Come progettare una applicazione Web di successo
Abbiamo interagito con una procedura dettagliata per l'app in un momento o nell'altro. Diamine, alcuni di noi li hanno progettati.
Ma quando guardi la letteratura di design là fuori, noterai che c'è ben poco che si occupi specificamente delle procedure dettagliate per le app. Sono un aspetto così importante dell'esperienza complessiva di un'applicazione perché, dopo tutto, sono la prima interazione che un utente ha con un'app (se è presente la procedura dettagliata).
In questo post, ho raccolto alcuni suggerimenti per te osservando le app attuali per vedere cosa fanno con le loro procedure dettagliate delle app e cosa possiamo imparare da loro.
La tua app dovrebbe avere una soluzione?
Volevo iniziare questo post sottolineando che ci sono alcune app con le procedure dettagliate, ma non le app e alcune app che le hanno ma non dovrebbero.
Lo scopo di una procedura dettagliata è fornire informazioni su ciò che l'app può fare. Se la tua app è abbastanza semplice, o abbastanza intuitiva, potrebbe non essere necessario un walkthrough, nel qual caso risparmia tempo per qualcosa di più vitale.
Tuttavia, se la tua app ha funzionalità nascoste, una soluzione è un ottimo posto per dimostrarlo, in modo che gli utenti non si perdano.
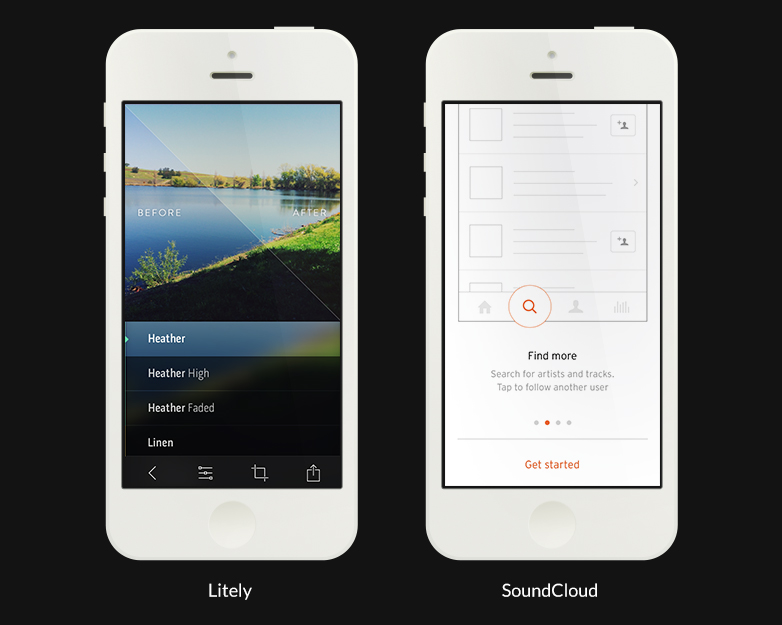
Prendi ad esempio Litely. litely è un'app di fotoritocco e ha un sacco di gesti nascosti che possono migliorare l'esperienza dell'app generale. Ti consente di visualizzare l'immagine, prima di aggiungere filtri, semplicemente toccando la foto con due dita. Instagram ti permette di farlo anche tu, ma usa solo un dito. Nessuno conosce questa funzionalità perché Litely non ne parla; se scopri questa funzionalità in modo Notturno, lo fai per sbaglio.
D'altra parte abbiamo un'app come SoundCloud, che ha una bella panoramica all'inizio dell'esperienza app. Tuttavia, uno degli schermi ti spiega qualcosa di molto ovvio: come seguire un altro utente e cosa aspettarsi dall'icona di ricerca. Ti verrebbe da cercare un utente dell'app che non capisca l'icona della lente d'ingrandimento, quindi quando si tratta di questo specifico schermo di SoundCloud c'è poco da guadagnare dallo sprecare il tempo di un utente. La soluzione sarebbe stata altrettanto efficace senza di essa.

Presta attenzione al design
È difficile creare una soluzione dettagliata se non hai creato l'app, quindi le procedure dettagliate vengono spesso create per ultime. Questo porta spesso a molte incoerenze.
Se hai intenzione di fare una soluzione, assicurati che il suo design sia solido come il resto della tua app. Una buona panoramica è importante perché è in effetti la prima cosa che vedranno i tuoi utenti. È fondamentale implementare la procedura dettagliata nello stile del tuo brand in modo da non confondere gli utenti.
Approfitta della grafica e delle animazioni
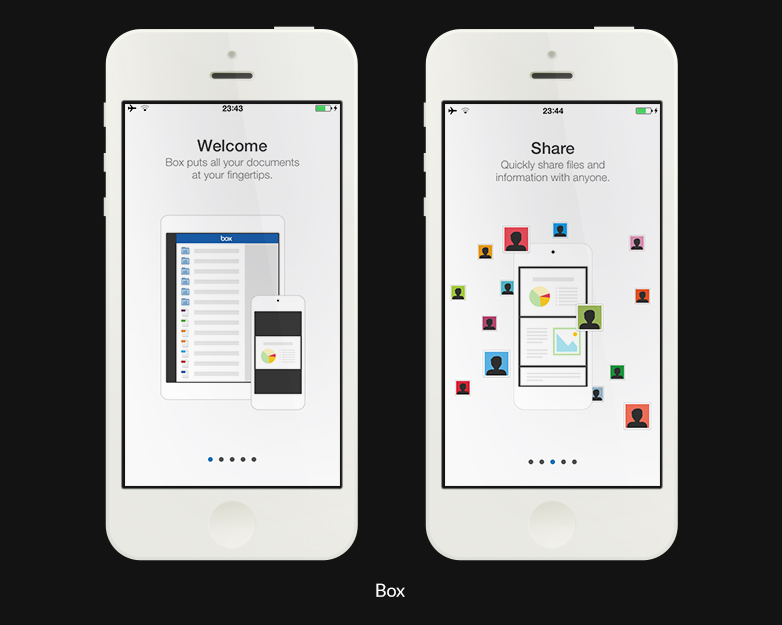
Le procedure dettagliate sono molto più coinvolgenti quando usano immagini o immagini fantastiche. Ancora meglio, le procedure dettagliate che utilizzano le animazioni sono ottime per catturare l'attenzione degli utenti. Il miglior esempio di questo è Scatola. Box è un'app di memorizzazione dei file basata su cloud; quando usi per la prima volta la loro app, hanno una rapida panoramica in cui ti dimostrano in che modo l'app è versatile e supporta molti formati di file diversi su vari dispositivi.

Ancora meglio, la procedura dettagliata utilizza un singolo file e lo anima quando il file salta da una diapositiva all'altra. L'esperienza è così piacevole perché è intelligente e sembra davvero ben pensata. Anche il design visivo della procedura dettagliata è buono in quanto le diapositive / pagine hanno un design pulito.
Rendi interattivo
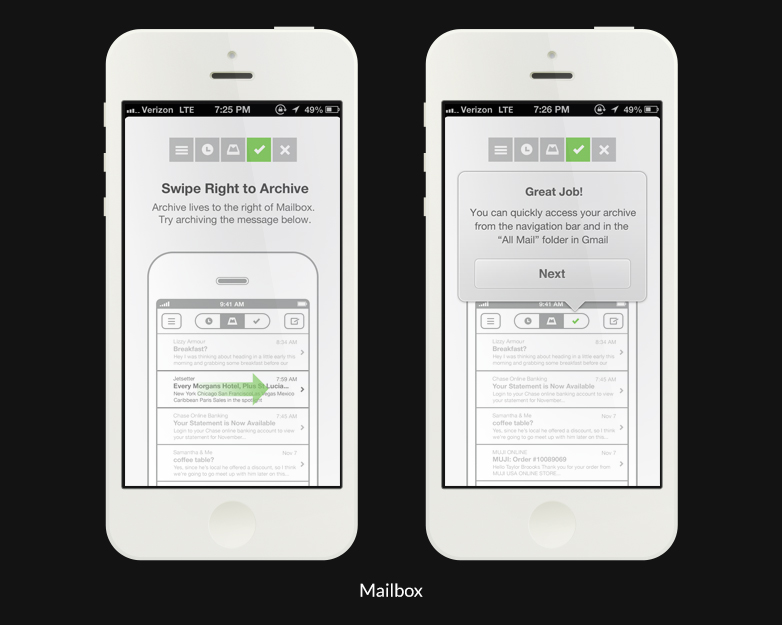
Poiché una procedura dettagliata dovrebbe informare il tuo utente su come funziona la tua app, potresti prendere in considerazione la possibilità di renderla interattiva. Il modo migliore per convincere le persone a vedere la funzionalità della tua app è farli usarli. La versione corrente di Cassetta postale, un'app client di posta elettronica, ha una guida dettagliata che ti informa sulla funzionalità nascosta di smistare l'email scorrendola verso sinistra o verso destra. Ti dice che se scorri verso destra, l'email verrà archiviata; dopo, ti fa fare. Può essere una decisione pericolosa per far interagire gli utenti con il tuo walkthrough, ma nel caso di Mailbox la richiesta è semplice, tutto l'utente deve farlo scorrere! È un'idea brillante mostrare all'utente esattamente ciò che possono aspettarsi dall'app.
Se fatto bene, una soluzione interattiva può essere un modo divertente per entusiasmare le persone sull'utilizzo del prodotto.

Fornire un modo semplice per saltare
Sono triste nel dire che alcuni utenti non si preoccuperanno della tua soluzione, a prescindere da quanto siano belli, ben pensati o quanto possa essere informativo.
È una buona idea non impedire alle persone di usare la tua app e non vuoi che gli utenti che non sono interessati alla procedura dettagliata siano costretti a completarla. Una soluzione semplice consiste nell'avere un semplice pulsante di salto se dice letteralmente "Salta questo" o è un "grosso" X nell'angolo in alto a destra dello schermo. Se vai con un pulsante hai un po 'di spazio per giocare con la copia; puoi dire qualcosa come "I've got this!" o un po 'più audace come "I've got it, let me use". Divertiti e forse convincerai il tuo utente a farlo fuori.
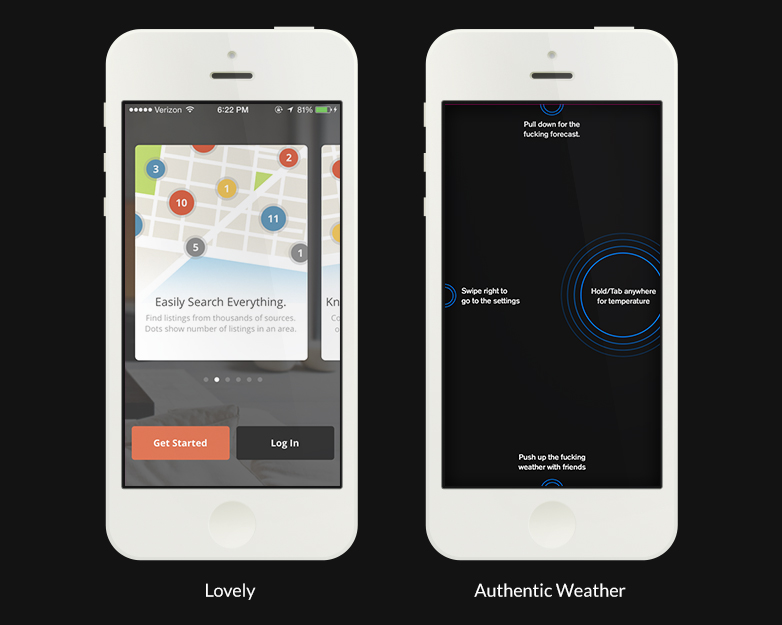
Bello è un'app che fa bene questo. Quando apri per la prima volta l'app, c'è una soluzione, ma puoi sempre saltarla premendo il grande pulsante arancione che dice "Inizia". È sempre lì, dall'inizio e non solo verso la fine.
Ci sono altre opzioni disponibili. Quello che puoi semplicemente fare è consentire agli utenti di scorrere liberamente attraverso la procedura dettagliata. Nel caso di Box, tutto ciò che un utente deve fare è passare alcune volte a sinistra per arrivare fino alla fine e usare l'app. Non ci sono trucchi implementati dall'app che ti impediscono di fare proprio questo.
Meteo autentico è un altro esempio. Quando si scarica l'app, tutto ciò che si ottiene è una semplice schermata panoramica della pagina, che scompare quando la si tocca ovunque. La procedura dettagliata viene quindi eseguita e l'utente può godersi l'app. Se a qualcuno interessa leggere quello che dice lo schermo, bene! Altrimenti, sono già nell'app ora.

Walkthroughs e onboarding
A volte le procedure dettagliate incorporano l'onboarding o non sono affatto delle procedure dettagliate e l'utente deve creare un account per poter utilizzare l'app. Che questa sia o meno la cosa giusta da fare è un'intera discussione. Ti indicherò questo articolo, che parla del perché potresti non volerlo fare: Due motivi per rinunciare a firmare Ups e consentire alle persone di utilizzare prima il prodotto. Se stai facendo in modo che le persone seguano una rigorosa registrazione dall'inizio prendi in considerazione questi due scenari.
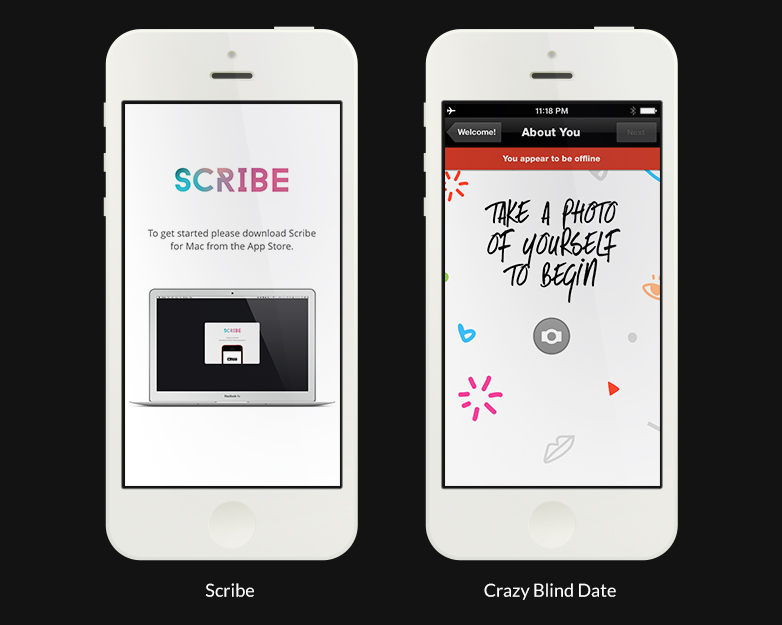
Scriba è un'app che ti consente di condividere informazioni tra il tuo iPhone e il tuo Mac, come numeri di telefono o immagini. Per usare l'app devi collegare i due. Quando apri l'app per la prima volta, ti fornisce istruzioni specifiche e chiare su come procedere. Ti dice esattamente cosa fare e se qualcosa va storto fornisce anche soluzioni. L'app si fa in quattro per aiutare gli utenti a completare l'onboarding con facilità.
Crazy Blind Date era un'app di appuntamenti di OKCupid che trovava agli utenti appuntamenti al buio, come suggerisce il nome. Per creare un account, l'utente doveva prima caricare una foto. L'esperienza di farlo potrebbe essere terribilmente difficile. La copia era in realtà errata - potresti anche caricare una foto - ma non puoi caricare una foto se il tuo telefono era offline, non ce la fai e l'icona stessa non è abbastanza prominente. Questa scarsa usabilità è probabilmente la ragione per cui Crazy Blind Date non è più disponibile.

Immagine in primo piano / miniatura, usi Mockup di iPhone 5c di Ben Lee