11 siti Web che rendono perfetto UX concentrandosi sui dettagli
Charles Eames ha dichiarato: "I dettagli non sono i dettagli. Fanno il design. "Un sito web è un insieme di dettagli - e il suo contenuto è comunicato attraverso di loro. Indipendentemente dal fatto che sia progettato per fornire informazioni o fungere da app, un sito ben eseguito è quello che ha rivolto un occhio critico a tutto, dalla copia alle immagini al layout.
I dettagli sono importanti nel web design perché le impressioni positive, innescate dalla presentazione generale e dall'utilità di un sito web, contano. Per fare eco ad Eames, fanno il disegno, e la disattenzione per i dettagli può avere esattamente l'effetto opposto.
Ecco una serie di dettagli, alcuni relativi all'interfaccia, altri all'interazione, da considerare durante il tuo prossimo progetto web-based.
La velocità della verifica della password di Basecamp
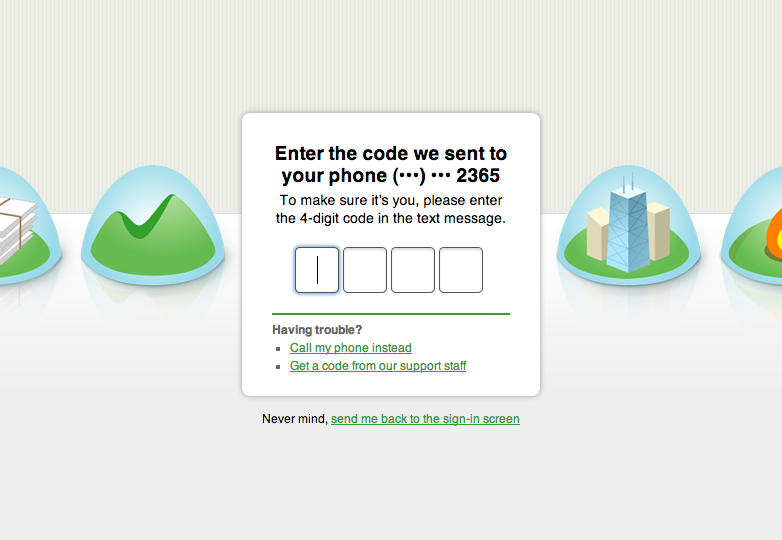
Campo base è uno strumento web-based per la gestione dei progetti. Sin dalla sua introduzione, la velocità e l'efficienza erano fondamentali.
Per la sua interfaccia di verifica, ciò che viene risparmiato in modo intelligente è la necessità di premere un pulsante "OK" dopo aver inserito il codice. Se il codice è inserito correttamente, viene visualizzata automaticamente la schermata predefinita. Misure minuscole come queste supportano le prestazioni già veloci di Basecamp.
Colophon praticato da Neoteric Design
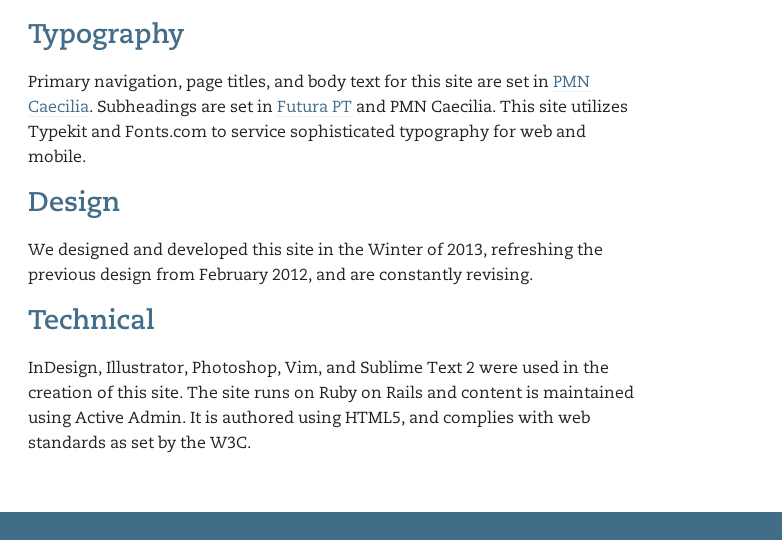
Sebbene i colofoni siano stati usati nei libri fin dal XV secolo, il loro scopo è applicabile al web. Disegno neoteric condivide le note di produzione del proprio sito Web: ciò che è stato utilizzato, dai caratteri al software, ai linguaggi di programmazione, al sistema di gestione dei contenuti. Se un visitatore si chiede come viene creato un sito, un colophon è un modo ordinato per soddisfare questa curiosità su alcuni aspetti specifici della creazione di un sito web. Ciò testimonia anche l'esplorazione di quali aspetti della comunicazione stampata possono essere rilevanti per la comunicazione basata sul web.
Griglia tipografica versatile di Berger & Föhr
Il designer pionieristico Massimo Vignelli, scomparso nel maggio 2014, ha difeso la griglia tipografica, che ha definito "la biancheria intima del libro" (dal post di Brain Pickings "Massimo Vignelli sul segreto del grande design del libro"). Il legame con la griglia sottostante è un mezzo esperto per mantenere il sito ben organizzato.
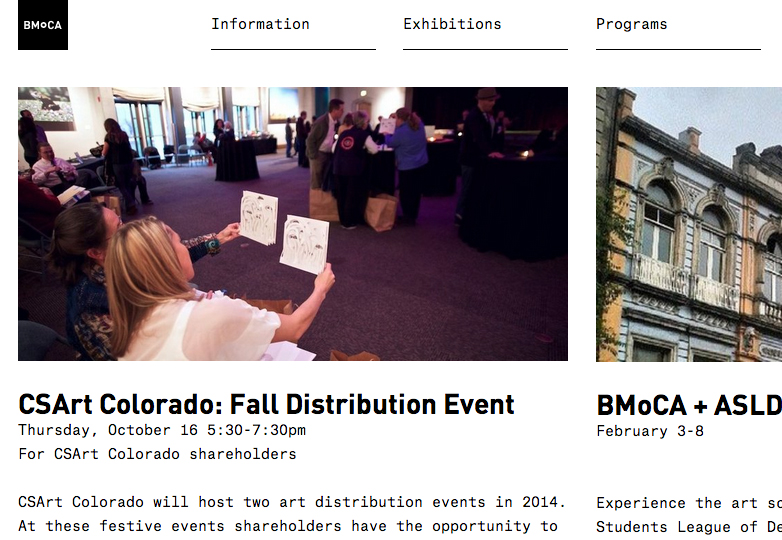
Una struttura a griglia è evidente nella riprogettazione del sito di Berger & Föhr per il Boulder Museum of Contemporary Art . L'apparente distinzione è la misura in cui la griglia tipografica viene completamente applicata al contenuto del sito: è chiaramente coerente dal modulo di ricerca, ai menu a discesa di navigazione, alle viste del calendario, al testo del piè di pagina e ai collegamenti. Inoltre, l'utilità della griglia rimane coerente negli stati di risposta del sito.
Quando viene usato rigorosamente per organizzare il contenuto, qualunque sia il tipo e la scala, la griglia tipografica in definitiva conferisce un senso di coerenza generale.
L'orgoglio sul posto celebrato da Maker's Row
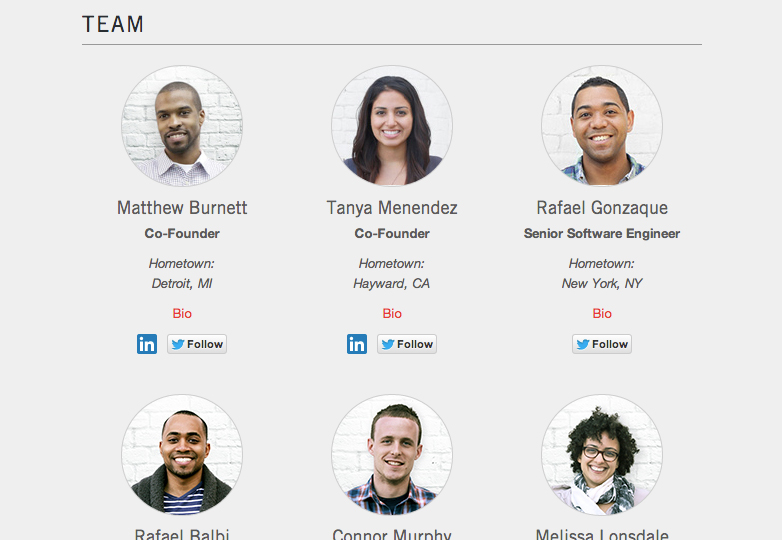
C'è una pratica emergente nel web design di mostrare con orgoglio il luogo in cui un sito web è nato. Questo si trova comunemente nel footer contrassegnato da "Proudly made in ..." Maker's Row sottolinea le radici della propria squadra rivelando la propria città natale come parte della propria pagina Team. Più che agire come mera informazione "location-based", la condivisione di dove ogni membro del team proviene esprime un amato senso del luogo.
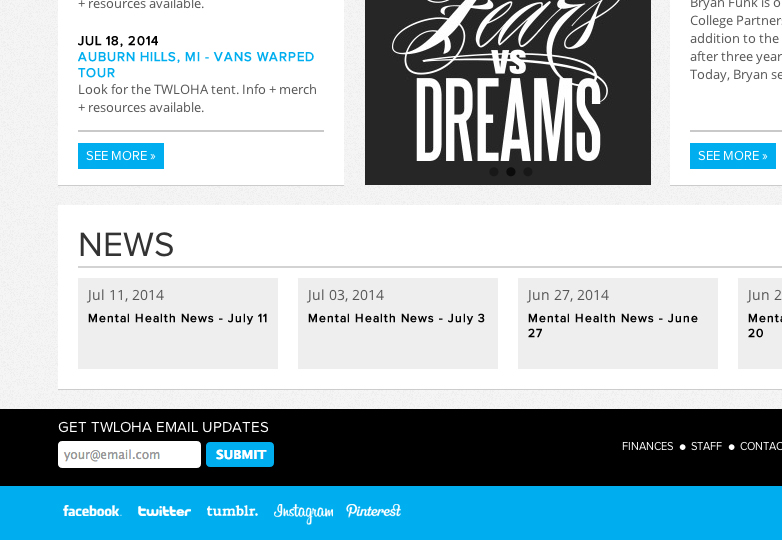
Accesso diretto da TWLOHA ai social media
Mentre è tipico visualizzare una serie di icone che collegano alle destinazioni dei social media, TWLOHA utilizza invece l'intero nome del sito. La comprensione è immediata. Un ovvio vantaggio: non confondere le icone tra "t" di Twitter e la "t" di Tumblr.
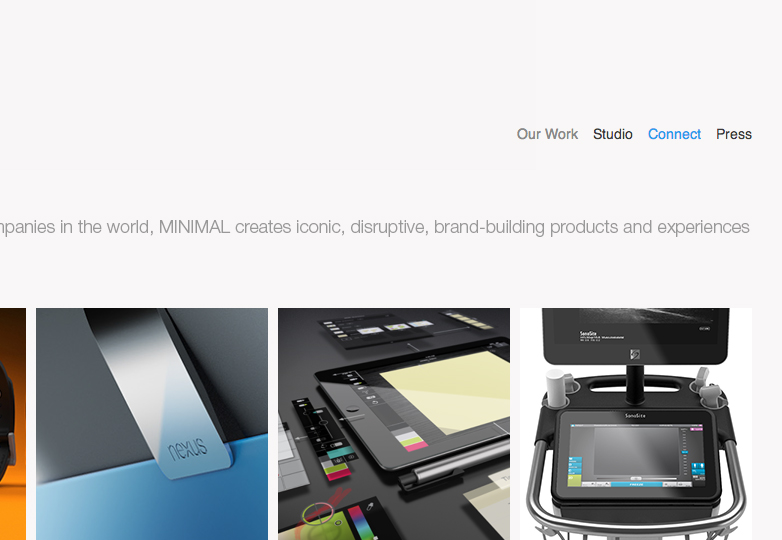
Desiderio di MINIMAL per connettersi
Spesso i siti Web includono una pagina contrassegnata da Contatto. Studio di progettazione MINIMO vuole connettersi. Una parola diversa evoca un tono diverso (che potrebbe aiutare a fare la differenza per invitare un'opportunità).
"Connect" sembra più invitante di "Contact". Più umano, meno superficiale.
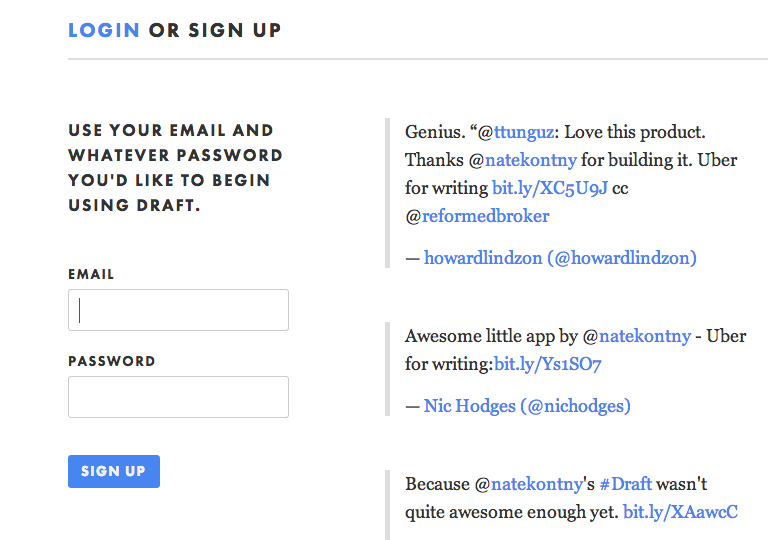
Spingi per accedere a Draft
Perché è una forma molto di riserva, un log-in / iscrizione utilizza margini generosi. Nathan Kontny, che ha scritto app Bozza , ha inserito le approvazioni degli utenti accanto al modulo. Possono guidare un potenziale utente per provare, persino adottare, lo strumento.
Dal punto di vista del business, la lezione è: non essere timido con le impressioni positive degli utenti reali della tua app o servizio web-based.
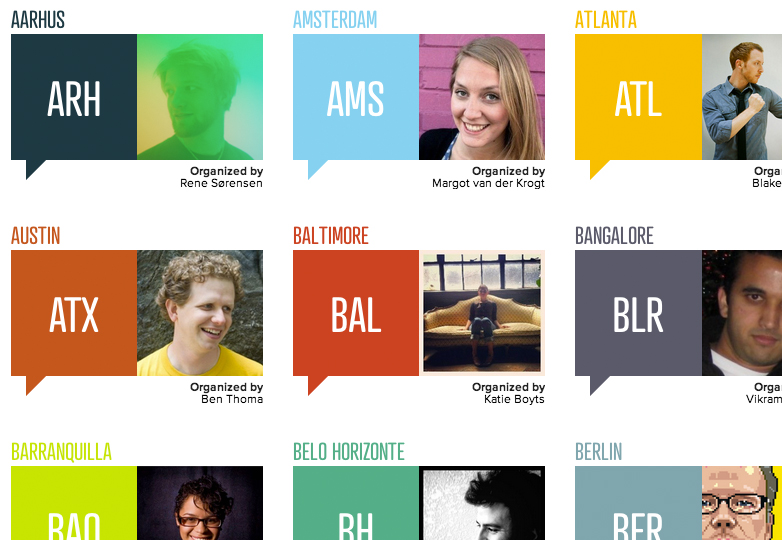
Colors of CreativeMornings
Adiacente alla sua posizione, ogni capitolo di CreativeMornings è identificato da un colore distinto. Questo elemento persiste pensosamente nel sito di CreativeMornings. Appare nel menu a discesa del capitolo. Accenta bordi, forme e altre forme ludiche. Viene ripetuto come una striscia animata durante il caricamento del contenuto.
In modo sostanziale e sottile, il sito Web di CreativeMornings è elegantemente coordinato con i colori.
Accesso ultra-leggero di Pulley
Creato dallo stesso gruppo che crea un mercato creativo, Big Cartel, per i professionisti creativi per mostrare e vendere la loro arte e i loro prodotti, Puleggia , è un'app di eCommerce per vendere download digitali.
Il suo accesso richiede solo la password. Questo è un caso appositamente studiato per l'inserimento basato sul web con un attrito molto ridotto.
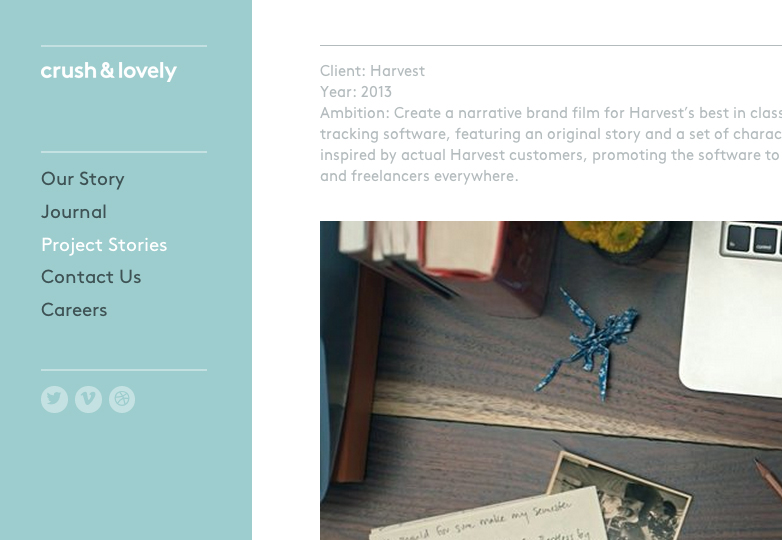
Racconti di progetti di Crush Lovely
Per dare una svolta alle etichette convenzionali come Case study e Portfolio, studio creativo Crush Lovely presenta ciò che fanno come storie del progetto. Questo approccio parla della narrativa del lavoro. Perché un progetto è essenzialmente una storia, racchiusa tra un inizio (inizio del progetto) e la fine (consegna del progetto) e superata da un thread narrativo (il processo).
Questo schema è illustrato dopo aver selezionato un esempio cliente, della serie di storie del Progetto , per poterlo visualizzare. Si notano altre modifiche all'etichettatura: come parte dell'introduzione al vertice, anziché "l'obiettivo", viene ribattezzato "ambizione"; come parte della conclusione in basso, invece di "vedere video", gli utenti sono invitati a "incontrare il prodotto finito".
In totale, queste etichette corrette non indicano al visitatore del sito web una descrizione secca del lavoro dell'azienda. Aiutano a stimolare la curiosità e indicano una storia adorabile.
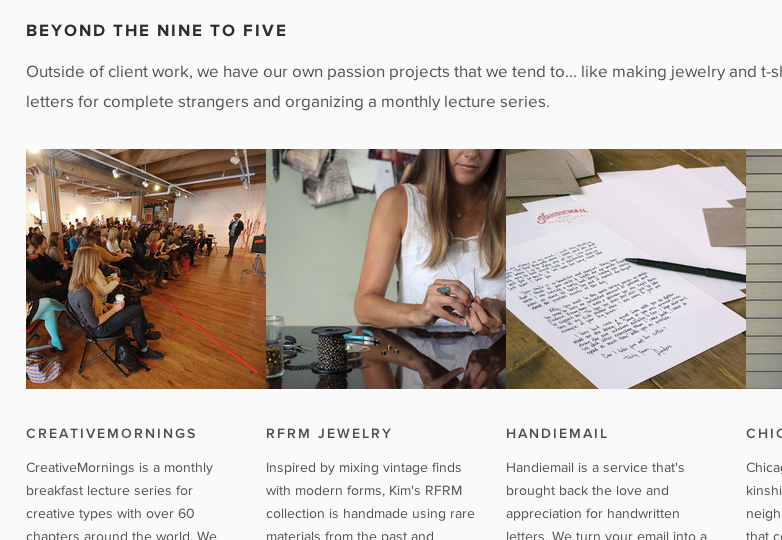
Progetti collaterali di Knoed Creative
Una categoria Chi siamo mette in relazione la descrizione di base di chi e cosa dell'azienda, che potrebbe includere la loro missione / visione / scopo. Creativa Knoed inserita una sezione da Oltre nove a cinque che condivide il lavoro che svolgono sul lato. Attinge il fenomeno (e la necessità) dei progetti collaterali. Si diversifica anche ciò che un "Chi siamo" dovrebbe mostrare.
Entrambi gli aspetti parlano di un carattere proattivo della creatività, esteso oltre la normale giornata lavorativa e spazio.