6 Pro Segreti per titoli di portafoglio che convertono
Ho notato qualcosa: i migliori designer sono spesso i peggiori venditori. Ma se lavori duramente per affinare il tuo mestiere, per diventare il miglior designer che puoi, per inviare increspature attraverso il mondo dalle esperienze che i tuoi progetti creano ... Lo devi a te stesso e al mondo, per imparare come vendere. In questo modo puoi raggiungere più persone.
Inizia con il tuo sito portfolio. Ci sono molte tendenze là fuori per come dovrebbero apparire. Ci sono molti siti premio che tengono quei siti di portafoglio alla moda su piedistalli. Sfortunatamente, a questi siti manca il requisito più importante che un sito portfolio dovrebbe soddisfare:
Ti porta clienti?
Lavorando con i designer per molto tempo, so per esperienza che la risposta è, molto spesso, "no". Cambiamolo oggi. Ecco i segreti che la nostra agenzia, Unexpected Ways, usa per ottenere più clienti ...
Segreto 1: abbiamo smesso di usare questi titoli
"Mi chiamo Joe Freelancer", "Lavoriamo di domenica", "Urliamo rumorosamente", "Realizziamo esperienze digitali"; se vedo ancora quell'ultimo titolo, potrei piangere ...
Questi sono tutti titoli che ho visto nella ricerca di innumerevoli liberi professionisti e agenzie digitali.
Ma vedi qualcosa in comune? Per i principianti, sono molto oscuri e non dicono molto su ciò che l'individuo / azienda effettivamente fa. Quindi, sono tutti su "noi" o "me". Non si tratta di "tu", il lettore. Non parlano di cosa possono fare per "te", o di come ti aiuteranno a "raggiungere" i tuoi obiettivi o a risolvere i tuoi problemi.
Secondo la leggenda pubblicitaria John Caples, nel suo libro Metodi pubblicitari testati , ci sono due classi di titoli che hanno davvero successo:
- L'interesse personale. Questi dicono immediatamente al lettore cosa ne ricavano.
- Notizia. Questi promettono notizie interessanti / fresche che interessano il lettore.
Puoi anche combinare entrambi per ottenere ancora più efficacia.
C'è anche un terzo tipo: Curiosità.
Gli esempi di cui sopra sono titoli incentrati sulla curiosità; non ti dicono che cos'è il prodotto, a chi serve o perché è buono. Caples continua dicendo:
"... l'efficacia del titolo di curiosità medio è dubbia. Per ogni titolo di curiosità che riesce a ottenere risultati, una dozzina fallirà. "
Quindi, dato che abbiamo bisogno di pagare l'affitto e mettere il cibo sul tavolo, cancelliamo l'intero insieme fino a quando non avremo un margine per testare e fallire. Inoltre, fermiamo i titoli che parlano solo di "noi". Due dei tre tipi di titoli devono fare appello all'interesse del lettore. Nella mia esperienza, questa è la chiave per realizzare un sito di portfolio che vende: parlare di ciò che è in esso per i tuoi clienti.
Invece, facciamo in modo chiaro e potente il nostro messaggio. Una volta che siamo stati prenotati con concerti ben pagati, possiamo tornare indietro e armeggiare con le cose e diventare "pazzi" con esso. Così basta con l'intelligenza, l'involuzione e la creazione di messaggi che richiedono la decrittografia di Alan Turing.
Diciamo chi siamo e come possiamo aiutare ad alta voce e chiaramente; e poi andare da lì.
Segreto 2: Abbiamo iniziato a utilizzare questi titoli invece
Abbiamo visto esempi di titoli self-serving che sono criptici. Ma cosa significano titoli che hanno l'aspetto opposto?
"Design intuitivo e intuitivo dell'interfaccia utente che aiuta le applicazioni a decollare", "Finalmente. Audace, bellissimo web design - che porta le persone alla porta "," Il marketing online sembra fantastico. E vende Un sacco."
Agenzia Lunar Gravity , mentre il loro titolo principale è un po 'oscuro, chiarisce chi sono e cosa fanno se si scorre una pagina in basso:
Questi tipi di titoli comunicano immediatamente ciò che fai e quali sono i vantaggi che offri ai tuoi clienti. Forse non sono "creativi" o "divertenti" come "Monkey Flips!" O "Cats Dance a Lot?" O "We Love Rock & Roll", ma hanno personalità e flare. Parlano anche con "voi". Affrontano le ragioni per cui qualcuno sta cercando su Google un designer in primo luogo.
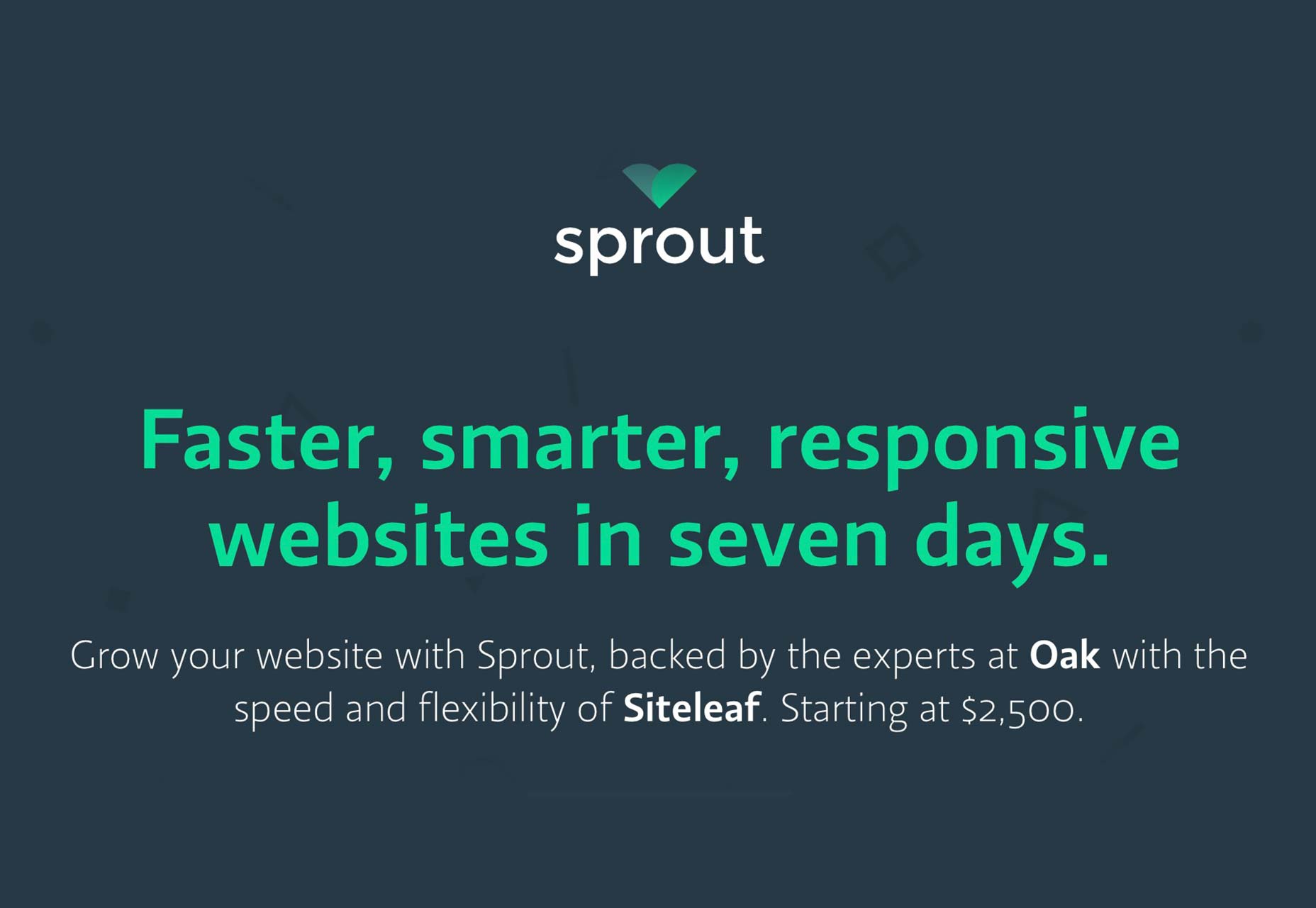
Germoglio riconosce l'importanza di questo:
Il sito web della nostra agenzia è in costruzione, ma abbiamo mantenuto il titolo del nostro sito precedente che ha funzionato a meraviglia per noi e abbiamo intenzione di utilizzarlo nuovamente:
Non tutto deve riguardare la vendita o "far arrivare i clienti alla porta". Ma deve essere quello che vogliono i tuoi clienti. Se i tuoi clienti desiderano un design reattivo, devi comunicarlo. Se vogliono qualcosa di veloce, devi comunicarlo. Puoi comunicarlo con personalità; ma il tuo sito web deve parlare di "loro", non di "noi".
Torniamo ai nostri esempi sopra e vediamo cosa succede quando ci preoccupiamo davvero di dire ai nostri visitatori che possiamo risolvere i loro problemi: "Mi chiamo Joe Freelancer. Porterò il tuo marchio al livello successivo. "E" Urliamo a voce alta. Diciamo al mondo chi sei e perché suoni, attraverso lo straordinario web design ".
All'improvviso, questi titoli si sentono molto diversi. Si sentono come se capissero il cliente e volessero aiutare. Potrebbero perdere alcuni "punti interessanti", ma se mi chiedi, fare un buon lavoro di progettazione è molto più interessante di un titolo interessante. Sono sicuro che saresti d'accordo.
Quindi assicurati che il tuo titolo indichi cosa fai e come aiuti i tuoi clienti. Una volta che hai giù quei due, divertiti.
Ad esempio: "Progetteremo e svilupperemo un'app che i tuoi utenti apprezzeranno. Allora possiamo tutti prendere il brunch. "
Le battute e l'intelligenza sono buone quando mostri per la prima volta di averlo "capito" - "è" ciò di cui i tuoi clienti hanno veramente bisogno e desiderano.
Questo porta a una domanda però. Come decidi cosa va nel tuo titolo?
Segreto 3: Come decidere quali benefici andare nel tuo titolo (e sul tuo sito)
Nell'affrontare questa domanda, alcune persone dicono: "Perché scegliere? Buttiamoli tutti lì dentro! "
Tuttavia, quando li butti tutti insieme, ognuno perde la sua forza. Quando li isolerai, però, e scegli solo uno (due al massimo), dai loro chiarezza e il centro della scena. È come uno spazio negativo per scrivere.
Quindi come decidi? Non lo fai. Il tuo mercato lo fa.
Chiedete ai vostri clienti cosa amano di più lavorare con voi e quali risultati aspettano sempre di più. Attraversi i forum in cui il tuo mercato si blocca e vedi quali problemi affrontano, quali obiettivi mirano. Leggi le recensioni dei libri su Amazon per i libri che il tuo mercato legge per risolvere quei problemi e ne assorbi le storie.
Mentre lo fai, inizierai a vedere "schemi". Noterai alcuni problemi e obiettivi che si ripeteranno più degli altri. Questi "modelli" sono ciò che formula la copia sul tuo sito web. Dai tuoi clienti e dalla tua esperienza, imparerai quali sono i tuoi punti di forza. Dalla tua ricerca esterna, imparerai cosa sta cercando il tuo mercato. Quindi, li abbini semplicemente insieme.
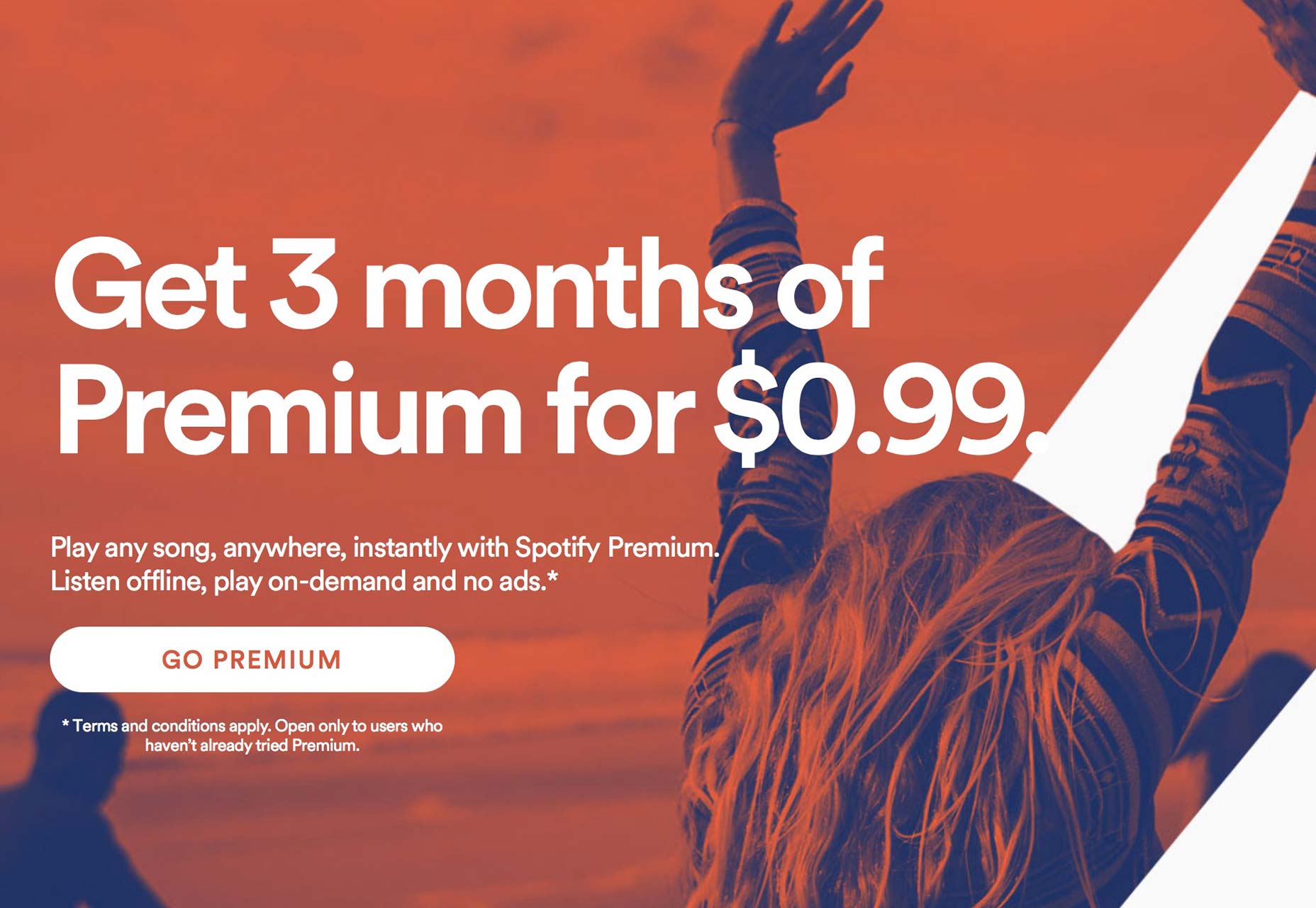
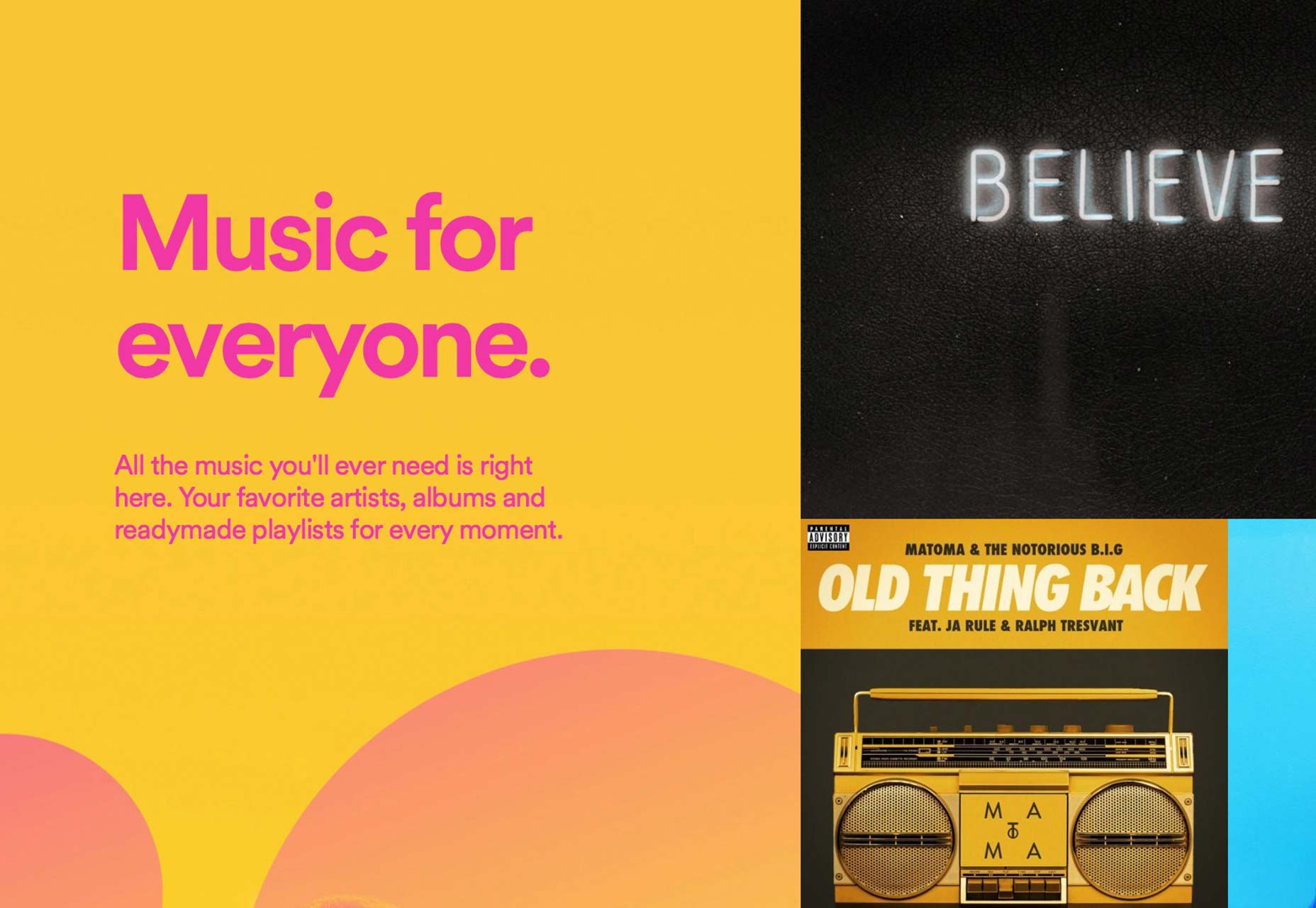
Per esempio, Spotify ho imparato che il loro mercato vuole facilità, libertà e un buon affare. Quindi guarda il titolo e il sottotitolo:
No "fluff" o "intelligenza". È giusto al punto. Tuttavia, porta ancora molta personalità e divertimento grazie al design e al linguaggio semplice.
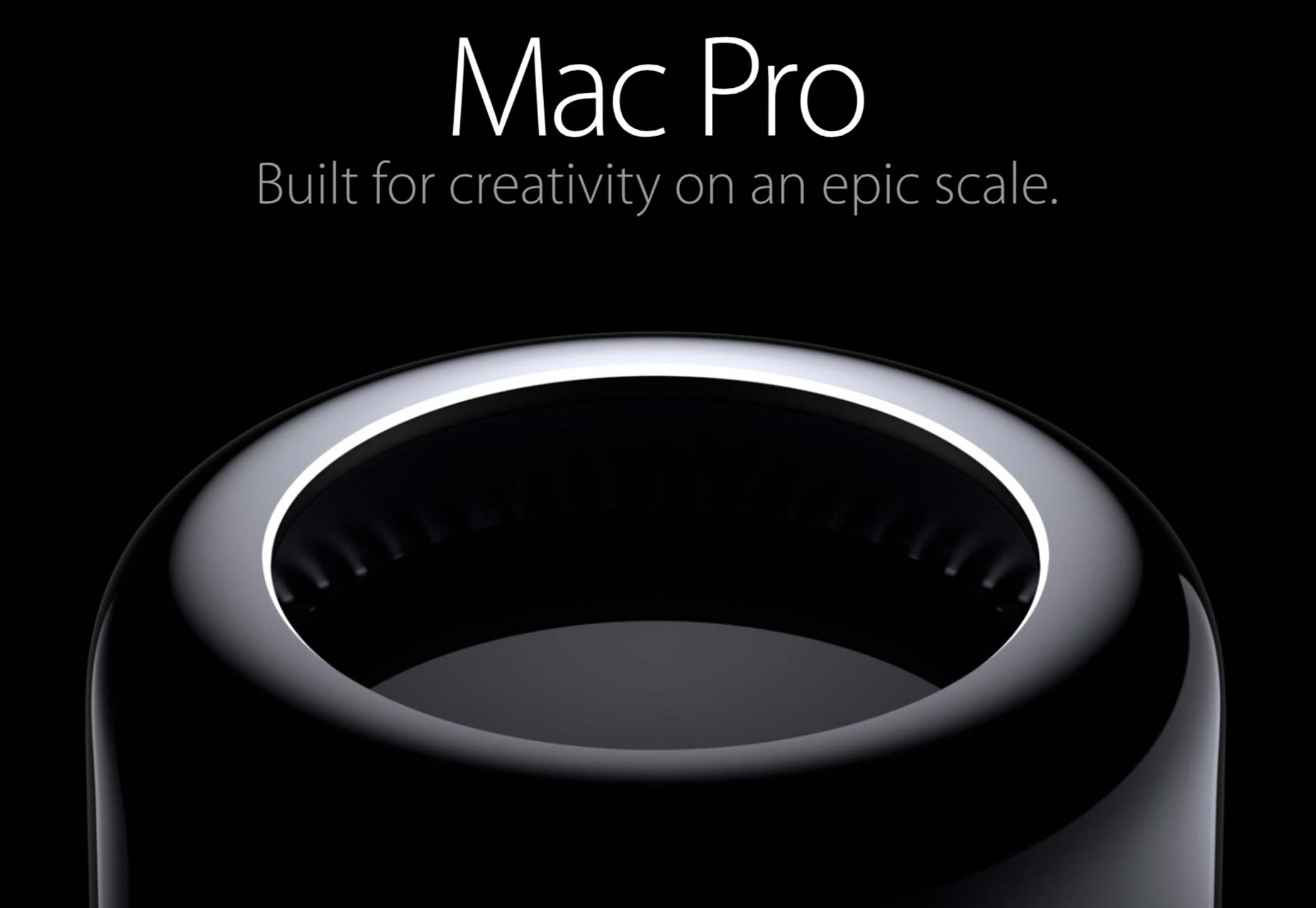
Apple sta adottando un approccio più "curioso", ma presenta dei vantaggi impliciti. Comprendono che i creativi sono un grande acquirente del Mac Pro , quindi stanno insinuando che il Mac Pro ti aiuterà a portare la tua creatività a livelli "epici":
Apple ha affinato e perfezionato la combinazione di "curiosità" / "benefit-driven". Questo è il più difficile da ottenere buoni risultati, tuttavia, come abbiamo appreso da Mr. Caples prima nel post. Se ti piace quello stile, ti suggerirei di iniziare dalle basi e di crearlo nel tempo.
Tuttavia, non devi nemmeno "scegliere" quali benefici "fare il taglio" e quali no.
Questo perché, per ogni vantaggio importante che fornisci, lo vuoi esprimere; e puoi esprimerlo attraverso il tuo sito web. Ma dare ad ogni beneficio il suo riflettore. Il tuo o due più importanti sono al centro del tuo titolo. Il resto prende i propri paragrafi / sottotitoli. Puoi anche approfondire ulteriormente i benefici del tuo titolo più tardi sul tuo sito. Se sono così importanti, vorrai assicurarti che siano davvero espressi.
Ad esempio, subito dopo il titolo di Spotify, quando si scorre verso il basso, essi reiterano il vantaggio di riprodurre "qualsiasi canzone":
Segreto 4: inizia con alcuni suggerimenti classici. Quindi costruisci da lì
Prova a iniziare il titolo con queste istruzioni. Non è necessario attenersi ad essi per la T, ma possono aiutare a far scorrere i succhi per creare il titolo perfetto:
- Nuovo
- annunciando
- Finalmente
- sì
- Come
- Scoprire
- Ottenere
Alcuni esempi di utilizzo di questi prompt: "La nuova agenzia di progettazione app trasforma gli utenti in fan faticosi", "Finalmente. Splendido marketing che funziona "," Sì. Puoi avere un sito Web che sembra incredibile e converte come un matto "," Come abbiamo aiutato [client] a ottenere [x] nuovi utenti in 30 giorni. E come possiamo aiutarti a fare lo stesso. "
Nella mia esperienza, i clienti vogliono due cose:
- Vogliono sentirsi orgogliosi della loro immagine. Ecco dove arriva la bellezza.
- Vogliono risultati. Ecco perché sono entrati in affari. Hanno famiglie e sogni e tutto il resto, proprio come te e me. Ecco dove arrivano le vendite / conversioni.
Il tuo lavoro come web designer è quello di aiutarli a ottenere entrambi. Quindi la tua pubblicità deve comunicare che puoi farlo. Ha senso, giusto? Ora anche il tuo stile conta molto. Ma devi solo sapere come comunicare come il tuo stile li aiuta a raggiungere i loro obiettivi. Il che ci porta a ...
Segreto 5: mantieni semplice la pagina iniziale
La nostra home page aveva un sacco di opzioni. Puoi vedere il nostro ultimo lavoro, leggere testimonianze e altro. Abbiamo avuto immagini e cursori e cose interessanti. Ci siamo sbarazzati di tutto questo e abbiamo appena messo un titolo grande e audace con un piccolo paragrafo. I nostri risultati sono aumentati.
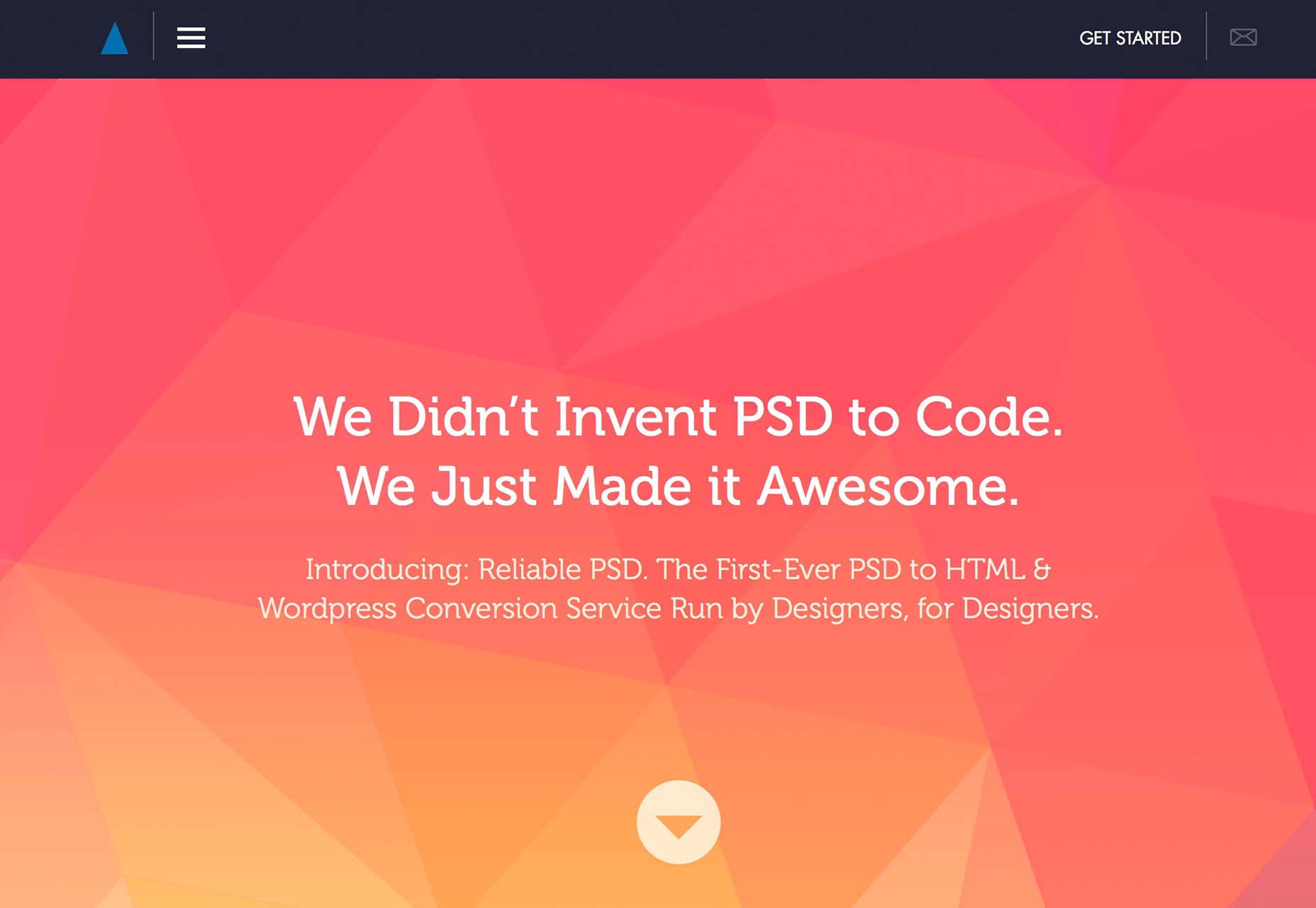
Secondo me, le migliori home page comunicano chi sei e come sei diverso. E nient'altro. Ad esempio, ecco la home page di Affidabilità PSD:
Questo è uno dei siti di conversione più elevati che abbiamo mai creato. Segue solo le regole che ho spiegato per te sopra. Vale a dire: mostra al cliente cosa c'è in esso per loro.
Segreto 6: non chiedere ai colleghi designer la loro opinione sul tuo sito
Progetta il tuo sito per i tuoi clienti, non i tuoi pari. Secondo me, questo è il problema con troppi siti web di agenzie di design. Sono creati per impressionare i loro coetanei e non riescono ad affrontare ciò che i loro clienti stanno veramente cercando.
Molti sono assolutamente stupefacenti. Invidio quanto siano nitidi e puliti. Ma il linguaggio fa sì che il mio interiore-marketer voglia colpire qualcosa. Non cadere in questa trappola. C'è solo un'opinione che conta: la tua casella di posta. Se è pieno di richieste di proposte, il tuo sito web è buono, anche se un altro designer dice che non lo è.
L'unica eccezione è un designer che, per un dato fatto, è un mago nell'ottenere clienti. Avranno un "occhio" diverso per il tuo sito web rispetto ad altri designer. Capiranno l'importanza del marketing e del trasporto dei messaggi di vendita.
Altrimenti, chiunque altro chieda non ti darà critiche costruttive. Sono solo i loro 2 centesimi.