10 caratteristiche dei siti di portafoglio eccellenti
Di recente abbiamo guardato il caratteristiche del design efficace del tema del blog e mi piacerebbe dare un'occhiata simile ai siti portfolio dei designer freelance .
Il portafoglio online di un designer è una parte fondamentale del business e, in alcuni casi, il bene più prezioso del business.
Un buon sito di portfolio è uno strumento di generazione di lead costante, ma in cosa consiste specificamente un sito di grande portfolio?
1. Chiara comunicazione
Un sito portfolio dovrebbe comunicare in modo chiaro e conciso con i visitatori sui servizi forniti e su ciò che il progettista ha da offrire ai potenziali clienti. Poiché ci sono così tanti diversi tipi di design e varie specializzazioni, non è sicuro presumere che i visitatori avranno una chiara comprensione dei servizi offerti senza che vengano comunicati.
Lo scopo di un sito di portfolio è mostrare il lavoro del designer e attrarre nuovi clienti . Tuttavia, senza un sito web che comunica efficacemente con i visitatori, è improbabile che i visitatori facciano uno sforzo in più per contattare il progettista sul potenziale lavoro.
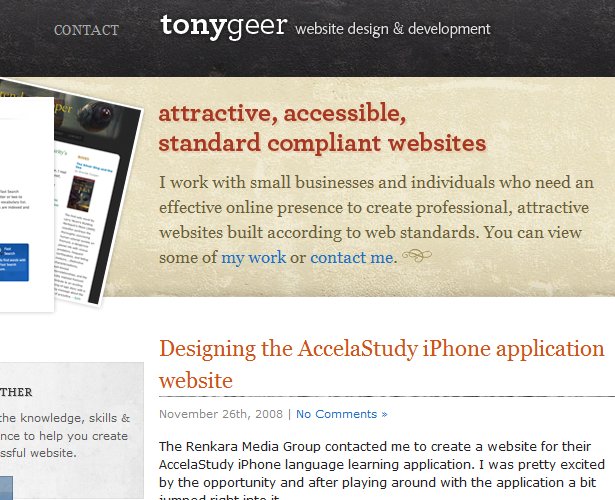
Tony Geer non solo ha un sito di portfolio attraente, ma usa anche gli immobili del primo schermo per comunicare rapidamente ai visitatori ciò che offre e consente loro di contattarlo o di sfogliare il suo lavoro.
Leigh Taylor ha un piccolo distintivo sul suo sito che consente ai visitatori di sapere che è attualmente disponibile per il lavoro.
Alcuni designer freelance scelgono di pubblicare i prezzi sul loro sito portfolio, sia che si tratti di una tariffa oraria o di prezzi basati su progetti, e altri scelgono di non pubblicare i prezzi. Qualunque metodo tu scelga, dovrebbe essere comunicato chiaramente sul sito. Se si utilizzano prezzi fissi, i dettagli dei servizi forniti e ciò che si adatta a tali pacchetti dovrebbero essere elencati e spiegati , se necessario.
Se hai deciso di non visualizzare i prezzi, che è la scelta della maggior parte dei freelance, dovrebbe essere chiaramente indicato ai visitatori come possono ottenere maggiori informazioni su servizi e prezzi , o magari ottenere un preventivo per le loro esigenze specifiche. La maggior parte dei freelance realizza questo semplicemente chiedendo al visitatore di compilare un modulo di contatto che può aiutare ad ottenere alcuni dettagli del progetto per ottenere un preventivo.
Il metodo che scegli per i prezzi è una questione di preferenze personali, ma qualunque cosa tu scelga, assicurati che sia chiaramente e concisamente comunicata.
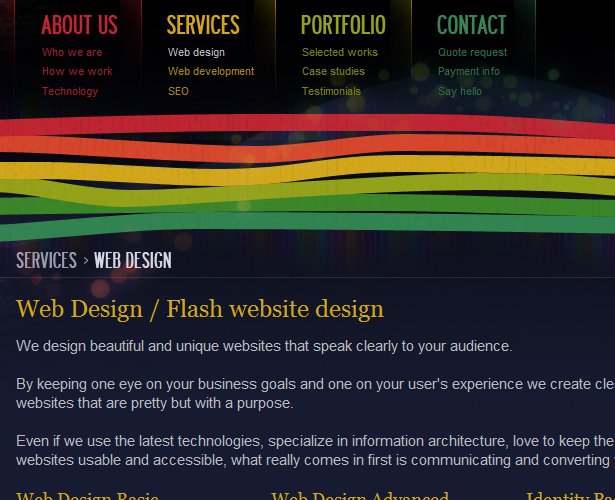
Adaptd offre web design, sviluppo web e servizi SEO, che è molto chiaro dal loro menu di navigazione che si trova su ogni pagina. Una volta che fai clic su una delle opzioni vedrai una descrizione chiara di ciascuno dei servizi, e hanno scelto di elencare i prezzi sul sito.
2. Personalità
Quando i potenziali clienti cercano freelance per il loro progetto, ci sono una serie di fattori che peseranno sulla loro decisione. Naturalmente, si aspettano di vedere che il progettista ha le capacità e l'esperienza per fare un buon lavoro, e anche il costo è una preoccupazione comune. Altrettanto importante di questi fattori è il desiderio dei clienti di lavorare con qualcuno che gli piace e qualcuno che darà loro una buona esperienza complessiva.
La maggior parte dei proprietari di imprese o dei responsabili delle decisioni che sono responsabili della gestione e della supervisione del processo di progettazione del sito Web della propria azienda sono almeno in qualche modo intimiditi dal processo. In genere vogliono lavorare con qualcuno che contribuirà a renderlo un'esperienza piacevole, piacevole e di successo. Se un libero professionista è in grado di mostrare una certa personalità attraverso il proprio sito portfolio, i potenziali clienti hanno molte più probabilità di provare una connessione personale e vederli lavorare insieme.
Winnie Lim usa un breve messaggio come un saluto ai visitatori che dà un tocco personale, e li incoraggia a leggere di più sulla sua pagina Informazioni.
3. Creativo
I siti di portfolio spesso presentano alcuni dei progetti più creativi. Poiché il design è una professione artistica e creativa , il sito web di un designer freelance è visto come una vera rappresentazione del loro lavoro e dei loro livelli di abilità. I siti di portfolio a volte prendono più libertà creative senza i potenziali risultati negativi di altri tipi di siti. Infatti, in molti casi i potenziali clienti si aspettano di vedere un po 'di creatività e originalità dal sito di un designer freelance.
La creatività può venire in un numero qualsiasi di forme diverse. Maleika Attawel usa un aspetto testurizzato sul suo portafoglio.
4. Mancanza di eccesso
Il primo punto che abbiamo esaminato era la necessità di una comunicazione chiara. Una delle maggiori influenze sulla comunicazione di un sito Web è la quantità di informazioni fornite. Mentre i siti portfolio hanno alcuni elementi necessari che devono essere dichiarati e spiegati, eliminare ogni eccesso aiuterà le informazioni esistenti a risaltare di più e ad essere facilmente comprese.
Oltre a eliminare il testo e il contenuto in eccesso, è possibile evitare anche elementi di design in eccesso. Alcuni dei siti portfolio più eleganti e rispettati sono molto minimali nel loro approccio. Le basi di un sito portfolio sono molto semplici: un elenco di servizi, una descrizione delle qualifiche, una vetrina di lavori passati e un mezzo di contatto. Gli elementi in eccesso al di fuori del necessario possono spesso causare più danni che benefici. Molti portafogli ora includono un blog (che esamineremo in seguito), ma la maggior parte degli altri contenuti e elementi in eccesso nel design farà ben poco per attirare nuovi clienti.
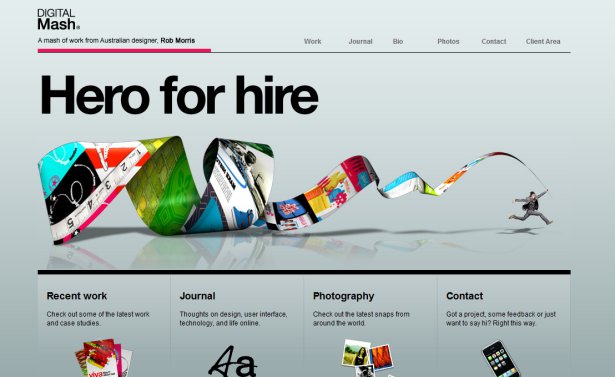
Rob Morris ha un sito portfolio di grande impatto che presenta un layout pulito con solo le informazioni pertinenti.
5. Esempi di lavoro passato
Ovviamente, un sito portfolio non sarebbe un sito portfolio con esempi di lavori passati. Questo è ciò che la maggior parte dei potenziali clienti vorranno vedere, e nella maggior parte dei casi misureranno il tuo livello di abilità sulla base di questi esempi.
La qualità del lavoro nel tuo portafoglio è un fattore importante per il successo del sito portfolio, ma la presentazione può anche fare una grande differenza. In alcuni casi i designer espongono il loro lavoro in modo creativo o impressionante che quasi oscura il lavoro stesso (che può essere buono o cattivo).
Matt Dempsey's sito mette in mostra il suo lavoro con belle immagini a grandezza naturale.
6. Mostra il miglior lavoro
Non tutti i progetti che hai mai fatto devono essere inclusi nel tuo portfolio. In effetti, è meglio mostrare solo esempi specifici piuttosto che tutto. La maggior parte dei potenziali clienti non si accosteranno e guarderanno comunque attraverso tutto, quindi assicurati che ciò che visualizzi sia stato scelto per il massimo impatto .
In alcuni casi potresti offrire diversi tipi di design (come il tema del blog, siti di e-commerce, design del logo, biglietti da visita, ecc.), Quindi è bene avere alcuni esempi di alta qualità da mostrare per ogni categoria piuttosto di avere una grande collezione di tutto il tuo lavoro . Portafogli più piccoli e più selettivi sono anche più facili da guardare per i visitatori per trovare qualcosa di rilevante per loro.
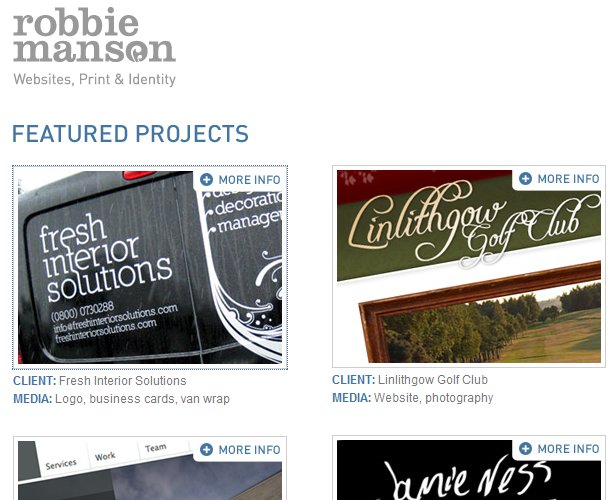
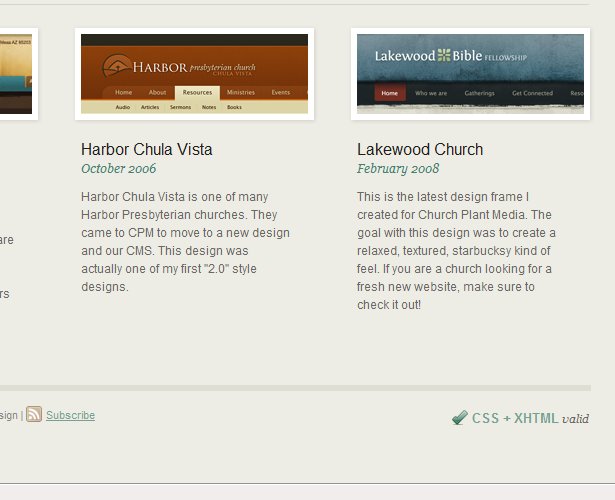
Di Robbie Manson homepage mostra i suoi progetti in evidenza in modo prominente. Ognuno ha più dettagli del suo lavoro spiegato se si fa clic sulle immagini.
7. Call to Action
Poiché lo scopo ultimo del portafoglio online è quello di attirare nuovi clienti, ha senso solo chiedere ai visitatori la propria attività. Il modo in cui lo fai dipende da te, ma la maggior parte dei siti di portfolio incoraggia semplicemente i visitatori a contattarli per un preventivo o a compilare un modulo per ulteriori informazioni. È un atto semplice, ma spingere i potenziali clienti a fare quel passo può fare una grande differenza nel numero di richieste ricevute.
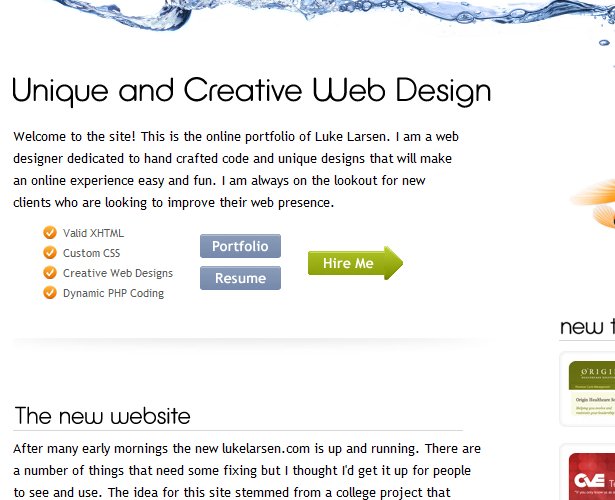
Luke Larson's il sito ha un link che dice "assumimi" che ti porta direttamente al modulo di contatto. Il collegamento è un piccolo cambiamento rispetto al solo collegamento di contatto standard, ma ovviamente incoraggia il visitatore ad agire.
8. Facilità di contatto
Una volta che hai fatto questo invito all'azione per farti contattare dai visitatori sui tuoi servizi, è fondamentale che abbiano un modo semplice per contattarti. La maggior parte dei siti portfolio utilizza un modulo di contatto, sebbene alcuni sceglieranno di elencare solo un indirizzo email. In entrambi i casi, le informazioni di contatto dovrebbero essere facilmente reperibili e accessibili da qualsiasi pagina (nel senso, se si dispone di un modulo di contatto, fare causa che ogni pagina del tuo sito si collega a tale modulo di contatto).
La maggior parte dei progettisti desidera ottenere alcune informazioni di base dai potenziali clienti sulle loro esigenze al momento del contatto iniziale. Questo può essere facilmente ottenuto attraverso un modulo, ma ricorda che se vengono richieste o richieste troppe informazioni, alcuni contatti potrebbero andare persi. Più sarai in grado di contattarti, più è probabile che le persone siano disposte a farlo. Dovrai prendere una decisione su quali informazioni sono fondamentali per te in modo da ottenere ciò che è necessario, ma non abbastanza da disattivare potenziali clienti.
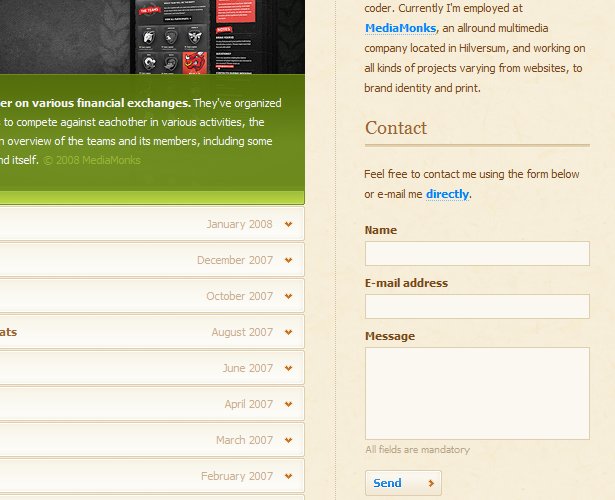
Marius Roosendaal ha un modulo di contatto sulla sua homepage che richiede informazioni minime dal visitatore. Inoltre, avendo il modulo direttamente sulla homepage è ancora più facile per le persone vederlo e usarlo.
9. Visibilità
Un sito portfolio può fare tutto bene e avere un lavoro incredibile da mostrare, ma se nessuno lo vede , non farà nulla di buono. Ci sono così tanti freelancer e studi di progettazione là fuori che non è possibile creare un piccolo sito di portfolio e si aspettano che disegni il traffico di ricerca che si convertirà in potenziali clienti. Perché il sito sia efficace deve essere visibile.
Ci sono alcune diverse opzioni quando si tratta di ottenere un portafoglio in vista dei potenziali clienti. In primo luogo, ci sono letteralmente centinaia di gallerie di design che mostrano lavoro esemplare. Naturalmente, quelli più piccoli hanno un traffico relativamente ridotto, ma molte delle gallerie più grandi e più consolidate hanno aiutato i freelance ad attrarre un certo numero di nuovi clienti. Quasi tutte le gallerie consentono a chiunque di inviare siti Web da includere e quelli degni di essere presenti.
La maggior parte dei visitatori che visiteranno un sito attraverso una galleria di design saranno altri designer, ma molti designer hanno beneficiato immensamente di questa esposizione, ei collegamenti sono ottimi anche per scopi SEO. Per trovare le gallerie da inviare, vedi L'elenco Galleria CSS . Nuove gallerie stanno spuntando tutto il tempo, ma questa lista è abbastanza completa da tenerti occupato per molto tempo.
Potete vederlo Dawghouse Design ha ricevuto una tonnellata di esposizione dalle gallerie.
Un secondo metodo utilizzato da alcuni freelancer per ottenere visibilità è l'uso di un blog sullo stesso dominio del portfolio. I blog sono ottimi per disegnare il traffico, costruire collegamenti, dimostrare competenza e incoraggiare visite ripetute . i post del blog possono attrarre visitatori che diventano clienti. Ovviamente, mantenere un blog richiede tempo, ma è uno dei migliori metodi per avere occhi sul tuo sito portfolio .
Oltre ad aiutare il tuo sito portfolio ad essere più visibile, i blog aiutano anche a mostrare la tua personalità ai visitatori e ad iniziare a costruire lì la fiducia. In precedenza abbiamo esaminato la necessità di personalità in un sito di portfolio e un blog è un ottimo modo per mostrare ai visitatori più di voi.
Chris Spooner usa il suo blog per ottenere visibilità e trovare nuovi clienti. Anche se non usa il suo blog per promuovere direttamente i suoi servizi, Chris ha stabilito il suo nome e diventare un leader riconosciuto nel settore principalmente attraverso la dimostrazione della sua esperienza nel suo blog.
Un terzo modo per convincere le persone a vedere il tuo sito portfolio è utilizzare tecniche SEO localizzate . Sebbene la concorrenza per i termini generali relativi al web design sia molto rigida, potresti essere in grado di classificarti facilmente nella prima pagina dei motori di ricerca per un termine locale. Potresti anche preferire lavorare con i clienti locali comunque. Per scegliere come target i visitatori locali, utilizzare i nomi di città, stato o provincia nei titoli delle pagine e in tutto il sito, se necessario. Inoltre, lavora sulla creazione di collegamenti al tuo sito con località nel testo di ancoraggio dei collegamenti. (Per saperne di più, vedi Ottimizzazione dei motori di ricerca per risultati aziendali locali .)
Un altro metodo per l'esposizione è utilizzare la pubblicità Pay-Per-Click . Con PPC puoi scegliere le frasi di ricerca che desideri scegliere come target e quanto sei disposto a spendere. Puoi anche impostare restrizioni geografiche in modo tale che tu stia mirando solo alle persone che cercano i tuoi servizi nella tua zona. PPC è una grande opzione per un piccolo budget pubblicitario.
10. Codice valido
Alcuni ritengono che XHTML e CSS validi siano importanti su qualsiasi sito Web e altri ritengono che non faccia realmente la differenza. Anche se nella maggior parte dei casi non si vede la necessità di codice valido, i siti portfolio rappresentano un'eccezione. Un sito portfolio con tutti i tipi di errori di convalida invia ai visitatori il messaggio sbagliato. Sebbene la maggior parte dei potenziali clienti non si preoccupi del codice valido, e molti probabilmente non sapranno nemmeno cosa significhi, alcuni lo faranno. E quelli che si preoccuperanno sono improbabili da considerare un progettista che non ha un proprio sito web valido.
Alcuni progettisti sceglieranno di mostrare prove di convalida e altri no. Ancora una volta, questa è una questione di preferenza personale. Il piccolo logo o l'icona che mostra che hai un codice valido non è ciò che è importante. È più importante che se i visitatori decidono di testare il tuo codice che verrà convalidato.
Andrew Bradshaw's il sito include un semplice messaggio nel footer per mostrare che il suo codice è valido.
Cosa è importante per te?
Come designer, cosa ritieni sia fondamentale per un sito portfolio?
Scritto esclusivamente per WDD da Steven Snell, web designer e blogger freelance. Puoi trovare altro dei suoi scritti al Vandelay Design blog.