4 modi intelligenti di utilizzare l'illustrazione nella progettazione dell'interfaccia utente
Come dice il proverbio, un'immagine vale più di mille parole. Gli esseri umani sono creature altamente visive in grado di elaborare le informazioni visive quasi istantaneamente- 90 percento di tutte le informazioni che percepiamo e che vengono trasmesse al nostro cervello è visivo. Una singola immagine può trasmettere più all'osservatore che un elaborato blocco di testo. Inoltre, in molti casi un'idea semplice può essere facilmente comunicata con una singola immagine fissa. Questo accade perché il cervello umano è in grado di riconoscere e comprendere un'immagine più velocemente della copia del testo.
Le foto sono rimaste a lungo compagni di buone interfacce, ma più recentemente è possibile notare un maggiore interesse nell'uso delle illustrazioni. Ciò accade per la ragione: le illustrazioni offrono ai designer maggiore libertà per gli effetti creativi e un maggiore controllo sulle scelte di immagine, sia con contenuti che dettagli tecnici.
In questo articolo definiremo cosa significa "illustrazione" in termini di progettazione dell'interfaccia utente e come può essere utilizzato per migliorare l'esperienza dell'utente.
L'essenza dell'illustrazione digitale
Storicamente, il verbo "illustrare" significava "chiarire". Nella moderna progettazione grafica, l'illustrazione diventa un elemento funzionale funzionante . Le illustrazioni diventano uno strumento per la comunicazione. Lo scopo dell'illustrazione è illuminare, chiarire, consegnare il messaggio attraverso elementi visivi. Dove le parole possono dirti qualcosa; l'illustrazione può mostrarti qualcosa. Per rendere funzionale l'illustrazione, l'immagine dovrebbe essere facilmente riconoscibile e le informazioni che trasferisce dovrebbero essere decodificate in modo simile da diversi spettatori.
Ecco alcuni casi in cui le illustrazioni sono in grado di apportare valore al design e agli utenti ...
1. Illustrazioni per la homepage
Un buon web design ha un impatto significativo sui potenziali clienti. Le persone giudicano un'azienda sulla base della qualità di un sito web, che sia giusto o meno. La percezione dell'utente è ciò che conta davvero. Di conseguenza i designer cercano costantemente di trovare nuovi modi per migliorare l'esperienza dei visitatori. E proprio come nel mondo reale, le prime impressioni si basano molto sulle immagini. Questo è dove le illustrazioni entrano nella scena.
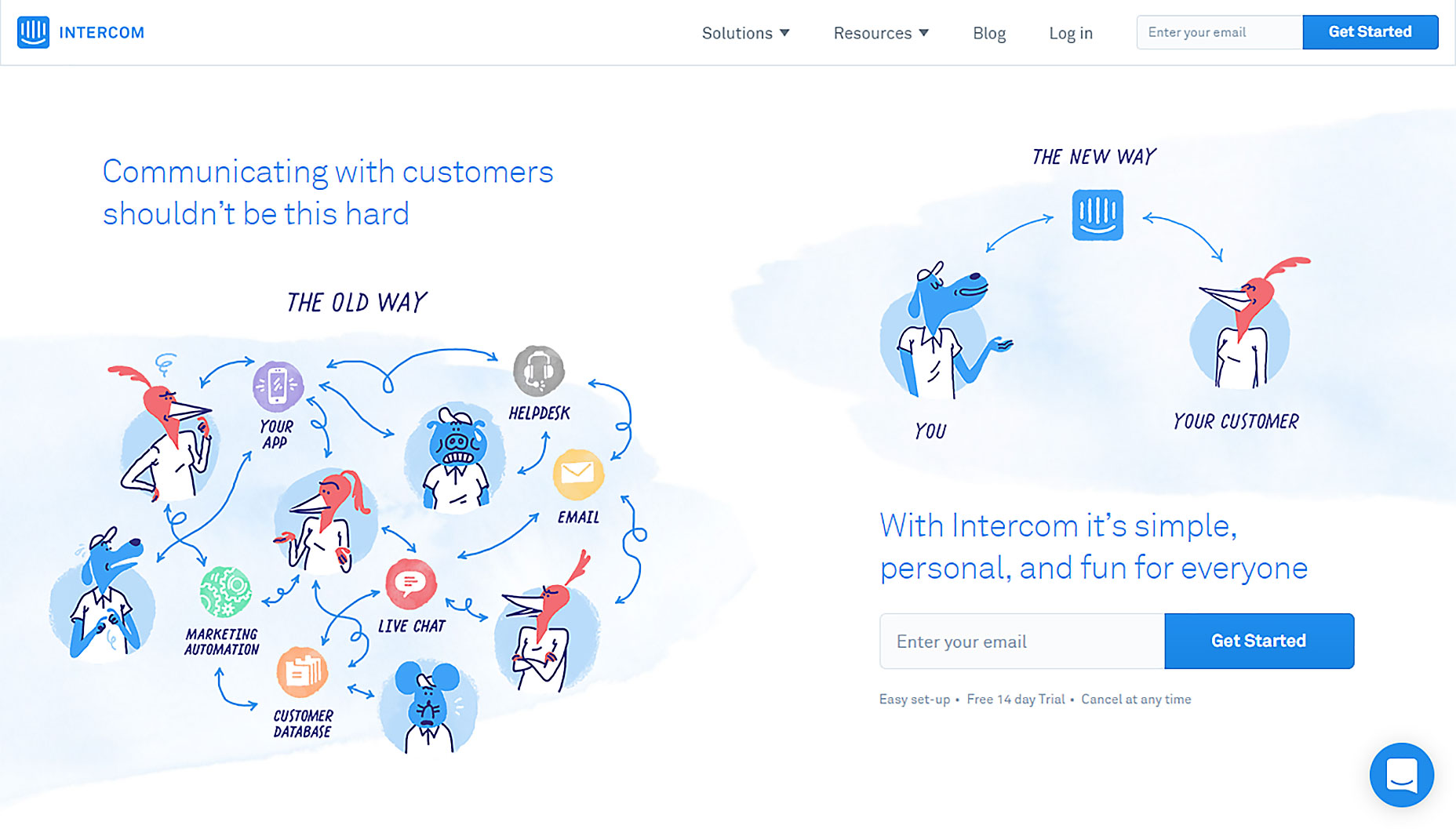
Le illustrazioni per la home page sono in grado di creare un'atmosfera più artistica per l'intero sito web. Fanno appello all'immaginazione degli utenti per stabilire una connessione personale più forte con l'utente. L'utilizzo di esclusive illustrazioni personalizzate può distinguerti dalla massa e creare un richiamo del marchio migliore.
Le illustrazioni aiutano l'interfono a creare una connessione molto personale con gli utenti.
2. Mascotte
Le mascotte sono quei piccoli personaggi che sono in grado di rendere il tuo prodotto più autentico, affidabile e accattivante. Le mascotte creano una connessione tra l'utente e l'app / sito web: danno vita al processo di interazione, mantengono l'attenzione dell'utente e diventano l'elemento memorabile dell'esperienza dell'utente. Questo è un ottimo modo per coinvolgere le persone.
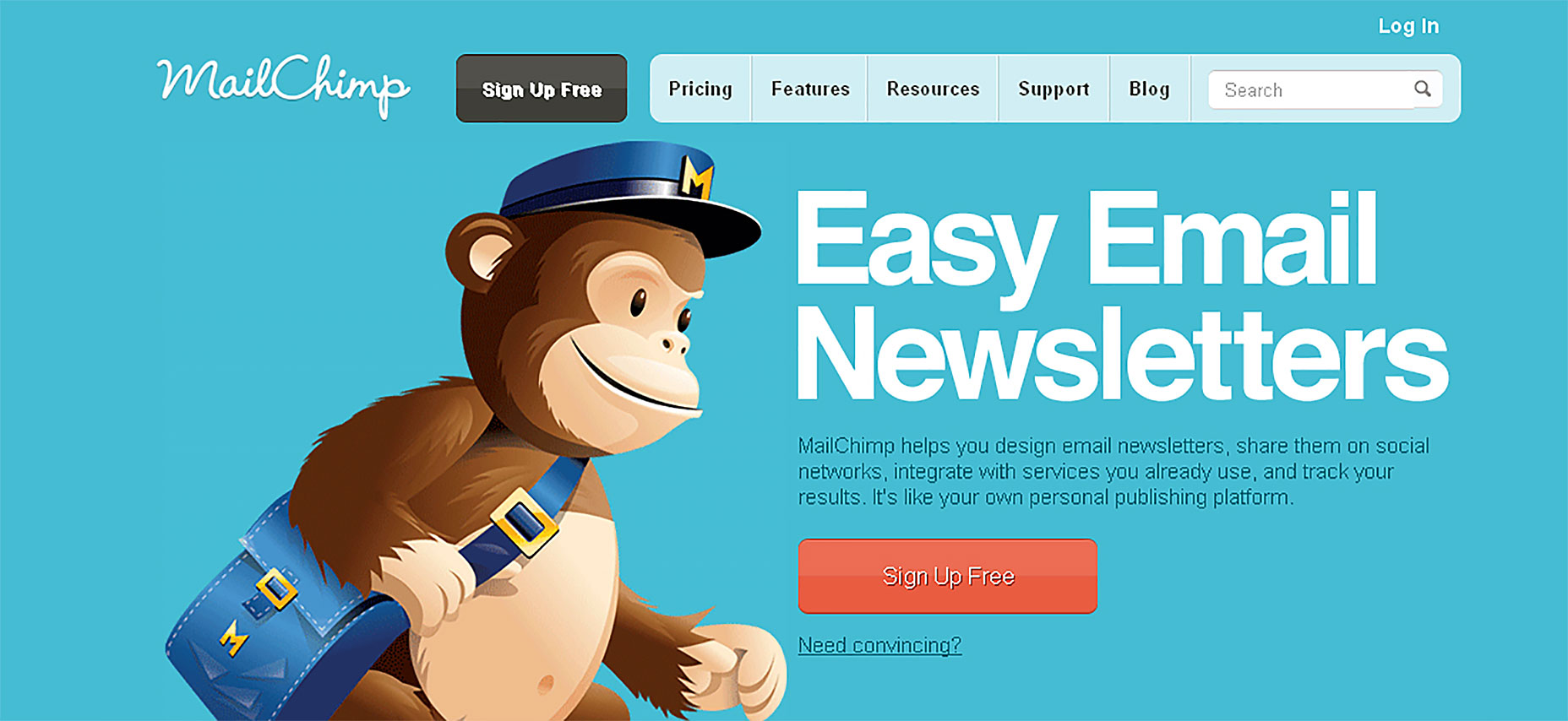
Probabilmente l'esempio più popolare di come una mascotte può aiutare a migliorare l'esperienza dell'utente è il servizio di newsletter via mail Mailimp. Freddie, lo scimpanzé amichevole di Mailchimp, appare in ogni pagina, assumendo un ruolo diverso, sia per attirare l'attenzione su un determinato elemento o per rompere uno scherzo al fine di far sentire meglio l'utente.
Le buone mascotte forniscono la solida base per un'esperienza utente positiva.
3. Illustrazioni per l'onboarding e le esercitazioni
Le illustrazioni forniscono un aiuto visivo. Sono in grado di chiarire i messaggi facendo bollire i concetti in immagini di facile comprensione. Le immagini parlano più delle parole e rendono l'esperienza più veloce. Ecco perché le illustrazioni sono così popolari per l'onboarding e le esercitazioni.
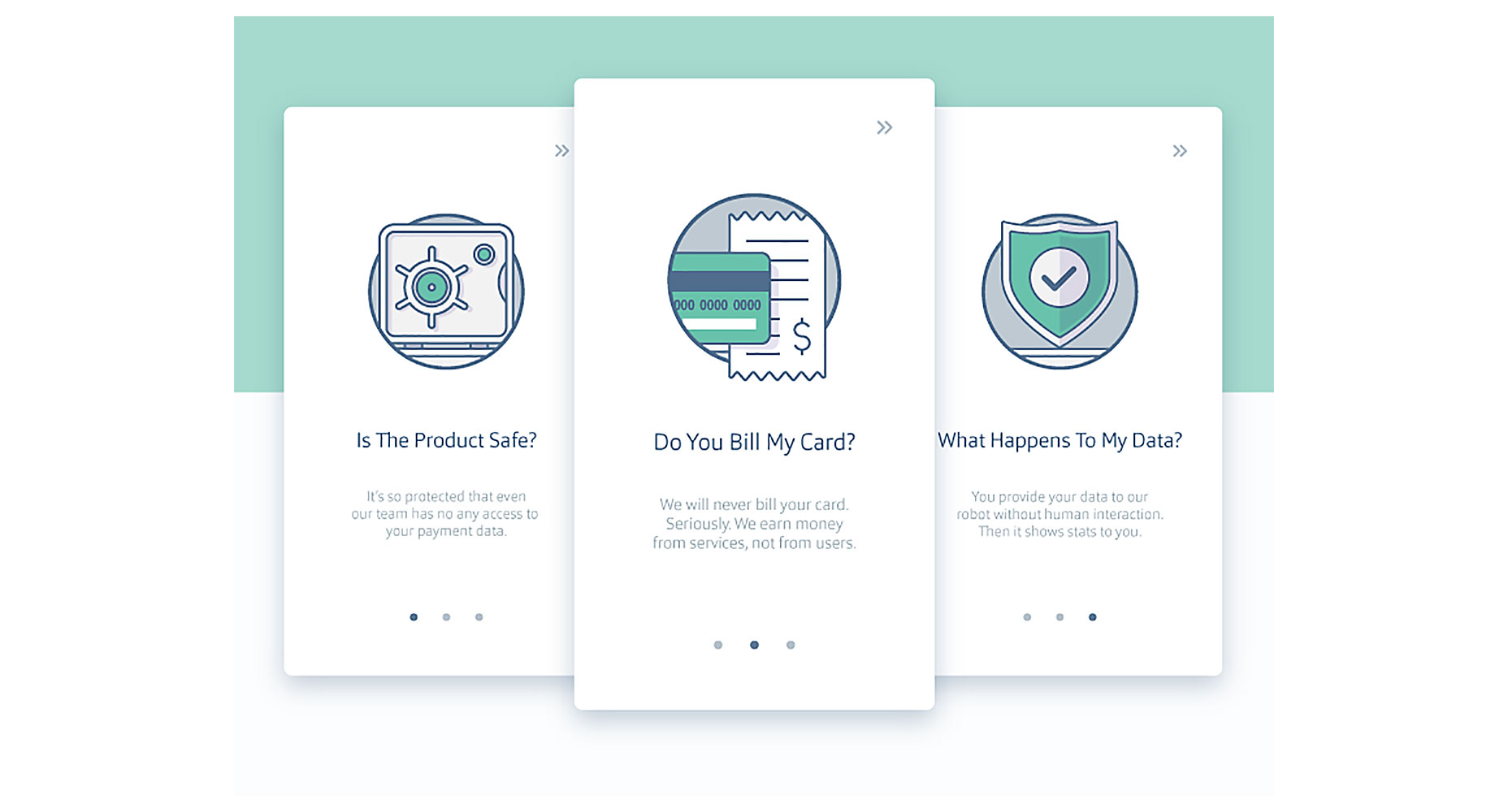
Le schermate di inserimento introducono all'utente le funzionalità o i vantaggi principali dell'app. L'illustrazione utilizzata durante l'onboarding fornisce il contesto, aggiunge chiarezza o guida l'utente al prossimo passo. Se combinati con un'interfaccia minima, le illustrazioni possono davvero aiutare a consegnare il messaggio chiave senza troppa copia.
Credito immagine: Ramotion
Un onboarding coinvolgente e interattivo richiama automaticamente l'interesse degli utenti nell'app nella fase iniziale. Rende l'utente felice e si sente ansioso di iniziare a utilizzare l'app. Le animazioni e le illustrazioni sono sempre andate a braccetto.
Usando le illustrazioni puoi trasformare un tutorial lungo e noioso in un'esperienza interessante e gioiosa. Un manuale di istruzioni con le immagini è più facile e più veloce da capire di una lunga spiegazione. Anche le app / i siti che non incorporano ancora lo stile disegnato possono utilizzare i cartoni animati per istruzioni ed esercitazioni.
4. Illustrazioni per gli schermi premio
Conosciamo tutti l'esperienza gratificante dei videogiochi: quasi ogni videogioco ha una serie di traguardi o trofei che si ottengono completando una serie di criteri. La frase "Achievement Unlocked" è quasi diventata sinonimo di progressione o completamento riuscito. Ma perché la ricompensa è così preziosa per noi? La risposta è semplice: rende l'esperienza dell'interfaccia come se ci fosse un essere umano dall'altra parte, non un computer.
La gratificazione è un'interazione davvero emotiva: lo stimolo emotivo positivo crea un senso di coinvolgimento con l'utente. Le persone perdonano le carenze della app quando le ricompensi con un'emozione positiva.
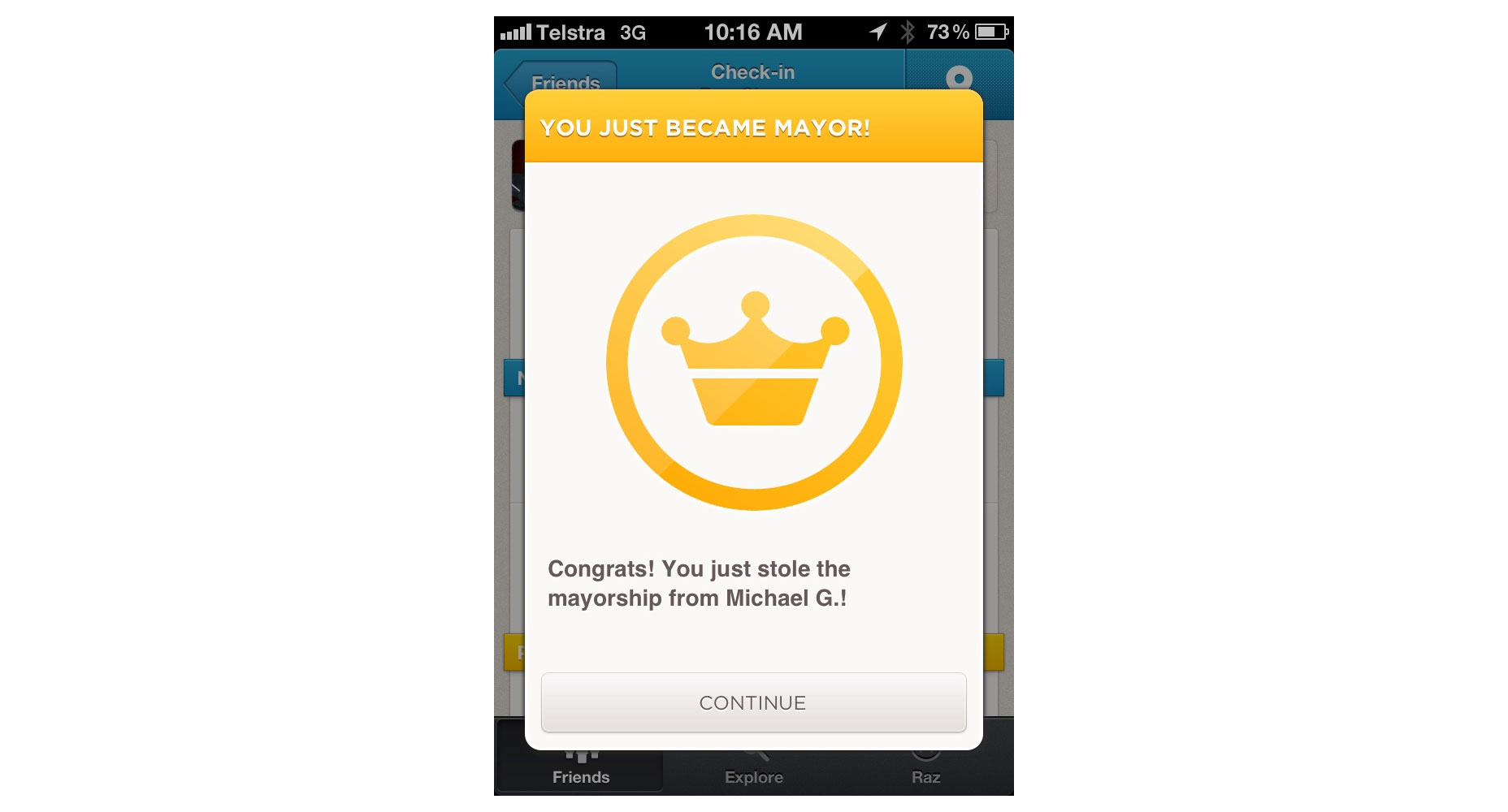
Distintivo di un sindaco su Foursquare. Questo tipo di illustrazioni crea gioia e un'esperienza gioiosa.
Lo stato di successo è un ottimo posto per mostrare che ti interessi dei tuoi utenti. Premia l'utente con un'animazione quando raggiunge obiettivi personali. Ad esempio, quando un utente raggiunge Posta in arrivo zero, crea un coinvolgimento più profondo con le funzioni dell'app utilizzando l'animazione.
Conclusione
L'illustrazione è uno strumento potente e importante per migliorare l'esperienza dell'utente e rendere l'interfaccia attraente ed efficiente. Sebbene non vi siano regole rigide o veloci sull'uso dell'illustrazione nel tuo progetto, è importante tenere presente una cosa: mantenere le illustrazioni utili . In definitiva, qualsiasi illustrazione dovrebbe fornire una comprensione più profonda del tuo prodotto o marchio.