8 Altre previsioni per il web design nel 2016
Il 2015 ha visto molti cambiamenti e innovazioni, ma il 2016 ha molto di più in serbo. Con un numero maggiore di persone che accedono a Internet tramite dispositivi mobili rispetto ai computer desktop, un netto e continuo declino della capacità di attenzione umana e gli utenti web diventano sempre più impazienti, la comunità del web design è pronta per essere trattata quest'anno.
Se sei un web designer, o anche se hai un sito web, dovresti prestare attenzione alle seguenti tendenze nel 2016:
1. Design centrato sull'utente
Ricerca da Nielsen Norman Group mostra che l'utente medio trascorre 10 - 20 secondi su una pagina web prima di partire, e che l'unico modo per migliorarlo è avere una chiara proposta di valore. È interessante notare che questo è anche d'accordo con la posizione di Google quando hanno rilasciato il loro Linee guida per la valutazione della qualità di ricerca fine 2015; Uno dei punti salienti delle Linee guida sulla qualità di Google è che avere il contenuto in primo piano e al centro ora è un grosso problema: in sostanza, il contenuto collocato above the fold sarà classificato meglio del contenuto nascosto sotto annunci, moduli e altri elementi.
Come possiamo vedere, sia in termini di risposta degli utenti o algoritmi del motore di ricerca, l'importanza di un design centrato sull'utente non è mai stata più chiara; nel 2016 prospereranno solo i siti web con un design centrato sull'utente.
2. Aspettati di vedere di più su Material Design
Design dei materiali è stato inizialmente annunciato da Google nel 2014, come linguaggio di progettazione che utilizza effetti ombra, animazioni reattive e layout basati su griglia per creare un design realistico con un focus su UX.
Per molto tempo, l'adozione di Material Design è stata limitata al design delle app fino al Google ha annunciato Material Design Lite (MDL) nel 2015; l'obiettivo era quello di rendere più semplice l'aggiunta di un aspetto del design del materiale al tuo sito web.
Grazie alla sua attenzione per la creazione di un aspetto minimale e realistico, pur assicurando che i siti web siano veloci e reattivi, ci si può aspettare di vedere più di Material Design nel 2016.
3. Più del design di una singola pagina
C'è così tanto clutter online oggi, che non sembra morire presto, e questo ha dato origine alla popolarità dei design minimalisti; quando consideriamo la diminuzione dell'attenzione, gli utenti sempre più impazienti del web e il rinnovato desiderio di gratificazione istantanea, i design di una singola pagina acquisteranno maggiore attenzione quest'anno.
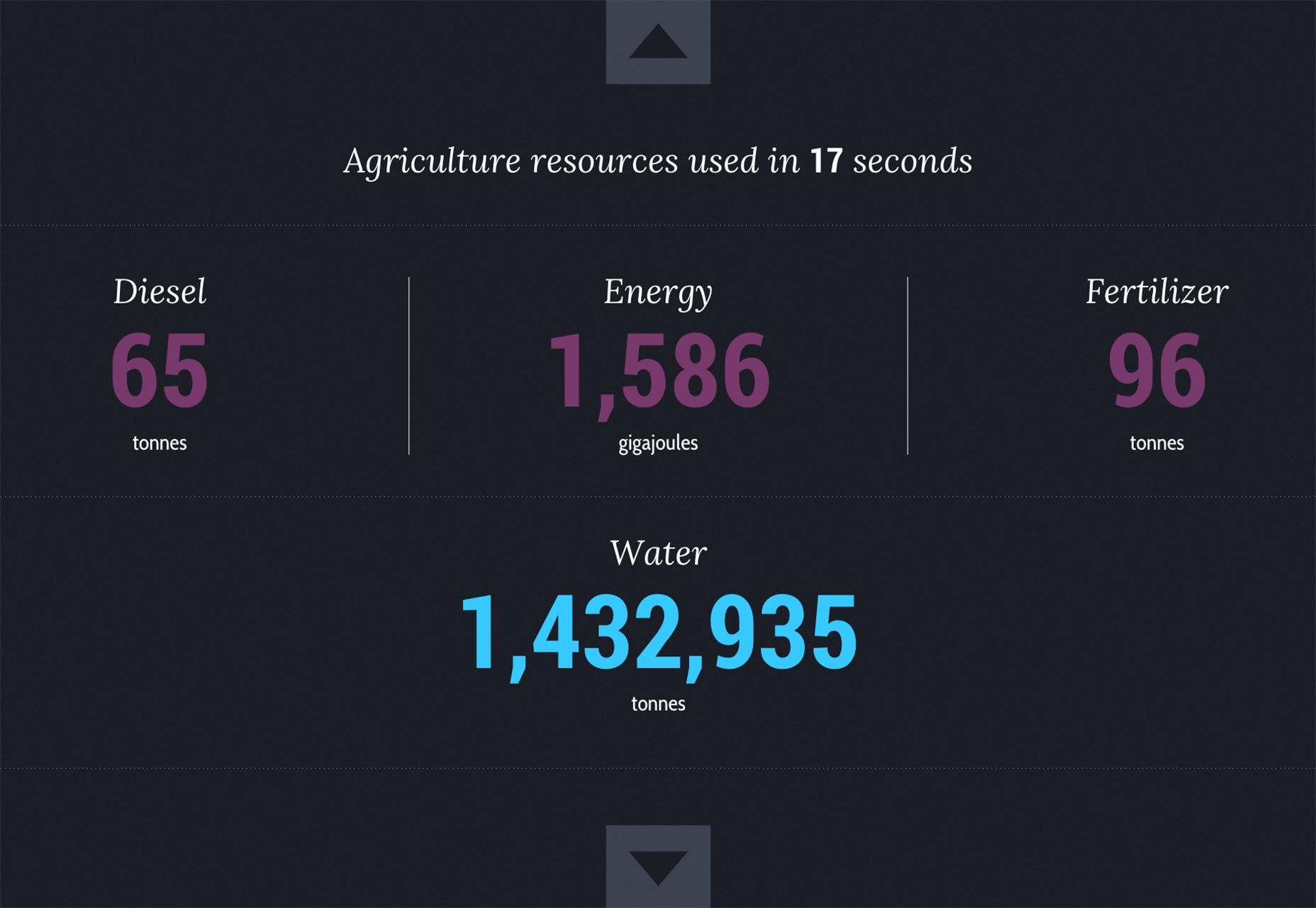
Le persone non vogliono più sfogliare più pagine e molti siti Web si inseriscono in questo con un design a pagina singola; un esempio notevole è il Orologio mondiale del cibo sito web.
I design a pagina singola funzionano sia in termini di UX che di conversione, quindi puoi aspettarti di vedere più disegni di pagine singole nel 2016.
4. Il design modulare diventerà sempre più importante
Il sito media media pubblica decine di articoli ogni giorno, e i siti ricchi di contenuti hanno sempre lottato con l'organizzazione; Modular Design risolve il problema della confusione rendendo il contenuto più presentabile utilizzando un modello di griglia a blocchi.
Modular Design presenta più contenuti evitando il disordine, quindi puoi aspettarti di vedere più siti, soprattutto siti multimediali, saltare sul carrozzone quest'anno. Un buon esempio di una pubblicazione importante che utilizza il design modulare è Il prossimo Web .
5. SVG
Scalable Vector Graphics (SVG) è diventato più importante nel 2015; persino Google ha ridisegnato il proprio logo in un file SVG più pulito e più piccolo. SVG sta diventando più mainstream perché presenta grafici come vettori che possono scalare indipendentemente dalla risoluzione del dispositivo su cui sono visualizzati. Inoltre, rende facile la creazione di grafica animata e interattiva, una funzione che sta diventando sempre più importante in un mondo sempre più visivo.
Il fatto che quasi tutti i browser ora supportino SVG aiuterà ulteriormente la sua adozione, quindi aspettatevi di vedere SVG diventare mainstream nel 2016.
6. Progettazione web reattiva
Ok, il web design così reattivo è stato una tendenza per almeno alcuni anni, ma ancora di più nel 2016!
Per molto tempo, i proprietari di siti Web hanno conosciuto il potere del responsive web design ma non lo hanno preso sul serio fino ad ora; una forza importante nella crescente adozione del web design reattivo è stata la " Google Mobileged "Nel 2015. Fondamentalmente, questo è stato il tentativo di Google di garantire che i siti web si adattino alle best practice mobili, quando ha iniziato a penalizzare i siti web che non erano ottimizzati per i dispositivi mobili. Molti siti consolidati hanno subito gravi perdite e hanno dovuto scegliere tra avere un sito / tema mobile e seguire un design reattivo. Questa tendenza continuerà nel 2016 e ci si può aspettare di vedere più progetti reattivi.
7. Ampia adozione di micro-interazioni
Le microinterazioni sono momenti di prodotti contenuti che ruotano attorno a un caso di utilizzo singolo. Gli utenti Web incontrano micro-interazioni ogni giorno; quando aggiorni il tuo stato, o "mi piace" qualcosa, stai interagendo con le micro-interazioni. Le microinterazioni possono creare un'esperienza migliore per gli utenti migliorando la loro esperienza su un sito e la sua tendenza in più che possiamo aspettarci di vedere di più nel 2016.
8. La velocità non è più un lusso; è una necessità!
Nel 2016, più che mai, la velocità avrà un ruolo importante: i marchi che ignorano la velocità soffriranno gravemente, poiché le persone stanno diventando sempre più impazienti. Questo è molto importante sia per i proprietari di siti web che per i designer.
UN Studio Microsoft condotto nel 2015 , che ha studiato 2112 persone, ha rivelato che la nostra capacità di attenzione è diminuita enormemente nel corso degli anni; da un'attenzione di 12 secondi nell'anno 2000, abbiamo un'attenzione di 8 secondi.
Per molto tempo, la velocità e l'usabilità sono sempre andate di pari passo e questo sta diventando sempre più pronunciato nel 2016; la ricerca mostra che i siti web lenti costano all'economia statunitense oltre $ 500 miliardi all'anno e il 40% delle persone abbandonerà un sito web che impiegherà più di 3 secondi per caricarsi. La velocità è una parte fondamentale del design, ed è una forza che i proprietari di siti web devono fare i conti nel 2016.
Immagine in evidenza, immagine di web design via Shutterstock.