30 schemi utili per i progettisti
Alcuni progettisti considerano le strutture come costrittive e limitanti nei loro sforzi creativi. Guardano un quadro come qualcosa che devono piegare il loro lavoro per adattarsi.
E per molti designer, non è qualcosa che vogliono fare. Ma con le dozzine di quadri disponibili là fuori, perché non guardarli al contrario: perché non trovare la struttura che si adatta ai progetti di design?
A tal fine, abbiamo compilato 30 dei migliori framework di progettazione disponibili. Questi framework sono prettamente per la progettazione (qui non troverete i framework JavaScript o Ajax, che, per la maggior parte, si trovano più sotto i framework di sviluppo).
C'è quasi certamente una struttura qui elencata che può essere adattata al tuo particolare progetto, piuttosto che il contrario.
Framework CSS generali
I framework CSS qui offrono ai progettisti una struttura che entra nei loro progetti, quindi non stanno iniziando completamente da zero. Alcuni offrono indicazioni di layout, principalmente attraverso l'uso di griglie, mentre altri si concentrano solo su cose come la tipografia, lasciando il layout interamente a te.
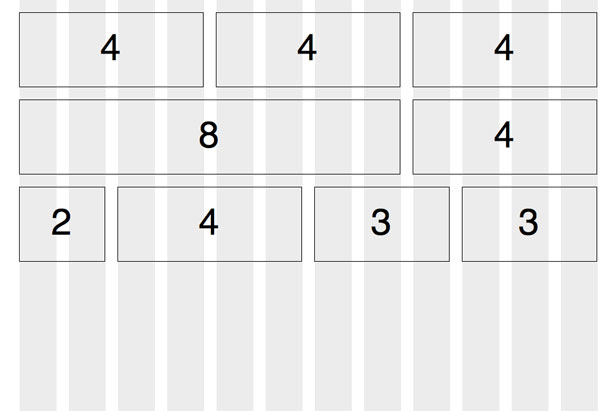
Griglia CSS 1KB
La griglia CSS da 1KB è una griglia adattabile che può essere configurata in vari modi prima del download. Scegli il numero di colonne, la larghezza della colonna e la larghezza della grondaia prima di scaricare i file. È una griglia incredibilmente facile da capire, anche per chi non ha familiarità con i framework CSS. È anche un framework molto semplice, con solo il CSS necessario per costruire i layout (non è inclusa alcuna formattazione extra).
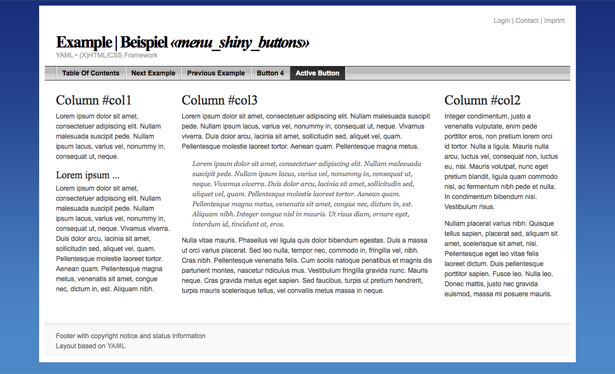
YAML
YAML ("Ancora un altro layout a più colonne") è un framework CSS per la creazione di layout flessibili e fluttuanti. Comprende modelli di design per tipografia, microformati, moduli e altro, oltre a piena accessibilità e conformità agli standard web. È anche un framework molto stabile, con la maggior parte dei bug del browser corretti da YAML. C'è anche lo YAML Builder, che ti consente di creare visivamente i layout basati su YAML.
Uno dei layout YAML di esempio con opzioni di stile di base.
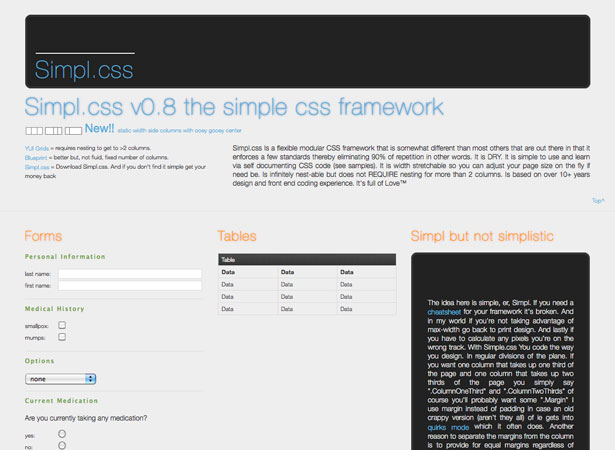
simpl
Simpl è un framework CSS flessibile e modulare che mira a colmare le lacune di alcuni altri framework CSS. È fluido (con l'opzione di colonne laterali statiche), è semplice da imparare e da usare ed è nidificabile (ma non richiede nidificazione). Include stili per moduli, tabelle e altri elementi comuni.
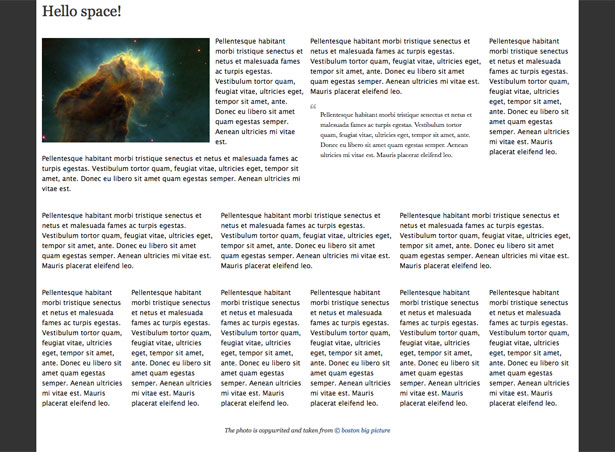
The Golden Grid
La griglia d'oro è una struttura CSS costruita sul principio della razione d'oro o della proporzione divina. È largo 970 px, utilizza un sistema a griglia 6/12 e una volta compresso è inferiore a 1kb. Ci sono un sacco di grandi demo, sia della griglia che delle pagine di esempio costruite sulla griglia. C'è anche un mini tutorial disponibile per aiutarti a iniziare.
Un esempio di un layout creato con The Golden Grid.
SenCSs
SenCSs è un framework che offre uno stile sensato per tutte le parti ripetitive dei tuoi file CSS. Non include alcun tipo di sistema di layout, a differenza di molti framework CSS, che lo rende più versatile per progetti di siti Web non standard. Include stili per molte altre cose: baseline, font, margini, blockquotes, padding e altro.
Elementi
Elements include una varietà di cartelle e file che aiutano ad accelerare il processo di web design. È una struttura leggera che è facile da usare, include un certo numero di classi preimpostate, un reset di massa e aggiunge icone ai collegamenti esterni (che migliora sia lo stile che l'usabilità).
CSS di Blueprint
Blueprint è un framework CSS gratuito che include un reset CSS, una griglia che supporta layout complessi, tipografia e moduli stilistici e plugin per pulsanti, schede e sprite. C'è anche un sacco di documentazione per iniziare, così come un gruppo di discussione e mailing list.
Tripoli
Tripoli è un framework CSS generico che ripristina tutte le impostazioni predefinite del browser. È fatto per funzionare con HTML 4 e separa la tipografia dagli stili di layout. Mira anche ad aumentare la leggibilità dei tuoi siti web attraverso una migliore tipografia. Funziona anche con un numero di plugin per estendere le impostazioni predefinite generiche del framework.
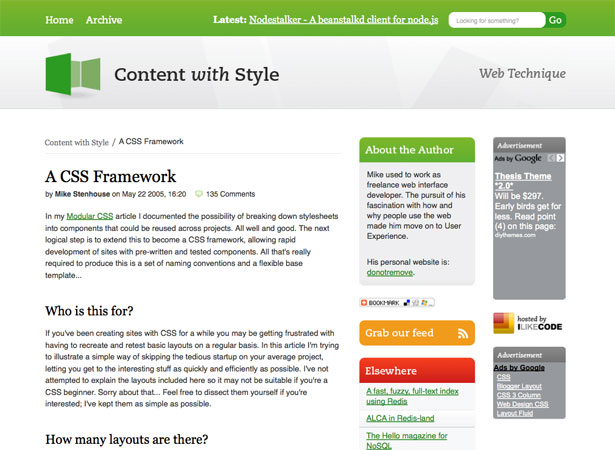
Contenuto con Style CSS Framework
Il framework CSS di Content With Style offre una mezza dozzina di layout, tra cui la navigazione verticale con una colonna di contenuti, la navigazione orizzontale con una colonna di contenuti, la navigazione verticale con due colonne di contenuti e la navigazione orizzontale con navigazione locale e una colonna di contenuti. Ordina il codice sorgente logicamente, con il contenuto principale che viene immediatamente dopo l'intestazione all'interno del codice, indipendentemente dal layout visivo della pagina.
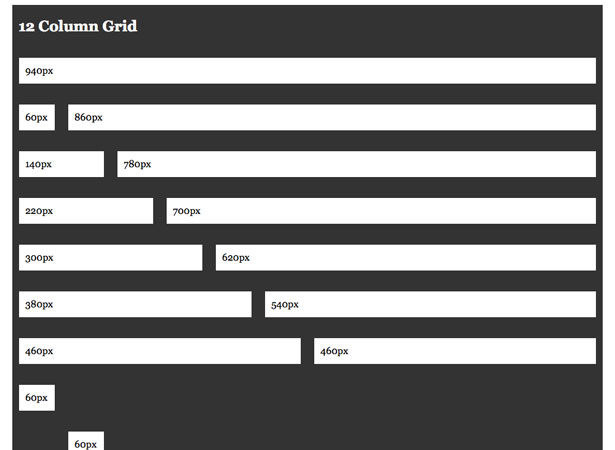
Sistema a griglia 960
Il 960 Grid System è probabilmente il più famoso framework CSS uscito negli ultimi anni ed è stato l'ispirazione per molti altri framework. Sono disponibili due griglie: una griglia di 12 colonne con colonne di 60 pixel di larghezza e una griglia di 16 colonne con colonne di 40 pixel di larghezza. Un grande vantaggio è che queste configurazioni di base della griglia possono essere utilizzate separatamente o in tandem. 960 punti si concentra sul layout del sito e presta poca attenzione a cose come la tipografia (anche se ci sono disposizioni di base in atto per loro).
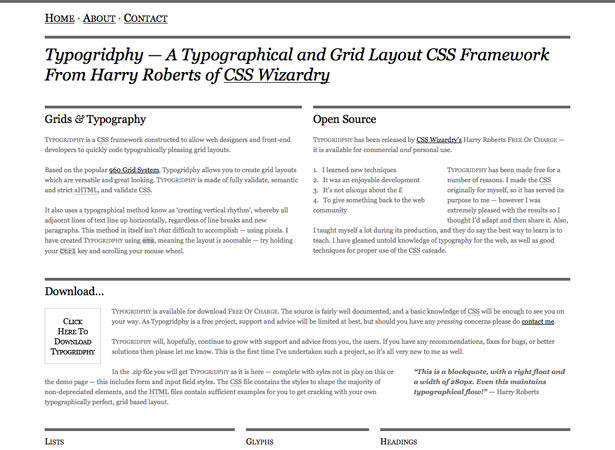
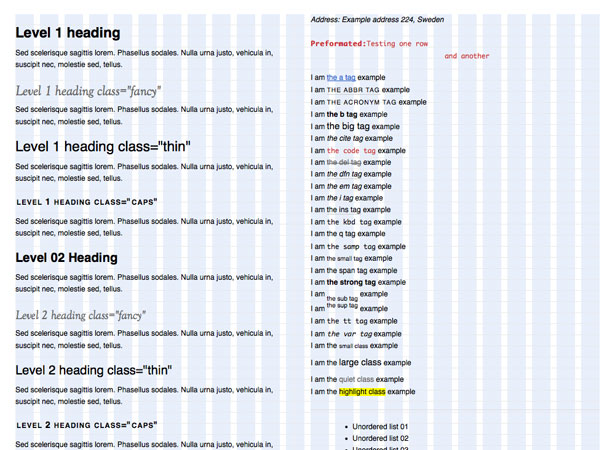
Typogridphy
Typogridphy è un framework CSS che si concentra fortemente sulla tipografia all'interno del layout. Si basa sul 960 Grid System e ha un codice semantico conforme agli standard. La tipografia si basa sul principio del ritmo verticale, ma usa ems piuttosto che pixel.
Emastic
Emastic è un framework CSS leggero che consente di personalizzare la larghezza della pagina utilizzando ems, pixel o percentuali. Funziona in un layout fisso o fluido e include stili di tipografia della griglia di base. C'è un tutorial disponibile che ti insegnerà anche come creare layout con Emastic.
Malo
Il framework Malo CSS comprende solo 8 righe di codice CSS. È flessibile e facile da usare, con una larghezza di pagina personalizzabile. Malo ti consente di creare layout composti da due, tre, quattro o cinque parti. Sono anche consentite colonne annidate.
BlueTrip
BlueTrip è un framework CSS basato su una griglia a 24 colonne. Comprende stili tipografici, un foglio di stile di avvio vuoto, un foglio di stile di stampa, stili di moduli e altro. C'è una vasta documentazione disponibile, oltre a una vetrina di siti costruiti su BlueTrip.
1 linea CSS Grid Framework
Questo è un po 'un diverso framework CSS, in quanto utilizza solo una singola riga di CSS. Usando questa singola linea di CSS, che lavora sui principi della divisione delle colonne a metà, è possibile creare griglie con 2, 4, 8 o 16 colonne. È compatibile con i browser incrociati, anche nella versione IE5.5.
Framework di temi gratuiti per WordPress
Ci sono molti ottimi framework WP disponibili gratuitamente. Alcuni sono molto semplici, con solo la struttura più generale. Altri sono temi minimalisti di per sé, ma facilmente adattabili ad altri progetti. Quello che fanno tutti, però, è semplificare il processo di codifica nello sviluppo del tema WP, eliminando efficacemente la necessità di un designer di gestire PHP o altro codice.
Rettile
Il rettile è una struttura a tema di WP Bandit che funziona con temi figlio (skin). WP Bandit lo usa per tutti i temi e lo ha reso disponibile per il download gratuito. Non c'è un sacco di informazioni sul loro sito web oltre a quello include una serie di funzioni di supporto per rendere più facile per il tema di interagire con WP.
Tema di vaniglia
Vanilla è stato costruito per combinare i modelli "atomici" di Carrington, i modelli PHPTAL e lo YUI CSS. Include anche la completa widgetizzazione, compresi i controlli dei widget personalizzati. Vanilla viene utilizzato con temi figlio, quindi non è necessario toccare il codice di base. Include anche un "minifier" HTML che comprime l'output per velocizzare il tuo sito.
Lavagna
La lavagna è un framework WP gratuito. Comprende tutti i file dei temi necessari per creare un tema WP, tra cui: 404.php, archives.php, categories.php, comment.php, footer.php, functions.php, header.php, index.php, page. php, search.php, searchform.php, sidebar.php e style.css. Comprende anche l'impaginazione per post e link di socializzazione ed è solo decompresso di 72 KB.
sandbox
Sandbox è un tema molto semplice che contiene un layout di base a due colonne con uno stile minimo. È completamente compatibile con i widget e ha un sacco di selettori, quindi è completamente personalizzabile con i CSS.
La struttura a buffet
Buffet Framework utilizza temi figlio per la personalizzazione e utilizza anche estensioni tema per ulteriori personalizzazioni. È ottimizzato per i motori di ricerca, ha il supporto per i microformati, è basato su jQuery ed è persino incluso nei framework CSS 960gs e Blueprint. È rilasciato sotto GPL v3.
Carrington
Carrington è un framework di temi WP gratuito rilasciato sotto GNU GPL v2. Uno dei maggiori vantaggi di Carrington è l'ampia documentazione disponibile sul sito web. Sono disponibili quattro temi di base all'interno del framework: Blog (un tradizionale tema in stile blog), Testo (un semplice tema basato su testo), Mobile (per browser per dispositivi mobili) e JAM (Just Add Markup, un framework bare-bone) . A seconda del livello di personalizzazione desiderato, c'è quasi sicuramente un'opzione che funzionerà per te.
Il tema Carrington Text.
Ibrido
Hybrid è un tema gratuito che include 8 aree di widget e 15 modelli di pagina personalizzati. È gratuito e open source e può essere utilizzato sia per progetti personali che commerciali. È disponibile in una varietà di lingue (basta scaricare il pacchetto di lingue), tra cui arabo, cinese, francese, italiano, tedesco, russo, spagnolo e turco. La documentazione di base è disponibile gratuitamente, ma per una documentazione più ampia è necessario unirsi al proprio club tematico ($ 25 / anno).
tematico
Thematic è un framework WP open source ed estensibile con 13 aree widgetizzate, campioni di layout basati su griglia e stili per plug-in popolari. Thematic ha abbastanza stile da usare senza svilupparlo ulteriormente, ma è anche un tema genitore perfetto (ci sono già disponibili temi per bambini liberi e commerciali). Include un esempio di tema figlio per accelerare lo sviluppo del tema. È inoltre predisposto per numerosi plug-in WP più diffusi e dispone di numerose opzioni di layout facili da implementare per progetti a due e tre colonne.
Quadro dei temi Premium WordPress
I framework per i temi Premium WP sono molto simili ai framework gratuiti disponibili, sebbene la maggior parte abbia funzioni aggiuntive che non sono disponibili nelle versioni gratuite. Molti dei framework qui di seguito offrono pannelli opzionali che danno ai non-programmatori un controllo quasi completo sulla progettazione del loro blog, ma sono anche favorevoli agli sviluppatori per coloro che vogliono immergersi nel codice.
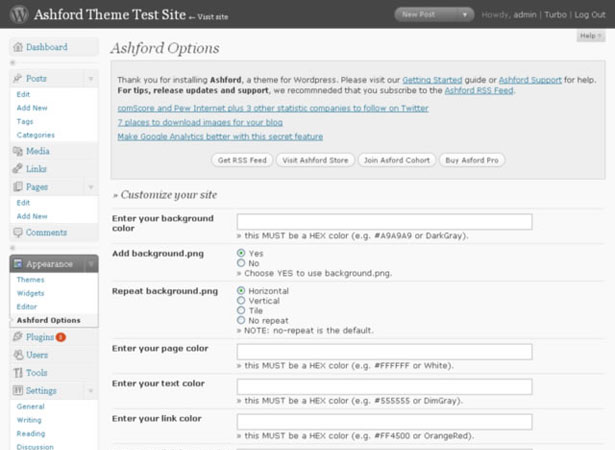
Ashford
Il framework del tema Ashford WP è un framework semplice e facile da usare che include otto modelli di pagina (galleria, blog, argomento, autore, codice, dettaglio e scheda tra di loro). Esistono più di 250 possibili varianti di pagina che è possibile creare e ci sono quattro opzioni su come visualizzare i tuoi post (miniatura, sequenza, estratto e completo). C'è una versione gratuita limitata (che è ancora piuttosto potente) oppure è possibile acquistare la versione pro per $ 49.
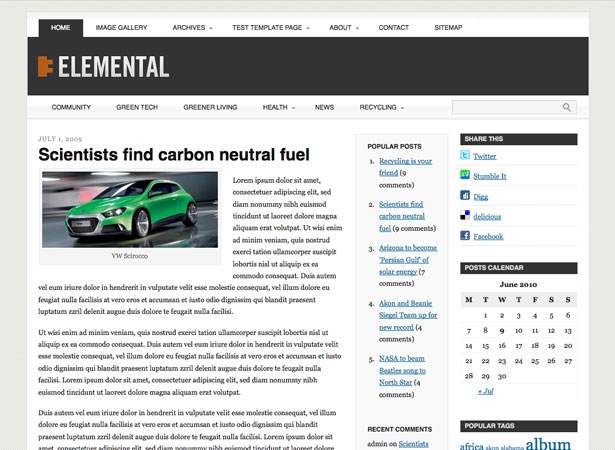
Elementare
Elemental è una struttura a tema premium di Pro Theme Design. Elemental ha un design pulito ed elegante che può essere usato così com'è semplicemente impostando le opzioni nel pannello di controllo personalizzato (per cose come la tipografia, la dimensione della colonna, la navigazione, ecc.) O puoi personalizzarlo sul tuo il contenuto del cuore. Ci sono quattro aree widgetizzate, widget personalizzati, menu a discesa multi-livello animati, supporto per Gravatars, ridimensionamento delle miniature di immagini e molto altro. The Basic Copy (per un sito) è $ 59,99 e Multi Copy (per sviluppatori) è $ 149,99.
Tesi
Thesis è un framework WP premium che si concentra sulla flessibilità, sull'ottimizzazione dei motori di ricerca integrata e sui tempi di caricamento rapidi. I pannelli delle opzioni offrono molta flessibilità senza dover immergersi nel codice. C'è persino un generatore di layout che ti consente di creare automaticamente layout a 1, 2 e 3 colonne. L'opzione personale (una singola licenza per sito) è $ 87 e l'Opzione dello sviluppatore (che consente l'implementazione di più siti) è di $ 164.
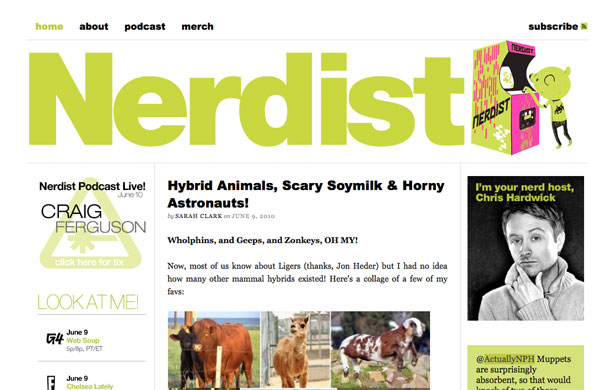
Nerdist è solo uno dei blog popolari in esecuzione sul framework Thesis.
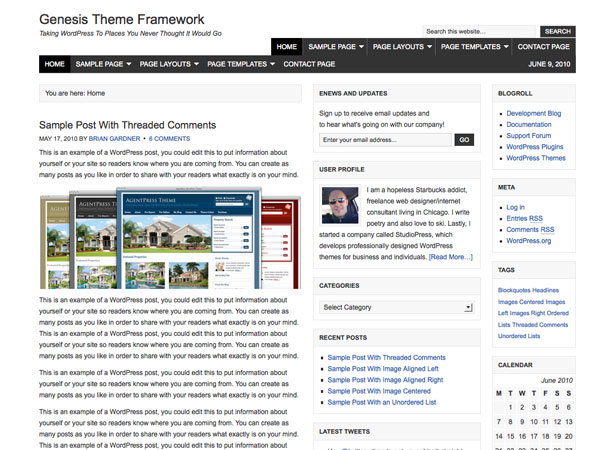
Genesi
Genesis è un framework WP premium di StudioPress. Genesis lavora sulla base dell'uso di temi figlio per lo stile dei contenuti senza modificare il tema / framework genitore. Include alcuni widget personalizzati (tra cui uno per Twitter, profili utente e post in primo piano), oltre a una scelta di opzioni di layout. Include anche un numero di ganci per ulteriori personalizzazioni. La genesi è $ 59,95.
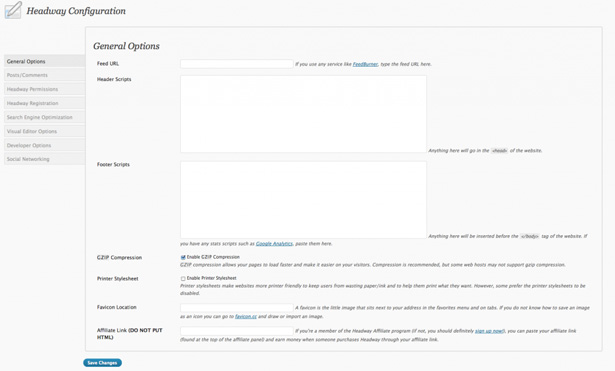
abbrivio
Headway è una struttura specifica per coloro che non vogliono occuparsi della codifica. Ha un editor visuale che pretende di farti creare tutti i tipi di siti, dai blog standard ai siti di e-commerce. Il pannello di configurazione di Headway è ampio e consente di eseguire qualsiasi operazione, dall'inserimento di script senza codifica, all'impostazione delle autorizzazioni e alla regolazione delle impostazioni per post e commenti. È un grande tema per chiunque voglia solo progettare e non vuole occuparsi di tutto il back-end. Ci sono due opzioni disponibili: Personal per $ 87 e Developer per $ 164.
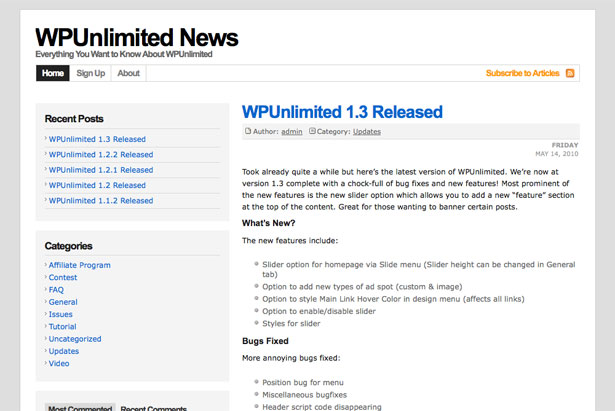
WP Unlimited
WP Unlimited è un altro framework a tema WP che ti consente di realizzare personalizzazioni piuttosto sostanziali direttamente dal pannello delle opzioni. WP Unlimited include un generatore AdSense per personalizzare l'aspetto e i contenuti degli annunci AdSense e per organizzarli sul tuo sito. Ti consente inoltre di personalizzare completamente il design e ha funzioni SEO integrate. Una licenza personale è $ 59 e la licenza per sviluppatore è $ 150.
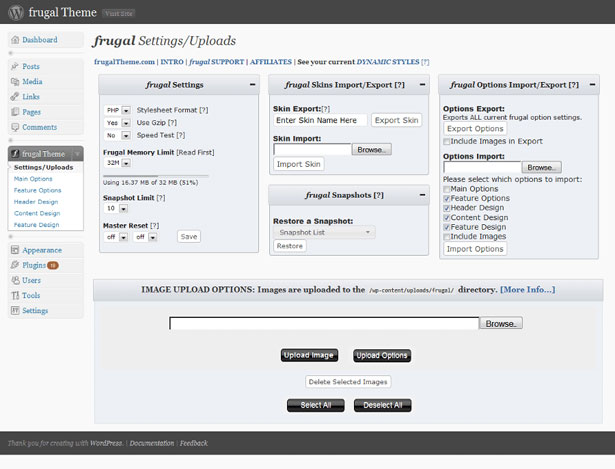
Tema frugale
Frugal è un framework premium a tema altamente personalizzabile con oltre 600 opzioni personalizzate che puoi modificare direttamente dalla tua dashboard WP. Puoi personalizzare virtualmente ogni aspetto di Frugal all'interno del pannello delle opzioni. Gli sviluppatori troveranno utile anche Frugal, dato che c'è molto spazio per CSS personalizzati, funzioni, widget e altro. Frugal ha una varietà di opzioni di licenza: Personal Basic per $ 89, Developer Basic per $ 169, Frugal MU (Multi-User) per $ 299, Frugal Unlimited per $ 399 e Frugal Complete per $ 499.
Scritto esclusivamente per WDD da Cameron Chapman
Hai una struttura preferita che non è menzionata sopra? Per favore fateci sapere nei commenti qui sotto ...