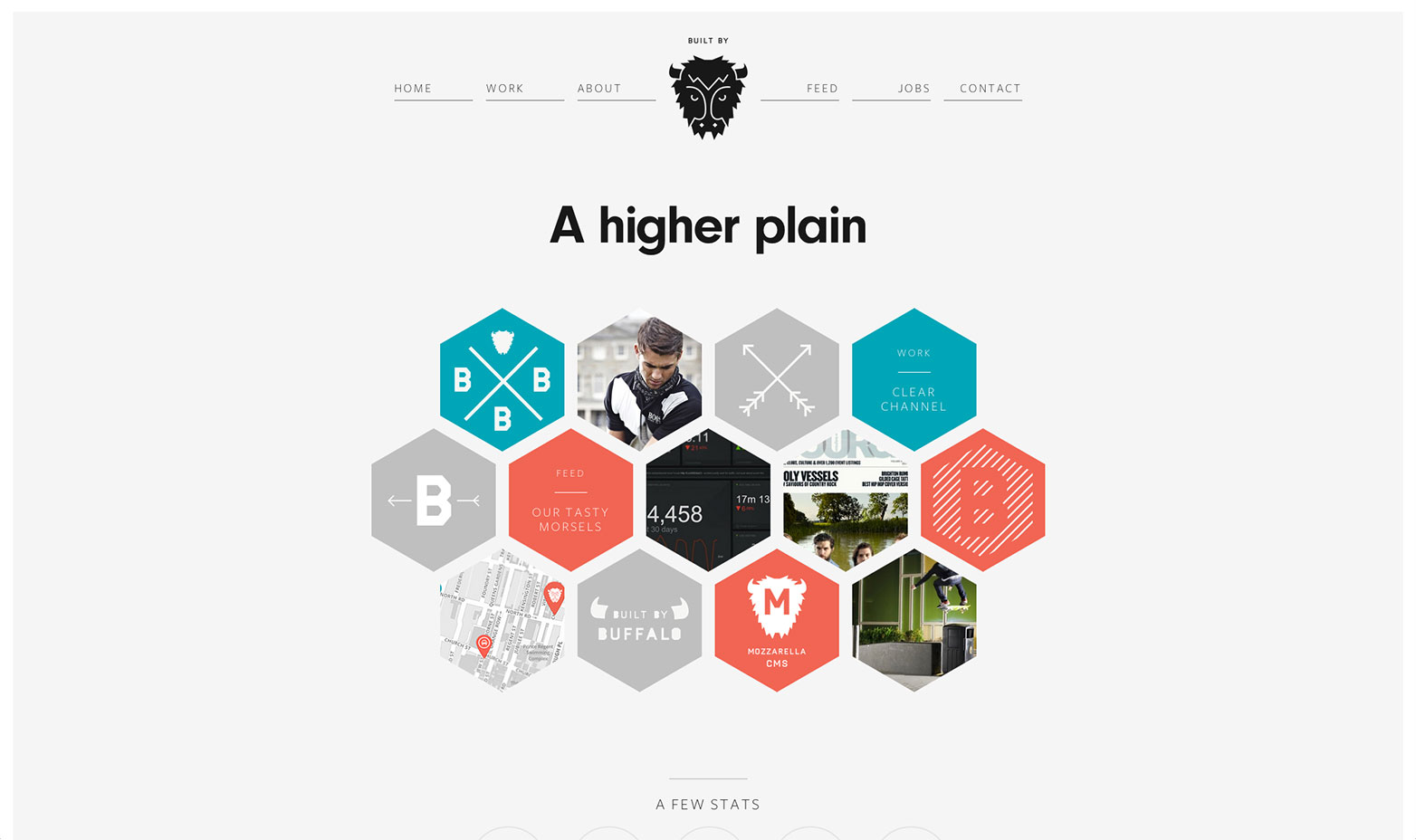
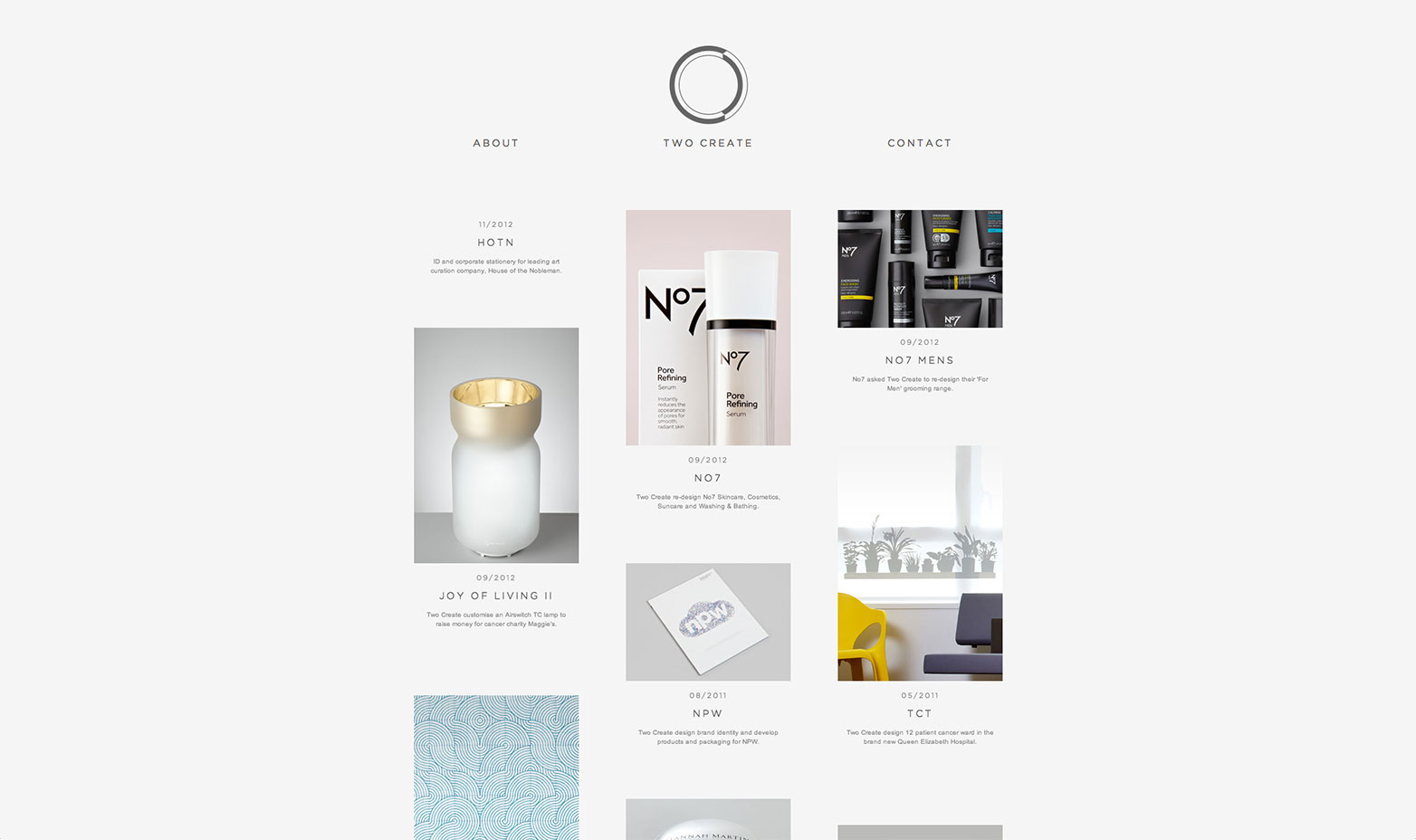
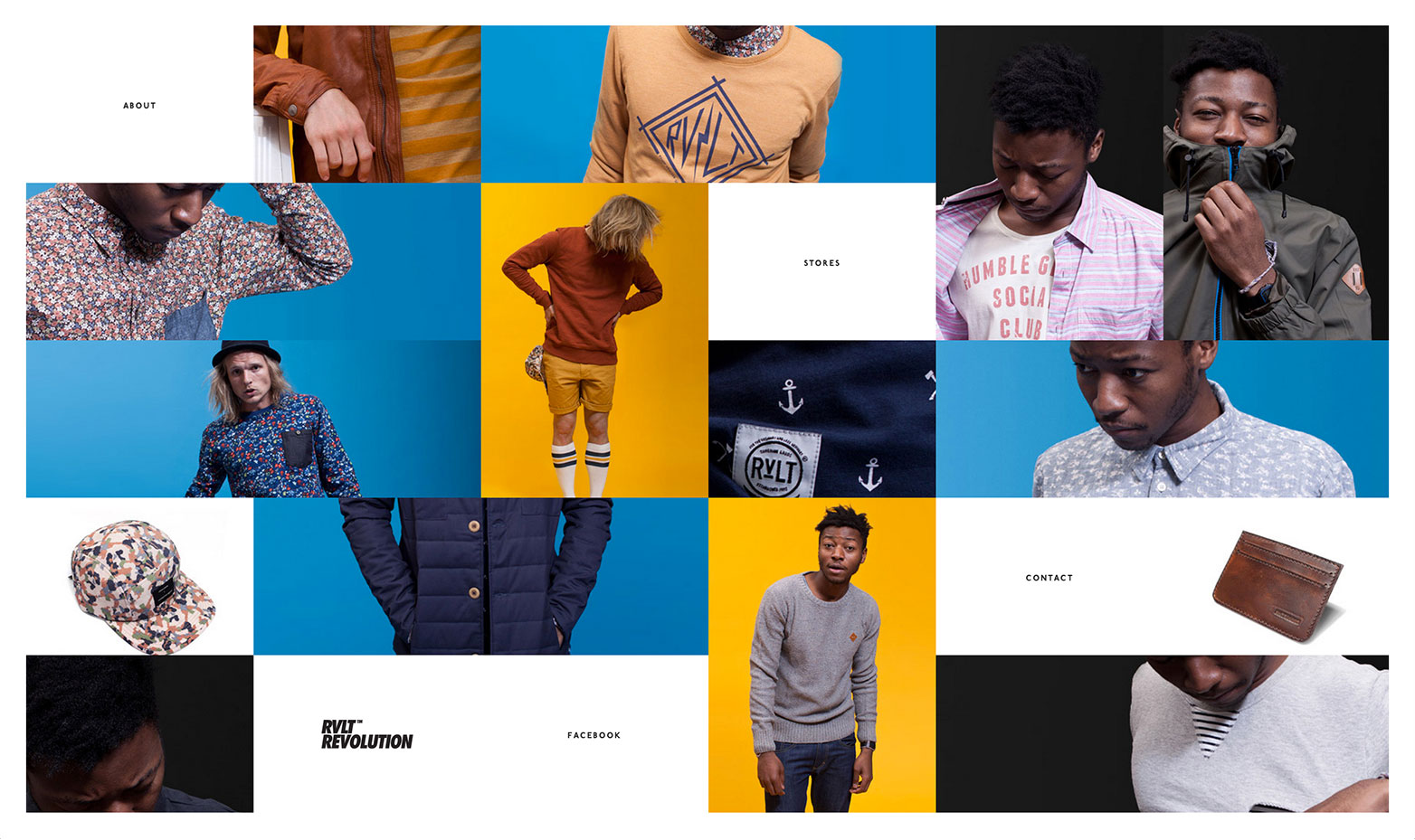
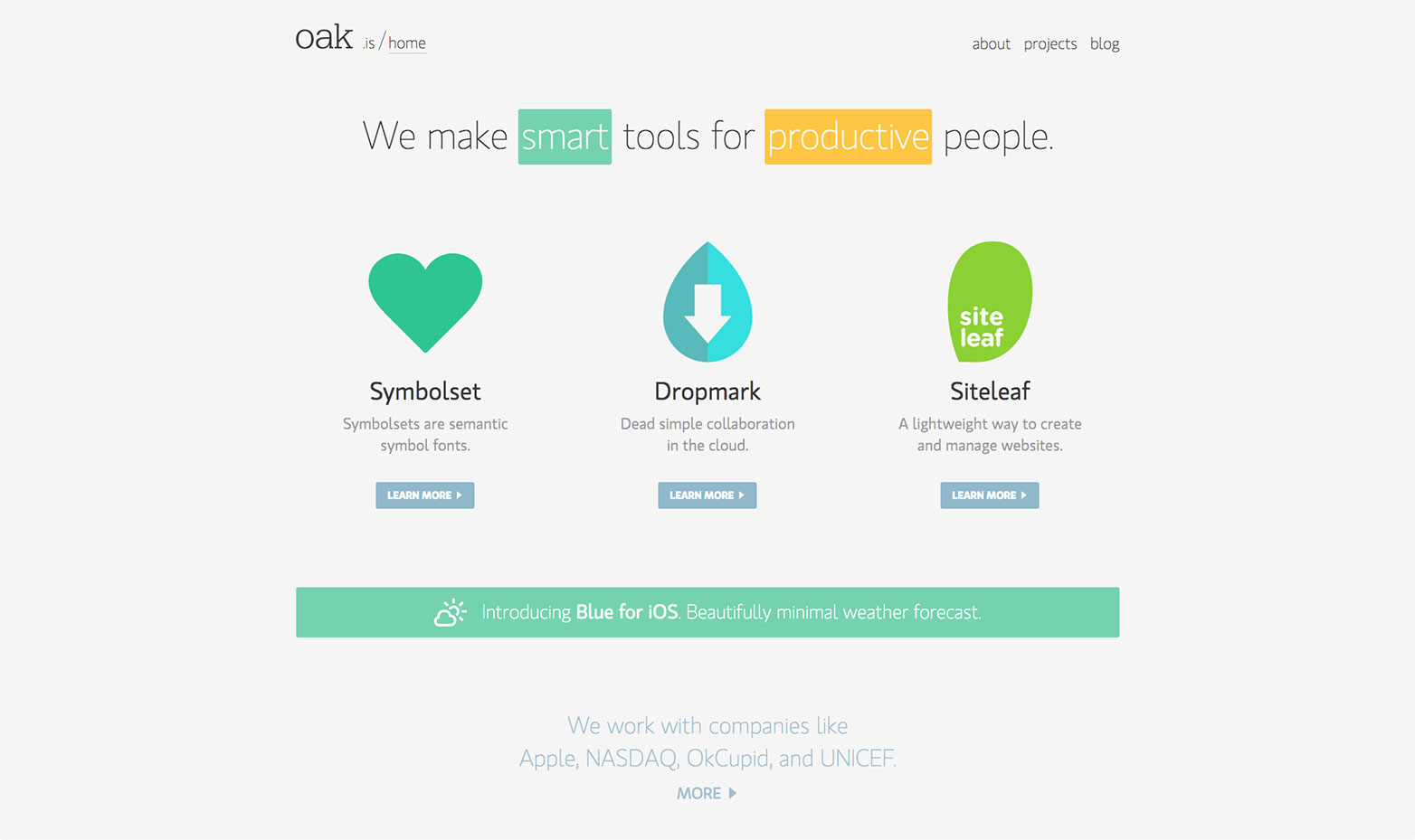
Siti di design piatto che funzionano
Anche se il termine "design piatto" potrebbe non essere una frase con cui hai familiarità, sicuramente avrai notato il concetto e le caratteristiche del design mentre navighi su Internet.
Per quelli di voi che hanno notato un aumento della tendenza "drop shadow" nel web design, il modo più semplice per descrivere il design piatto è dire che è l'opposto di quello. Il design piatto sta progettando un sito web che ha lasciato l'ombra esterna e gli effetti 3D, e che è a tutti gli effetti piatto.
Il design piatto sembra moderno, divertente, fresco e piacevolmente semplice rispetto alla sua controparte 3D. Il design piatto sta abbracciando l'uso di colori solidi, tipografia nitida e ben definita e forme audaci. Elimina qualsiasi sfarfallio e pignoleria dal design rendendolo molto più facile da digerire e da navigare. È moderno ed è senza dubbio un enorme trend di design per il prossimo anno.
Come puoi usare il design piatto?
Per me, il punto di forza del design piatto è la semplicità e il minimalismo. Questo non vuol dire che devi avere un prodotto semplice o un marchio minimalista per utilizzare questa tendenza a tuo vantaggio. In realtà mi piace il modo in cui questa tendenza potrebbe modernizzare una nicchia relativamente complessa o vecchio stile, rendendo le informazioni sul tuo sito più facili da leggere e comprendere per i lettori.
Ovviamente, la semplicità del design piatto rende molto più facile l'ottimizzazione anche per dispositivi diversi, il che è un altro punto a suo favore.
Sappiamo tutti che la navigazione mobile è in aumento e il design reattivo ha già affrontato questo aumento. La progettazione piatta rende il web design più scalabile in un modo simile, perché quando si progettano con colori a tinta unita, piuttosto che con un approccio più basato sull'immagine, si utilizzano meno dettagli e quindi l'ingombro delle informazioni del sito Web diventa molto più ridotto. Ciò significa che è più veloce da caricare e comunicare più velocemente con qualsiasi piattaforma utilizzi il tuo lettore per visualizzarlo.
Dove l'hai visto prima?
Il design piatto non è esattamente nuovo. Noterai che marchi come Microsoft avevano già abbracciato la tendenza qualche anno fa, mentre altri grandi marchi come Apple erano troppo occupati a perfezionare altre tecniche.
Guardando indietro al 2007, una rapida occhiata al Microsoft Zune - e puoi già vedere che l'interfaccia pulita e tipografica prende forma. All'epoca è passata inosservata, oscurata dai più grandi sviluppi del settore, ma nel 2013 è sicuramente in prima linea nelle tendenze del design.
Hai abbracciato il design piatto? Il design piatto è sovrautilizzato? Fateci sapere che ne pensate nei commenti.