4 modi i colori vivaci migliorano la progettazione dell'interfaccia utente
Il colore è uno degli strumenti più potenti nel toolkit del designer. Può attirare l'attenzione, creare uno stato d'animo, influenzare le emozioni, le percezioni e le azioni degli utenti. Con la presenza persistente di Flat and Material Design, il colore ha ancora più risalto nel design dell'interfaccia utente di oggi. I colori brillanti si adattano perfettamente sia ai progetti giocosi cartoonish, incentrati sull'intrattenimento, sia agli stili elegantemente minimalisti focalizzati sulle soluzioni aziendali. Questa versatilità rende i colori vibranti uno dei più grandi trend di design dell'interfaccia del 2017.
Il fascino della vivace tendenza del colore è che può essere applicato in molti modi e stili diversi per la progettazione. In questo articolo esamineremo ulteriormente le tendenze di quattro schemi di colori e discuteremo alcuni esempi ispiratori che li implementano con grande efficacia.
1. Monotone
Uno dei modi più popolari per usare colori vibranti nel tuo design è una tecnica chiamata monotona. Le palette monotone includono un singolo colore con una combinazione di sfumature e tinte. Monotono è abbastanza facile da creare: pensa al colore che meglio funziona con il tuo messaggio e considera la quantità di varianza che vuoi tra i toni.
Migliorare la leggibilità
Monotone aiuta a stabilire una solida base per i contenuti in primo piano, curando la leggibilità. In coppia con la tipografia drammatica, le combinazioni colori monotone sono in grado di creare un'esperienza davvero memorabile.
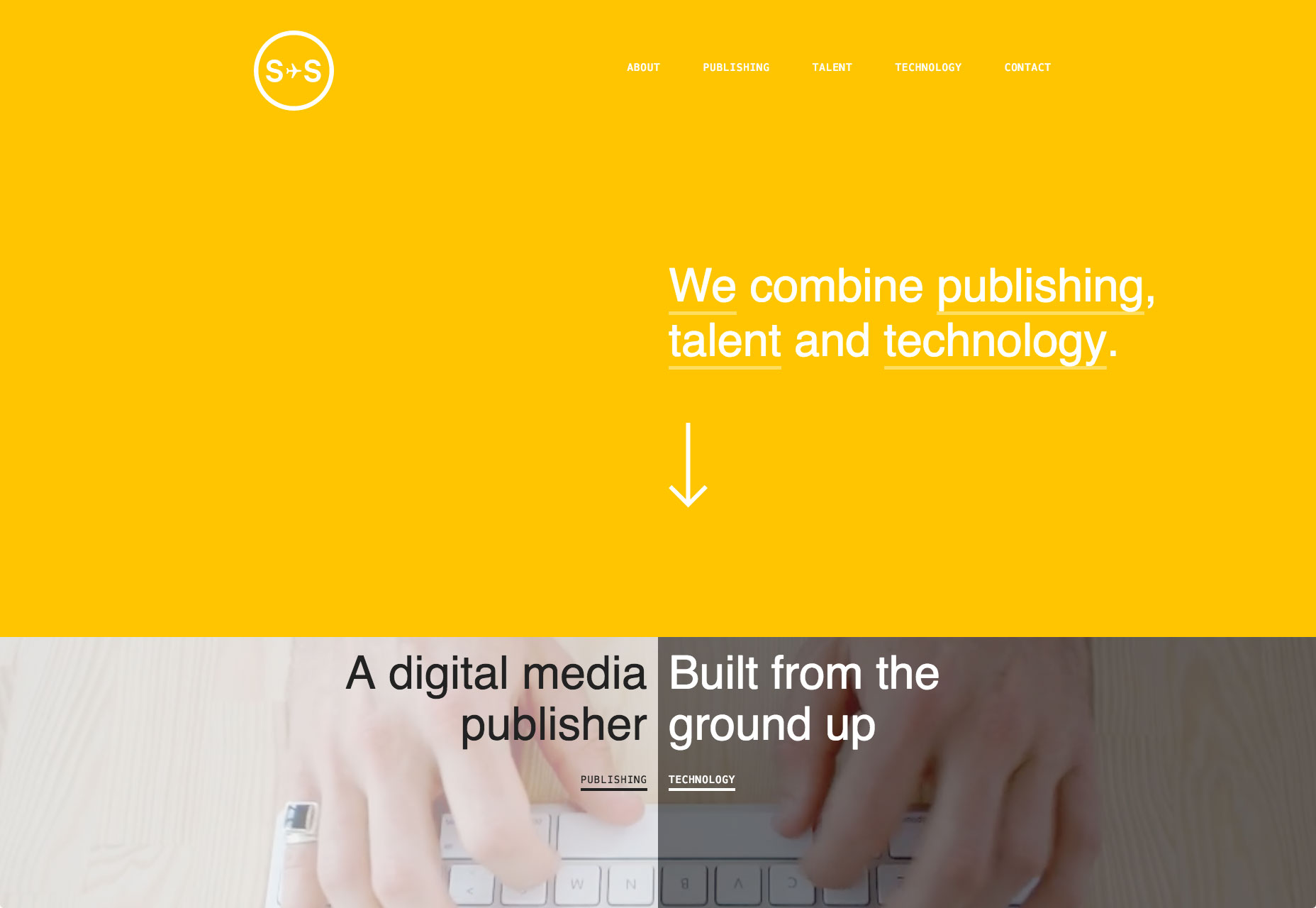
Sydneystockhom usa colori audaci per creare un look memorabile in un modo molto semplice
2. Duotone
Come suggerisce il nome, duotone è un'immagine composta da due colori. Questo può essere due tonalità dello stesso colore o due colori contrastanti. La tecnica che un tempo era una graffetta di stampa ha trovato nuova vita online. Grazie a Spotify, il duotone sta crescendo in popolarità quasi ogni giorno.
Crea un'atmosfera
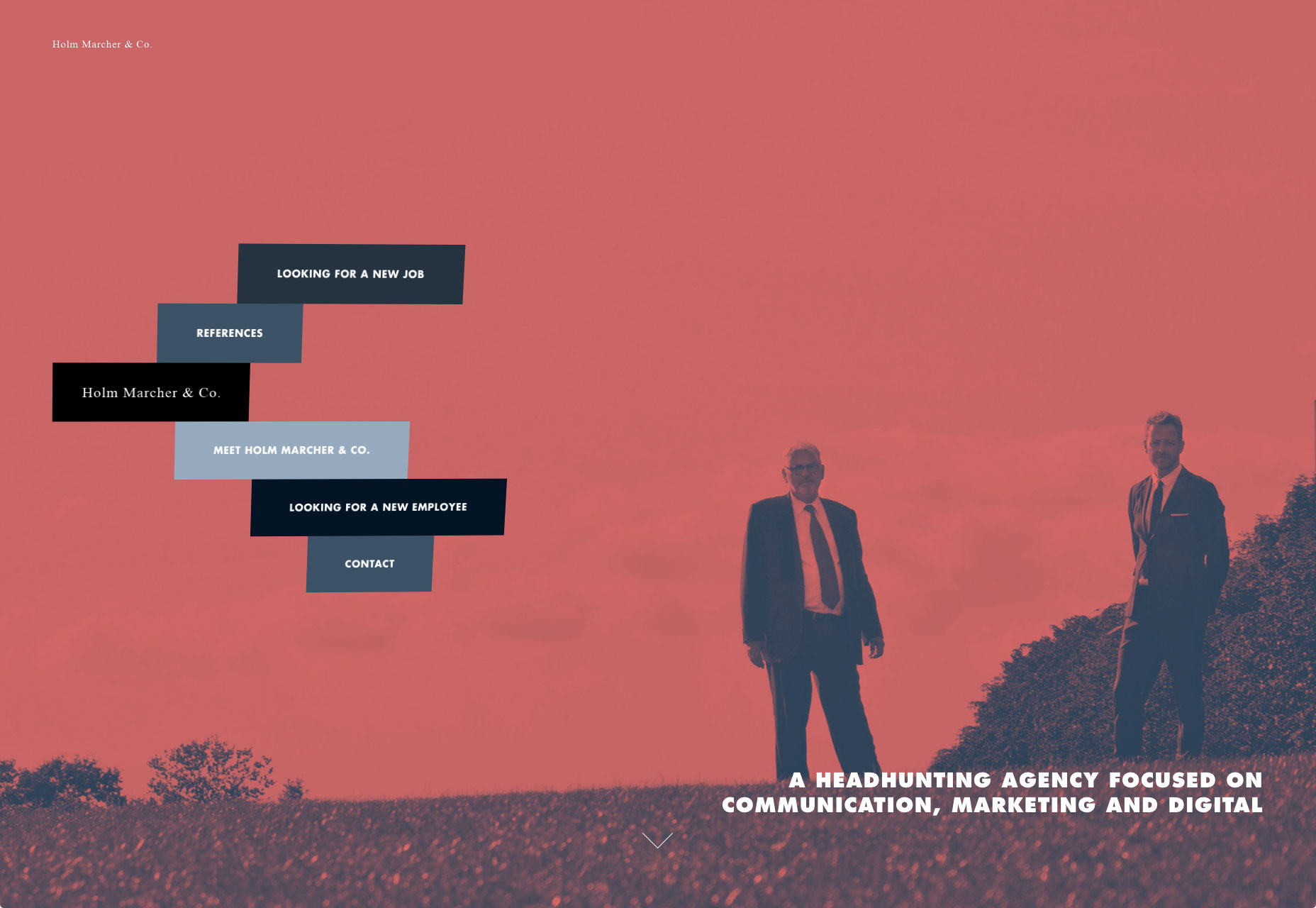
Duotones ti permette di iniettare qualsiasi immagine con gli attributi emotivi di qualsiasi colore. Ricorda che i diversi colori suscitano emozioni diverse. Una combinazione morbida e modesta di colori è in grado di creare un'atmosfera seria. Ad esempio, in Holm Marcher & Co Ad esempio ogni dettaglio cerca di contribuire all'atmosfera aziendale e le immagini di sfondo non fanno eccezione.
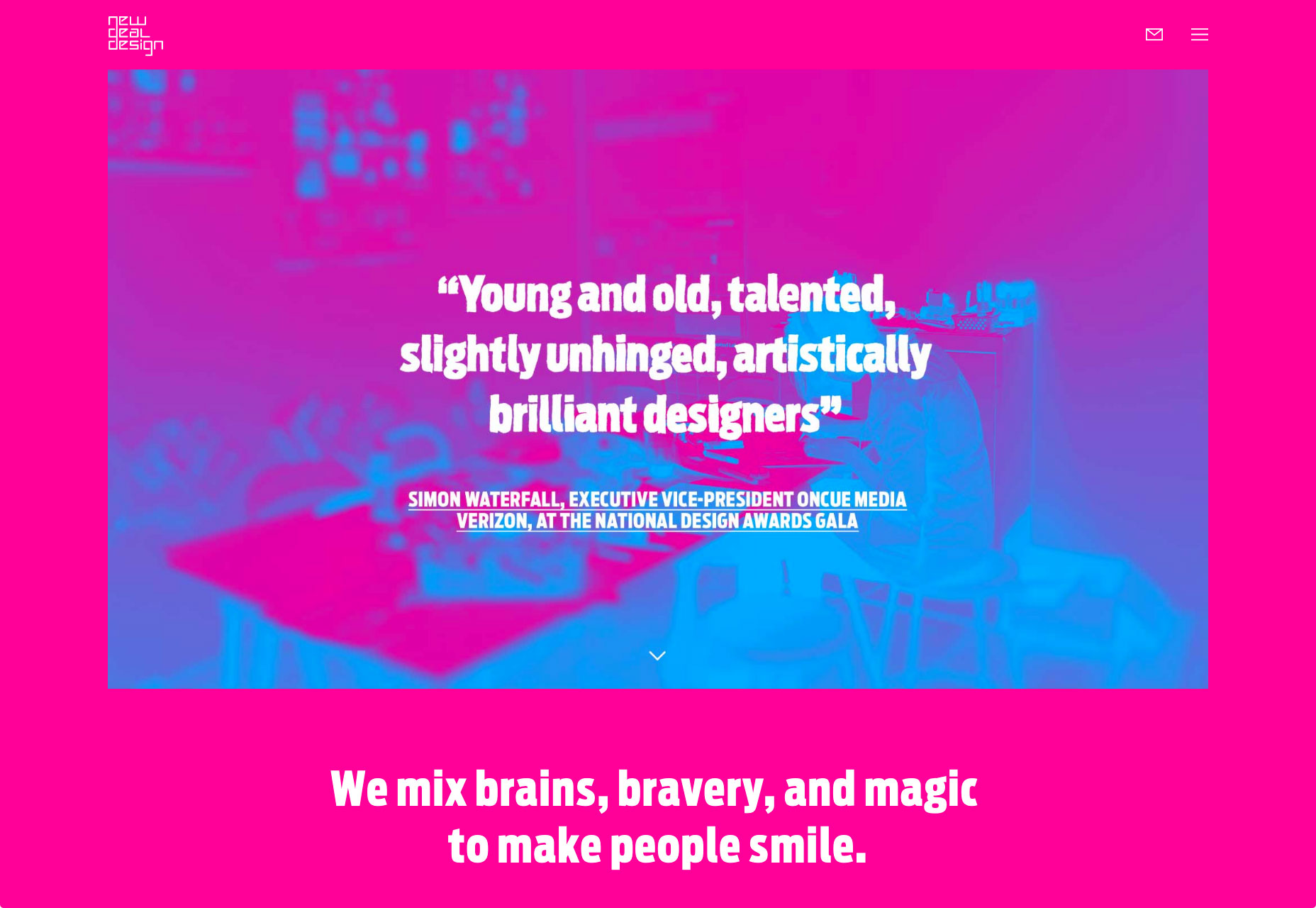
Mentre una combinazione di colori vivaci è in grado di creare un senso di felicità. Il visual principale per New Deal Design colpisce grazie ad una scelta di colori audaci. Creano un'atmosfera amichevole e creano uno stato d'animo positivo.
Aumentare la leggibilità
Duotone è in grado di dare al testo molto contrasto. Regola le variazioni di colore in un'immagine in modo che il testo possa essere posizionato utilizzando un singolo colore quasi ovunque nell'immagine.
3. Gradienti
Le sfumature sono tornate nelle GUI, questa volta usando colori complementari ad alto contrasto. I gradienti moderni potrebbero includere più colori, irradiarsi dal centro, venire da un angolo o cadere orizzontalmente.
Crea un look moderno
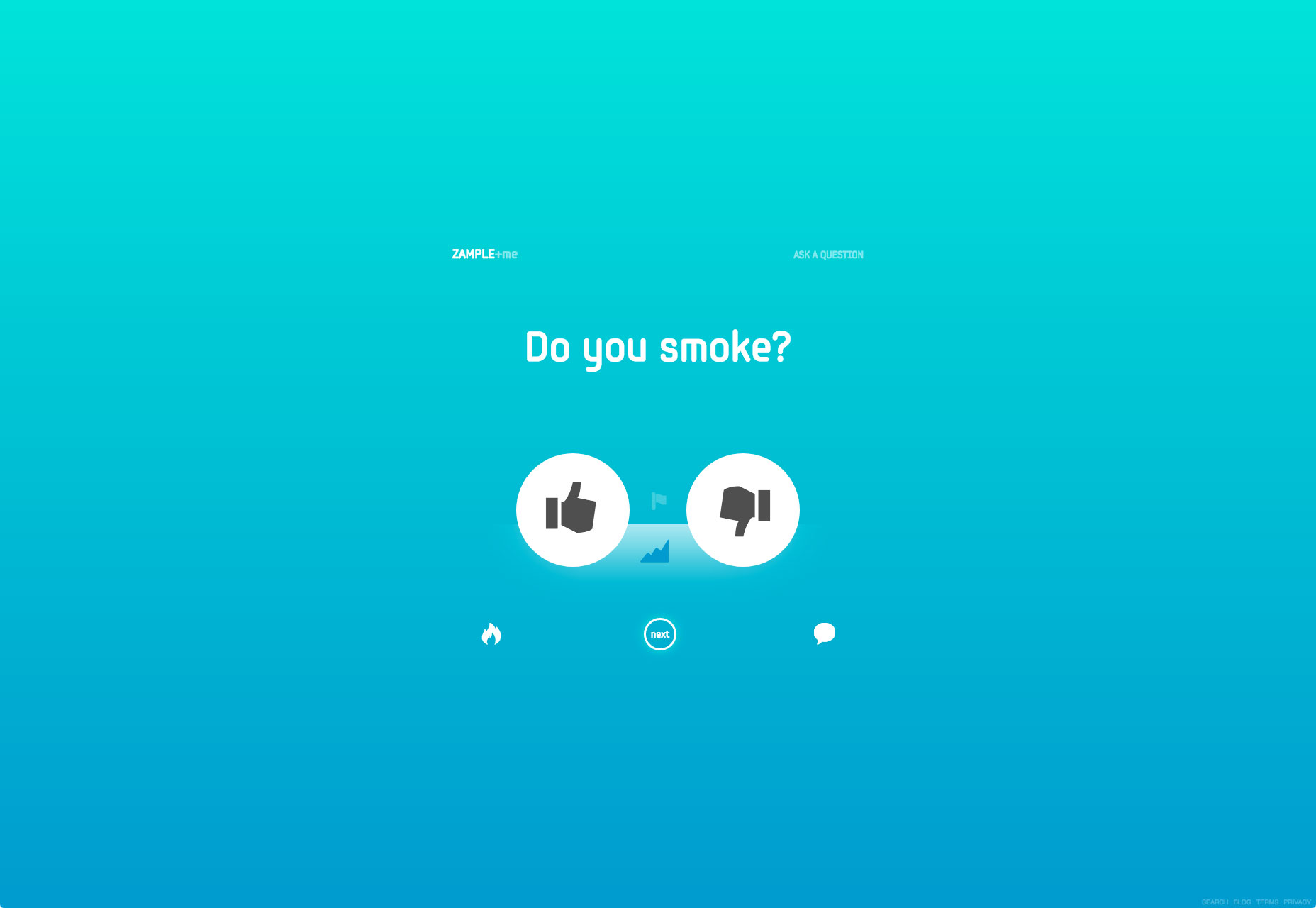
Le sfumature sono tornate in auge e hanno dato nuova vita alla tendenza dei colori brillanti. Accoppiato con una tavolozza di colori piatta possono evocare sentimenti di modernismo. Con un solo colore, Zample usa un effetto sfumato sul suo sfondo senza cadere in toni opachi.
Usando uno dei colori luminosi e saturi associati a Material Design, puoi evocare sentimenti di modernismo.
Rendi il layout facile agli occhi
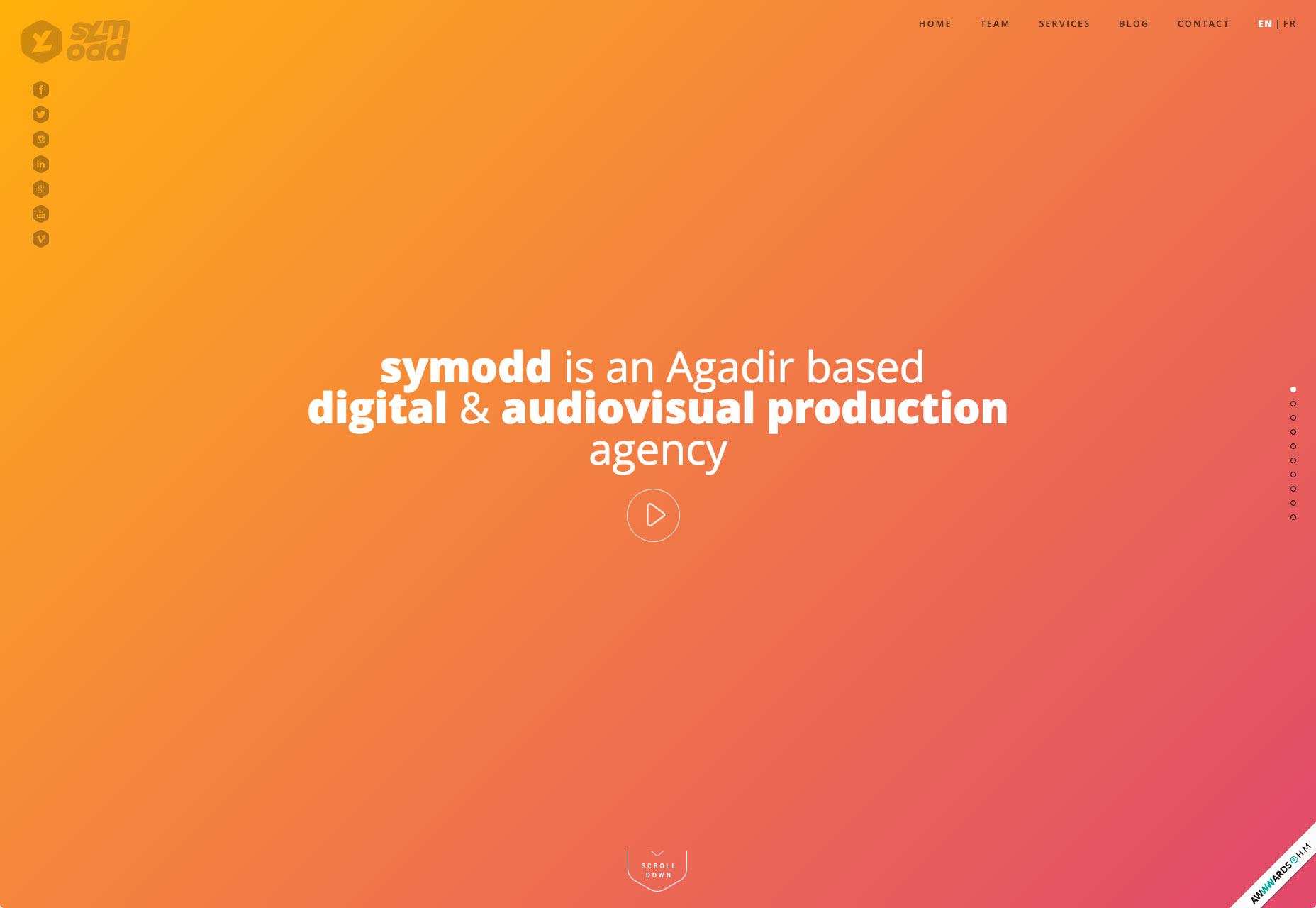
Le sfumature possono migliorare la comunicazione visiva. La transizione dall'arancione al rosa Symodd di l'esempio sotto dà profondità e contrasto all'interfaccia e crea alcuni effetti visivi accattivanti. Il passaggio dalla luce all'oscurità segue schemi di scansione naturali dell'occhio umano che si spostano dalla parte superiore sinistra della pagina a quella in basso a destra.
La homepage di Symodd presenta uno sfondo a gradiente da arancione a rosa. È un gradiente sottile poiché le due tonalità non sono troppo diverse l'una dall'altra, rendendola così facile agli occhi.
Usalo come accento
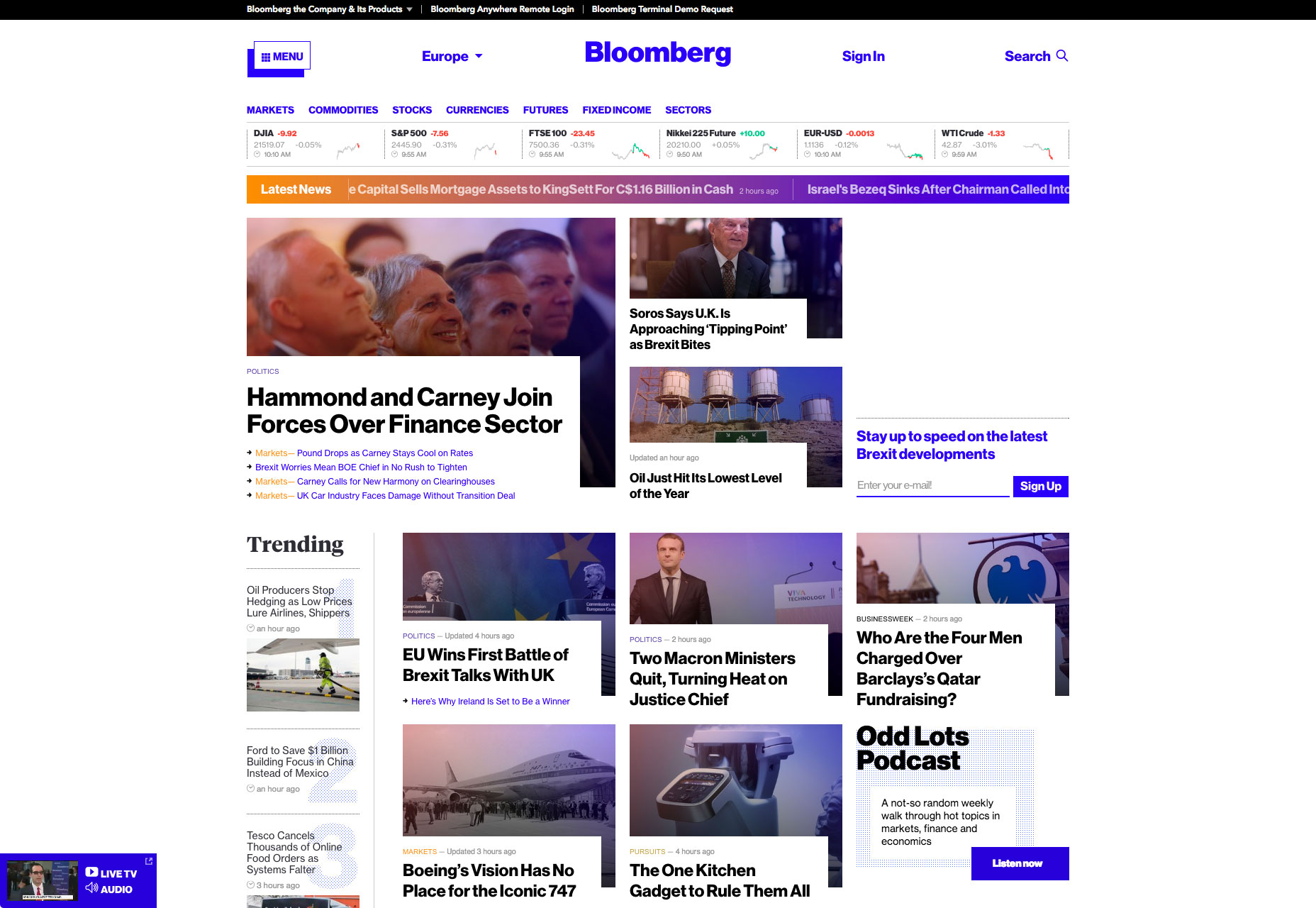
Anche se il gradiente viene spesso utilizzato come sfondo per le pagine, può funzionare anche in luoghi più piccoli. Prendi in considerazione l'uso di sfumature come accento nella navigazione, per immagini secondarie o per tipi specifici di contenuti. Ciò che è bello delle aree di gradiente più piccole è che hai più libertà di giocare con questa tecnica. E se usato in spazi più piccoli, può essere visivamente interessante giocare con più coppie di colori, proprio come Bloomberg fatto nell'esempio qui sotto.
Bloomberg utilizza il gradiente per il ticker Ultime notizie.
4. Sovrapposizioni
La sovrapposizione sta filtrando un'immagine attraverso una "lente" colorata. Le immagini con sovrapposizioni di colore sono state una scelta di design popolare per molto tempo perché è abbastanza facile creare questo effetto: copri semplicemente un'immagine o un video con una scatola colorata semitrasparente.
Focus sull'attenzione dell'utente
Gli effetti di sovrapposizione possono aiutare a focalizzare gli utenti su determinati elementi di design. Tuttavia, quando si utilizza un singolo colore come sovrapposizione, pensare al grado di saturazione e trasparenza del colore. Combinazioni di colori pesanti (meno trasparenza e più saturazione) mettono più a fuoco il colore stesso:
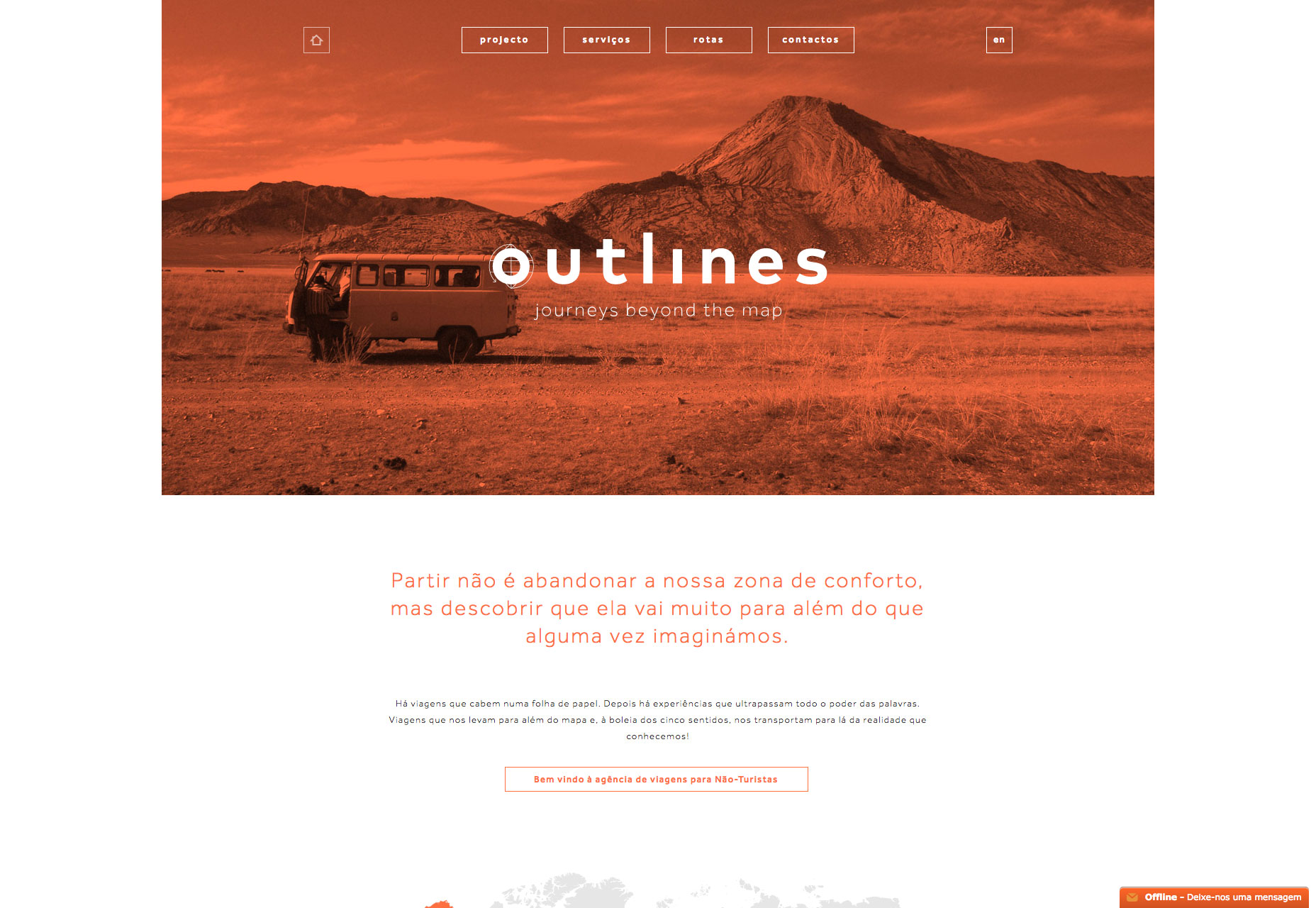
Sovrapposizione colore usata da Lineamenti mette più a fuoco sull'immagine
Conclusione
È difficile trovare una tecnica di progettazione più divertente da giocare rispetto al colore. Gli effetti di colore possono essere drammatici, impressionanti e persino sereni. Non aver paura di uscire dalla tua zona di comfort quando si tratta di lavorare con i colori. Che tu sia un appassionato di tonalità luminose e audaci o preferisca un bianco e nero più minimalista, l'unica cosa che devi ricordare: non ci sono colori sbagliati, ciò che conta di più è il modo in cui li usi.