6 modi illustrazione migliora UX
Il vecchio detto "un'immagine vale più di mille parole" è ancora rilevante per le esperienze di oggi. Le persone sono attratte dalle immagini più velocemente del testo e questa proprietà naturale delle foto e delle illustrazioni le rende molto utili per il visual design.
Nelle moderne interfacce utente, sia le foto che le illustrazioni divennero elementi funzionali insieme a elementi testuali e interattivi. Le illustrazioni sono un modo versatile per creare un design unico. Dalle illustrazioni disegnate a mano in stile eroe, alle piccole icone, tutto ciò che riguarda un'immagine ritagliata sembra arte. In questo articolo, vorrei rivedere alcune delle funzioni di illustrazione dal punto di vista della progettazione dell'interfaccia utente moderna.
Come le illustrazioni aiutano a migliorare l'esperienza utente
Simile ad altri elementi visivi, l'illustrazione può essere un potente strumento di comunicazione. Le illustrazioni ben realizzate hanno i seguenti vantaggi:
- Può attirare l'attenzione dell'utente e fornire le informazioni più critiche in un formato visivo di facile comprensione.
- Può aggiungere chiarezza a un'idea complessa. Non è necessario usare parole se è possibile fornire queste informazioni utilizzando immagini.
- Può coinvolgere gli utenti. La bella illustrazione non attira solo l'attenzione dell'utente, ma rende anche gli utenti interessati a un prodotto stesso.
- Può giocare con l'immaginazione degli utenti. È possibile unire realtà e immaginazione usando l'illustrazione.
6 modi illustrazione migliora UX
Esistono molti casi in cui le illustrazioni possono migliorare l'esperienza utente di un prodotto. Eccone 6:
1. Consegna il punto principale più velocemente
Come detto prima, le illustrazioni hanno un eccellente potenziale di spiegazione e chiarimento. Nel contesto dei siti Web e delle app mobili, ci sono una dozzina di modi per utilizzare le illustrazioni per migliorare UX fin dalle prime schermate. Ad esempio, è possibile rendere il processo di onboarding più accattivante utilizzando le illustrazioni nelle schermate di esercitazione. Questo approccio ha l'ulteriore vantaggio per le app mobili di aiutare a evitare troppi messaggi sullo schermo.
Crediti immagine: Divan Raj
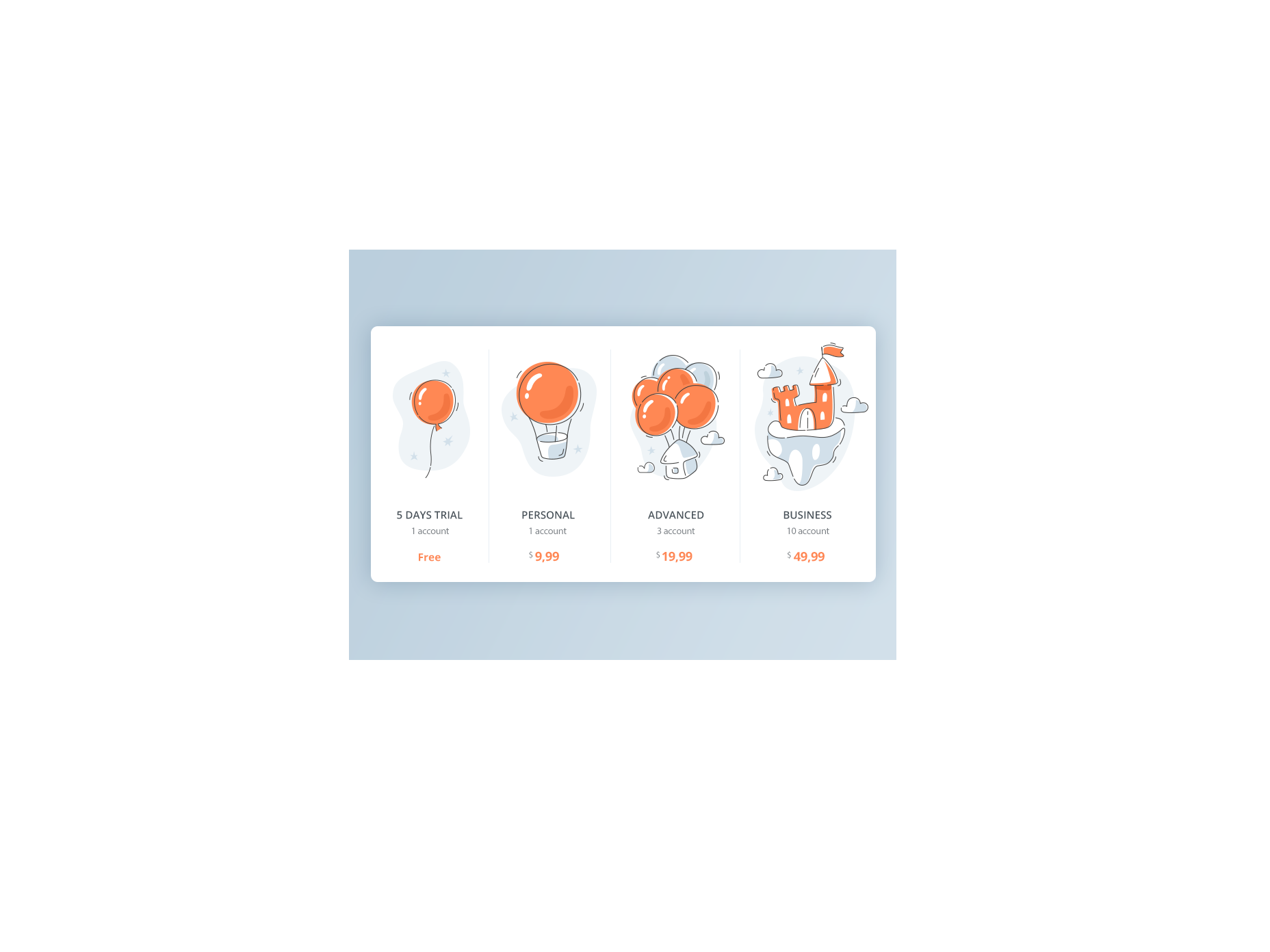
Usando le illustrazioni, è possibile mostrare la differenza tra i piani di prodotto.
Le illustrazioni dimostrano la differenza tra i piani di servizio. Crediti immagine: Dribbble
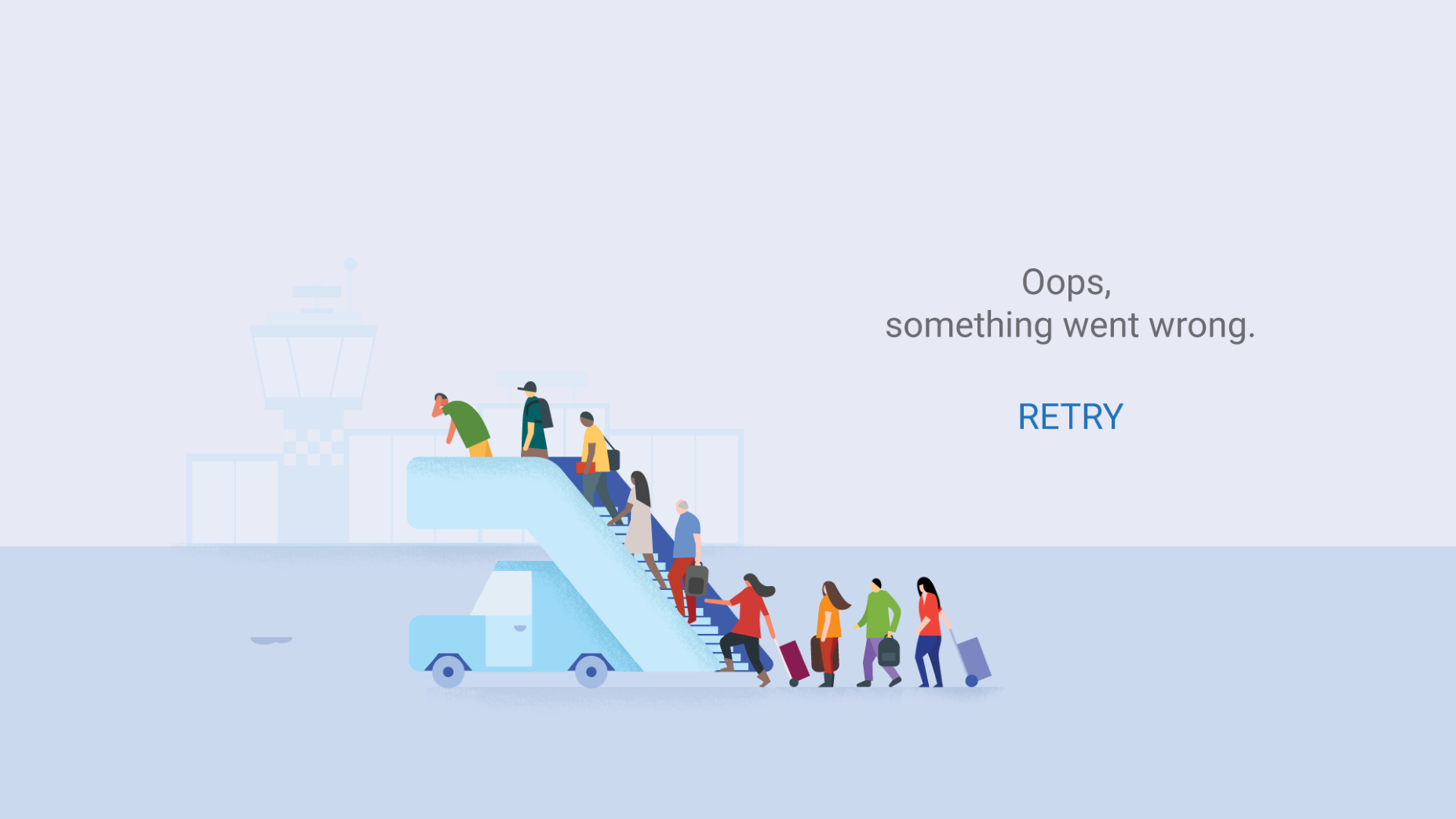
Ultimo ma non meno importante, quando l'utente incontra un problema, le illustrazioni possono essere usate per aggiungere un po 'di senso dell'umorismo per umanizzare il problema.
Pagina di errore nei voli di Google. Crediti immagine: Dribbble
2. Crea un'esperienza più memorabile
Come utenti, utilizziamo regolarmente molti prodotti, ma solo alcuni di essi creano un'esperienza davvero memorabile.
Come designer, se vogliamo creare un'esperienza memorabile, dobbiamo imparare come funzionano i cervelli umani. Barbara Fredrickson e Daniel Kahneman hanno proposto un'euristica psicologica chiamata regola del picco massimo che determina il modo in cui il nostro cervello lavora con le informazioni. La regola del picco stati che le persone giudicano un'esperienza basata in larga misura su come si sentono al suo apice (cioè il suo punto più intenso) e alla sua fine, piuttosto che sulla base della somma totale o della media di ogni momento dell'esperienza. L'effetto si verifica indipendentemente dal fatto che l'esperienza sia piacevole o spiacevole.
In altre parole, quando ricordiamo le esperienze, tendiamo a ricordare non l'intera esperienza ma solo gli eventi chiave che sono accaduti. Un'illustrazione piacevole è un'opportunità per diventare un evento chiave e aumentare la consapevolezza del marchio.
L'utilizzo di mascotte in un'interfaccia utente è un modo popolare per applicare le tecniche di illustrazione nel design per creare un'esperienza più memorabile. Elementi di branding come le mascotte diventano elementi di identità e inter-connettore tra l'utente e il prodotto.

Silverback , un'app per Mac che rende facile il test di usabilità di Guerrilla, utilizza un gorilla illustrato come mascotte.
3. Creare un'illusione di comunicazione diretta con l'utente
Ogni interazione dell'utente con un prodotto è un viaggio. Dietro ogni viaggio c'è un obiettivo che l'utente vuole ottenere utilizzando il prodotto. Per alcune esperienze, è possibile convertire un viaggio in una storia in cui l'utente sarà un personaggio, e l'obiettivo sarà una destinazione finale. Le illustrazioni possono fungere da proxy tra utente e app coinvolgendo gli utenti nell'esperienza.
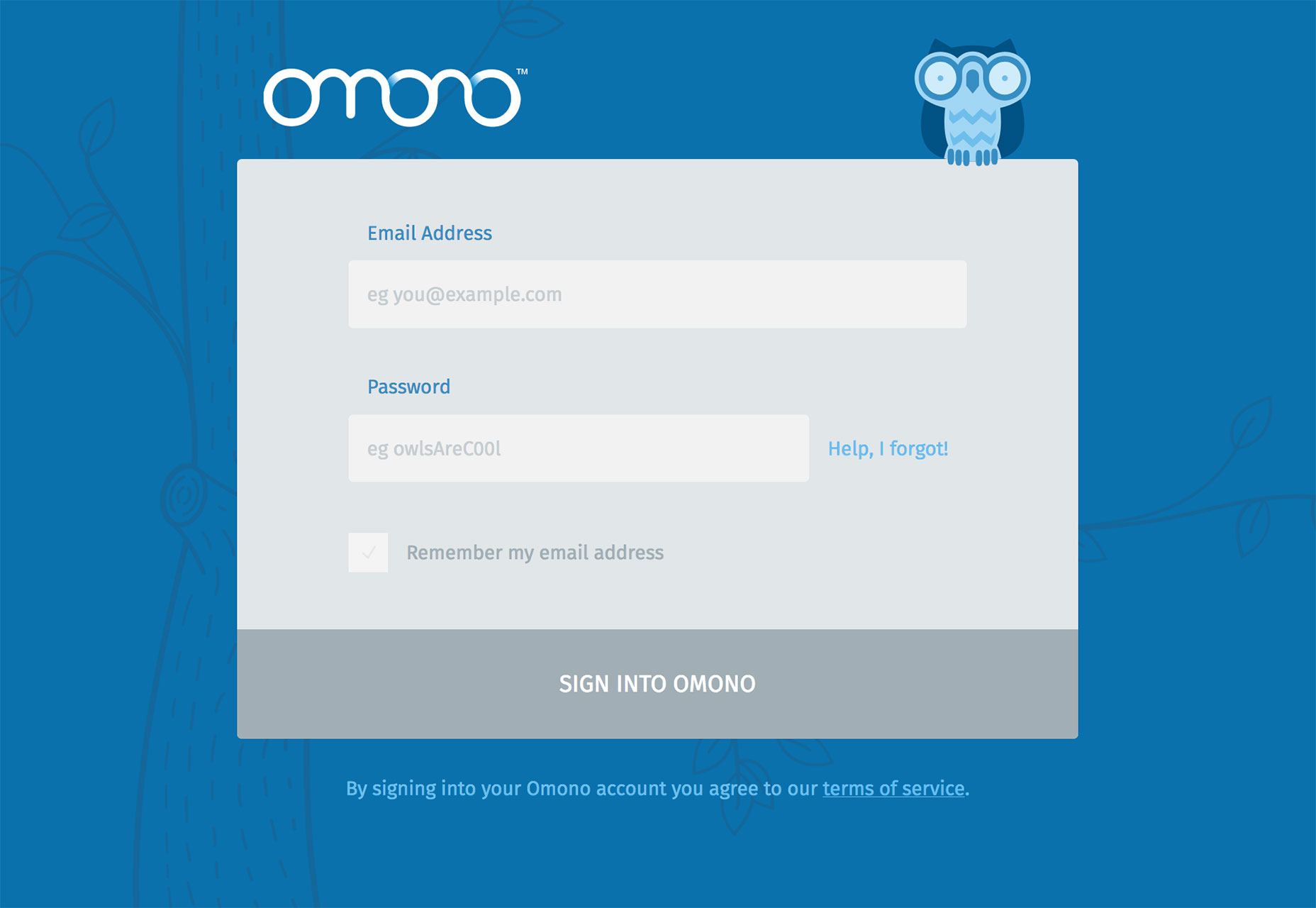
Un buon esempio è Omono . L'app utilizza un gufo per guidare gli utenti attraverso l'interfaccia e rafforzare la natura user-friendly dell'applicazione.
Le illustrazioni possono rendere l'utente fiducioso nelle proprie attività e ispirato a continuare il viaggio.
4. Rafforzare il concetto stilistico esistente
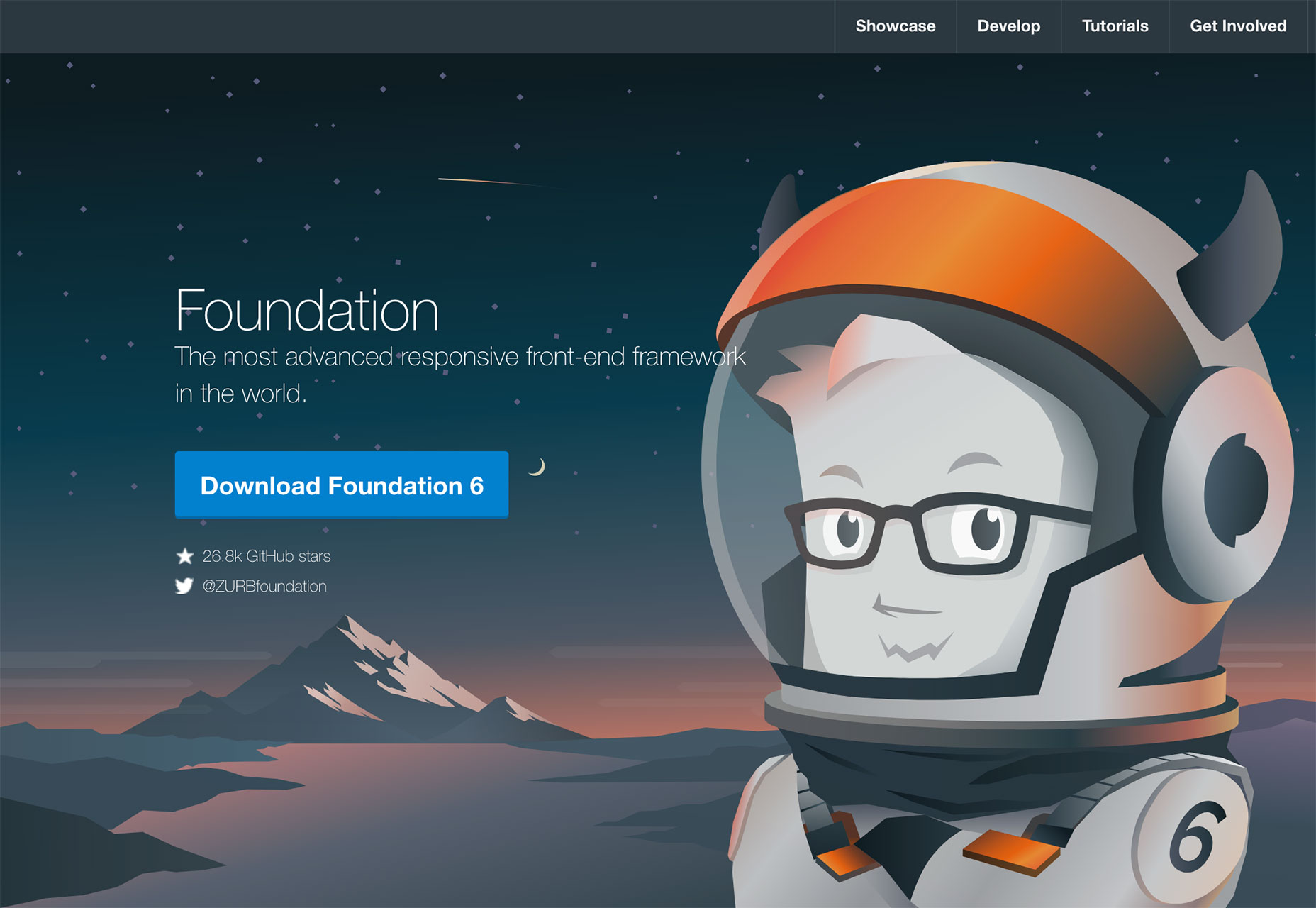
Le illustrazioni possono essere applicate in un'interfaccia utente per fornire supporto visivo del concetto stilistico generale dell'app o del sito web. Insieme ad altri elementi del marchio, come logo, caratteri, combinazioni di colori, le illustrazioni hanno un impatto significativo sullo stile del prodotto. Quando l'illustrazione viene creata in base allo stile, fornisce una sensazione più naturale e armonica del prodotto (e del marchio in generale). Ma affinché ciò accada, le illustrazioni dovrebbero essere coerenti, come se provenissero dalla stessa fonte anche se fossero state create da persone diverse.
Crediti immagine: Fondazione Zurb
5. Vivi il processo di interazione
Quando pensiamo alle nostre app e ai nostri siti web, raramente li consideriamo come pagine statiche collegate tra loro. Il concetto di interazioni ci richiede di aggiungere effetti animati e transizioni per rendere l'esperienza più naturale. Come qualsiasi altra parte di un disegno, l'illustrazione può essere arricchita con l'animazione. Le illustrazioni combinate con l'animazione possono offrire non solo un'esperienza davvero memorabile, ma possono anche rendere l'esperienza più dinamica.
Per esempio, Readme.io , un servizio che fornisce una bella documentazione al mondo, fa sorridere gli utenti ogni volta che inseriscono la password. Le persone amano questi piccoli tocchi perché rendono l'esperienza più umana.
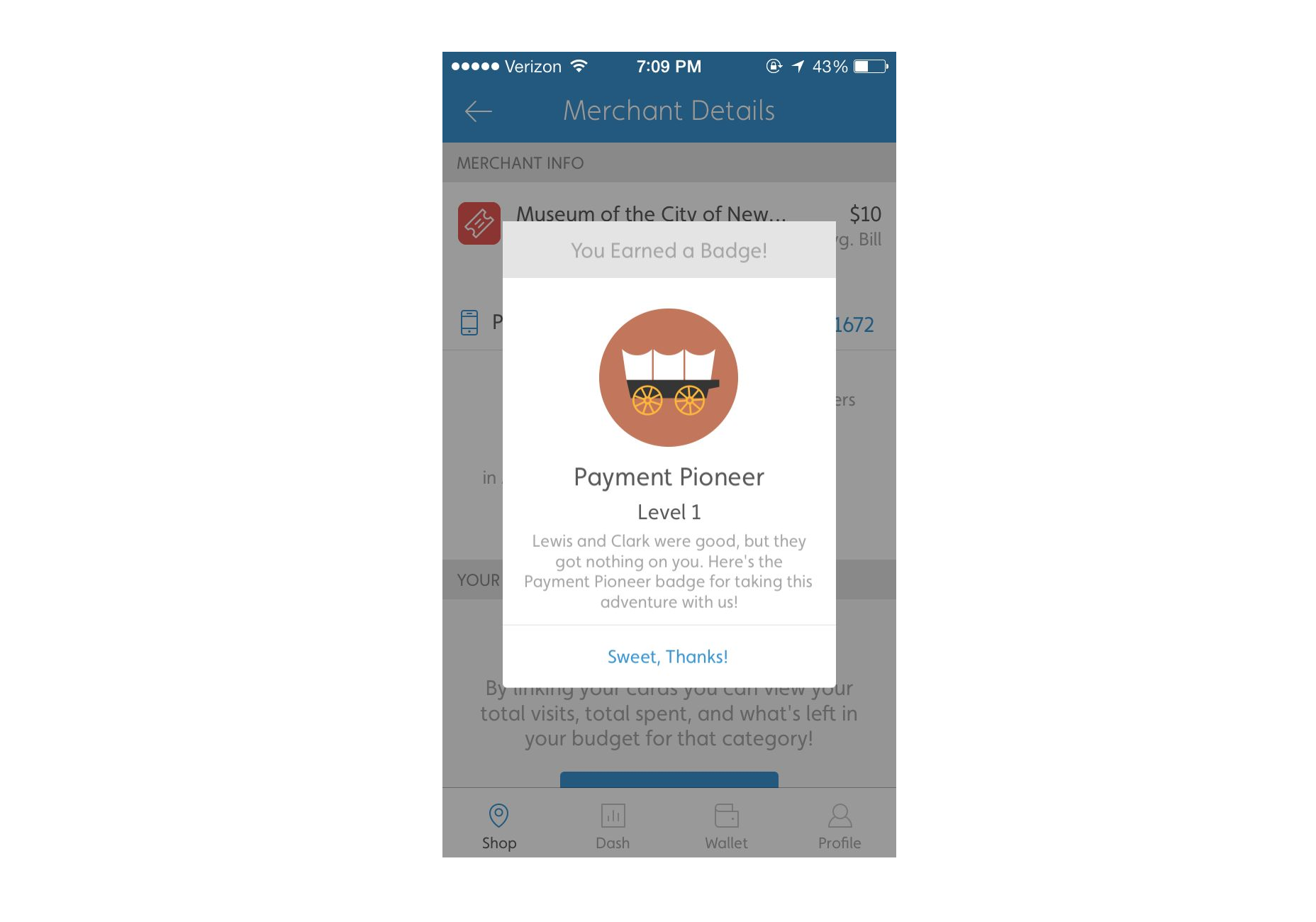
6. Aggiungi elementi di gamification in UX
La gamification è una tecnica popolare utilizzata dai progettisti di prodotti per aumentare il coinvolgimento degli utenti. Un progettista può considerare di utilizzare l'illustrazione nell'interfaccia quando l'utente deve essere ricompensato per qualche risultato.