7 modi per raccontare una grande storia con il design
Un sito Web non è solo un luogo in cui conservare informazioni sulla tua app, portfolio o prodotti. Dovrebbe raccontare una storia per coinvolgere e deliziare gli utenti. (Questo è uno degli elementi chiave che li aiuterà a rimanere fedeli.)
Mentre una buona storia potrebbe iniziare con un'idea su carta e penna, prende vita grazie al design.
1. Impegnarsi con le immagini
Il design dovrebbe coinvolgere visivamente l'utente. Inizia con immagini pulite e chiare. Foto stellari, illustrazioni interessanti o video che wow aiuteranno ad attirare l'attenzione e fare una prima impressione.
Ma il concetto di "mostra, non dire" non si ferma qui.
La storia dovrebbe essere riempita di immagini, sia visivamente attraverso le tecniche di progettazione sia con le parole sullo schermo. Sviluppa una tavolozza di colori che parla della storia che stai raccontando, con elementi che spingono gli utenti a completare un obiettivo o un'attività nella progettazione. Una buona storia contribuirà a guidare gli utenti lungo la strada. Il design dovrebbe essere un'ovvia corrispondenza visiva.
2. Sviluppa un personaggio
Nel design del sito web, parliamo molto dei personaggi degli utenti. È una parte fondamentale del processo di sviluppo. Portalo al livello successivo con un personaggio della tua storia che gli utenti possono identificare e identificare.
Il personaggio può essere reale e viaggiare attraverso il design, o può essere percepito come una voce nel contenuto.
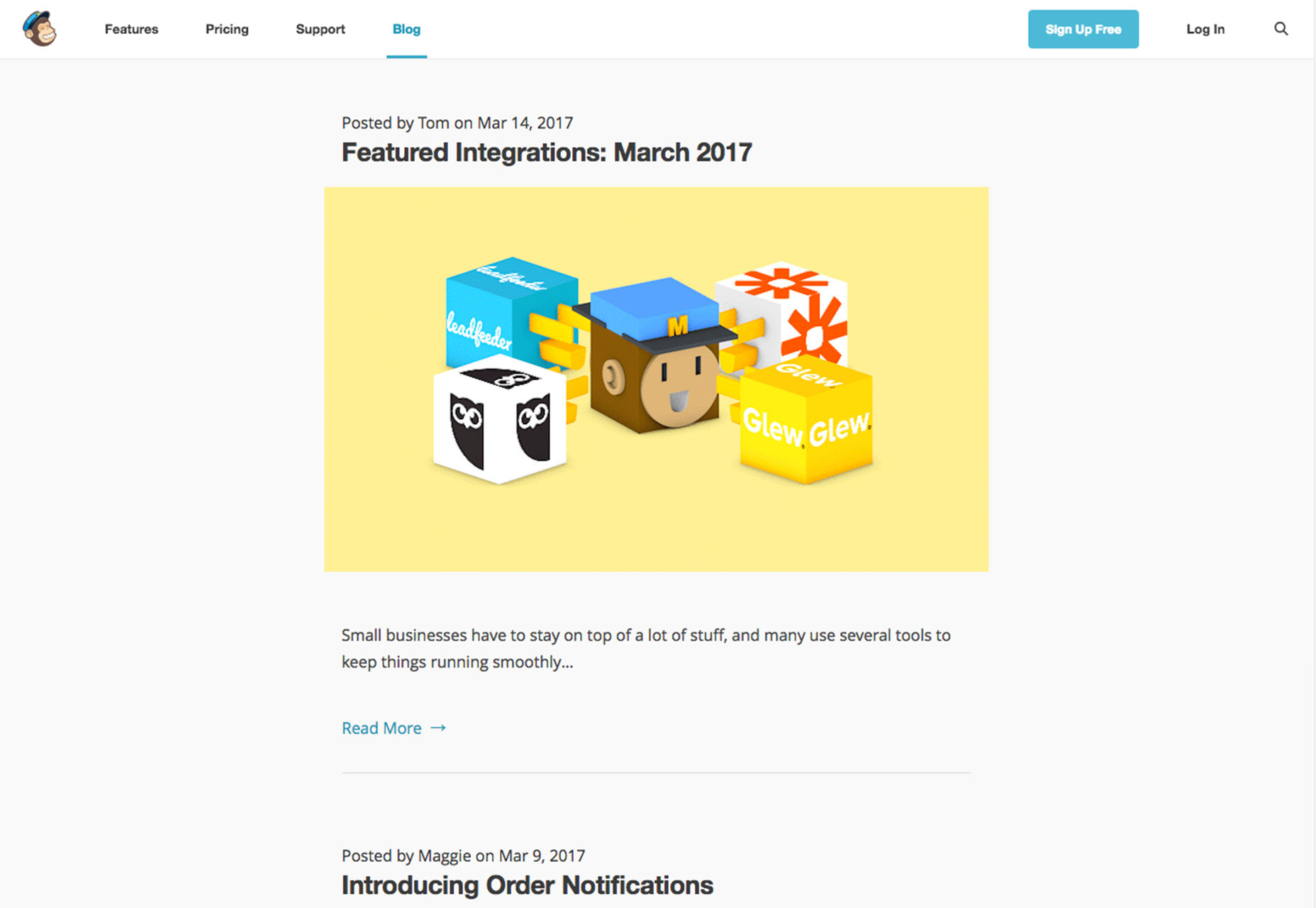
Un grande esempio di sviluppo del personaggio è dalla piattaforma di posta elettronica, MailChimp. Freddie, la mascotte e il logo del fumetto della società compaiono in tutto il design, nel blog e nelle promozioni. Il personaggio fa alcune cose per l'azienda:
- Innanzitutto, il personaggio aiuta a chiarire il nome della società. Come mimetizzato in una campagna pubblicitaria diffusa, c'era una certa confusione su "MailChimp". Vedere uno scimpanzé accanto alle parole può renderlo più chiaro.
- Il personaggio aiuta a mostrare la natura divertente che l'azienda ritrae. Il tono e le immagini sono leggeri e semplici.
- Freddie fornisce all'azienda una storia quando non hanno molte altre cose di cui parlare in aspetti promozionali. Come è nato lo scimpanzé? da dove viene il suo nome? e così via. Il personaggio aiuta a mantenere la storia dell'azienda fresca e andare avanti.
3. Invita partecipazione
Aggiungi valore al design con elementi interattivi abbinati a azioni comuni. Aggiungi tocchi di animazione ai pulsanti che gli utenti devono notare o aiutano a guidare l'occhio verso determinati elementi con segnali direzionali come frecce o immagini che "si appoggiano" a un elemento interattivo.
Considera altri effetti che possono tenere gli utenti coinvolti nella storia. Lo scrolling di parallasse, ad esempio, è un modo molto coinvolgente per incoraggiare il movimento sullo schermo. Questa è una delle ragioni per cui questa tecnica è così popolare.
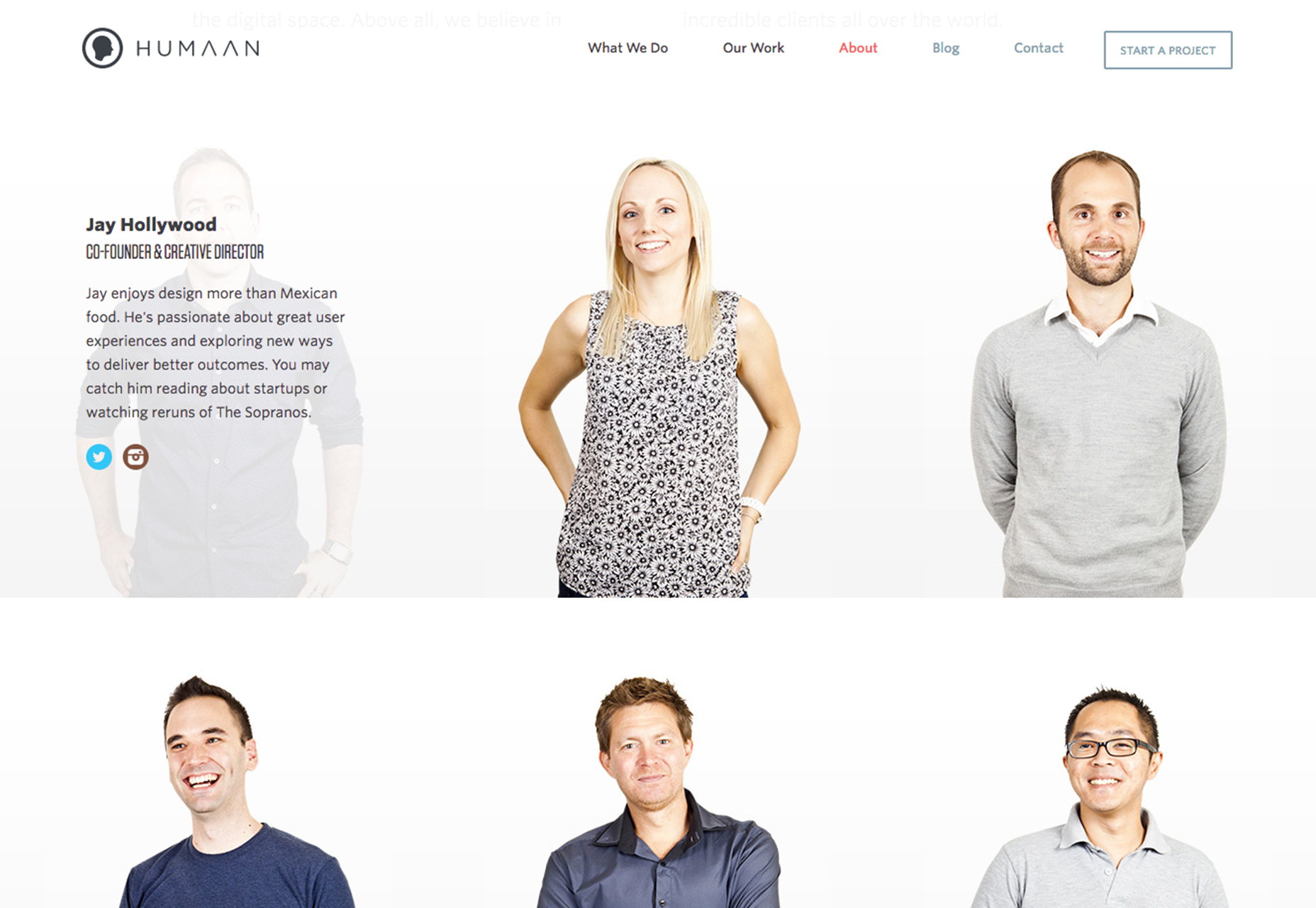
Una buona storia non deve essere complessa. Humaan avanza la loro storia con semplici animazioni al passaggio del mouse in coppia con le foto del team per aiutarti a incontrare le persone dietro l'azienda. È semplice ed efficace (Nota anche la fotografia dello staff. Le pose divertenti e le espressioni facciali lasciano trasparire il carattere di ogni membro della squadra.)
4. Progetta un gioco
Una delle parti più difficili di raccontare una storia è in realtà svilupparla. Se non sai da dove iniziare, un semplice gioco può aiutarti a concentrarti e persino a fornire una strada divertente per gli utenti.
Il trucco per aggiungere un gioco al design è di mantenerlo semplice, breve e fornire qualche tipo di ricompensa per lo sforzo, come un codice promozionale o un badge virtuale.
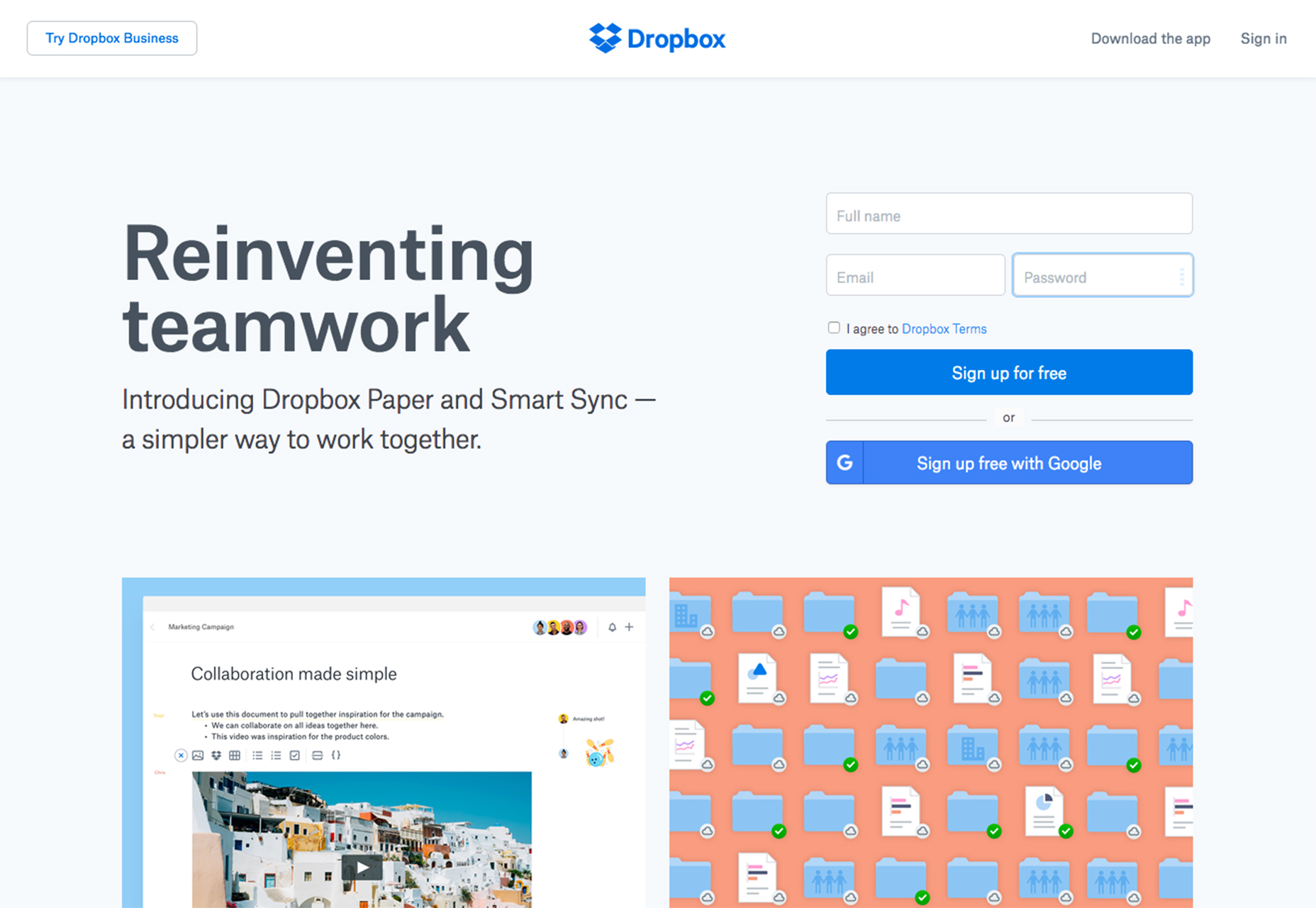
Non deve essere il gioco in stile Pokemon che probabilmente stai pensando. Considera Dropbox. Ottenere più spazio nel tuo account di archiviazione cloud è l'obiettivo per molti utenti. Invitare altri utenti a utilizzare Dropbox, accedere da più dispositivi e collegare account di posta elettronica è uno degli strumenti di gamification che l'azienda utilizza per offrire agli utenti più spazio di archiviazione. Il gioco è semplice, ci sono dei premi per il successo e ha contribuito a creare un gruppo di fedeli utenti Dropbox.
Per gli utenti che non vogliono giocare o possono completare abbastanza attività, Dropbox offre un piano a pagamento per saltare avanti e vincere immediatamente. (Questo è l'altro trucco per una storia in stile gioco, gli utenti devono essere in grado di vincere).
5. Rendi significative le microinterazioni
Pensa ai piccoli elementi del design con cui gli utenti interagiranno. I siti Web di social media, in particolare, sono molto impegnati perché creano esperienze semplici con le microinterazioni.
Come aggiornamento, le microinterazioni sono piccoli momenti in cui un utente si impegna in un progetto. Ogni volta che modifichi un'impostazione, invia un messaggio, accedi o ti piace uno stato a cui hai assistito a una microinterazione. Facendo clic sul cuore di Instagram (e guardandolo diventare rosso) per toccare per retweet, questi loop di feedback sono ciò che fa tornare gli utenti.
Le microinterazioni significative creano una domanda per il design. Aggiunge un livello di funzionalità per gli utenti che rende l'esperienza complessiva utile.
Le microinterazioni rendono anche un design utile o desiderato. Collega questi momenti agli obiettivi principali del tuo sito web. Può essere qualsiasi cosa, dal permettere agli utenti di condividere un prodotto che hanno appena acquistato per aggiungere qualcosa a una lista dei desideri per iscriversi a un avviso.
6. Crea un commento
Ogni storia ha un inizio, una parte centrale e una fine.
Se il design del tuo sito web non rappresenta questo flusso di storie, gli utenti possono essere confusi o persi. Ecco la più semplice delle formule:
- Inizio: logo e titolo. Fai sapere agli utenti chi sei e perché sono sul tuo sito web.
- Medio: tutta la narrativa di supporto che ti rende speciale. Cosa puoi fare per le persone che si trovano sul tuo sito? Cosa dovrebbero aspettarsi?
- Fine: un ovvio invito all'azione come un modulo, la possibilità di effettuare un acquisto o il collegamento a qualcos'altro.
7. Mantieni la trama semplice
Questo potrebbe sembrare contrario al consiglio del n. 6, ma la storia deve essere semplice. Questo non è un volume di 1.500 pagine. Una trama semplice è quella che potresti spiegare in 5 secondi o meno.
La storia dovrebbe catturare immediatamente gli utenti, lasciare un'impressione e fargli desiderare di tornare. Sì, puoi farlo con un inizio, una parte centrale e una fine.
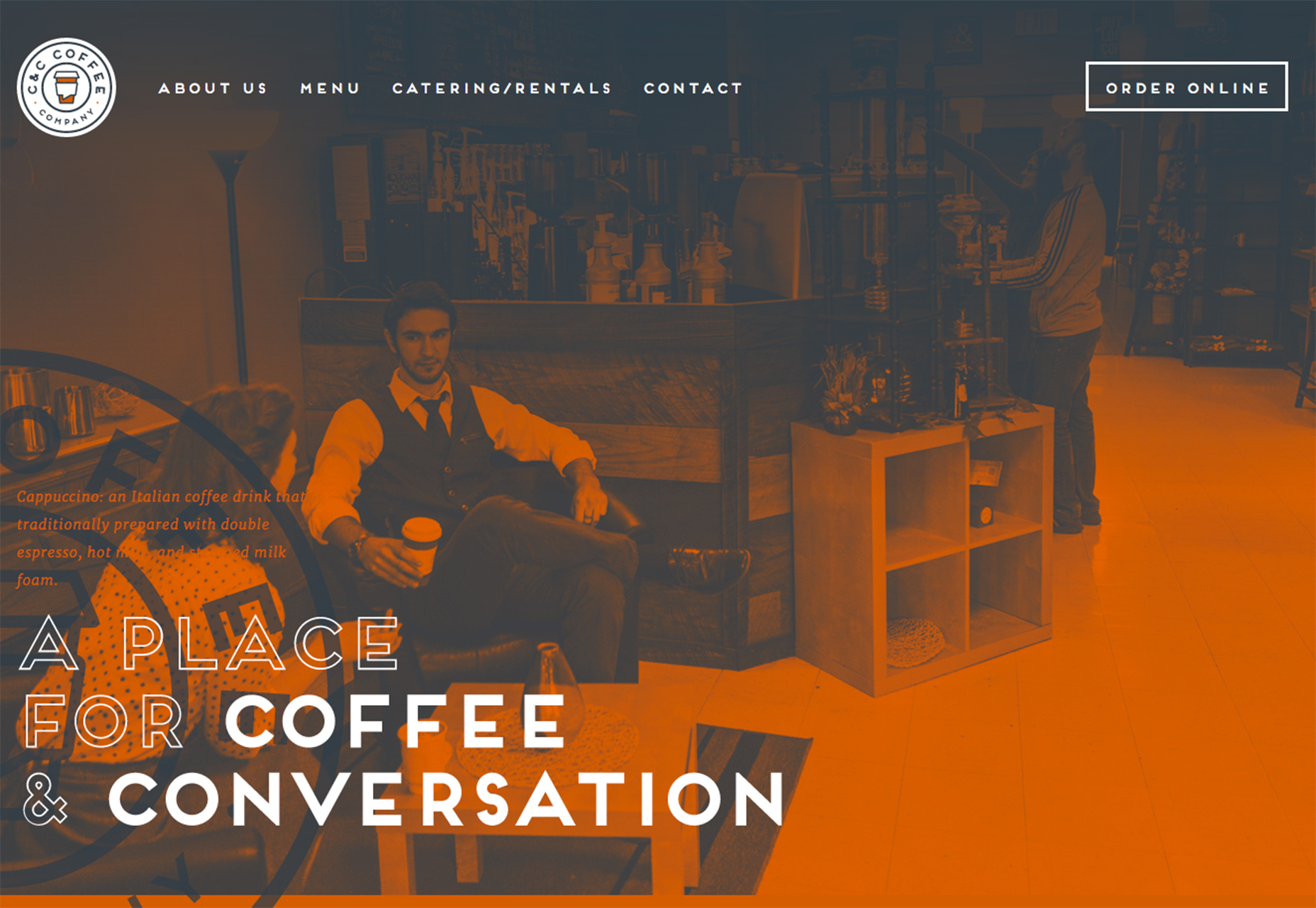
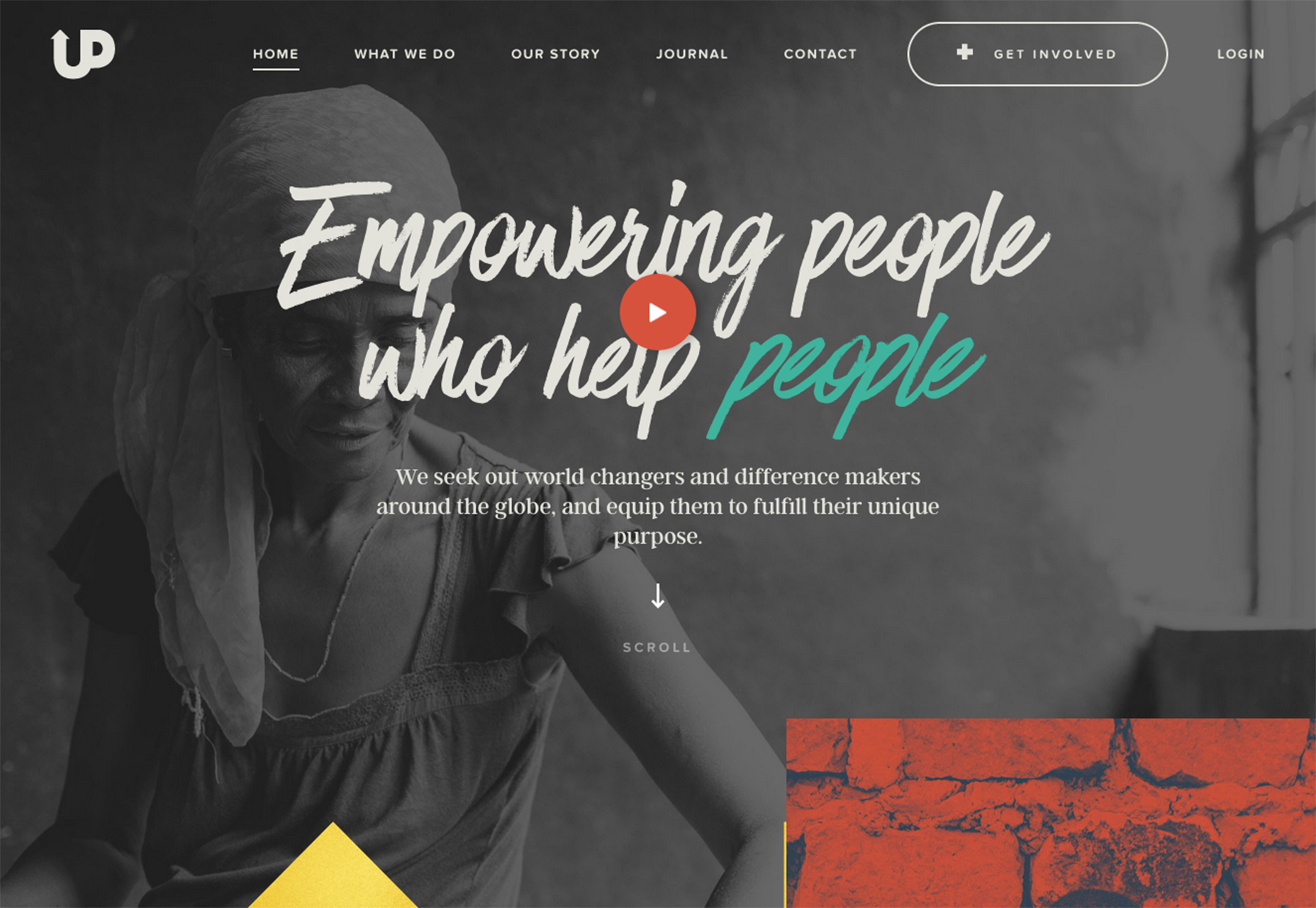
Upstream fa tutto questo sulla homepage - gli utenti possono scorrere per più del "centro" della storia, ma c'è un assaggio di tutte e tre le parti sulla home page. Le immagini e il testo raccontano una storia di necessità e aiutano le persone con Upstream lì ad aiutare. C'è un pulsante "Fatti coinvolgere" sullo schermo e l'immagine è così sorprendente che vuoi aiutare.
La storia è semplice ed efficace. Gli utenti sono più propensi a ricordarlo ... e tu.
Conclusione
Quando stai progettando una storia, la cosa più importante da ricordare è che la tua storia dovrebbe essere la tua. Non cercare di essere qualcosa che non sei. Gli utenti hanno maggiori probabilità di connettersi con l'autenticità rispetto a una narrativa inventata.