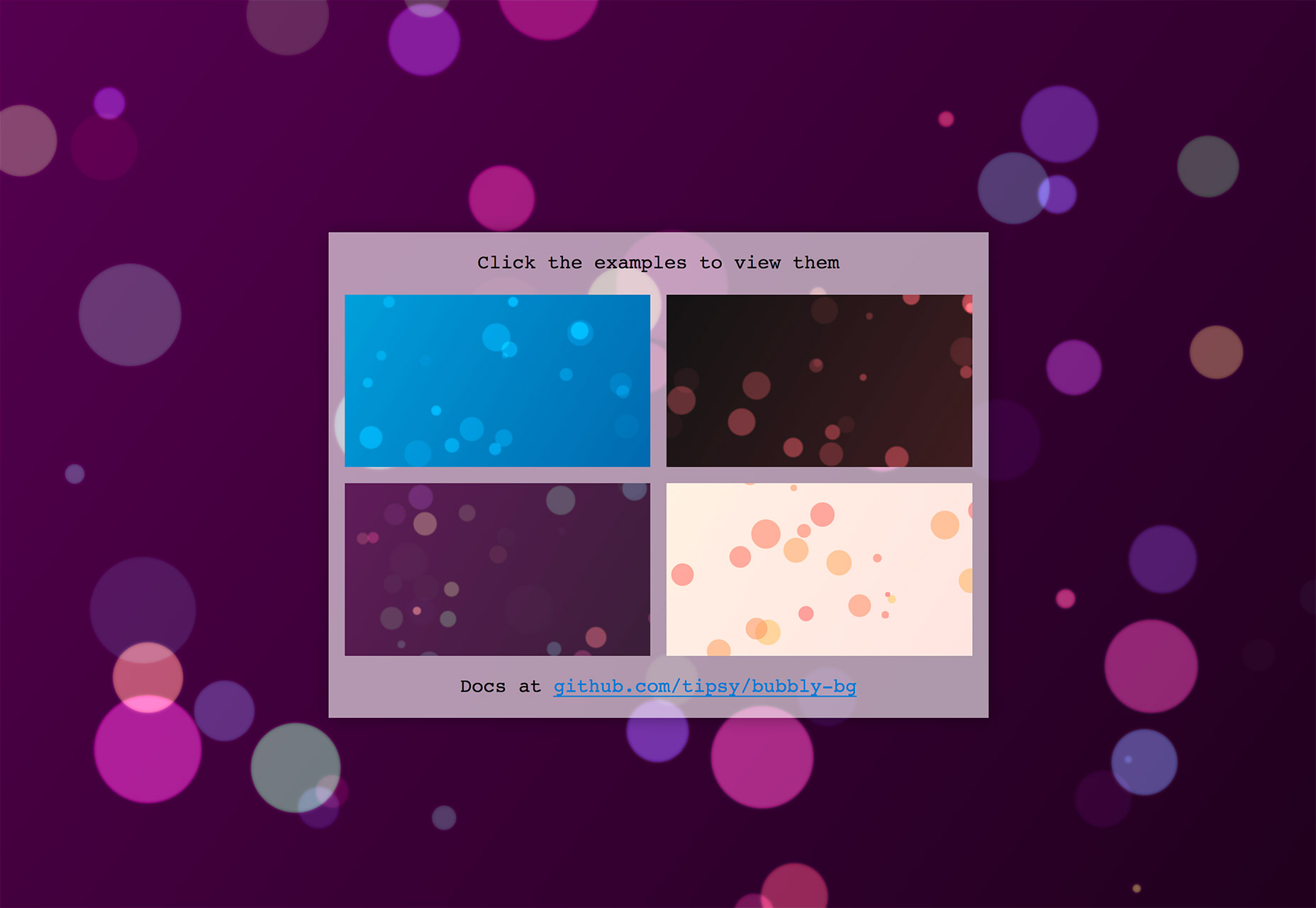
Sfondi frizzanti
Crea una fantastica immagine di sfondo animata con le bolle in movimento. Il piccolo bit di codice è inferiore a 1kB e riempie sempre la larghezza e l'altezza del viewport, quindi è una soluzione plug and play per numerosi progetti. Lo strumento ti consente di creare un "spumante" sulla tela per un look personalizzato.
trascinabili
Shopify ha un piccolo strumento interessante, trascinabili , questa è una libreria drag and drop modulare. È possibile spostare elementi, ordinare e guardare tutto a scatto con ordinamento rapido e reattivo. Funziona con clic, tocco e forza di tocco appena estratto dalla confezione. Inoltre, è estensibile: scrivi un modulo personalizzato per funzionalità aggiuntive e invialo al repository Github per la revisione.
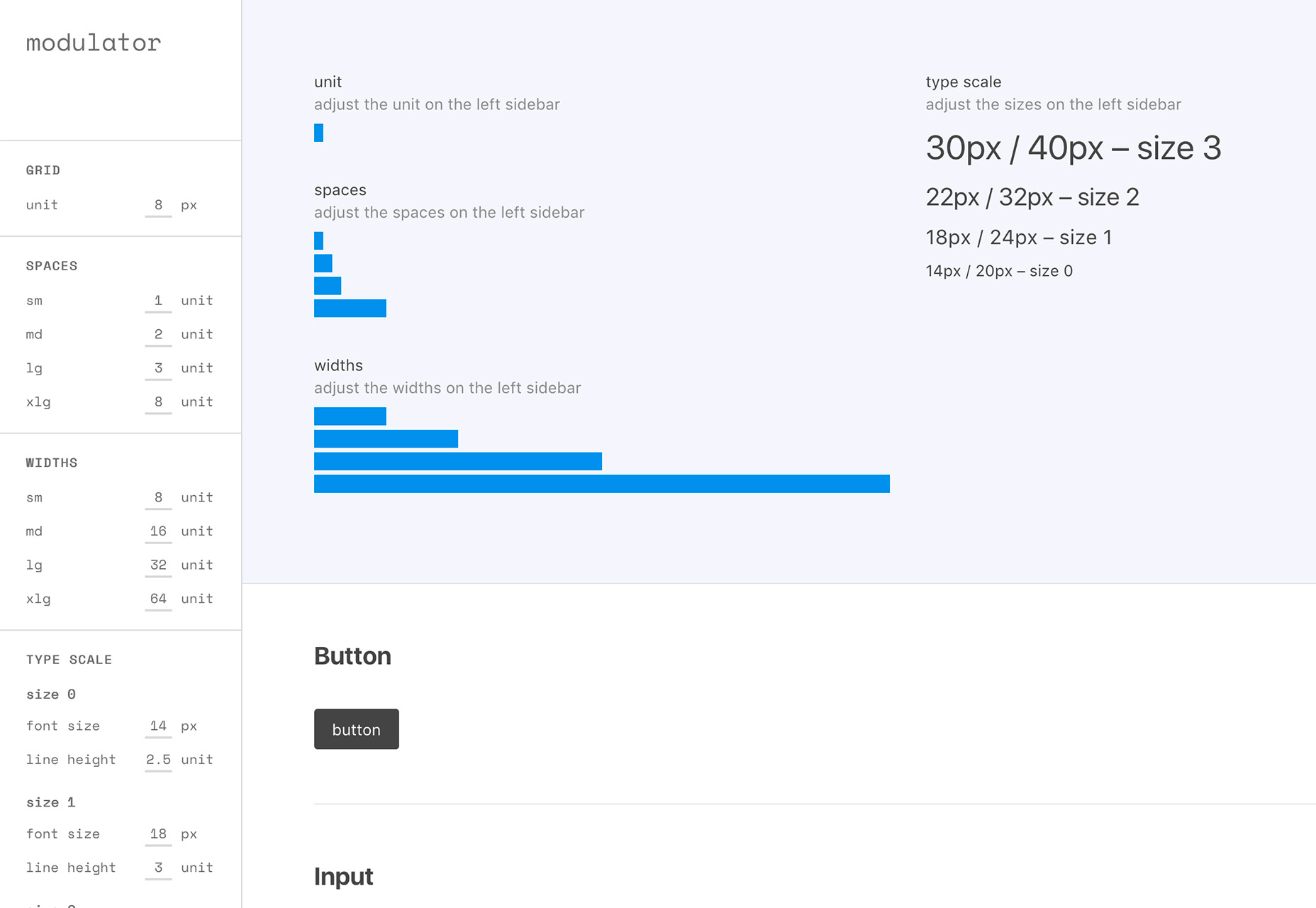
Modulatore
Il strumento di spaziatura può aiutarti a dare un senso alla tua griglia e al tuo sistema di progettazione. Vi sono vari input per unità, spazi e larghezze, oltre a una scala di tipo.
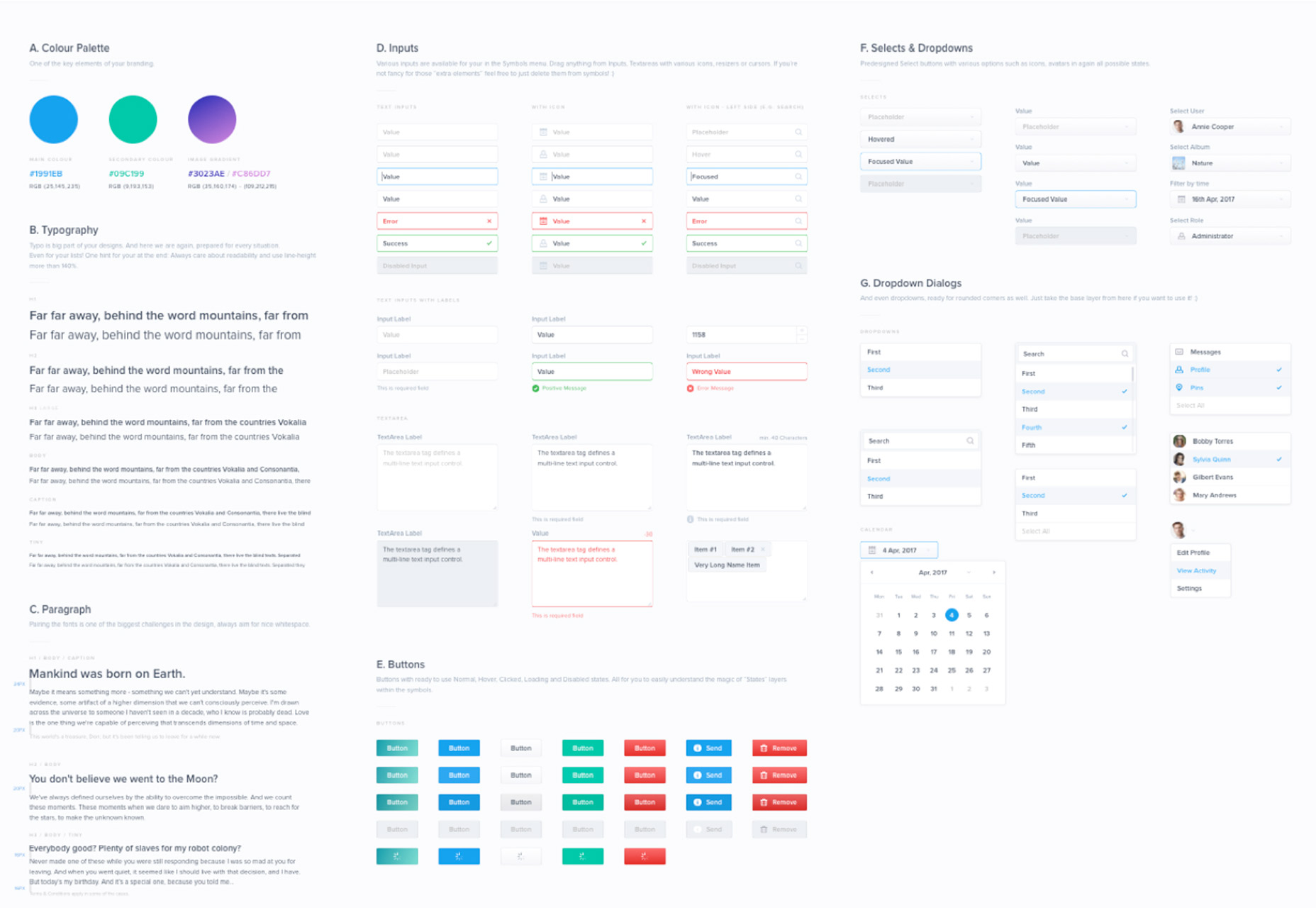
Simboli annidati e Styleguides ad aggiornamento automatico per Sketch
Gli utenti di Sketch adoreranno questo modello "intelligente" che usa simboli annidati. Il modello è un punto di partenza in modo da non replicare alcune fasi iniziali di progettazione con ogni nuovo progetto e può tuffarsi direttamente in wireframing. Il pacchetto include pulsanti, input, elenchi a discesa, notifiche, impaginazioni, descrizioni comandi, calendario, ecc. Come modello di schizzo. Basta caricare e iniziare a trascinare e rilasciare elementi.
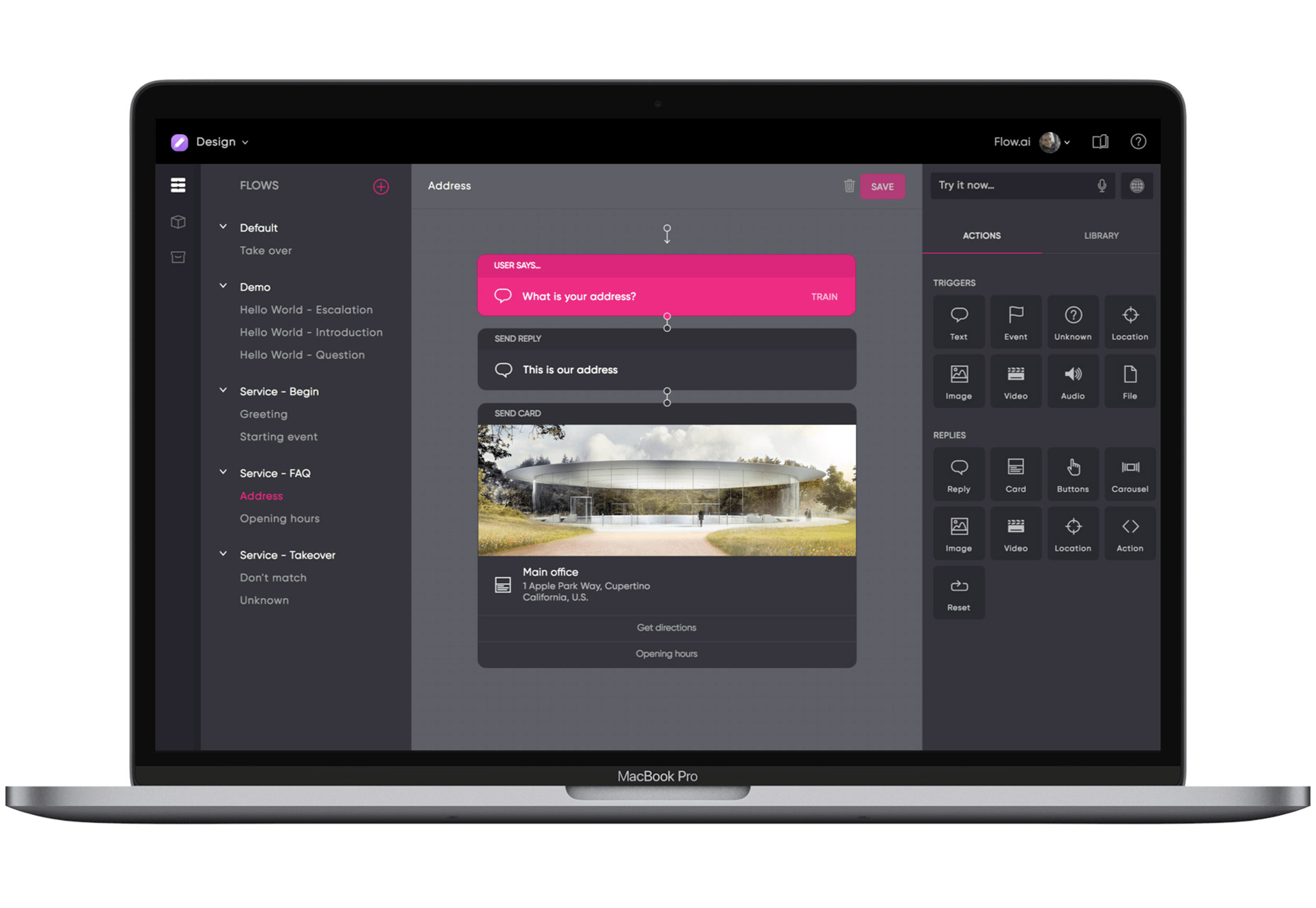
Flow.ai
Flow.ai è uno strumento per creare conversazioni con i chatbot usando l'intelligenza artificiale. L'interfaccia drag and drop fornisce un modo semplice per creare chatbot con funzionalità avanzate.
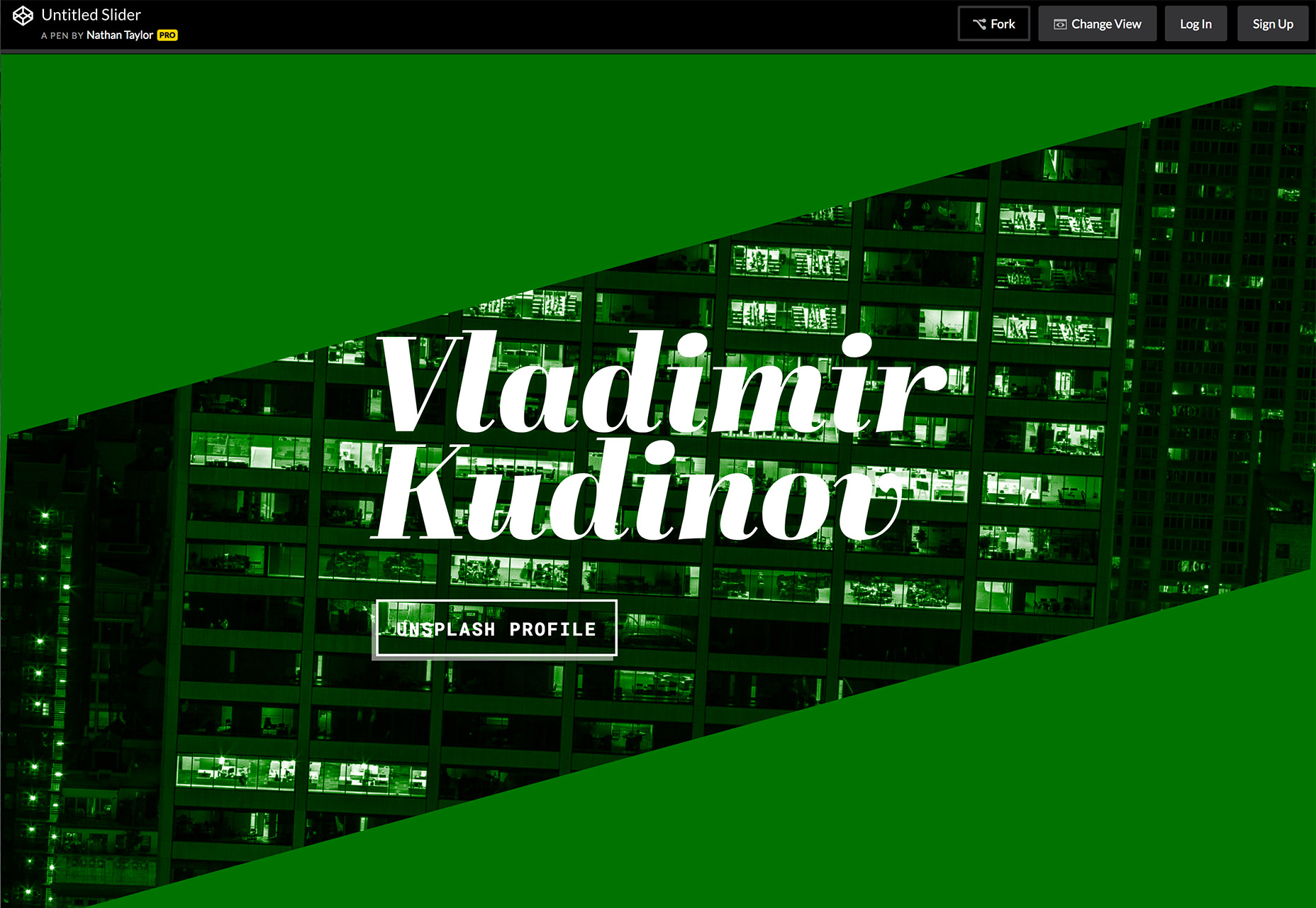
Slider senza titolo
Nathan Taylor's Slider senza titolo mette una nuova svolta nella stessa vecchia animazione del cursore. Il cursore rotante e mutevole è drammatico, interessante e accattivante.
Barra laterale appiccicosa
Barra laterale appiccicosa è un puro plugin JavaScript per creare barre laterali intelligenti e ad alte prestazioni integrate con un sensore di ridimensionamento per determinare automaticamente le dimensioni quando viene modificata la dimensione del contenitore.
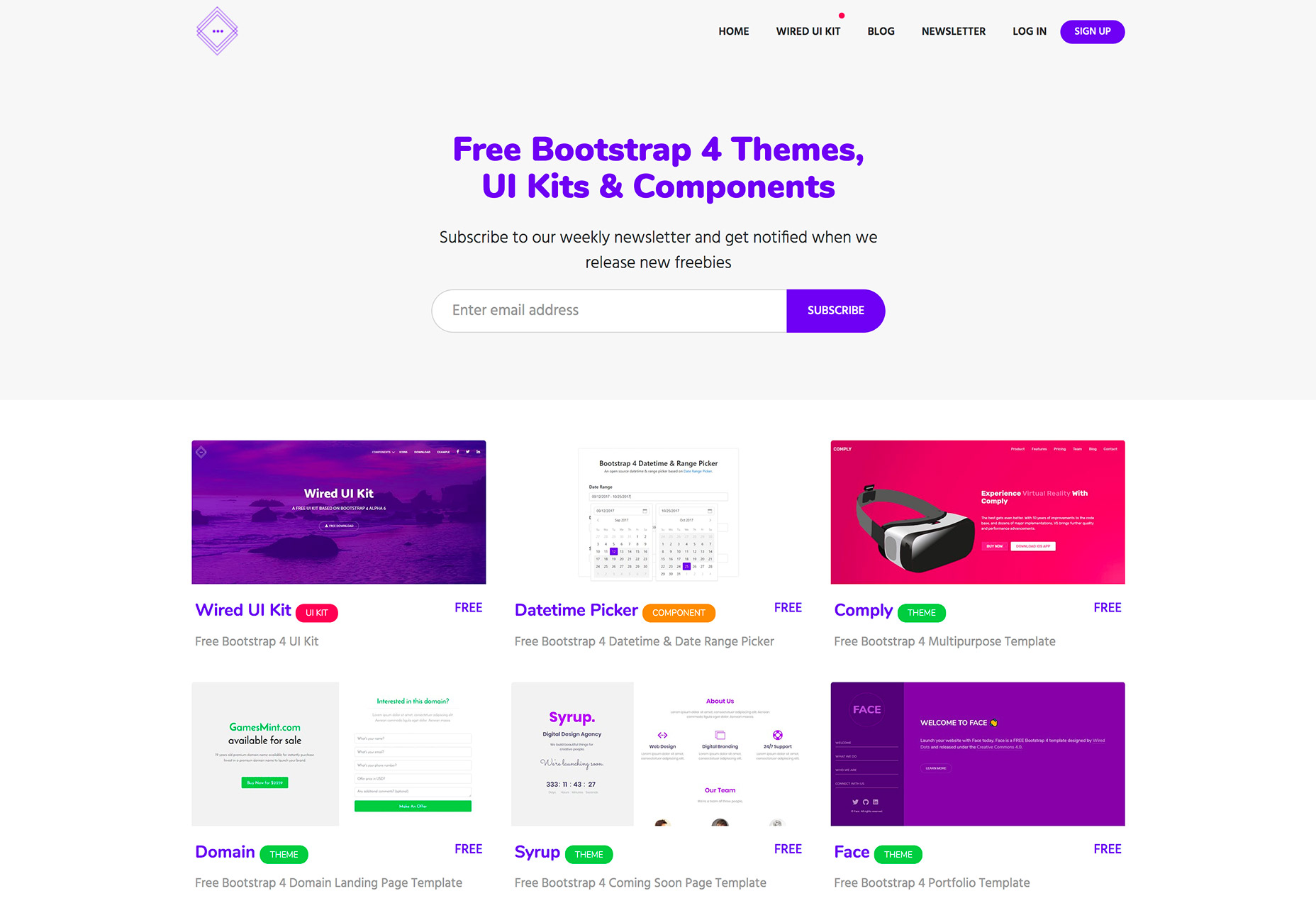
Punti cablati
Punti cablati è una raccolta di temi, elementi e componenti Bootstrap gratuiti. Il nuovo sito continuerà ad aggiungere omaggi.
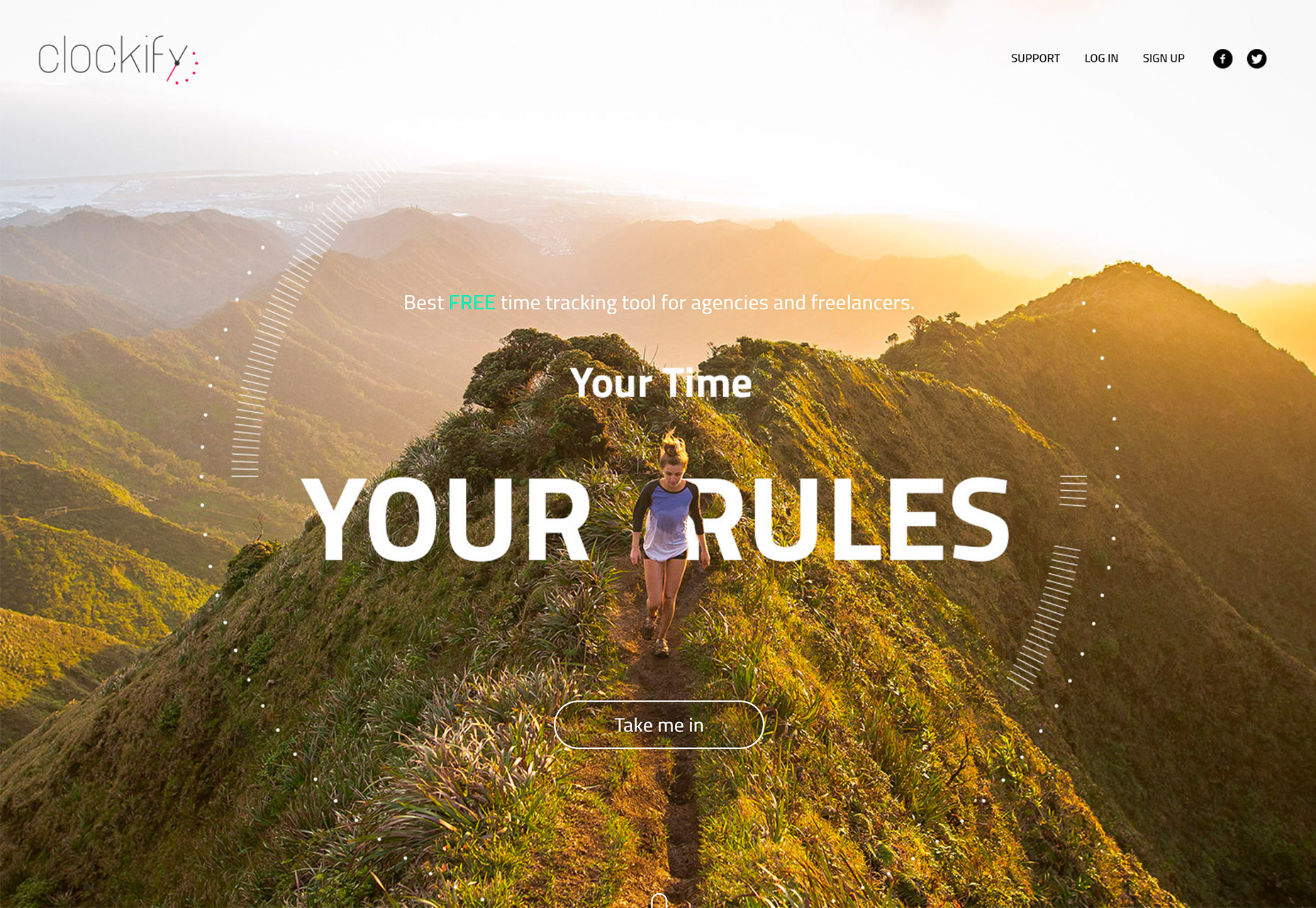
Clockify
Clockify è un nuovo (e gratuito) strumento per il monitoraggio del tempo per agenzie e liberi professionisti. Puoi tenere il passo con i progetti e le ore lavorate per te o per una squadra. Traccia per progetto o vedi quanto sei produttivo. Sono incluse le opzioni di tracciamento del tempo manuali e automatiche.
moocha
Ti sembra che ci voglia troppo tempo per trovare il corso online giusto? moocha cerca tutti i siti dei corsi online, quindi tutto ciò che devi fare è inserire un argomento, ad esempio il design UX, e puoi vedere tutto lì fuori da luoghi come edX, Coursera, Udacity e altro.
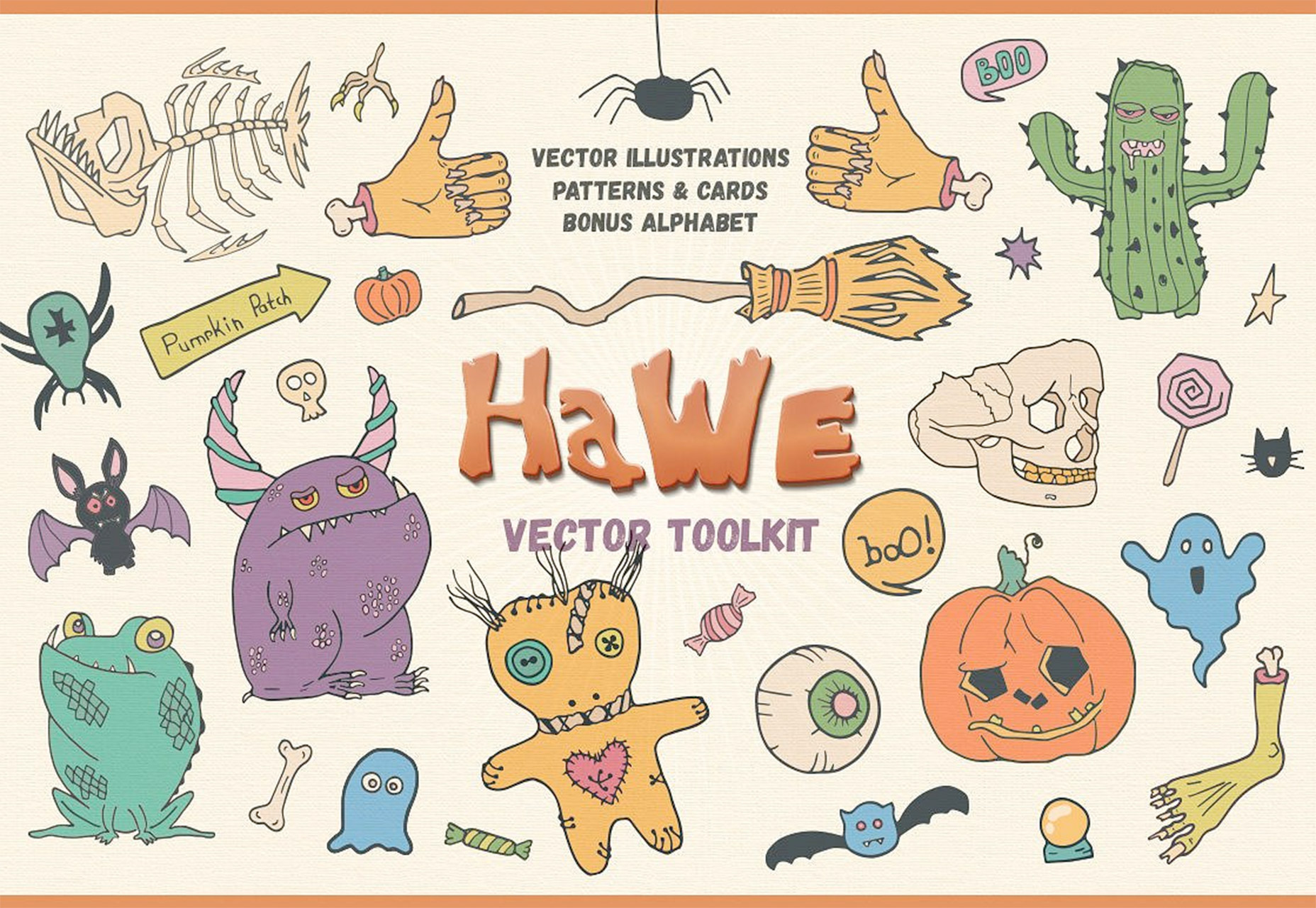
Halloween Vector Toolkit
È un mese di tutte le cose spettrali e questo piccolo kit vettoriale è pieno di elementi a tema Halloween per siti Web e progetti di stampa. (Potrebbero essere un po 'più bizzarri che inquietanti).
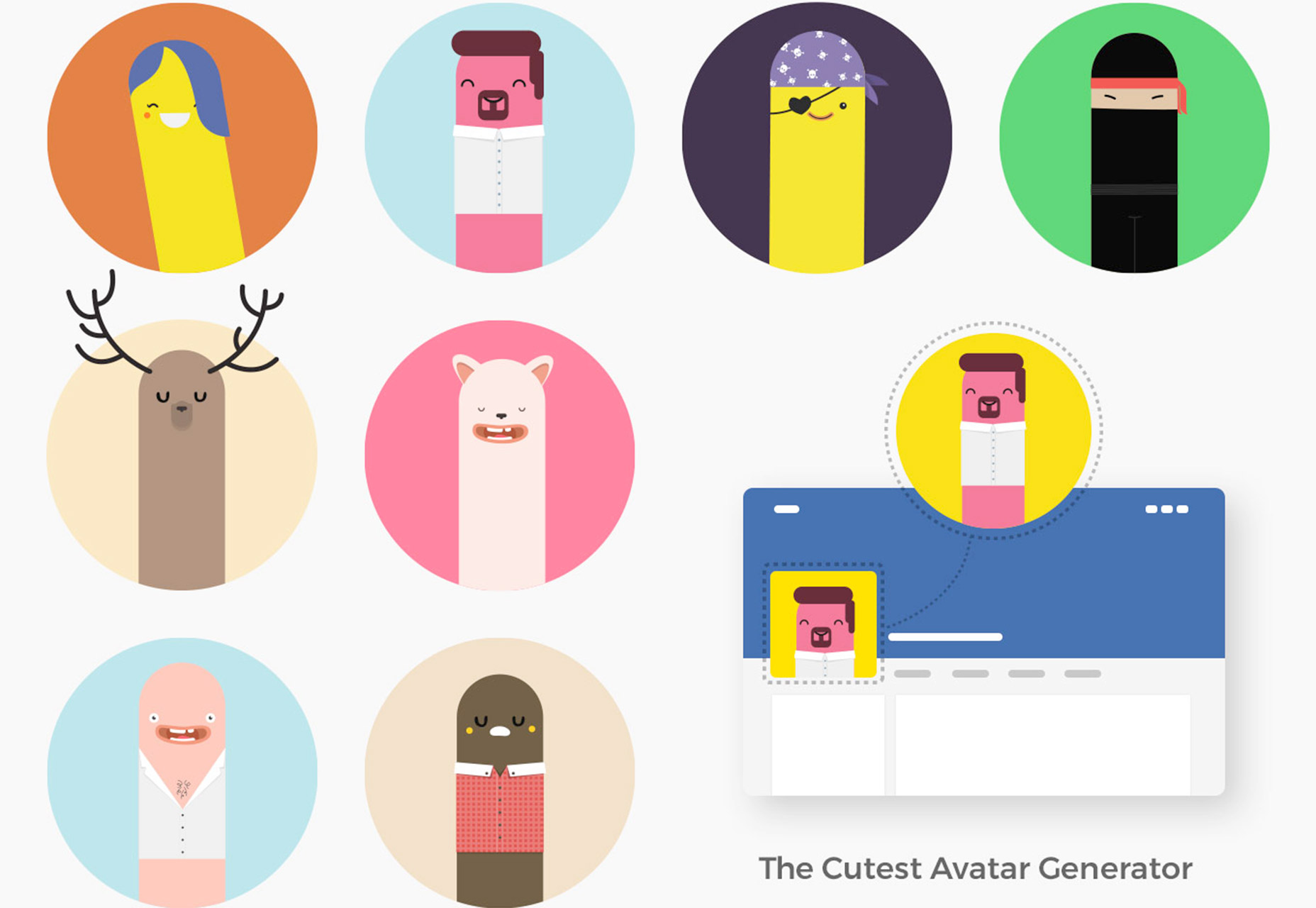
Happtizens Character Creator Set
Questo set divertente di simpatici personaggi fornisce un punto di partenza per creare creature e personaggi del vettore. Ogni personaggio sembra quasi un burattino da dito in uno stile minimalista.
iOS 11 glifi
Questo grande set di glifi open source è nel nuovo stile iOS 11 con il nuovo design di icone piene. (Queste vecchie icone di contorno non vengono più utilizzate nella barra delle schede.) Il pacchetto include 200 icone che sono coerenti con le linee guida Apple.
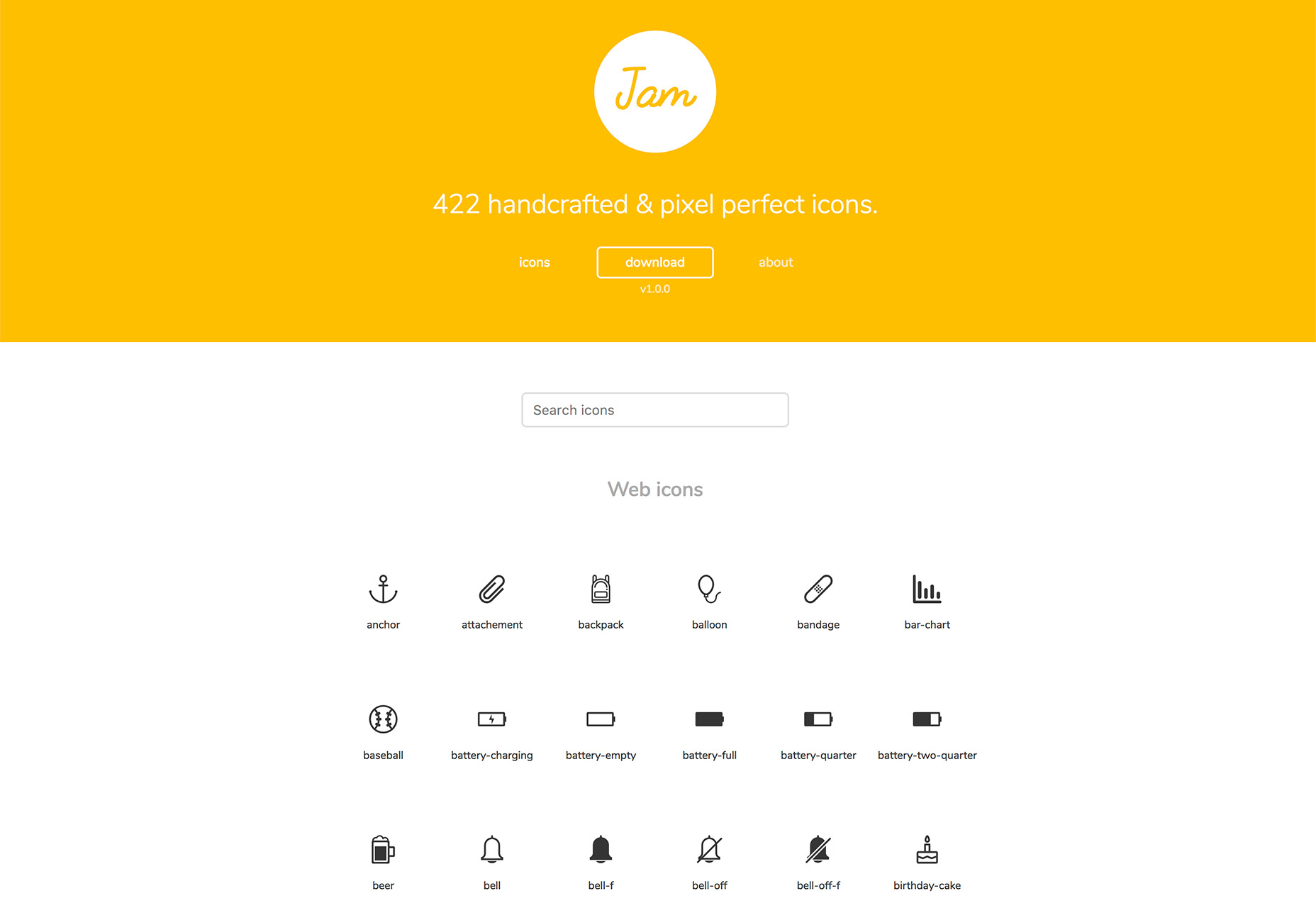
Jam Icons
Jam Icons è un pacchetto di 422 linee di pixel perfette. C'è di tutto, dalle icone basate sul web alle icone direzionali, alle icone di testo e alle icone dei social media. È possibile utilizzare l'icona impostata come carattere con un foglio di stile CSS o come file SVG indipendenti. (E sono tutti gratuiti).
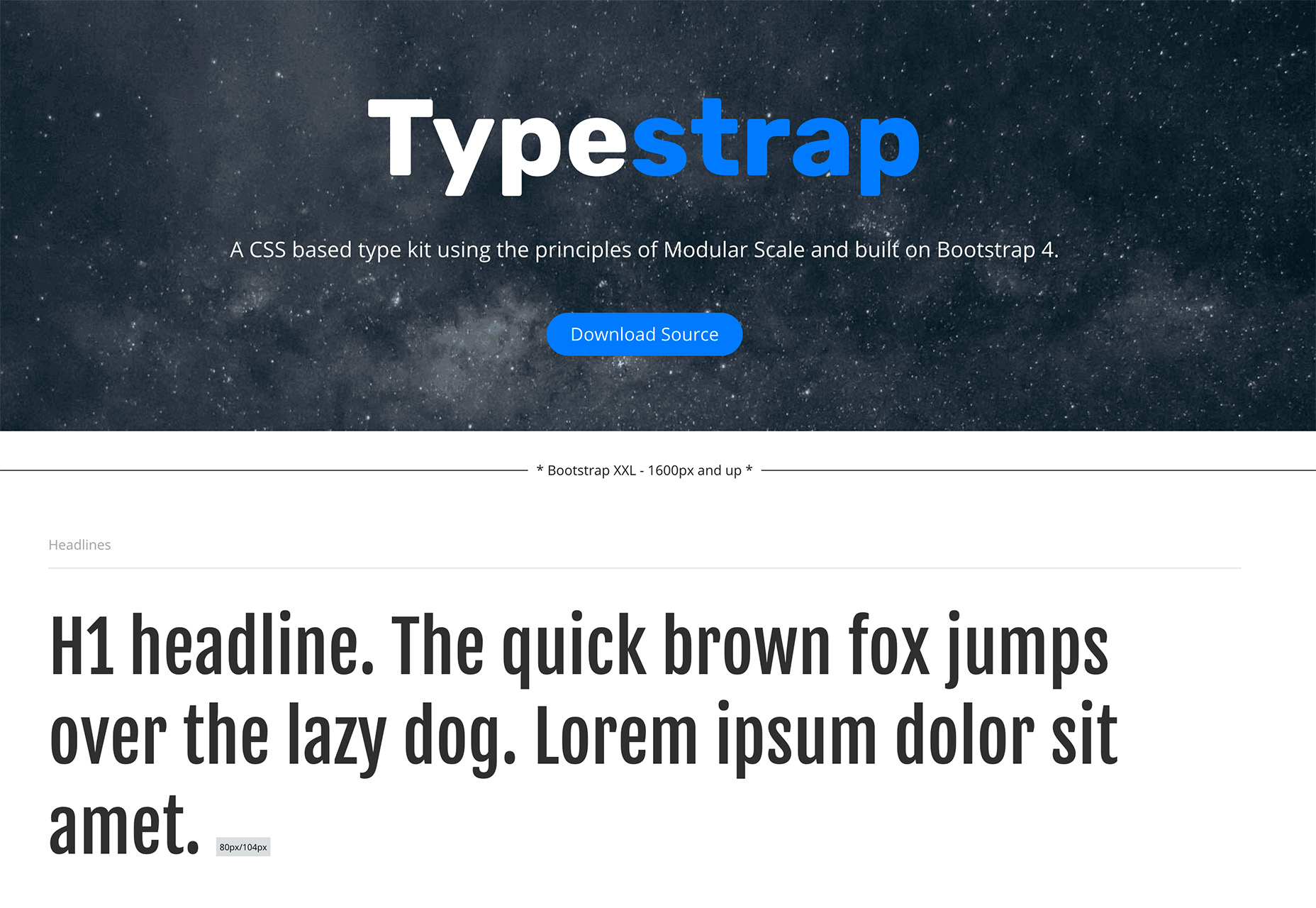
TypeStrap
TypeStrap è un kit di tipi basati su CSS che utilizza una scala modulare per aiutare gli utenti a controllare la tipografia. È costruito su Bootstrap 4.
Tipi di carattere futuri
Un gruppo di type designer sta lavorando a un progetto che chiamano una "piattaforma per i designer che usano il tipo e quelli che la creano". Tipi di carattere futuri consentirà agli utenti di concedere in licenza i caratteri tipografici mentre sono ancora in corso e di fornire suggerimenti per renderli migliori e più utili. È come un sito beta per tipo.
Archia
Archia è un semplice carattere con tratti per lo più uniformi e minuscoli serif. Include sei stili - solo regolari fa parte del download gratuito - e potrebbe funzionare per applicazioni di visualizzazione o di tipo più piccolo. Supporta più lingue e viene fornito con cifre tabulari (un grande vantaggio se si stanno creando tabelle, listini prezzi o report finanziari).
Script Jullian
Jullian è una sceneggiatura divertente che ha un tocco bizzarro e moderno. I tratti hanno un tocco acquerello e il carattere tipografico viene fornito con un set completo di caratteri maiuscoli e minuscoli, punteggiatura e numeri.
Mouron
Mouron è un bellissimo, moderno carattere sans serif in pieno stile maiuscolo. Sarebbe un grande poster o display typeface e include numeri e una serie di divertenti personaggi alternativi.