Come abbiamo ridisegnato Youthletic.Com
Un tratto coerente tra i prodotti digitali che hanno resistito alla prova del tempo è l'adattamento. Adattamento alle nuove tecnologie. Adattamento a nuovi dispositivi. E adattandosi agli utenti (essenzialmente ricerca e analisi dell'esperienza utente).
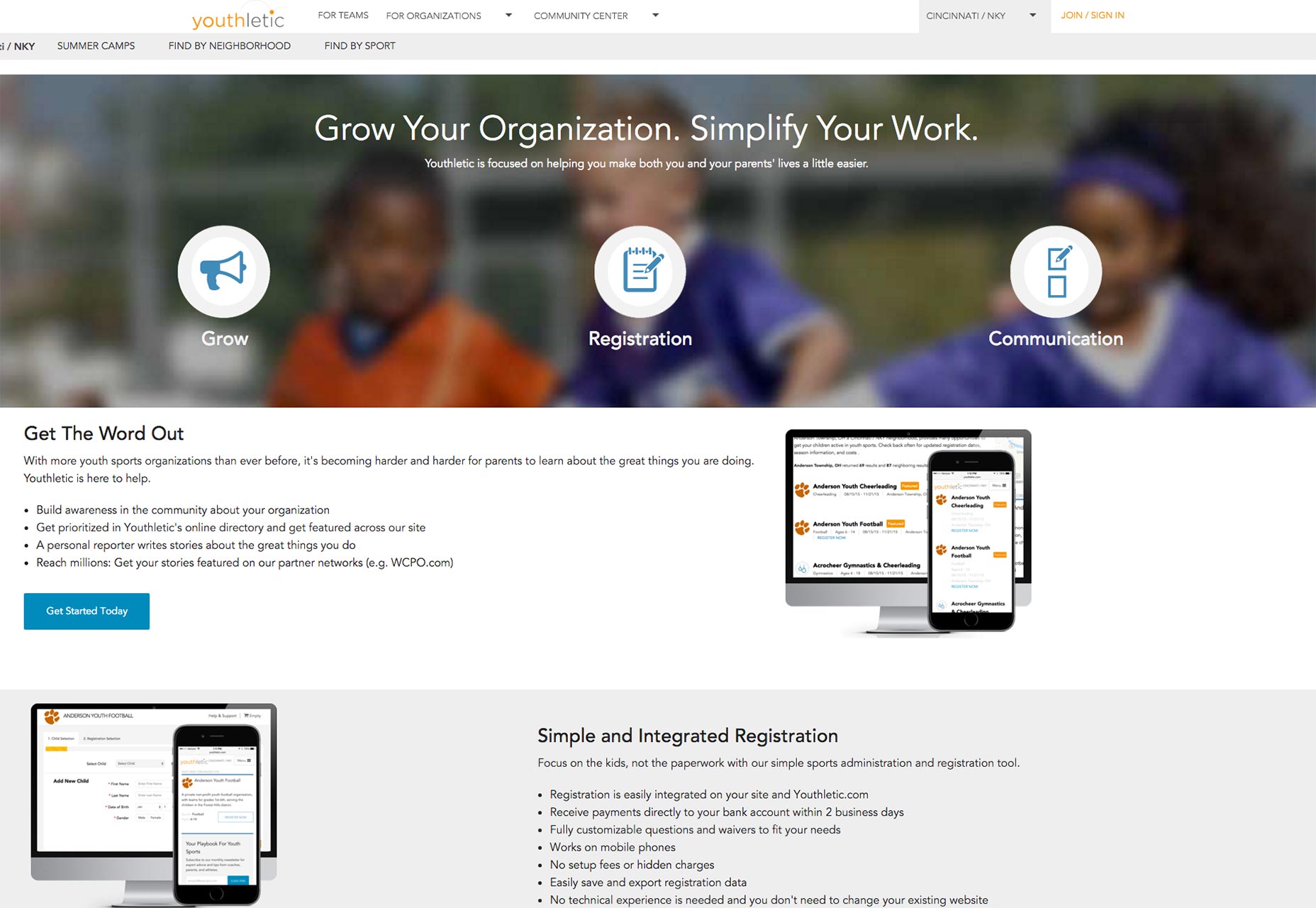
Youthletic è iniziato come repository di dati sulle organizzazioni giovanili, indirizzando sia i genitori che le organizzazioni. Per i genitori, il sito era destinato a essere uno sportello unico per cercare e registrare i loro figli per le organizzazioni giovanili. Per le organizzazioni, il sito doveva essere un posto facile per allenatori e leader di gruppo per raccogliere registrazioni, pagamenti e informazioni sui bambini (ad es. Allergie). Inizialmente come un ripensamento, il sito ha aggiunto una raccolta di articoli relativi agli sport giovanili e argomenti pertinenti.
Con il piano iniziale sono arrivate diverse sfide:
- Il progetto dipendeva dall'impegno delle organizzazioni sportive giovanili e ciò si è rivelato più difficile del previsto. La maggior parte delle organizzazioni sportive giovanili sono gestite da non-profit e volontari, quindi la comunicazione e lo sviluppo delle relazioni sono difficili.
- I dati dell'organizzazione sono frammentati: la raccolta e il mantenimento dei dati è un processo noioso e dispendioso in termini di tempo.
- C'erano ostacoli legali nell'accettare pagamenti e raccogliere informazioni sui bambini. Molti ostacoli richiederebbero tempo e investimenti finanziari seri.
- Il progetto dipendeva da vari componenti aggiuntivi e servizi di terze parti, come l'elaborazione dei pagamenti. Molte di queste terze parti si sono rivelate problematiche e problematiche.
Il sito aveva bisogno di modifiche per giustificare ulteriormente la sua esistenza. Mantenere un focus locale continuerà ad essere una priorità, ma allargare la portata di YL a livello nazionale attraverso i contenuti sarebbe un'enfasi in avanti. Ecco quindi dove abbiamo concentrato i nostri sforzi:
1. Un approccio parallelo al contenuto
Con la ricerca e la registrazione dell'organizzazione non guadagnando più trazione di quanto inizialmente previsto, sono stati pubblicati altri articoli sportivi per giovani per mantenere il sito attivo. Dicono che "il contenuto è re" e questo è risultato evidente su Youthletic, come dimostrato dalla correlazione diretta tra il numero di articoli pubblicati e il traffico del sito.
A cementare ulteriormente il cambiamento è stato il fatto che la società madre di YL è una società di media, quindi il passaggio a un focus sui contenuti è ancora più sensato.
2. Diventando agile
Inizialmente, c'era un gruppo di quattro persone che creavano l'intero progetto: un imprenditore, un project manager, un designer UX / UI e uno sviluppatore back-end. La separazione dei compiti era rigorosamente definita e il progetto seguiva una metodologia cascata. Ciò si è rivelato problematico in quanto il progetto doveva essere portato alla vita rapidamente.
La metodologia di cascata è l'ideale per alcune aziende e prodotti, ma il problema con un processo a cascata è che il progetto richiede il completamento di una fase, prima di procedere alla successiva .
Passare a una metodologia agile ha incoraggiato la collaborazione tra i membri del team e ha permesso che il prodotto si evolva più velocemente.
3. Progettare un'esperienza utente migliore
C'erano quattro principi che volevamo assicurarci di ottenere corretti quando progettiamo un'esperienza utente migliore:
Pensando al mobile-first
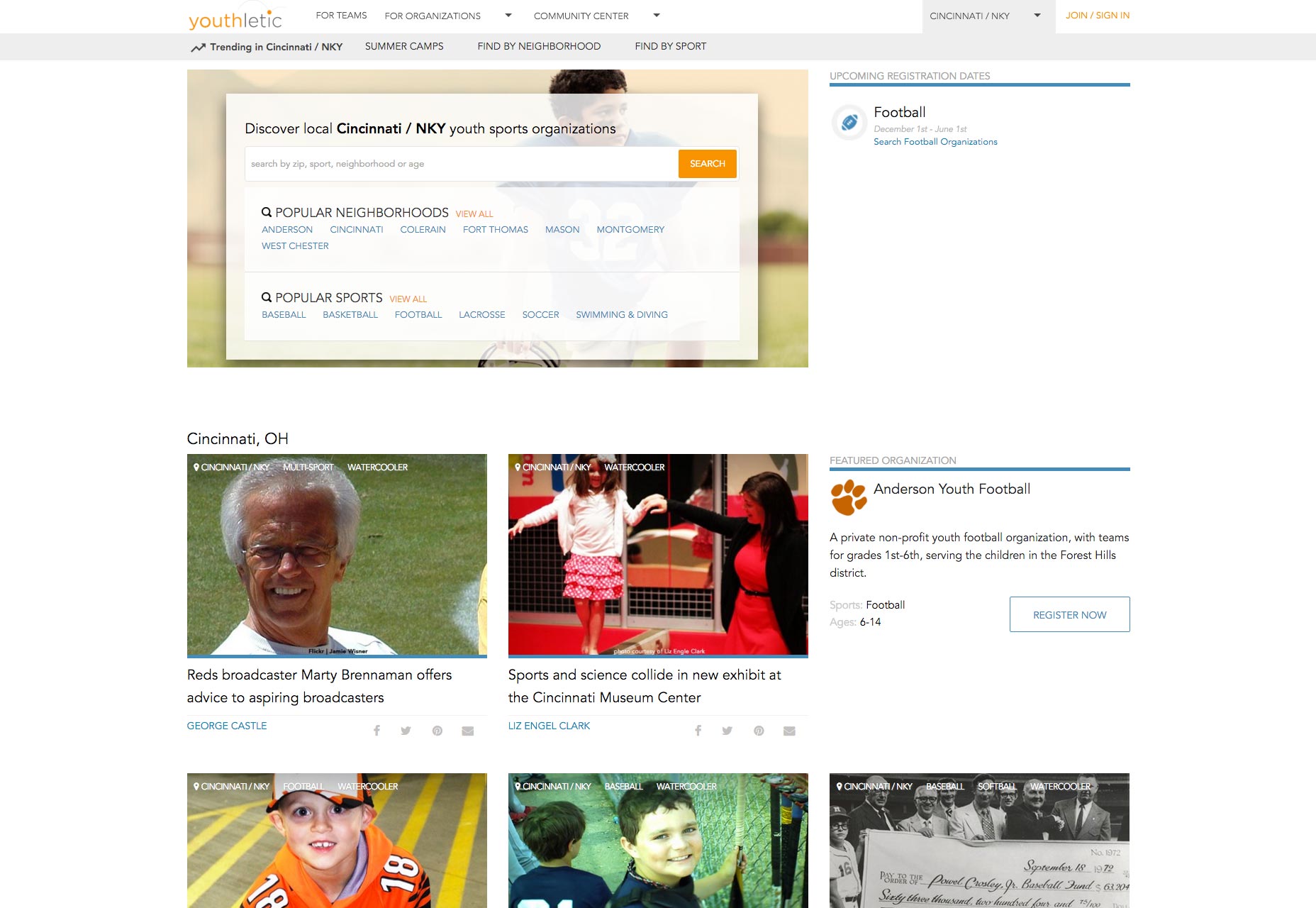
Sapevamo che la maggior parte degli utenti del sito stava accedendo al sito su dispositivi mobili (circa il 65%). L'utilizzo dei dispositivi mobili continua a crescere e il design deve essere coerente e bello su tutti i dispositivi. Per fare ciò, abbiamo utilizzato la navigazione a livello di sito e ottimizzata per i dispositivi mobili (una diapositiva dal lato).
Sviluppare un sito leggero
Se gli utenti vogliono contenuti, dobbiamo darli a loro e farlo in fretta. La velocità conta. Page abbandono sale drammaticamente per ogni secondo che una pagina impiega per caricare.
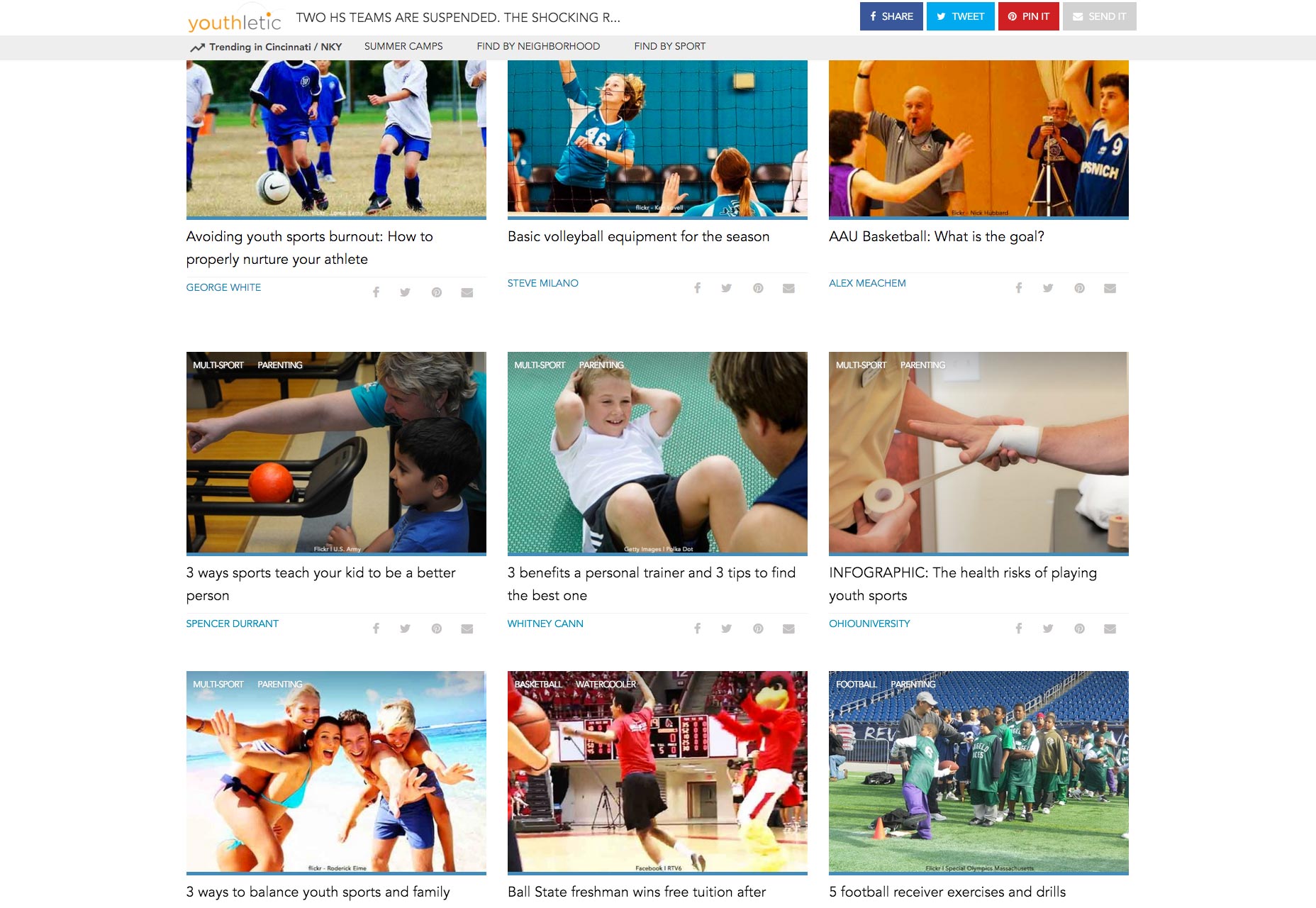
Per evitare l'abbandono, abbiamo implementato un feed di contenuti che effettua chiamate ajax per caricare il contenuto a scorrimento verticale. Questo ha ridotto drasticamente il tempo di caricamento della pagina (nel nostro caso del 400%) e ha contribuito a ridurre del 30% la frequenza di rimbalzo del sito.

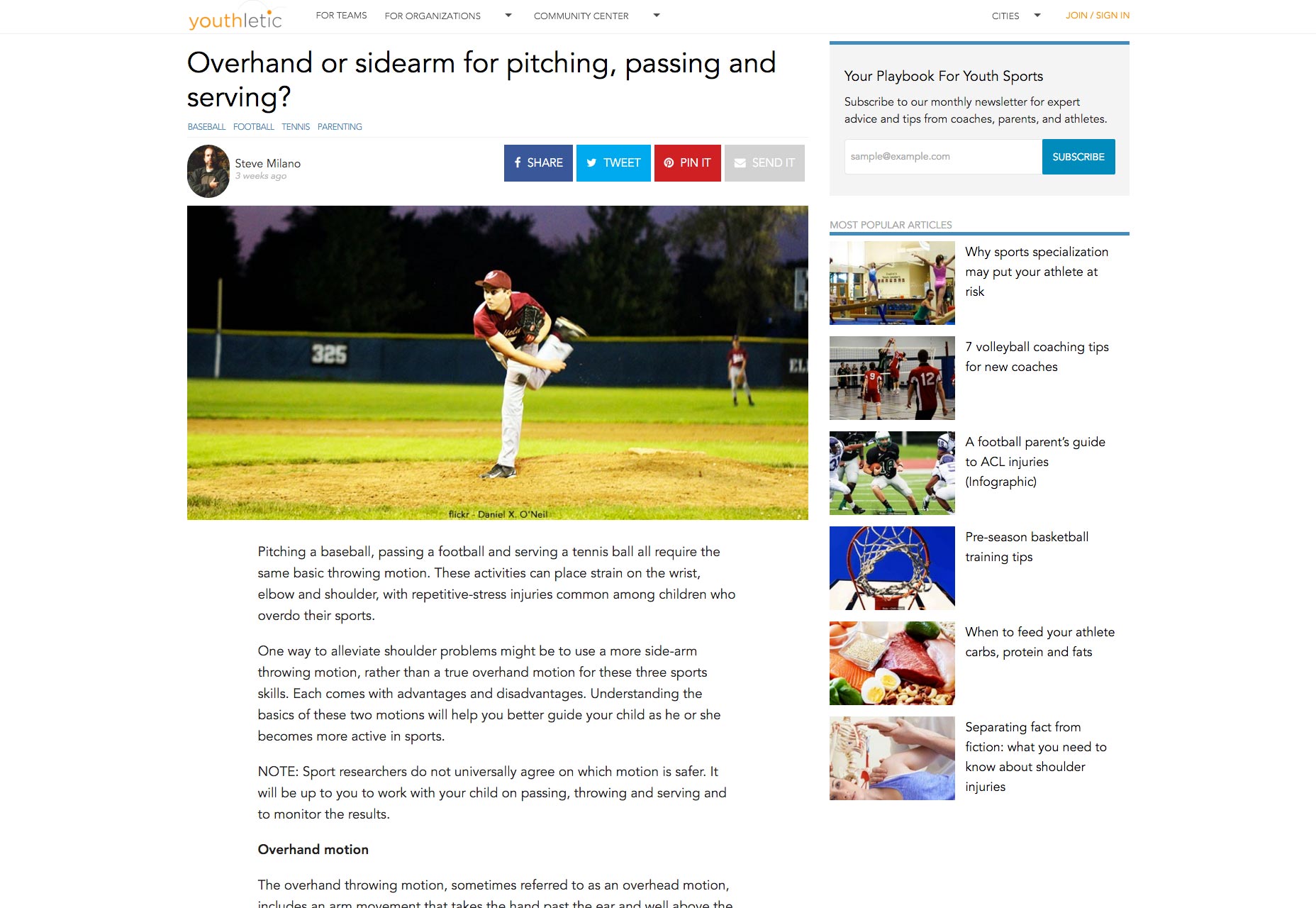
Rendere importante la condivisione
Un'analisi sui social media ha mostrato che i genitori amavano condividere articoli di gioventù. Nel progetto precedente, la condivisione era abilitata ma era accessibile solo su un'area della pagina della storia.
Ma condividere è importante. Con le pagine degli articoli nel nuovo design, i genitori potevano condividere da 3 luoghi separati e le capacità di condivisione erano onnipresenti. Chartbeat i dati suggeriscono che gli utenti condivideranno il contenuto senza leggerlo, quindi il nuovo design ha anche permesso agli utenti di condividere senza entrare in un articolo.
Dando agli utenti altri mezzi di navigazione oltre alla barra di navigazione in alto
Tramite Google Analytics e Google Tag Manager, sapevamo che gli utenti non utilizzavano spesso la navigazione principale, riducendo così la durata della visita del sito e l'aumento della frequenza di rimbalzo. Per contrastare questo, abbiamo aggiunto l'autore, lo sport e il tagging della categoria per un più facile accesso alle informazioni che potrebbero essere interessate agli utenti. Non solo questo ha fornito agli utenti ulteriori strumenti per viaggiare intorno al sito, ma ha organizzato in modo più ordinato il nostro contenuto nel CMS e lo ha reso più facile dare agli utenti contenuti correlati.
L'attività di tag è stata sempre più utilizzata dalla sua implementazione e prevediamo che questa tendenza continui man mano che gli utenti acquisiscono familiarità con il nuovo design.
4. Modifica della definizione di "successo"
Guardando le aspettative da un livello superiore, gli obiettivi iniziali del sito erano imperfetti. Erano guidati da registrazioni e altro metriche di cazzate - visualizzazioni di pagina, visite di pagine, pagine per visita, ecc.
Volevamo misurare la qualità rispetto alla quantità.
Pianificando il futuro e ponendo le basi per il resto dell'organizzazione Scripps (la società madre di YL), sapevamo che le aziende che comprano la pubblicità si accorgeranno presto del fatto che le metriche del sito sono spesso fuorvianti e non misurano la qualità. Modellato dopo Metrica di lettura del tempo totale del mezzo abbiamo iniziato a raccogliere i dati degli utenti come la distanza di scorrimento nelle pagine degli articoli e la profondità delle visite. Quando abbiamo raccolto informazioni, siamo stati in grado di stabilire obiettivi realistici e relativi mentre imparavamo sulle esperienze degli utenti.
Andando avanti
Nuove sfide sorgono ogni giorno mentre continuiamo a costruire il prodotto. Gli sport giovanili locali continueranno ad essere un obiettivo e un'area di opportunità enormi, ma il contenuto sarà anche una forza trainante. La roadmap include l'implementazione di nuove funzionalità, un'applicazione mobile e una continua crescita verso la creazione di un'esperienza utente di qualità, quindi potrebbero esserci aggiornamenti man mano che procediamo.