3 alternative di post editing per perfezionare il tuo flusso di lavoro WordPress
Le parti più importanti di WordPress sono le schermate di post e di modifica della pagina. Voglio dire, è qui che accade la magia, giusto? Molte persone scrivono lì. È dove avviene la formattazione. È qui che il contenuto viene prodotto, ottimizzato, modificato e occasionalmente rovinato oltre ogni immaginazione.
Per tutto ciò è la parte più importante dell'interfaccia di amministrazione, la schermata di post editing sembra molto simile a molto tempo fa e funziona più o meno allo stesso modo. Questo non mi rende felice.
Oh, non ho intenzione di dis ragazzi che hanno fatto TinyMCE. È buono in quello che fa e sembra familiare, come Microsoft Word. Il problema è che i classici word processor sono stati progettati per i documenti di stampa, non per il Web. Possiamo e dovremmo fare di meglio.
Un ulteriore problema è che l'interfaccia di post-editing non ti dà molto senso di ciò che stai facendo, visivamente parlando. Questo è particolarmente vero se stai includendo qualcosa di più del semplice testo nei tuoi post. Per avere un'idea visiva dei risultati, devi aprire la tua anteprima del post in una nuova scheda e aggiornarla costantemente.
Alcuni designer e sviluppatori di talento hanno fatto del loro meglio per migliorare la situazione e hanno trovato soluzioni interessanti. Nessuno di loro è perfetto e quasi tutti sono ancora in fase di sviluppo (quindi non dire che non ti ho avvertito). Disclaimer a parte, sono entusiasta di questi progetti e del futuro di scrivere sul web in generale, quindi proviamoci!
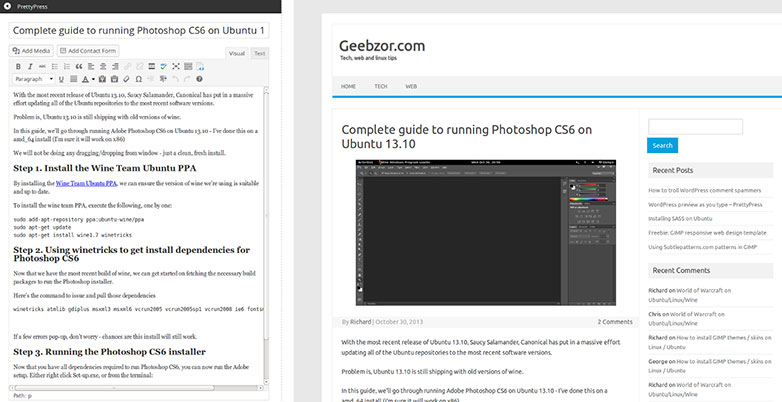
PrettyPress
PrettyPress è, a mio parere, il più maturo e stabile delle nuove opzioni per la modifica dei post. Finora, è anche il mio preferito.
Una volta installato, l'interfaccia di post-editing sarà praticamente la stessa, ad eccezione di un pulsante che dice "Avvia PrettyPress". Avrai voglia di premere quel pulsante.
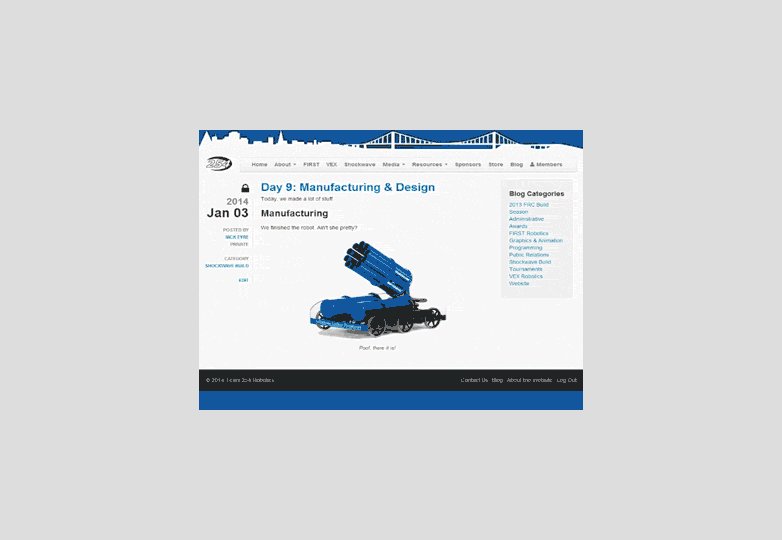
Una volta che è attivo e funzionante, vedrai due riquadri: uno per modificare il tuo post e l'altro è un'anteprima dal vivo. Non è neanche un'anteprima di formattazione generale. Questo mostrerà il tuo post come appare sul front-end. Esatto, ottieni un'anteprima live dal vivo. (Questa è un'altra istanza in cui il responsive design è davvero utile).
La parte di modifica dell'interfaccia ha tre modalità: TinyMCE (lo so, lo so), HTML grezzo e il mio preferito in assoluto: Markdown.
Purtroppo, la funzionalità "Aggiungi media" funziona solo nelle modalità TinyMCE e HTML, ma comunque. Mi piace Markdown. Mi piace molto. Sono contento che lo abbiano incluso.
Impressioni generali:
PrettyPress è una solida offerta che deve ancora deludermi in tutti i modi seri. C'è un bug visivo con i pulsanti Salva e pubblica nel menu a discesa (almeno, è lì in Chrome). Mi piacerebbe anche essere in grado di aggiungere immagini in modalità Markdown.
Comunque, sono felice con tutto questo. Se dovessi raccomandare una di queste interfacce di modifica alternative per un ambiente di produzione, questo è quello con cui andrei.

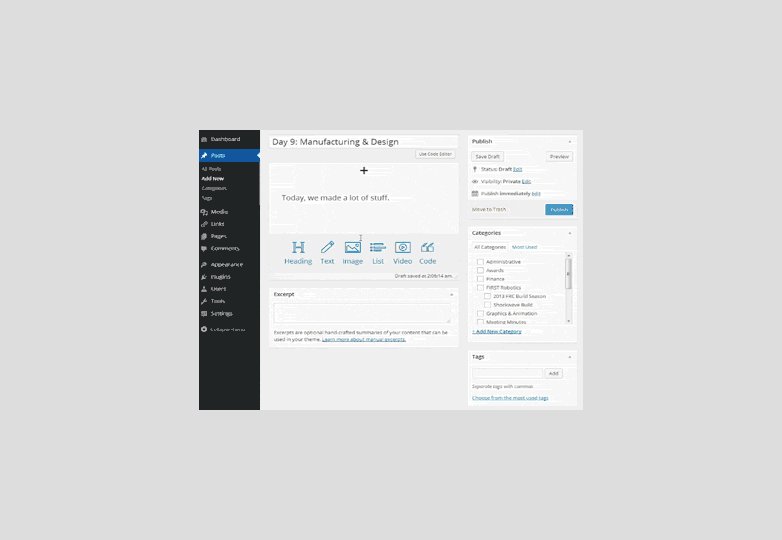
Sir Trevor WP
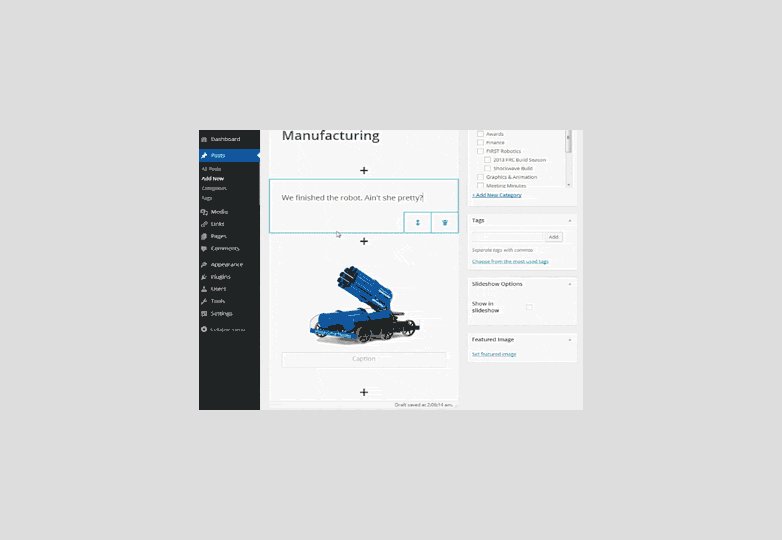
Questo plugin ultimamente si è preso un po 'di attenzione, poiché implementa un approccio quasi modulare alla creazione di post. Invece di avere solo un grande campo di testo in cui è possibile inserire elementi non di testo tra paragrafi, si aggiunge contenuto al corpo del post un "blocco" alla volta.
In effetti, ricorda in qualche modo il modo in cui lo fa Medium, ma con una separazione più evidente tra gli elementi.
Questo porta un paio di vantaggi al tavolo. Per uno, tratta blocchi di contenuto come gli elementi digitali che sono, invece di attenersi alla metafora della pagina stampata. Ciò porta un senso di struttura al processo.
In secondo luogo, sebbene non ci sia un'anteprima dal vivo, si ottiene un'idea abbastanza precisa di come sarà il contenuto sul front-end.
I tipi di blocchi di contenuti attualmente disponibili includono: Intestazione, Testo, Immagine, Elenco, Codice e Video.
Esiste tuttavia un grosso svantaggio: questo plugin non può modificare i post creati con l'editor predefinito. Disabilita anche TinyMCE. Quindi, se hai post esistenti sul tuo sito, dovrai modificarli come HTML non elaborato. Inoltre, se disattivi Sir Trevor, TinyMCE si perde, perché i dati grezzi hanno questo aspetto:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Impressioni generali:
È ancora in fase di sviluppo, ma mostra una promessa. In generale, mi piace l'idea. Detto questo, se vuoi usarlo, probabilmente vorrai usarlo solo per i siti senza molti contenuti esistenti.
Lo consiglierei ai blogger che amano mescolare molte immagini, video e altri elementi con il loro testo.

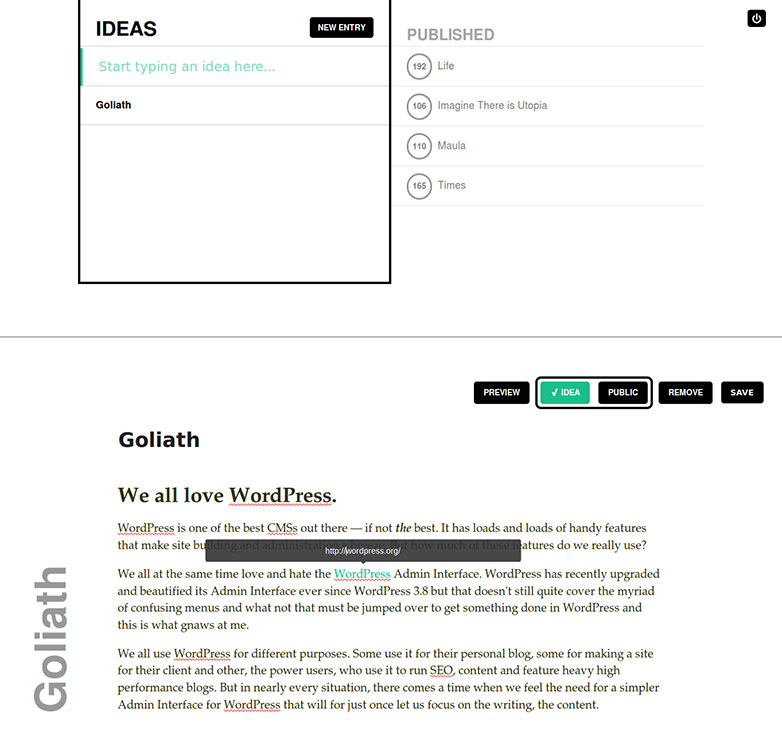
Golia
Adesso questo è strano Innanzitutto, non è un plugin. È un cruscotto alternativo per la scrittura senza distrazioni in WordPress. Devi caricarlo nella sua cartella separata nella tua installazione di WordPress, e non puoi gestirlo come se fosse un plugin.
È estremamente minimale, prendendo in prestito molte idee dal Svbtle piattaforma. Non ci sono inserimenti di fantasia, nessun pulsante di formattazione di alcun tipo. C'è però supporto per Markdown e supporto di base per la selezione delle tassonomie.
Impressioni generali:
Goliath è per chi ama scrivere in un ambiente privo di distrazioni e chi ha bisogno di quell'ambiente per essere basato sul web / integrato con WordPress. Potrebbe sembrare piuttosto specifico, ma sono sicuro che in realtà è una grande folla.
Per inciso, funziona perfettamente sul mio tablet. Se scrivi molto sui dispositivi mobili, questo potrebbe essere perfetto per te.