10 migliori librerie di animazioni gratuite per il Web
L'animazione è una delle tendenze chiave per il 2018, ma non devi reinventare la ruota per aggiungere movimento ai tuoi siti. Guardiamo le migliori librerie di animazioni gratuite per progetti web.
Puoi costruire cose pazze con Animazioni dell'interfaccia utente In rete. Questo sta rapidamente diventando la norma per i siti web moderni in cui il coinvolgimento degli utenti è un grosso problema.
Se ti guardi intorno troverai un sacco di generatori di codice e strumenti personalizzati per aiutare con l'animazione. Ma puoi anche trovare librerie libere che ti faranno risparmiare tempo nel processo di codifica.
Queste sono le mie 10 scelte per le migliori librerie di animazioni web open source. Ciò include un buon mix di librerie JavaScript e animazioni solo CSS. Entrambi gli stili sono fantastici e hanno entrambi i loro vantaggi e svantaggi.
Ad ogni modo garantisco che questa lista avrà qualcosa che amerai.
1. GSAP
Il Libreria GSAP è una delle risorse gratuite più interessanti disponibili per gli sviluppatori. Funziona esclusivamente su JavaScript ed è una delle librerie di animazioni più robuste che puoi usare.
Funziona in base alle specifiche HTML5 e funziona bene con tutti i browser moderni, senza contare che il team aggiorna costantemente questa libreria con nuove funzionalità. Può funzionare con SVG, elementi canvas o anche oggetti jQuery insieme ad altre librerie correlate come EaselJS .
Sicuramente vale la pena esaminare se hai bisogno di una potente libreria di animazione web. Questo può gestire anche semplici compiti, ma ci sono un sacco di librerie più piccole là fuori che puoi provare per quelle.
2. Anime.js
Quando ho trovato per la prima volta il Anime.js biblioteca sono stato pavimentato. Questa cosa è incredibilmente potente e va oltre le semplici animazioni UI / UX.
Con Anime.js puoi progettare animazioni estetiche con loghi, pulsanti, immagini, il tuo nome. Questo supporta tutti i tipici trigger utente come i clic / hover / swipes e hai accesso a una serie di animazioni personalizzate.
Se dai un'occhiata la documentazione puoi effettivamente trovare un sacco di esempi incorporati direttamente nella pagina. Inoltre c'è a raccolta su CodePen pieno di esempi di Anime.js da esaminare.
3. CSS malvagio
Ecco una delle nuove librerie con un focus sul puro codice CSS. CSS malvagio funziona sulle proprietà CSS3 per offrire risultati incredibili.
Dalla pagina principale troverai un sacco di demo live che puoi testare direttamente nel browser. Questi includono rotazioni di oggetti, salti mortali, slide-in e così tanti effetti di animazione simili.
Alcuni di questi potrebbero essere abbastanza semplici da poter essere creati da soli. Ma altri diventano davvero complessi e questo è ciò che rende la libreria CSS Wicked così divertente da giocare.
4. Animare CSS
Forse la risorsa definitiva per l'animazione web è Animate.css . Questa libreria open source è stata rilasciata alcuni anni fa ed è ancora più rilevante che mai.
Lo sviluppatore Daniel Eden ha creato questo progetto come un modo semplificato per aggiungere animazioni personalizzate CSS3 su una pagina web. Nel corso degli anni è cresciuta fino a diventare una vera e propria biblioteca di animazione con abbastanza potenza per essere eseguita su qualsiasi grande progetto.
La homepage offre un sacco di demo in modo da poter testare gli stili di animazione e vedere cosa ne pensi. Inoltre c'è un sacco di grande documentazione su GitHub incluso un elenco di classi e alcuni frammenti di codice di esempio.
5. Martedì
L'unica cosa che mi piace di più martedì è la semplicità di queste animazioni. Con questa libreria puoi controllare come gli elementi compaiono e scompaiono dalla pagina.
Ma queste animazioni non sono esagerate o super glamour. Invece, racchiudono un bel tocco sottile che migliora l'estetica della pagina, ma non toglie nulla al contenuto o all'esperienza dell'utente.
Non ho visto molti siti Web con Martedì, ma è forse la biblioteca più pulita là fuori.
Funziona su puro CSS e gli stili di animazione sono così ragionevoli. Possono mescolarsi con qualsiasi sito e hai oltre una dozzina di stili di dissolvenza in uscita con cui lavorare.
6. CSShake
Devo ancora vedere qualsiasi libreria CSS come divertente o strana CSShake . Questa è una parte pazzesca e una parte unica quindi probabilmente non si adatta ad ogni sito web.
Il motivo per cui ha creato la lista è perché non riesco a pensare a una libreria simile con queste caratteristiche. Con CSShake puoi alimentare animazioni al passaggio del mouse con effetti di scuotimento da tutti i tipi di stili, tutti in esecuzione su puro CSS.
Da movimenti leggeri a scuotimenti vigorosi e tutto in mezzo, questa libreria ha tutto con una configurazione abbastanza semplice da avviare.
7. Mo.js
Tra le molte librerie JavaScript dettagliate per l'animazione devo dire Mo.js è uno dei migliori Questa libreria è enorme ed è davvero progettata per grafica animata su animazioni UI / UX.
Ma puoi usarlo per qualsiasi cosa se impari come funziona. I codici sono abbastanza semplici da manipolare e c'è un mazzo di tutorial puoi seguire per semplificarti la vita.
È questa la libreria di animazione perfetta? Quasi.
Tuttavia ha un sacco di funzioni incredibili e semplifica davvero il processo di animazione, sia che tu stia animando una barra di navigazione, un logo o qualche altro oggetto complesso.
8. Animate Plus
Per una libreria di animazione leggera e leggera, facile da controllare Animate Plus . Questo pesa solo 2KB quando è minimizzato e ha tutte le funzionalità di base che ti aspetteresti con l'animazione JavaScript personalizzata.
È facile da installare con npm e puoi configurarlo seguendo i frammenti di codice su GitHub. La maggior parte di questi sono solo demo di base quindi non entrano in nulla di complesso, ma puoi trovare tutte le opzioni e i metodi di callback anche su GitHub.
Dai un'occhiata a questa demo di esempio tirato direttamente dallo snippet di codice nel repository principale. Non è molto, ma ti mostrerà come configurare Animate Plus ed eseguire un po 'di codice predefinito da zero.
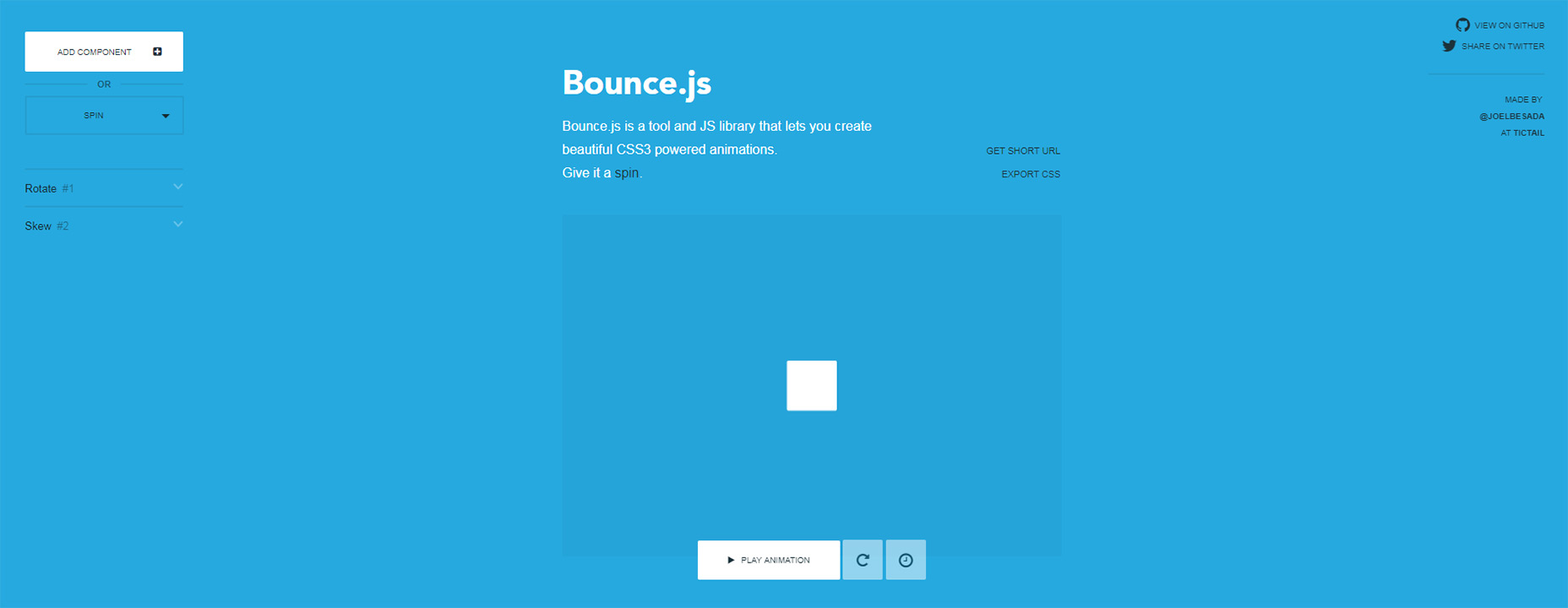
9. Bounce.js
Con Bounce.js puoi creare potenti animazioni CSS3 e JS con pochi clic.
Nella home page troverai un generatore di animazioni personalizzato con un focus sui moduli. In questo modo è possibile aggiungere le caratteristiche di animazione specifiche desiderate sulla pagina senza aggiungere altro codice.
La più grande differenza con Bounce.js è che non funziona come una semplice libreria. Sebbene tu possa trovare informazioni di configurazione su GitHub , non è solo una sceneggiatura di base. In realtà viene fornito con un web builder quindi Bounce è una delle poche librerie di animazioni che puoi stilizzare nel tuo browser.
10. Magia
Animazioni divertenti con un tocco di giocosità descrivono al meglio il Magia biblioteca.
Questa intera raccolta si concentra sulle animazioni CSS3 mentre spinge stili personalizzati che non possono essere trovati altrove. È una collezione piuttosto ampia di codici CSS3 e qui troverai anche un sacco di trucchetti. Rotazioni, ribaltamenti prospettici, effetti di dissolvenza, molto da fare.
Se guardi il pagina demo puoi controllare alcuni di questi effetti in azione.
Concessa questa libreria è ancora molto più piccola di altre librerie CSS3, quindi non può competere con Martedì o Animate.css. Ma ha un sacco di animazioni web pulite che non troverai in altre librerie.