13 caratteristiche del design del blog eccezionale
La maggior parte dei web designer e sempre più richieste da parte dei clienti per progettare temi di blog personalizzati .
Mentre la progettazione di un tema del blog non è completamente diversa dalla progettazione di qualsiasi altro tipo di sito Web, ci sono alcune sfide uniche che devono affrontare i designer di temi del blog.
Ci sono molte fonti disponibili per i designer che cercano ispirazione per il design di blog di alta qualità, ma è anche importante capire in modo specifico cosa influenzerà e determinerà il successo del design di un blog . In questo articolo esamineremo 13 caratteristiche che separano i temi del grande blog dal resto.
1. Leggibilità
Poiché il blogging ruota intorno al contenuto, la leggibilità è una priorità fondamentale. Anche i contenuti migliori con una scarsa leggibilità faranno fatica ad attrarre e trattenere i lettori. Anche se il design del tema di un blog è importante, non dovrebbe sminuire il contenuto stesso. Quando si progetta un tema per il blog, le aree del design come l'intestazione, la navigazione e la barra laterale ricevono spesso molta attenzione e lo stile del contenuto all'interno del post stesso viene spesso trascurato .
Ci sono una serie di fattori che influenzano la leggibilità, che devono essere tutti considerati quando si progetta un tema blog:
Riempimento - L'imbottitura o margine che separa il contenuto di un post dai bordi dell'area del contenuto può aiutare il lettore a separare visivamente il contenuto e concentrarsi su di esso senza distrazioni.
Switch Freelance usa un sacco di padding per mantenere il contenuto facile da leggere.
Brevi paragrafi - I lettori avranno un tempo più semplice con brevi paragrafi. I paragrafi lunghi su uno schermo possono essere difficili e intimidatori per i lettori. I paragrafi brevi spesso attirano i lettori perché possono essere lettori più veloci.
Elenchi : utilizza elenchi non ordinati (puntati) o elenchi ordinati, se necessario. Invece di utilizzare esclusivamente il formato di paragrafo, gli elenchi aiutano a rompere la monotonia del testo e consentono una scansione più semplice. I punti si faranno notare di più mentre attirano l'attenzione dei lettori.
Testo in grassetto : avere uno schermo pieno di testo con lo stesso peso e le stesse dimensioni rende più difficile per i lettori vedere rapidamente ciò che è importante. Molti visitatori del blog non leggeranno i messaggi parola per parola, quindi le opzioni sono per loro più facili da scannerizzare o da guardare.
Line Spacing - Soprattutto per i blog che l'editore più lungo, i post più dettagliati, è importante avere uno spazio sufficiente tra le righe di testo. Non spaziate correttamente le righe causa il riempimento del testo.
Sottotitoli : i post dei blog possono essere suddivisi in sottotitoli (in genere tag h3 o h4). Quando si progetta e si disegna un tema, a questi sotto-intestazioni dovrebbe essere data molta attenzione. Se eseguiti correttamente, aiuteranno la leggibilità, la scansione e aiuteranno lo scrittore a creare punti chiari.
Mirificam Press disegna le sue intestazioni secondarie per avere un impatto visivo.
2. Sidebar utili
Le sidebar sono una parte importante del design del blog perché svolgono un ruolo importante nella navigazione per i visitatori e perché offrono l'opportunità di aggiungere creatività al design. Inoltre, danno al designer di temi e al blogger la possibilità di determinare quali contenuti o pagine del blog hanno visibilità per tutti i suoi visitatori. Una buona barra laterale presenterà un design accattivante, sarà facile da usare e navigare, presenterà i contenuti appropriati e incoraggerà un numero elevato di pagine visualizzate.
Alcuni elementi comuni nelle sidebar del blog includono:
- Post popolari
- Messaggi recenti
- Blogroll / liste di amici
- Annunci
- Collegamenti di categoria
- Archivi basati sulla data
- Link al feed RSS
- Commenti recenti
- Promozione di prodotti / servizi
Per portare le barre laterali un ulteriore passo avanti, alcuni designer di blog creano più barre laterali o usano tag condizionali per includere contenuti dinamici in base alla pagina / post che il visitatore sta visualizzando . Ciò aiuta a rendere le barre laterali più pertinenti e utili perché le informazioni e i collegamenti contenuti nella barra laterale hanno maggiori probabilità di essere interessanti per i visitatori.
Un numero crescente di blog sta rinnovando le loro barre laterali per incoraggiare una maggiore interazione tra i lettori. Alcuni blogger pubblicano link alle notizie della community inviate dagli utenti. Altri sono inclusi Flickr flussi di foto (i gruppi di Flickr sono ora abbastanza comuni per i blog di progettazione) o forse lo streaming di informazioni da Last.fm . Un'ulteriore integrazione dei social media è un'altra possibilità, da siti come cinguettio , Delizioso o Digg .
Il PSDTUTS barra laterale include immagini dal proprio gruppo Flickr e notizie di comunità inviate dagli utenti.
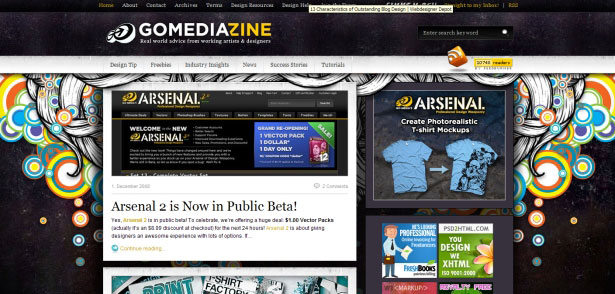
3. Unico
Con milioni di blog e migliaia di temi per blog diversi là fuori, è abbastanza facile per i visitatori avere difficoltà a distinguere quali blog sono stati in precedenza e quali non hanno. I grandi progetti di blog si distinguono da tutti i temi gratuiti e disegni simili in un modo o nell'altro. Il progettista può adottare una serie di approcci diversi per raggiungere questo obiettivo, ma la parte importante è che il design non solo sarà memorabile, ma dovrebbe anche adattarsi al messaggio e allo scopo del blog.
Possibili approcci:
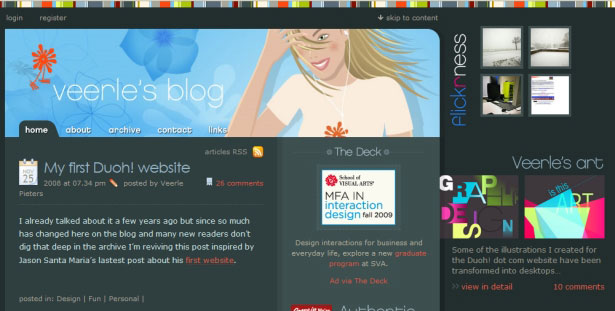
Artistico / creativo
Un modo per far risaltare il tuo design è progettare qualcosa di estremamente creativo che darà facilmente al tuo blog un segno distintivo.
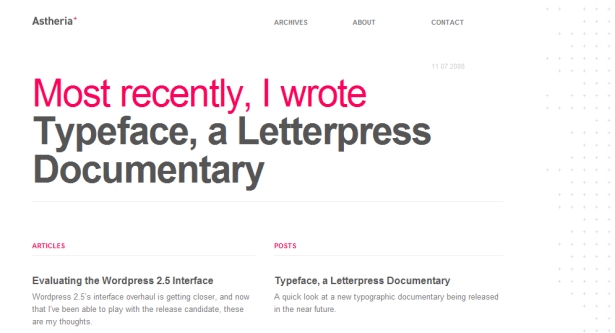
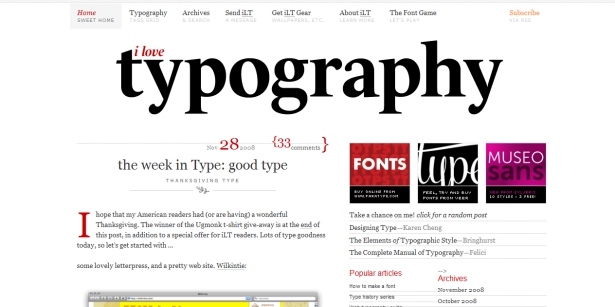
Tipografia-Based
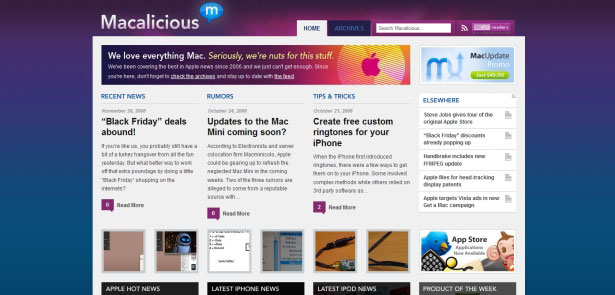
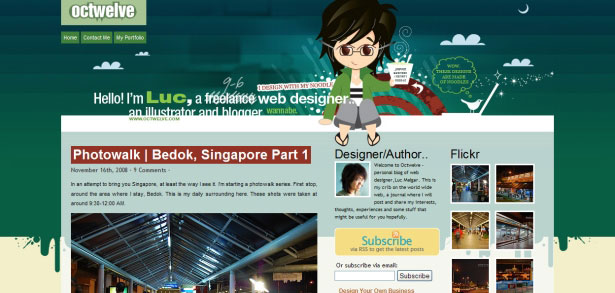
Colorato
Intestazioni interessanti
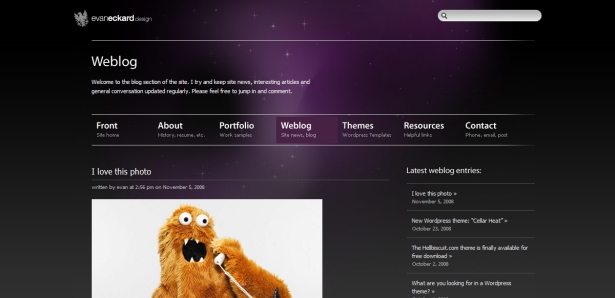
Buio
Naturalmente, questi sono solo alcuni stili e opzioni diversi per i designer. Esistono innumerevoli modi per creare un tema unico, tuttavia, il blog dovrebbe avere un certo tipo di aspetto distinto che aiuti a marcare il sito e impedirgli di integrarsi con tutti gli altri blog .
4. Progettazione dei commenti
L'area commenti è spesso un'ultima priorità per i designer di temi, ma un'area di commento ben progettata può dare al blog un tocco completamente diverso per i lettori, specialmente per quelli che commentano se stessi. I designer hanno la possibilità di includere gli avatar per i commentatori, i commenti degli autori di stili per distinguersi dagli altri, alternando i commenti con stili diversi, usando fumetti, ecc.
Gli avatar stanno diventando sempre più comuni nei blog, in parte a causa della facilità con cui lo fanno WordPress e Gravatars . Gli avatar aiutano a dare all'area dei commenti un tocco più personale e a dare ad ogni commentatore più personalità.
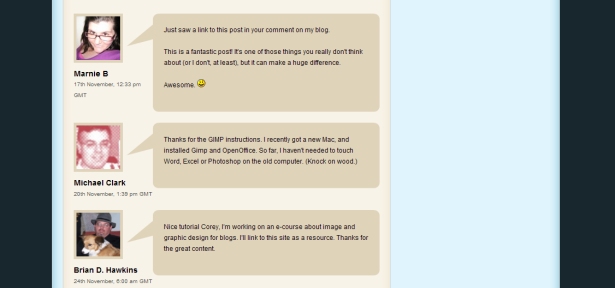
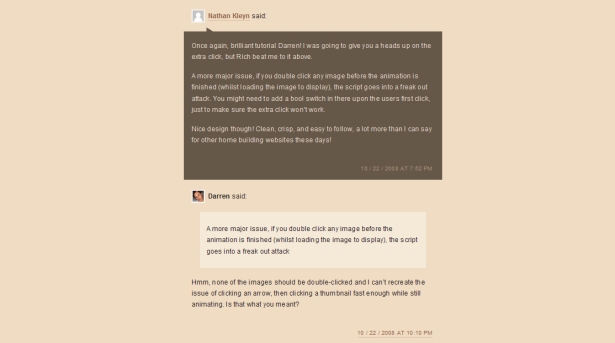
Pro Blog Design fa un ottimo uso di avatar e colori nell'area dei commenti. 
Darren Hoyt usa avatar più piccoli e stili diversi per i commenti degli autori. 
5. Integrazione di annunci
La maggior parte dei blog di oggi (almeno quelli che sono professionali e non personali) utilizzano pubblicità di qualche tipo per monetizzare il sito. Questo potrebbe includere AdSense, annunci affiliati o banner pubblicitari diretti. Mentre gli annunci sono una necessità nella maggior parte dei casi per mantenere attivo il blog, possono anche avere un effetto negativo sul design e sull'esperienza utente se non sono implementati correttamente nel design.
Alcuni blogger e designer scelgono di inserire annunci in luoghi che attirano molta attenzione, come nel contesto dei post del blog. Mentre questo può aiutare a produrre più entrate pubblicitarie, diminuirà l'aspetto generale del blog e rimanderà alcuni lettori. Questa è una decisione che dovrà essere presa dal proprietario del blog, ma dal punto di vista di un designer è meglio mantenere gli annunci in luoghi che sono specificatamente designati per gli annunci.
La posizione degli annunci è importante, ma anche lo stile degli annunci o l'area intorno agli annunci è un'opzione per il designer . Le pubblicità possono sembrare come se facessero più parte del tema e meno invadenti se trattate come parte del design.
CSS-Tricks usa un bordo sui banner nella barra laterale che diventa un colore rosso al passaggio del mouse e il banner di intestazione è posto su uno sfondo sgangherato che ha anche un effetto di passaggio del mouse.
6. Navigazione efficace e utilizzabile
La navigazione è uno dei fattori più significativi nel determinare l'esperienza dell'utente sul sito. Niente è più frustrante del non essere in grado di trovare quello che stai cercando, e i visitatori sono obbligati a lasciare se questo accade a loro. D'altra parte, una navigazione efficace può portare a più visualizzazioni di pagina e un blog più ricco di risorse che sfrutta il contenuto disponibile.
Sviluppare e mantenere una navigazione efficace è una sfida per i designer di temi del blog, perché i contenuti verranno continuamente aggiunti al blog, rendendo più facile la pubblicazione dei post negli archivi. In qualche modo, il mantenimento della navigazione spetta al blogger, in termini di utilizzo di collegamenti interni all'interno di post e aggiornamento di post precedenti con nuovi collegamenti. Tuttavia, ci sono alcuni passaggi che il progettista può intraprendere per migliorare la navigazione.
In primo luogo, dovrebbe esserci un menu di navigazione principale che porta i visitatori a qualsiasi pagina principale del sito (come una pagina Informazioni o una pagina Contatti), e vengono spesso utilizzati anche i menu di navigazione secondari.
In secondo luogo, la barra laterale dovrebbe essere utilizzata per spingere i lettori verso i contenuti più importanti del blog . I post popolari sono un modo comune per farlo.
In terzo luogo, la barra laterale dovrebbe includere anche alcuni elementi di navigazione standard per blog che i visitatori si aspettano di trovare, come i link di categoria o un collegamento a una pagina di archivio.
In quarto luogo, la parte inferiore dell'area del post può essere utilizzata per includere collegamenti a post correlati, oppure può essere eseguita manualmente dal blogger quando lo si desidera su post specifici.
L'intestazione di Noupe include i link di categoria come la navigazione principale, che rende facile per i visitatori trovare contenuti che desiderano, inoltre rende la navigazione meno simile a una noiosa lista di categorie.
7. Immagini nei post
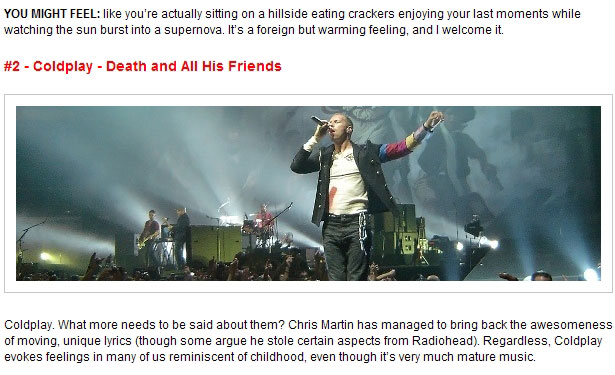
Parte dello sforzo di un blogger di leggere e notare i propri post è utilizzare le immagini nei post del blog . Ovviamente, l'uso delle immagini è al di fuori del controllo del designer del tema del blog, ma il designer può avere un impatto su questo aspetto includendo gli stili per le immagini post. Le immagini possono essere molto più efficaci e attraenti se abbinate ai CSS per dare loro un tocco più gradevole.
I progettisti potrebbero voler fornire alcune classi diverse per le immagini che possono essere utilizzate, oppure per molti blogger potrebbe essere più semplice modellare tutte le immagini allo stesso modo. L'uso di un bordo e imbottitura è comune, a volte in combinazione con i colori di sfondo.
Alimenta la tua creatività utilizza circa 10 pixel di imbottitura e un bordo grigio attorno alle immagini. 
Spyre Mag usa uno sfondo grigio chiaro e un bordo leggermente più scuro.
8. Progettazione di piè di pagina
Quando si progetta un tema blog o qualsiasi altro sito Web, il piè di pagina è un'area del design che in genere riceve poca attenzione. La maggior parte dei blog include un copyright, un link alla homepage e forse qualche altro link alle pagine del sito (o al designer di temi e / o alla piattaforma di blogging). Sebbene molti visitatori non scorrano fino in fondo per vedere il footer, quelli che lo fanno potranno trarre vantaggio da un footer ben progettato.
Cosa dovrebbe includere un footer del blog? Non ci sono assoluti, ma in generale, alcuni blog li usano essenzialmente come estensione della barra laterale . Con questo intendo che molti degli stessi elementi che si trovano nella barra laterale media vengono visualizzati anche in alcuni footer del blog. L'integrazione dei social media, come le voci recenti su Twitter, sono popolari. Inoltre, alcuni blog collegano post popolari, commenti recenti e persino blog di amici dal footer.
Oltre a utilizzare semplicemente il piè di pagina per essere una casa per ulteriori informazioni e collegamenti, i designer stanno anche utilizzando quest'area per diventare creativi con il tema. Il piè di pagina è molto simile all'intestazione in quanto fornisce una grande tela per un designer motivato da sperimentare.
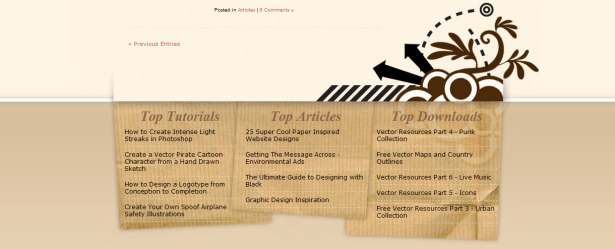
Blog.SpoonGraphics usa un piè di pagina che punta al contenuto popolare con un design elegante.
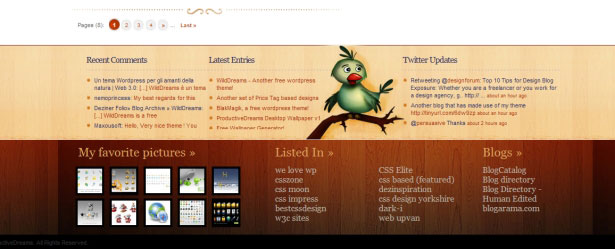
Sogni produttivi include link a post recenti e commenti, così come Twitter e Vi.sualize.us integrazione.
9. Combinazione di colori
Il colore è, ovviamente, uno dei fattori più significativi in ogni tipo di design. Trovare la giusta combinazione di colori per un tema del blog è qualcosa che di solito non accade all'istante, ma ottenere i colori giusti è cruciale. I colori a volte danno l'aspetto e altre volte possono distruggere il design. Fortunatamente, ce ne sono molti strumenti e risorse per la ricerca di combinazioni di colori .
La combinazione di colori di un blog avrà un ruolo considerevole nel branding del blog, e quindi è molto importante per il successo a lungo termine del blog. Alcuni blog usano uno schema di colori vivaci e vivaci, mentre altri usano meno colori o uno schema monocromatico. Come la maggior parte delle cose quando si tratta di design, non c'è giusto o sbagliato, solo scelte diverse per situazioni diverse.
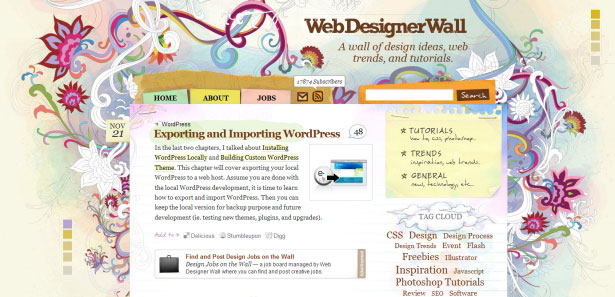
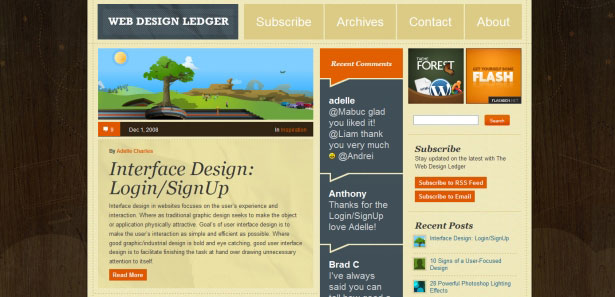
Libro mastro Web Design presenta una combinazione di colori accattivante con diverse tonalità di colori neutri accentati da arancione e blu. 
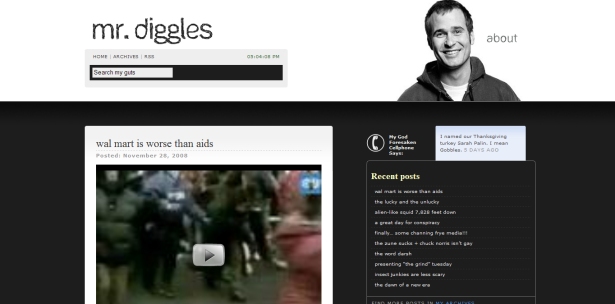
Mr. Diggles usa una combinazione di colori molto semplice che include pochissimo colore, ma funziona molto bene. 
10. Icone
Le icone possono essere utilizzate per migliorare l'aspetto di un sito e per migliorare l'usabilità allo stesso tempo. L'intero punto delle icone è di presentare un messaggio ai visitatori senza nemmeno usare alcun testo. Ad esempio, un'icona di una casa è comunemente intesa come un collegamento alla homepage senza dirlo, e un fumetto è spesso usato per rappresentare i commenti del blog.
Se utilizzate correttamente, le icone forniscono un leggero miglioramento del design . Le icone raramente sono il punto forte di qualsiasi tema del blog, ma tutti i blog potrebbero utilizzare icone ben progettate. I designer di temi per blog possono progettare le proprie icone o utilizzare qualsiasi numero di set di icone gratuiti disponibili.
Nettuts e gli altri siti della famiglia tuts, usa il icone gratis da Funzione .
11. Contenuto elevato
Poiché i blog sono così dipendenti dal contenuto, la progettazione del tema del blog dovrebbe consentire ai contenuti di iniziare al di sopra della piega. Le intestazioni sovradimensionate consentono una maggiore creatività nel design, ma per i blog in genere funziona meglio concentrarsi sull'ottenere rapidamente il contenuto in vista . Questa è la mia preferenza personale e ci sono alcuni blog ben progettati che spingono il contenuto verso il basso, ma come regola generale è meglio mantenere il contenuto in alto nel layout.
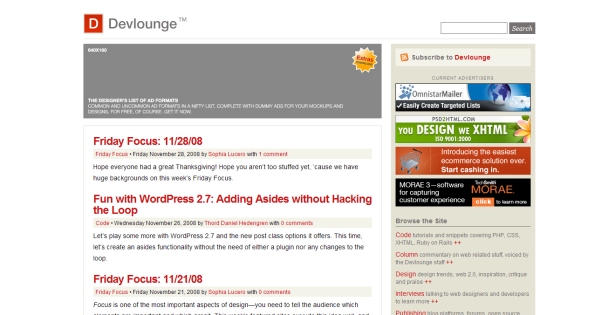
Il tema di Devlounge utilizza un'area di intestazione piccola che presenta l'inizio del contenuto molto in alto nella pagina.
12. Aree di abbonamento
Gli abbonati RSS ed e-mail sono la linfa vitale dei blog. Per questo motivo è ovviamente importante che i blog siano in grado di convertire i visitatori in abbonati . Molti visitatori del blog saranno abituati alla convenzione standard del blog di includere collegamenti a feed RSS e opzioni di iscrizione via e-mail nella barra laterale. Di solito queste aree si trovano nella parte superiore delle barre laterali, ma a volte sono un po 'più in basso.
Il vantaggio di stare con la norma qui è che è più facile per le persone trovare i collegamenti e non si vuole rendere difficile per le persone iscriversi. La maggior parte dei blog include anche icone RSS insieme al link. Ci sono innumerevoli icone RSS disponibili per il download in tutti i tipi di variazioni.
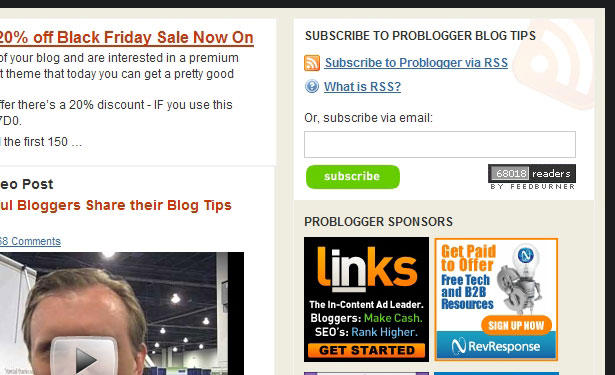
Darren Rowse di ProbBogger include le opzioni di iscrizione RSS ed e-mail nella parte superiore della barra laterale destra, una posizione abbastanza standard.
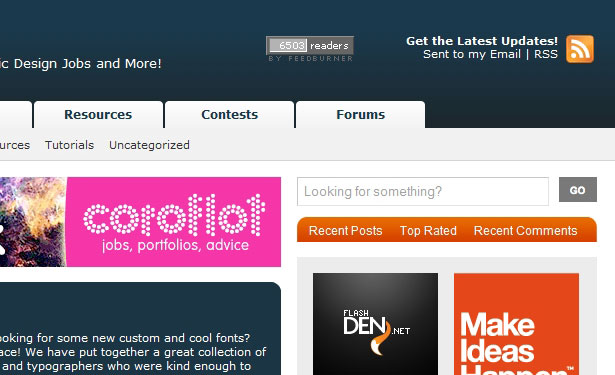
Sei il progettista utilizza il lato destro dell'intestazione per i collegamenti di abbonamento e un'icona.
13. Integrazione dei social media
Sempre più blog iniziano a includere pulsanti, badge o link per incoraggiare i lettori a votare per i loro contenuti sui siti di social media. Quando si tratta di questi elementi, l'overkill può danneggiare l'aspetto del blog. Troppi pulsanti possono far sembrare il tema disordinato e disorganizzato. Il metodo migliore consiste nell'utilizzare un design che implementi gli elementi dei social media, come i pulsanti di voto, sottilmente senza sopraffare qualcos'altro nel design.
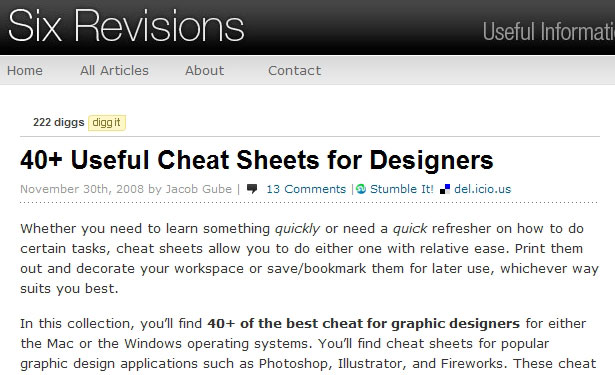
Sei revisioni include un piccolo pulsante di voto Digg e collegamenti testuali a Stumble o segnalibro nella parte superiore di ciascun post. Il pulsante Digg più piccolo è più amichevole per il design rispetto al più grande pulsante "Digg This" utilizzato da molti blog . I link StumbleUpon e Delicious sono posizionati sotto il titolo dove hanno interferenze minime. Inoltre, le piccole icone StumbleUpon e Delicious aiutano i link a essere trovati dai lettori.
Qual'è la tua opinione?
Quali elementi ritieni abbiano l'impatto maggiore sul successo di un tema di un blog?