Integrazione di Google Calendar con il tuo sito web
Google Calendar è un ottimo strumento per incorporare il tuo sito ed è incredibilmente facile da usare con un iFrame.
Prima di passare allo styling per il calendario, esaminerò rapidamente come incorporare il tuo Google Calendar in qualsiasi punto del tuo sito.
Puoi incorporare un calendario live affinché altri possano modificarlo insieme a te o modificarlo privatamente, mentre tutti i visitatori possono vedere gli aggiornamenti degli eventi non appena si verificano.
Tutto questo viene fatto con la semplicità e la facilità d'uso del marchio di Google, tuttavia se desideri utilizzare il CSS per migliorare lo stile del tuo calendario, dovrai spendere un po 'di tempo con prove ed errori per farlo a tuo piacimento.
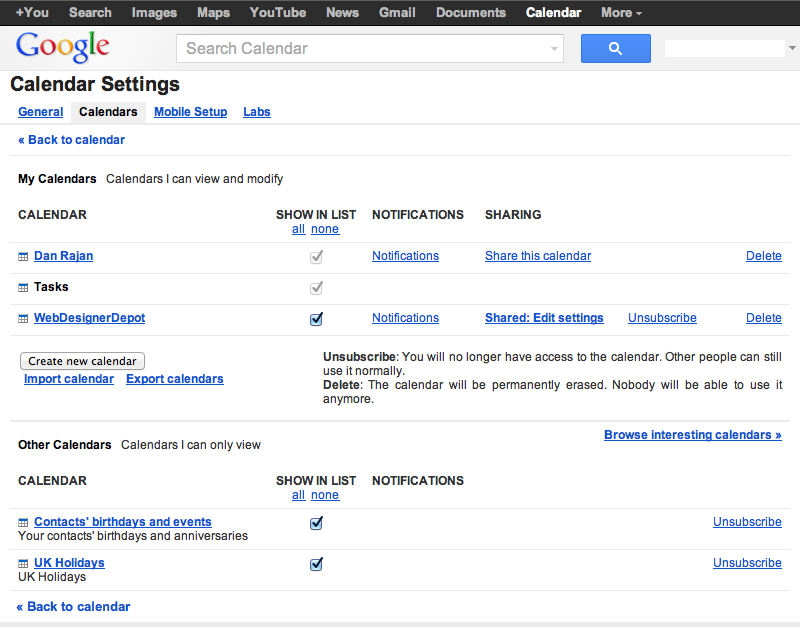
Innanzitutto, devi selezionare il calendario che desideri incorporare nel tuo sito nella scheda "Calendari" della pagina delle impostazioni.
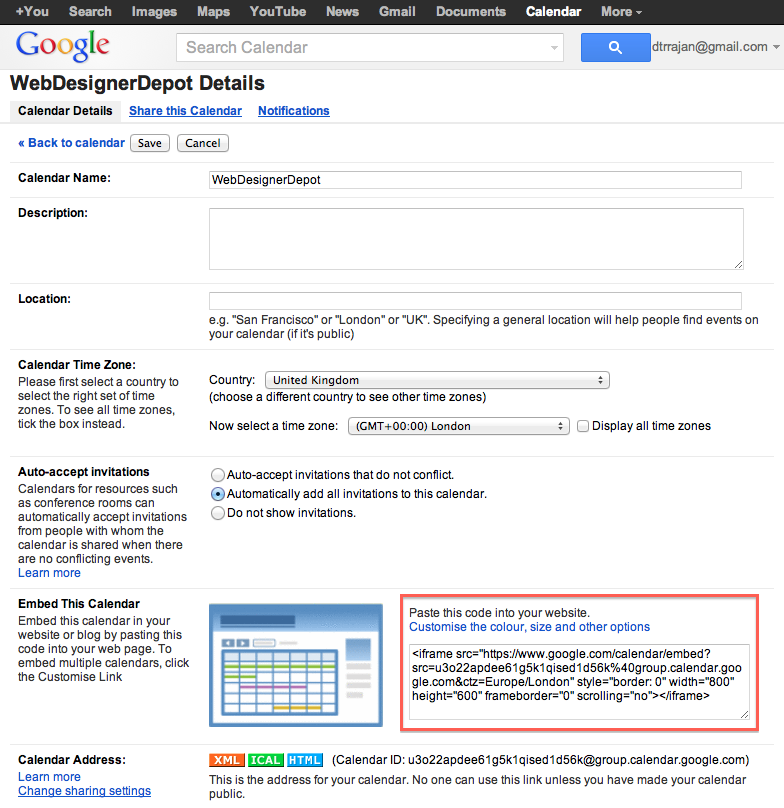
Il codice iFrame è disponibile nella pagina seguente, come mostrato di seguito, tuttavia è possibile personalizzare ulteriormente il calendario all'interno di Google.
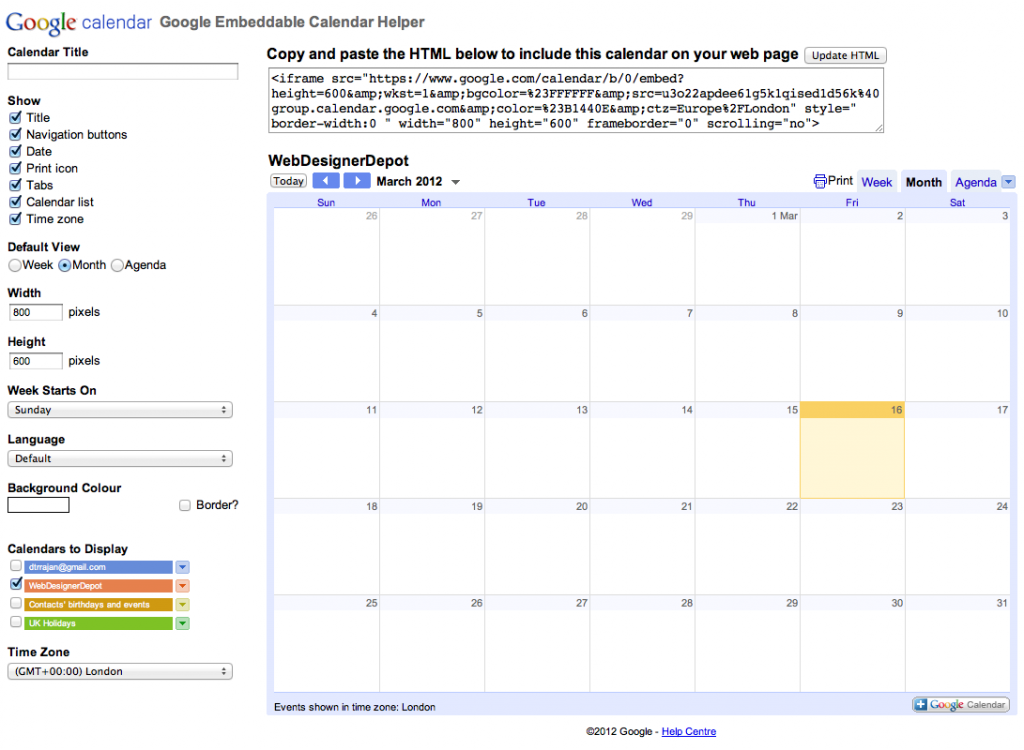
Nell'interfaccia che ti viene assegnata, puoi regolare le impostazioni di base, come titolo, colori e quali elementi visualizzare. Il codice iFrame sopra verrà aggiornato quando apporti modifiche alle impostazioni. Una volta che sei soddisfatto delle impostazioni di base, puoi lasciare il codice ovunque nel tuo sito, poiché è semplicemente HTML.
Le impostazioni offerte da Google sono tuttavia di base e, pertanto, per adattarsi allo stile unico del tuo sito, ti consigliamo un po 'di potenza di modifica aggiuntiva. Sfortunatamente l'aggiunta di regole CSS al documento genitore non funziona, anche quando si aggiunge una direttiva! Important a ciascuna regola. La ragione di questo è duplice:
1. Il documento host e il documento in iFrame sono completamente separati. Questa sembra un'affermazione ovvia da fare, ma abbastanza facile da trascurare nondimeno.
2. Il documento in iFrame è ospitato su un dominio separato (Google.com) che ovviamente significa che la maggior parte dei browser bloccherà qualsiasi tentativo effettuato da un altro dominio per modificare il contenuto all'interno di quel documento.
Guardando il codice iFrame da prima, puoi vedere lo snippet di codice, simile al seguente:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonQuesto è il punto su cui punta il tuo iFrame, ed è la posizione del documento di base per il tuo calendario. Vai all'URL e visualizza la fonte, utilizzando il browser o uno degli strumenti preferiti. Crea una nuova pagina sul tuo sito con il markup recuperato dall'origine URL, ci sono solo due righe nel codice che devono essere aggiornate:
Come puoi vedere, entrambi i tag contengono URL relativi, hanno bisogno di un prefisso con "https://www.google.com/calendar/" in modo che assomigli a questo:
Indica il tuo iFrame alla nuova pagina del tuo dominio e non a Google, il che significa che è (effettivamente) ospitato da te. Il prossimo passo è aggiungere dichiarazioni CSS personalizzate al nuovo documento per sostituire gli elementi nel calendario di Google.
Avrai bisogno di creare 2 nuovi file PHP, il primo: custom_calendar.php è il file del calendario attuale e custom_calendar.css, un file CSS per lo stile del calendario. Il primo file è il principale che lo rende possibile; il secondo file ti consente di modificare qualsiasi proprietà CSS. Con un po 'di magia CSS, dovresti essere in grado di personalizzarlo ulteriormente per adattarlo perfettamente al tuo sito!
Codice del calendario personalizzato
CSS
Ora che hai impostato il tuo calendario, ti consigliamo di cambiare il CSS in modo che corrisponda alle esigenze del tuo sito e, molto probabilmente, alla combinazione di colori.
Di seguito sono elencate le lezioni che vorrete osservare.
In primo luogo, per adattare la combinazione di colori potresti voler modificare il colore del bordo / sfondo generale del calendario. Per fare questo aggiungi .view-cap , .view-container-border al CSS e cambiare lo sfondo al colore scelto.
.mv-dayname Questa è la classe che controlla i nomi dei giorni nella parte superiore del calendario. Basta aggiungere .mv-dayname al tuo custom_calendar.css e aggiungi alcune variabili per iniziare.
C'è anche un .mv-daynames-table che controlla la cella in cui si trova ogni nome di ogni giorno. Ricorda di cambiare anche il colore dei bordi e lo sfondo stesso.
.st-bg Questa è la classe che controlla lo sfondo di ciascuna cella. C'è anche .st-bg-today e .st-bg-next che controllano la visualizzazione del giorno corrente e di domani, consentendo di distinguerli.
.st-dtitleQuesta classe controlla le date dei giorni nel calendario. Inoltre, utile, Google ha incluso
.st-dtitle-today e .st-dtitle-next
quali sono le classi che controllano rispettivamente la visualizzazione delle date del giorno corrente e del giorno successivo. Queste classi sono utili per evidenziare oggi e domani.
Inoltre, all'interno del .st-dtitle la classe c'è .st-dtitle-nonmonth che è la classe che controlla la visualizzazione del testo per le date in un nuovo mese che non sono presenti nel mese corrente.
Un'altra classe importante da ricordare durante la modifica .st-bg e usando .st-dtitle è .st-dtitle-down questo è applicato alla cella sotto oggi; quando di default questo ha un bordo in alto che corrisponde al bordo che circonda il giorno corrente.
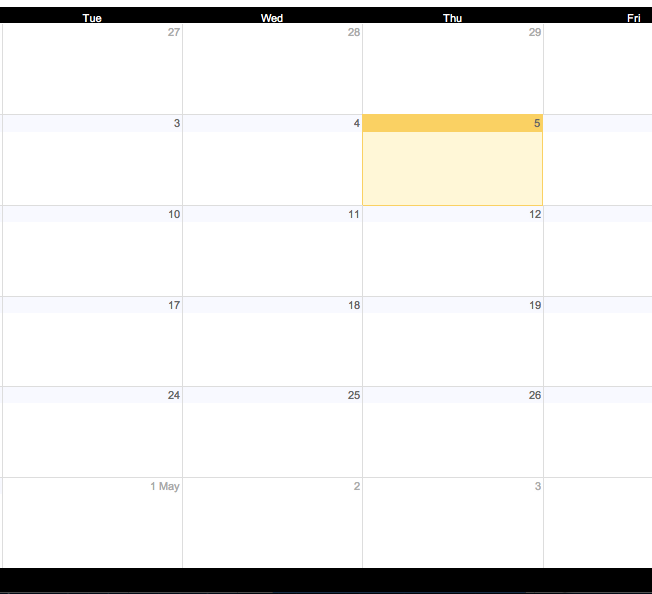
Cambiando .st-bg , .st-bg-today , .st-dtitle e .st-dtitle-today il seguente esempio è stato creato.

Ecco il CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Con .view-cap , .view-container-border impostato su nero e .mv-dayname-table impostato su bianco viene creato il seguente risultato.
Ecco il codice CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }I bordi delle celle possono essere rimossi modificando le classi border-left, border-right e border-top all'interno del CSS di ciascuna classe, come mostra l'esempio seguente.
Ecco il codice:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Utilizzando queste classi CSS sarai in grado di personalizzare il tuo Google Calendar e integrarlo completamente con il resto del tuo sito.