Novità per i web designer - Ott 2011
L'edizione di ottobre delle novità per web designer e sviluppatori include nuove app web, piastre, alcuni strumenti e risorse JavaScript, documenti utili per lavorare con i clienti e una serie di fantastici nuovi font.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti.
E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
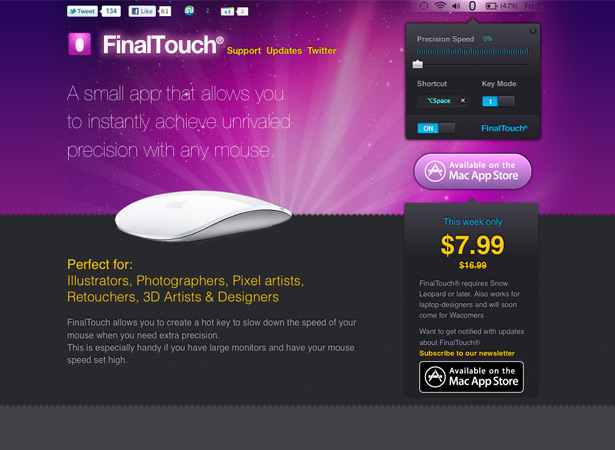
FinalTouch
FinalTouch è un'applicazione per OS X (Snow Leopard o successiva) che ti dà una maggiore precisione quando usi un mouse. È progettato specificamente per l'uso da illustratori, ritoccatori, fotografi, artisti 3D e altri creativi. È disponibile sul Mac App Store, per $ 16,99.
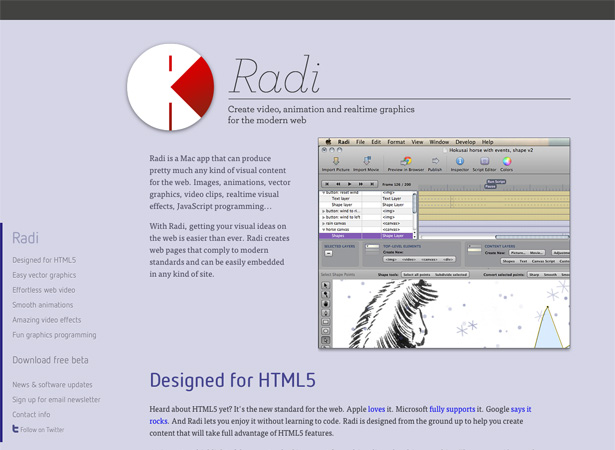
Radi
Radi è un'app per Mac per la creazione di contenuti Web visivi con HTML5, senza codifica. Puoi creare qualsiasi cosa, dalle immagini alle animazioni e alla grafica vettoriale. Puoi usarlo anche per creare contenuti interattivi.
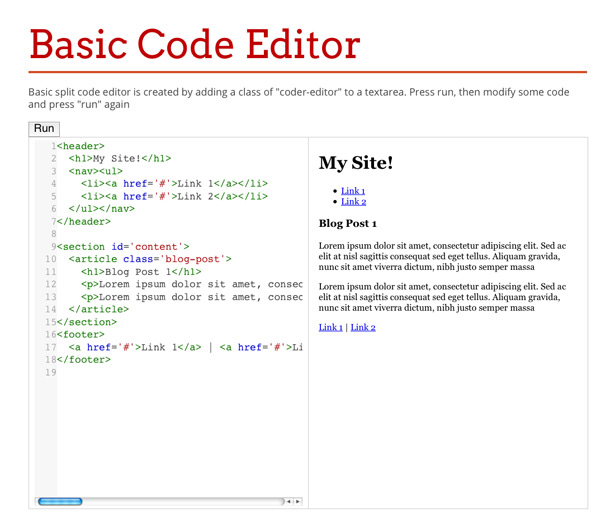
Coderdeck
Coderdeck è uno strumento per creare presentazioni interattive di codifica live per il web. Fondamentalmente, Coderdeck combina Deck.js con l'editor di codice di evidenziazione CodeMirror2 in modo che tu possa insegnare HTML, CSS e JavaScript dal vivo sul web, direttamente nel tuo browser.
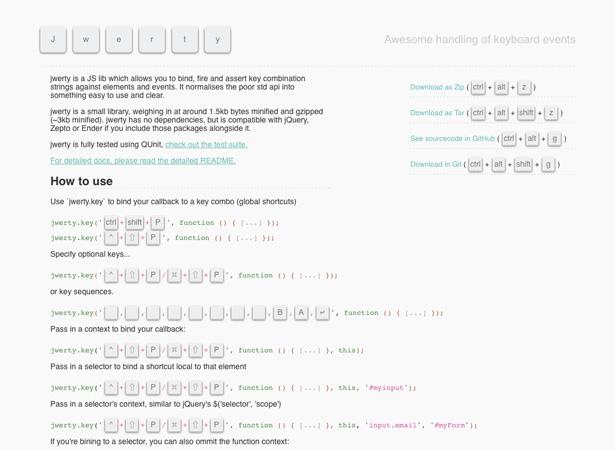
Jwerty
Jwerty è una libreria JavaScript che consente di associare, attivare e applicare stringhe di combinazione di tasti a elementi ed eventi. È solo 1.5kb minified e gzip, e non ha dipendenze ma è compatibile con jQuery, Zepto ed Ender.
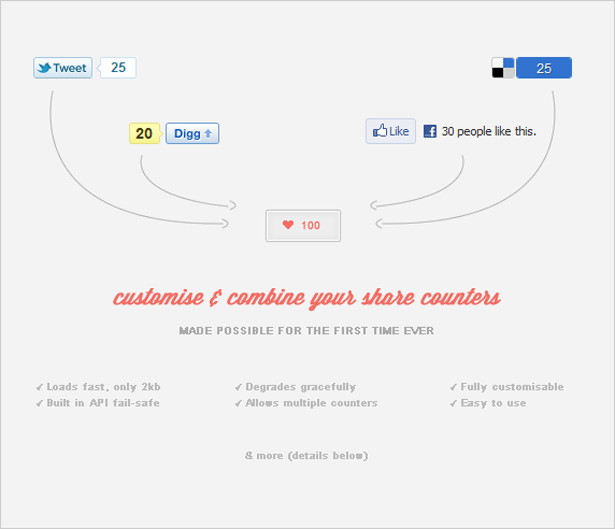
Condividi conteggio JS
Condividi conteggio JS è un semplice contatore di share JavaScript che combina il numero totale di condivisioni che i tuoi contenuti hanno avuto su un certo numero di siti diversi, tra cui Digg, Twitter, Facebook e Delicious.
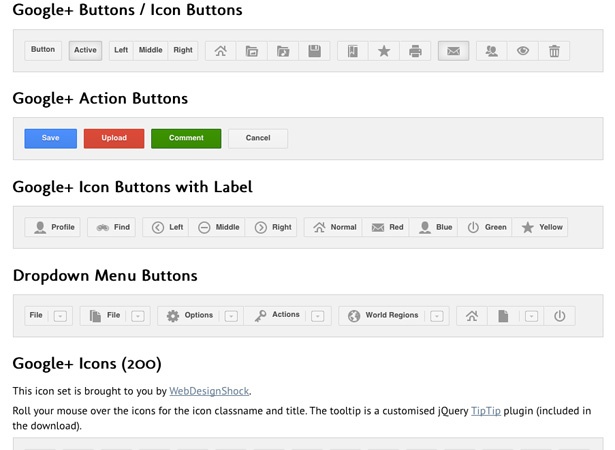
Pulsanti dell'interfaccia utente di Google+
Google+ ha un'interfaccia utente molto bella, e ora Shrapp.nl ha creato un struttura di pulsanti, icone e menu a discesa in stile Google+. È gratuito e semplice da installare sul tuo sito.
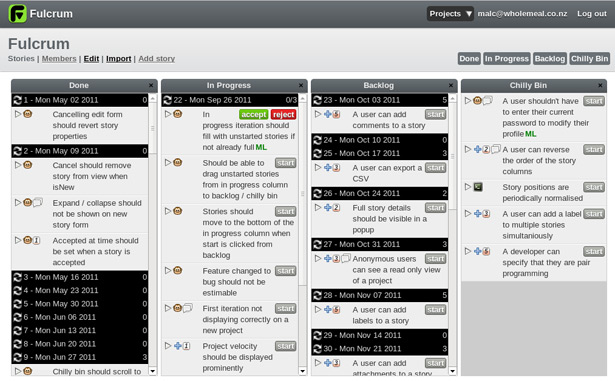
Fulcro
Fulcro è un nuovo strumento di gestione del progetto. È possibile ottenere una panoramica in tempo reale del piano di progetto e adeguare il piano in base alle prestazioni passate del team. L'obiettivo è essere agile e istantaneo come una lavagna tradizionale per la gestione dei progetti.
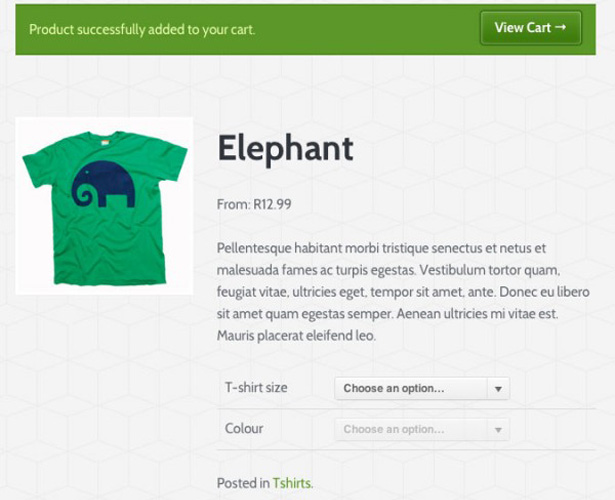
WooCommerce
WooCommerce è un nuovo plug-in di e-commerce WordPress gratuito creato da WooThemes. È personalizzabile e molto flessibile, con smart dashboard widgets, potenti reportistica e ottimi strumenti per la gestione di clienti, azioni e ordini. Permette anche ai tuoi clienti di configurare e gestire i loro account sul front-end del sito.
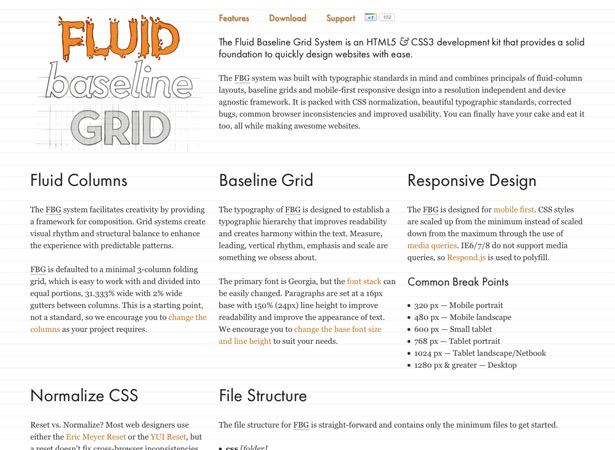
Fluid Baseline Grid
Fluid Baseline Grid è un kit di sviluppo HTLM5 e CSS3 per iniziare con una solida base. Include una griglia reattiva mobile-first che è indipendente dal dispositivo e indipendente dalla risoluzione.
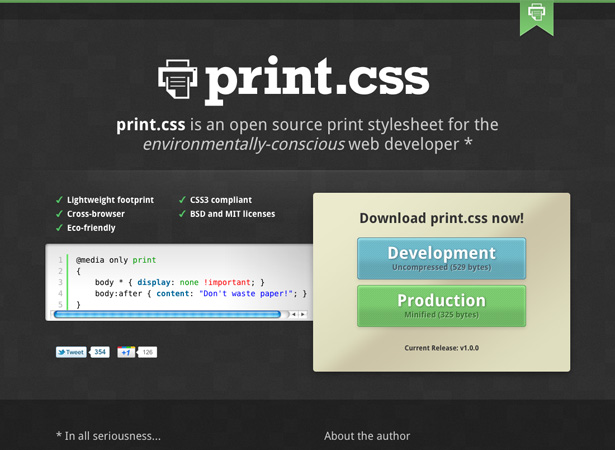
print.css
print.css è un foglio di stile di stampa open source che ha lo scopo di conservare la carta stampando solo le parti necessarie di una pagina e formattandola in modo che non usi inutilmente la carta, rendendola quindi più rispettosa dell'ambiente.
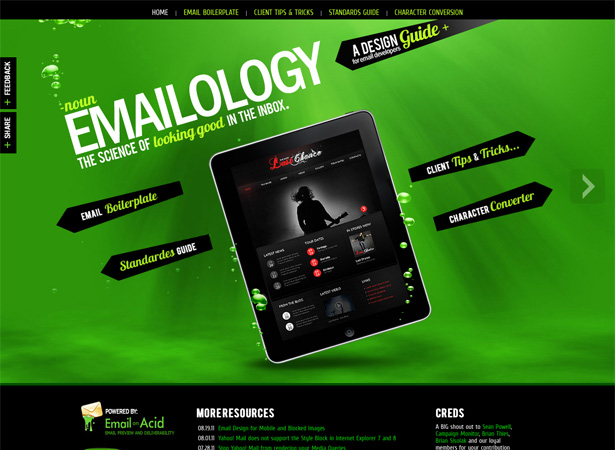
Emailology
Emailology è una guida di progettazione online per la creazione di fantastiche email HTML. Include un boilerplate di e-mail, una guida agli standard, suggerimenti e trucchi per i clienti e un convertitore di caratteri.
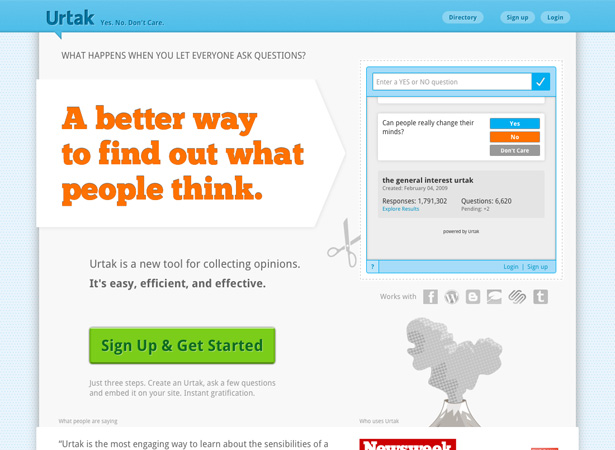
Urtak
Urtak è un nuovo strumento per raccogliere opinioni. Urtak è più preciso perché i partecipanti non possono selezionare le domande e il loro algoritmo fa in modo che le domande migliori vengano poste più spesso. Le domande della community mantengono l'esperienza fresca, mentre i risultati istantanei mantengono le cose interessanti.
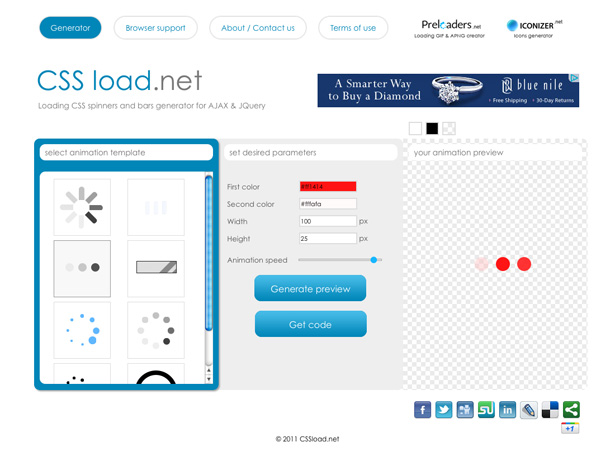
CSSload.net
CSSload.net è un generatore per la creazione di filatori e barre di caricamento CSS. Basta selezionare lo stile di animazione desiderato, impostare i parametri e ottenere il codice.
phiRatio
phiRatio è un'app per iOS che consente di calcolare diversi tipi di proporzioni: 1: 1.618, 4: 3, 16: 9 e 3: 2. Basta inserire un lato del rettangolo e quindi calcolare la larghezza o la lunghezza da quel numero. Se necessario, arrotonderà anche il calcolo.
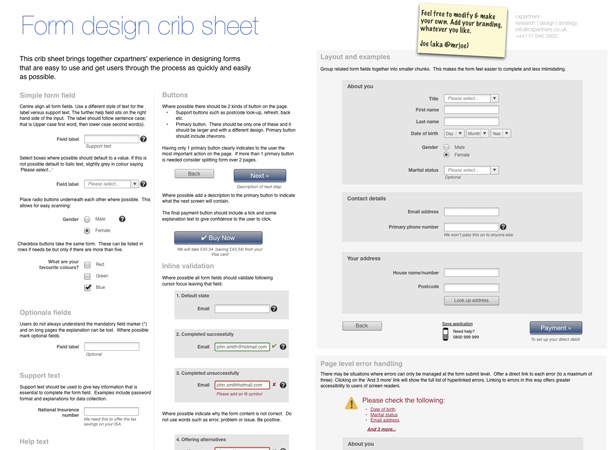
Cheat Sheet per la progettazione di Web Form
Il libero cheat sheet è fornito da Smashing Magazine e creato da Joe Leech. Include un sacco di informazioni su come creare forme altamente utilizzabili che coinvolgano gli utenti nel processo e nel modo più rapido e indolore possibile.
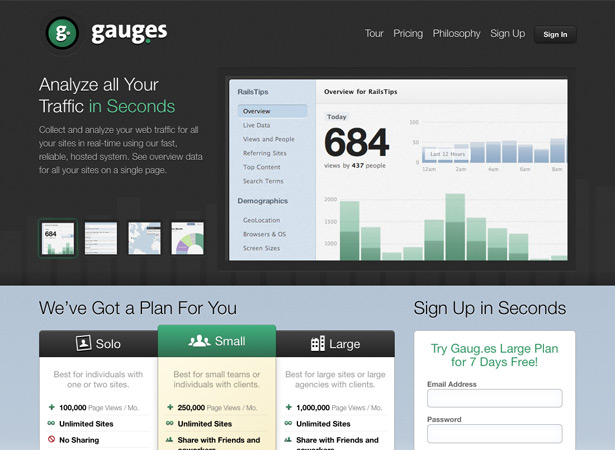
Indicatori
Indicatori è un programma di analisi in tempo reale che ti consente di vedere il tuo traffico dal vivo e si concentra sulle metriche più utilizzabili (quanto traffico ricevi, da dove proviene e dove sta andando).
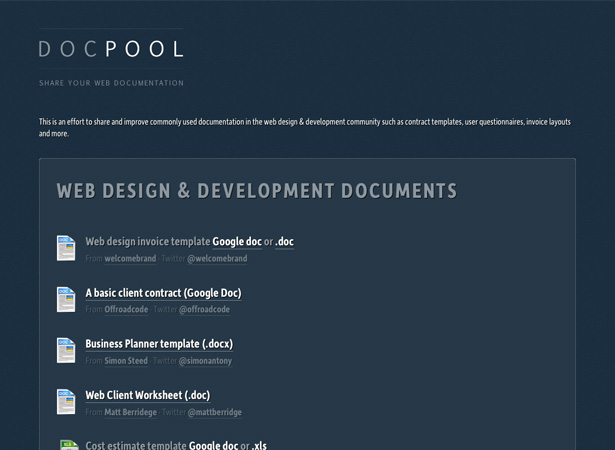
Docpool
Docpool è un repository di utili documenti di web design, disponibili gratuitamente. Sono inclusi elementi come un modello di fattura, un contratto client di base e un foglio di lavoro del client Web.
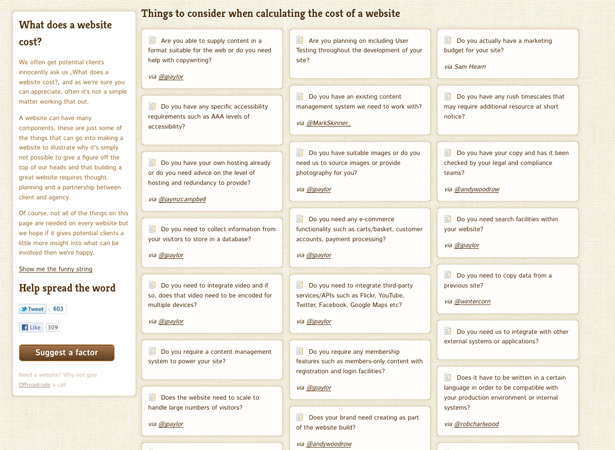
Quanto costa un sito web?
Pochissime persone al di fuori del settore della progettazione e dello sviluppo del web comprendono ciò che accade in un sito Web, e persino alcuni del settore non ne hanno una conoscenza completa. Questa pagina ti dà una serie di domande da porre a te stesso o al tuo cliente in modo da poter avere un'idea dello scopo completo del progetto prima di fornire una proposta e un preventivo.
Skipper
Skipper è una nuova app per la gestione delle relazioni di squadra, attualmente in beta privata. È progettato per aiutare i negozi distribuiti a gestire e far crescere il loro business, e rende più facile reclutare e scalare la tua squadra.
Trello
Trello è una nuova app gratuita per la gestione dei progetti che organizza i tuoi progetti in schede, con elenchi e schede (attività) all'interno di tali schede. Le carte possono essere trascinate da una lista all'altra, per registrare il progresso. Ci sono tonnellate di strumenti per la condivisione, oltre a controlli delle autorizzazioni perfezionati.
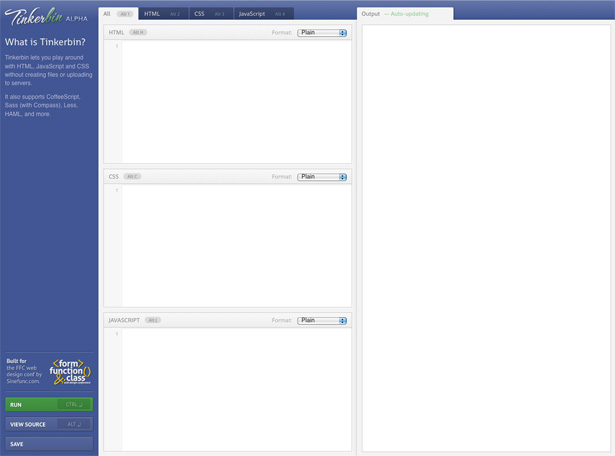
Tinkerbin
Tinkerbin consente di codificare HTML, CSS e JavaScript senza creare file o caricarli su server. Ha un'anteprima dell'aggiornamento automatico e ti consente di visualizzare solo un tipo di codice alla volta o tutti e tre.
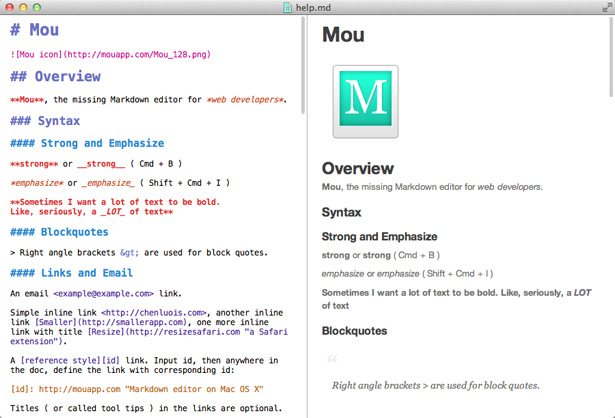
Mou
Mou è un editor Markdown per sviluppatori, piuttosto che scrittori generici. Include evidenziazione della sintassi, anteprima dal vivo, modalità schermo intero, salvataggio automatico, ricerca incrementale, temi personalizzati, esportazione HTML e altro.
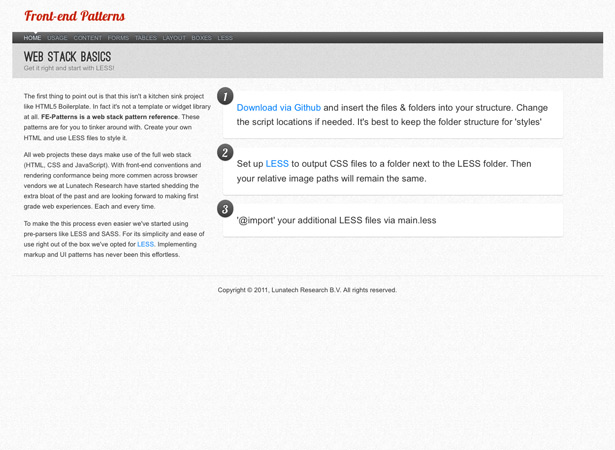
Modelli front-end
Modelli front-end è un riferimento di modello di stack Web da utilizzare con LESS. Comprende modelli per moduli, tabelle, layout e scatole, tra le altre cose.
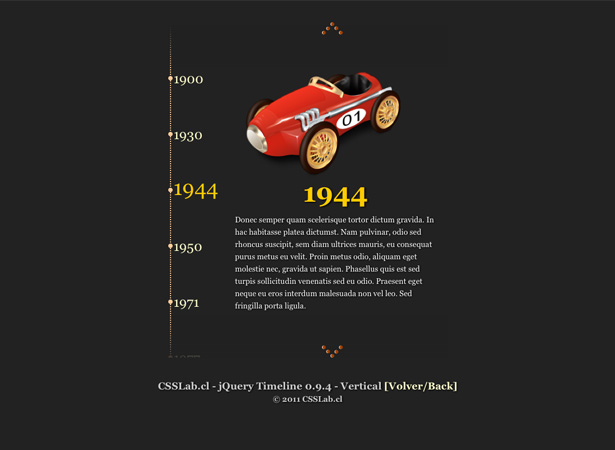
jQuery Timelinr
jQuery Timelinr è un semplice plugin per la creazione di timeline più belle e funzionali. Supporta sia layout verticali che orizzontali e puoi specificare i parametri per la maggior parte degli attributi, tra cui velocità e trasparenza.
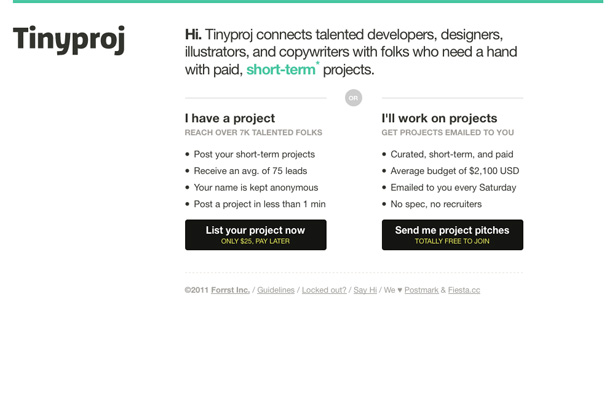
Tinyproj
Tinyproj è un servizio che collega sviluppatori, designer e altri creativi con progetti a breve termine a pagamento. È stato creato da Forrst ed è stato creato per aiutare a combattere il lavoro con le specifiche. Gli elenchi di progetti ricevono in media 75 collegamenti e la maggior parte dei progetti ha un budget di circa $ 2100 USD.
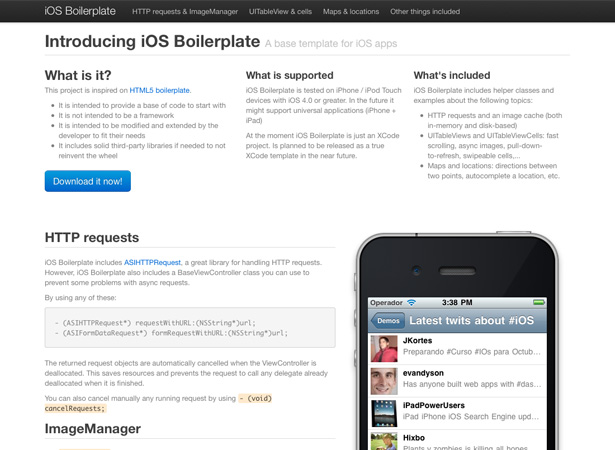
Caldaia iOS
Caldaia iOS è ispirato al Bozzello HTML5 e fornisce una base di codice per iniziare a lavorare, senza essere un framework. Se necessario, è possibile includere solide librerie di terze parti. Attualmente è collaudato per funzionare con iPhone e iPad con iOS 4.0 e versioni successive, e in futuro potrebbe supportare applicazioni universali (iPhone e iPad).
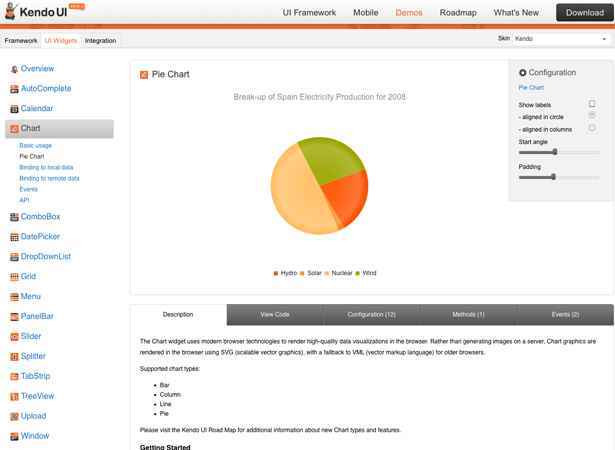
Kendo UI
Kendo UI è un framework per la creazione di moderne app Web con HTML5, CSS3 e jQuery. C'è una documentazione approfondita sul sito web, così come un sacco di dimostrazioni impressionanti.
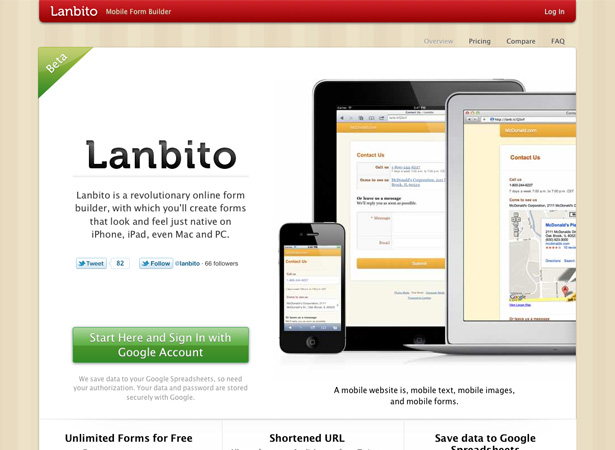
Lanbito
Lanbito è un generatore di moduli online per la creazione di moduli dall'aspetto originale su iPhone, iPad, PC e Mac. Puoi creare tutti i moduli di cui hai bisogno e salvare i tuoi dati su Google Spreadsheets.
Novocento Wide (gratuito - $ 45,50)
Novocento Wide è un font sans serif maiuscolo, ispirato alla tipografia europea tra la fine del XIX secolo e l'inizio del XX. È progettato principalmente per l'uso nei titoli e viene fornito in 32 stili.
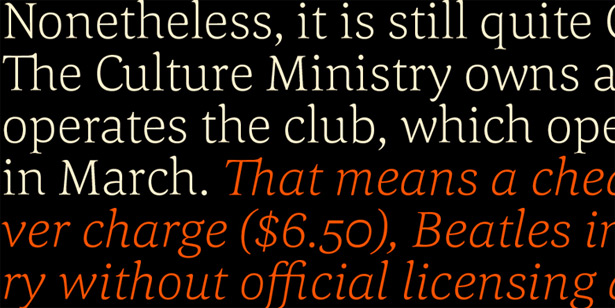
Corda (gratuito: $ 297,70)
Corda è un tipo di carattere serif stilizzato, con un ductus fluente e scorrevole. Anche negli stili più pesanti, sembra ancora leggero e scorrevole. Può essere utilizzato per il tipo di corpo o titoli.
Lady Fair ($ 79)
Lady Fair è un carattere tipografico di visualizzazione basato sui manifesti scritti a mano e sul materiale promozionale per My Fair Lady del 1965. Ha un tocco femminile vintage anni '60.
Skunkling ($ 15- $ 19)
Il Skunkling la famiglia include sia Skunkling Inline che Skunkling Fill. È stato ispirato da un incidente reale con una skunk a spruzzo ed è stato creato per il concorso Your Design Alphabet di Veer e Design * Sponge.
Space Font (gratuito)
Spazio Font è un carattere sans serif display con un aspetto futuristico. È stato creato da Bernardo Osegueda.
Little Sparrow (gratuito)
Piccolo passero è un font calligrafico stilizzato con alcuni dettagli fantastici e un sacco di variazioni nella larghezza del tratto, che gli conferisce un aspetto più organico.
Nika ($ 45)
Nika è un tipo di carattere eccentrico, con un corpo sottile e grossi serif. È stato progettato come parte di un esperimento in contrasto e si sente a casa in varie applicazioni.
Sanchez ($ 126)
Sanchez è un font serif lastra a blocchi che ha una sorprendente somiglianza con Rockwell, ma con bordi arrotondati che gli conferiscono una sensazione più casual e amichevole. È disponibile in 6 diversi pesi.
Dublingers ($ 5- $ 40)
Dubliners è un font script molto stilizzato disegnato da Matt Frost. È adatto a design retrò e ha un sacco di carattere.
Cassia ($ 189)
Cassia è un font serif lastra con aspetto classico e corsivo a contrasto. È molto più agile della maggior parte dei font serif slab e funziona bene in dimensioni grandi o piccole.
Ember ($ 59)
brace è un font di script stilizzato e informale con legature che gli conferiscono un aspetto a mano libera. È elegante ma amichevole e molto elegante.
Plebeya ($ 14,98 - $ 53,92)
Plebeya è uno script formale con stili sia normali che swash (ci sono quattro versioni in tutto).
Rapazola ($ 125)
Rapazola è un tipo di carattere di visualizzazione geometrica, ispirato al gioco dell'infanzia. Sono disponibili cinque diversi pesi.
Granby Elephant ($ 60)
Elefante di Granby è un carattere tipografico sans serif molto audace, basato sulla famiglia Granby di caratteri tipografici progettati per la prima volta nel 1930.
Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti!