I migliori nuovi siti di portfolio, ottobre 2016
Sentiamo molte cose su come il brutalismo stia diventando una tendenza. Bene, gli allarmisti tra di noi probabilmente lasceranno andare questo. Tutte le prove indicano che le persone apprezzano la buona tipografia e la grafica brillante, il tutto racchiuso in un salutare spazio bianco, più di quello che vogliono ... l'altra cosa.
Mentre certamente possiamo imparare molto dal successo del design brutalista in certi spazi, è dubbio che tutti salteranno su quel carro della banda. È più probabile che tutti continuino ad abbracciare, un'estetica attraente e semi-piatta e, infine, inizino a concentrarsi sui principi UX.
Sì, tutti si renderanno conto che il successo di (alcuni) siti web brutalisti significa semplicemente che possono probabilmente attenuare le animazioni e l'uso del video. I progettisti ricorderanno che rendere il loro sito utilizzabile per il maggior numero possibile di persone, su quante più piattaforme possibili, è molto più importante della vistosità.
E poi mi sveglierò e sarò triste. Ah bene. Diamo un'occhiata ad alcuni bei siti web, vero?
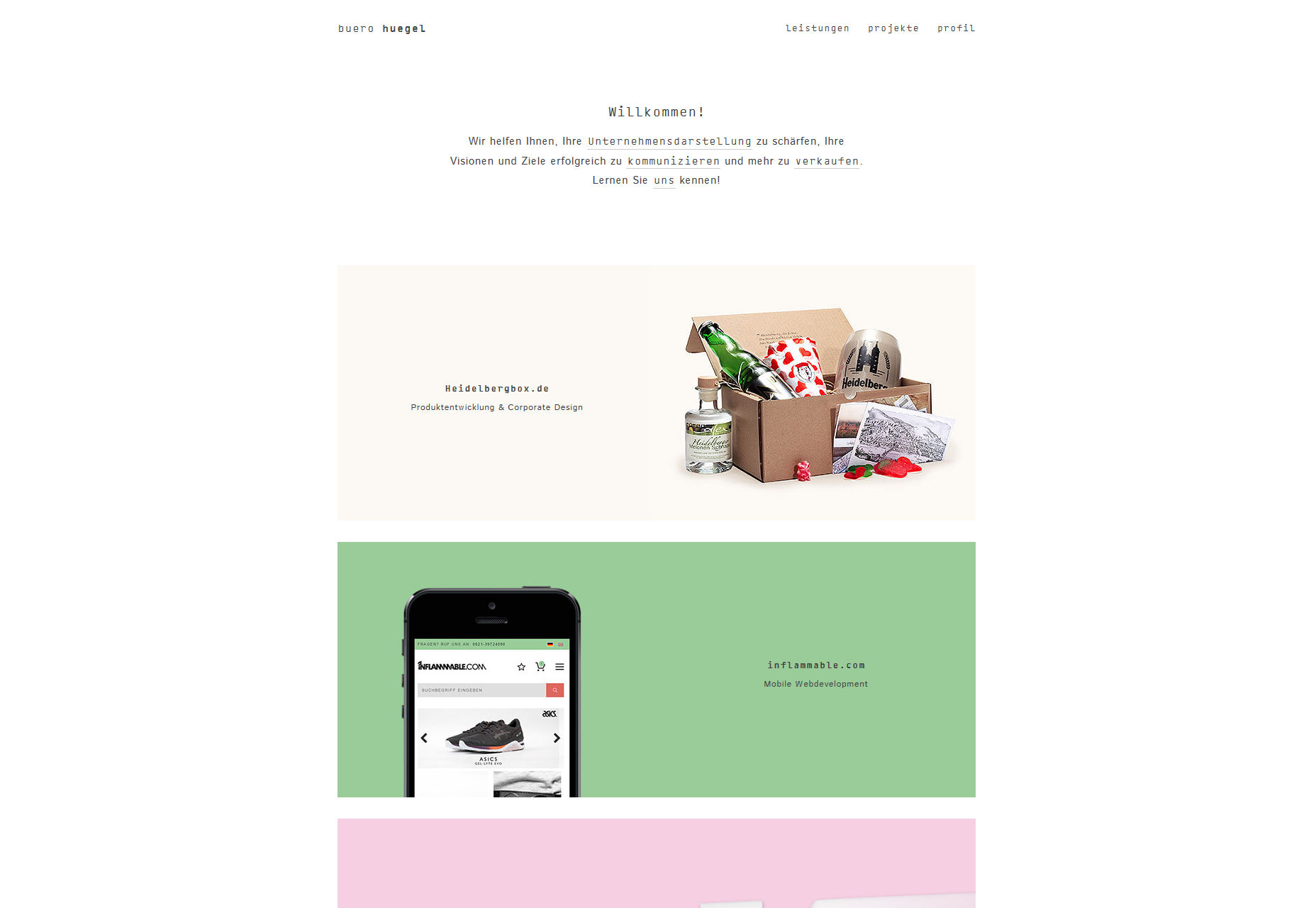
Buero Huegel
Buero Hegel è un'agenzia tedesca che si concentra sulla gestione del marchio e sul web design. Il loro sito abbraccia quell'estetica brutalista, eppure non brutta, nota come minimalismo, che è ancora una cosa. Lo combinano con un po 'di asimmetria salutare e un layout sottile per creare un sito che, anche se semplice, sembra unico tra i siti più di tendenza.
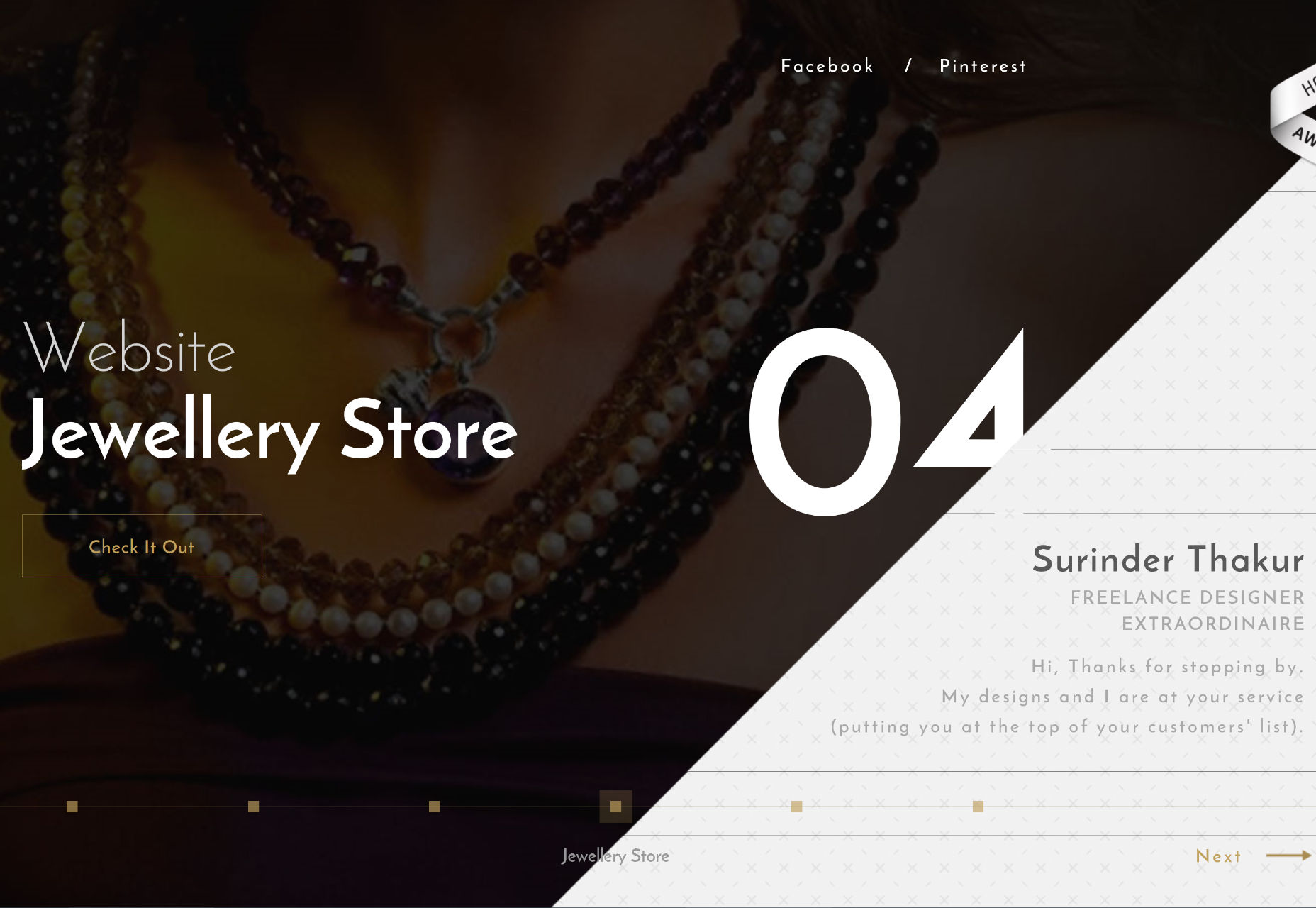
Surinder Thakur
Surinder Thakur imbrogliato (non proprio) usando linee diagonali, ombre cadenti classiche e sobrie (sono tornate, baby!) e presentazione di uno stile di caso minimale ma informativo.
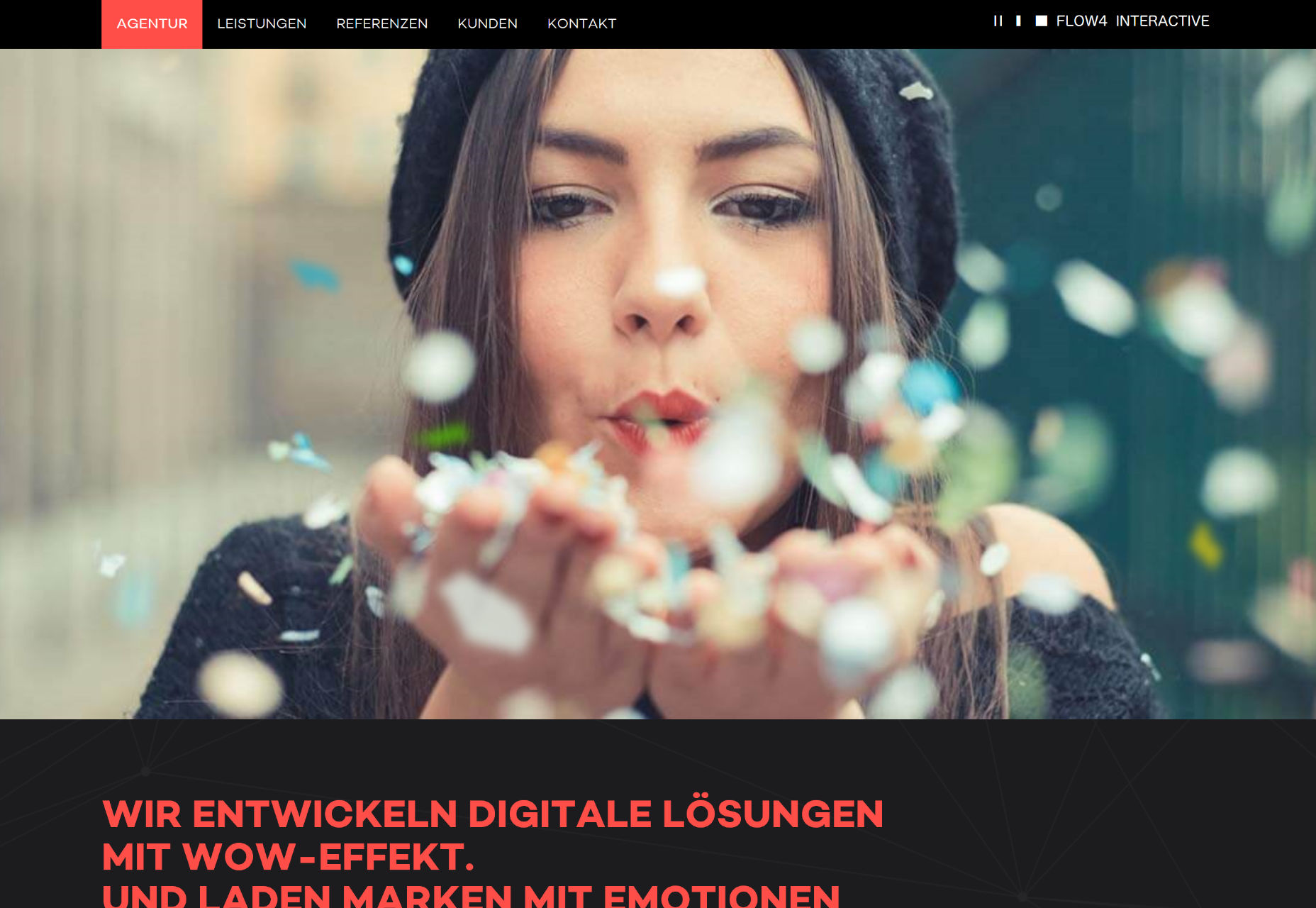
FLOW4
FLOW4 ci dà quell'aspetto di portafoglio a sezioni a larghezza piena ora classico. Hanno aggiustato le cose aggiungendo elementi interattivi sottili e giocosi a ciascuno dei pezzi del portfolio sulla home page. Puoi giocare con loro lì, o fare clic per un case study molto più dettagliato.
Dovrai essere in grado di leggere il tedesco, comunque.
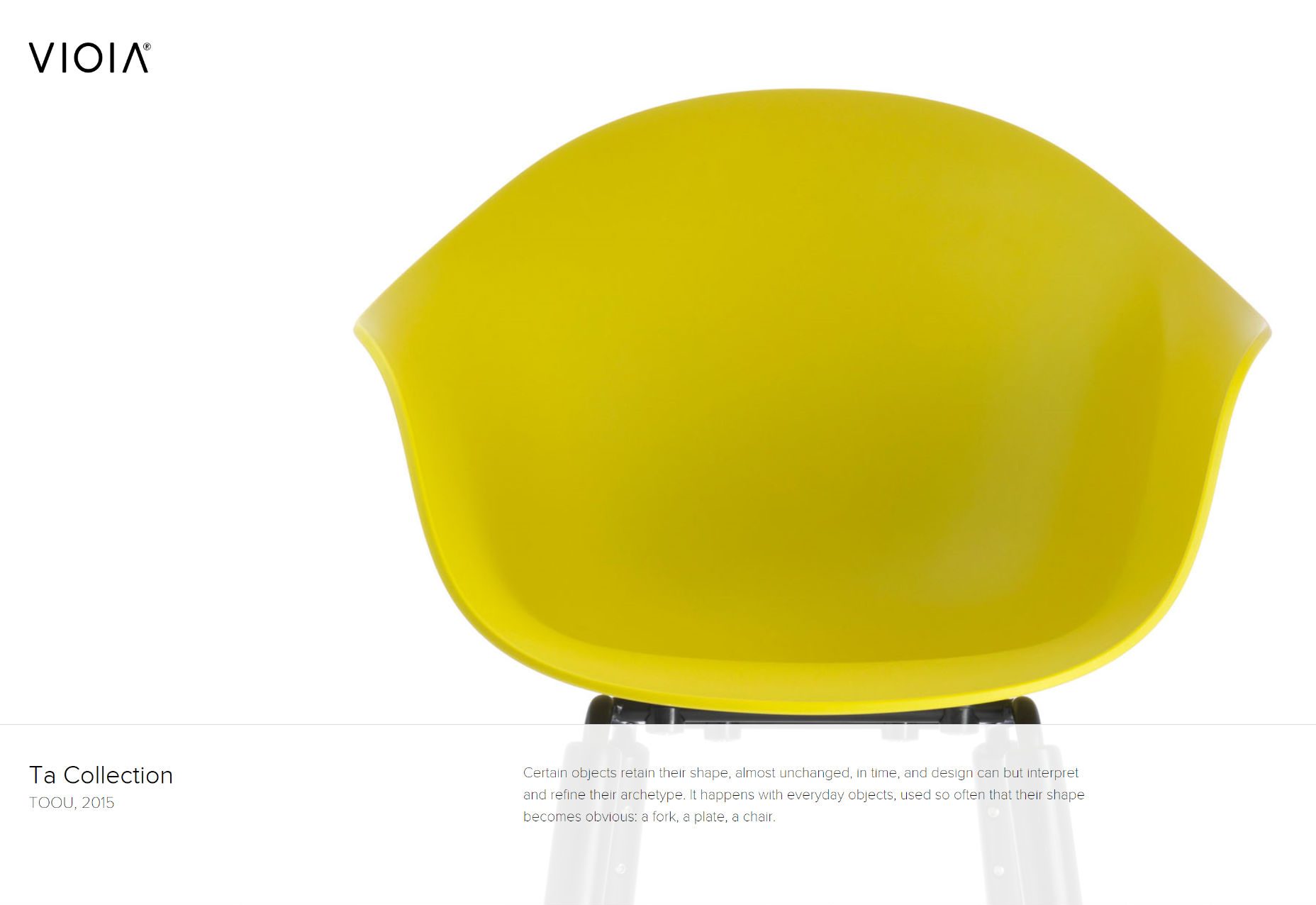
Simone Viola
Simone Viola è un designer di prodotti con una particolare attenzione alla semplicità. Il suo sito web mantiene lo stesso tono, con l'uso fantastico dello spazio bianco letterale, un layout a schermo intero e il nostro classico sans-serif.
È un sito semplice, per un designer di prodotti semplici, e sembra buono.
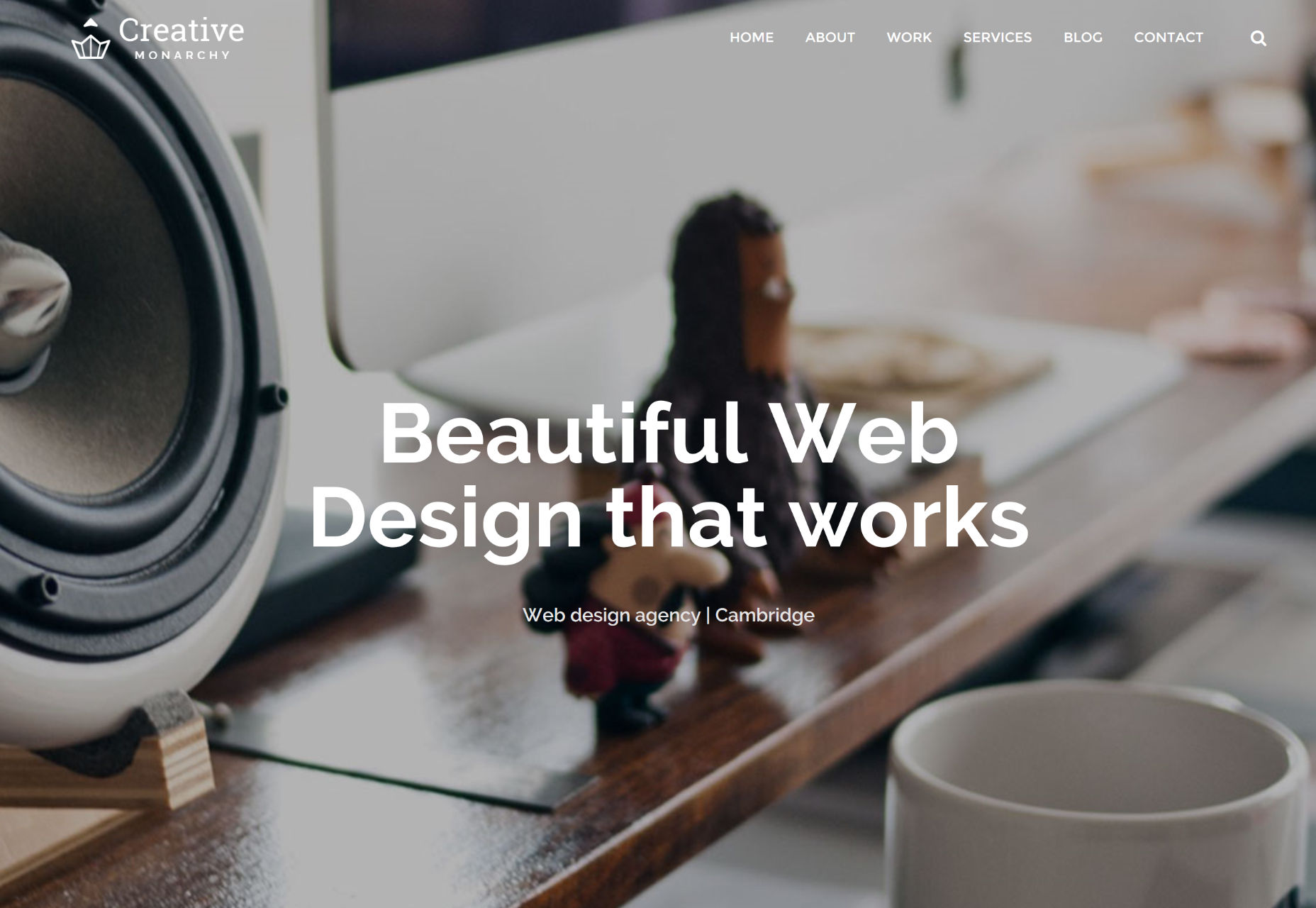
Monarchia creativa
Monarchia creativa è un altro di quei siti che non è eccessivamente originale, ma sembra buono. Vale la pena dare un'occhiata, se apprezzi i classici.
Teo Yu Sheng
Teo Yu Sheng è un designer e programmatore di UX a Singapore. Il suo portfolio mantiene le cose semplici con una singola colonna di testo e senza immagini fino a quando non apri un portfolio. Fondamentalmente è la definizione di minimalismo, e funziona.
L'unica cosa che non posso essere d'accordo è il brusco cambiamento di luminosità quando si passa il suo "biglietto da visita" nella parte superiore della pagina.
eTecc / Interactive
eTecc / Interactive è ciò che ogni business site arancione mezzo tecnico negli anni '90 aspirava ad essere, ma non sapeva come ottenere. Si tratta di un design semplice, moderno e minimalista, arricchito da sottili richiami a siti tecnologici più datati.
Usabilità e nostalgia È una combinazione vincente per i nerd come me.
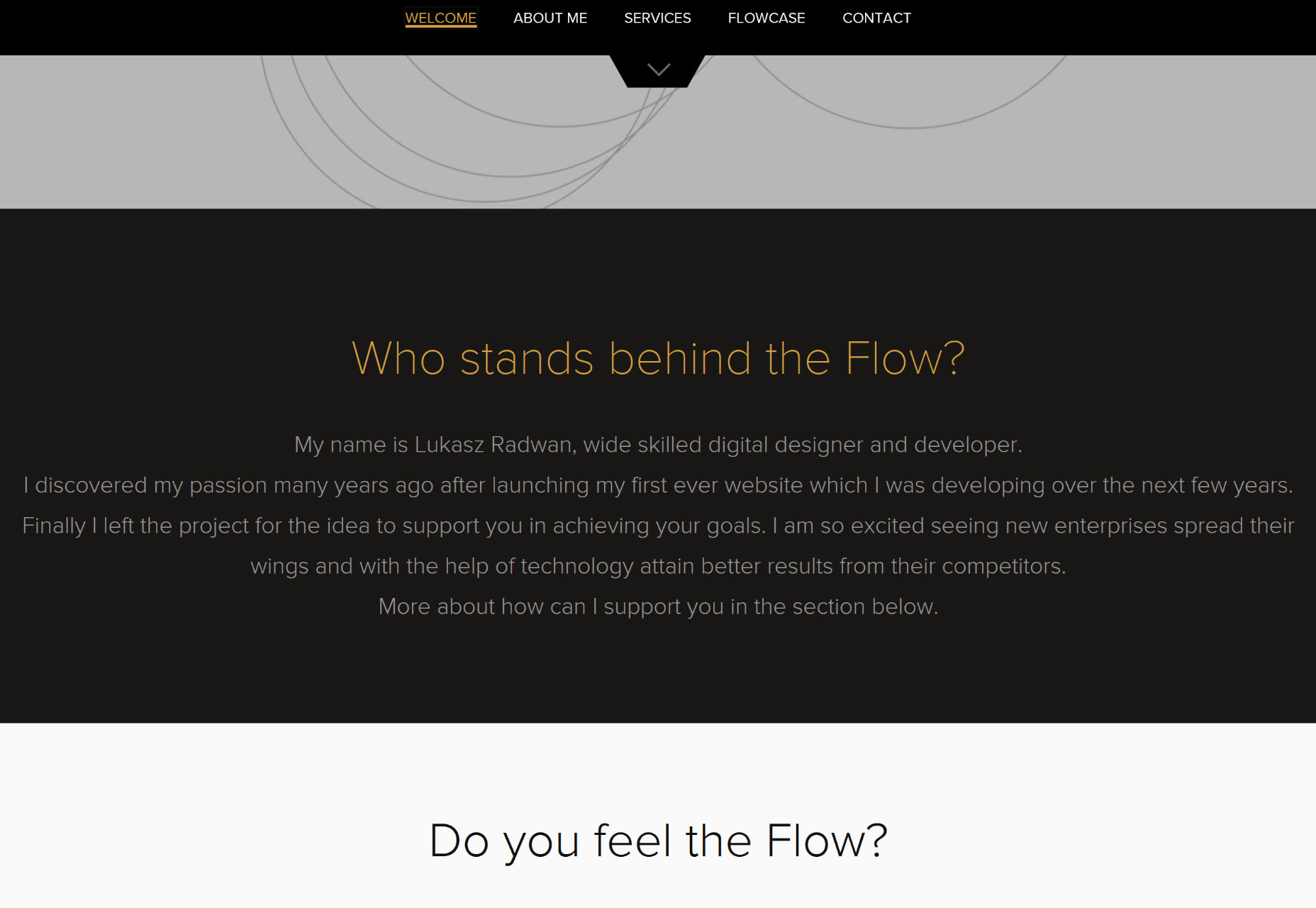
Flusso
One-pager di Lukasz Radwan è uno dei più bei siti oscuri che ho visto da tanto tempo. Il contrasto è buono, la tipografia è opportunamente distanziata per un sito oscuro, e tutto si combina bene.
Faccio eccezione alla sua chiamata alla sezione portfolio del suo "Flowcase", ma solo perché non sono venuta fuori con quel gioco di parole.
Umeed Emad
Il portfolio di Umeed Emad è il secondo sito in questa lista a inserire un paio di elementi di design che mi riportano agli anni '90. Voglio dire, le parentesi attorno allo "sviluppatore front-end" si adattano al tema, qui, ma ricorda quando tutti lo facevano? Al giorno d'oggi, però, sembra più retro-cool, soprattutto perché il resto del sito sembra buono.
È un po 'un rischio, mostrando solo i loghi dei tuoi clienti e un altro per collegarli direttamente ai loro siti, ma in caso contrario, è un design grazioso e piuttosto luminoso.
Andrea Pedrina
Il portfolio di Andrea Pedrina è uno dei pochi che direi che in realtà ha bisogno di un preloader, perché qui c'è una buona quantità di video e contenuti animati insieme a tutto il resto. Una volta superato, però, si ottiene uno dei disegni monocromatici più belli che ho visto da un po '.
Oh, interagiscilo per un po 'e vedrai i colori, certo ... ma adoro lo stile in bianco e nero, quando è eseguito correttamente.
Alto contrasto
Alto contrasto combina un layout abbastanza convenzionale con una certa asimmetria applicata con giudizio. Tutto il resto del design è in gran parte uguale per il corso.
Boutique HTML
Boutique HTML è molto simile al sito High Contrast sopra, mescolando gli stili di layout convenzionali con l'asimmetria, ma sicuramente ha una sua personalità distinta. Inoltre, stanno facendo sembrare marrone, e per niente scialbo, che non è certamente la cosa più facile.
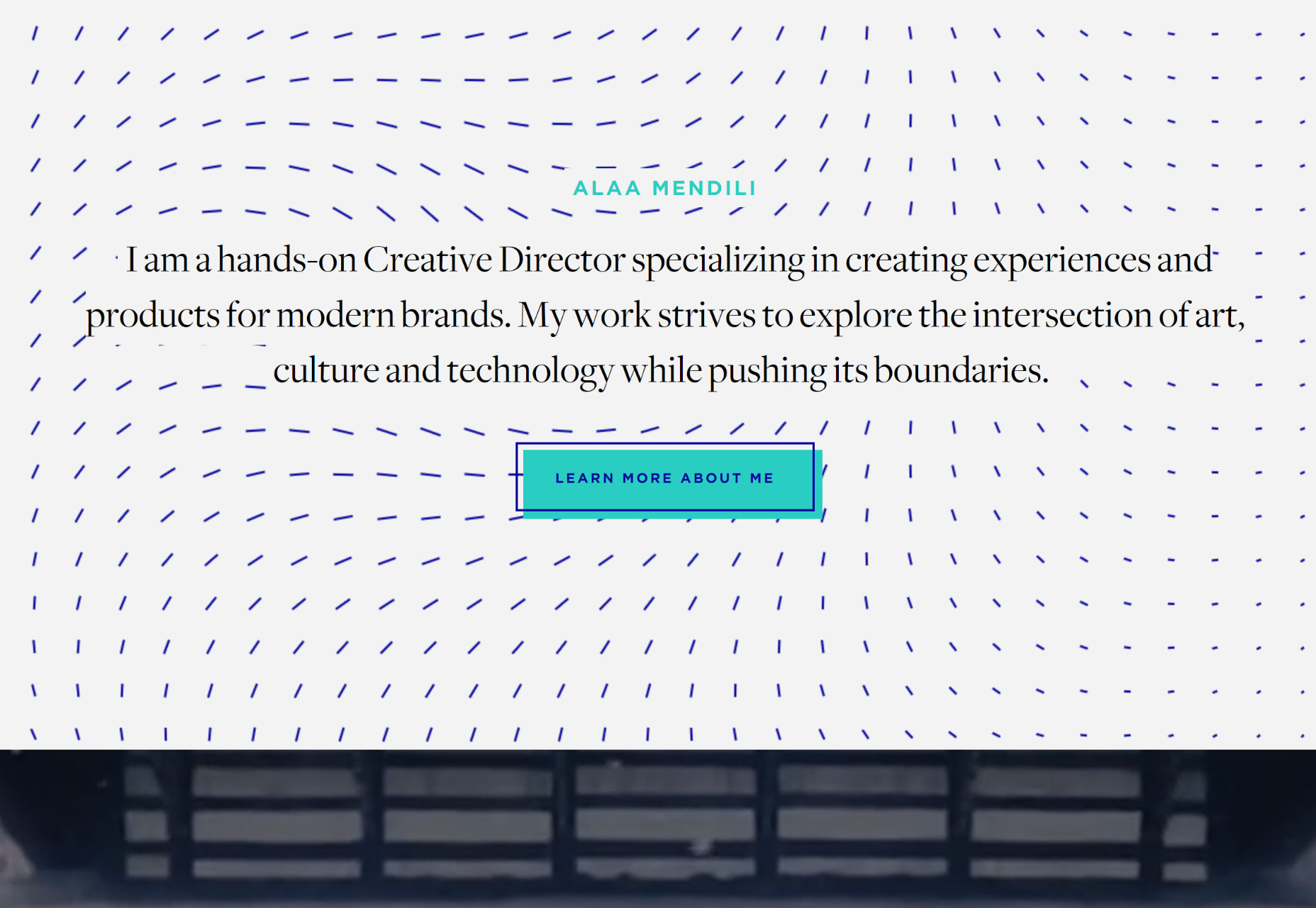
Alaa Mendili
Alaa Mendili usa una grande tipografia, tonnellate di animazione sottile e non così sottile e colori audaci per andare fuori con il suo portfolio. La cosa che mi fa davvero piacere, però, è l'uso di quelle illusioni ottiche della linea rotante come sfondi di sezioni.
Ora, questo è solo sulla home page, il che è buono, altrimenti diventerebbe troppo distratto. Così come sono, sicuramente fanno risaltare il sito.
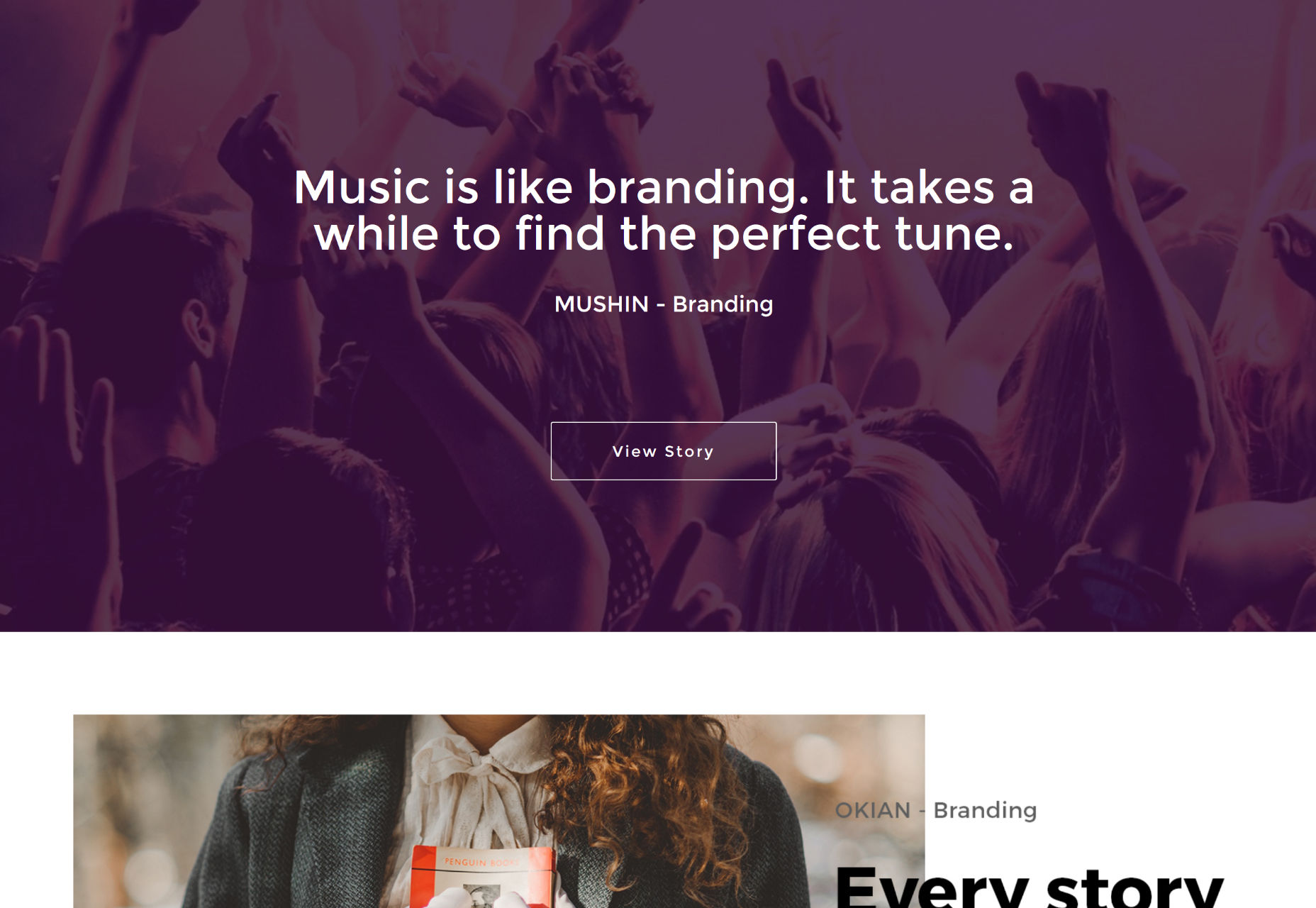
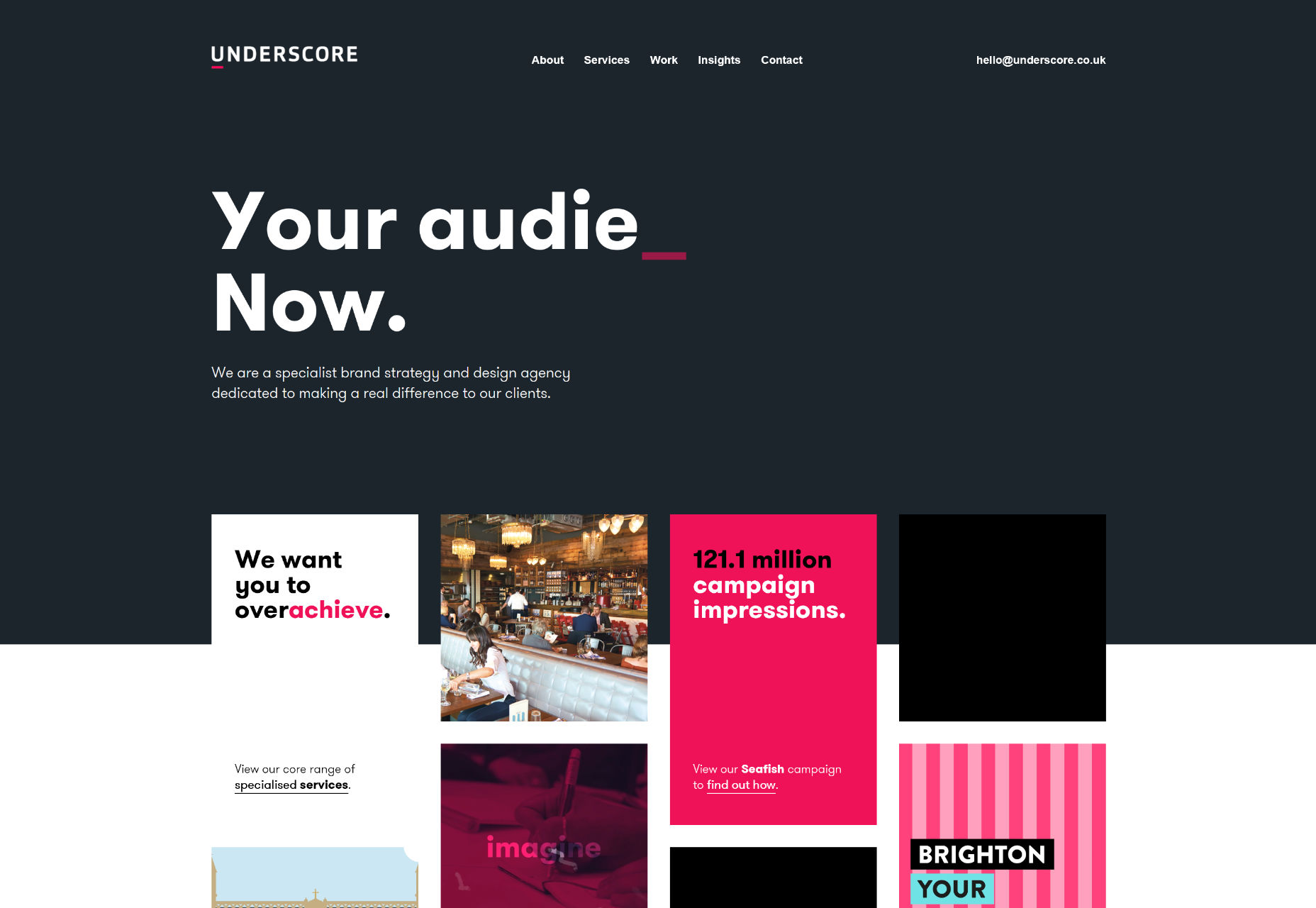
Sottolineare
Sottolineare è un'agenzia di branding e design. Usano un layout in muratura per mostrare sia il loro lavoro, sia gli articoli che hanno scritto, e funziona abbastanza bene. L'ho visto alcune volte adesso. Non l'ho visto quasi abbastanza spesso per renderlo una tendenza, ma sta prendendo piede.
Finché le persone chiaramente distingueranno quali bit ti porteranno al loro portafoglio, e che ti porteranno a un articolo, penso che sia un modo interessante per mettere in mostra entrambe queste cose insieme.
Daniel Hopwood
I siti web per gli studi di interior design tendono ad essere minimalisti, con elementi interattivi. Daniel Hopwood non è in controtendenza, ma piuttosto esemplificativo. Se devi solo avere un sito che è più simile a un PowerPoint, questo è il modo per farlo.
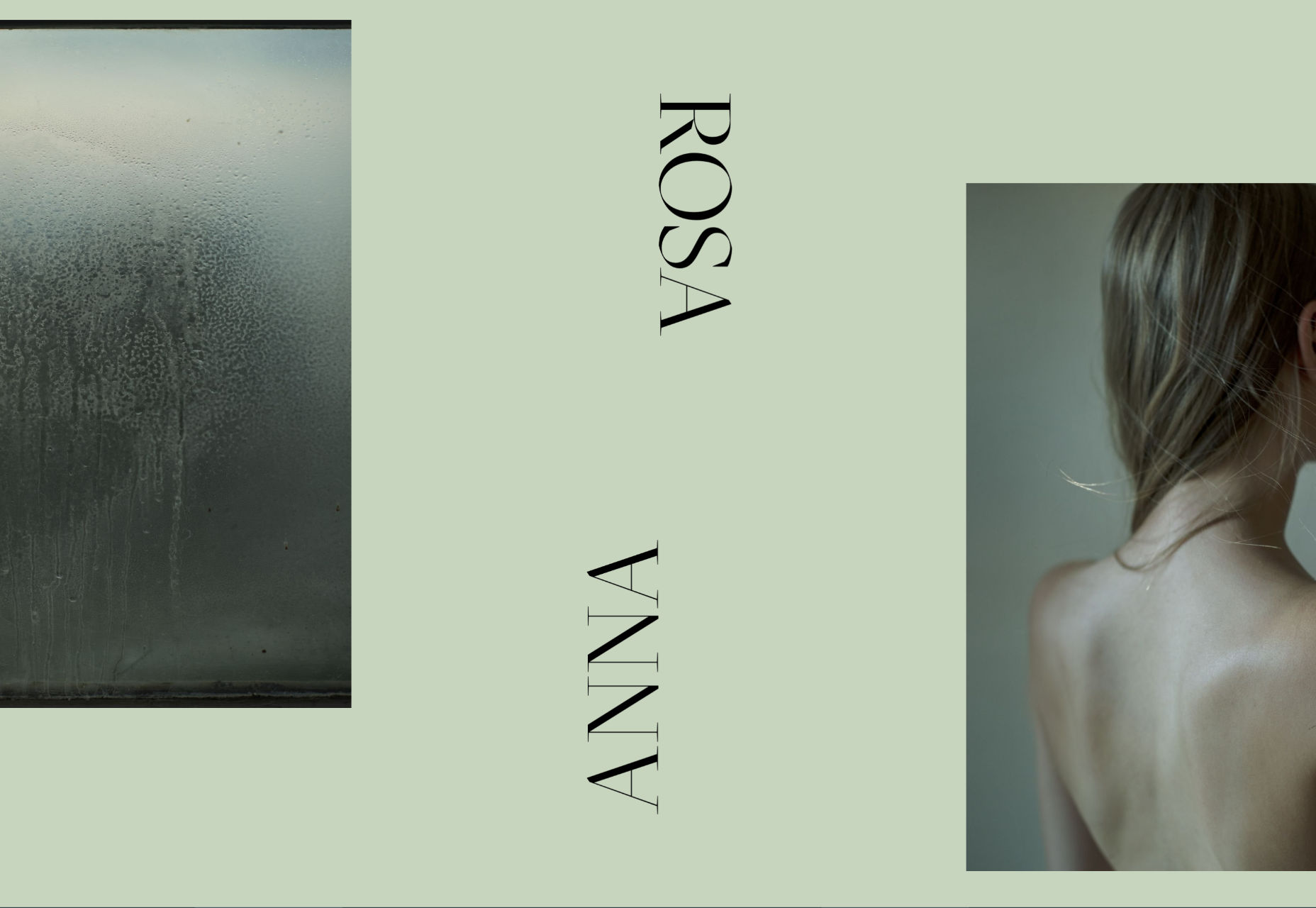
Anna Rosa Krau
Navigando attraverso il sito web per Anna Rosa Krau , potresti avere l'impressione che tu debba solo esplorare il suo sito, e mai realmente contattarla, il modo in cui le informazioni di contatto sono nascoste.
A parte questo, questo sito mostra alcune fantastiche possibilità di layout minimalista per altri siti del suo genere. Forse rendi più evidente la navigazione quando disegni il tuo.
Annie
Ecco qualcosa che non abbiamo in questa lista ogni giorno: scarpe! Il sito portfolio per il designer di scarpe Anni M è allo stesso tempo moderno, artistico, alla moda, e in generale solo bravo a sfoggiare scarpe. Ciò che manca nell'usabilità, compensa nel rendere le scarpe davvero divertenti.
(Normalmente non è, per me.)
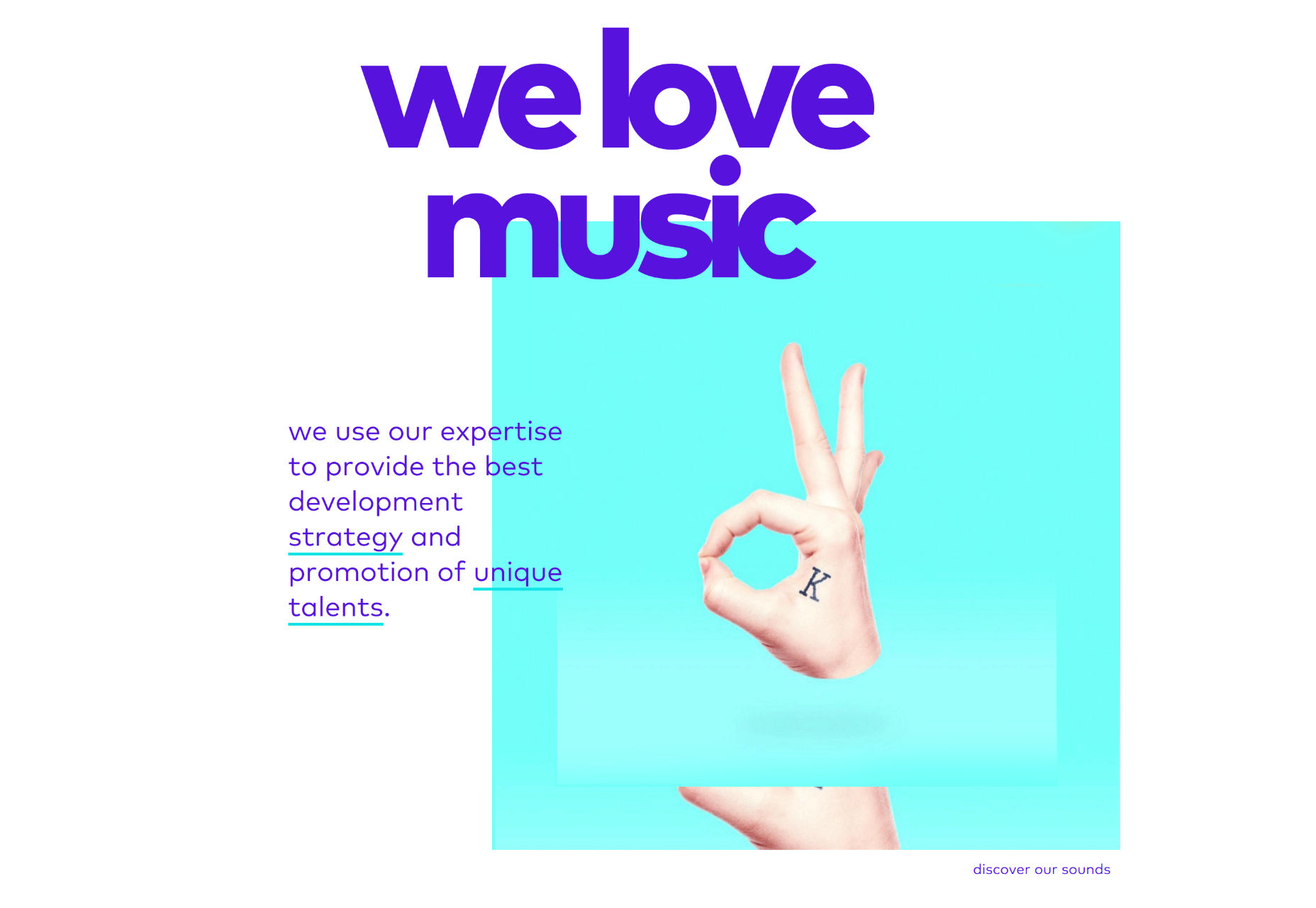
Contemple
Contemple è un'agenzia digitale parigina, che ci porta più di quello stile postmoderno asimmetrico che era quasi ovunque un paio di mesi fa. Non è meno creativo - e davvero non più utilizzabile - di qualsiasi altro sito nel suo genere. Tuttavia, è luminoso, è audace e non è probabile che lo dimentichi presto.
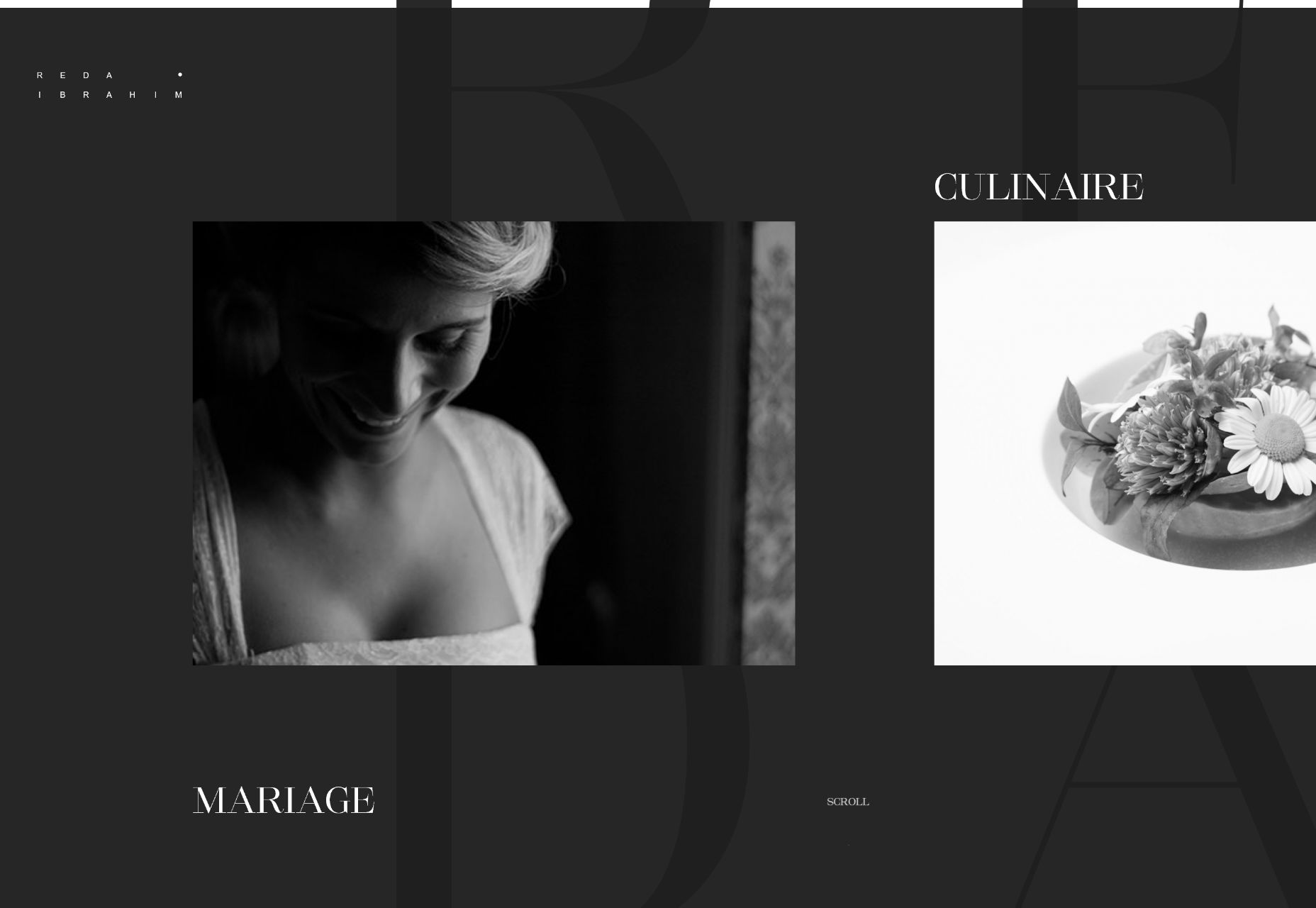
Reda Ibrahim
Portfolio fotografico di Reda Ibrahim ci dà più di quella dolce bontà monocromatica, con un ordine laterale di scorrimento orizzontale, ed eleganti fiorellini. Non so quanti di voi abbiano mai suonato a Fable, ma il grigio è davvero il colore più bello 1 .
Nightshift
Nightshift è una società di creazione di contenuti specializzata in video. Questo è un altro per la lista un po 'tipica, ma comunque ben fatta. Abbi!
1 commento se hai ottenuto tale riferimento.