10 strumenti per migliorare l'usabilità del tuo sito a basso budget
Testare l'usabilità del tuo sito è una delle cose più intelligenti che puoi fare. L'usabilità implica che l'interfaccia di un sito Web sia più facile da usare e più semplice da comprendere, in modo che l'esperienza dell'utente sia il più piacevole possibile.
Più un sito è utilizzabile, più sarà soddisfacente interagire con esso e i visitatori felici si tradurranno in clienti soddisfatti .
Le idee su ciò che rende il miglior design del sito web non sempre si traducono perfettamente quando vengono messe in pratica. Elementi che una persona potrebbe considerare facile da usare potrebbero in realtà rivelarsi fonte di confusione per qualcun altro.
In questo articolo esamineremo 10 strumenti che puoi utilizzare per migliorare l'usabilità del tuo sito web anche se hai un budget ridotto.
Come designer e sviluppatori, abbiamo un naturale pregiudizio verso il modo in cui funzionano i nostri prodotti: li abbiamo costruiti, quindi sappiamo esattamente come funzionano.
I nostri visitatori, tuttavia, non hanno questo vantaggio. Ciò significa che il test dell'usabilità è l'unico modo affidabile per scoprire quanto funziona un sito web .
Il test di usabilità ti consente di scoprire molti modi in cui il tuo sito può essere migliorato.
Quanti test dovrei fare?
I test di usabilità possono sembrare scoraggianti, ma in realtà un piccolo investimento può produrre grandi guadagni. Jacob Nielsen, uno dei più famosi guru dell'usabilità, dice:
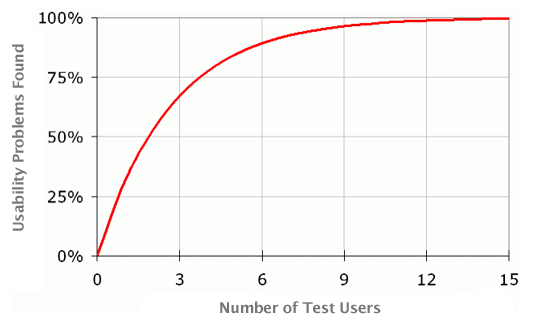
"I risultati migliori derivano dal testare non più di 5 utenti e dall'eseguire tutti i piccoli test che ti puoi permettere".
- Jacob Nielsen ( Perché devi solo testare con 5 utenti )
Giusto. Solo 5 utenti forniranno risultati sufficienti per aiutarti a realizzare aggiornamenti efficaci sul tuo sito web. Mentre puoi testare con 15 utenti per trovare la maggior parte o tutte le aree problematiche del tuo sito, testare con solo 5 scoperà l'85% dei problemi, il che ti dà il massimo valore per il tuo denaro.
Altri punti problematici possono essere identificati testando un ciclo di utenti successivo, e con ogni test aggiuntivo, il numero di problemi scoperti diminuirà.
È importante notare che il primo test di usabilità offre la massima comprensione. Anche una piccola quantità di test può dare risultati significativi e rivelare grandi problemi e aree problematiche nelle prime fasi.
Ciò significa che non è necessario spendere un sacco di tempo o denaro per beneficiare dei test di usabilità.
Con un budget limitato?
I test di usabilità sembrano una buona idea, ma probabilmente ti starai chiedendo se esistono opzioni accessibili.
La risposta è si. Sono disponibili numerosi strumenti e servizi gratuiti oa basso costo per aiutarti a testare e ottimizzare il tuo sito.
Ecco la nostra selezione di alcune delle migliori e più economiche opzioni per iniziare.
1. Userfly
Userfly è un'interessante nuova startup. Il servizio ti consente di inserire un po 'di JavaScript sul tuo sito web e quindi tracciare un sacco di azioni dei tuoi visitatori, dai movimenti del mouse ai clic e alle sequenze di tasti (ad eccezione delle voci di password, ovviamente).
Ciò significa che puoi ripetere la sessione di un utente esattamente come è successo, e non solo su una singola pagina, ma su tutto il tuo sito. Puoi vedere dove si muoveva il mouse dell'utente e esattamente ciò che digitavano.
Puoi iniziare a utilizzare Userfly gratuitamente, con un limite di 10 acquisizioni. Il piano di base ti offre 100 acquisizioni a $ 10 al mese, che dovrebbero essere sufficienti per iniziare.
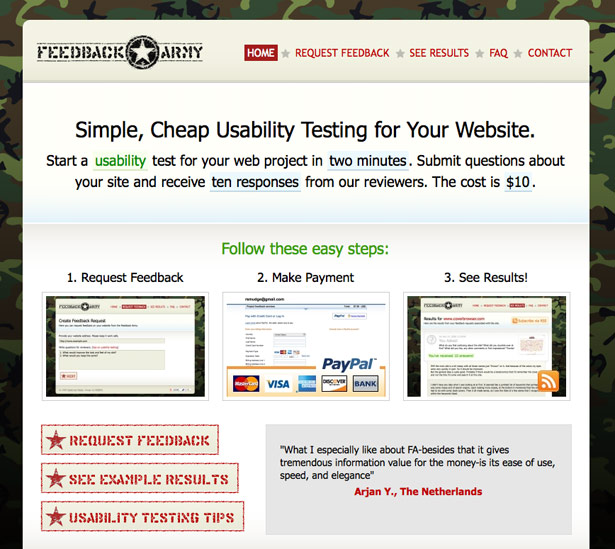
2. Esercito di feedback
Esercito di feedback è probabilmente il modo più veloce per ottenere feedback sul tuo sito web (oltre a chiedere ai tuoi colleghi). Questo servizio è alimentato dal motore Mechanical Turk di Amazon.
Come suggerisce il nome, Mechanical Turk è un "motore" a propulsione umana progettato per risolvere compiti che possono essere completati in un breve periodo di tempo. Feedback Army pone agli utenti domande sul tuo sito e raccoglie rapidamente feedback e impressioni per migliorare l'esperienza dell'utente.
Il costo è relativamente economico: $ 10 ti compri 10 risposte. Tuttavia, non aspettarti recensioni dettagliate. Inoltre, è importante costruire attentamente le tue domande per ricevere la migliore qualità e il feedback più efficace.
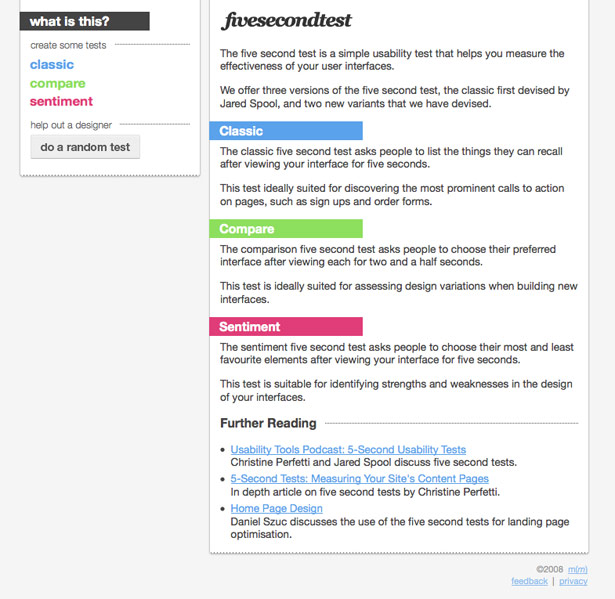
3. Cinque secondi test
Cinque secondi test è un servizio di test di usabilità gratuito che offre tre diversi modi di test: "Classico", "Confronta" e "Sentiment". Il test Classico mostra e nasconde uno screenshot della tua pagina e chiede agli utenti di richiamare gli elementi che ricordano.
Il test di confronto mostra due schermate e chiede agli utenti quali preferiscono. Il test Sentiment mostra una pagina e chiede agli utenti di scegliere i loro elementi preferiti e meno preferiti.
Come si può probabilmente intuire dal nome, i tester hanno solo 5 secondi per fornire un feedback dopo aver visto una domanda. Inoltre, ogni test può essere contrassegnato come pubblico o solo su invito, utile se è necessario limitare l'esposizione.
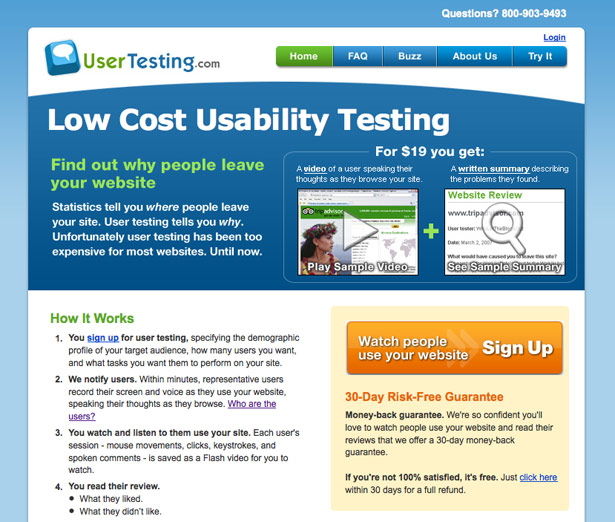
4. UserTesting
UserTesting offre un approccio più tradizionale ai test di usabilità. Offri a UserTesting il profilo demografico del tuo sito web e il servizio selezionerà gli utenti giusti per esplorare il tuo sito.
In cambio, riceverai un video degli schermi degli utenti mentre navigano nel tuo sito, insieme a un commento audio in esecuzione delle loro risposte. Riceverai anche un rapporto scritto che descrive in dettaglio le aree e le funzioni che gli utenti hanno gradito e che non hanno gradito e tutto ciò che può averlo indotto a lasciare il sito.
Tutto ciò costa solo $ 29 per test. Tali deliverable a basso costo e di alta qualità rendono UserTesting una grande opzione per chi desidera eseguire test dettagliati dei propri siti Web, senza dover ricorrere a test di usabilità più costosi e completi.
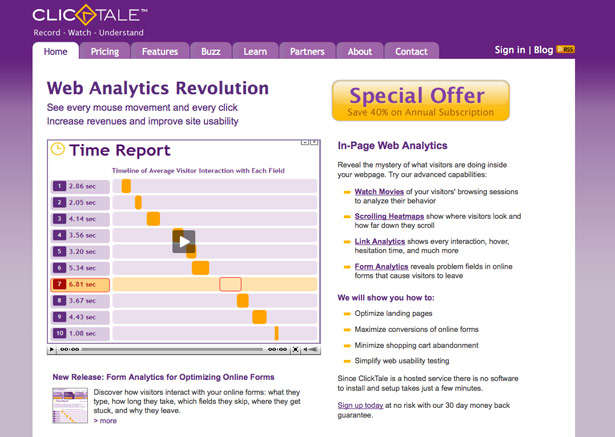
5. ClickTale
Simile a Userfly, ClickTale cattura le azioni dei visitatori del tuo sito Web, inclusi clic, scorrimento e sequenze di tasti. Altre funzionalità offerte includono una mappa di calore a scorrimento, analisi dei moduli e analisi dei collegamenti individuali (ad es. Quanti clic o passaggi di mouse hanno ottenuto ogni collegamento?).
ClickTale ha un piano gratuito che registra 400 pagine viste al mese per un dominio. Alcune delle funzionalità del piano gratuito sono limitate; ad esempio, la mappa termica a scorrimento è disponibile solo per la tua pagina più popolare.
I piani a pagamento partono da $ 99 al mese, che è ancora un prezzo competitivo per le funzionalità offerte da questo servizio.
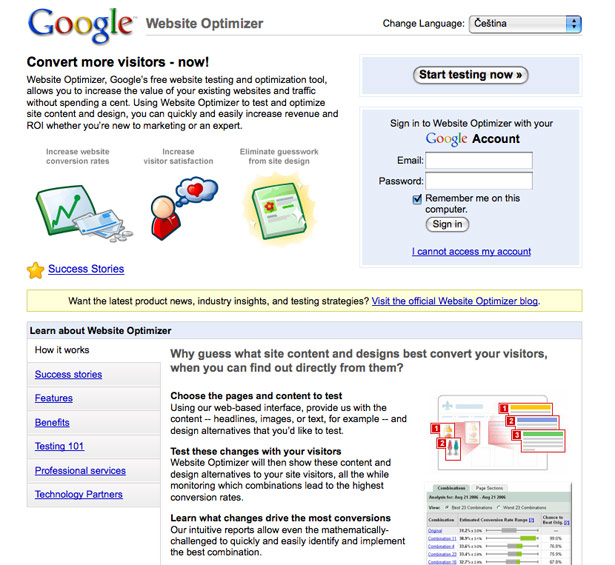
6. Strumento per ottimizzare il sito di Google
Un buon modo per migliorare le prestazioni del tuo sito web è fare test A / B (noto anche come split test). Ciò significa eseguire simultaneamente due versioni diverse di una pagina specifica per utenti diversi e registrare quanto bene si converte ciascuna.
Una versione più avanzata di questo test si chiama test multivariato, in cui viene testata una moltitudine di variabili per scoprire la migliore combinazione.
Google offre uno strumento per fare esattamente questo: Strumento per ottimizzare il sito di Google . Tutto ciò che devi fare è fornire i vari elementi di contenuto (ad esempio, titoli diversi o immagini di prodotti) e lo Strumento per ottimizzare il sito di Google fornirà combinazioni casuali di questi ai tuoi visitatori mentre tiene traccia del modo in cui converte ogni combinazione. La cosa migliore è che lo Strumento per ottimizzare il sito di Google è gratuito.
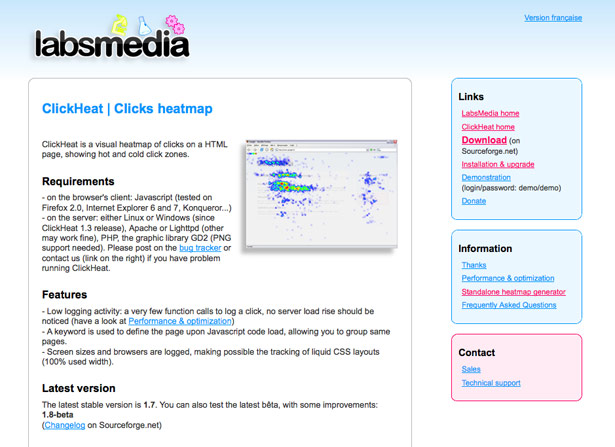
7. Fare clic su Riscaldamento
ClickHeat è un piccolo strumento interessante che genera mappe di calore di tutti i clic effettuati sul tuo sito web. Probabilmente hai visto le mappe di calore generate da studi di eye-tracking : questo è lo stesso concetto, ma per il tracciamento dei clic.
Il servizio è gratuito ma deve essere scaricato e installato su un server, e quindi ha un paio di requisiti, come il supporto PHP.
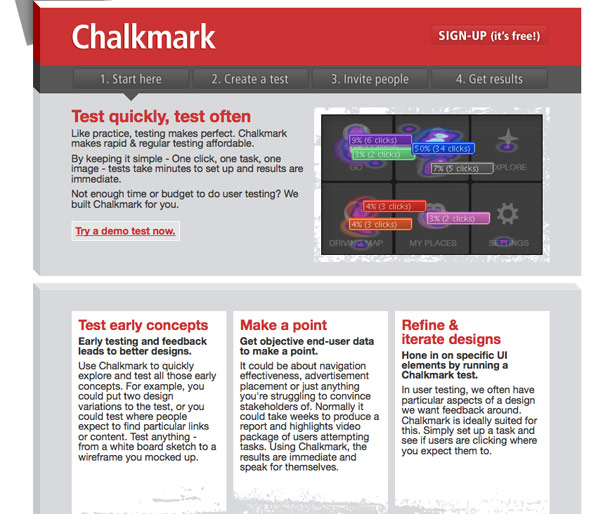
8. Chalkmark
Chalkmark è un'applicazione di test di usabilità attualmente offerta come beta gratuita. Chalkmark consente di impostare una serie di test; ad esempio, a un utente potrebbe essere mostrata la tua pagina di destinazione e verrà chiesto di eseguire un'attività, come ad esempio trovare la pagina di registrazione.
La posizione (s) che l'utente fa clic sono tracciati. Questi test mirati ti consentono di scoprire la facilità con cui determinate attività sul tuo sito web devono essere eseguite e se la navigazione e le informazioni fornite sono chiare.
Durante l'utilizzo di Chalkmark è gratuito, dovrai comunque trovare persone per eseguire i test. Tuttavia, poiché sono online, i test possono essere completati molto rapidamente, e quindi gli utenti che assumono devono essere molto più facili rispetto ai test degli utenti tradizionali.
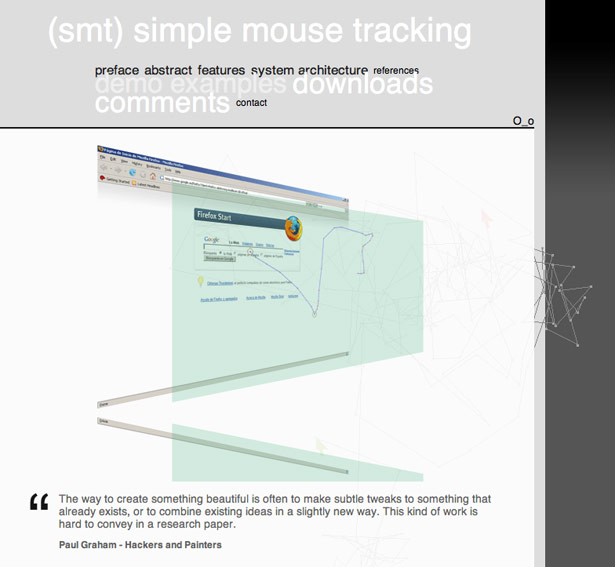
9. Semplice tracciamento del mouse
Semplice tracciamento del mouse è un altro strumento gratuito per tracciare i movimenti e i clic del mouse di un visitatore sul tuo sito. Avrai bisogno di PHP sul tuo server per eseguirlo, anche se le pagine reali non devono essere basate su PHP; richiedono solo un po 'di JavaScript
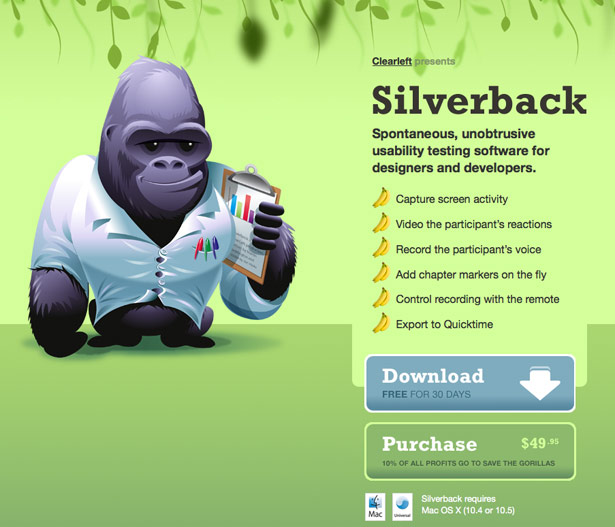
10. Silverback
Se stai usando un Mac, allora c'è una grande applicazione di test di usabilità chiamata Silverback , che è stato creato dalla nota società di consulenza di progettazione Clearleft. È utile per condurre test sugli utenti in prima persona.
Invece di dover installare un gruppo di fotocamere e apparecchiature di registrazione, è sufficiente disporre di un Mac con una videocamera iSight. Come in un test utente tradizionale, ti siedi davanti all'utente davanti al computer e chiedi loro di eseguire determinati compiti, tutto mentre dicono ad alta voce i loro pensieri.
Silverback registra un video di loro e di ciò che sta accadendo sullo schermo. L'app ha anche alcune funzionalità utili per prendere appunti e consente di impostare indicatori di capitolo (usando il telecomando Apple) quando qualcosa di interessante si verifica durante una sessione.
L'applicazione costa $ 49,95, che è un prezzo equo per evitare il fastidio di creare un ambiente di test degli utenti.
Scritto esclusivamente per WDD da Dmitry Fadeyev. Gestisce un blog sull'usabilità chiamato Post di usabilità .
Quali strumenti usi per eseguire i tuoi test di usabilità? Si prega di condividere la vostra esperienza con i servizi menzionati o altri che è possibile utilizzare.