10 suggerimenti per progettare carrelli utilizzabili
Con questo in mente, sta diventando sempre più importante prestare attenzione all'usabilità dei siti di e-commerce .
Quando i clienti vogliono acquistare un prodotto, vogliono che il processo sia rapido e semplice, senza problemi.
Ecco 10 suggerimenti per aiutarti a creare casse e-commerce e carrelli acquisti utilizzabili .
1. Pagina intera e mini carrelli
I carrelli della spesa spesso si presentano in due forme: un carrello completamente funzionale contenuto in una pagina a parte e un carrello della spesa "mini", di solito situato nella barra laterale o sopra la piega della pagina. La migliore pratica è includere entrambi .
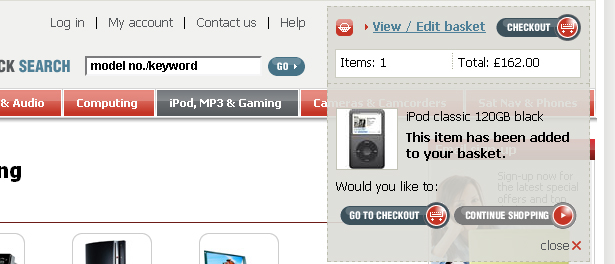
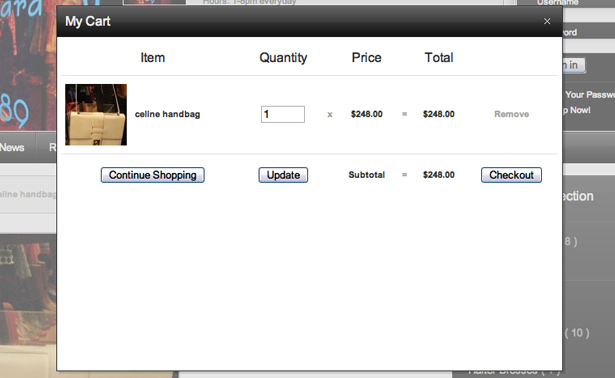
I mini carrelli della spesa mostrano le informazioni all'interno di una piccola area che non toglie il resto del layout. Ecco un esempio eccellente di un mini carrello acquisti utilizzabile.
Quando viene selezionato un prodotto, l'articolo viene immediatamente mostrato nel mini carrello. Dopo aver continuato a fare acquisti, i dettagli si riducono al minimo e viene visualizzato solo il numero di articoli e il prezzo totale. Inoltre, c'è un link dal mini carrello per visualizzare il carrello della pagina completa.
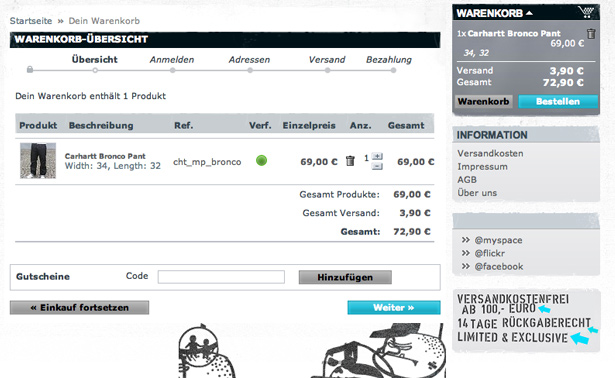
Con il carrello della pagina completa puoi fornire più informazioni e più opzioni di un mini carrello. Ad esempio, informazioni come dettagli sul prodotto, rimozione / modifica di articoli, prezzi e opzioni di spedizione possono essere incluse in un carrello a pagina intera. L'esempio del carrello della pagina intera mostra anche un mini carrello nell'angolo in alto a destra.
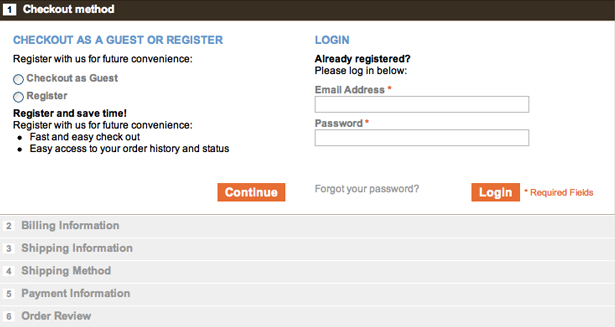
2. Cassa: passo dopo passo o una pagina
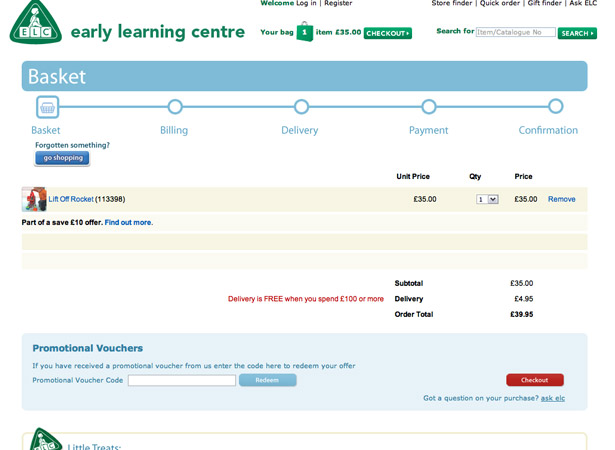
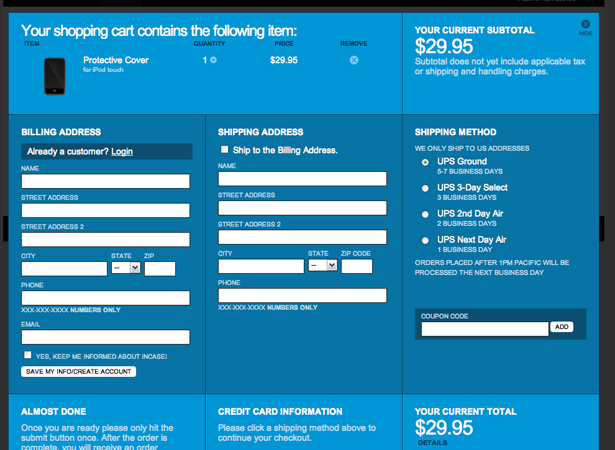
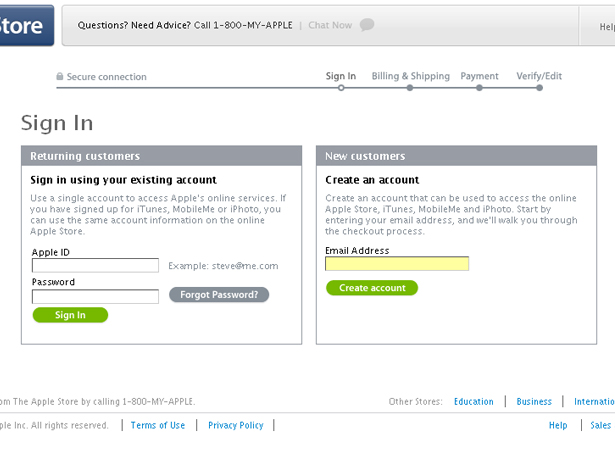
L'utilizzo di un metodo passo-passo semplifica il processo di checkout da seguire per il cliente. Dai un'occhiata alla pagina di checkout di Apple.com qui sotto. La procedura di checkout viene eseguita in quattro diversi passaggi: accesso, fatturazione e spedizione, pagamento e infine verifica / modifica.
Questo è un processo ben strutturato e dovresti sicuramente considerare l'utilizzo di qualcosa di simile a questo quando si progettano checkout passo-passo.

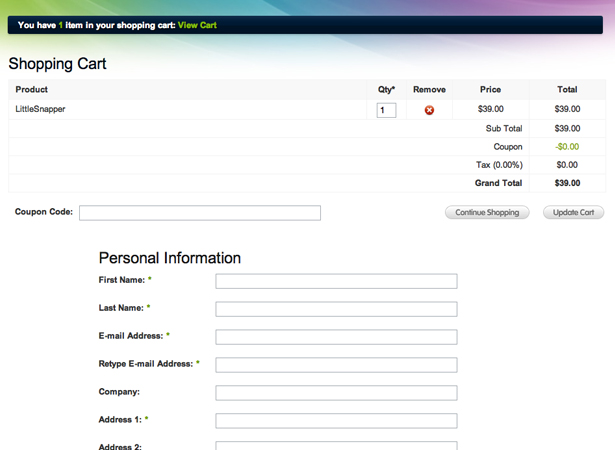
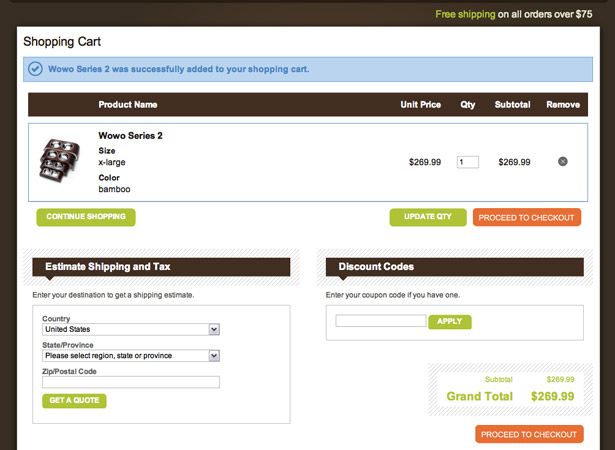
Oltre a una procedura dettagliata, un'altra opzione è includere il carrello della spesa, le informazioni personali e le informazioni di spedizione / fatturazione su una singola pagina.
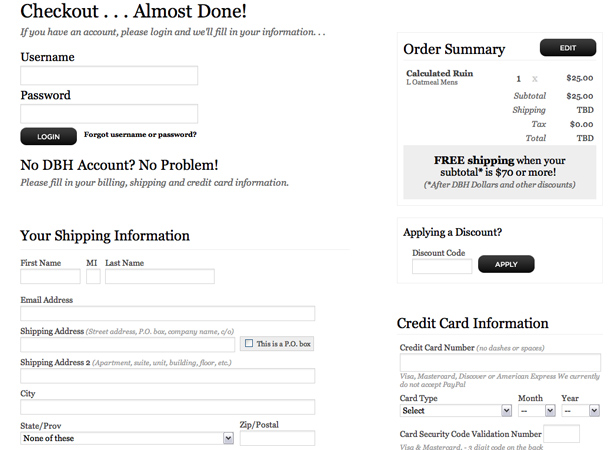
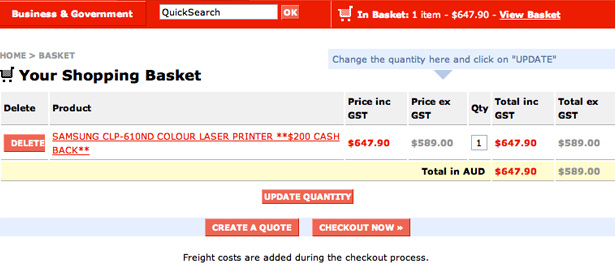
Questo può funzionare bene se fatto con un buon layout. Il seguente sito utilizza un buon processo di verifica di una singola pagina. C'è una tabella in alto che contiene il carrello, con i moduli di informazioni sull'acquisto qui sotto.
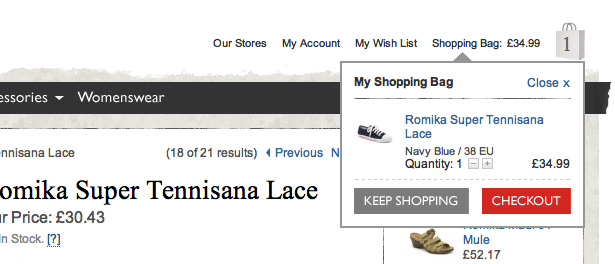
3. Collegamento dal mini carrello al carrello completo con un'icona
Quando si costruisce un carrello della spesa, ci sono caratteristiche sottili che influiscono sull'esperienza del cliente. Cliccando sul mini carrello dovrebbe collegarsi al carrello completo e un'icona dovrebbe apparire accanto al mini carrello per attirare l'attenzione del cliente sul mini carrello e questo link.
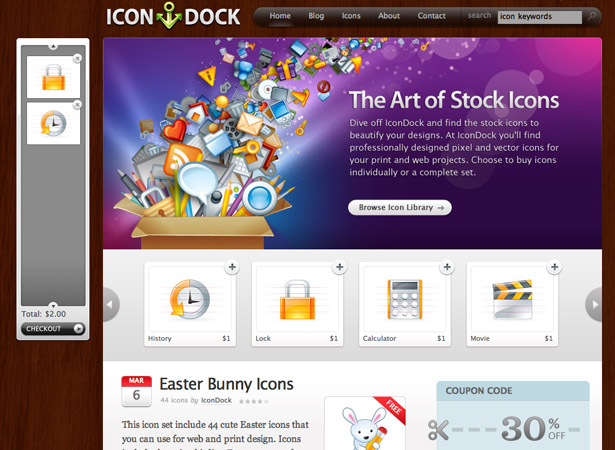
Il seguente sito Web è un perfetto esempio di questo. Questi pulsanti sono in una lingua straniera, ma l'icona del carrello può essere facilmente riconosciuta da chiunque.
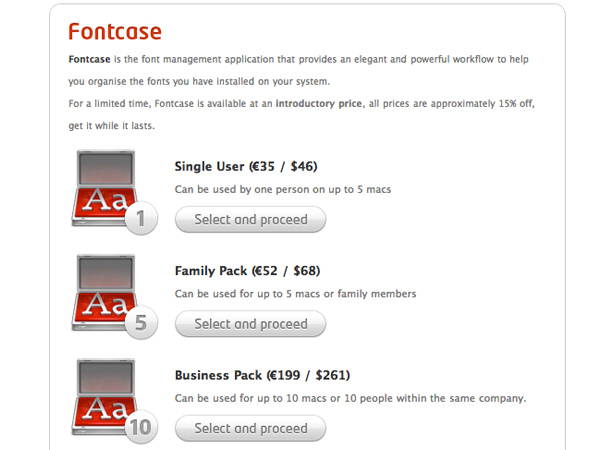
4. Effettuare checkout / aggiungere al carrello pulsanti evidenti
Quando si progetta un checkout di e-commerce e un carrello, è importante includere collegamenti facilmente accessibili per guidare il cliente attraverso la procedura di checkout. È meglio usare grandi pulsanti ovvi. Assicurati che i pulsanti contengano testo chiaramente leggibile e comprensibile, come "Aggiungi al carrello" o "Continua al checkout".
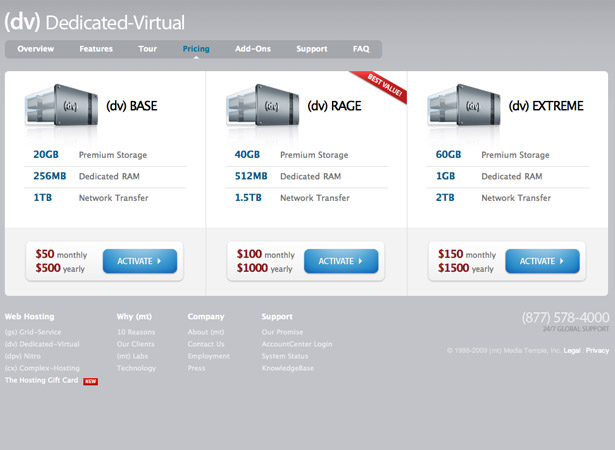
I pulsanti sottostanti sono ben disegnati e ben posizionati direttamente sotto le informazioni di ciascun prodotto. Se il cliente non trova il pulsante checkout, non può acquistare il tuo prodotto!
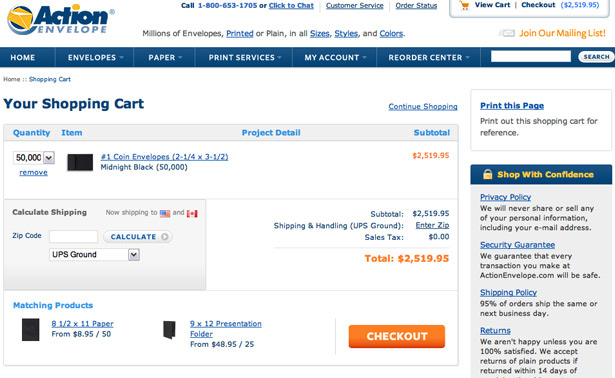
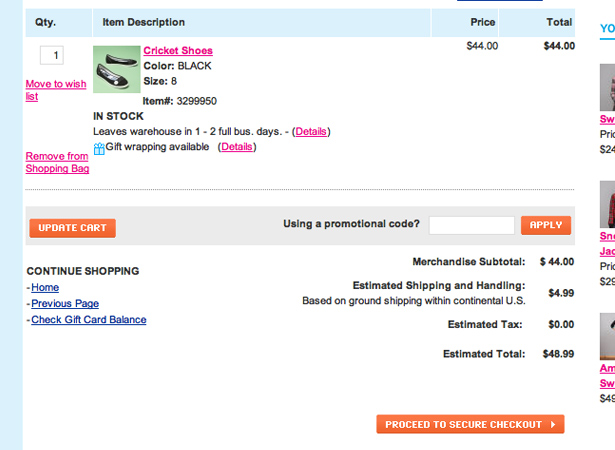
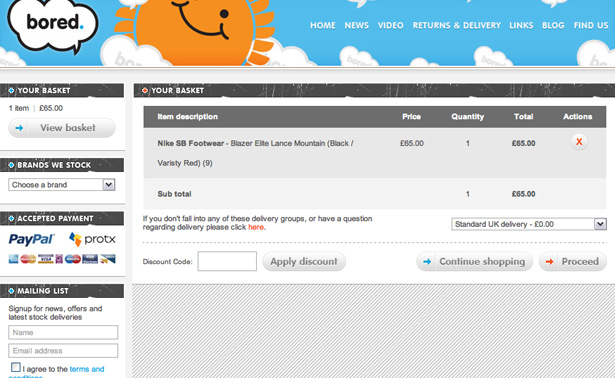
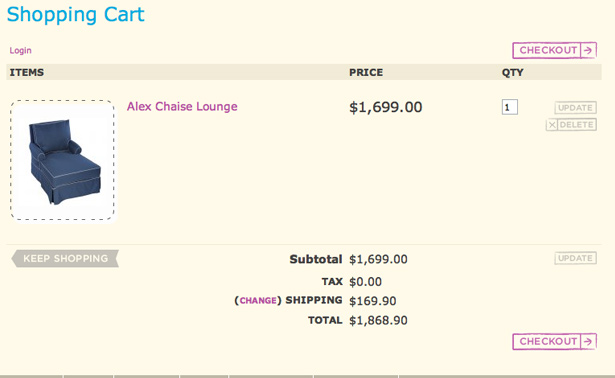
5. Utilizzare un layout basato su una tabella leggibile
Quando si progetta un carrello completo, è sempre consigliabile utilizzare una struttura basata su tabelle. Il layout dovrebbe visualizzare in modo efficiente le informazioni senza interruzioni. Usa caratteri standard ed evita di usare sfondi complessi .
Assicurati sempre di utilizzare bordi forti per separare le celle, ma non applicare lo stile ai bordi. Le informazioni contenute in una tabella del carrello degli acquisti dovrebbero essere facilmente visibili senza distrazioni da altri elementi o stili complessi.
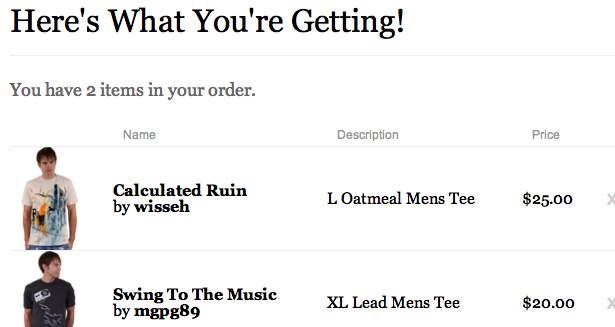
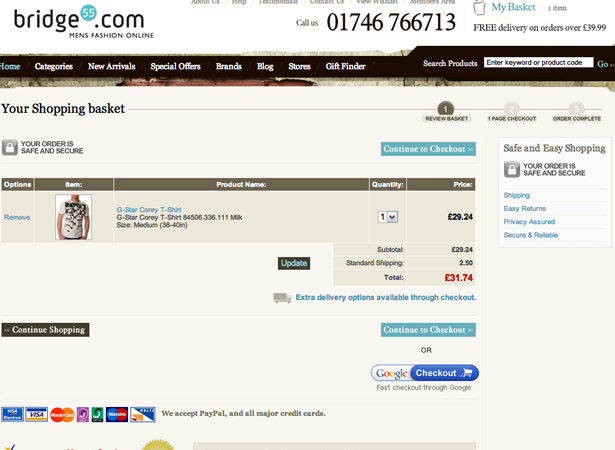
Questo è un carrello molto pulito. Il tavolo è facilmente leggibile e contiene tutti gli elementi necessari. Ancora più importante, nota l'immagine. L'immagine del prodotto offre al cliente una buona visione di ciò che sta acquistando , il che può aiutare i clienti a confermare che effettivamente acquistano il prodotto che intendevano.
6. Link "Continua lo shopping"
Un'altra caratteristica è il link "Continua lo shopping" . Quando si fa clic, il collegamento dovrebbe riportare il cliente nel negozio e nel catalogo. Questo è generalmente posto sotto la tabella del carrello completo, dove il cliente può facilmente trovarlo.
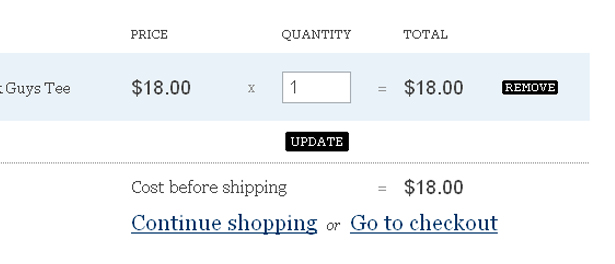
L'esempio seguente mostra i collegamenti "Continua lo shopping" e "Vai alla cassa". Nota quanto è facile trovarli.
7. Evita troppi campi
Non c'è niente di più fastidioso per il consumatore medio di dover compilare una quantità non necessaria di campi di input in un modulo. Vuoi che il processo di checkout sia il più semplice possibile, perché se il cliente non lo trova conveniente, molto probabilmente non comprerà più dal sito.
Mantenere il numero di campi di input al minimo , inserire campi di input simili in gruppi e fornire intestazioni per ciascuna sezione. Una quantità adeguata di spazio bianco aiuterà anche a far sentire la forma più organizzata.
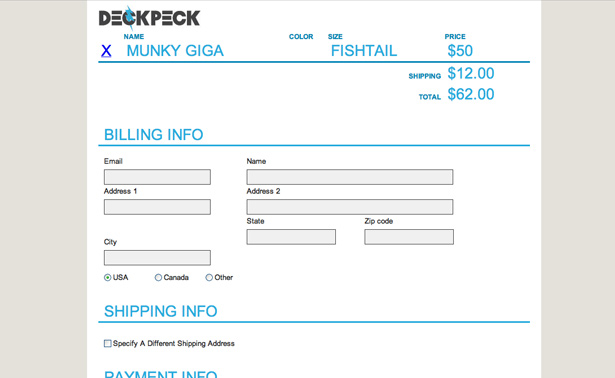
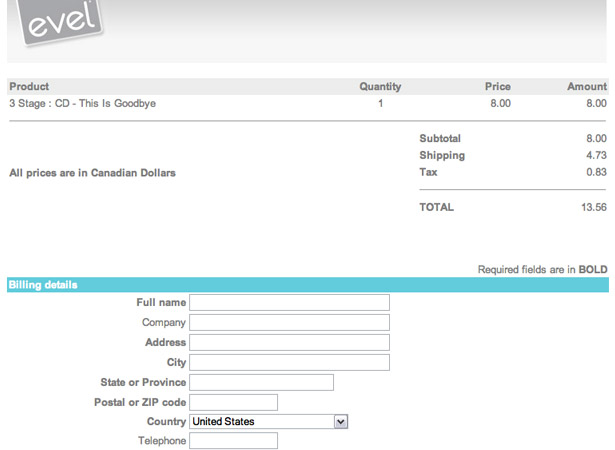
Il seguente modulo è minimo e contiene un numero limitato di campi di input.
8. Fornire numerosi elementi di aiuto
Ci sono molti posti che aiutano gli elementi dovrebbero essere inclusi nel carrello e nel processo di checkout.
Nel carrello della spesa, includere suggerimenti rapidi su come utilizzare al meglio le funzionalità del carrello e spiegare la procedura di pagamento. Le etichette nel carrello e nel modulo di pagamento possono essere spiegate utilizzando i suggerimenti .
Nella pagina di checkout, puoi includere testo di esempio su cosa dovrebbe essere incluso in ogni campo di input, nonché esempi di specifiche informazioni di fatturazione, come un'immagine che mostra dove si trova il numero CVD sul retro di una carta di credito.
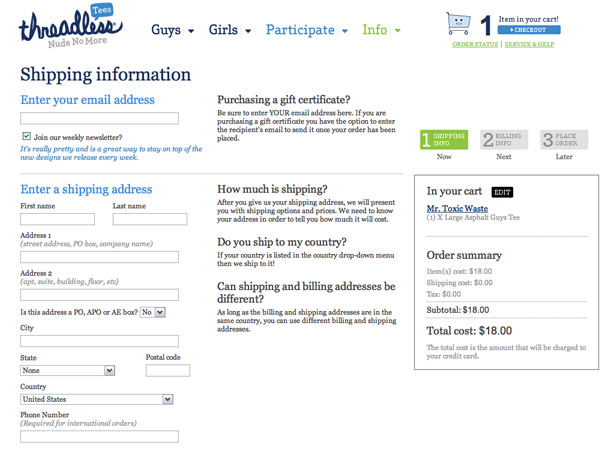
Nel modulo sottostante, i campi di input hanno un testo di esempio esplicativo e la colonna centrale include informazioni utili aggiuntive.
9. Fornire supporto visivo
Il supporto visivo può essere qualsiasi cosa, dai diagrammi alle icone semplici. Un'immagine che mostra la posizione di un numero di conto su una carta di credito aiuta i clienti attraverso il processo di inserimento dei loro dati di fatturazione. Le icone per il supporto del testo sono utili per semplificare la scansione del modulo.
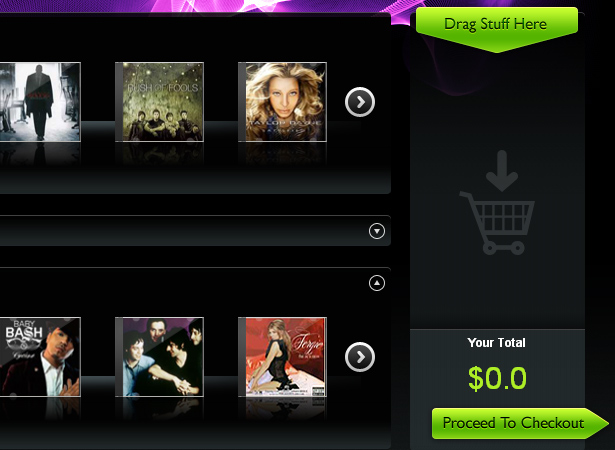
L'immagine seguente mostra un carrello di clic e trascinamento molto comodo. L'immagine dell'icona del carrello indica ai clienti che possono trascinare gli oggetti nel carrello. Il carrello ha anche un'etichetta sopra la scritta "Drag Stuff Here".
10. Includere sempre una pagina di verifica
La caratteristica più importante di ogni processo di checkout è sicuramente una pagina di verifica e modifica come passaggio finale. Di solito i clienti desiderano confermare che stanno acquistando gli articoli corretti. Ogni buona procedura di checkout ha questa funzionalità come ultima possibilità per il cliente di rivedere il suo ordine prima di impegnarsi ad esso attraverso il processo di pagamento.
Nella pagina di verifica, dovresti includere tutte le informazioni sul prodotto in una tabella, in modo simile al checkout della pagina intera. Il cliente dovrebbe essere in grado di cancellare il proprio ordine o essere in grado di utilizzare un collegamento "Continua lo shopping" per aggiungere altri articoli. Fai in modo che il pulsante completi il processo, eliminando anche la minima confusione.
Vetrina di carrelli e casse utilizzabili
IconDock: questo sito ha un carrello molto utile e pratico. Tutto quello che devi fare è cliccare e trascinare un elemento nel pannello. Calcola automaticamente il totale ed è una soluzione di acquisto molto rapida.
MediaTemple - Ecco una tabella dei prezzi molto bella contenente pulsanti di checkout evidenti con un buon posizionamento.
Early Learning Center - Questo sito ha un eccellente carrello completo, un mini carrello e una procedura di verifica passo passo illustrata con una timeline.
Roxy - Si tratta di un carrello semplice, e ha anche un mini carrello utile che mostra al cliente il totale parziale.
Mia & Maggie: si tratta di un carrello ben disegnato, facile da leggere e con un grande pulsante per il pagamento.
Mia & Maggie - Ecco un altro esempio di Mia & Maggie, questa della pagina di pagamento. Questo checkout utilizza un processo graduale su una singola pagina, che è un layout molto intelligente e utilizzabile.
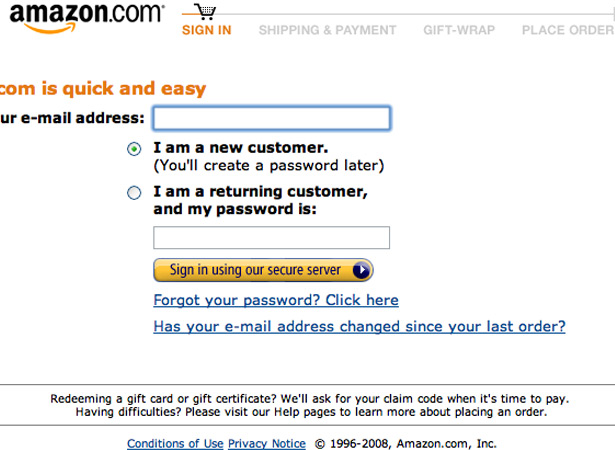
Amazon - Amazon è un altro sito di e-commerce popolare che utilizza una procedura dettagliata.
Evel - Questo è un checkout molto usabile e veloce senza troppi campi di input nel modulo. Si noti inoltre che il carrello si trova sopra il modulo, che può essere molto conveniente per alcuni clienti.
Design By Humans - Un altro esempio di perfetta verifica di una singola pagina. Questo contiene un riepilogo dell'ordine, che può essere molto utile. Vi sono numerosi elementi di aiuto in tutto il modulo.
Bridge55 - Un bel carrello con un'immagine del prodotto.
Cosmic Soda - Un buon sito di e-commerce che utilizza sia un mini carrello che un carrello completo.
Incase - Un checkout ben organizzato con una quantità minima di campi.
Shoon: un grande mini carrello che visualizza una finestra popup contenente informazioni aggiuntive quando si fa clic sul pulsante "Aggiungi al carrello".
Wunderbloc - Un carrello della spesa lightbox.
Annoiato di Southsea - Un buon mini carrello e carrello completo organizzato.
Subnormali: utilizzo del carrello mini e pieno e procedura di verifica passo-passo.
AlphaStore - Una struttura di tabella e un mini carrello con un'icona riconoscibile per il carrello della spesa.
Me & Mommy-to-be - Un carrello dallo splendido design che non è esagerato con le decorazioni.
Scritto esclusivamente per WDD da Matt Cronin di Design spoonfed .
Quali suggerimenti sono più importanti quando si progetta un carrello della spesa online? Per favore condividi i tuoi commenti con noi.