Ispirazione al design web dalla storia dell'arte moderna
Nel mio precedente articolo, ho presentato una breve storia dell'arte e come i principi da esso applicati potrebbero applicarsi al commercio moderno del web design.
Qui, continuerò il tema, ma concentrandomi sui movimenti del design moderno (principalmente del 20 ° secolo) che hanno insegnamenti da insegnare e da offrire.
La sfida con il design moderno è che ci sono dozzine di movimenti e si sovrappongono l'un l'altro in un pasticcio intricato.
Le cose non sono più semplici come un secolo o un periodo rinascimentale o barocco. Per tenerlo gestibile, ho selezionato alcuni movimenti da recensire qui.
Movimento Arts and Crafts
Inizieremo il nostro viaggio con il Movimento Arts and Crafts , che iniziò verso il 1860 e prosperò fino al 1910 circa. Il movimento enfatizzò l'artigianalità e la semplicità e fu sensibile ai materiali reali usati per creare l'opera.
Fondamentalmente, il movimento era una risposta diretta all'età moderna della macchina, e lo sfidava nel suo stile e nella sua decorazione. Con un focus sulla semplicità, funzionalità e artigianalità, il movimento Arts and Crafts offre molte cose su cui il designer moderno può attingere.
Certo, attingere principi da un movimento che era fondamentalmente opposto ai moderni macchinari e applicarli allo sviluppo web presenta un evidente problema. Ma vediamo cosa ci viene in mente.
Preoccupati di uno scopo e di una semplicità tecnologica, i progettisti del periodo si affidavano molto all'ornamento e ai modelli, pur continuando a prestare attenzione alla qualità e allo stile generale. Questi elementi erano così fondamentali che un libro di quel periodo era dedicato a loro, La grammatica dell'ornamento .
Ornamento, motivi e raffinatezza

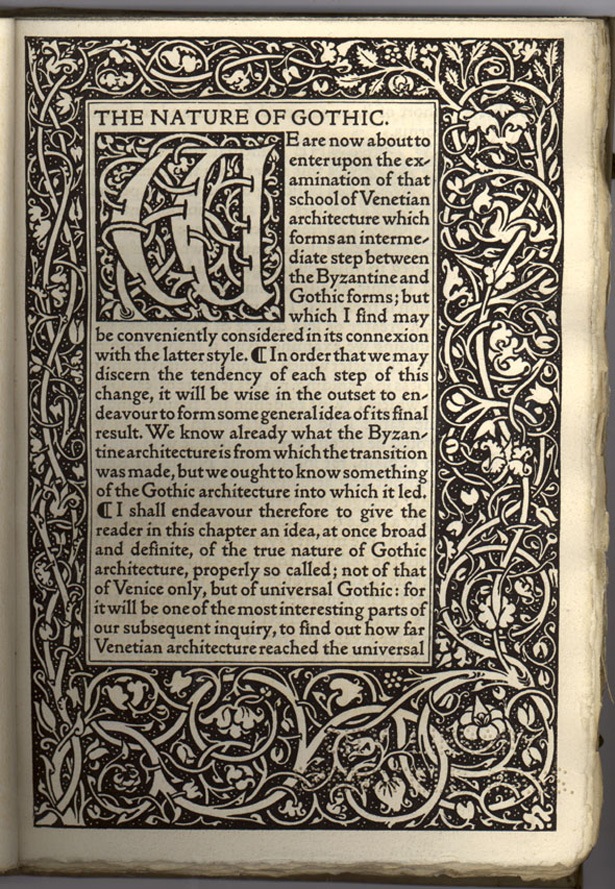
Questa pagina tratta da The Nature of Gothic , stampata dalla Kelmscott Press, mostra un mestiere scrupoloso e un'estetica fondamentalmente contraria alla produzione di massa. Come possiamo applicarlo al web design? Il salto è piuttosto difficile, ma penso che abbiamo un vincitore qui:
Nonostante il fatto che un sito web, al suo livello più basilare, rappresenti un abbraccio di tecnologia, questo particolare sito Web è un ponte fantastico tra lo stile Arts and Crafts e il web.
Per i principianti, ha una sensazione notevolmente artigianale ad esso. Molto probabilmente lo sfondo è stato realizzato a mano, prima di essere convertito in formato vettoriale digitale. Il sito web riflette chiaramente l'argomento (vale a dire la stampa tipografica), che a sua volta ha un collegamento diretto con l'artigianato. Soprattutto, la mancanza di grafica o decorazione, oltre alla sua raffinatezza, rende davvero questo stile.
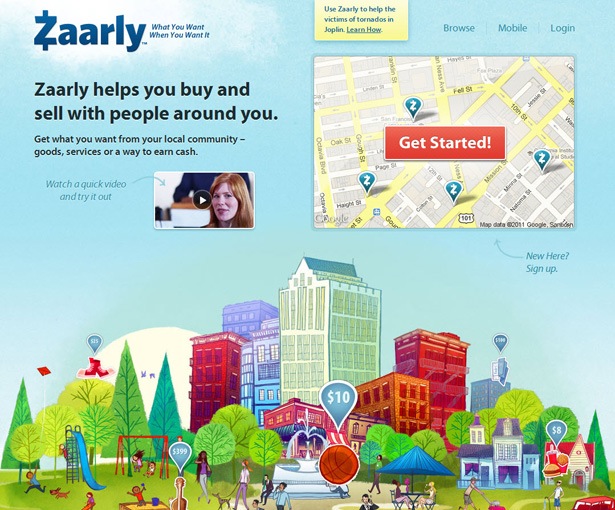
Un altro esempio interessante, benché molto diverso, è Zaarly , che racchiude un punch visuale distinto. Il sito combina funzionalità moderne con uno stile orientato all'artigianato. L'illustrazione a mano e la tavolozza dei colori naturali connettono questo design con oggetti tangibili. In molti modi, il designer distanzia questo design dalle tecnologie fredde e sterili utilizzate per crearlo, andando invece per un tocco personale e naturale.
Il sito Web non si astiene certamente dagli strumenti moderni, tuttavia, con l'integrazione di Facebook, Twitter e Google Maps. In effetti, il bellissimo design sarebbe inutile senza la sua moderna applicazione e pertinenza.
Consideriamo l'impatto di questo stile. Si potrebbe supporre che sia stato deciso a caso. Proporrei che fosse attentamente calcolato. Rappresenta un approccio radicalmente diverso da quello di craigslist , un concorrente di Zaarly. Rendendo il sito web personale e meno "digitale", i designer hanno tentato di attirare le persone a un livello completamente diverso. Il design ha uno scopo ben preciso con il prodotto, che è totalmente in linea con gli ideali del movimento Arts and Crafts.
Art Nouveau
Il movimento Art Nouveau era popolare intorno al 1900 ed è più frequentemente riconosciuto per il suo impatto sull'architettura del tempo. Lo stile ha catturato elementi floreali e vegetali, con linee fluide stilizzate. Questa combinazione di elementi rende l'arte di questo periodo relativamente facile da identificare.

La bella locandina Maude Adams come Giovanna d'Arco di Alfons Mucha incarna tutti i principi fondamentali di Art Nouveau. Chiaramente visibili sono i motivi floreali e le linee fluenti. Lo stile del dipinto è evidenziato dalla tecnica utilizzata per crearlo, senza distogliere l'attenzione dal risultato assolutamente bellissimo. È come una combinazione di elementi realistici e decorativi di altri movimenti più stilizzati ( Impressionismo , per esempio).
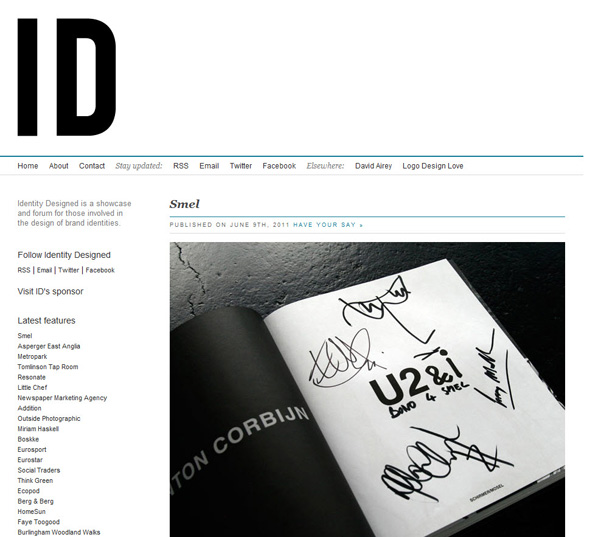
Non avrei potuto incappare in un esempio migliore di elementi Liberty nel design moderno di iDesign Il sito web di Gli elementi fluenti nella parte superiore sono il riferimento più ovvio a questo periodo. Getta gli altri elementi, inclusi il gallo, la bicicletta e la mano, e hai un chiaro omaggio ai primi anni del 1900.
Mentre la connessione con l'Art Nouveau è chiara, i tocchi moderni sono ciò che rende il sito veramente eccezionale. Innanzitutto sono le semplici animazioni nella parte superiore della pagina. Piccoli elementi come questi contribuiscono notevolmente a dare vita alla pagina.
Bauhaus
Bauhaus era una scuola tedesca che durò dal 1919 al 1933. Ha avuto un'enorme influenza sul design moderno e su quasi tutte le forme d'arte che seguirono, specialmente le arti commerciali.
Come la maggior parte dei movimenti, lo stile Bauhaus è in netto contrasto con i suoi predecessori. Assenti sono gli ornamenti e le decorazioni degli stili Arts and Crafts e Art Nouveau. Al suo posto c'è la fusione di design e funzione, che è stata per molti aspetti la nascita del vero minimalismo. Il tentativo di armonizzare funzionalità e design è notevolmente simile agli sforzi compiuti dall'esperienza utente della comunità del web design oggi.

Il Sedia di Barcellona sopra è stato progettato da Mies van der Rohe , uno dei direttori del Bauhaus. La semplice sedia cattura perfettamente l'estetica. È aerodinamico e incredibilmente elegante e allo stesso tempo totalmente progettato per svolgere la sua funzione, e questo è il motivo per cui è ancora in uso oggi, 80 anni dopo.
Trovare siti web minimalisti è straordinariamente facile ma trovare quelli che abbracciano lo stile Bauhaus è un po 'più difficile. Identity Designed lo fa efficacemente. Il sito web abbraccia chiaramente il minimalismo ma va più in profondità.
Funzionalità e design
In linea con lo stile Bauhaus, Identity Designed ha un sito web minimalista e ha assicurato che funzioni estremamente bene. L'intestazione della pagina mostra un semplice marchio, "ID." Da lì, abbiamo una semplice barra dei menu chiara; l'utente sa immediatamente come navigare nel sito. Segue le convenzioni pur funzionando magnificamente.
Un'altra caratteristica di Bauhaus è l'uso di caratteri tipografici sans-serif. Dopo tutto, un carattere tipografico può svolgere perfettamente la sua funzione senza tutti quelli extra serif , orecchie e braccia ! Per non parlare, i caratteri sans-serif possono essere straordinariamente belli a tutti gli effetti.
Infine, nota con attenzione come viene usato il colore. Nello stile Bauhaus, le combinazioni di colori crudi sono quasi inesistenti. Identity Design utilizza il colore per distinguere i collegamenti, ma in caso contrario, il colore viene utilizzato solo per la decorazione più sottile.
Stile tipografico internazionale
Conosciuto anche come lo stile svizzero, lo stile tipografico internazionale è nato in Svizzera negli anni '50. In superficie, incarna lo stile funzionale e minimale del Bauhaus. Mentre approfondisci, troverai un focus sulla tipografia, sulla progettazione geometrica e sui sistemi a griglia.
Alcuni dei più grandi nomi del design grafico sono emersi da questo movimento: Paul Rand , Max Miedinger . Miedinger e Eduard Hoffmann hanno creato il Helvetica carattere tipografico, di cui alcuni di voi potrebbero aver sentito parlare.
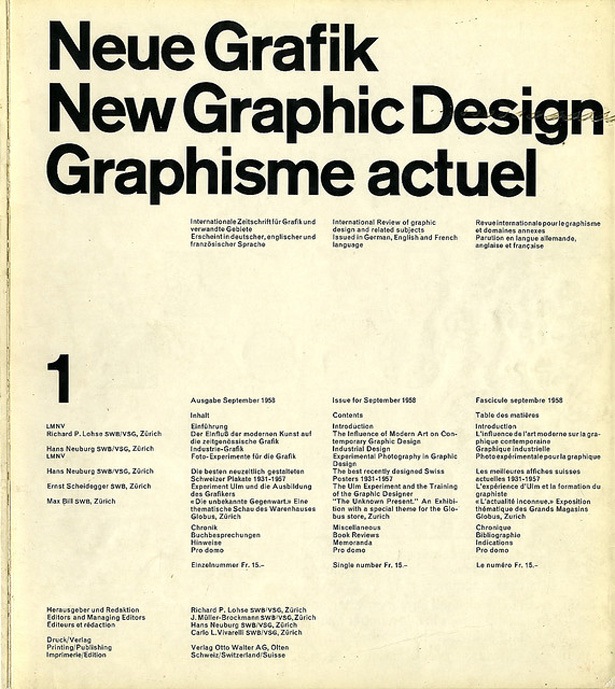
L'esempio sopra riportato dalla rivista Neue Grafik esemplifica lo stile tipografico internazionale. Si noti la quasi totale dipendenza dalla tipografia, la forte aderenza a una griglia e il testo giustificato a sinistra.
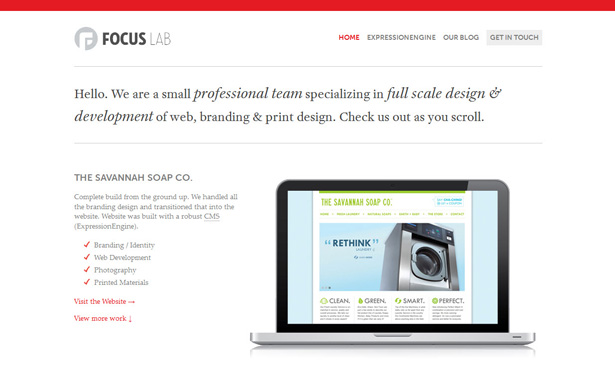
Focus Lab Il sito web non è al 100% nello stile internazionale, ma in un certo senso questo lo rende un esempio ancora migliore. Dopotutto, tali confronti hanno lo scopo di dimostrare come queste idee dell'arte moderna possano essere adattate alle esigenze e all'estetica attuali.
Chiaramente visibile sul sito web di Focus Lab è la tipografia raffinata come elemento stilistico. Il tipo non comunica solo informazioni: è l'elemento di progettazione principale nella pagina (anche se non è abbastanza Helvetica).
Inoltre, la griglia è fondamentale per l'efficacia della pagina. E mentre forse un dettaglio più sottile, tutto il testo è giustificato a sinistra, molto in linea con lo stile. Il sito Web è un esempio sbalorditivo di web design moderno e dimostra che possiamo sfruttare qualsiasi stile per soddisfare le nostre esigenze.
Pop Art
Pop Art è uscito anche negli anni '50. È nato in Gran Bretagna e si è fatto strada negli Stati Uniti. Andy Warhol è forse il suo più noto sostenitore.
Ancora una volta, vediamo un movimento artistico che sfida la tradizione. La Pop Art incorpora oggetti di uso quotidiano come fumetti, fotografie di celebrità, oggetti per la casa e persino pubblicità.

Uno dei primi esempi di Pop Art è questo collage di Richard Hamilton , intitolato Che cos'è che rende le case di oggi così diverse, così attraenti? Questa fusione di elementi disparati della vita degli anni '50 fu una dimostrazione sorprendente, forse scioccante, di questo stile.
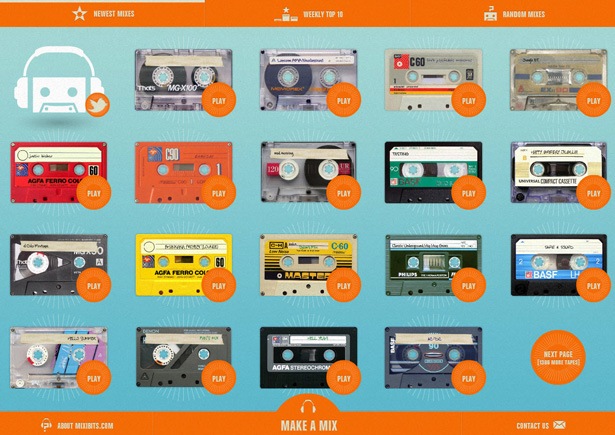
Trovare siti web che sfruttano lo stile della Pop Art è difficile, ma esistono. Uno è Mixbits.com :
Forse la più grande differenza tra questo e lo stile Pop Art è che Mixbits.com è in realtà destinato a essere usato, non solo visto. Tuttavia, l'interfaccia contiene elementi dello stile. Che cosa intende fare la Pop Art se non cambiare la nostra prospettiva su che cos'è l'arte? L'interfaccia di Mixbits.com sfida le nostre aspettative su come dovrebbe apparire un'app web. E funziona brillantemente.
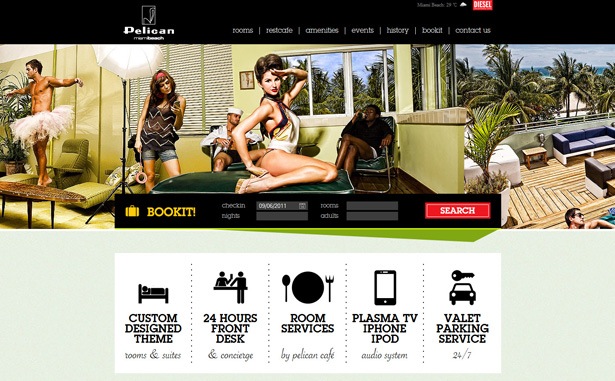
Non conosciamo l'ispirazione dietro il Hotel Pelican Il sito web, ma le immagini qui sembrano evocare il collage di Richard Hamilton. Le considerazioni commerciali impediscono al designer di incollare insieme oggetti di uso quotidiano come ha fatto Hamilton, ma c'è qualcosa di simile a collage nel modo in cui questa pagina viene messa insieme.
Punk
Non tutti considererebbero la scena punk rock degli anni '70 una pietra miliare nell'arte e nel design moderni. Ma la sua influenza è di vasta portata e piuttosto persistente. Per non parlare, crea un piacevole contrasto con il minimalismo del Bauhaus.
Alcune delle sue caratteristiche principali sono collage, grafica grintosa, contenuti scioccanti e intensi colori vivaci come il rosa e il giallo fluorescente. Uno dei prodotti più memorabili è la copertina dell'album per Sex Pistols 'single Dio salvi la regina :

Questa arte dell'album incarna perfettamente l'era del punk rock: grafica scioccante, collage e basso valore di produzione. Prendiamo in considerazione un paio di design di siti Web per vedere come vive questo stile.
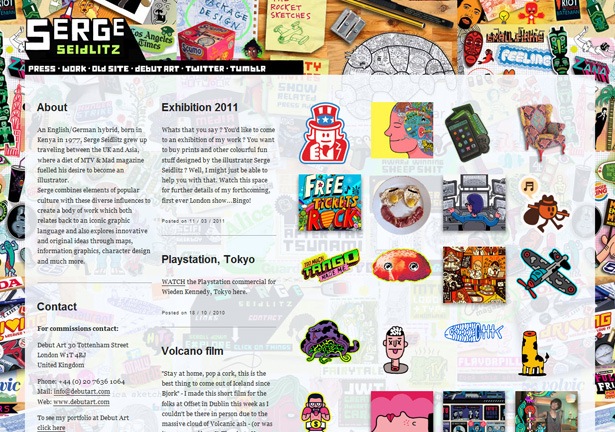
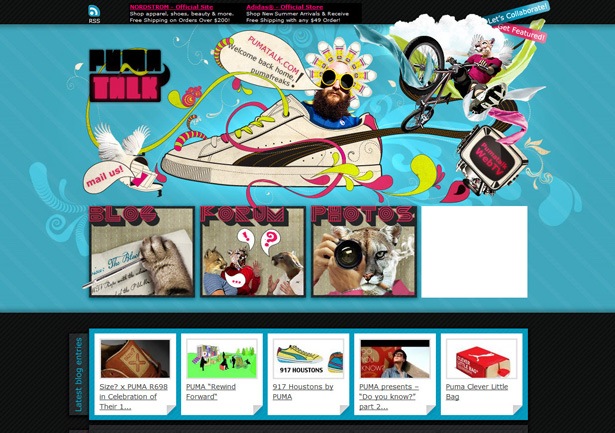
Fortunatamente, molti dei designer che adottano questa estetica non abbandonano i principi di usabilità nel processo. Prendi i due esempi mostrati sopra, Serge Seidlitz Sito web e l'approccio più commerciale di Puma Talk . Certo, nessuno di questi siti web è letteralmente "punk rock". Né è offensivo nel minimo, e nessuno dei due ha un sentimento lo-fi. Tuttavia, i siti Web sono radicati nello stile, pur essendo fortemente modernizzati.
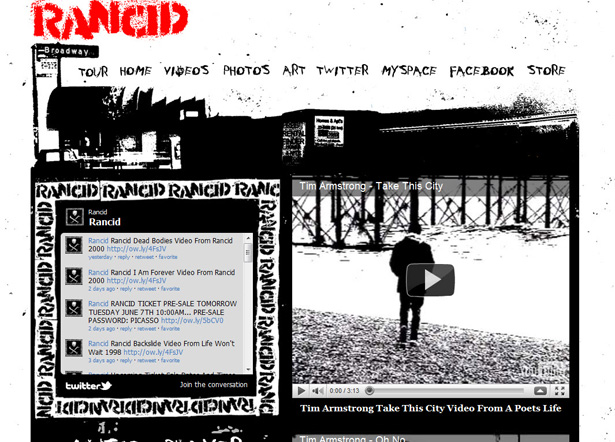
Rancido è più vero per lo spirito punk rock. Il sito web per questa attuale band semi-punk manca dell'offensività, ma certamente ha lo lo-fi hackerato insieme. E si adatta bene alla band.
Se stai pensando di adottare questo stile, considera il suo effetto sul tuo pubblico. Puma Talk, ad esempio, sfrutta uno stile pseudo-punk per connettersi con un pubblico giovane, anche se gli utenti non sarebbero abbastanza grandi da aver sperimentato il movimento punk in prima persona. Non lasciare che lo stile imponga il progetto. Piuttosto, sfrutta tecniche e approcci moderni e assicurati che il tuo sito web sia rilevante per il pubblico attuale.
Conclusione
Cercare di svelare gli innumerevoli movimenti artistici che si sono verificati negli ultimi 100 anni sarebbe stato sconvolgente. Con la globalizzazione della comunicazione, gli stili si sono intrecciati fino al punto di essere travolgenti. Ma questa non è una lezione di storia dell'arte. Piuttosto, il mio obiettivo era far luce sulle origini di alcuni degli stili che impieghiamo oggi sul web.
I web designer di oggi sfruttano idee che sono decenni, se non secoli, vecchi. I veri innovatori di ogni periodo sono in grado di sfruttare le idee del passato, adattarsi alle esigenze moderne e creare nuovi approcci che modellano le generazioni future di designer.
Spero che questa breve introduzione ai vari movimenti artistici dimostri il potere di guardare al passato. La creatività non è mai inibita considerando ciò che altri hanno fatto. Al contrario: comprendere le lezioni che altri hanno imparato ci aiuta ad adattare le loro idee a nuovi stili.
Vedi altri stili del XX secolo rappresentati in modo prominente sui siti Web di oggi?