Oltre 15 siti Web di design piatto innovativi
Ho notato per la prima volta il web design a colori piatti quando Google ha iniziato a riprogettare i propri siti. Questo è stato durante un periodo in cui gradienti e ombre cadenti erano di gran moda. Nell'usare ciò che era Google Docs e il mio Google Calendar, mi sono sempre reso conto che c'era qualcosa di meglio e di più facile da usare su questi siti, ma non avrei mai potuto capire cosa fosse. Ho continuato a godermi e ad usare i servizi quando necessario.
Alla fine, penso che stavo solo scherzando con le app quando finalmente ho notato che i pulsanti non avevano gradienti e nemmeno le icone. Non c'erano ombre e niente altro che colori e linee piatte per separare il contenuto. L'ho adorato e ho portato su Twitter per condividere le mie scoperte.
Presto, ho incontrato alcune persone a cui non piaceva. Loro non lo capirono, dissero che era completamente noioso e disse che non avrebbe mai capito. Grazie a Dio si sbagliavano.
Ovviamente Google non è il primo marchio a utilizzare il colore piatto nei loro progetti. Ma di maggiore importanza è il modo in cui lo hanno usato, non solo il motivo per cui lo hanno usato. Ha creato una nuova interfaccia utente. C'erano poche distrazioni e l'estetica era ancora lì. Sembrava avere un buon senso quando è stato fatto, ma in anticipo, abbiamo amato i nostri pulsanti e combinazioni di colori con sfumature e ombre e trame e molto altro ancora.
Questo web design a colori piatto è una tendenza in questo momento non solo perché sembra buono, ma perché ha un senso. Promuove un'interfaccia utente pulita che è facile da usare e da capire. Oggi vedremo un paio di siti Web che utilizzano questo principio del design a colori piatti. Facciamo un salto.
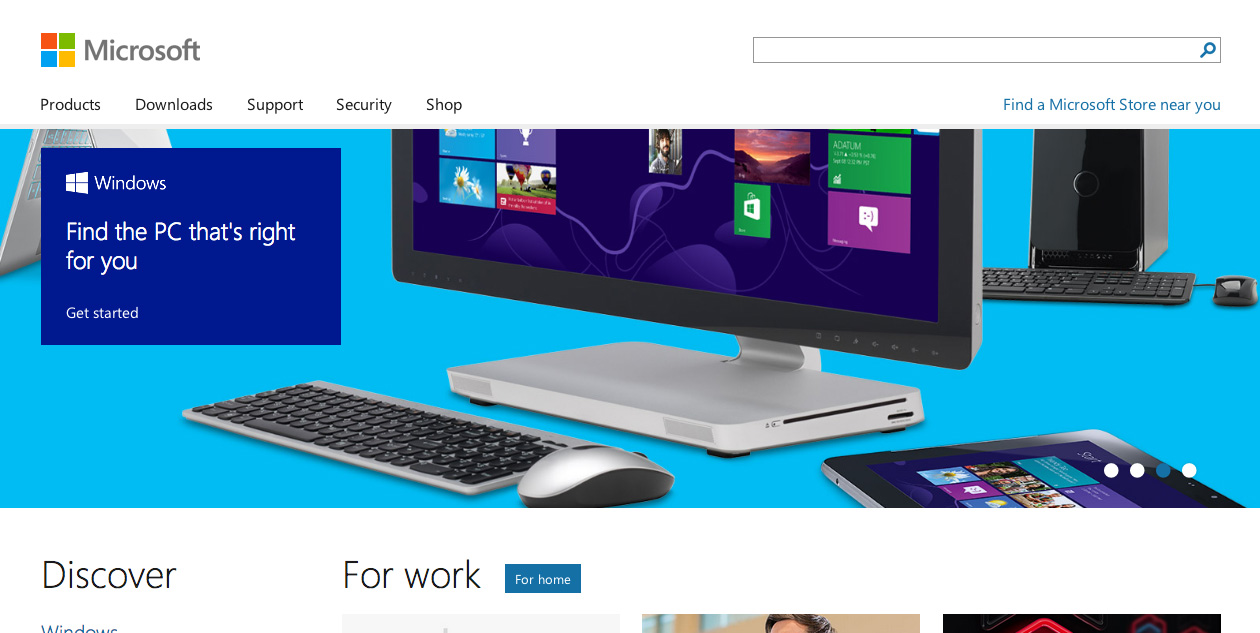
Microsoft Windows
Microsoft ha sempre avuto problemi a essere un po 'indietro rispetto ai tempi, soprattutto con un concorrente come Apple. Windows 8 è lo sviluppo in cui molte persone attribuiscono il successo del design piatto a. Sembra come se Microsoft fosse diventata parte di ciò che le persone volevano davvero e di come funzionassero davvero e che si era inventata il design dell'interfaccia utente che hanno attualmente. Se non avessero ottenuto altro, Microsoft ha sicuramente avuto il giusto design.
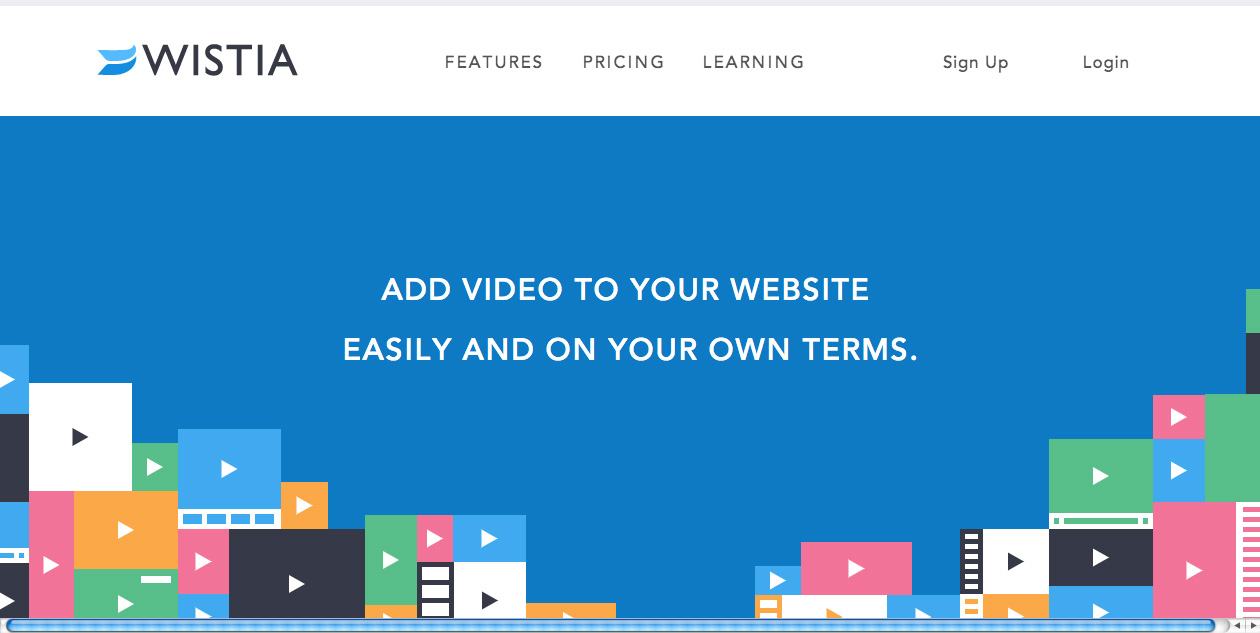
Wistia
Wistia è un video hosting professionale specializzato nell'hosting per le aziende. È un piacere per quelli di noi che vogliono un aspetto diverso rispetto a un player incorporato di YouTube e desiderano anche la possibilità di utilizzare Flash e / o HTML5 per visualizzare i video. Hanno portato il design piatto a nuovi livelli, utilizzandolo interamente nel loro web design insieme ad alcune illustrazioni davvero interessanti.
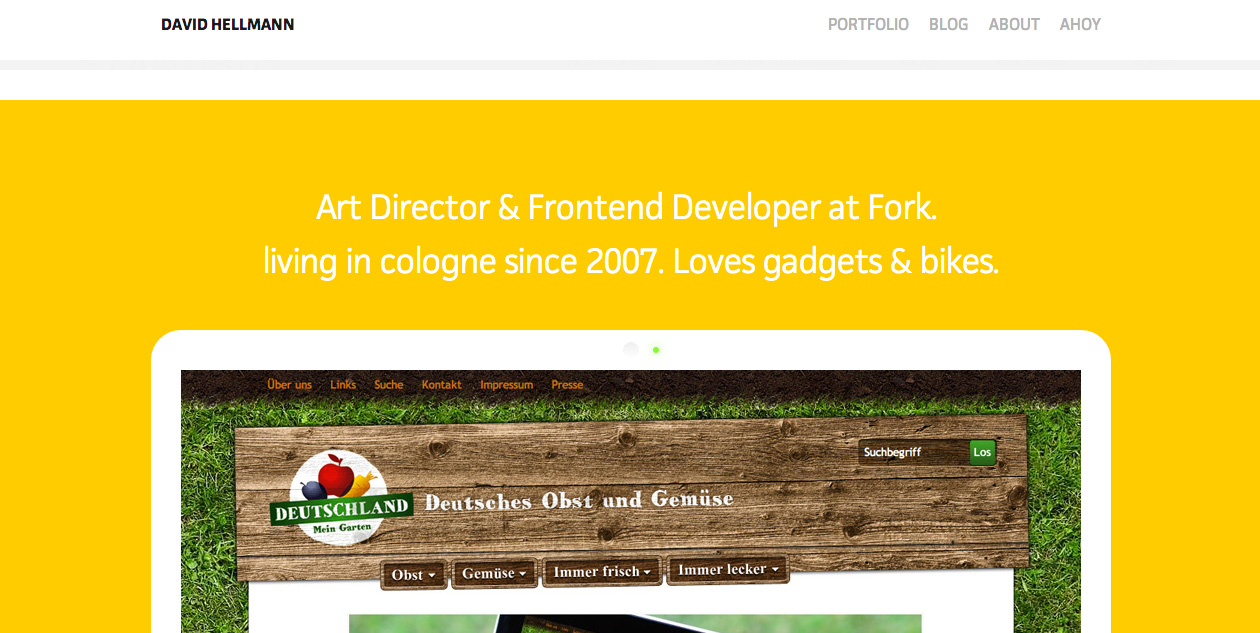
David Hellman
David è un art director e sviluppatore web che ha abbastanza portafoglio. Molte volte vediamo sfondi bianchi che presentano questi elementi colorati piatti in una varietà di combinazioni di colori. Hellmann ha fatto un po 'di scalpore offrendo colori piatti nei suoi sfondi e non solo i suoi altri elementi grafici.
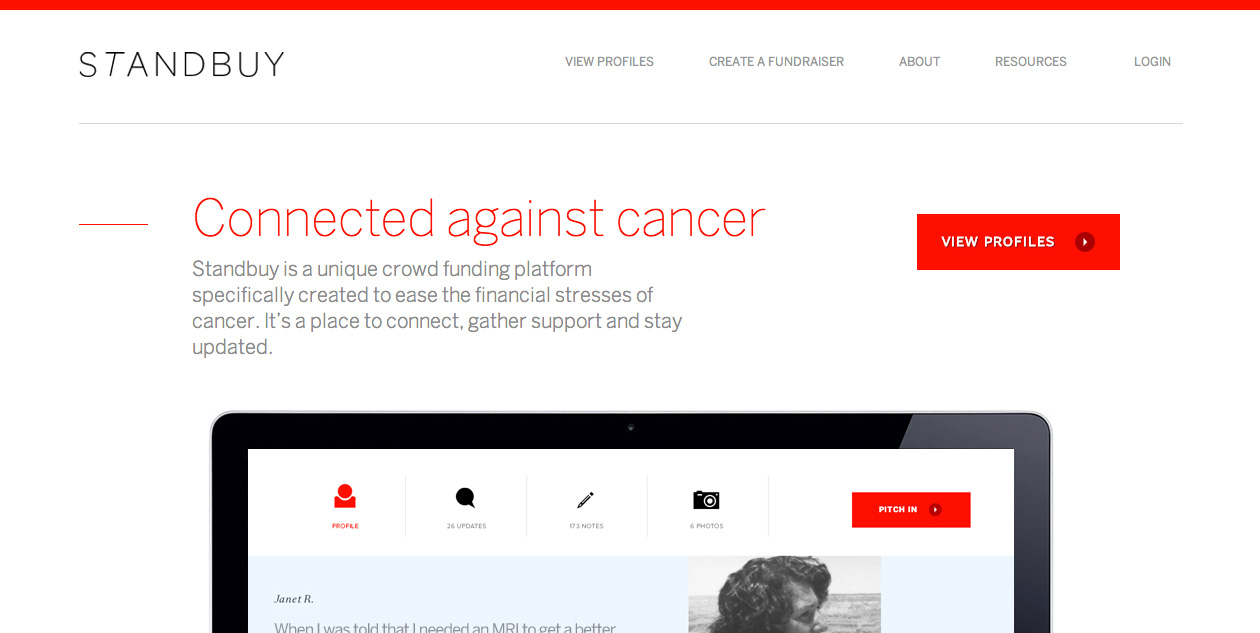
Standbuy
È sempre piacevole vedere grandi progetti web su siti e marchi che rappresentano una grande causa. Standbuy si concentra su come alleggerire gli oneri finanziari legati alla gestione del cancro con questo sito web. Usano il design piatto in modo relativamente regolare, ma lo accoppiano con una grande tipografia e immagini per rendere davvero il loro sito pop.
Scimmia minima
Il nome di questo sito, Minimal Monkey, è ovviamente perfetto per il design qui. Ad occhio nudo, questo è solo un altro sito Web che utilizza teorie minimaliste per creare il sito e l'aspetto desiderato. La cosa meravigliosa qui è come puoi interagire con il sito e come transizioni. Questa è un'iterazione incredibilmente fluida di web design piatto.
Neue Yorke
La maggior parte dei nostri siti di colore piatto preferiti ha queste tavolozze di colori stravaganti che presentano almeno 4 o 5 colori diversi. Neue York ha adottato un approccio diverso creando una tavolozza di colori molto semplice. Proprio come il sito web di Minimal Monkey, l'interazione con questo sito è da mettere in risalto insieme al meraviglioso design a colori piatto.
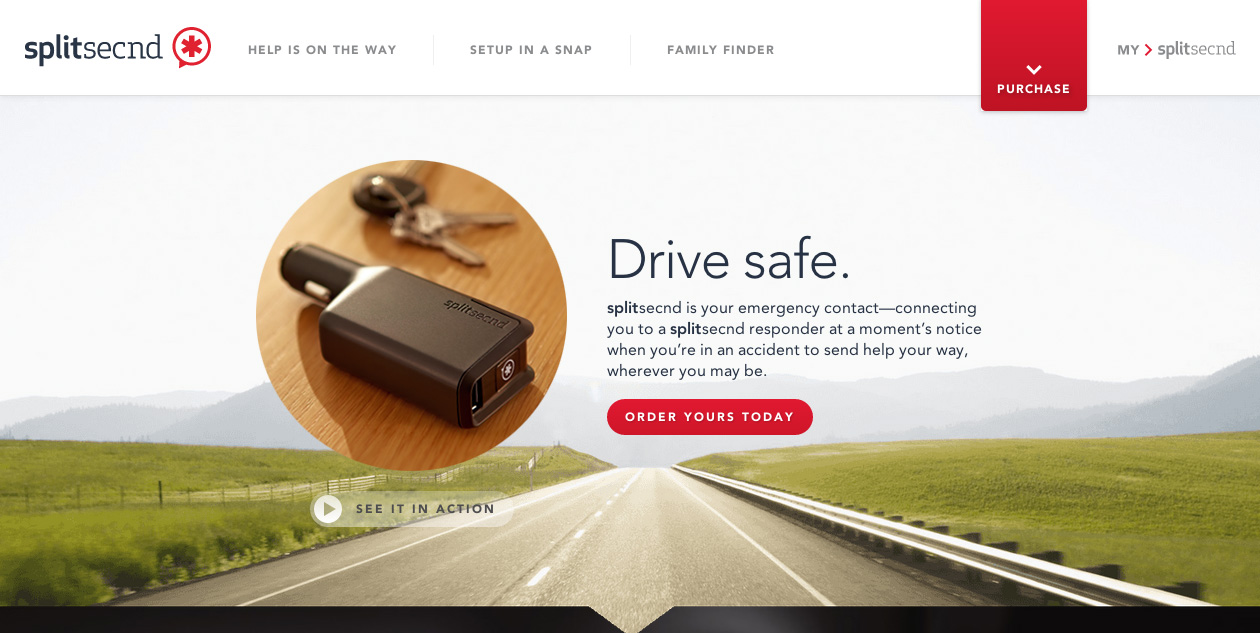
Split Secnd
Probabilmente ti starai chiedendo perché questo sito sia in questa lista. Come puoi vedere, il primo paio di pulsanti presenta in realtà sfumature molto sottili. Ma quando ti sposti verso il basso, scoprirai che viene usato molto colore piatto. Questo è un meraviglioso esempio di come sia possibile ottenere colori uniformi e altre tecniche per vivere insieme.
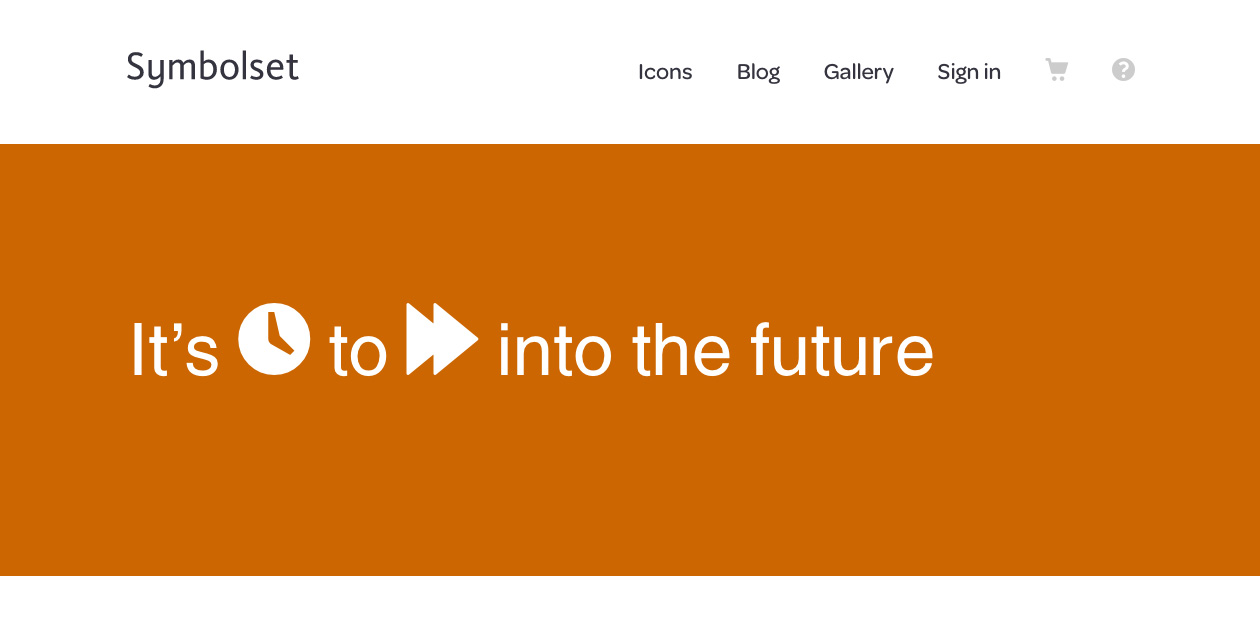
Symbolset
Il web design piatto associato alla grande tipografia è una delle più grandi tendenze che abbiamo oggi. Symbolset utilizza queste due tecniche per mostrare il proprio set di icone che possono essere utilizzate nel web design o in qualsiasi altro modo. Mi piace molto questo sito perché l'intestazione è di colore piatto che transita lo spettro dei colori. È davvero pulito!
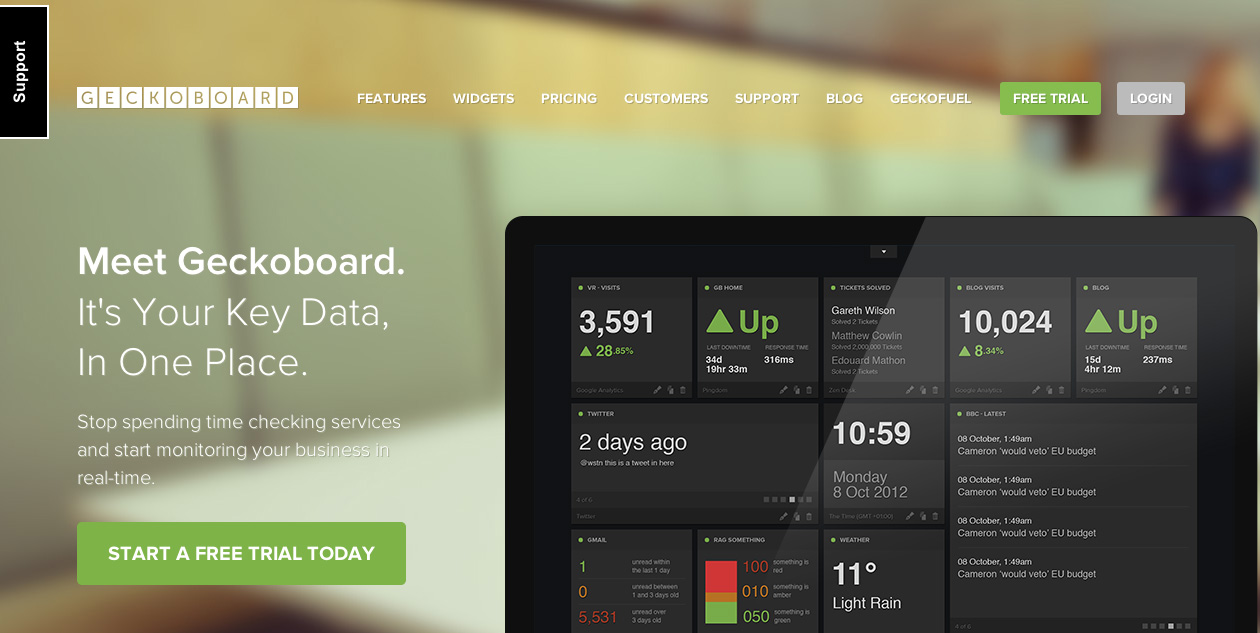
Geckoboard
Questo servizio offre agli imprenditori e agli imprenditori la possibilità di controllare tutte le loro statistiche in tempo reale, in un unico posto. Hanno deciso di usare sottilmente il design a colori piatto nei loro pulsanti e altri elementi. Di interesse, è il modo in cui questi designer hanno aggiunto un po 'di design di buon gusto agli elementi di colore piatto pure.
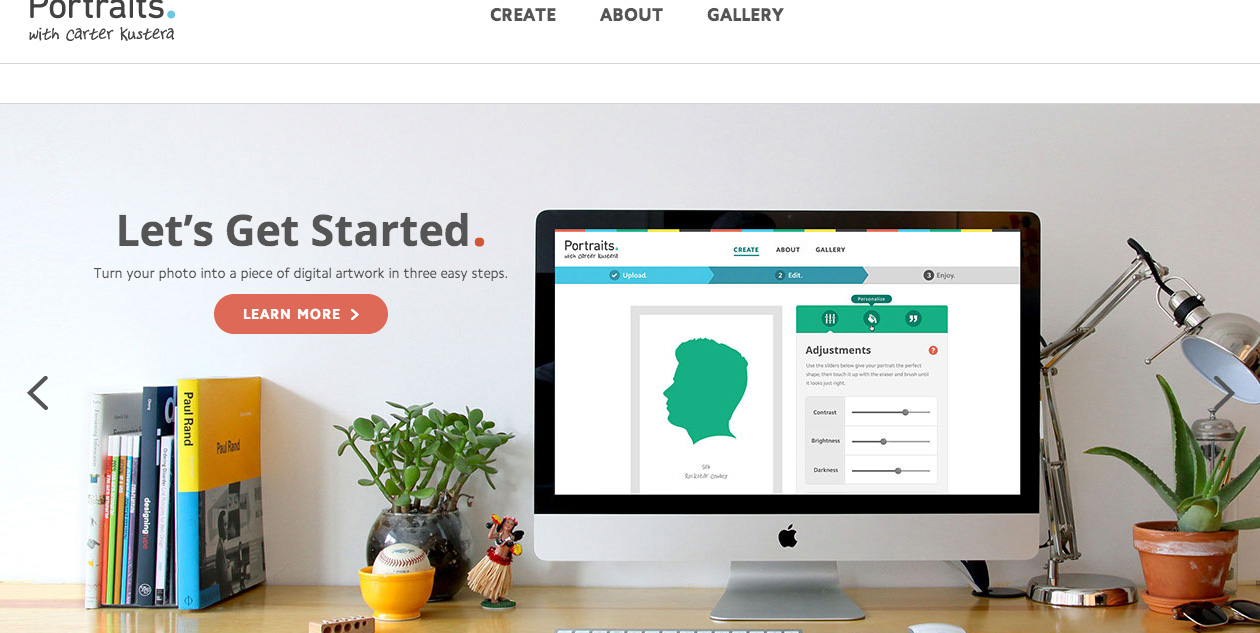
ritratti
Ritratti è una piccola e graziosa offerta di AOL. Usano il web design a colori piatti come modo per riempire il loro spazio bianco e creare diverse sezioni di contenuto. Quello che mi piace di questo sito, ancora una volta, è l'interazione che hai con il contenuto e come appare e le transizioni.
Palazzo
Palace ha preso in prestito molto dalla gente di Microsoft. Non solo usano la tecnica del colore piatto, ma inseriscono anche una griglia simile a quella di Windows 8. Non è la tipica combinazione di colori e questo rende le cose un po 'più interessanti.
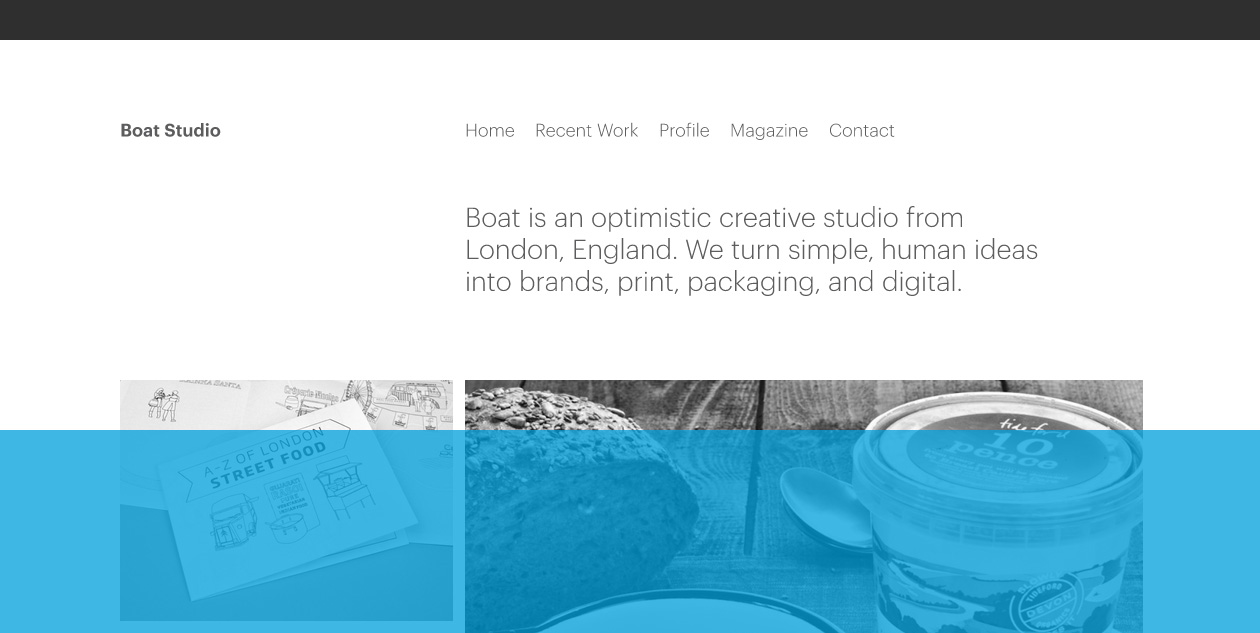
Studio in barca
A volte tutto ciò che serve è un tocco di colore per rendere le cose interessanti. Boat studio ha creato un sito Web con immagini che vengono visualizzate principalmente in scala di grigi. Quando inizi e termina lo scorrimento su ogni pagina, ti viene presentata un'area semi-trasparente che contiene del testo. È una meravigliosa iterazione del colore piatto e lo rende creativo per il tuo marchio.
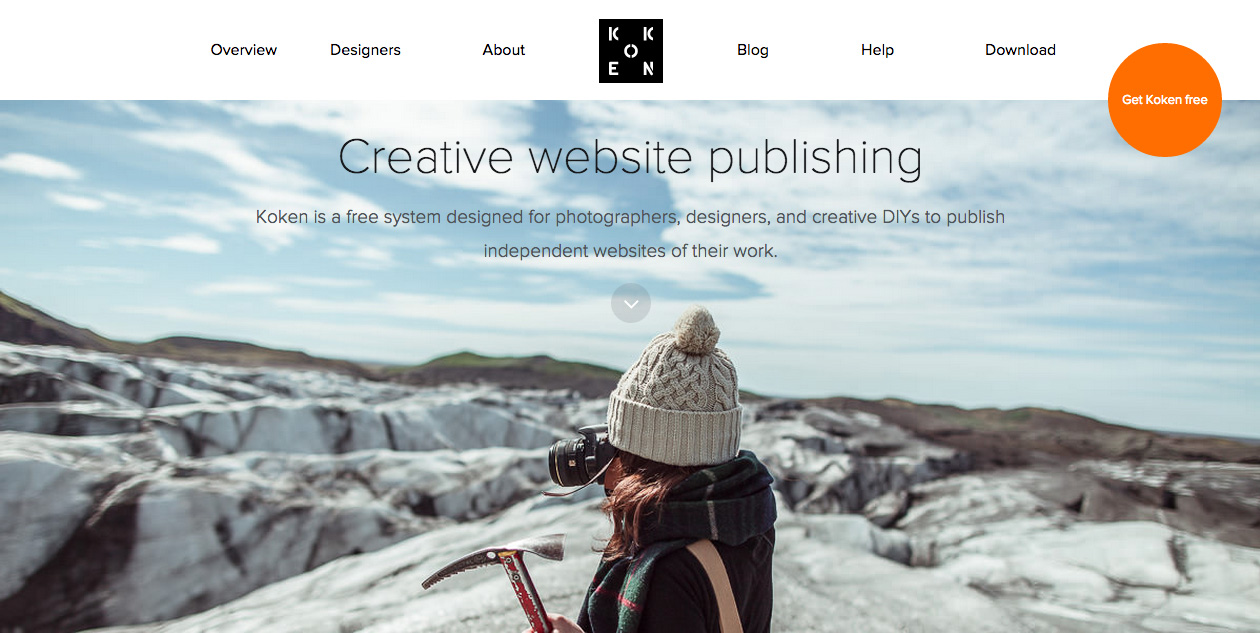
Koken
Koken usa una varietà di modi per creare un sito web estremamente solido. Iniziamo con un'intestazione di colore chiaro per poi passare a un corpo scuro della pagina. Alla fine, otteniamo un piè di pagina brillantemente colorato. Questo dimostra che un intero sito non deve essere di colore piatto, ma può usare elementi semplici per creare quella tecnica.
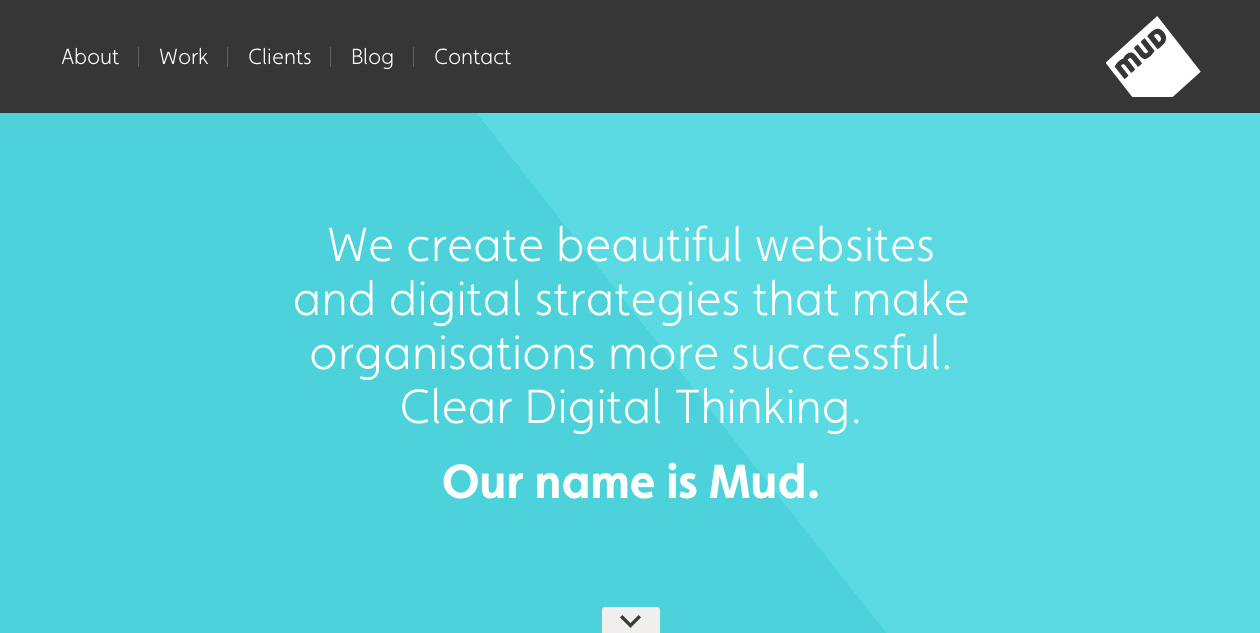
Fango
Questo sito fa un buon lavoro prendendo la tecnica del colore piatto e facendola diventare la loro. Non hanno usato un gradiente o altri elementi per migliorare, ma hanno scelto una combinazione di colori e hanno messo due colori diversi a lato per creare uno sfondo piacevole. Inoltre, hanno mantenuto il loro schema molto coerente in tutto il sito: non si trattava di molti colori, ma di perfezionare quelli che avevano.
I fabbri
Ancora una volta, questo è un sito che utilizza una tavolozza di colori molto semplice, una che non è eccezionalmente brillante e casuale, ma piuttosto monotona. Funziona per loro, perché hanno così tanti altri elementi non ortodossi che si aggiungono al loro design. Questo sito aiuta a mostrare come la tendenza può ancora funzionare mentre si fa il passo indietro ad altri elementi creativi.
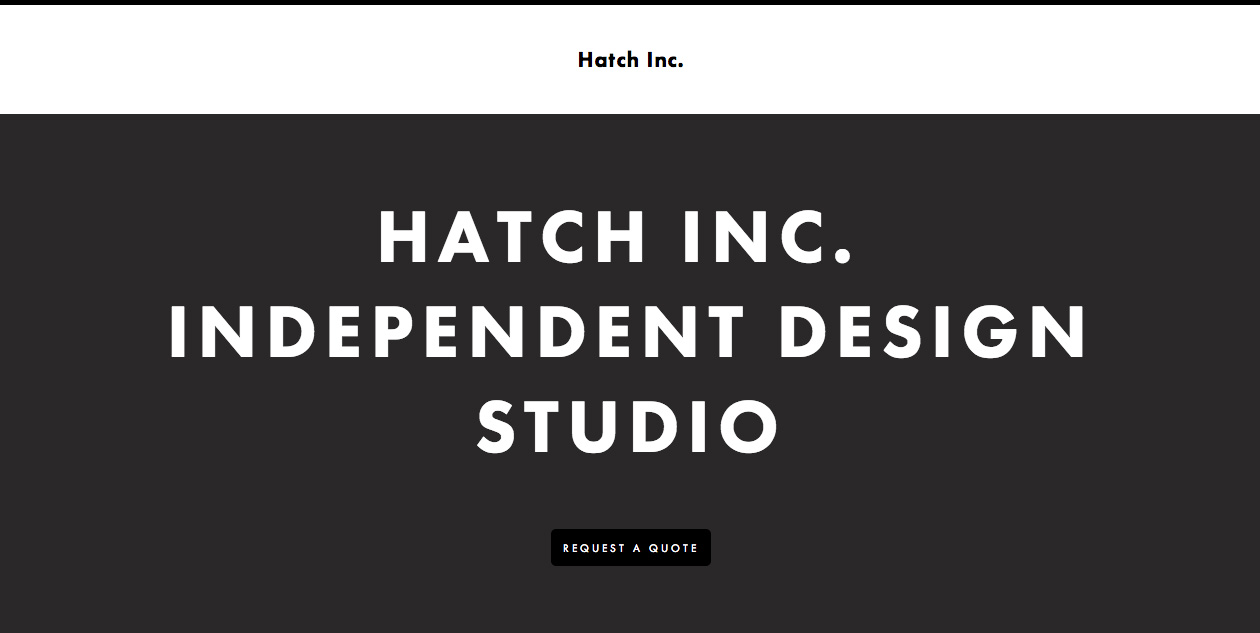
Hatch Inc.
Hatch utilizza lo spazio bianco e le meravigliose illustrazioni per aiutare a creare e supportare la tendenza del colore piatto. Hanno un sito molto semplice con cui hanno aggiunto un personaggio con tecniche ed elementi diversi.
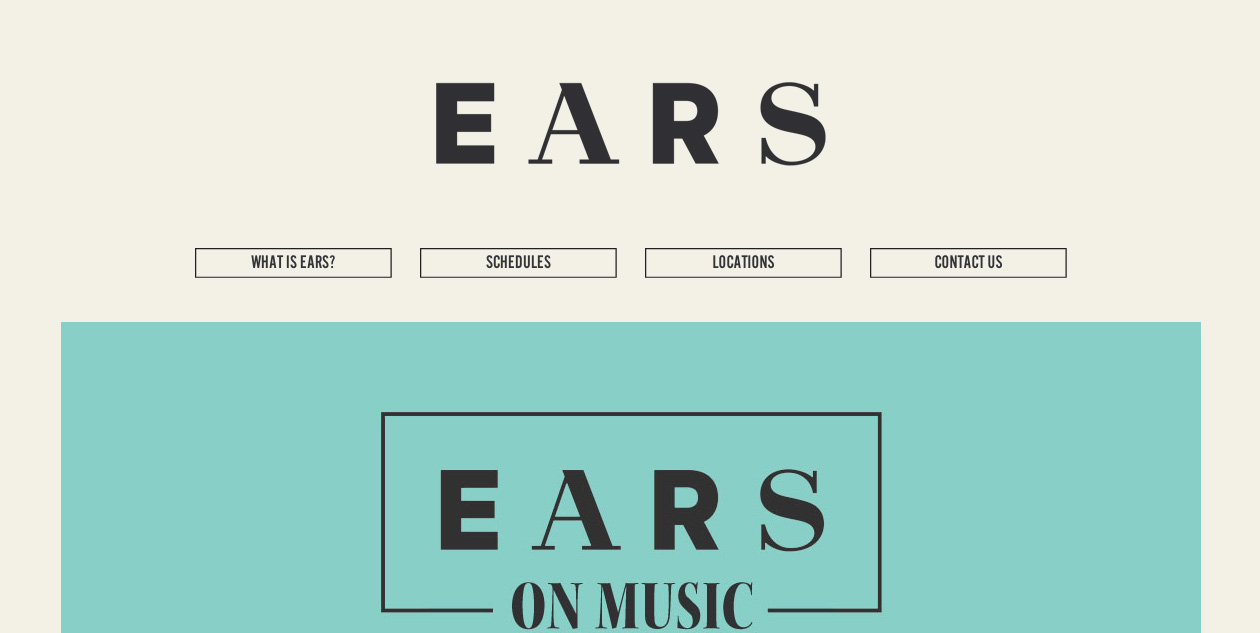
ORECCHIE
Ciò che è estremamente popolare nel web design a colori piatto e nel periodo di progettazione è l'uso di linee rette, scatole e cerchi regolari. È molto raro vedere diverse forme introdotte online. EARS sta cambiando quella retorica coinvolgendo un diverso tipo di separatore di linee che è molto simile a una linea ECG. E lo amo. Si noti come hanno usato una tavolozza di colori tenui per la loro tendenza pure.
Conclusione
È difficile definire un trend del design web a colori piatti perché è solo un'iterazione di buon senso nel creare un'interfaccia utente più pulita. Tuttavia, come puoi vedere, ci sono molti modi per farlo. Ancora una volta, è estremamente importante che il design a colori piatto non sia solo un nuovo look per te, ma un mezzo per mantenere il tuo design coerente e user friendly in tutto il tuo sito web.
Quali sono alcuni dei tuoi siti Web preferiti che utilizzano colori uniformi? Hai creato un design che utilizza il colore piatto? Condividi con noi nella sezione commenti.