Ispirazione al web design dalla storia dell'arte
Quando si tratta di arti creative, un modo fondamentale per comprendere meglio il commercio è guardare al passato.
Le persone in ogni commercio fanno questo, compresi quelli in fotografia, pittura, scultura e architettura. Perché i web designer dovrebbero essere diversi?
Certo, guardiamo al passato molto recente attraverso le nostre innumerevoli vetrine per il web design. Ma possiamo andare molto più indietro per l'ispirazione, per i maestri del passato.
Esaminiamo alcuni movimenti artistici chiave e i principi fondamentali del design che hanno abbracciato. Sulla base di questi, possiamo esaminare gli attuali progetti web per elementi da applicare al nostro lavoro.
Ci concentreremo sull'arte occidentale prima del 20 ° secolo e metteremo in evidenza solo alcuni movimenti tra i molti che hanno avuto luogo.
Il Rinascimento
Inizieremo il nostro viaggio verso la metà del XV secolo, con una delle epoche più conosciute: il Rinascimento. L'altezza di questo periodo ha visto alcuni degli artisti più importanti di tutti i tempi: Michelangelo , da Vinci , Raphael . Una delle ragioni per cui questo periodo è stato così critico, e la nostra ragione per iniziare qui, è che ha segnato la transizione dal periodo medievale all'era moderna.
Mentre molte cose hanno dato forma a questo periodo della storia dell'arte, alcuni principi fondamentali si distinguono: l'uso della prospettiva, il tentativo di stabilità e l'equilibrio nelle composizioni, e l'inesorabile spinta al realismo. Per illustrare queste idee, ho selezionato da Vinci L'ultima Cena :

Prospettiva
L'uso della prospettiva era nuovo di zecca per il Rinascimento. L'Ultima Cena mostra un'intera scena creata usando la prospettiva a punto singolo. Il punto focale è direttamente sulla testa di Cristo, attirando lo sguardo dello spettatore. La prospettiva non solo aumenta il realismo ma indirizza l'attenzione dello spettatore sull'area più importante.

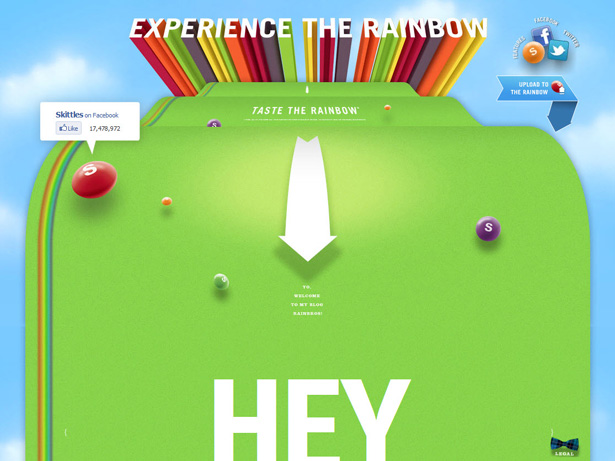
A prima vista, il sito web di Skittles non urla Renaissance. Ma le idee di quel periodo possono essere sfruttate in modo creativo. Nota l'uso della prospettiva sul testo del titolo, "Prova l'arcobaleno". All'inizio potrebbe sembrare puramente decorativo, ma l'arcobaleno finale ci guida verso la freccia in basso. È un uso più evidente della prospettiva, che indirizza l'utente verso il basso nella pagina, soddisfacendo il suo scopo. L'uso è del tutto appropriato in questo caso: la pagina scorre infinitamente e il contenuto continua a caricarsi più in basso.
Stabilità ed equilibrio
Un altro principio chiave del Rinascimento è l'equilibrio e la stabilità nella composizione. L'Ultima Cena ha un senso di stabilità generale, abilitato dal lungo tavolo nella parte inferiore della scena. Questo fonda il dipinto e impedisce di sentirsi sbilenco.
Inoltre, nota la simmetria attraverso l'intero pezzo: sei persone su ciascun lato e uno sfondo di immagine speculare, tutto ruotando attorno alla figura centrale.
E nota come Cristo ha la forma di un triangolo, con la sua testa al culmine. Questo non è stato casuale. Questo tipo di equilibrio e stabilità è un segno distintivo dell'arte rinascimentale.
Ancora una volta, non molto su Site Stitcher lo collega al Rinascimento. Tuttavia, vediamo la stabilità e l'equilibrio efficacemente sul lavoro. Innanzitutto, la pagina ha una struttura triangolare di base. In alto c'è il logo e il marchio; sotto è una sintesi e illustrazione del lavoro della società; e tutto ciò si trova in cima alle informazioni e agli elementi di azione più importanti. Questo non solo crea una struttura, ma porta gli spettatori a scendere una serie importante di passaggi. Considera il tuo design e come puoi sfruttare la stabilità e l'equilibrio per controllare l'esperienza dell'utente e creare un ambiente positivo per il tuo prodotto.
Barocco
Il periodo barocco seguì il Rinascimento e raggiunse il culmine intorno al 17 ° secolo. In netto contrasto con il Rinascimento, è stato caratterizzato da immagini dinamiche, attive e altamente drammatiche. Molti dipinti di questo periodo sembrano catturare un momento attivo e sentirsi molto vivi, come se potessero muoversi in qualsiasi momento. Il periodo barocco continuò il realismo iniziato nel Rinascimento, ma portò un dramma e un senso di movimento che non erano stati realizzati.
Alcuni degli artisti più importanti tra gli innumerevoli durante questo periodo sono Caravaggio , Rubens e Bernini . Molte delle icone più drammatiche di certe città europee sono state create in questa era. Ad esempio, il fontana di Trevi a Roma è stato progettato da Bernini ed è un primo esempio di scultura barocca.
Possiamo mettere in relazione le tre caratteristiche più comuni dell'arte di questo periodo con il design moderno: dramma, colori intensi e intenso contrasto scuro e chiaro. Diamo un'occhiata a Caravaggio Chiamata di San Matteo :

Forte contrasto
Qui è chiaramente visibile la caratteristica qualità barocca del contrasto intenso tra luce e buio. Questo principio fondamentale del design è insegnato nelle nostre lezioni introduttive di design, quindi l'argomento non è certo nuovo per nessuno. Tuttavia, consideriamo il suo ruolo in questo dipinto.
Soprattutto, evidenzia gli elementi più critici. I volti delle persone si distinguono nettamente contro lo sfondo oscuro, focalizzando efficacemente lo spettatore sull'argomento e riducendo al minimo la distrazione dell'ambiente. La tecnica è un modo per garantire che la storia del dipinto sia facilmente comprensibile.
Queste sono tutte qualità che vogliamo sul web. Vogliamo che i nostri progetti siano di facile comprensione e, per estensione, facili da usare. Vogliamo anche che gli elementi critici - quelli che potremmo chiamare elementi di azione - si distinguano. Ho trovato un sito web che presenta solo queste qualità:
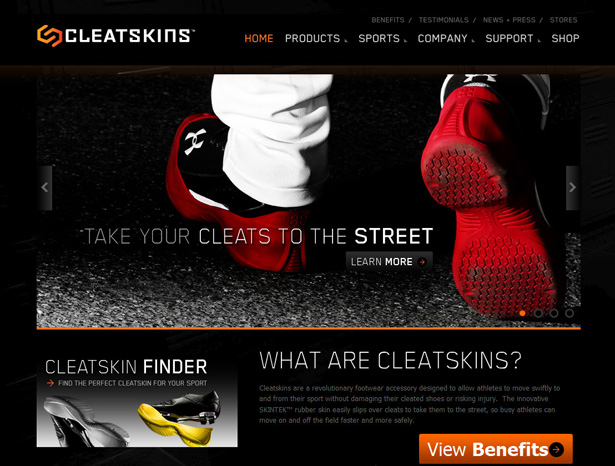
Sopra Cleatskins Troviamo molti elementi di design che ricordano il periodo barocco: il forte contrasto del nero su bianco, la palette di colori audaci dei prodotti e gli oggetti d'azione. Tutti questi si concentrano sul prodotto stesso, rendendo per un sito Web che è facile da usare, facile da capire e molto efficace.
Si noti inoltre che le immagini dei prodotti hanno un senso di azione per loro. Lo stile fotografico cattura un momento nel tempo e ti sembra che il movimento sia in atto, che è diverso dallo stile trovato nell'arte rinascimentale.
Dramma
Per un senso del dramma, ci rivolgiamo a Gopher d'oro . Tutto ciò che riguarda questo design urla il dramma: la fotografia principale altamente attiva, i colori intensi e il forte contrasto, anche le linee diagonali che aggiungono consistenza e movimento. Tutto ciò contribuisce a dare un senso di grande prestazione, che è molto simile al calcio stesso. Questo design abbraccia gli ideali dell'arte barocca e si adatta perfettamente all'argomento in questione.
Rococò
Il periodo rococò seguì il barocco nel XVIII secolo. Durante questo periodo, gli artisti si sono spostati su argomenti più leggeri, concentrandosi su cose come la vita aristocratica e il romanticismo.
L'arte di questo periodo è caratterizzata da elaborati ornamenti e immagini leggere e graziose. Alcuni degli artisti più influenti di questo periodo furono Jean-Honore Fragonard, Watteau e Boucher . Uno dei punti di riferimento più importanti di questo periodo è il Giardini di Versailles .
Il soffitto dipinto e l'architettura di Wies Church , mostrato sopra, è un fantastico esemplare di questo periodo. Vediamo come i principi che incarna possono essere applicati al design moderno.
decorazione
Dire che il soffitto è ornamentale sarebbe un eufemismo. Spinge il limite dell'ornamentazione. Questa è una firma dell'arte rococò. L'ornamentazione è stata utilizzata in modi senza precedenti, aggiungendo eleganza ed eleganza come mai prima d'ora.
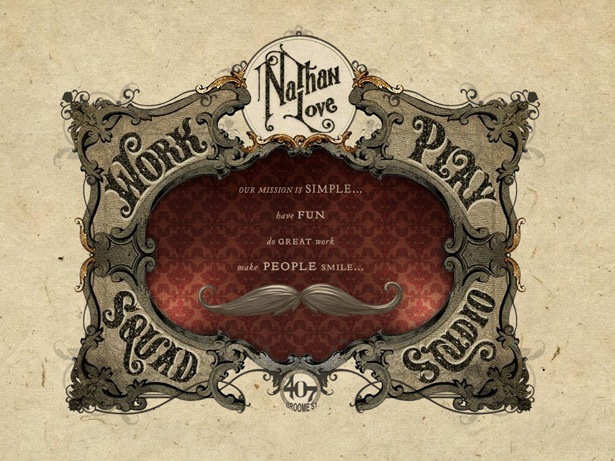
Passiamo al portfolio di Nathan Love . La decorazione qui definisce il sito web, proprio come farebbe in un'opera del XVIII secolo. Naturalmente, ha anche un tocco moderno e incorpora alcuni elementi degli inizi del 1900, ma lo stile è dominato dall'estetica del periodo Rococò.
Nathan ha creato un portfolio distintivo che rappresenta splendidamente il suo lavoro. Mi piacciono particolarmente le piccole illustrazioni disperse nel sito web che ci danno un senso della sua personalità, ma senza interferire con l'usabilità. La navigazione e l'interazione sono chiare, nonostante l'approccio insolito.
Scena giocosa
Il soggetto di molti dipinti di questo periodo forma un interessante contrasto con la regalità dell'ornamentazione. Ad esempio, The Swing di Jean-Honore Fragonard presenta una scena spensierata e banale. Ma combinato con l'ornamento estremo, crea una certa tensione interna.

Tornando al sito di Nathan, ha uno stile piuttosto serio, eppure è infuso con alcuni elementi piuttosto giocosi. Le piccole figure animate, i video stupidi e la spensieratezza del contenuto formano un contrappunto alla serietà generale dell'estetica. Questi mostrano l'uomo dietro il sito web, qualcuno con personalità e umorismo, ma che capisce come far sembrare un prodotto favoloso e assolvere alla sua funzione.
Questa combinazione è esattamente ciò che desidera un imprenditore quando assume un designer. Come tale, il suo sito web è un fantastico esempio di come i principi rococò possano essere adattati con chiare intenzioni. Naturalmente, Nathan probabilmente non stava pensando allo stile Rococò quando stava creando il suo sito web, ma vediamo come si applica comunque.
neoclassico
Come di solito accade nell'arte, una generazione rifiuta il precedente e va nella direzione opposta. Nel periodo neoclassico, gli artisti hanno respinto le tendenze del periodo rococò, considerandole sopra le righe e banali. Sono tornati agli approcci classici, inclusi quelli dell'arte rinascimentale e classica greca e romana.
I neoclassici hanno abbracciato ciò che consideravano come standard ideali per produrre risultati ottimali. Ciò significava abbracciare gli artisti più importanti, le opere d'arte e i metodi di questi periodi ideali.
Il movimento coprì i secoli della metà del XVIII e dell'inizio del XIX, dandoci artisti come Jacques-Louis David , Rembrandt Peale e Antonio Canova , per citarne solo alcuni. Questi artisti hanno adottato stili e soggetti delle epoche precedenti. È facile per noi trascurare che un dipinto come Jacques Louis-David definisce il periodo Giuramento degli Orazi sarebbe stato considerato "classico" al momento.

Alcune delle caratteristiche che definiscono questo periodo sono la semplicità, l'ordine, la stabilità e la materia classica. Vediamo come questi potrebbero essere applicati al design moderno, usando il pezzo di David di questo periodo.
Storico
La pittura di David è soprattutto un riferimento storico. Raffigura una scena di un'opera dello storico romano classico Livio. David stava in effetti ricordando un'epoca lontana.
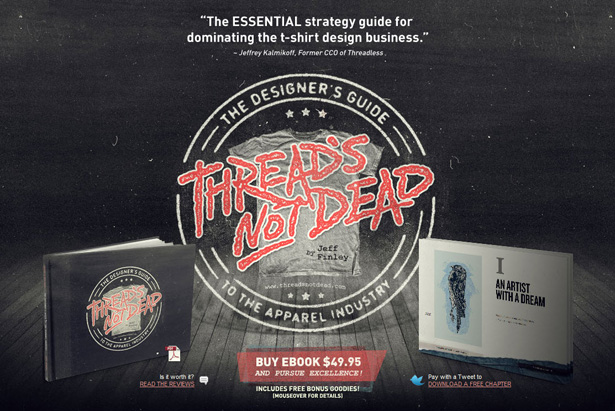
A prima vista, sarebbe difficile riuscire a mettere in relazione il Thread non è morto sito web per questo periodo nella storia dell'arte. Ma considera lo stile semi-retrò del design. Il look consumato aggiunge l'età al sito web, facendolo sembrare il prodotto di un'epoca passata. Eppure si adatta perfettamente al web moderno. Tematicamente, guarda al passato, ma per via topica è molto rilevante.
Questo potrebbe anche descrivere Giuramento degli Orazi . L'argomento è storico, ma evoca l'età moderna (i soldati a sinistra) che abbraccia il passato (l'antenato a destra). Questo è esattamente ciò che gli artisti stavano facendo.
Il sito Web di Thread's Not Dead trasmette qualità ed esperienza attraverso la sua connessione con il passato, una sorta di mentalità "stato lì, fatto ciò". E indovina cosa? L'autore è stato lì e l'ha fatto. Il tema si adatta perfettamente all'argomento.
Romanticismo
Il periodo romantico nella storia dell'arte iniziò a metà del XVIII secolo ed era il più forte in Europa.
Nonostante il suo nome, non si trattava di ciò che considereresti tipico della questione romantica. Invece, gli artisti hanno cercato di impregnare le loro opere con forti emozioni, tra cui shock, paura, incertezza e, naturalmente, amore. Alcuni degli artisti più importanti del tempo erano Francisco Goya , Eugene Delacroix e Thomas Cole.
L'obiettivo di generare una risposta emotiva da un design è quasi un dato di fatto. Molto spesso, l'intenzione di un sito Web è di ottenere una risposta fisica da parte dell'utente: far sì che facciano clic su qualcosa, acquistino qualcosa, leggano qualcosa o qualcosa di simile. Giocare sulle emozioni può essere un modo potente per realizzare questo.
Emozione

Un dipinto come questo porta le sue emozioni sulla manica. Non è necessario comprendere il suo particolare riferimento storico per apprezzarlo pienamente. Il dipinto trasuda emozione, e l'argomento è chiaro quando si conosce il titolo, The Voyage of Life , e soprattutto considerandolo come uno dei quattro dipinti di una serie . Un dipinto come questo vuole essere stimolante, generare una risposta emotiva, risvegliare lo spettatore.
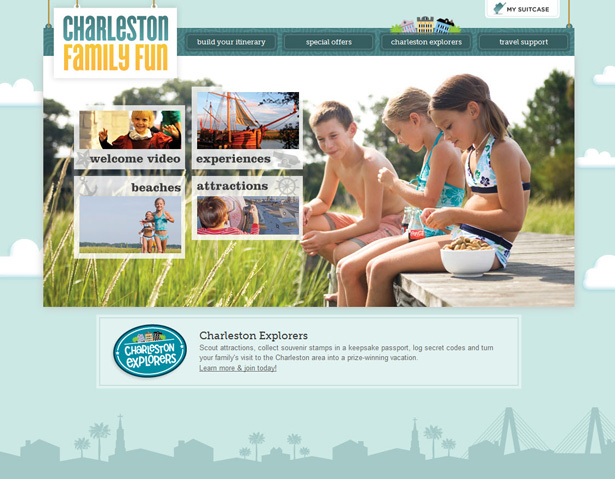
Non è necessario guardare lontano per trovare un design di un sito Web che susciti una risposta emotiva. Nel mondo della pubblicità, questo sembra essere l'approccio numero uno. Sul Charleston Family Fun sito web, vediamo un chiaro tentativo di generare una tale risposta. La fotografia nostalgica attraversa le barriere e ci offre un senso di pace senza tempo. I bambini vanno d'accordo, sorseggiando Coca-Cola, sgranocchiando noccioline, evocando un'epoca passata, come in un sogno dei genitori. Tutto qui è un tentativo di far sì che i genitori vogliano andare a Charleston.
Mentre il sito web non sembra certamente un dipinto del periodo romantico, fa sì che una forte risposta emotiva sia il suo obiettivo primario. Ci sono molti modi per vendere un prodotto e fare appello alle prime emozioni è uno dei più potenti.
Non è difficile immaginare come questi principi possano essere applicati al design moderno; dopotutto, lo stiamo già facendo. Eppure, come con la maggior parte delle cose, vale la pena esplorare le radici dell'approccio. Quando si scava in una tecnica come questa, spesso si trovano motivi molto pratici per spiegare perché è stata concepita e, quindi, una maggiore comprensione di come può essere sfruttata.
Apparentemente non sono il primo ad osservare questo. Aaron Walter sta scrivendo un libro intitolato Progettare per l'emozione , dovrebbe essere rilasciato questa estate. Dubito che collegherà la sua teoria al periodo romantico, ma il mio punto resta comunque.
Conclusione
La nozione di guardare al passato per ispirazione e comprensione non è nuova. È la ragione per cui ogni programma educativo relativo alla creatività include un carico di corsi di storia dell'arte. Come ex studente di tali corsi, posso attestare che spesso annoiano e frustrano molti studenti. Ma con una mente aperta, possiamo trovare idee senza tempo che si applicano al nostro lavoro quotidiano.
Ovviamente, questo articolo sfiora semplicemente la superficie di questi periodi nella storia dell'arte. Ma spero che i punti inizino a connettersi per te. Abbraccia la nostra ricca storia e trai ispirazione e tecniche da esso. Sarai stupito da ciò che puoi imparare e usare nel tuo lavoro.
Questo ci porta all'inizio del XX secolo, che tratterò in un altro articolo.
Vedete altri elementi in questi periodi della storia dell'arte che possiamo applicare ai siti Web moderni?