Perché dovresti diventare Retina Ready?
Oh guarda! È un nuovo marchio, una caratteristica tecnologica brillante. E probabilmente aiuta a essere implementato dai prodotti Apple. Un paio di grandi siti (come questo) hanno già iniziato ad usarlo. Che cosa fa? Sarà in giro per sempre? Che cosa significa e quando o perché dovrei provarlo?
Stiamo parlando di diventare pronti per la retina. Sarò onesto con te; quando l'ho sentito per la prima volta, l'ho appena gettato da parte. È principalmente su dispositivi Apple e ho pensato che fosse qualcosa che solo loro potevano fare. Non è stato un grande punto di svolta perché molte altre persone non potevano influenzarlo. Ma ragazzo, ho sbagliato.
Ora, ho esaminato un paio di siti e sentito un paio di "esperti" e sembra che ci sia un vero fascino per essere pronti per la retina. Lasciatemi dire anche che il fascino è principalmente per i web designer e gli artisti che si preoccupano delle cose belle. Sono sicuro che se hai chiesto alla persona media (senza un dispositivo Apple) cosa fosse la retina, ti guarderebbero come se avessi due teste. Tuttavia, ciò non significa che non sarà qualcosa che sostanzialmente si rivelerà grande e conquisterà presto il mondo.
Quindi, cos'è?
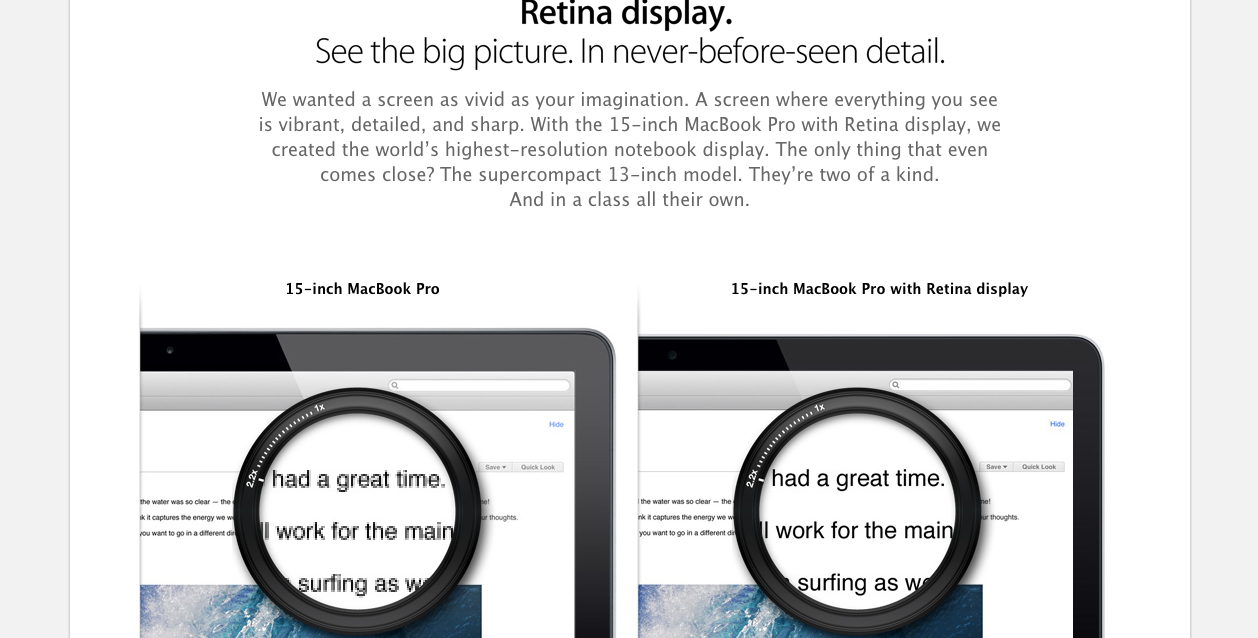
Quando guardiamo i nostri schermi, a volte possiamo vedere i singoli pixel. Prova a dare un'occhiata a qualcosa come un angolo arrotondato di CSS o un'immagine davvero sfocata che viene fatta saltare in aria. Puoi vedere i piccoli quadratini o punti che stanno cercando di creare l'elemento. I pixel sono estremamente piccoli, ma per un occhio allenato, come quello di un designer, possiamo semplicemente dire qualcosa. Sappiamo quando vediamo la pixelizzazione e sappiamo quando le immagini e gli elementi sono semplicemente brutti.
Il problema non è stato un grosso problema finché non sono arrivate cose come la progettazione reattiva e la necessità di adattare una cosa a diverse dimensioni del browser. Prima, l'hai appena affrontato perché il tuo browser, qualunque cosa tu stavi, avrebbe mostrato esattamente quello che gli avevi chiesto di mostrare. Ora con la progettazione reattiva e il funzionamento di tablet e altri dispositivi, posso pizzicare un'immagine per renderla più piccola o toccare due volte lo schermo per aumentare le dimensioni della pagina.
Sui siti web che non sono pronti per la retina, le pagine sembreranno terribilmente pixelate e sfocate nel loro stato normale così come quando le dimensioni della pagina vengono aumentate. I siti Web pronti per Retina, insieme ai dispositivi, ti consentono di vedere più pixel per pollice quadrato. Pertanto, il tuo occhio allenato vede un'immagine o un elemento molto liscia e di alta qualità e nessuna distorsione. Diventare pronti per la retina è fatto con alcuni CSS e Javascript. Tuttavia, per le immagini, vengono create almeno il doppio delle dimensioni che verranno mostrate online.
Vantaggi dei siti Web pronti per la retina
1. Immagini più nitide: come abbiamo già detto, l'intera idea della tecnologia pronta per la retina è quella di darci immagini più nitide. L'idea alla base della retina pronta è quella di creare qualcosa che sembrerebbe nitido come sarebbe nella stampa. I colori sono vivaci e luminosi perché si ottengono più pixel per pollice sui dispositivi pronti per retina. È essenzialmente come l'alta definizione per il tuo laptop, telefono o tablet.
2. Migliore estetica per rispondere: ancora una volta, abbiamo toccato l'idea di ottenere una migliore qualità delle immagini. Ciò che alcuni potrebbero non sapere è che la creazione di un sito Web pronto per la retina consente font più nitidi. Quando a volte ingrandiamo le pagine Web sui siti Web, finiamo per estendere alcuni tipi di carattere che non possono essere allungati. Molti di questi font non devono essere utilizzati in questo modo e ci danno lo stesso aspetto pixel che possiamo ottenere da alcune immagini.
I siti Web pronti per Retina aiutano a migliorare i caratteri. Ci sono anche alcuni font che sono preparati per i siti pronti per la retina e manterranno la loro qualità d'immagine quando si ingrandisce (o si spegne) sui dispositivi retina.
3. Progettare con ancora più dettagli: credo che il minimalismo sia diventato molto popolare perché è un concetto semplice da comprendere e progettare. L'idea è di rimanere il più puliti possibile e liberarti della lanugine. Ogni tanto, ci sono dettagli sottili lanciati in questi tipi di temi, così come altri che a volte sono difficili da vedere su schermi normali. I dispositivi Retina non sono solo utili per la loro proiezione di immagini di alta qualità ma anche per la luminosità del loro schermo.
4. 30 milioni di persone pensano che il tuo sito sia brutto: il tuo sito web sta soffrendo proprio in questo momento se non sei pronto per la retina. Oltre 30 milioni di utenti hanno acquistato questi dispositivi Apple dotati di questa funzionalità di schermo più nitida. Quando visualizzano il tuo sito, le immagini sono pixelate, i caratteri sono difficili da leggere e, nel complesso, c'è probabilmente una cattiva estetica. Se sai che il tuo pubblico è probabilmente lo stesso pubblico che ha questi dispositivi, potrebbe essere il momento di andare avanti e preparare il tuo sito a diventare pronto per la retina.
Tutorial e risorse
Retina.js
Retina.js è uno script JavaScript che controlla il tuo server per vedere se hai immagini ad alta risoluzione disponibili sul tuo sito web. Ad esempio, se in origine hai picture.jpg disponibile, per renderlo pronto per la retina, cercheranno quella foto caricata che ha il doppio della dimensione e dovrebbe essere nominata di conseguenza. Questo risolve gran parte del problema con le immagini ad alta risoluzione.
Come rendere il tuo tema WordPress Retina Ready
Una volta ottenuto Retina.js, si occupa principalmente delle immagini, che ovviamente rappresentano una grande parte della creazione di un sito pronto per la retina. Questo tutorial illustra alcuni modi in cui puoi modificare il resto del tuo sito in modo che funzioni su questi dispositivi. Ci sono alcuni CSS oltre a scambiare gli elementi grafici per i caratteri e altro.
Come creare Retina Graphics per i tuoi Web Design
Sappiamo che la maggior parte del lavoro è con la grafica, quindi come cambi la grafica che devi rendere pronta la retina? E come continui a rendere la grafica pronta per la retina? Line25 spiega alcune delle tecniche disponibili in Photoshop e Illustrator per ottenere la grafica in ordine.
Come creare grafica Retina Ready in Adobe Photoshop CS6
Per quelli di noi in una crisi di tempo e vogliono una soluzione rapida per creare le immagini di retina solo in Photoshop, questo è il tutorial per voi. Con 3 passaggi rapidi, sarai un maestro nel creare grafica pronta per la retina in pochissimo tempo.
Conclusione
Il mondo pronto per la retina è ancora nuovo ed è ancora qualcosa su cui Apple ha imparato. Nessuno sa come fa il tempo, quindi dovremo aspettare e vedere. Nel frattempo, molti di noi dovrebbero godere delle immagini super nitide e di tutto il design migliore.
Come ti senti sul web diventando pronto per la retina? Ti importa? Condividi i tuoi commenti e link ai siti pronti per retina nei commenti.