Crea uno sfondo luminoso accecante in Photoshop
In questo tutorial creeremo uno sfondo complesso e luminoso utilizzando Photoshop.
Useremo pennelli personalizzati, diverse modalità di fusione, tecniche di illuminazione e sfocature .
Il tutorial è stato creato utilizzando risorse gratuite, quindi puoi facilmente ricrearlo seguendo la procedura dettagliata. Per rendere più semplice per tutti, abbiamo incluso il file sorgente PSD alla fine del tutorial, che dovrebbe essere ottimo da usare per una rapida consultazione.
Vai avanti e provalo e pubblica i tuoi esempi nell'area dei commenti.
Ecco un'anteprima dell'immagine finale ....
Passo 1
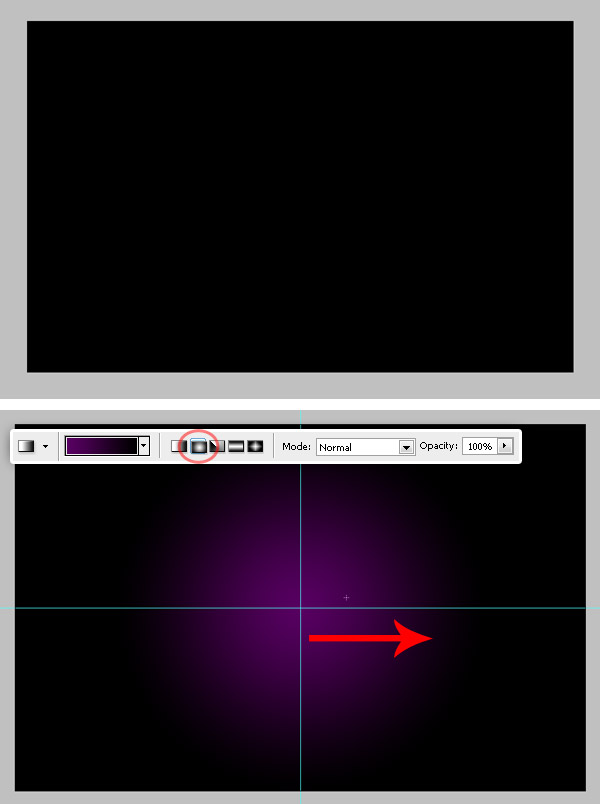
Crea un nuovo documento Photoshop RGB, 1400 x 900 px. Riempi lo sfondo con il nero. Quindi crea un nuovo livello, chiamalo "BG" o qualcosa di simile e riempilo con un gradiente radiale (# 55015F - # 000000). Dal centro a uno dei lati, come mostrato nelle immagini sottostanti.

Passo 2
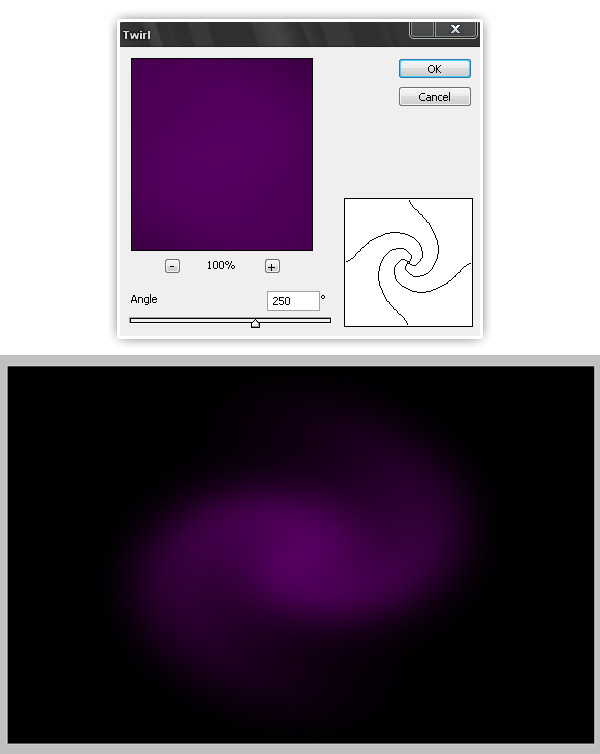
Seleziona il livello "BG", quindi vai su Filtro> Distorci> Ruota e imposta il valore di rotazione su 250º. Colpisci OK e guarda come appare.

Passaggio 3
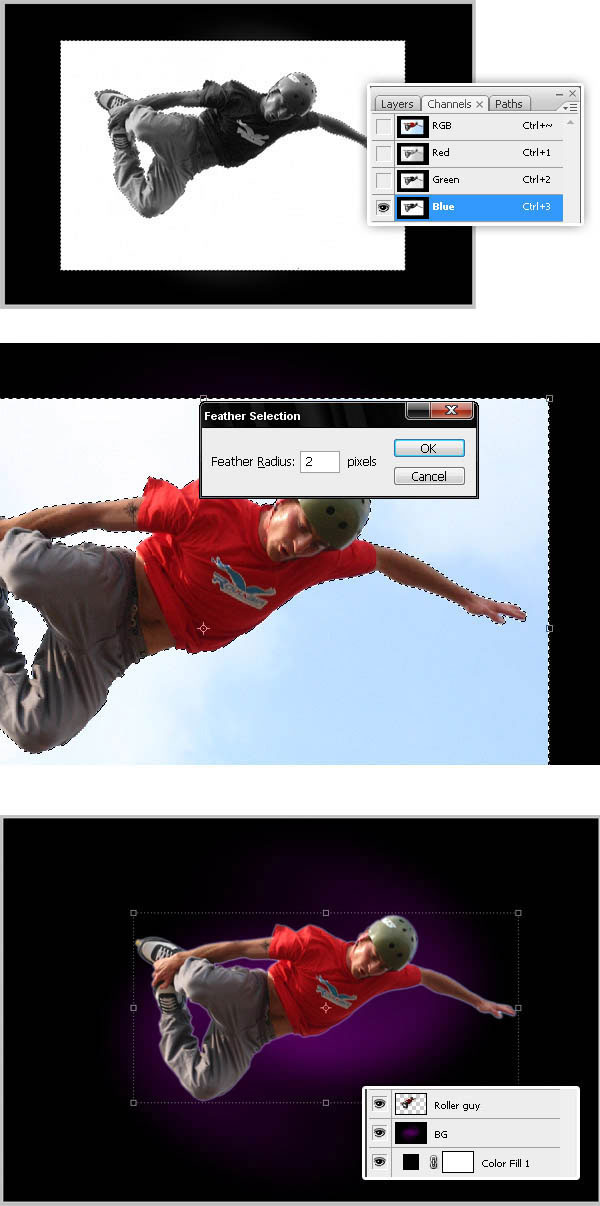
Ora incollare l'immagine principale, è possibile utilizzare qualsiasi immagine. Questa volta incollo questa immagine di un ragazzo di rullo che salta. Dato che sono molto creativo, il nome del livello sarà "Roller guy".

Passaggio 4
Ora estrai la forma del ragazzo, vai su Canali, nascondi tutto tranne il canale Blu, quindi usa la bacchetta magica per selezionare lo sfondo bianco. Fai clic su livello RGB nella palette Canali, quindi vai nuovamente alla visualizzazione Livelli. Sfuma (ed espandi) la selezione di alcuni pixel ed eliminala.

Passaggio 5
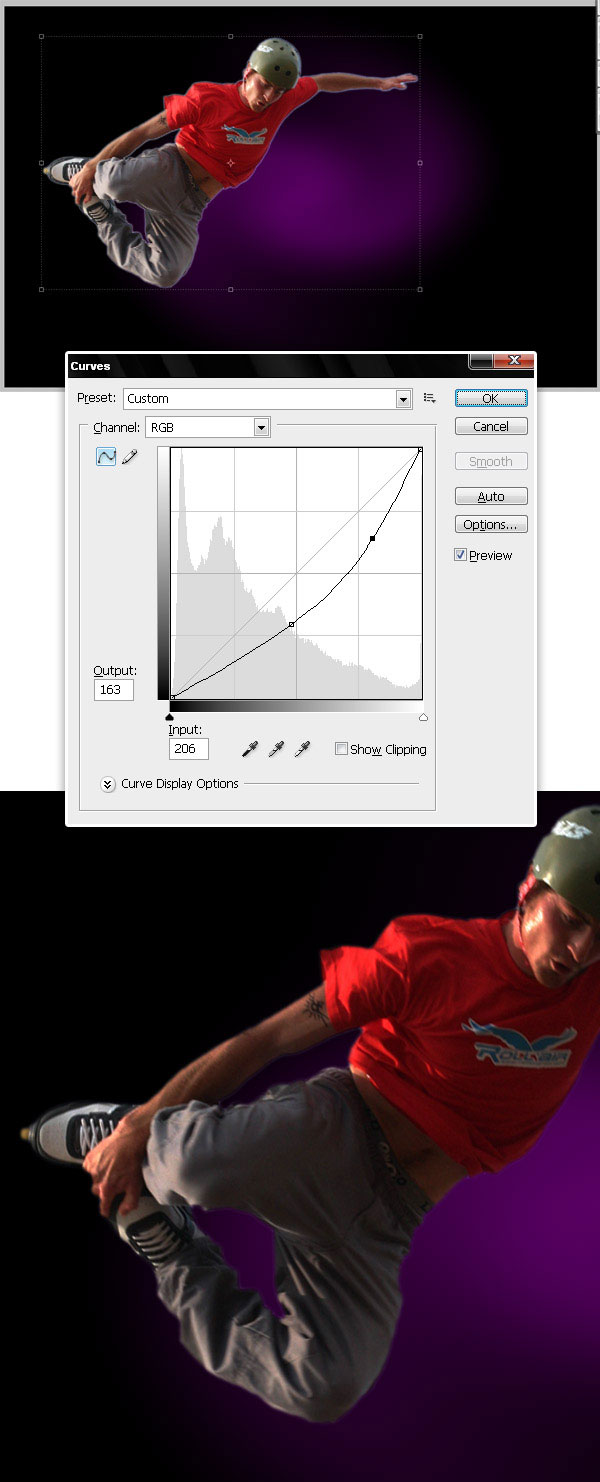
Ora ruota e sposta il ragazzo un po 'a sinistra. Quindi andare su Immagini> Regolazioni> Curve e impostare i valori seguenti per ridurre i livelli di uscita. Guarda l'immagine qui sotto.

Passaggio 6
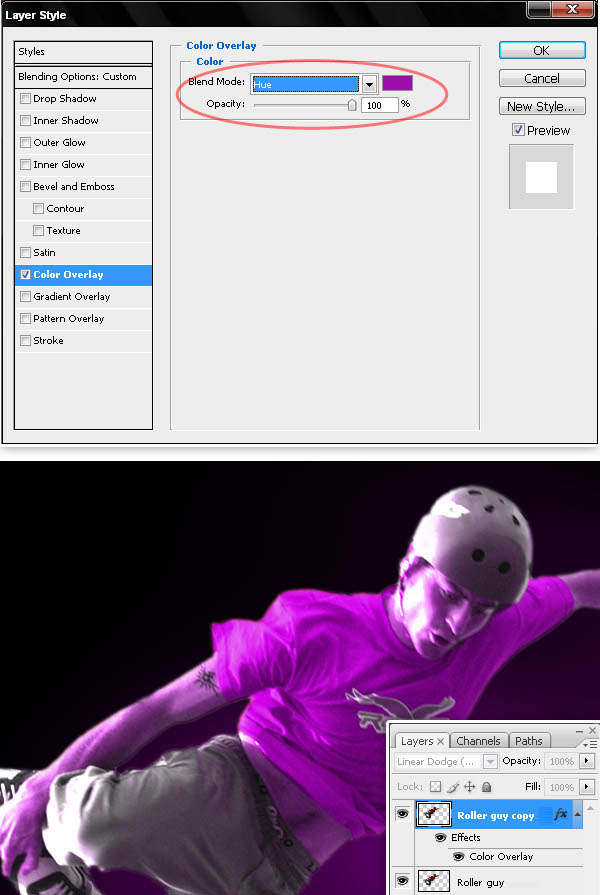
Quindi, duplica il livello "Roller guy", posiziona la copia sopra l'originale nella palette Livelli. Applica alla copia una Sovrapposizione colore (# 9D0DAD) e imposta il valore Metodo di fusione su Tonalità.

Passaggio 7
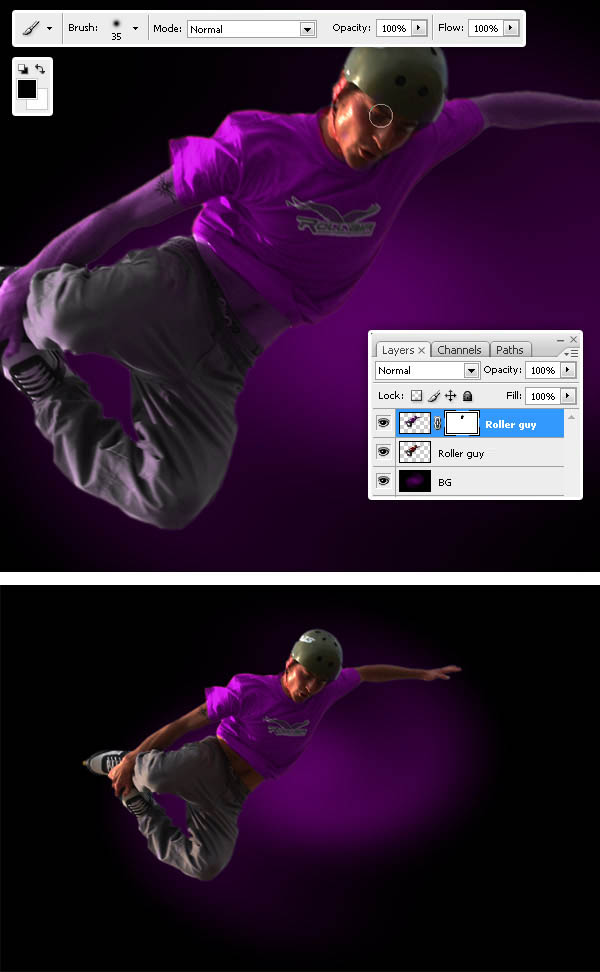
Unisci il livello "Copia ragazzo rullo" con un nuovo livello vuoto. Quindi vai su Livello> Maschera livello> Mostra tutto e usa un pennello nero morbido, dipingi sulla maschera di livello per nascondere viso, mani e pantaloni. Dovresti avere qualcosa che assomigli alla parte inferiore dell'immagine qui sotto.

Passaggio 8
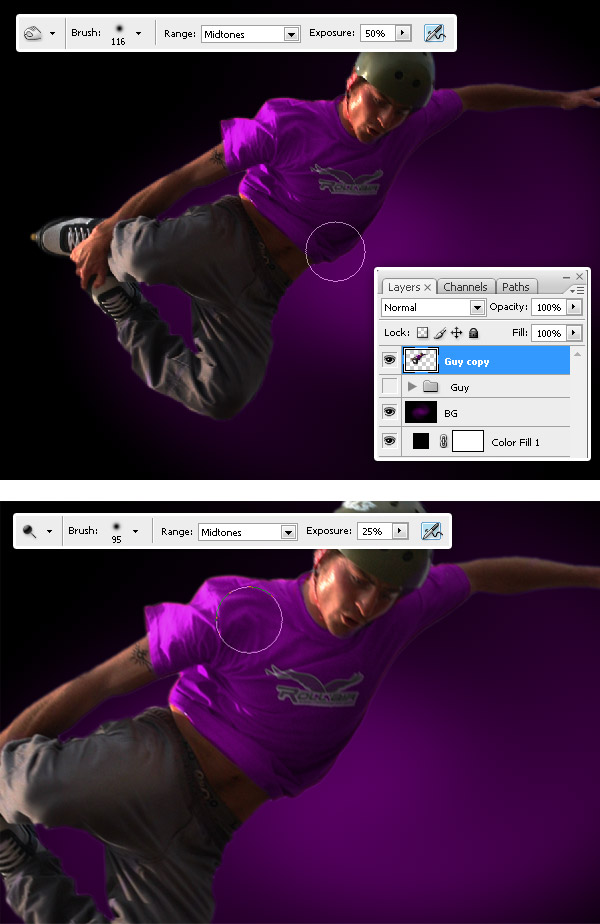
Unisci i livelli "Roller guy" e "Roller guy copy" e chiamalo solo "Guy" (li metto in una cartella, li duplica e unisco la cartella). Ora Schiva e brucia alcune aree del livello "Guy".

Passaggio 9
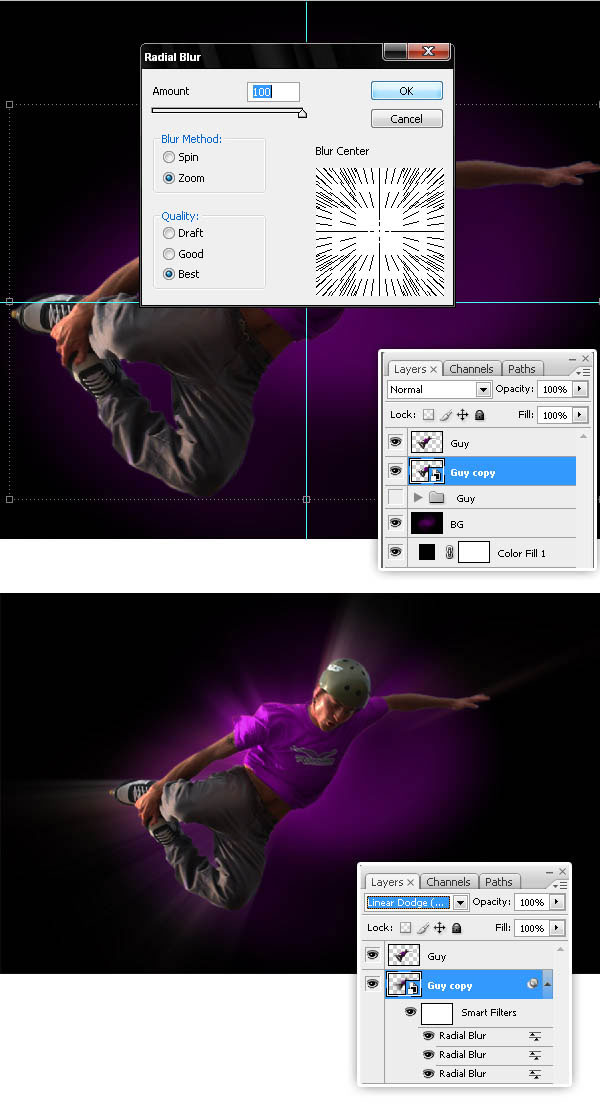
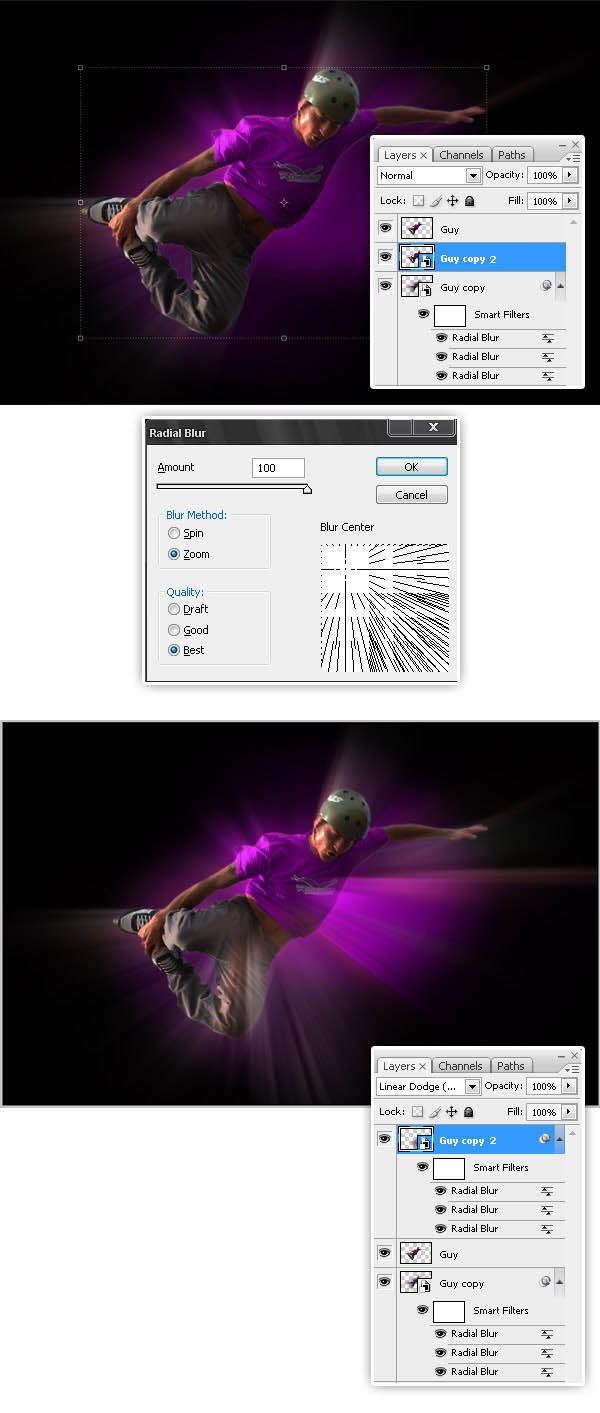
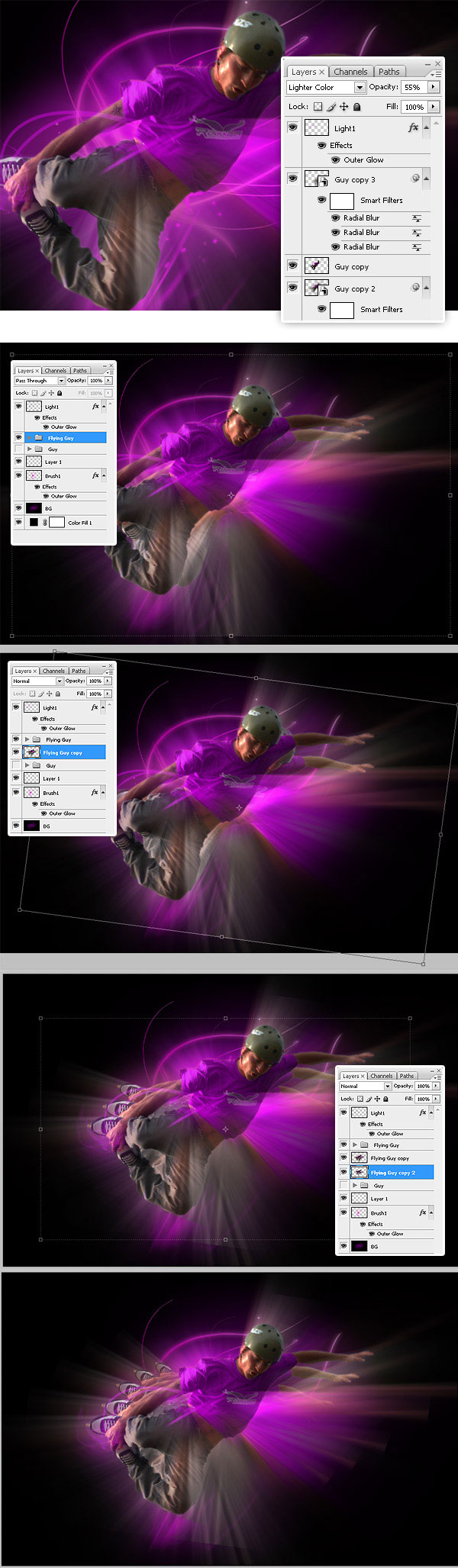
Duplica il livello "Guy", converti "Guy copy" in Smart Object. Successivamente seleziona l'oggetto avanzato, vai a Filtro> Sfocatura> Sfocatura radiale, imposta Zoom come metodo sfocatura e Qualità migliore e applica lo stesso filtro tre volte (Hit Command - Control + F per riapplicare il filtro ancora una volta). Infine, modifica la modalità di fusione "Guy copy" in Dodge lineare (Aggiungi).

Passaggio 10
Duplica il livello "Guy" ancora una volta, converti la copia in oggetto avanzato e applica il filtro Sfocatura radiale, ma questa volta sposta leggermente il centro di sfocatura verso sinistra. Riapplica il filtro alcune volte, sposta il livello "Copia Guy 2" sopra a tutto il resto sulla palette dei livelli, quindi modifica la modalità di fusione su Scherma lineare (Aggiungi).

Passaggio 11
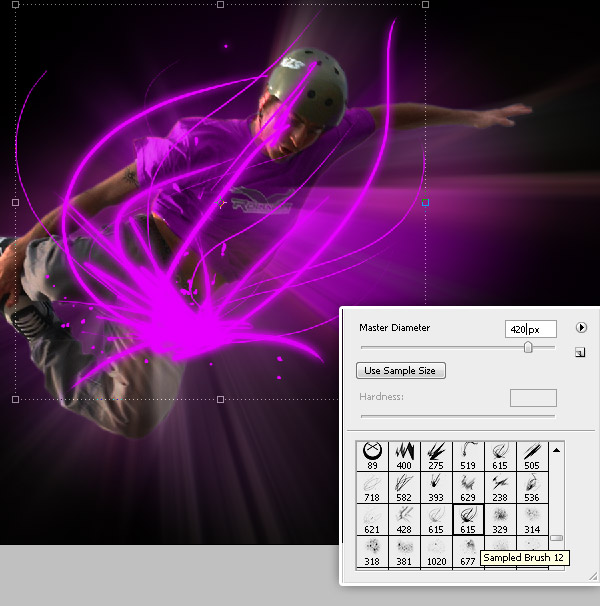
Ora scarica Questo set di pennelli. E dipingi una singola forma in un nuovo livello chiamato "Brush1". Usa questo colore (# E700FF).

Passaggio 12
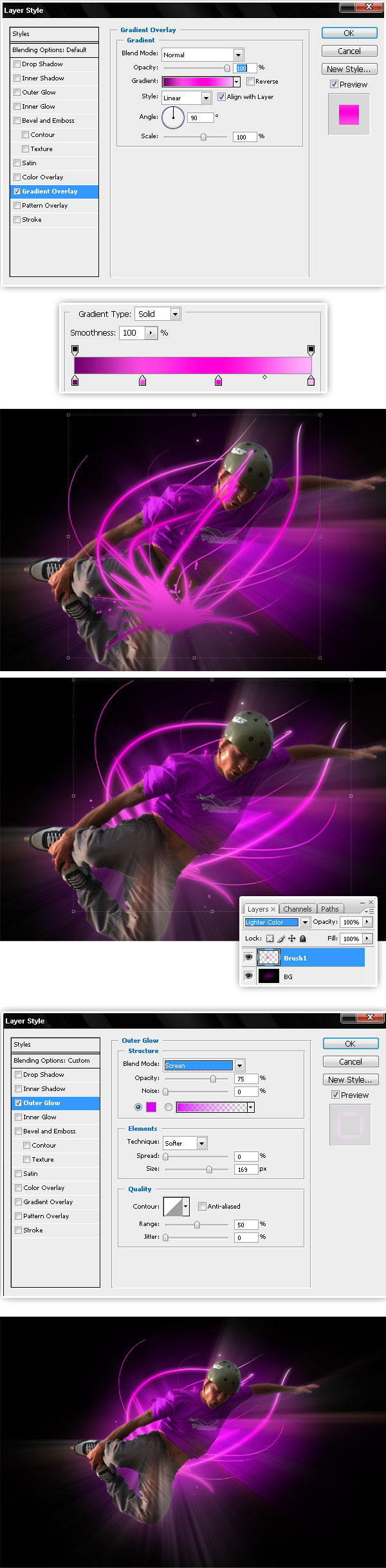
Aggiungi al livello "Brush1" una sovrapposizione sfumatura usando i colori mostrati sotto. Quindi posiziona il livello "Pennello 1" sopra il livello "BG" nella palette dei livelli. Infine aggiungi un filtro Outer Glow.

Passaggio 13
Ora aggiungi una nuova luce sopra il ragazzo, usa il pennello mostrato sotto e usa questo colore (# E700FF). Aggiungi anche un bagliore esterno e modifica il metodo di fusione del livello sullo schermo.

Passaggio 14
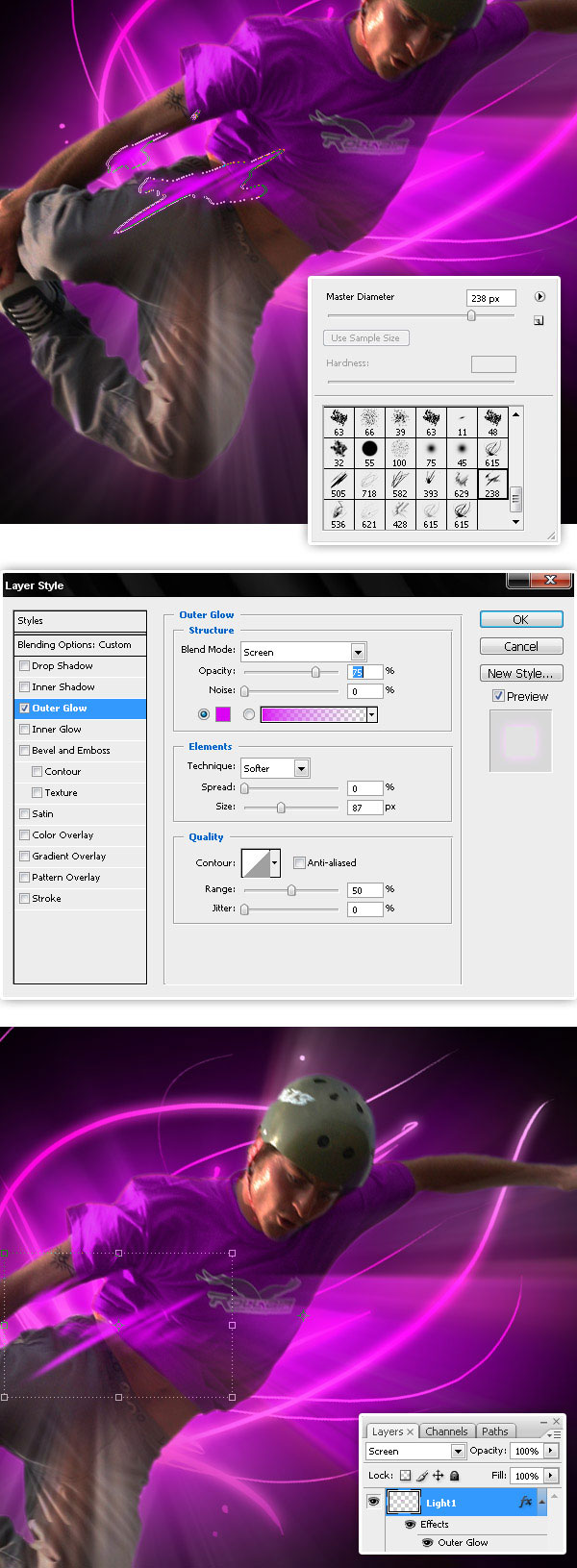
Aggiungi altri due pennelli per schiarire con lo stesso effetto di livello del passaggio precedente.

Passaggio 15
Dopo selezionare "Guy", "Guy copy" e "Guy copy 2" e inserirli in una cartella denominata "Flying Guy", unire la cartella, duplicare il layer e posizionarlo dietro l'originale. Seleziona la copia di Flying Guy e vai su Modifica> Trasformazione libera, quindi riduci e ruota il ragazzo un po '. Ripeti il passaggio tutte le volte che vuoi.

Passaggio 16
Ora nascondi per un po 'tutti i livelli dei ragazzi, mostra quello più piccolo e applica una maschera di livello e riempi il gradiente radiale nero - bianco. Ripeti questo con ogni singola copia del ragazzo volante.

Passaggio 17
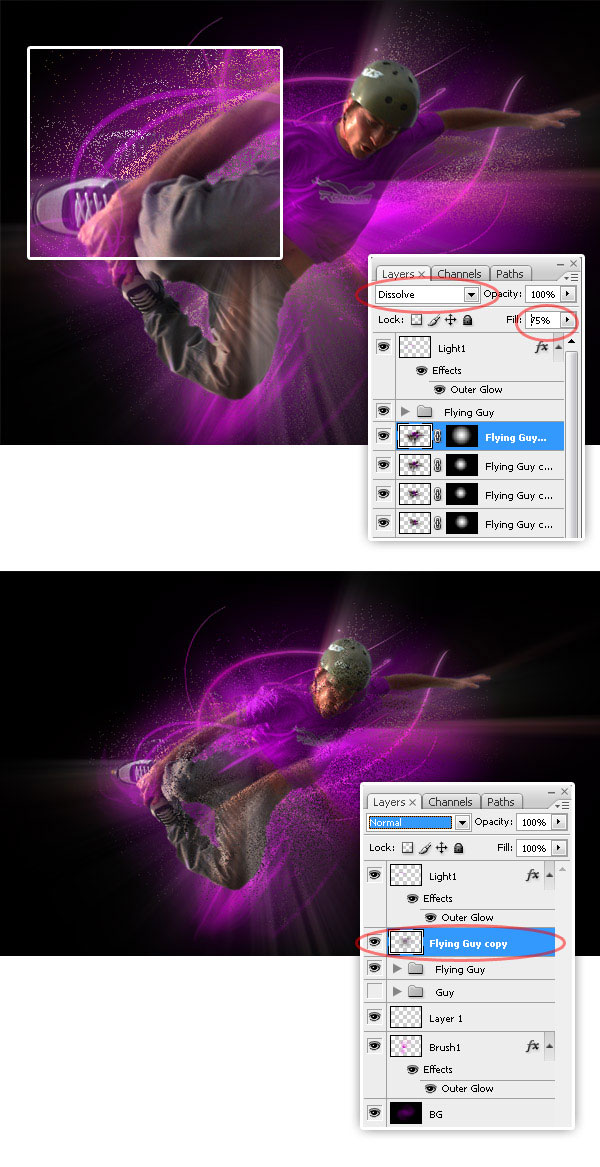
Ora stiamo per aggiungere un bagliore diffuso complesso per rendere più luminoso il nostro design. Cambia il metodo di fusione per dissolvere sulla copia di ogni ragazzo volante. Quindi, ridurre l'opacità delle copie al 75%, 70%, 65%, 60% rispettivamente. Infine unisci tutte le copie in un livello chiamato "Flying guy copy" e mettilo sopra il livello o cartella "Flying Guy".

Passaggio 18
Successivamente, applica al livello "Copia di un ragazzo volante" una maschera di livello> Rivela tutto, quindi usa un pennello nero morbido, dipingi su una maschera di livello per nascondere alcune aree del bagliore diffuso.

Passaggio 19
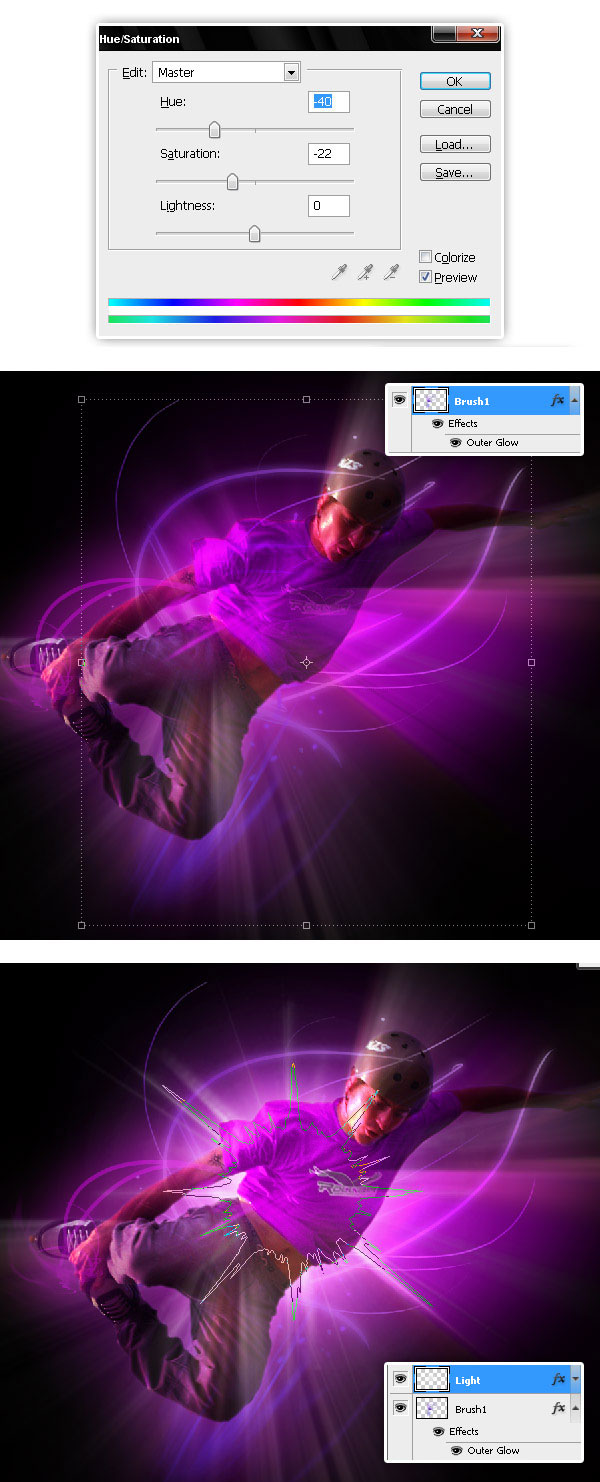
Nascondi il livello Diffuse per il momento. Ora come soluzione rapida, per migliorare la sensazione di illuminazione, regola la tonalità / saturazione del livello "Pennello 1" di sfondo. Aggiungi anche una luce bianca dietro il ragazzo volante usando uno dei queste spazzole.

Passaggio 20
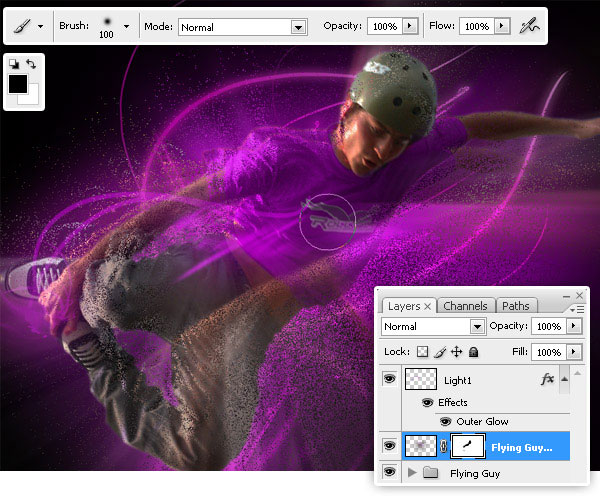
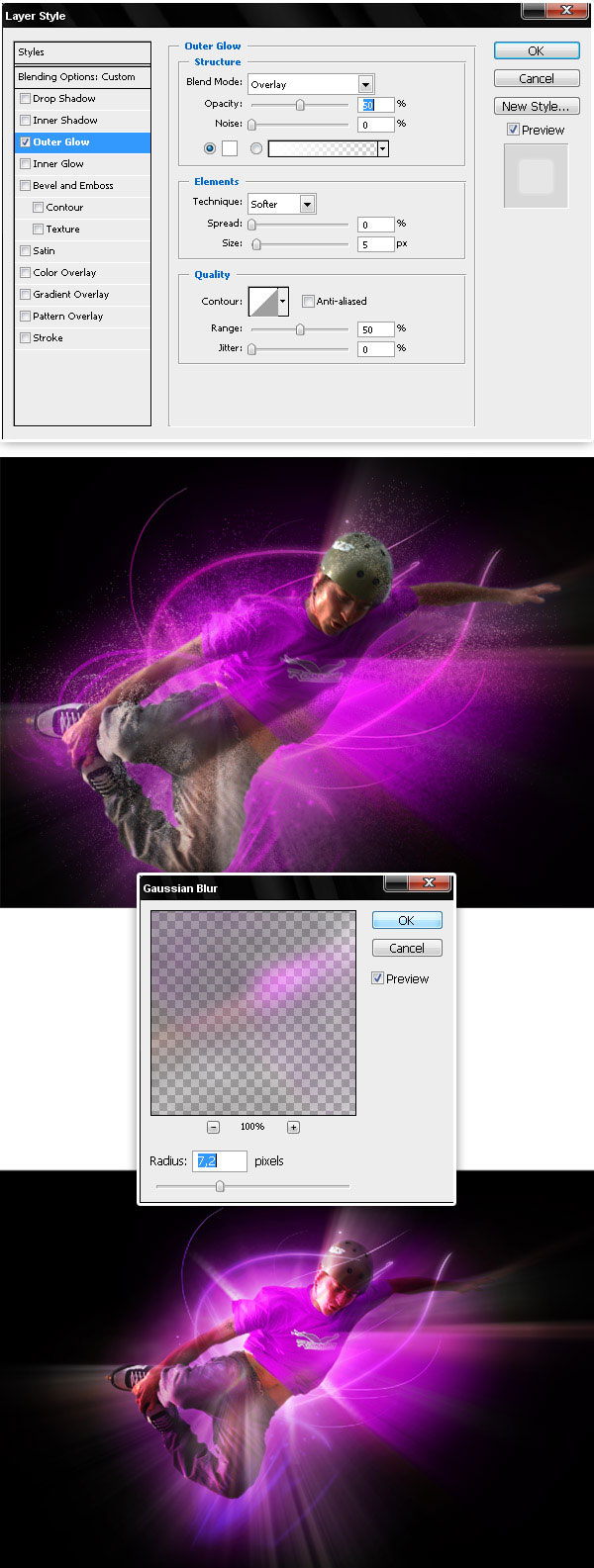
Per terminare l'effetto bagliore diffuso, mostra il livello "Flying Guy copy", aggiungi un bagliore esterno (usa i valori mostrati sotto). Quindi vai a Filtro> Sfocatura> Sfocatura Gausiana, imposta 7,2 come raggio di sfocatura e premi OK.

Passaggio 21
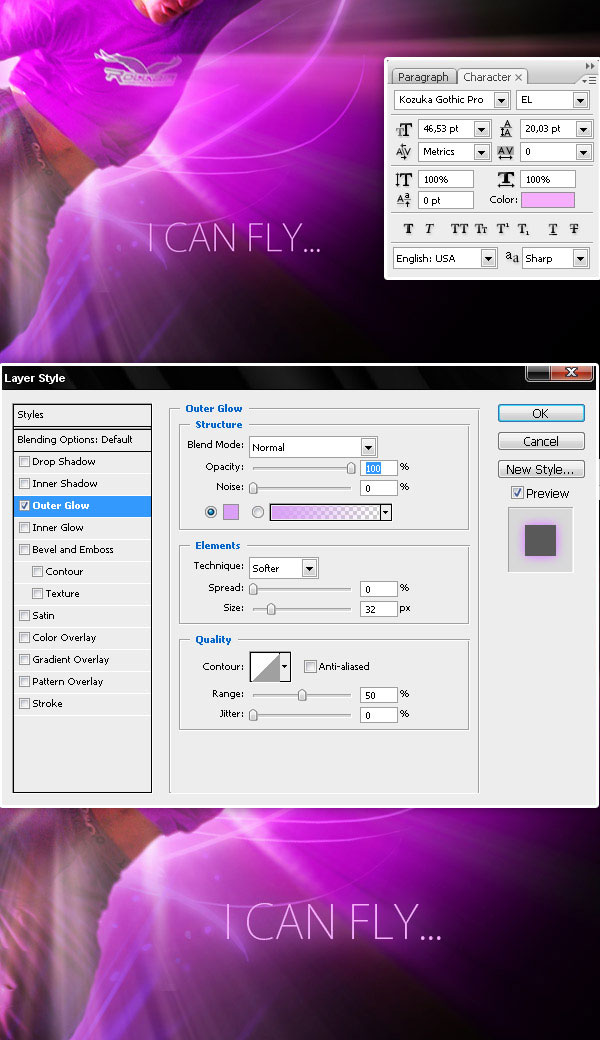
Ora digita del testo da qualche parte sul tuo progetto, sto usando il carattere di Kozuka Gothic Pro (# F3B1FB), quindi aggiungo un effetto Bagliore esterno al livello di testo.

Passaggio 22
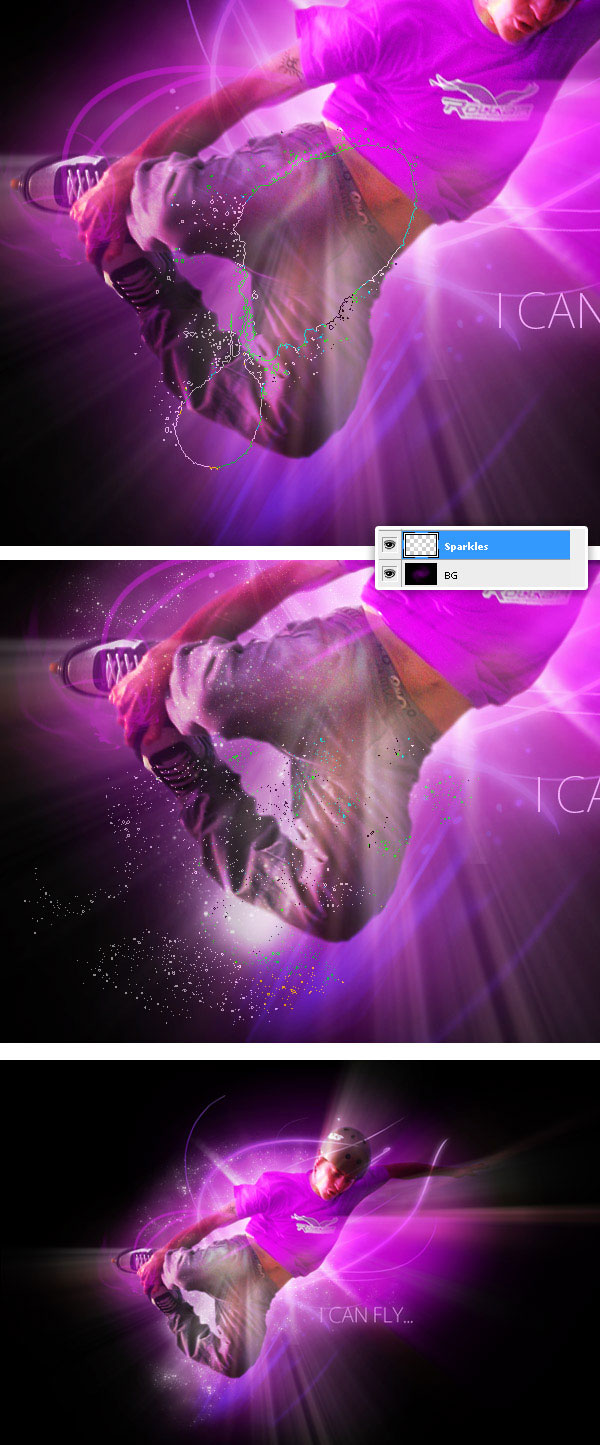
Finalmente usare Questo set di pennelli per aggiungere alcune scintille bianche.

Risultato finale
E questo è tutto! un modo semplice e veloce per creare uno sfondo concettuale brillante !.
Scritto esclusivamente per WDD da Alvaro Guzman
Hai provato il tutorial? Sentiti libero di lasciare link ad esempi creati usando questo e qualsiasi feedback che potresti avere. Grazie…
