11 modi per progettare la navigazione perfetta del sito
I menu di navigazione dell'intestazione possono spesso essere trascurati quando si tratta di design creativo e creativo. Tuttavia, poiché il modo principale in cui gli utenti esplorano e interagiscono con il tuo sito web, investendo in un'intuitiva navigazione dell'intestazione significa che i visitatori del sito trascorrono più tempo sul tuo sito e finiscono per vedere molto più della semplice pagina di destinazione. Non ha senso avere un brillante web design nelle pagine interne se l'intestazione non rende facile (e divertente) fare clic.
Quindi abbiamo messo insieme una carrellata di siti Web che hanno sfruttato al meglio i loro menu di navigazione con un design bello, elegante e innovativo. Dai un'occhiata qui sotto e fatti ispirare!
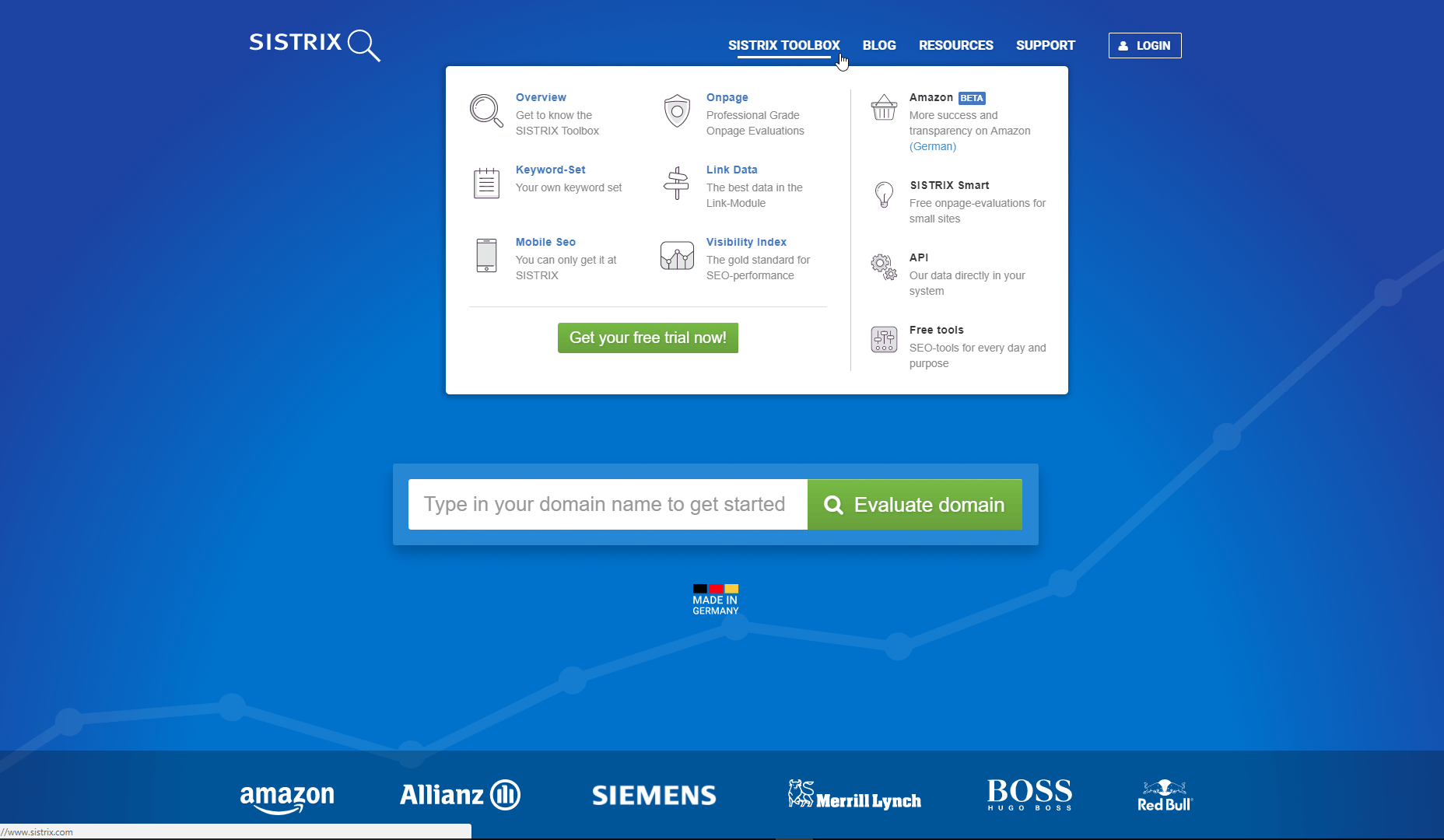
1. Sistrix
SISTRIX è la società tedesca dietro il popolare pacchetto software SEO Sistrix Toolbox. Come tale, il loro sito web (incluso il loro popolare blog di notizie SEO) riceve traffico regolare dagli esperti digitali. Quando questo è il tuo mercato di riferimento, non c'è molto spazio per la sciatteria quando si tratta di web design.
Mantenendo le cose eleganti ed eleganti, il menu di navigazione di Sistrix comprende quattro semplici menu a discesa: Toolbox, Blog, Risorse e supporto. Passando il mouse su ciascuna intestazione, viene visualizzato un elenco di collegamenti pertinenti, ciascuno rappresentato da un'icona semplice. Questa è un'idea particolarmente intelligente quando il tuo sito ha tante pagine quante ne ha Sistrix.
Solo mostrare un blocco di testo può essere travolgente quando si cerca di navigare attraverso un grande sito Web, ma queste icone ben progettate indirizzano rapidamente il visitatore verso dove devono andare. Cerchi aiuto con il SEO mobile? Una semplice icona per smartphone attira l'attenzione e ti fa arrivare molto più velocemente. La razionalizzazione dell'esperienza utente per i visitatori del sito è una delle funzioni principali di una buona intestazione di navigazione, e questo è qualcosa che il sito di Sistrix inchioda.
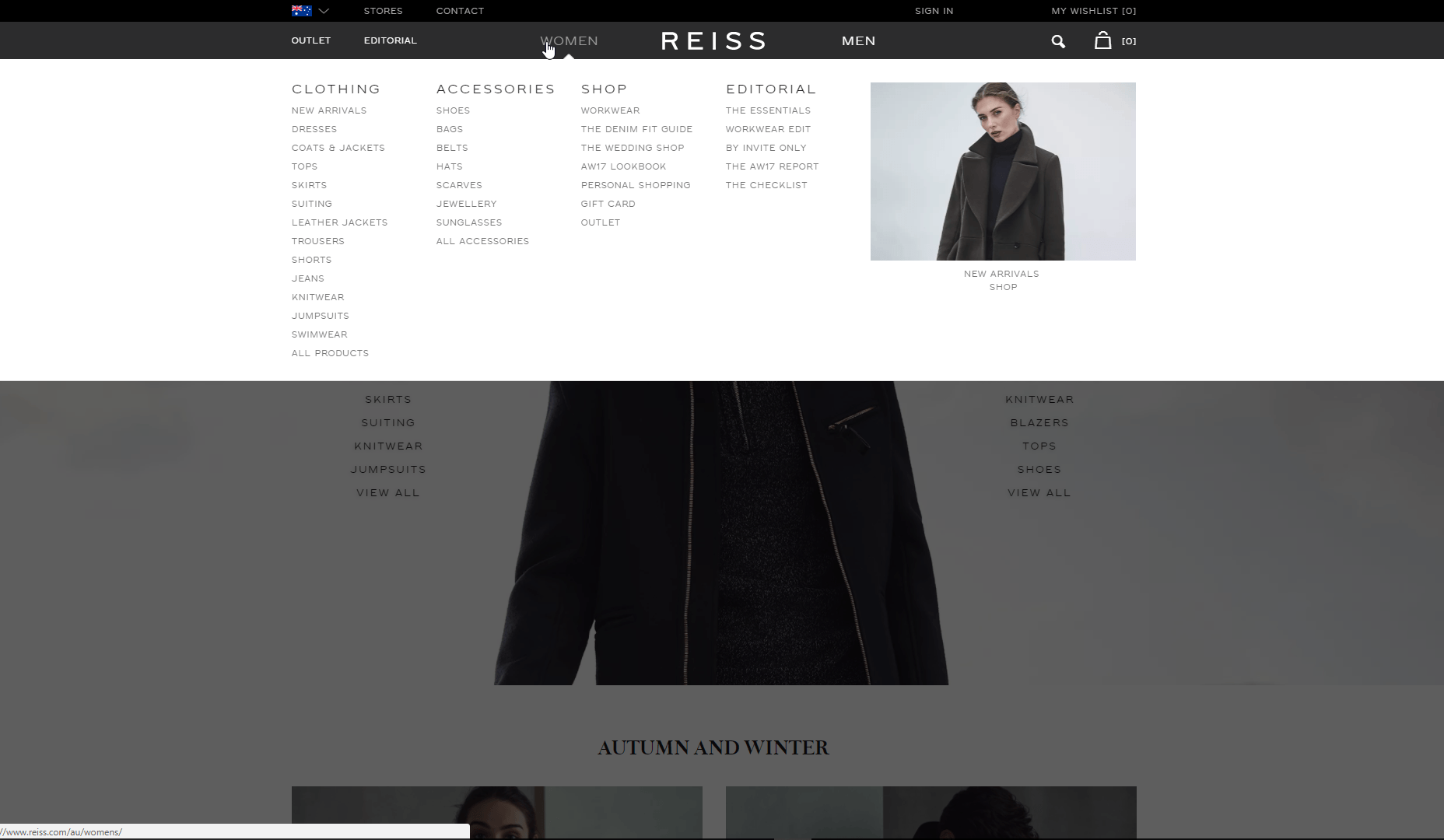
2. Reiss
Quando sei un marchio di moda, è bello mostrare i tuoi ultimi disegni il più possibile. Mentre molti menu di navigazione a discesa sono puramente basati sul testo, il marchio di moda del Regno Unito Reiss mette in evidenza il loro catalogo di nuovi arrivi utilizzando le immagini nei menu a discesa per abbigliamento donna e uomo, due delle principali categorie di prodotti. Aiuta a investire nella fotografia di alta qualità, con immagini che sembrano così grandiose, perché non incorporarle come parte fondamentale dell'esperienza di navigazione?
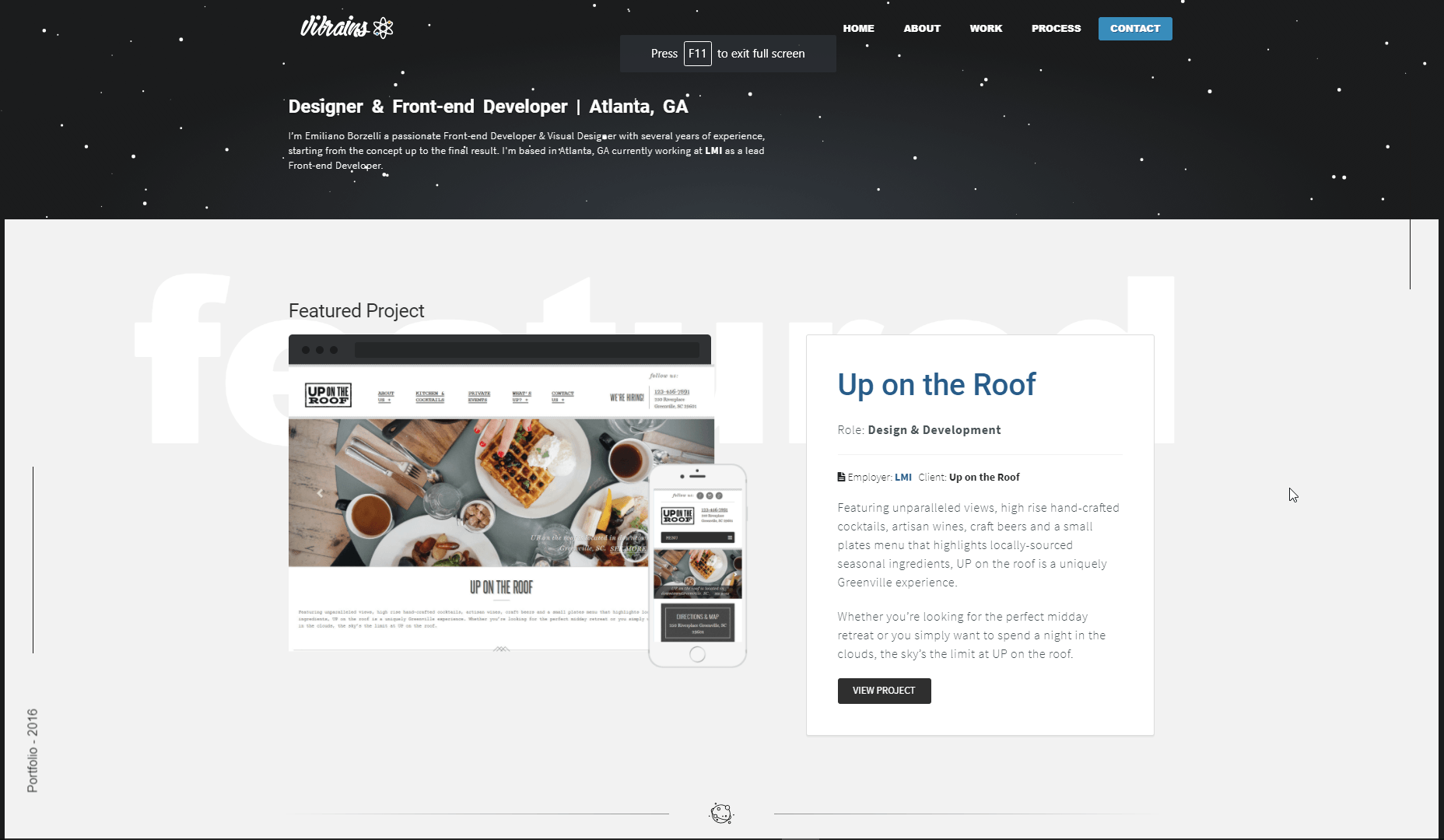
3. Vibrains
Vibrains è un portfolio per Emiliano Borzelli, uno sviluppatore front-end. Quando si tratta del sito, è veramente fuori dal mondo. Scegliere un motivo di design chiaro come "spazio" dà un aspetto coerente all'intero sito. Tutto, dal design del logo alle icone delle informazioni chiave, utilizza le immagini dello spazio. Uno striscione semplicemente animato rende la navigazione del sito come una sensazione fluttuante nello spazio, ma l'assoluta caratteristica di design standout è un'animazione completamente animata del sistema solare quando si entra nella sezione di processo.
Con rappresentazioni su scala dei nostri pianeti vicini, evoca il fascino infantile che le persone hanno con lo spazio per mantenere i visitatori impegnati nella navigazione attraverso il sito. Se sei così ossessionato da questa animazione, saremo lieti di sapere che abbiamo rintracciato il codice open source per esso su CodePen Qui !
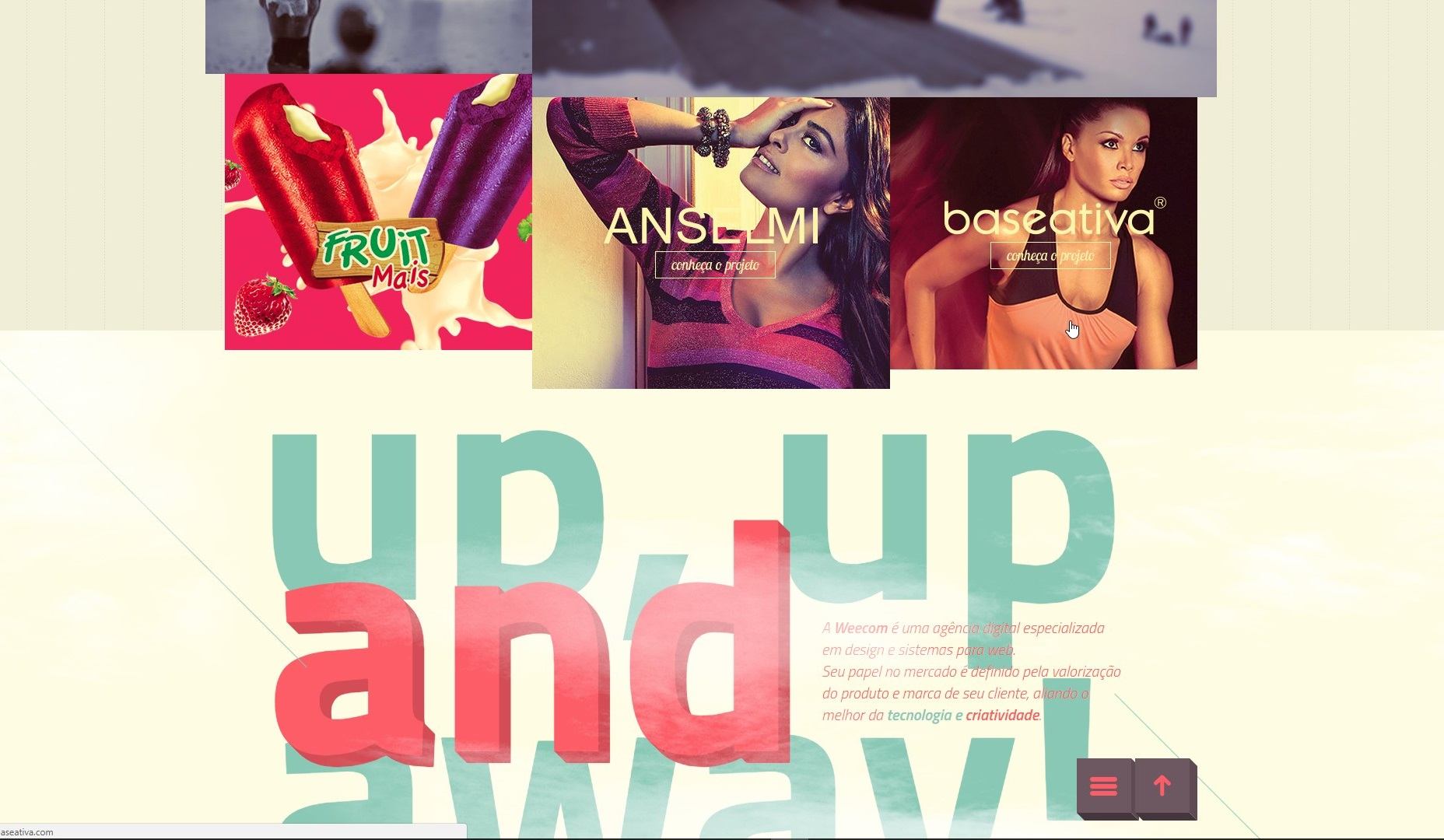
4. Weecom
Agenzia digitale con sede in Brasile Weecom utilizza un pulsante di menu per hamburger per mantenere la loro home page elegante e minimalista, con le opzioni di navigazione che spuntano solo quando si passa sopra l'icona. Si tratta di un approccio abbastanza standard alle intestazioni di navigazione, ma ciò che ci piace del sito Weecom è il modo in cui scorrere la pagina verso il basso fa sì che l'icona dell'hamburger passi da in alto a sinistra a in basso a destra. È un tocco semplice e dinamico che dimostra quanto sia importante utilizzare i menu di navigazione che lavorano attorno al contenuto principale della pagina.
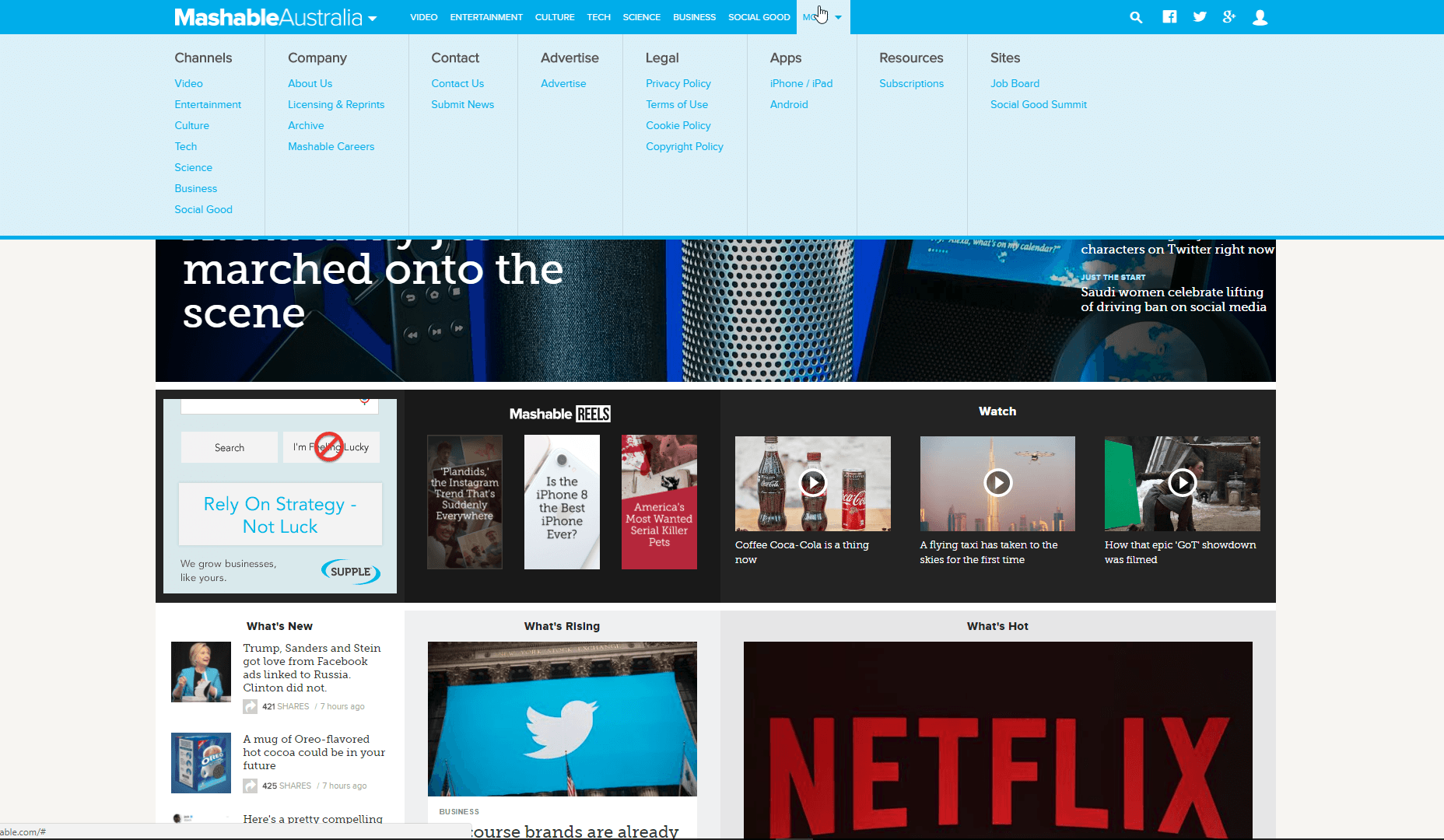
5. Mashable
Quando sei un nexus del contenuto come Mashable , può essere un alto ordine che visualizza tutti i tuoi contenuti in un menu di navigazione convenzionale. Intestazioni, sottotitoli, sottotitoli - assicurandoti di avere chiarezza è la chiave per fornire una buona esperienza utente per i visitatori del tuo sito.
È qui che entra in gioco il loro mega-menu. Una volta posizionato il mouse sopra la scheda "Altro", diventa visibile un menu a discesa che copre l'intera lunghezza dello schermo. Ciò fornisce lo spazio per includere una serie di colonne come "Canali" o "Società" sotto cui è possibile visualizzare l'elenco dei sottotitoli. Se stai progettando un sito che ospita molti contenuti, considerare un mega-menu come questo è un modo strategico per gestire la navigazione.
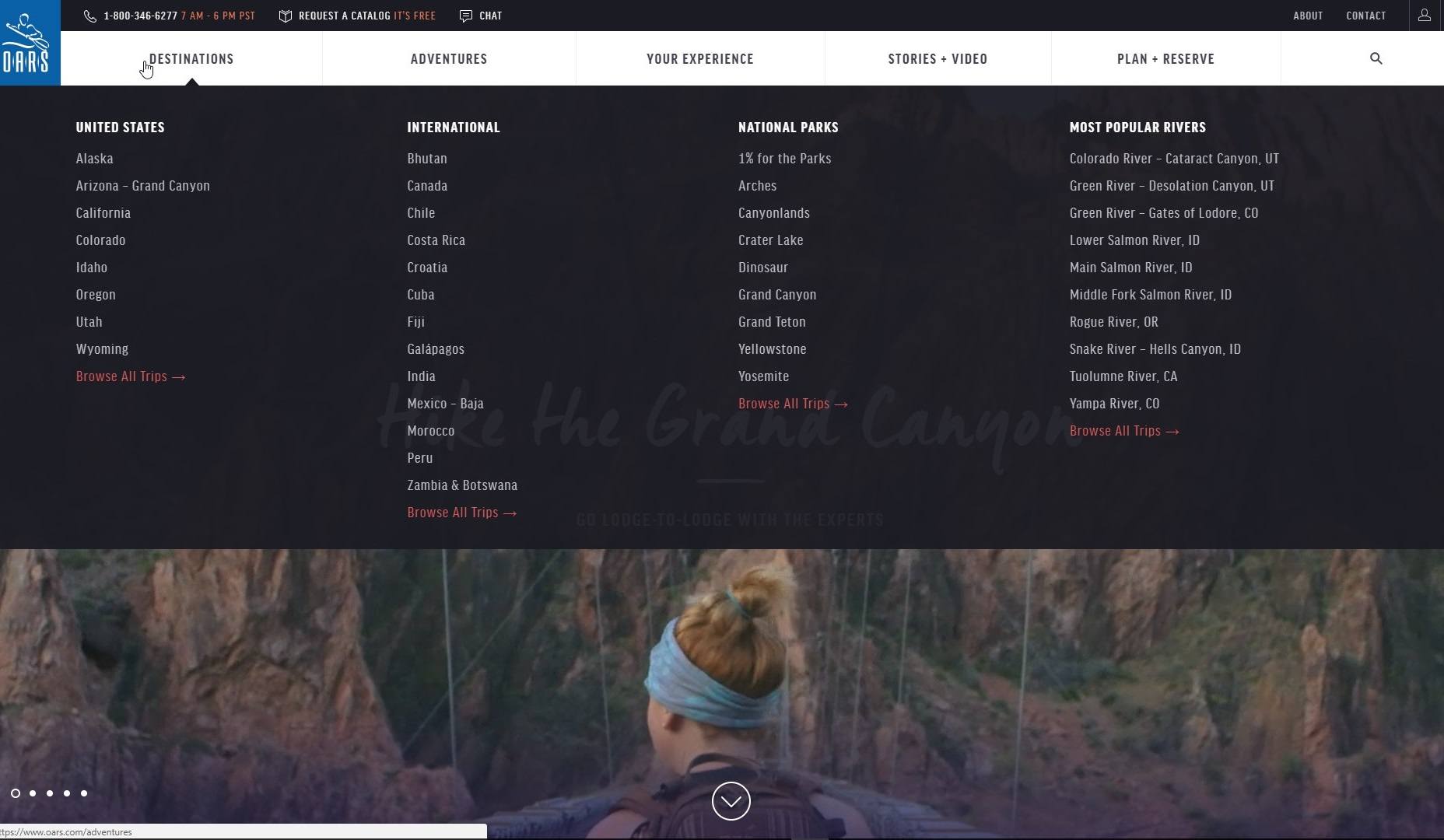
6. Remi
Un altro esempio di un mega-menu, servizio di viaggio remi usa un chiaro layout di navigazione per aiutarti a trovare quello che vuoi. Ad esempio, il passaggio del mouse sulle destinazioni mostra un mega-menu suddiviso in destinazioni locali degli Stati Uniti di Oars, destinazioni internazionali, parchi nazionali e fiumi.
Un'altra grande aggiunta al design del mega-menu è l'uso di immagini sotto le intestazioni di Your Experience, Stories + Video e Plan + Reserve. Sfruttando al massimo lo spazio che hanno, questi pannelli di immagini accattivanti attirano i visitatori del sito e incoraggiano il click-through.
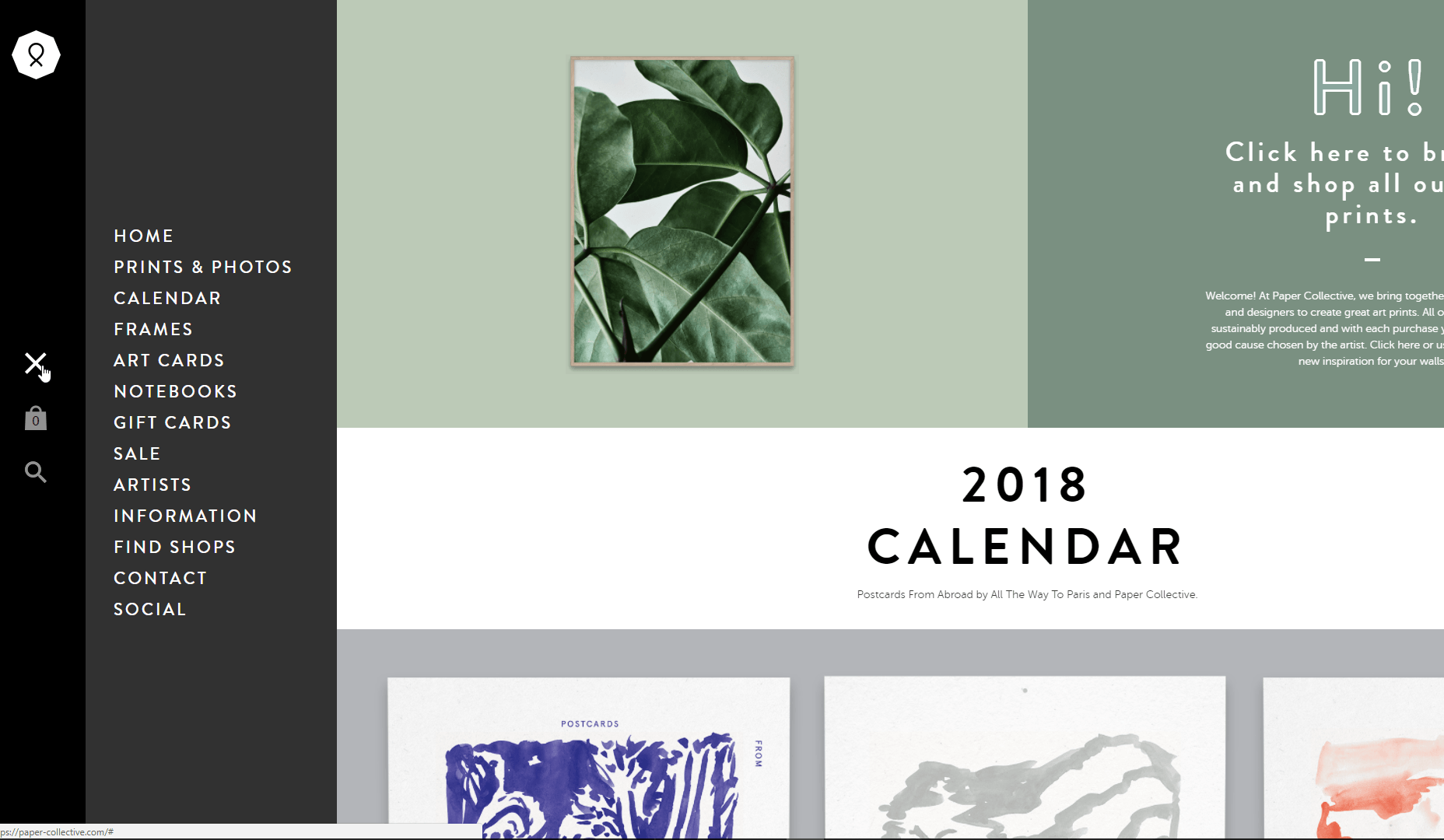
7. Paper Collective
Specializzato in incredibili stampe artistiche per la casa o l'ufficio, è chiaro Paper Collective ha un occhio per il buon design. Di conseguenza, hanno fatto un uso intelligente del menu di una barra laterale a scorrimento, il che significa che navigare nel loro sito non oscura mai le immagini dei prodotti della home page, ma li sposta leggermente verso destra.
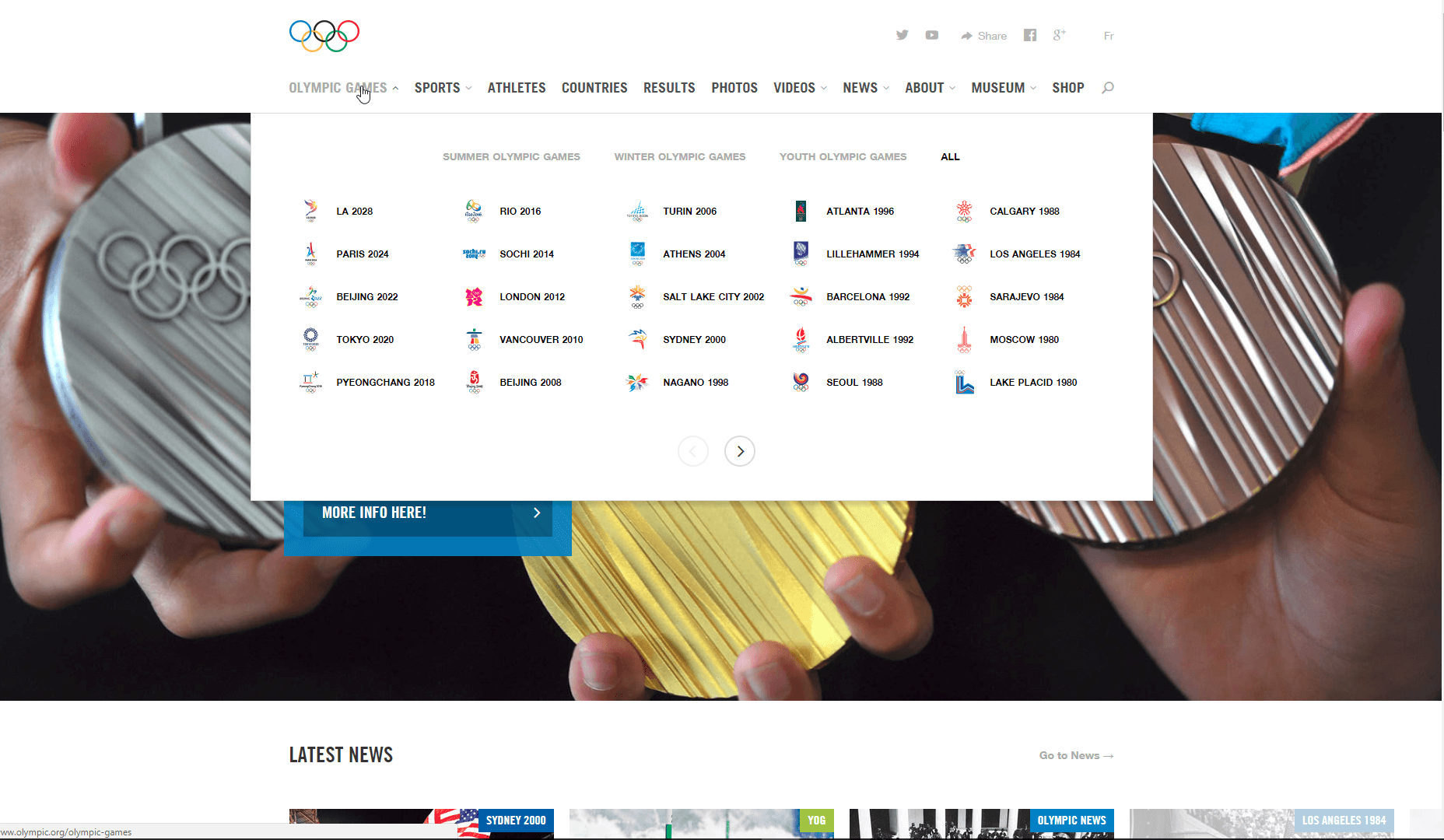
8. Olimpiadi
Forse siamo dei nerd di design, ma una delle parti preferite dei Giochi Olimpici è vedere i disegni dei loghi che ogni città ospitante ha in mente. Completamente individuali per la sensibilità culturale e di design del tempo, sono un ottimo modo per guardare indietro ai Giochi passati.
Questo è qualcosa che il design del menu di navigazione per il Homepage del CIO sembra conscio di come, al passaggio del mouse sopra l'intestazione principale dei Giochi Olimpici, ogni Olimpiade sia rappresentata accanto al suo logo specifico. Distribuito in modo semplice e semplificato che semplifica la navigazione in base alla cronologia, questo sito definisce uno standard di riferimento per una buona progettazione dei menu.
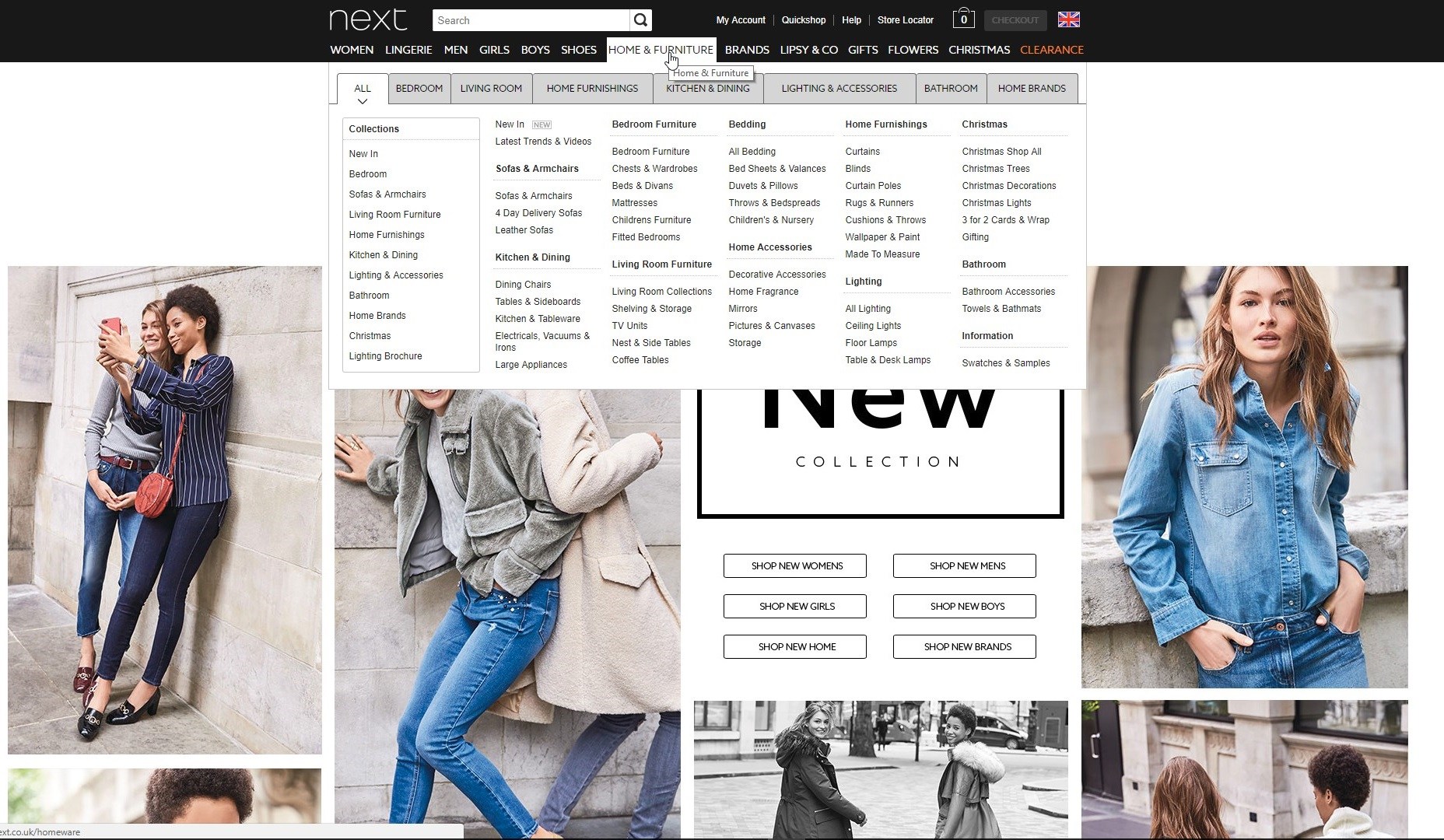
9. Prossima fermata
Il prossimo è un marchio del Regno Unito che vende di tutto, dai vestiti alle scarpe, alle composizioni floreali, ai mobili. Come tale, il loro menu di navigazione deve fare molto lavoro pesante per mostrare il loro catalogo completo di prodotti. Una delle tecniche che usano è quella delle fisarmoniche: quando passi il mouse sopra l'intestazione Casa e arredamento, vedrai un sottomenu di schede che puoi cliccare per vedere i collegamenti per i mobili delle camere da letto, gli accessori da cucina e altro! Se la tua azienda ha una vasta gamma di prodotti online, questo metodo per dividere intestazioni, sottotitoli e sottotitoli è un modo fantastico di andare.
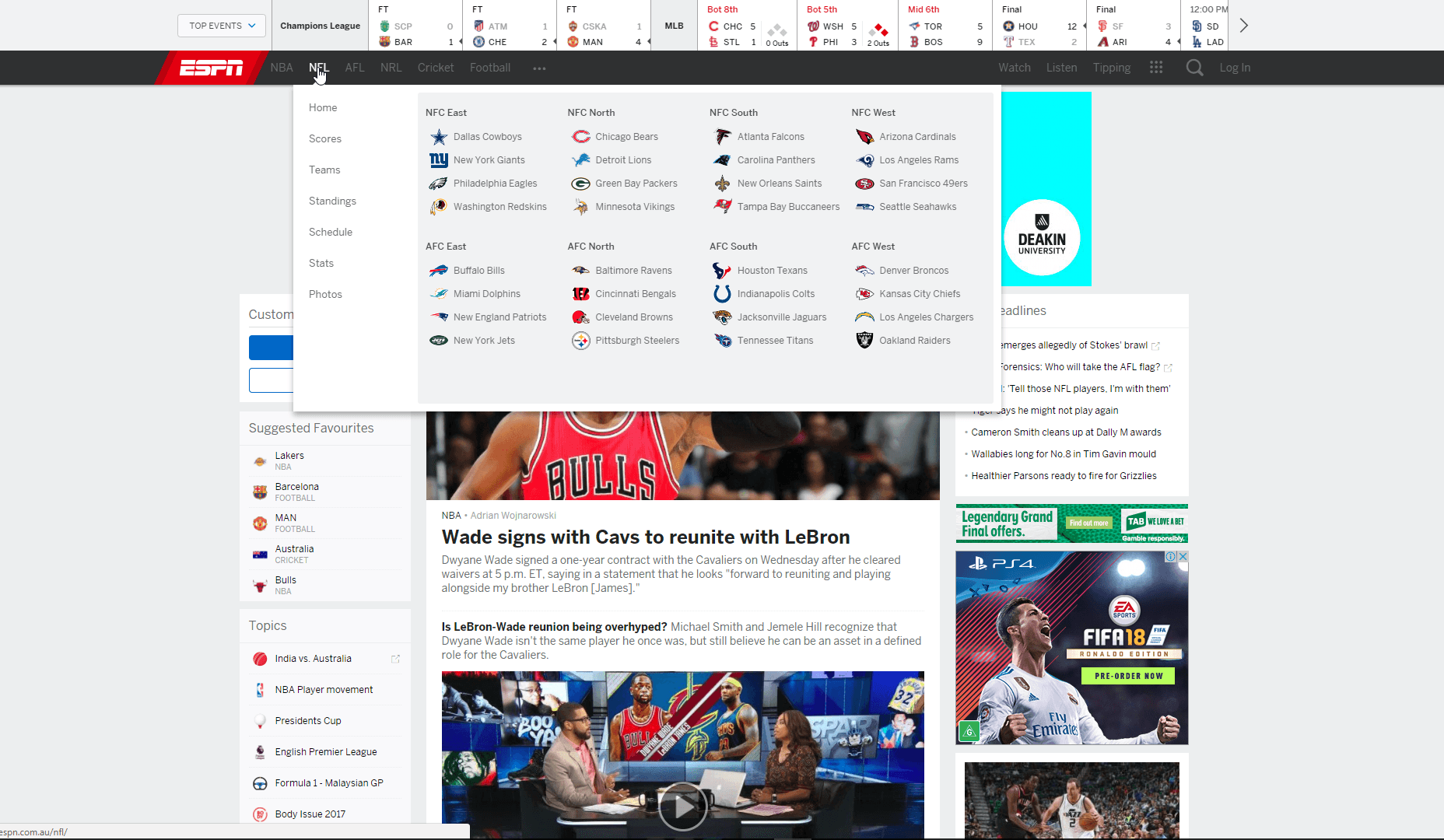
10. ESPN
Design di navigazione intelligente significa conoscere ciò che le persone stanno cercando e visualizzarle nel modo più semplice possibile. Per l'impero dei media sportivi ESPN , la maggior parte della loro base di clienti sta cercando una cosa: il punteggio.
Con un'acuta consapevolezza di ciò, ESPN ha preso la decisione intelligente di visualizzare un menu di navigazione Top Events sopra il loro menu standard, dando risultati rapidi per gli ultimi punteggi nei giochi più popolari. In combinazione con il menu standard (che utilizza i loghi dei team sotto le intestazioni NBA, NFL, AFL, NRL e Cricket per una facile navigazione) il design è direttamente informato su come e perché le persone utilizzano il sito ESPN.
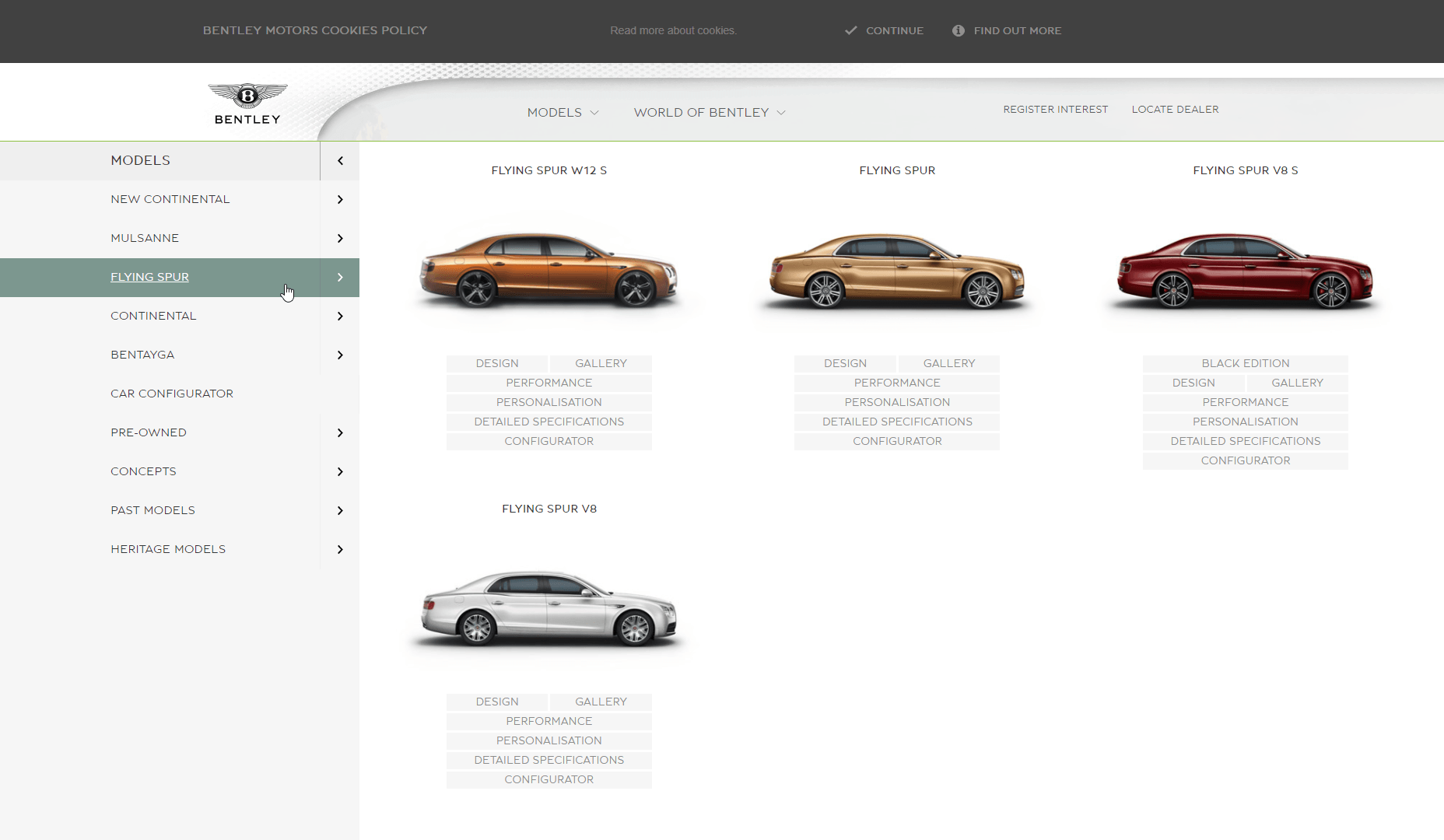
11. Bentley
Bentley è un marchio che è tenuto in grande considerazione per il loro design elegante e, a quanto pare, anche per il design elegante del web. Una disposizione intelligente ha reso la navigazione del sito Bentley una gioia. Facendo clic sull'intestazione Modelli nel menu in alto, viene visualizzata una barra laterale. Mentre si sorvola la gamma di modelli di auto, viene offerta una vista laterale elegante dei singoli modelli offerti.
Con la reputazione di auto bellissime, non sorprende che le immagini di alta qualità siano presenti così tanto nel menu di navigazione Bentley. È una lezione che tutti possiamo imparare quando si tratta di web design: se ce l'hai, sfoggialo!