15 siti Web che abbracciano la tendenza del design pesante dell'immagine
Quando progettiamo molti siti web, tendiamo a concentrarci su come utilizzare al meglio il testo per cose come la navigazione. Le immagini sono pensate principalmente come supporto per il testo (ad eccezione di cose come siti di portfolio e simili).
Oltre ai siti che utilizzano le immagini come contenuto principale, ci sono anche siti che rinunciano alla navigazione del testo a favore delle icone. Questa è una tecnica che, se fatta bene, può davvero migliorare l'estetica di un sito senza compromettere l'usabilità. E ci sono alcuni modi in cui è possibile mantenere l'usabilità e offrire un'esperienza utente eccezionale in quello che può essere uno stile pieno di potenziali insidie.
Quando minimizzare il testo
I siti web che usano questo stile hanno quasi tutti in comune alcune cose. Sono tutti visivamente guidati, ma ancora più importanti sono siti in cui la visione visiva ha senso (come fotografi, designer e illustratori).
Ha anche senso usare questo tipo di sito quando la curiosità dei visitatori è una buona idea. Più riesci a far interagire un utente con il tuo sito, più a lungo lo spenderanno. Questo è un modo per rafforzare il tuo marchio nella mente del visitatore.
Assicurati che le immagini abbiano un senso per il contenuto e lo scopo del tuo sito. Questo è ovvio quando si parla di qualcosa come un sito portfolio, ma diventa un po 'più complicato quando si parla di un sito con qualcosa come la navigazione di sole immagini.
Quando non concentrarsi sulle immagini
Ci sono altre volte in cui un sito pesante per immagini non ha senso. Ad esempio, se è probabile che i tuoi visitatori siano di fretta, vorranno un sito che si spieghi da sé. Se c'è qualche domanda su cosa dovrebbero fare per accedere alle informazioni che stanno cercando, allora sono più propensi a lasciare il sito e cercare le informazioni altrove.
E, ovviamente, se il contenuto del tuo sito è basato sul testo, quindi il lancio di immagini solo per il gusto di lanciare immagini non sta facendo a te (o ai tuoi visitatori) alcun favore. Usa le immagini per supportare il testo, piuttosto che rendere le immagini l'obiettivo principale.
Migliori pratiche
Ci sono alcune cose che puoi fare per garantire che i tuoi siti ricchi di immagini siano ben accolti dai tuoi visitatori.
Usa il testo quando ha senso. Ciò significa utilizzare elementi come effetti al passaggio del mouse e descrizioni dei comandi con le tue immagini, in modo che i visitatori possano rapidamente discernere cosa sia un'immagine o cosa fare.
Questo è particolarmente importante con le immagini che fungono da navigazione. Il modo in cui la maggior parte dei siti gestisce questo è quello di rivelare il testo quando le icone o le immagini sono al passaggio del mouse. Anche se non tutti i siti fanno questo, quelli che non lo sono sono in genere molto auto-esplicativi.
Usa le immagini per stimolare la curiosità dei tuoi utenti. Pensa a come far sapere ai tuoi utenti di cosa si tratta senza frustrarli. È una linea difficile da percorrere, perché è facile allontanare gli utenti se sono confusi dal tuo sito. Presta particolare attenzione alle tue analisi e alla rapidità con cui i visitatori abbandonano il tuo sito.
RVLT
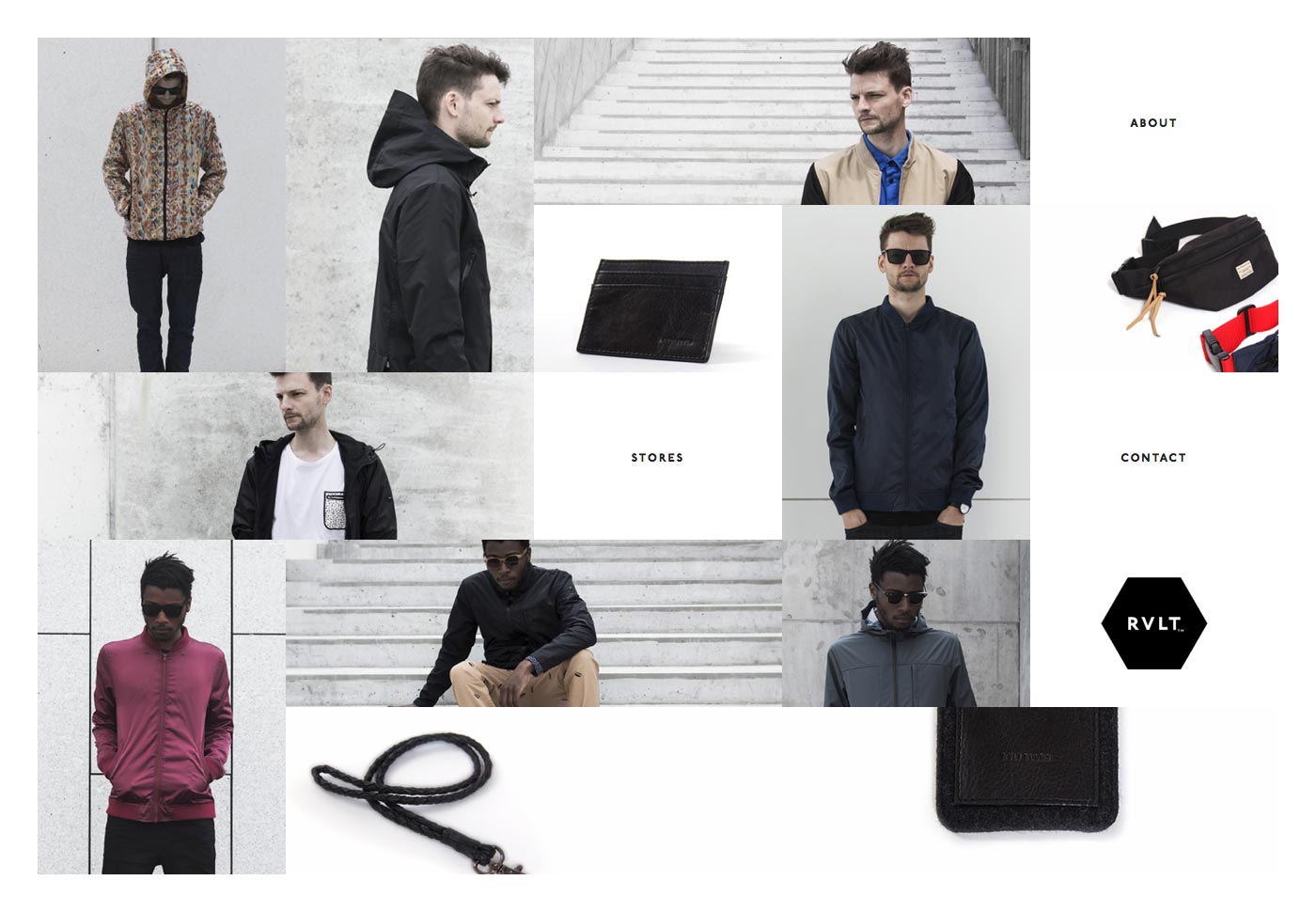
Il RVLT sito utilizza una griglia sulla home page con una miscela di immagini e testo. Il testo è autoesplicativo, mentre le immagini ti portano alle singole pagine dei prodotti. Il testo e le immagini si riorganizzano ogni volta che la pagina viene aggiornata, rendendo il sito più interessante.
È semplice pur mantenendo un grande interesse visivo.
Andreas Smetana Photography
Un design ricco di immagini è una scelta ovvia per un portfolio fotografico. Ma Andreas Smetana Photography Il sito web è ancora unico e interessante. La griglia di immagini sul lato sinistro della homepage funge da navigazione per tutto il portafoglio. Fai clic su qualsiasi immagine e verrai reindirizzato a una versione più grande (dopo alcune animazioni al passaggio del mouse).
Un uso sottile di un'icona piuttosto che di un testo su questo sito sono le frecce di navigazione nel portfolio. È ovvio per cosa sono, pur rimanendo semplici e discreti, e lasciando l'attenzione sul lavoro.
Martina Sperl
Martina Sperl Il sito web utilizza immagini grandi e audaci in tutto, con testo minimo. Dai un'occhiata al lookbook per le immagini che, quando cliccate, rivelano ulteriori informazioni sui prodotti in esse contenuti. Le frecce per navigare attraverso gli sguardi appaiono nella parte inferiore delle immagini e sono autoesplicative.
Il negozio online è anche ricco di immagini, con le immagini del prodotto in una griglia libera che è al centro dell'attenzione, che rivelano le informazioni sul prodotto quando sono aleggiate.
Nel complesso, è un design semplice in cui le immagini sono al centro dell'attenzione e creano un sacco di impatto.
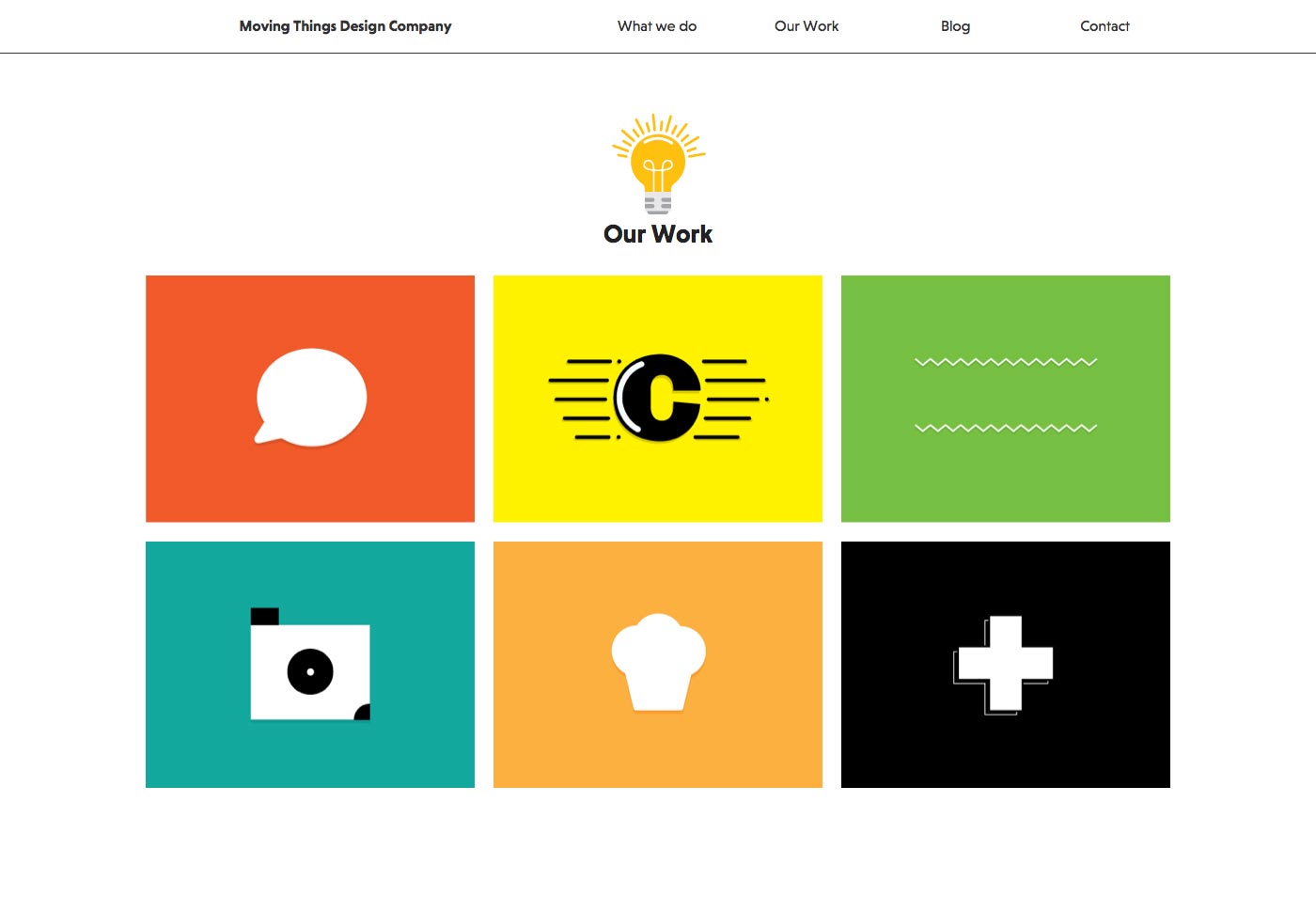
Moving Things Design Company
Il Moving Things Design Company ha un mix più bilanciato di testo e immagini, ma utilizza ancora molte immagini sul sito per rafforzare e illustrare i punti. La sezione "Il nostro lavoro" fa un grande uso delle immagini, che si collegano ai singoli pezzi del portfolio.
Andi Mayr
Andi Mayr Il portfolio di fotografie offre molte immagini in una griglia, ognuna delle quali si collega a una versione più grande dell'immagine, che si apre in una lightbox. L'unico testo sul sito si trova nella barra laterale per la navigazione e nella pagina dei contatti.
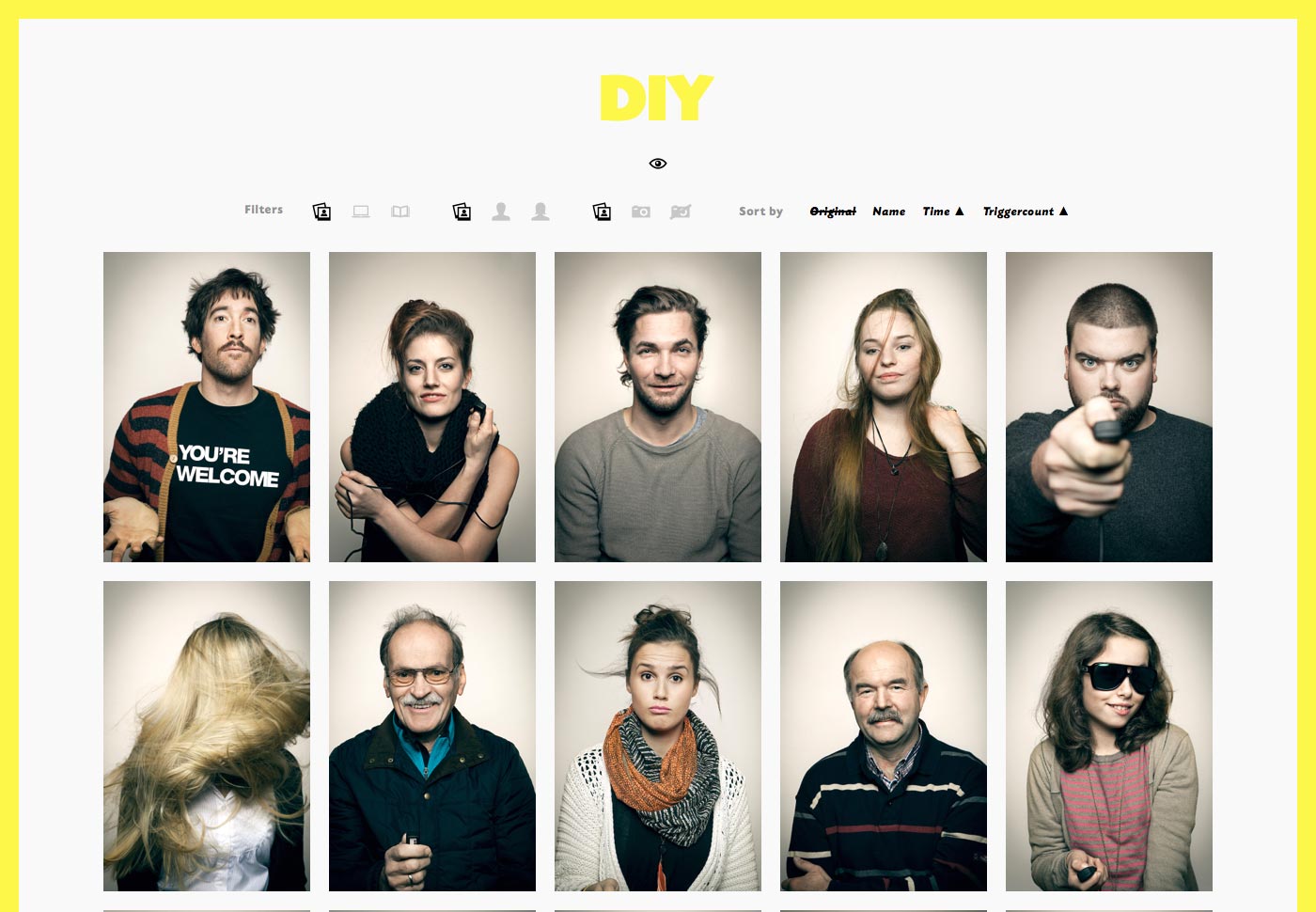
Fai da te
Il Fai da te il sito web, anche di Andi Mayr, usa ancora meno testo. È un progetto davvero interessante che consente ai contributori di fare selfie in un periodo di cinque minuti, e quindi selezionare una foto che ritengono sia meglio rappresentarli.
Il sito stesso è costituito da una griglia fotografica (ogni foto quindi si collega a una pagina che mostra tutte le foto scattate dalla persona durante i cinque minuti), nonché un po 'sul partecipante.
Le icone (con suggerimenti per ulteriori spiegazioni) sono utilizzate per filtrare e navigare nel sito, il che è un bel tocco. I tooltip, in particolare, sono utili.
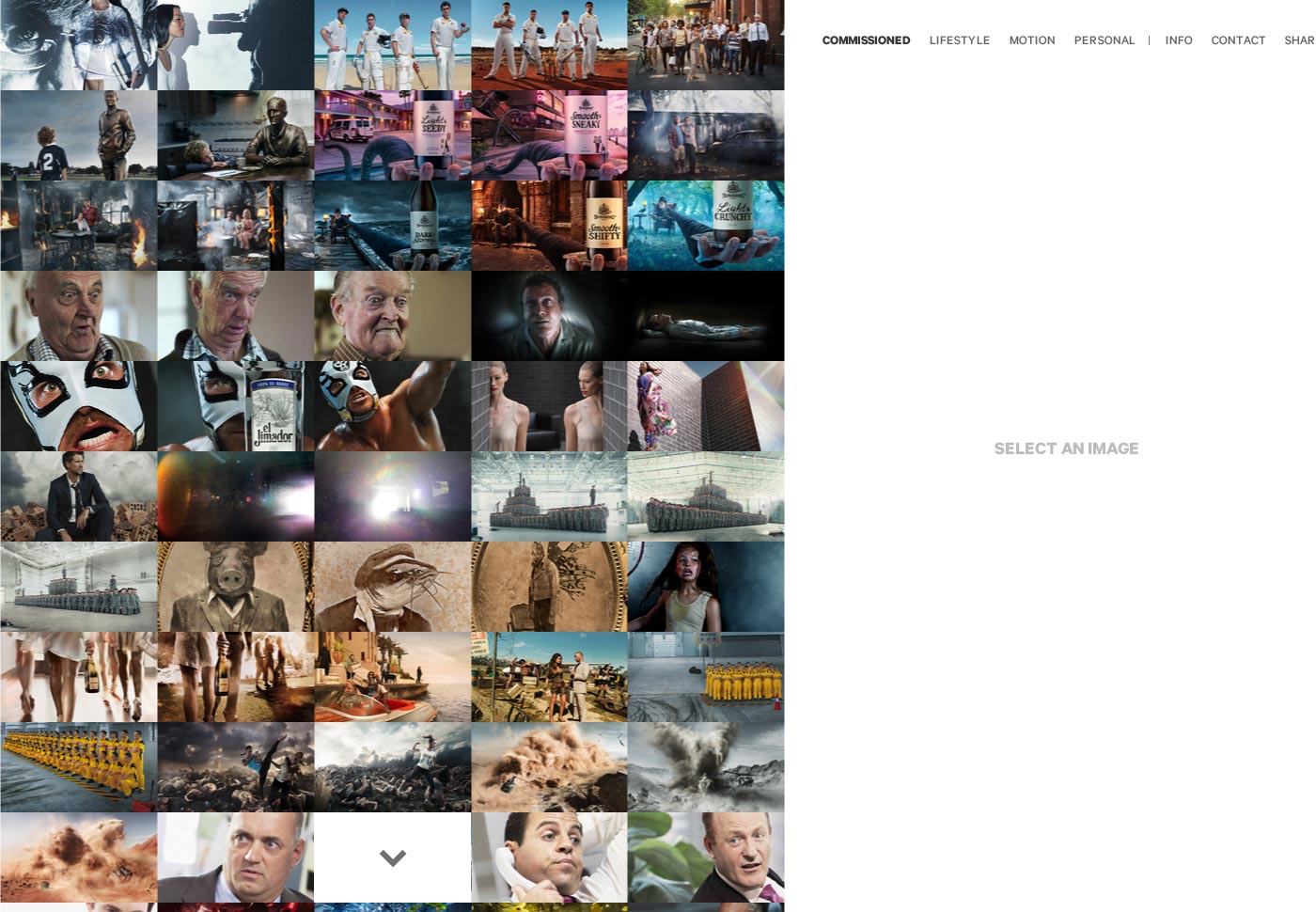
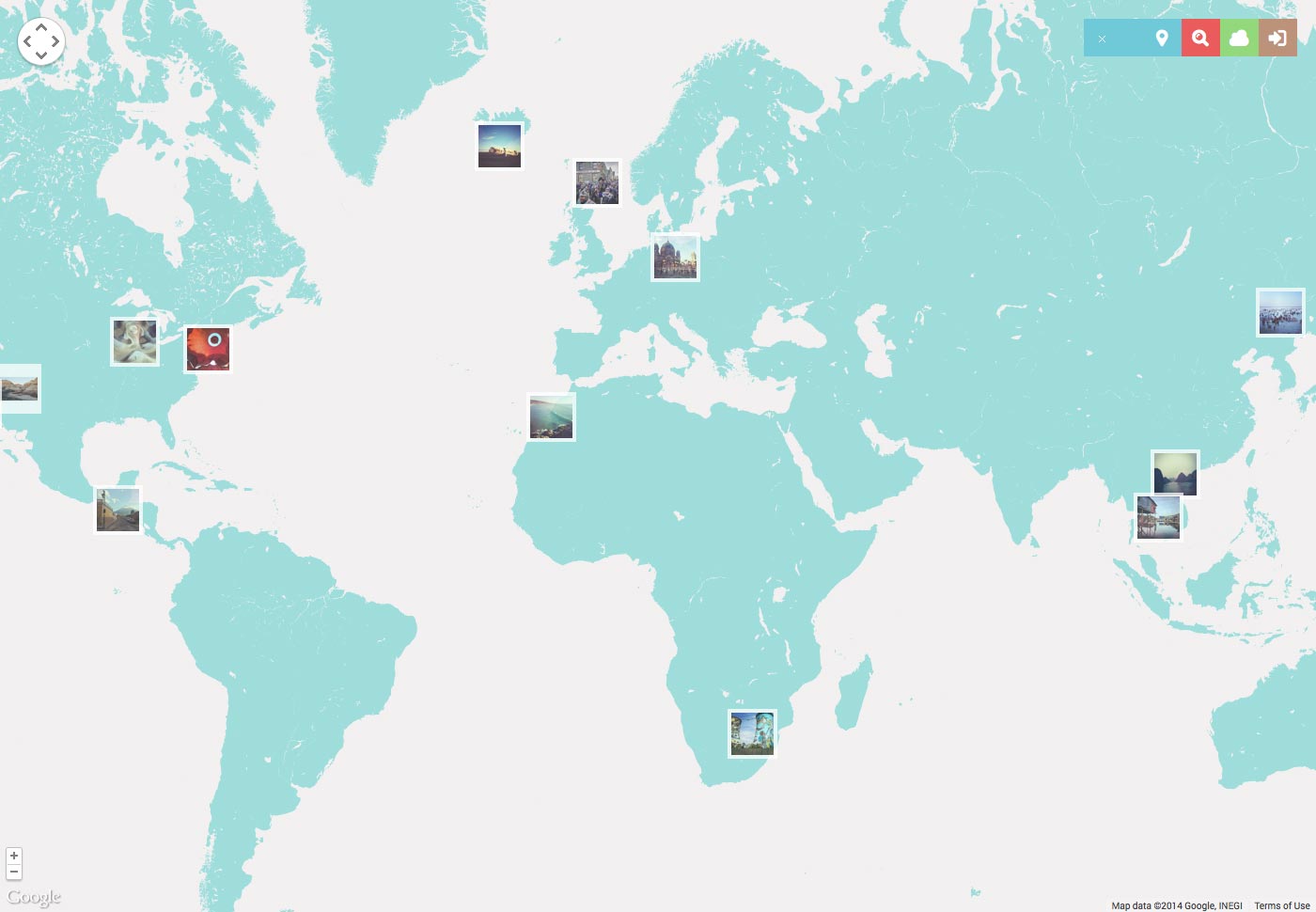
Penso che potrei
Penso che potrei è un progetto fotografico di gruppo che si concentra su belle immagini. Il sito stesso non è praticamente altro che immagini. La navigazione è nell'angolo in alto a destra e consiste solo di icone.
C'è anche una vista mappa delle immagini sul sito (clicca sull'icona della mappa per accedervi), che è un'altra grande opzione per esplorare.
centinaia
centinaia è un puzzle game mobile con un sito web interessante che è pesante sulle immagini. C'è anche molto testo sul sito, ma è tutto legato insieme tramite l'immagine, che ricorda il gioco stesso.
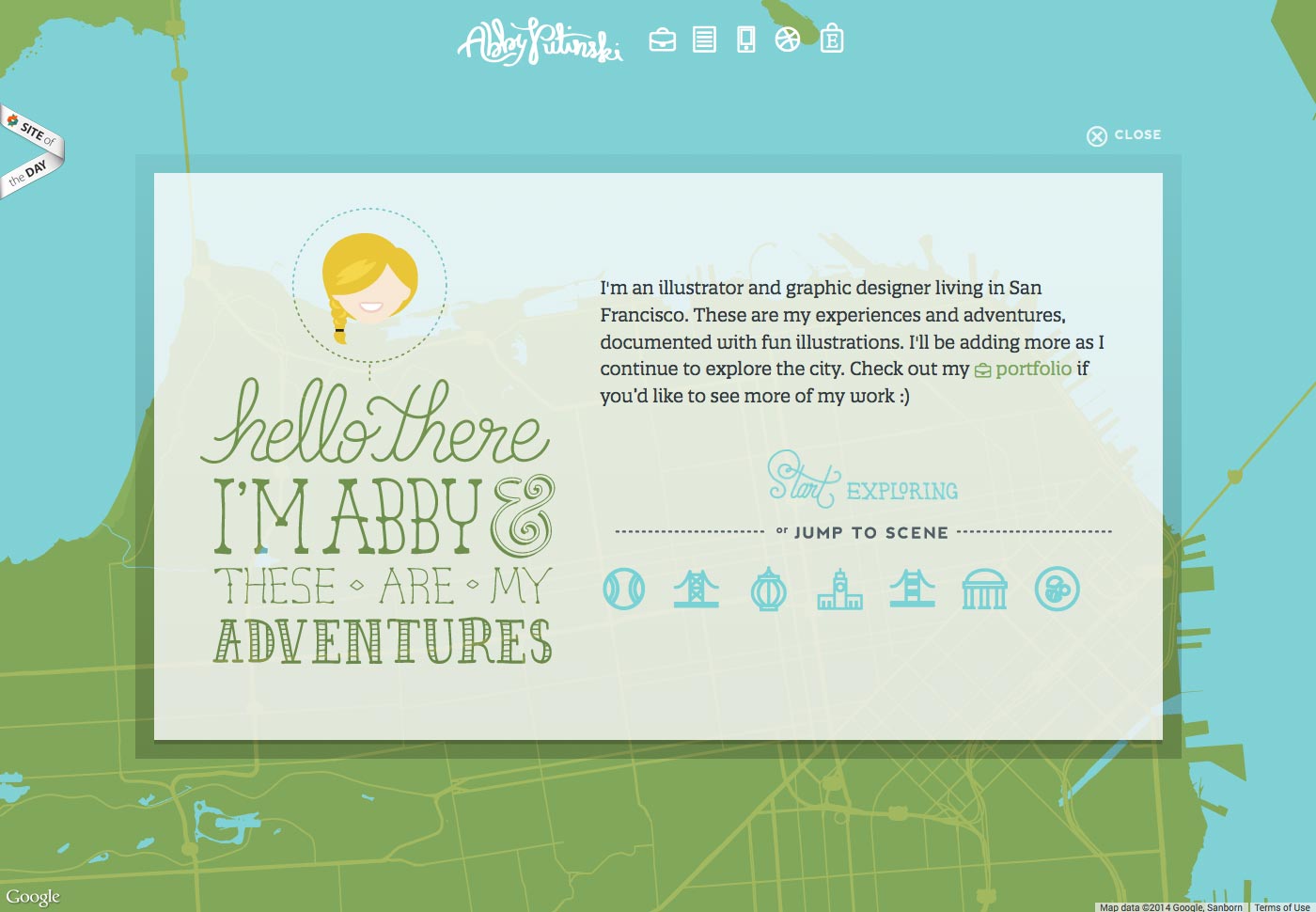
Abby Putinski
Abby Putinski è un illustratore e un grafico, quindi ha senso che il suo sito web sia molto pesante. Dopo aver chiuso la prima intro lightbox, i visitatori vedono una mappa coperta da icone e punti di riferimento. È un modo divertente per verificare il suo lavoro, innescando la curiosità dell'utente. Clicca su uno dei punti di riferimento evidenziati e dai un'occhiata a una fantastica illustrazione animata.
Fai clic su una delle icone nella parte superiore della pagina e puoi accedere al suo portfolio, riprendere, informazioni di contatto, profilo Dribbble o negozio Etsy. È un design davvero divertente.
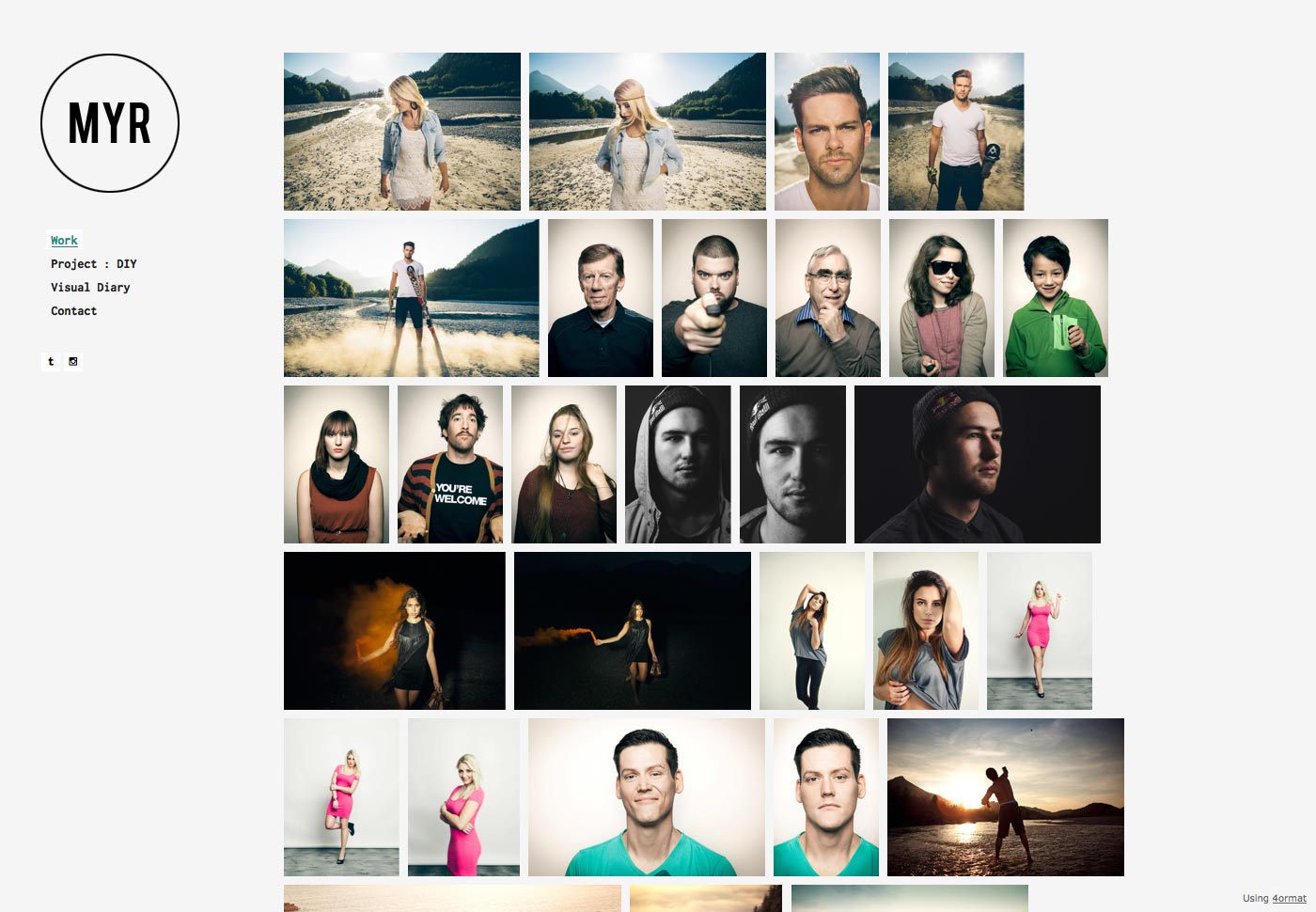
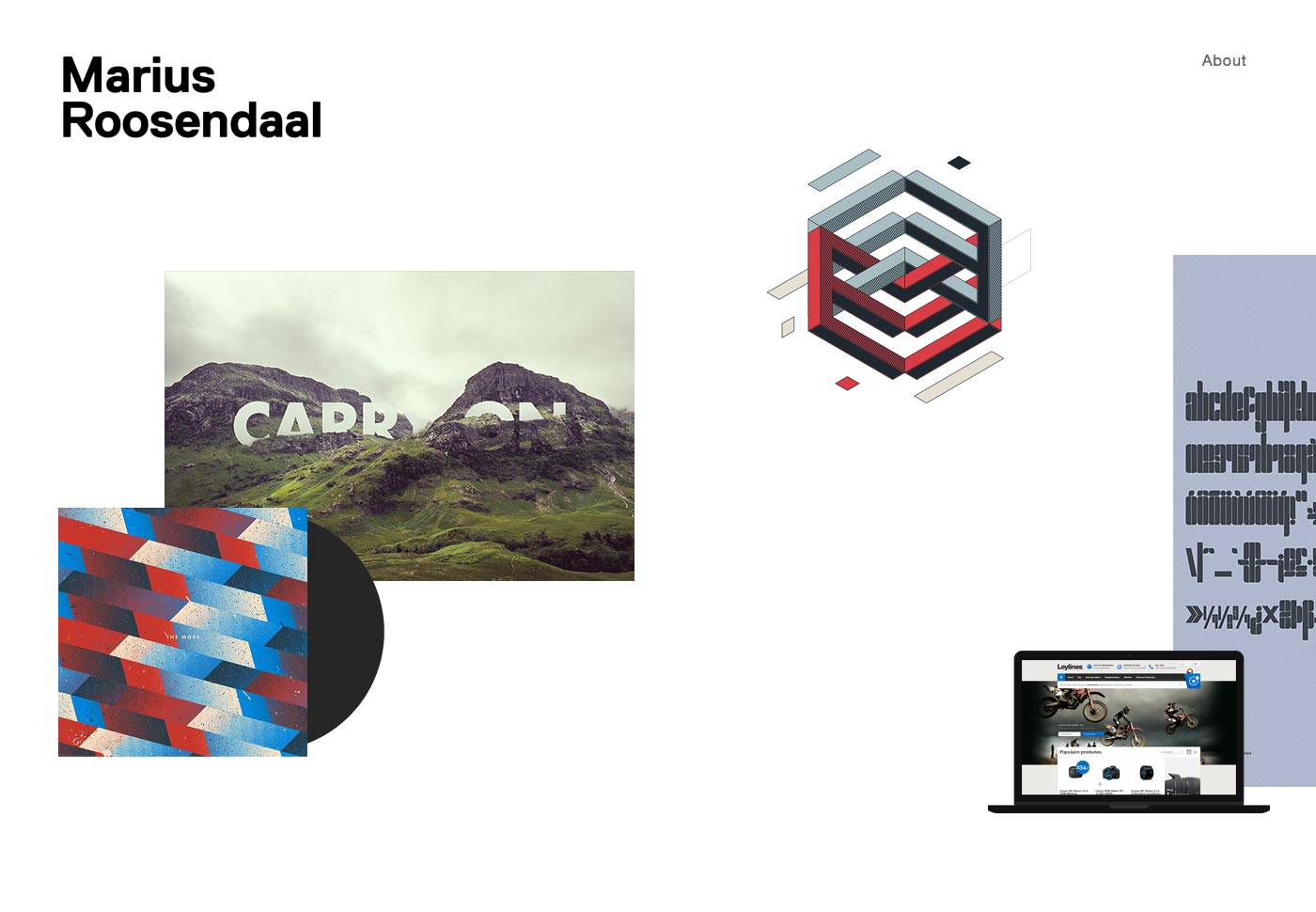
Marius Roosendaal
Marius Roosendaal Il sito web scorre in orizzontale e consiste quasi interamente di immagini su uno sfondo bianco (più un link testuale alla pagina "about"). Clicca su un'immagine per maggiori dettagli e una breve descrizione del particolare lavoro.
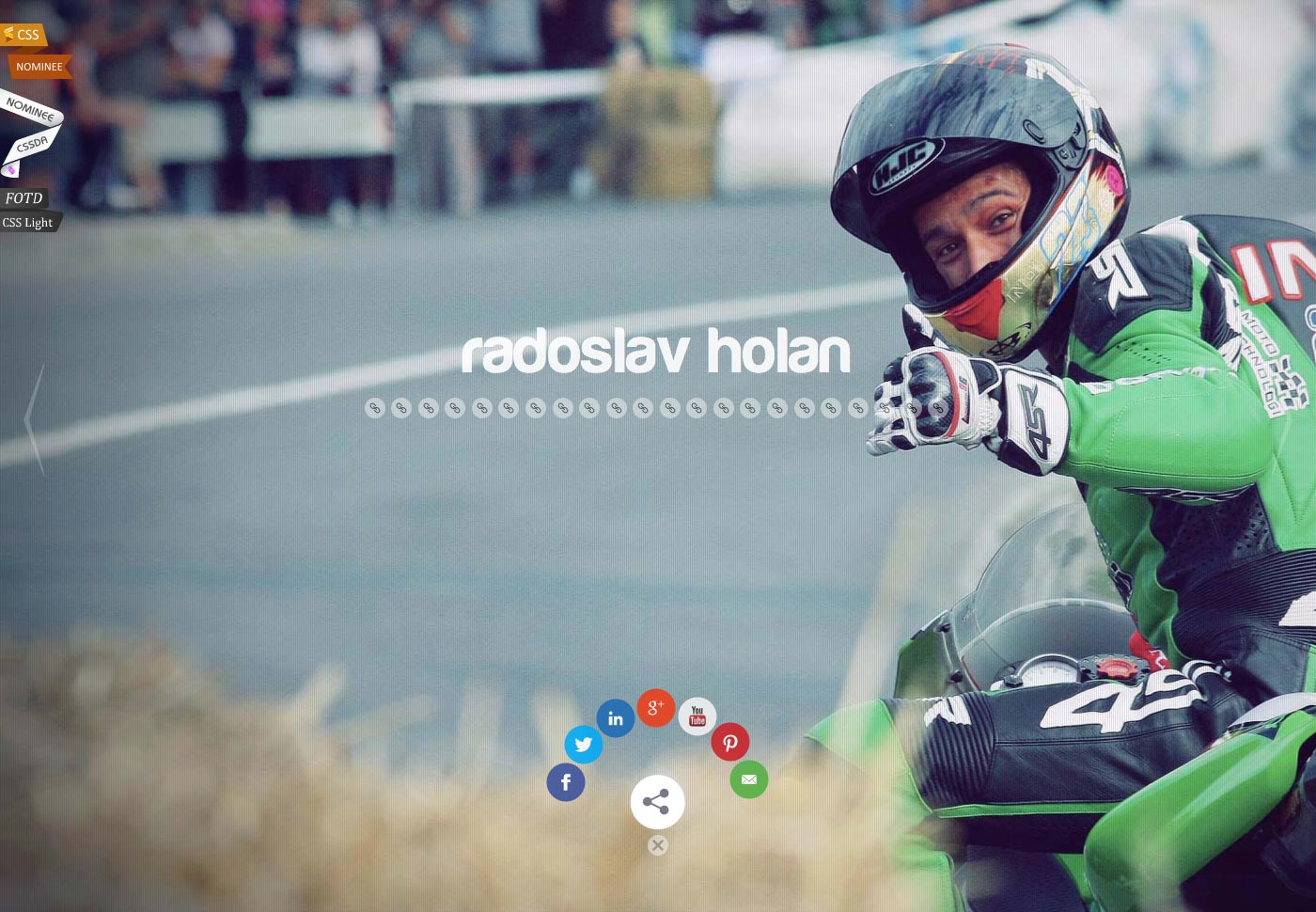
Radoslav Holan
Radoslav Holan Il sito web è costituito da una grande immagine di sfondo, con icone di collegamento che portano al lavoro del designer. C'è anche un'icona di condivisione nella parte inferiore della pagina, con icone aggiuntive per ciascuno dei principali social network. E puoi disattivare completamente le icone facendo clic sulla "x" nella parte inferiore dello schermo (che poi diventa un "+", che puoi cliccare nuovamente per riavere le icone).
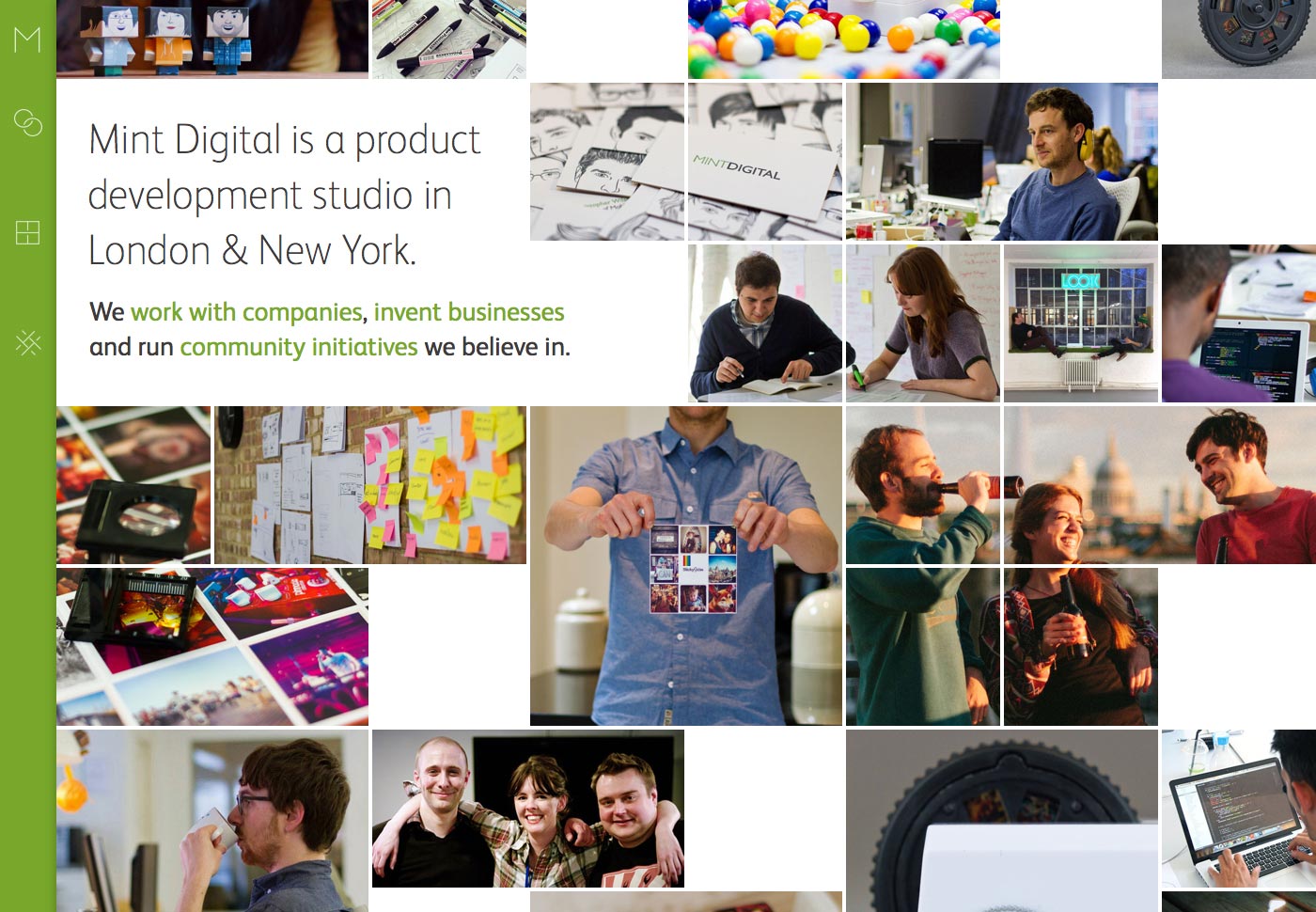
Mint Digital
Mint Digital offre la navigazione delle icone lungo il lato sinistro della pagina, che si espande per mostrare il testo esplicativo quando si posiziona il puntatore del mouse sopra di esso. La homepage stessa è composta principalmente da foto, con anche un piccolo testo aggiunto.
Brindisa Tapas Cucine
Il Brindisa Tapas Cucine il sito Web utilizza le icone di navigazione per il nav principale, che si espandono per mostrare il testo quando vengono posizionate al passaggio del mouse. Alcune icone sono abbastanza autoesplicative (come un menu per la pagina del menu, o un piatto e posate per il collegamento per prenotare un tavolo), mentre altri trarranno beneficio dal testo.
Ci sono anche delle frecce per navigare attraverso il grande cursore della homepage. È un design facile da usare e davvero esteticamente gradevole.
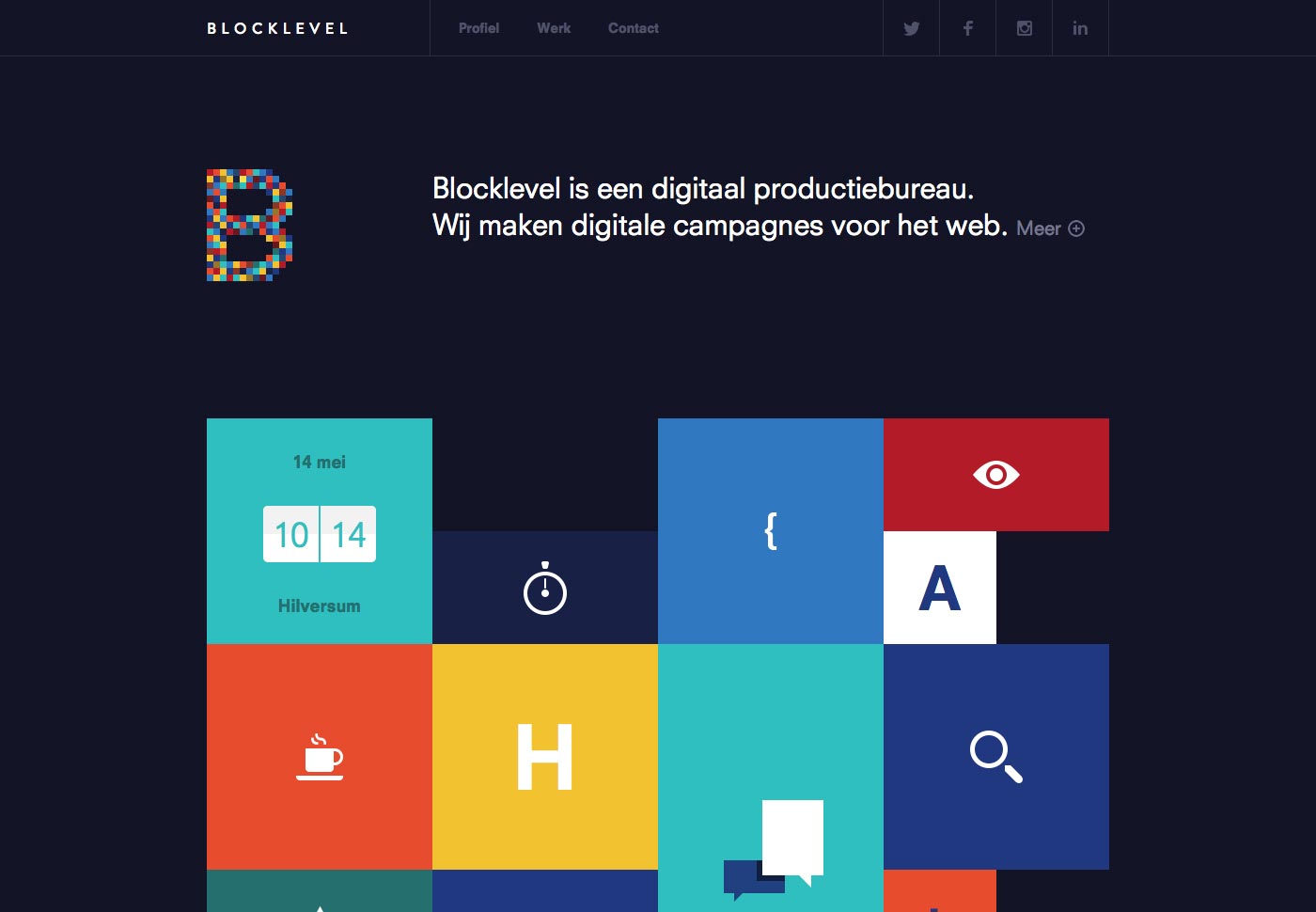
Blocklevel
Il Blocklevel il sito utilizza una griglia colorata a blocchi piena di icone e testo minimo per la parte principale della loro home page. La maggior parte di questi rivelano informazioni sulla compagnia al passaggio del mouse. Questo tipo di svela davvero la curiosità dei visitatori e rende le persone più propense a interagire con il sito.
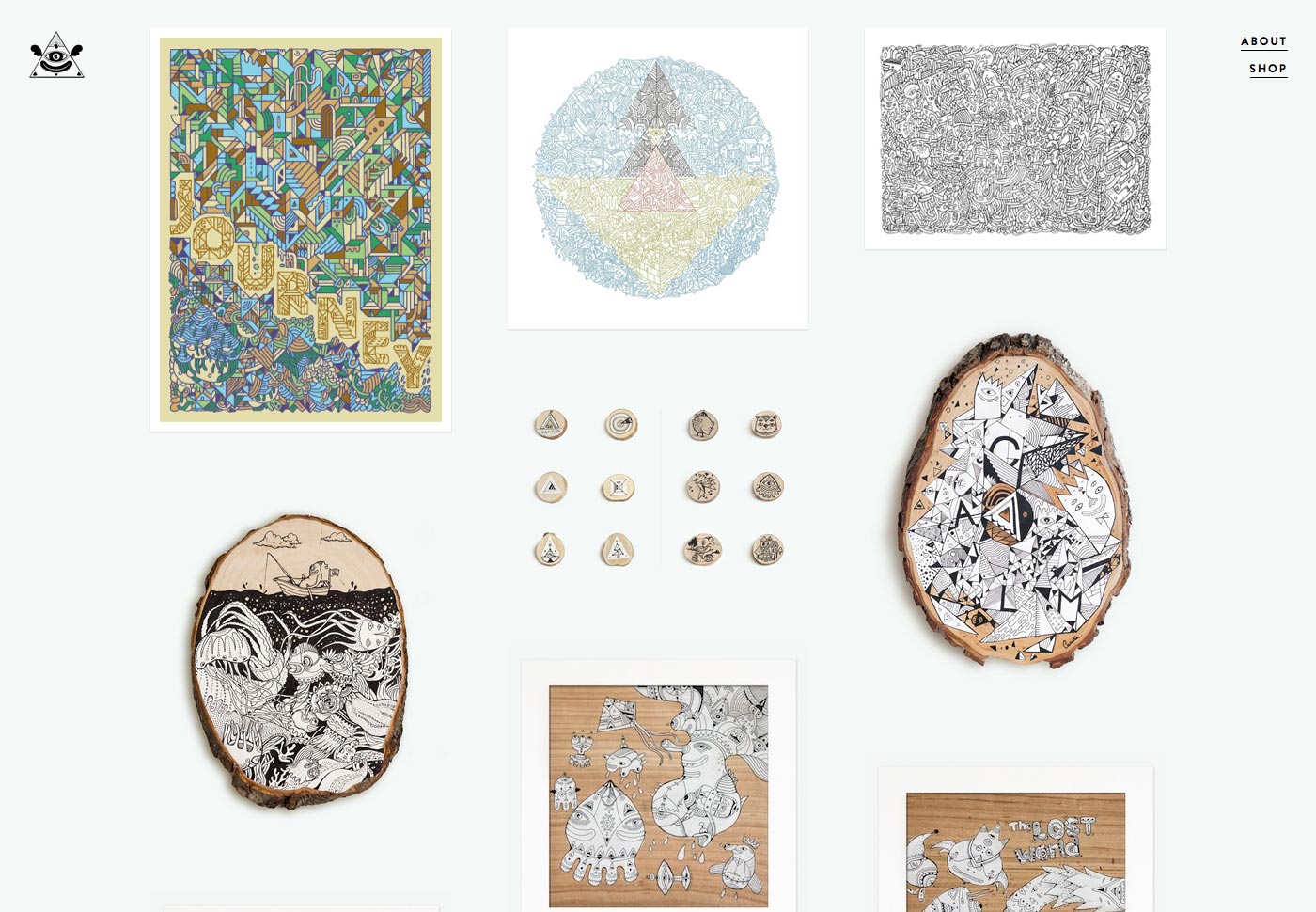
Camellie
Il Camellie sito web è eccellente per un illustratore, con la home page composta interamente da illustrazioni dell'artista. Passando il mouse sopra a ciascuna vengono visualizzate le informazioni relative all'illustrazione e facendo clic si accede a una versione più grande. Su queste pagine di dettaglio, si ottiene anche una serie di punti colorati sul lato sinistro della pagina che ti portano ad ulteriori opere d'arte.
È semplice, con l'attenzione puntata sull'arte, come dovrebbe essere con questo tipo di sito.
Conclusione
Se fatti bene, i siti che si concentrano sulle immagini e riducono al minimo l'uso del testo possono avere un grande impatto sui visitatori e aumentare il coinvolgimento. Mentre ci sono degli svantaggi e lo stile non è appropriato per ogni sito, ci sono diversi vantaggi nell'utilizzare questo stile nei siti in cui favorire la curiosità degli utenti è favorevole.