La tipografia tradizionale incontra le tecniche moderne
I web designer stanno infuriando per l'eccitazione e la rinnovata passione per la tipografia i browser avanzano , come emergono servizi web e come fare cose fantastiche con il testo generalmente diventa molto più facile.
Certo, ne abbiamo avuto di simili Cufon e sIFR da un po 'di tempo, e continuano ad essere molto utili, ma la tipografia è andata ben oltre e ora è una parte più naturale delle architetture dei siti web.
Insieme all'enorme tendenza del tipo basato su codice attraverso gli strumenti menzionati sopra, trovo affascinante il risorgere in caratteri finemente lavorati, in gran parte richiami alla stampa tipografica.
La maggior parte di questi siti web fonde tecniche moderne con stili tipografici tradizionali e belli. La combinazione è sorprendente e stimolante.
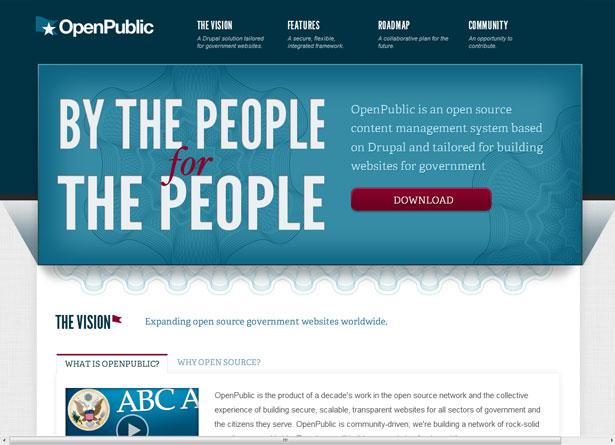
OpenPublic
Che fantastico esempio per iniziare. OpenPublic è come il sogno di un tipografo. Non utilizza solo tecniche di tipo moderno, ma getta un tocco di classico stile tipografico. L'estetica è adatta anche alla politica e al governo.
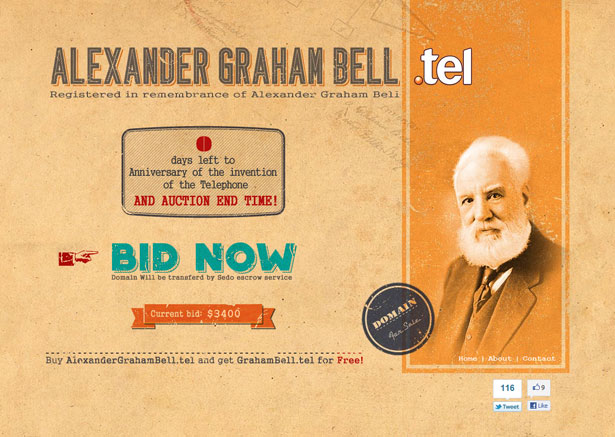
AlexanderGrahamBell.tel
A differenza di OpenPublic, AlexanderGrahamBell.tel utilizza quasi interamente il tipo personalizzato, che evoca layout tipografici tradizionali. Ancora una volta, lo stile si adatta alla natura storica del sito web. Quasi tutto il testo è reso tramite la sostituzione dell'immagine, tuttavia, che di solito non è l'ideale per il SEO, ma data la natura a breve termine del sito Web, è adatto.
Confezioni immacolate
Quasi nulla Confezioni immacolate si adatta alla norma Tuttavia, il suo uso massiccio della tipografia sembra tradizionale e simile alla stampa. Ciò che mi colpisce è il modo in cui l'intero layout appare come un menu interattivo, evitando il fastidiosamente ovvio motivo del menu. Il risultato è unico e lucido.
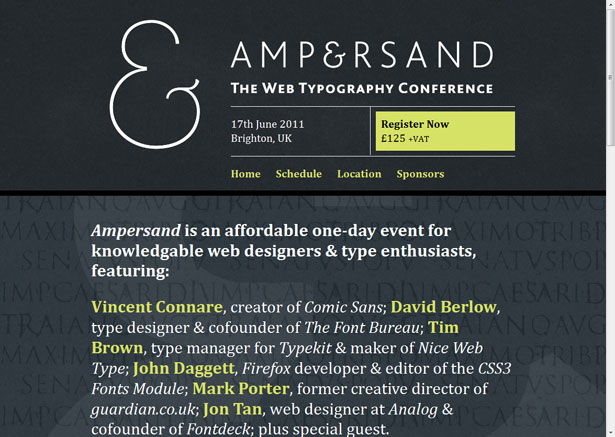
E commerciale: la Web Typography Conference
E commerciale non è meno di una conferenza sulla tipografia del web. Naturalmente, è pieno di tipo creativo e bello. In questo caso, solo il logo viene visualizzato con un'immagine. L'intero sito web ha una stampa o una stampa tipografica, mentre sembra ancora molto "per il web".
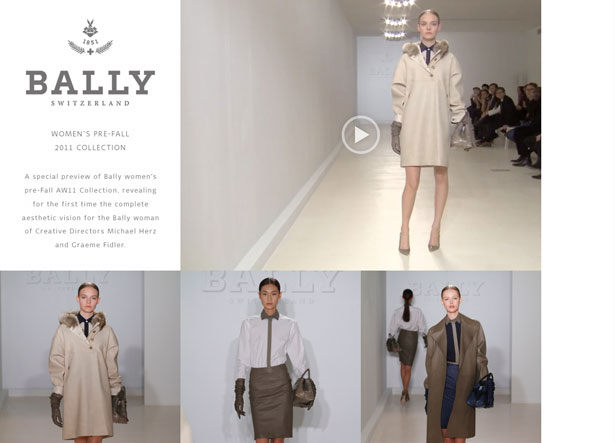
Bally
Bally è un sito molto inusuale e non ha molto in termini di testo. Ma si adatta chiaramente agli stili tipografici tradizionali. Il focus di questo insolito layout è sicuramente sulla fotografia e sui prodotti. Ma se il tipo non corrispondesse alla classe dell'abbigliamento, il sito web complessivo sarebbe stato davvero ridotto.
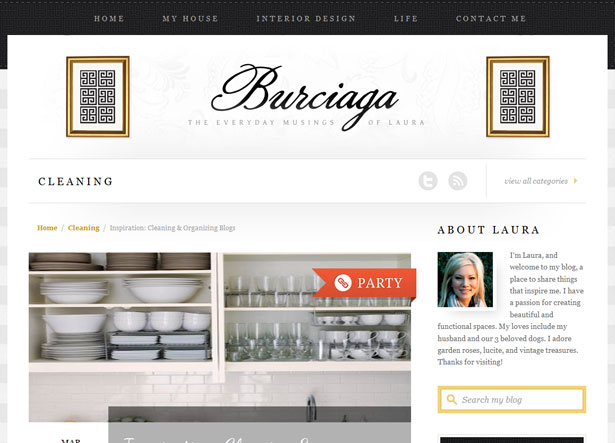
Burciaga
Burciaga è un bellissimo blog che trasuda solo con uno stile classico. Ciò che amo è che l'intero sito Web è praticamente costruito su un tipo standard web-safe; a parte il titolo basato su script, tutto il testo è in Georgia. Ciò che realmente fa per me è il modo in cui abbraccia pienamente le tipiche formule del layout web. Il designer ha portato il web-savvy alle tecniche tradizionali. Nessuna irregolarità del layout di dimensioni fisse da trovare qui!
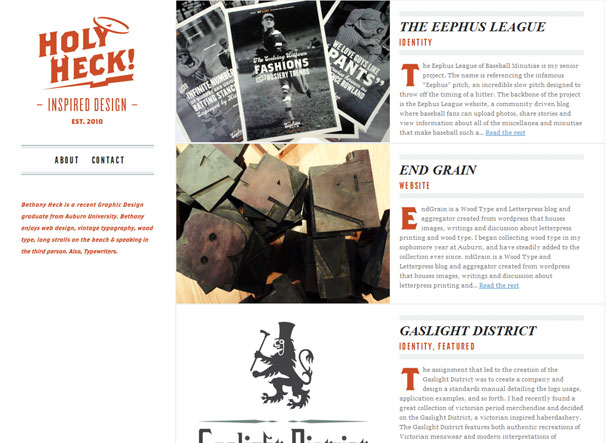
Santo diavolo
Dato che Santo diavolo è il portfolio di un amante confessato di tipografia vintage, non è una sorpresa trovarlo costruito esattamente su quello. Lo stile si abbina perfettamente con l'artista che ne fa parte e il sito Web potrebbe essere inserito in un portfolio.
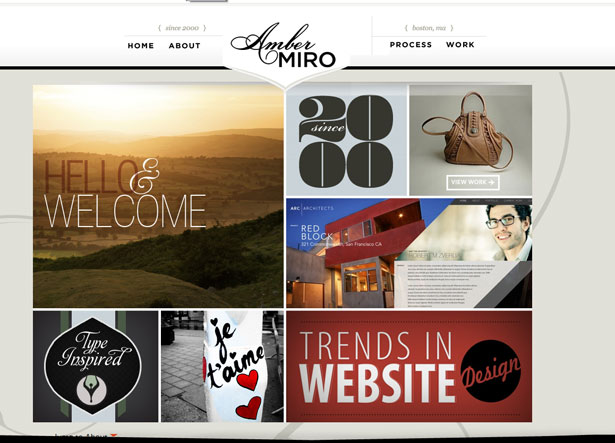
Amber Miro
In quella che sembra una tendenza chiara, Amber Miro combina tecniche tipografiche moderne con elementi tradizionali ed estetica. Le linee sottili e gli ornamenti giocano nel tradizionalismo e rendono il design a dir poco stupendo.
Forefathers
Forefathers ha trasformato la semplice pagina "Prossimamente" in un'opera d'arte. Questo sembra un poster vintage, ma modernizzato con gli extra "Prossimamente" che ci si aspetta. È bello vedere che le vecchie abilità possono essere applicate con eleganza al web. Una pagina come questa sembra così semplice e facile e richiede tuttavia una grande abilità da portare a termine.
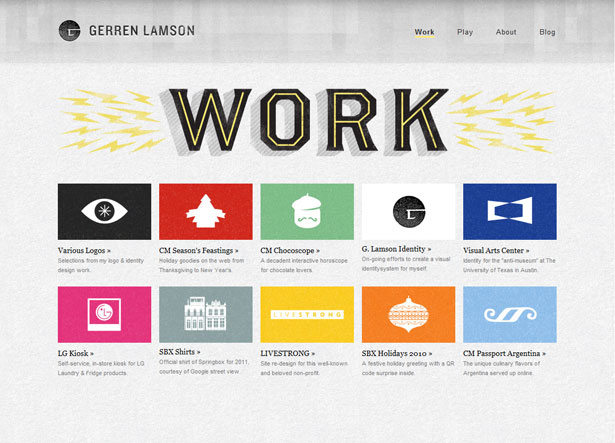
Gerren Lamson
Prestare attenzione a Gerren Lamson La scelta del colore e della consistenza. Come in molti altri siti web che abbiamo visto, i colori sono chiari e funzionano perfettamente con lo stile tipografico. La texture fa lo stesso, evocando lo stile organico della tipografia tipografica.
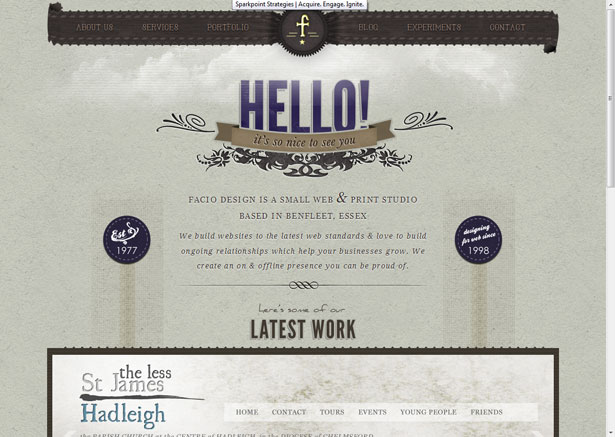
Facio Design
Come nell'ultimo esempio, colore e consistenza (e tipo, ovviamente) sono vitali per il tema e l'atmosfera Facio Design Il sito web di Ma la decorazione qui fa per uno stile che è distinto dagli altri. In qualche modo combina un tipico layout in stile tipografico con l'ornamento che si trova nell'illuminazione personalizzata delle lettere. Unico e indimenticabile.
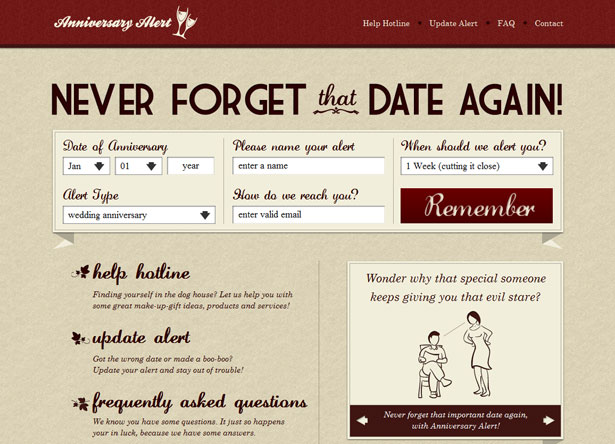
Avviso Anniversario
Come sviluppatore, mi piace che tutto il tipo di stile di script su Avviso Anniversario è impostato con CSS e testo web modificabile. Come in tanti esempi qui, questo designer comprende chiaramente i limiti e le opportunità di un design straordinario. Il tipo è stato facilmente impostato con i CSS, è completamente modificabile e la sua implementazione non presenta complicazioni. Un fantastico connubio di stile e praticità.
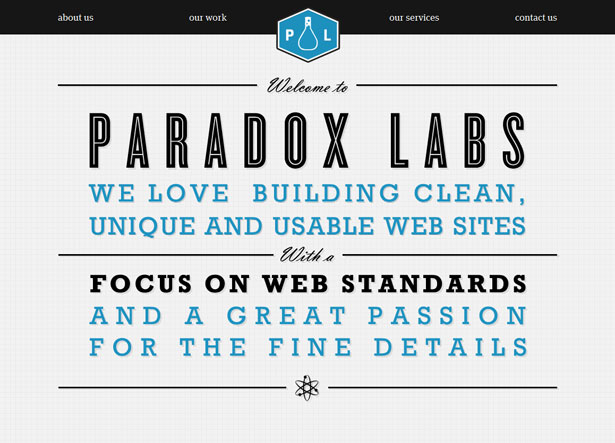
Paradox Labs
È interessante vedere come questi siti web evocano stili tradizionali in misura diversa. Paradox Labs ha elementi di tipografia tradizionale (evidente nell'imponente layout a poster), mentre si sente ancora molto sul web. Questo è il tipo di design che sembra fantastico in Photoshop e persino migliore di una vera e propria pagina web. Tutto a volte, è vero il contrario. Oserei dire che qualcuno bloccato nei loro modi di stampa avrebbe potuto insistere nel mantenere ogni bit del contenuto come una pagina separata.
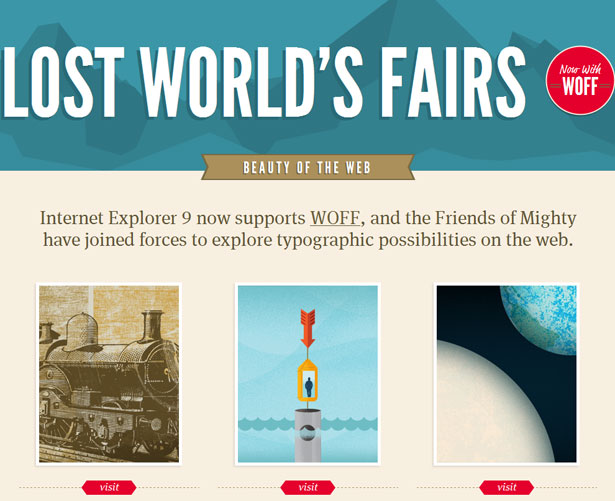
Lost World's Fairs
Come potrei parlare di mescolare il tipo tradizionale con le tecniche moderne e tralasciare il Lost World's Fairs mini-sito. Assicurati di colpire le tre pagine secondarie, perché ognuna è abbinata a uno dei tipi di Web più incredibili che tu abbia mai visto. In effetti, le pagine sono state costruite per mostrare proprio questo. Sfideranno sicuramente le tue aspettative sul tipo basato sul web.
Conclusione
Nello scontro tra vecchi e nuovi, i designer non hanno chiaramente bisogno di abbandonare le proprie radici. Ovviamente, devono adattare gli stili tipografici tradizionali per sembrare fluidi, ma così tante di queste tecniche sono inestimabili per un bellissimo stile web.
Per non dire altro, la tendenza sta esplodendo online. Per coloro che passano dalla stampa al web, molti degli esempi qui dovrebbero darti l'ispirazione che ti serve per armonizzare i due mondi.
Scritto esclusivamente per WDD da Patrick McNeil. Patrick è uno scrittore, sviluppatore e designer freelance. In particolare, ama scrivere sul web design, formare persone sullo sviluppo web e costruire siti web. La passione di Patrick per le tendenze e gli schemi del web design si può trovare nei suoi libri su TheWebDesignersIdeaBook.com . Segui Patrick su Twitter @designmeltdown .
Come hai fuso gli stili tradizionali con la tecnica moderna? Per favore condividi le tue esperienze con noi!