La guida definitiva alla progettazione di siti Web e-commerce
Solo negli Stati Uniti, le vendite di e-commerce dovrebbero raggiungere oltre 434 miliardi di dollari all'anno entro la fine dell'anno; Si prevede che anche le vendite europee raggiungeranno quasi $ 250 miliardi all'anno. È un sacco di soldi e non tiene conto del resto del mondo.
L'e-commerce è un grande business, ed è stato per molto tempo. Sebbene i siti di e-commerce siano stati trattati con sospetto da molti utenti di Internet, è diventato comune come controllare la posta elettronica. Mentre sono sicuro che ci sono alcuni utenti internet che non hanno mai fatto un acquisto online, stanno diventando più rari di giorno in giorno.
Come designer, non puoi permetterti di ignorare il buon design di e-commerce. Di seguito troverai una guida completa alla creazione di fantastici siti di e-commerce, completi di esempi.
Multi vs siti di singolo prodotto
Una delle maggiori differenze nell'approccio alla progettazione di un sito di e-commerce si basa sul fatto che si tratti di un sito multi-prodotto o di un singolo prodotto. Un sito che vende tonnellate di prodotti ha esigenze molto diverse rispetto a uno che vende solo un singolo oggetto (che sia un prodotto fisico o virtuale).
I siti di singoli prodotti sono spesso una singola pagina. A volte sono formattati come una lettera (penso che tutti noi abbiamo familiarità con quelli, e mentre non sono lo stile migliore dal punto di vista del design, tendono a funzionare in molti settori).
Altri siti di singoli prodotti hanno più pagine (in particolare per prodotti di fascia più alta e più costosi), ma sono ancora relativamente semplici dal punto di vista dell'architettura dell'informazione.
Il sito che vende più prodotti, d'altra parte, praticamente tutti hanno più pagine. Quante dipendono in gran parte dal numero di prodotti venduti. I siti più piccoli potrebbero vendere solo una manciata di cose e quindi potrebbero avere solo una manciata di pagine. Altri siti possono vendere migliaia (o decine di migliaia, o anche milioni) di articoli, richiedendo molte, molte più pagine.
Considerare attentamente come dovrebbero essere organizzate le informazioni su questi siti. Un sito con migliaia di pagine avrà esigenze e sistemi significativamente diversi per mantenere tutto coerente e organizzato di un sito con solo poche pagine.
Il processo di progettazione
Mentre il processo di progettazione di un sito di e-commerce non è molto diverso dal processo per qualsiasi altro tipo di sito, ci sono alcune cose aggiuntive da considerare e da capire prima di iniziare a progettare e in tutto il processo fino al lancio (e dopo) .
Prima di tutto, se si tratta di una linea di prodotti o di un negozio affermati, probabilmente ci saranno già molti costrutti di design in atto. Scopri cosa sono fin dall'inizio.
Un'altra cosa da considerare sono le foto dei prodotti esistenti e se c'è un budget per quelli nuovi. Se ogni foto di prodotto che devi utilizzare ha un aspetto molto minimalista, quindi la progettazione di un sito molto elaborato potrebbe non funzionare (o richiedere un po 'di tempo extra per lavorare) e viceversa. È meglio scoprire fin dall'inizio che aspettare fino a quando il disegno non è finito, solo per avere delle foto che si scontrano orribilmente (e quindi rendere i prodotti stessi brutti e ferire la linea di fondo).
La canalizzazione di vendita e il numero di pagine esistenti tra la home page del sito e la pagina di checkout finale sono anch'esse un aspetto fondamentale e devono essere tracciate sin dall'inizio. Ma ne riparleremo più avanti.
Tre cose che ogni negozio online ha bisogno
Molto è dedicato alla creazione di un negozio online di successo, ma ci sono tre elementi chiave di cui ogni sito ha bisogno:
Affidabilità: ogni sito di e-commerce ha bisogno di creare un senso di fiducia tra gli acquirenti. Se un acquirente non ritiene che il sito (e il commerciante per associazione) sia affidabile, prenderà il suo business altrove.
Semplicità e facilità d'uso: un negozio online deve essere semplice nel modo in cui funziona, se non nel design stesso. In nessun caso il tuo acquirente dovrebbe essere lasciato a chiedersi cosa fare dopo.
Trasparenza: la trasparenza va di pari passo con l'affidabilità, ma va oltre. Trasparenza significa che è necessario assicurarsi che cose come le informazioni di contatto e le politiche del commerciante per cose come spedizione e resi siano facili da trovare. Può anche essere legato a cose come le recensioni dei clienti sul sito, e affrontare apertamente qualsiasi critica che possa venire alla maniera del commerciante.
Assicurati che queste tre cose siano incorporate in ogni sito e-commerce che hai progettato, insieme alle seguenti best practice.
Migliori pratiche
Ci sono tonnellate di cose da tenere a mente quando si progetta un sito di e-commerce. Alcuni dipendono dal tipo di sito, dall'azienda e dai prodotti venduti. Ma ce ne sono altri che sono applicabili a quasi tutti i siti o prodotti.
Ecco alcune delle migliori pratiche da tenere a mente, la maggior parte delle quali si applicano indipendentemente dal tipo di prodotto che stai vendendo.
Grandi immagini e molte di loro
Le persone vogliono vedere i prodotti che stanno acquistando prima di effettuare un acquisto. E dal momento che lo shopping online impedisce loro di vedere di persona ciò che stanno acquistando, hanno bisogno di immagini che le offrano il più vicino possibile alla stessa esperienza.
Ciò significa che dovrebbero esserci foto da ogni possibile angolazione e che quelle foto dovrebbero essere grandi (e preferibilmente zoomabili). Ci sono alcuni modi per gestire lo zoom sulle immagini, ma lo standard è praticamente diventato una lente di ingrandimento sull'immagine, visualizzando l'immagine ingrandita sul lato o direttamente sopra l'immagine principale.
Come designer, assicurati di progettare le pagine dei prodotti in modo da consentire la visualizzazione di molte immagini.
Ora, cosa succede se stai vendendo un prodotto virtuale? Come gestisci le foto allora? Gli screenshot sono generalmente la scelta migliore, e ancora: molti di loro. Le persone vogliono sapere cosa stanno comprando prima di comprare. Non perdere mai di vista questo.
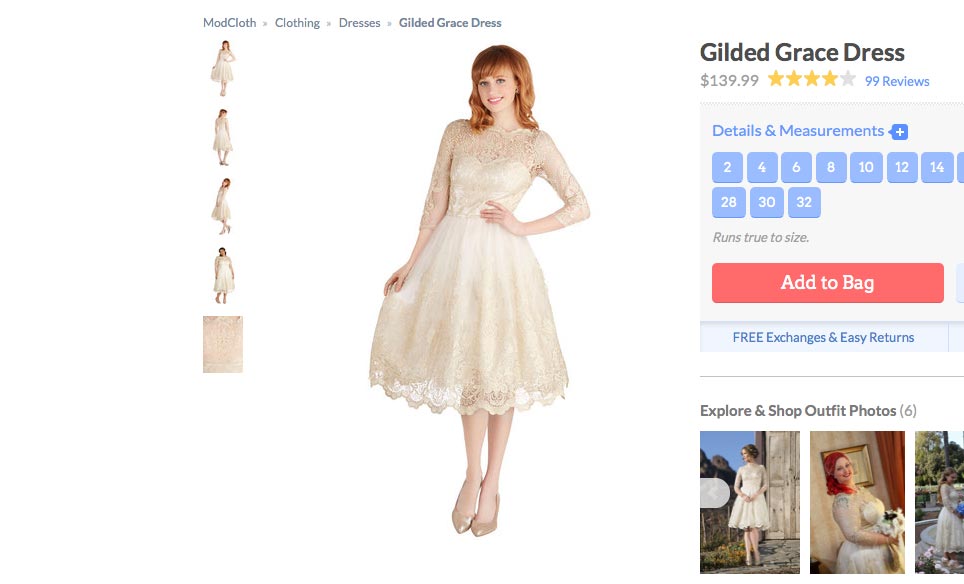
Il sito ModCloth, ad esempio, in genere dispone di 4-6 immagini dei propri vestiti e include persino video a volte. Le immagini non sono enormi, ma includono una funzione di zoom per ottenere un aspetto migliore.
Evidenziare la scarsità
Hai mai notato come Amazon mostra quanti oggetti sono rimasti in magazzino? È perché la scarsità costringe le persone a comprare. Se qualcuno è sul punto di acquistare un prodotto, ma temono che possa svendersi prima di prendere una decisione, allora può semplicemente andare avanti e comprarlo per evitare di perderlo. Soprattutto se si tratta di un accordo.
Attira l'attenzione sui prodotti correlati
A meno che tu non stia vendendo solo un singolo prodotto, ogni pagina di prodotto dovrebbe includere collegamenti ad altri prodotti correlati. Vendendo abiti? Includere collegamenti a scarpe, borse o altri accessori coordinati.
Questi dovrebbero avere un punto prominente sulla pagina e essere integrati nel design fin dall'inizio, piuttosto che qualcosa attaccato alla fine. Ecco un esempio:
Rendilo facile da condividere
Le funzioni di condivisione dei social media dovrebbero essere anche una parte importante della progettazione della pagina del prodotto. Il passaparola è un potente annuncio pubblicitario e facilitare ai clienti la condivisione del proprio acquisto (o dell'acquisto in sospeso) è un modo prezioso per ottenere pubblicità essenzialmente gratuita.
Assicurati di integrare i pulsanti di condivisione nelle pagine dei prodotti e dopo che il visitatore ha effettuato l'acquisto.
Assicurati che le descrizioni dei prodotti siano dettagliate
Una brutta descrizione del prodotto può creare o distruggere una vendita. Mentre come designer potresti non essere sempre quello che scrive quelle descrizioni, dovresti assicurarti che il tuo design possa gestire elegantemente descrizioni di più di un paragrafo senza sembrare scomode (o rompere tutti insieme).
Una soluzione qui è quella di utilizzare una mini descrizione o un riepilogo accanto al prodotto (e vicino al pulsante "aggiungi al carrello" o altro pulsante di invito all'azione), includendo una descrizione più lunga nella parte inferiore della pagina del prodotto. Un'altra opzione consiste nell'utilizzare un collegamento "leggi di più" che apre una finestra modale per rivelare la descrizione completa o la rivela in-page, spostando altri contenuti verso il basso (o creando una sezione di scorrimento più piccola). Basta tenere a mente l'usabilità del dispositivo mobile quando si progettano queste cose.
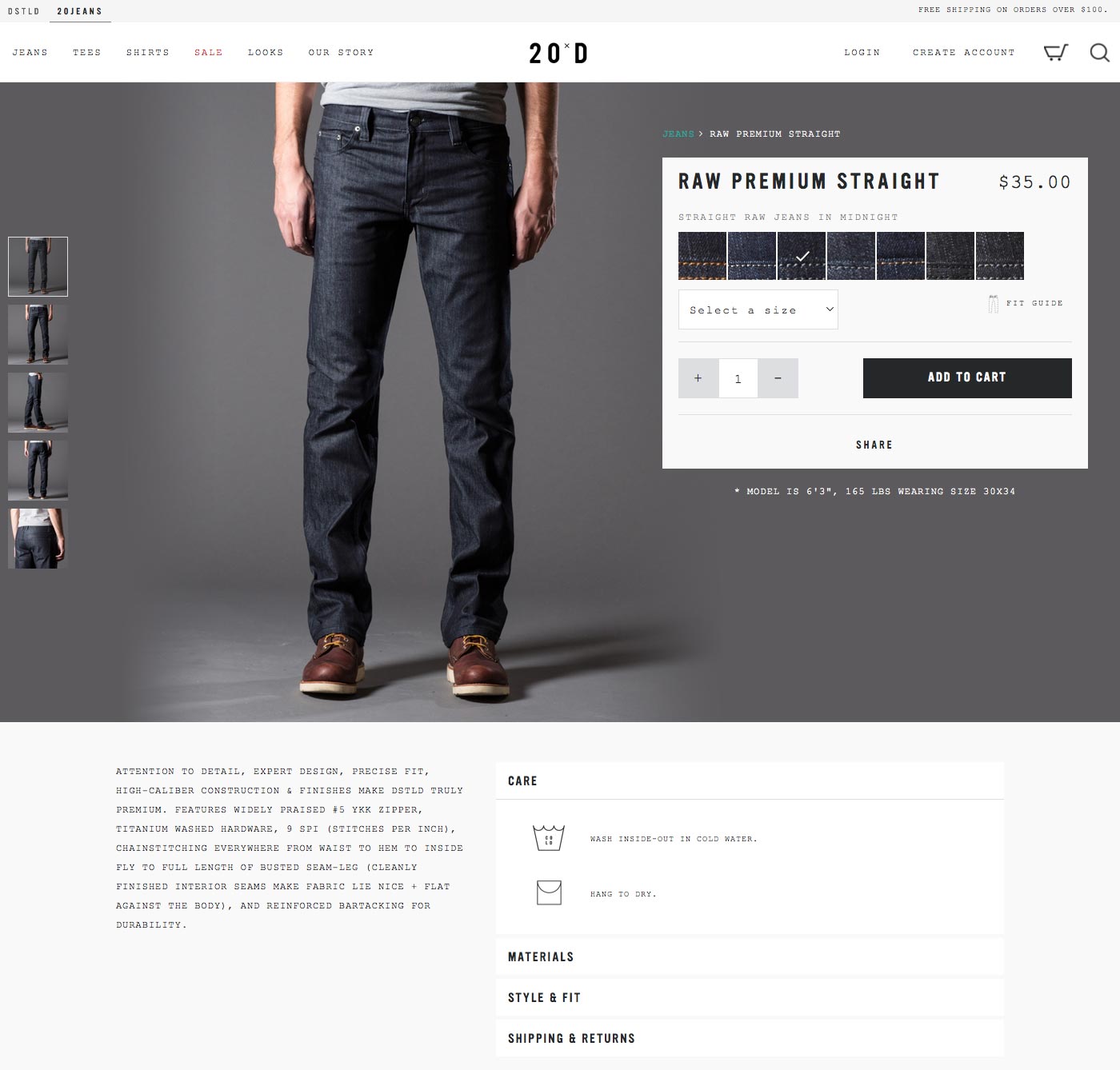
Il 20Jeans sito web è un ottimo esempio di descrizioni dettagliate dei prodotti fatte bene.
Con le nozioni di base sovrapposte all'immagine del prodotto e una descrizione più dettagliata che si trova di seguito, completa con la navigazione a fisarmonica per cose come cura, materiali, stile e vestibilità, spedizione e resi.
Semplificare il checkout
La procedura di checkout dovrebbe essere semplice e veloce. Idealmente, avresti una singola pagina che consente agli acquirenti di rivedere ciò che è nel carrello e inserire le loro informazioni di fatturazione e spedizione, con una pagina aggiuntiva per confermare il loro ordine prima di posizionarlo.
Alcuni siti creano una canalizzazione di pagamento più lunga, con una pagina per rivedere il carrello, una pagina per inserire le informazioni di spedizione, una pagina per inserire i dati di fatturazione, un luogo per rivedere l'ordine e una pagina aggiuntiva da confermare prima di effettuare l'ordine finale. Un processo di checkout lungo e complicato può scoraggiare i clienti e farli abbandonare il loro carrello.
Una pagina che non dovresti saltare, però, è una pagina in cui i clienti possono rivedere l'intero ordine prima di finalizzarlo e posizionarlo. Gli acquirenti sono abituati a questo passaggio e potrebbero esitare di più se non hanno una pagina finale da esaminare prima di effettuare l'ordine.
Non richiedere un account
Richiedere un account per effettuare un acquisto è generalmente una cattiva idea. Ci sono delle eccezioni, ovviamente (come se ci fosse un supporto continuo incluso con l'acquisto), ma in generale, è solo una barriera per fare un acquisto.
Invece di chiedere agli acquirenti di registrarsi per un account prima dell'acquisto, dai loro l'opzione alla fine, una volta completato l'acquisto. E se un account è assolutamente necessario, integra l'iscrizione con una delle altre pagine nel processo di checkout, come la pagina di fatturazione o informazioni di spedizione.
L'imbuto di vendita
La canalizzazione di vendita è una delle considerazioni progettuali più importanti per qualsiasi sito di e-commerce. La canalizzazione di solito consiste in una home page, una pagina dei risultati di ricerca (o una pagina di navigazione / categoria) piena di prodotti, pagine di singoli prodotti e la procedura di checkout.
Il punto del funnel è quello di introdurre gli acquirenti da una parte all'altra del sito, più vicino al punto di completare la vendita.
Esistono diversi modi per creare la canalizzazione di vendita, ed è in gran parte dipendente dal tipo di prodotto che stai vendendo e dal prezzo di vendita (un prezzo più elevato potrebbe richiedere maggiore persuasione).
Una tecnica che può essere particolarmente efficace in un sito di un singolo prodotto è quella di attirare l'attenzione dei visitatori sul passaggio successivo, durante l'imbuto di vendita. Quindi, anziché avere una pagina lunga che descrive il prodotto, avere una serie di pagine più brevi che l'utente fa clic, conducendo direttamente alla procedura di checkout. Sviluppa l'abitudine per l'utente di fare clic sul passaggio successivo, riducendo le barriere psicologiche che possono esistere.
Chiede di agire
L'invito all'azione su qualsiasi sito di e-commerce è assolutamente uno degli elementi più importanti del suo design. Senza un invito all'azione efficace, le tue vendite subiranno gravi conseguenze.
Ora, ci sono due tipi di chiamate all'azione che è probabile trovare, a seconda del tipo di sito che è. I siti di e-commerce che vendono più prodotti invitano all'azione di ogni pagina del prodotto e, eventualmente, un invito all'azione per ciascun prodotto nei risultati di ricerca o nelle pagine di ricerca.
In entrambi i casi, la maggior parte includerà una terminologia come "aggiungi al carrello". A volte, potresti trovare un invito all'azione che dice qualcosa come "acquista ora".
I siti di e-commerce che vendono un singolo prodotto possono avere più di un invito all'azione sul sito, spesso con uno su ogni pagina (o più in vari luoghi su un sito a pagina singola lunga).
Pagine di prodotto
Le pagine dei prodotti devono creare un'esperienza simile allo shopping di persona possibile. Ciò significa molte informazioni sui prodotti. Foto, descrizioni e specifiche dovrebbero fornire il maggior numero di dettagli possibile.
Ecco alcuni esempi di pagine di prodotti interessanti da verificare:
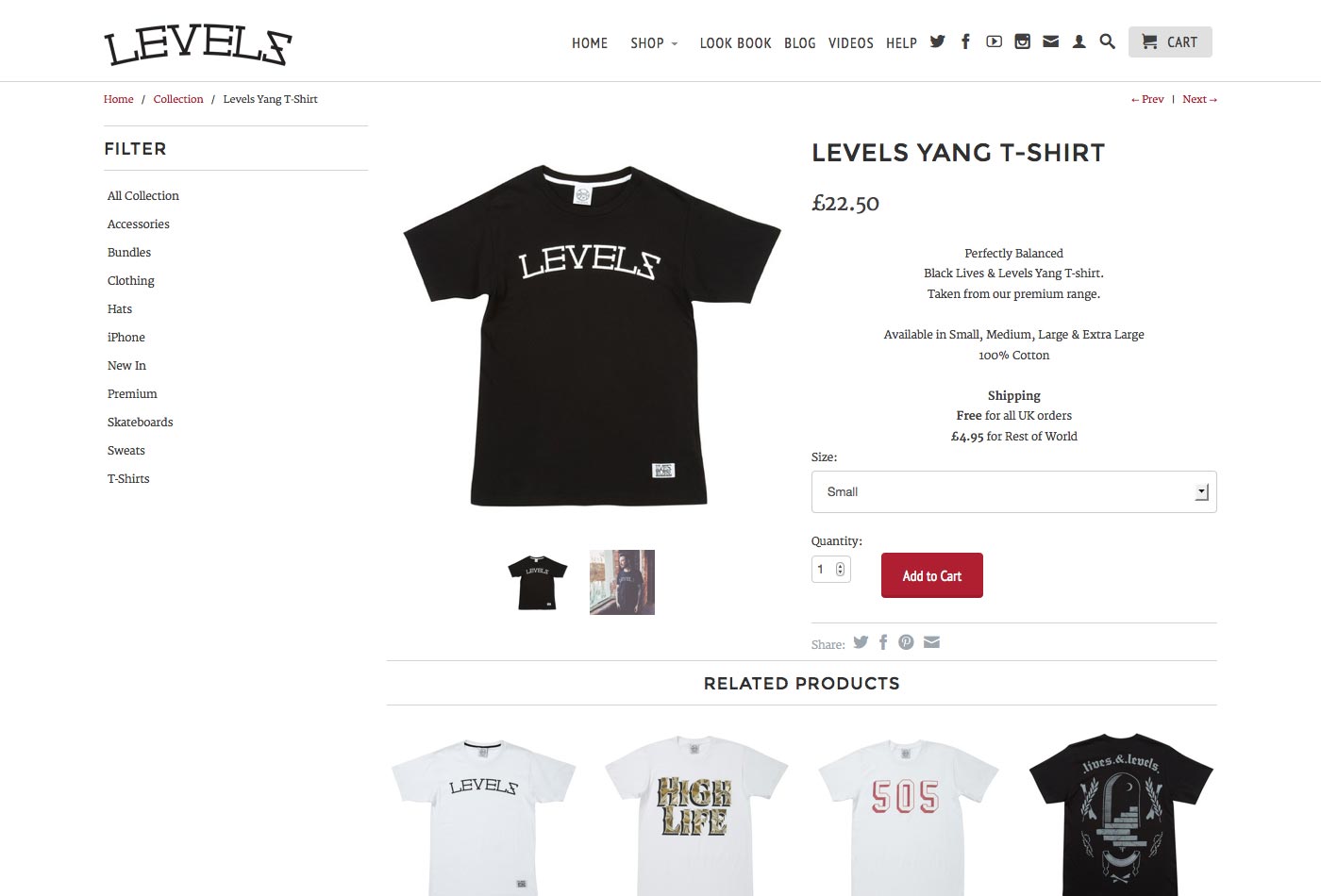
livelli
Questo livelli la pagina del prodotto offre informazioni minime, ma è tutto ciò che è necessario. Offre anche solo un paio di foto, ma ancora una volta, è tutto ciò che è necessario. Il pulsante "Aggiungi al carrello" viene visualizzato in modo visibile, insieme ai prodotti correlati.
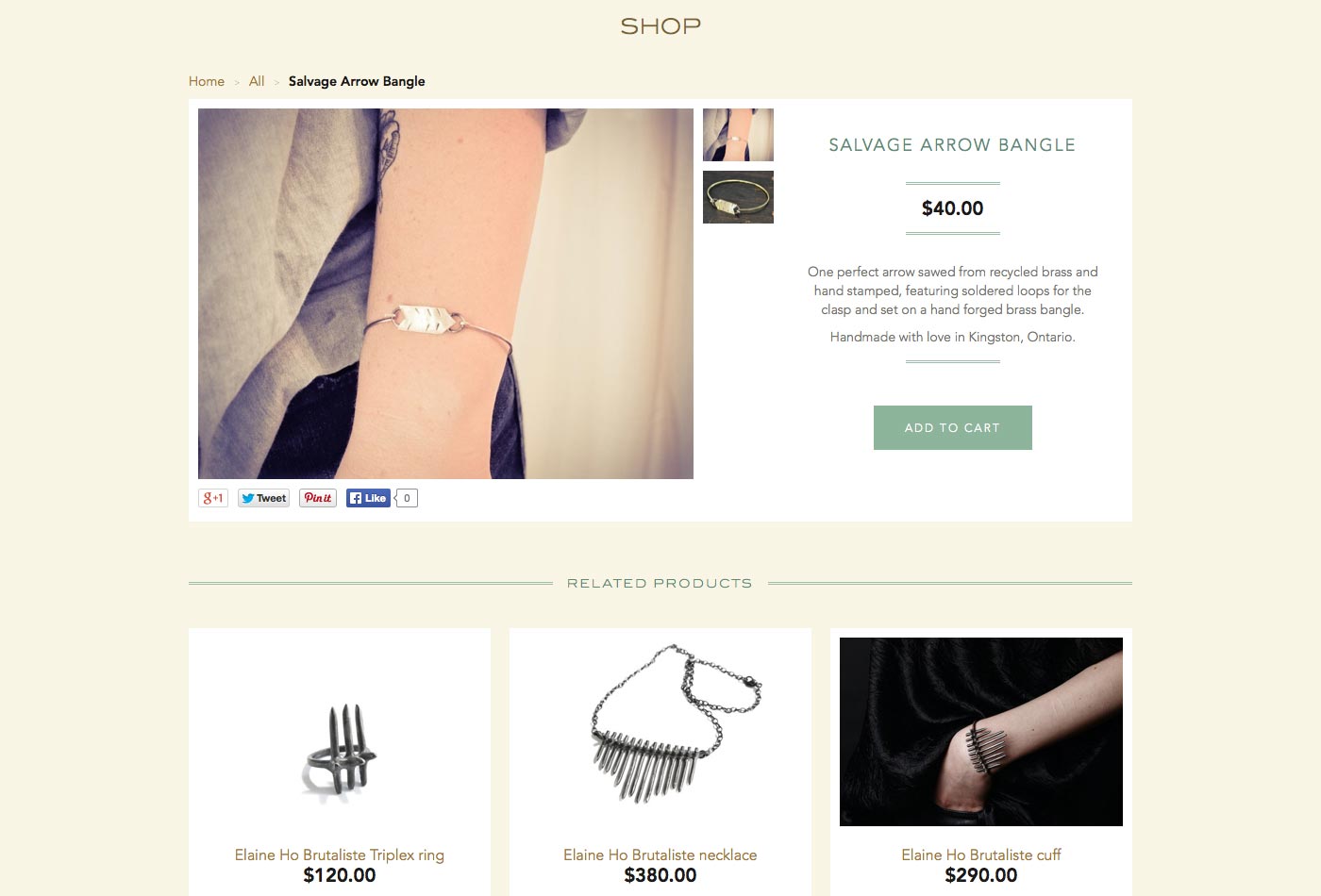
Boutique Victoire
Il Boutique Victoire le pagine dei prodotti sono semplici, con particolare attenzione all'immagine del prodotto. C'è anche un focus sui prodotti correlati.
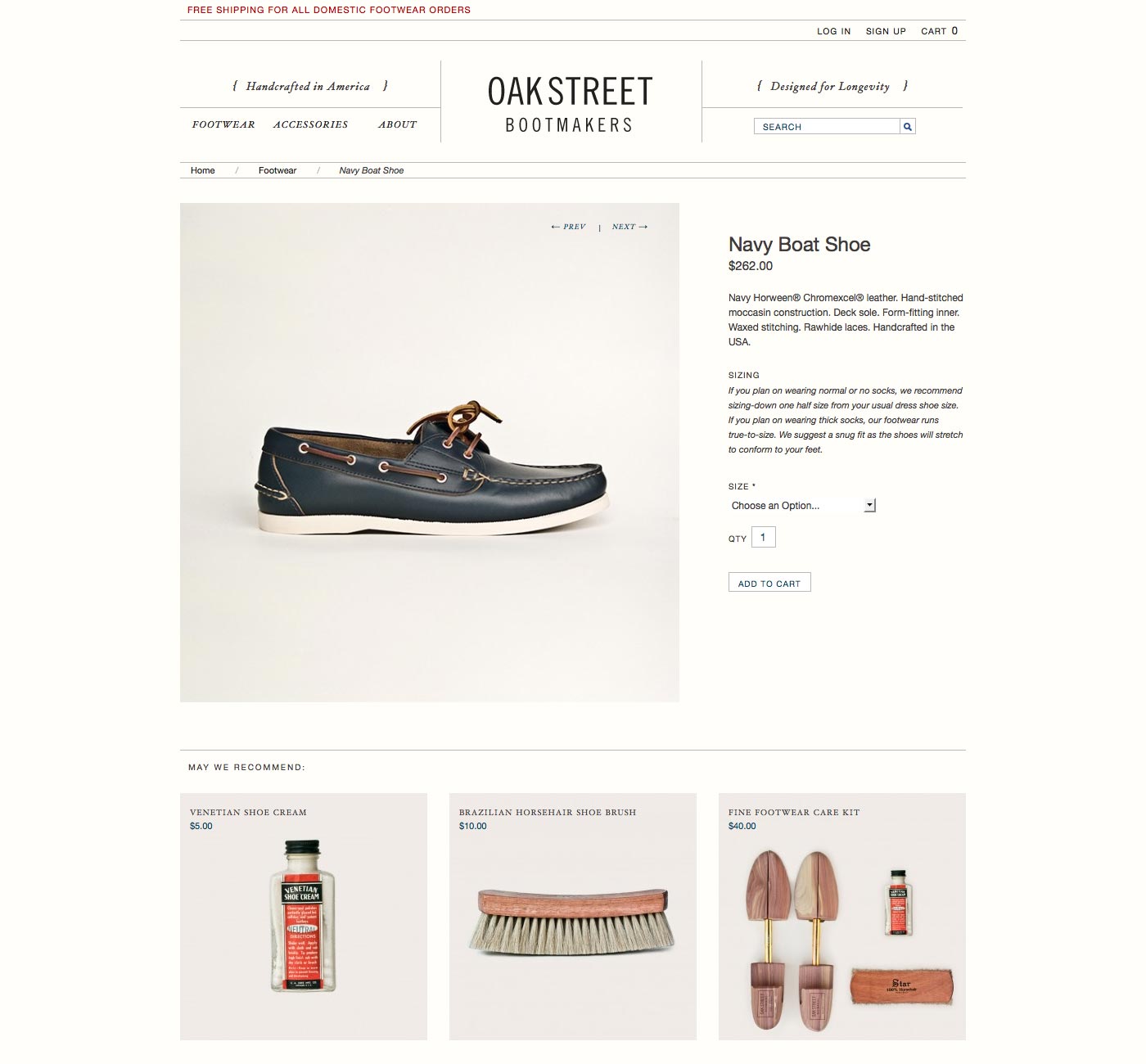
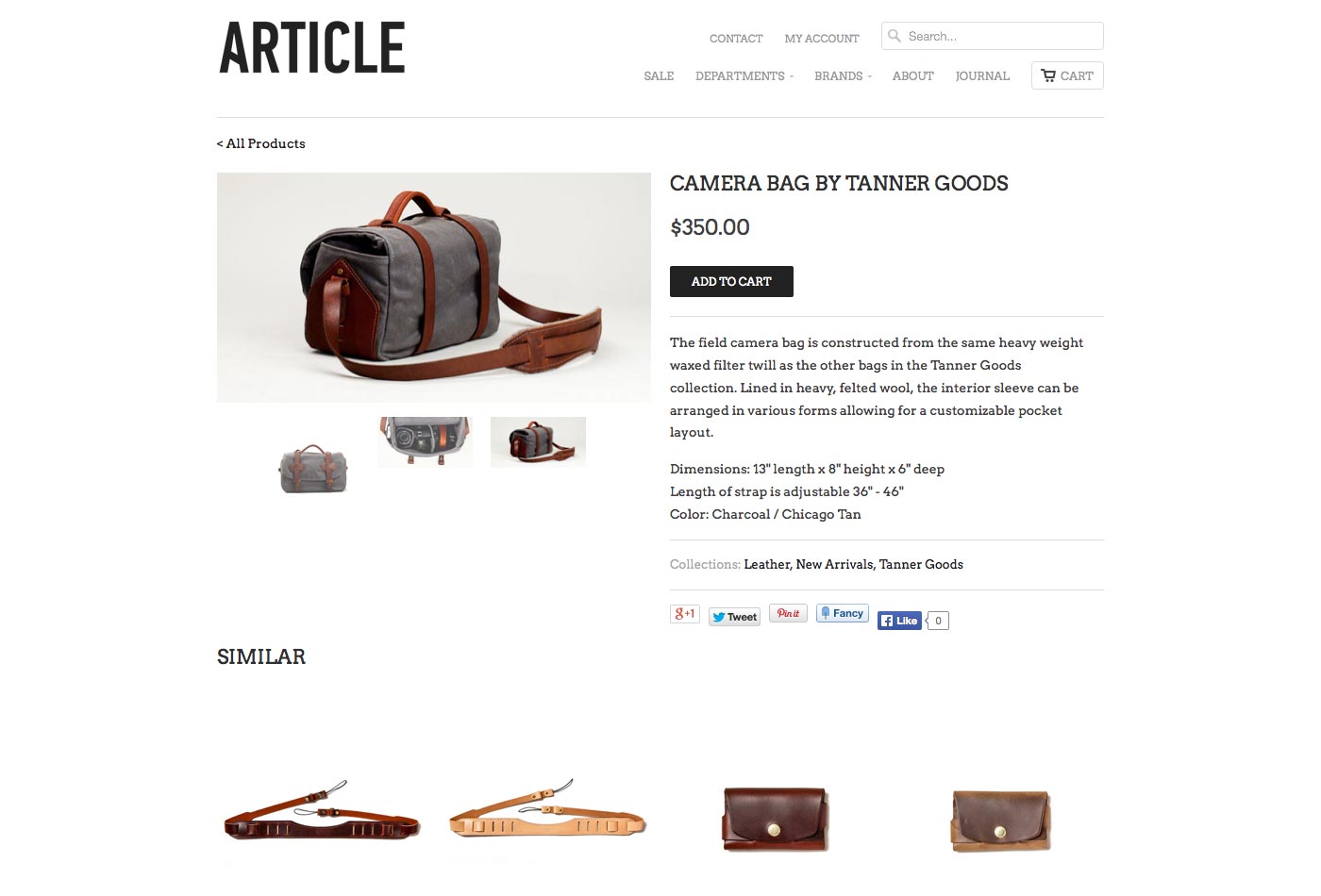
Articolo
Articolo offre pagine di prodotto semplici con una presentazione di foto di immagini del prodotto. Il pulsante "Aggiungi al carrello" è prominente. I dettagli del prodotto sono indicati immediatamente sotto la descrizione, mentre i prodotti simili sono visualizzati sotto.
Navigazione
Ci sono generalmente due modi principali per navigare in un sito di e-commerce: menu e ricerca. I menu spesso incorporano menu a discesa con voci di sottomenu, a seconda delle dimensioni del sito e di quanti diversi tipi di prodotti vendono.
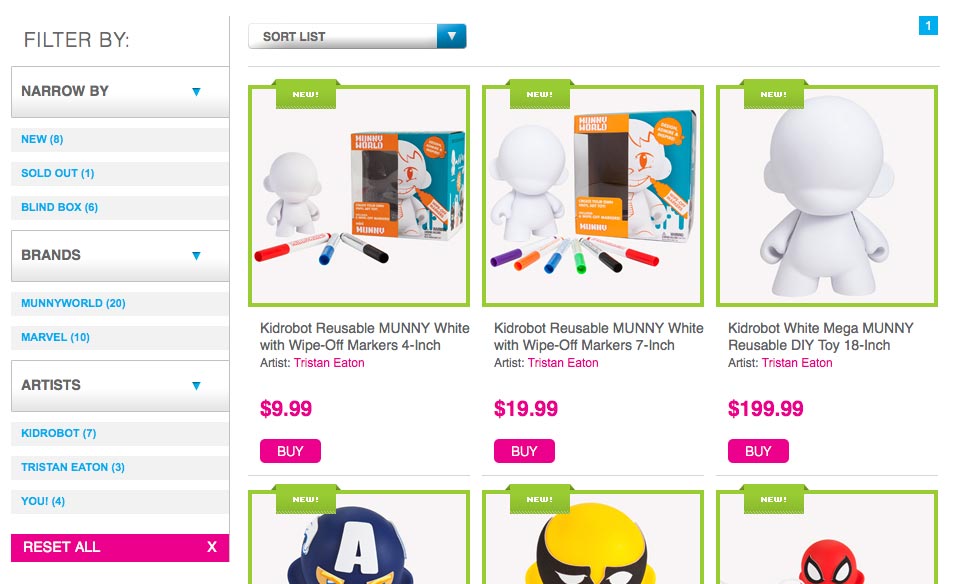
Mentre molti siti incorporano la ricerca di base, i siti di e-commerce necessitano di opzioni di ricerca e filtraggio più granulari nella maggior parte dei casi. Qualcosa come questo:
Questi filtri consentono agli acquirenti di restringere le opzioni del prodotto, in base a caratteristiche comuni.
Occhiata veloce
Dovresti assolutamente considerare di incorporare una funzione di "visualizzazione rapida" nel tuo sito web. Ciò consente agli acquirenti di visualizzare una selezione limitata di dettagli del prodotto direttamente dalle pagine dei risultati di ricerca o di ricerca (di solito in una finestra modale), piuttosto che dover fare clic sulla pagina del prodotto. La maggior parte di questi consente inoltre agli utenti di aggiungere un prodotto direttamente al proprio carrello dalla visualizzazione rapida:
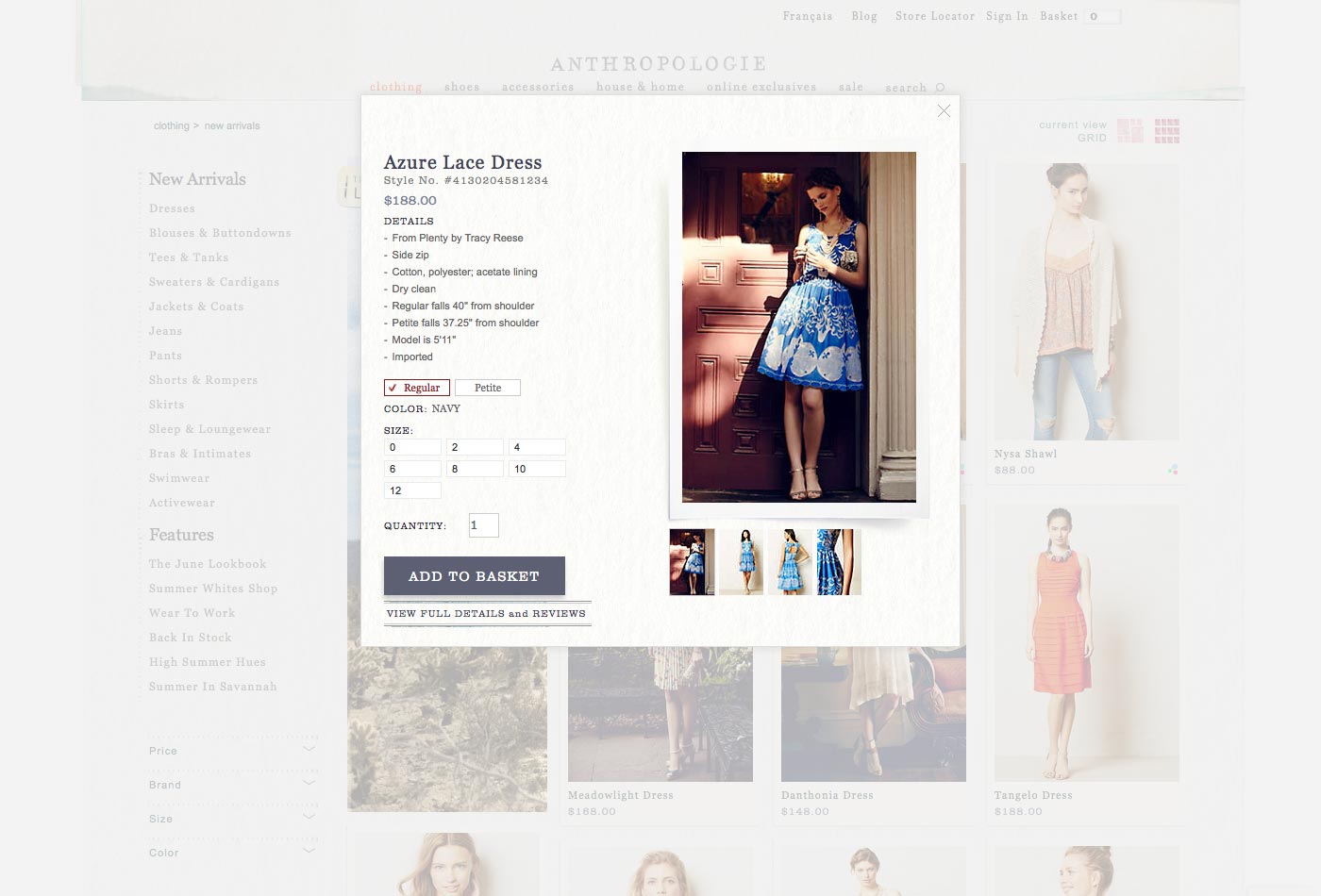
Anthropologie
Anthropologie di La funzionalità Quick View viene visualizzata in una finestra modale che include dettagli di base, informazioni sui prezzi, dimensioni e la possibilità di aggiungere un prodotto al carrello dell'acquirente ("carrello" in questo caso).
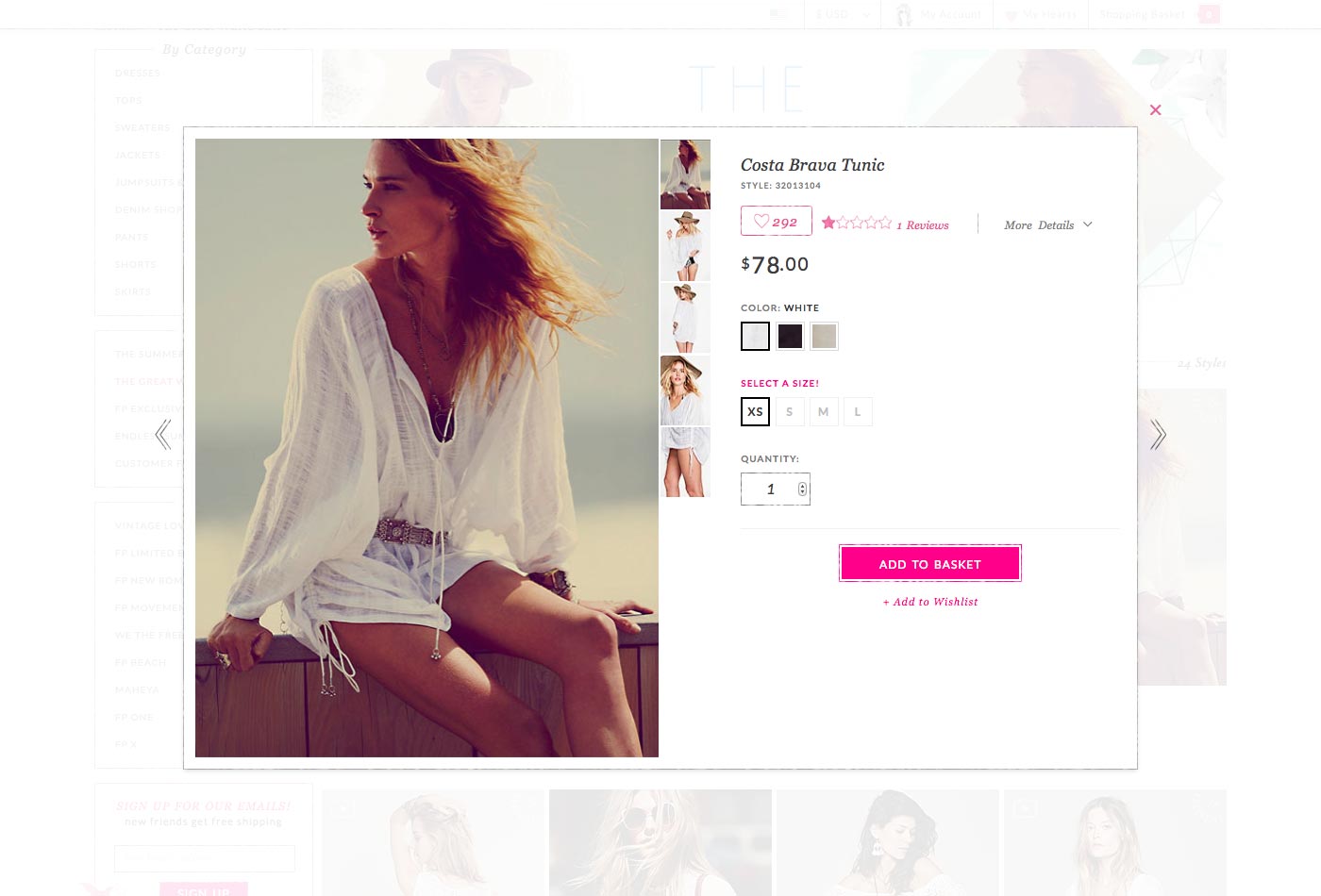
Persone gratis
Persone gratis Visualizzazione rapida ha informazioni sul prodotto molto limitate, con solo foto, recensioni, prezzi, colori e informazioni sulle dimensioni, oltre alla possibilità di aggiungere il prodotto al carrello dell'acquirente.
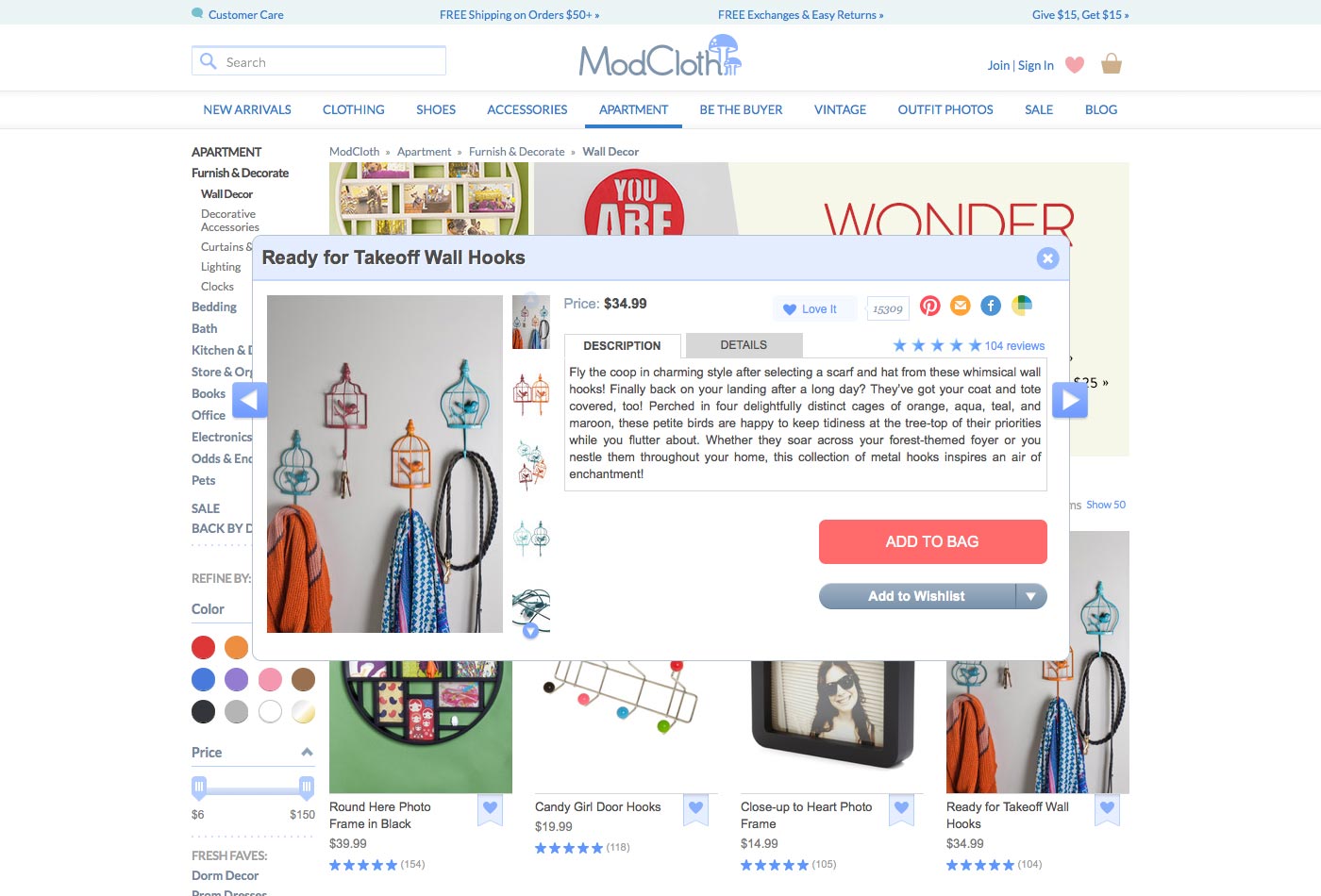
ModCloth
ModCloth di La funzione Vista rapida offre una descrizione completa, oltre ai dettagli del prodotto in formato a schede. Sono incluse anche foto e informazioni sui prezzi, oltre alla possibilità di aggiungere prodotti alla borsa dello shopper.
Selezione di una piattaforma di e-commerce
Ci sono un sacco di piattaforme di e-commerce là fuori per voi da scegliere, quindi come si fa a scegliere quello giusto per il tuo (o del tuo cliente) negozio?
Ci sono alcune cose che dovresti controllare prima di decidere. Alcuni di questi includono:
- Quale linguaggio di programmazione utilizza la piattaforma. Questo è particolarmente importante se hai intenzione di fare molte personalizzazioni, ma può anche essere importante a seconda dell'host web che intendi utilizzare (il supporto varia ampiamente per le varie lingue).
- Se la piattaforma è gratuita o a pagamento. Ci sono tonnellate di entrambi i tipi di piattaforme là fuori, con buone scelte in entrambi i campi. Le piattaforme a pagamento offrono spesso un supporto migliore di quelle gratuite, ma per il resto esistono soluzioni complete in entrambe le categorie.
- Se supporta i tipi di prodotti che si prevede di vendere (ad esempio prodotti digitali o fisici).
- I gateway di pagamento supportati dalla piattaforma, in particolare se si è già impegnati a utilizzare uno specifico.
- I servizi di spedizione con cui si integra.
- Quanto è facile personalizzare? Quante opzioni ha la piattaforma per personalizzare fuori dalla scatola? Dovrai immergerti nel codice ogni volta che vuoi cambiare qualcosa o puoi apportare modifiche dall'area di amministrazione?
- Come è il supporto? È interamente guidato dalla comunità o c'è supporto direttamente dagli sviluppatori? Quanto costa?
Prenditi tutto il tempo necessario per esplorare le opzioni disponibili e individuare la piattaforma più adatta alle tue esigenze.
Piattaforme gratuite
Ci sono dozzine di grandi piattaforme di e-commerce là fuori, con alcune pagate e alcune gratuite. Generalmente, quelli a pagamento offrono più supporto e, a volte, più funzionalità rispetto a quelli gratuiti, anche se ci sono alcune piattaforme gratuite molto complete.
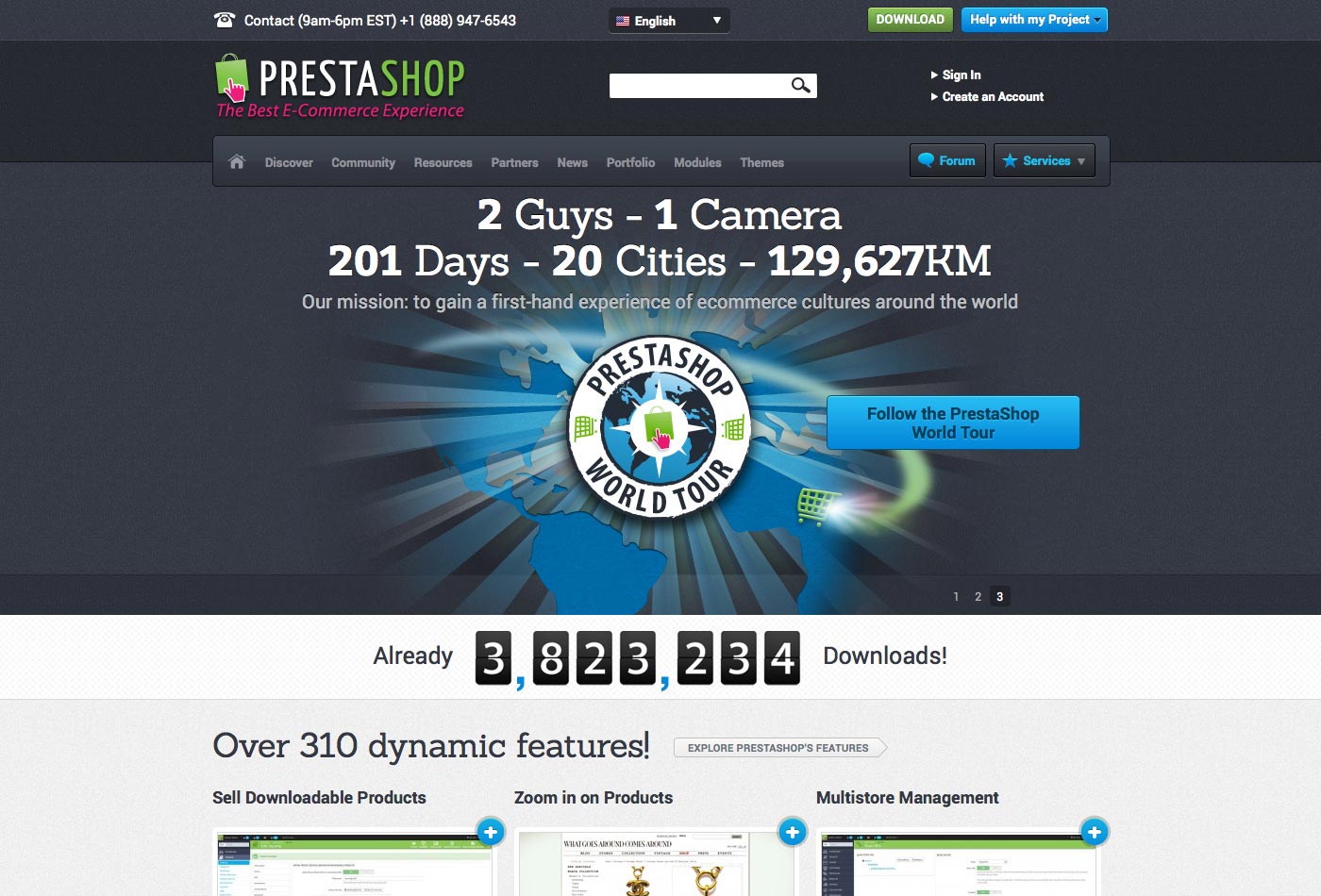
PrestaShop
PrestaShop ha oltre 300 funzioni, tra cui il pagamento di una pagina, l'integrazione del servizio web, la gestione dell'inventario, il supporto del prodotto scaricabile e molto altro. È gratuito da scaricare e totalmente open source.
PrestaShop ha una documentazione completa e tonnellate di risorse per iniziare. Ci sono moduli (a pagamento) per estenderne le funzionalità, nonché temi (anche a pagamento) se non si desidera progettare il proprio sito.
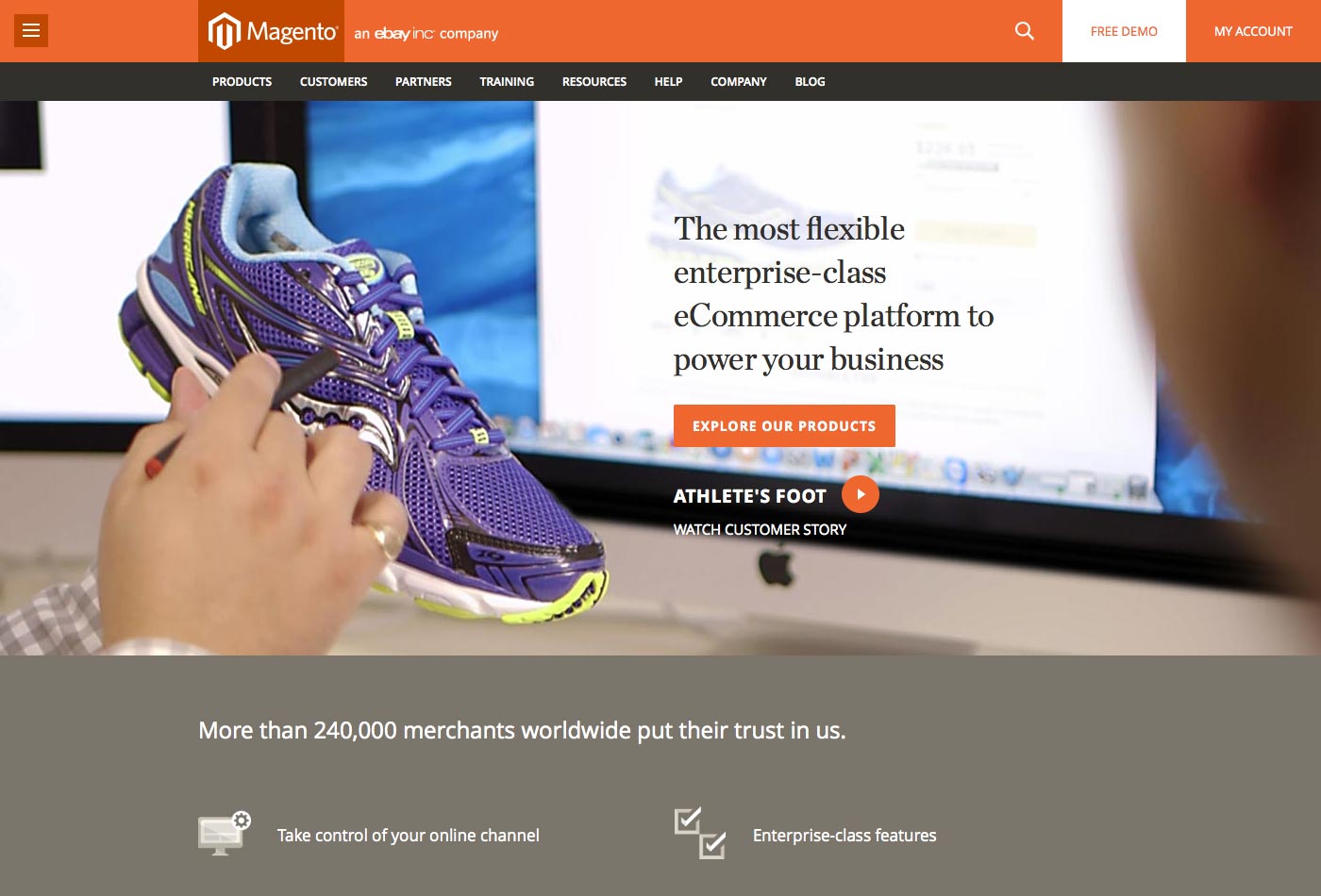
Magento Community Edition
Magento Community Edition è il braccio open source di Magento, utilizzato da oltre 240.000 commercianti in tutto il mondo. È scalabile, quindi può crescere con te ed è flessibile per soddisfare le tue esigenze.
C'è un sacco di supporto della comunità per aiutarti se rimani bloccato, così come la documentazione tecnica completa. Sono disponibili anche numerose estensioni (e ovviamente puoi crearne di tue).
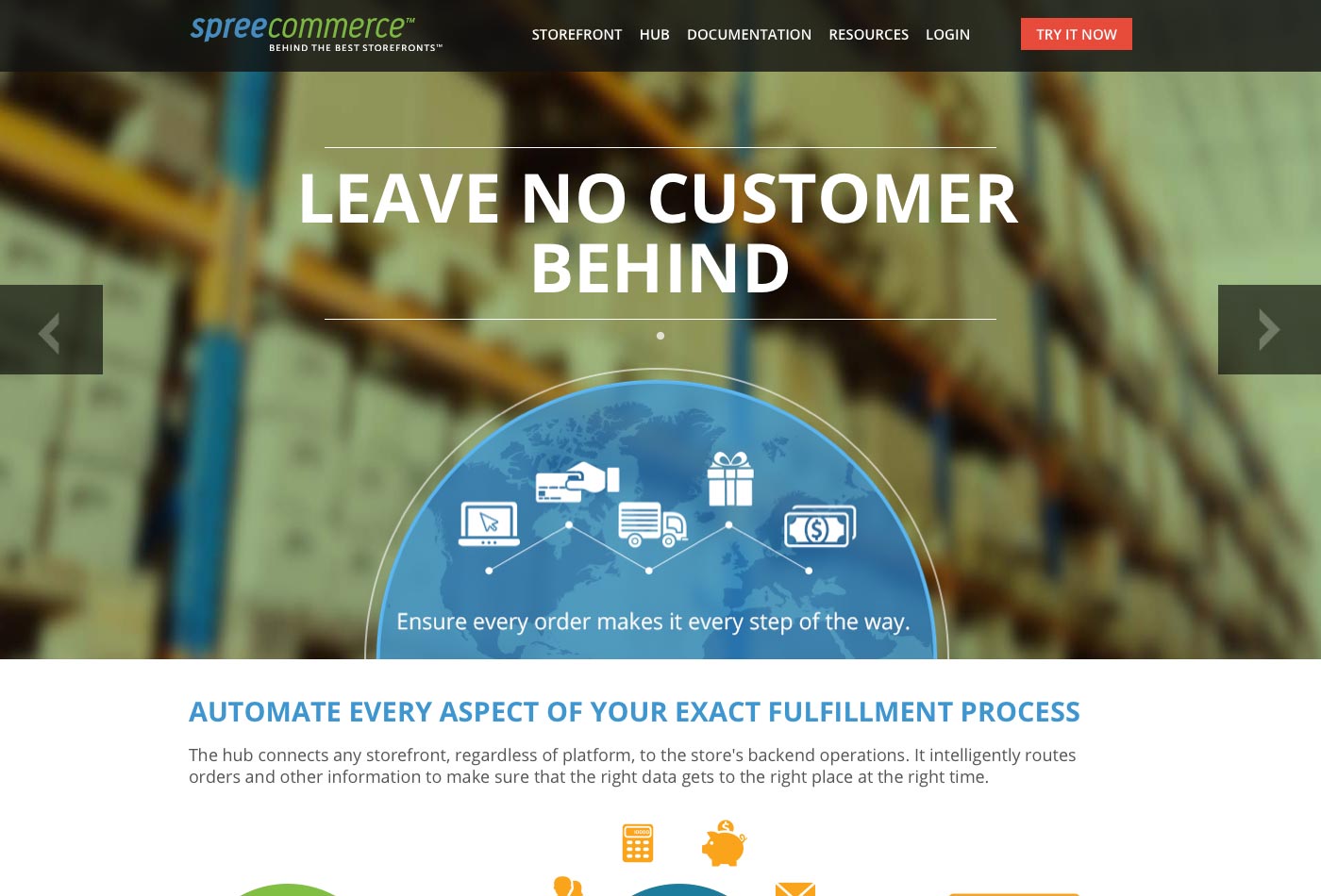
Spree Commerce
Spree Commerce è una piattaforma open source che ti dà pieno controllo e risorse di personalizzazione. È completamente documentato, anche se ovviamente sono disponibili supporto e formazione a pagamento.
Le caratteristiche includono un design flessibile e reattivo del sito immediatamente pronto all'uso, con supporto per video e animazioni live. Ha un'API completa per quasi tutti gli aspetti del sistema, offrendoti un controllo ancora maggiore.
Zeuscart
Zeuscart è una piattaforma di e-commerce basata su PHP / MySQL. È semplice da usare e facile da personalizzare senza un sacco di competenze IT necessarie per creare una vetrina base.
Il dashboard di amministrazione reattivo è alimentato con Twitter Bootstrap, mentre il front-end ha un design pulito che è facile da usare e sembra ottimo, con una vasta collezione di componenti dell'interfaccia utente che funzionano su tutti i principali browser (inclusi i dispositivi mobili).
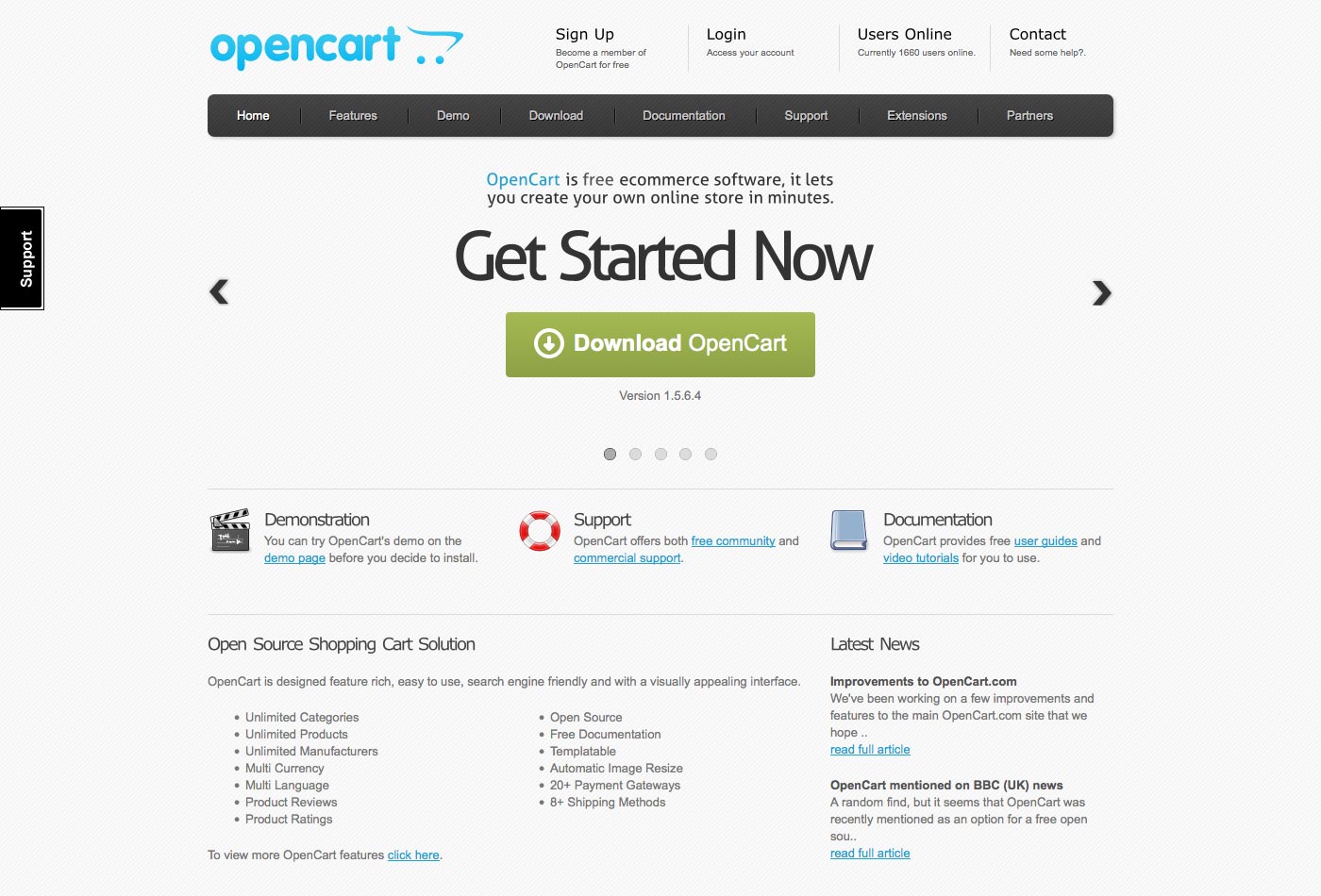
OpenCart
OpenCart offre un sacco di funzionalità, incluso il supporto per categorie illimitate, prodotti e produttori, supporto per più valute e lingue, documentazione gratuita e altro. Può inoltre includere oltre 20 gateway di pagamento e più di 8 metodi di spedizione.
OpenCart offre anche supporto per recensioni e valutazioni dei prodotti, prodotti scaricabili, più aliquote fiscali, un sistema di coupon e molto altro. È completamente modellabile, con un modello predefinito utilizzabile immediatamente.
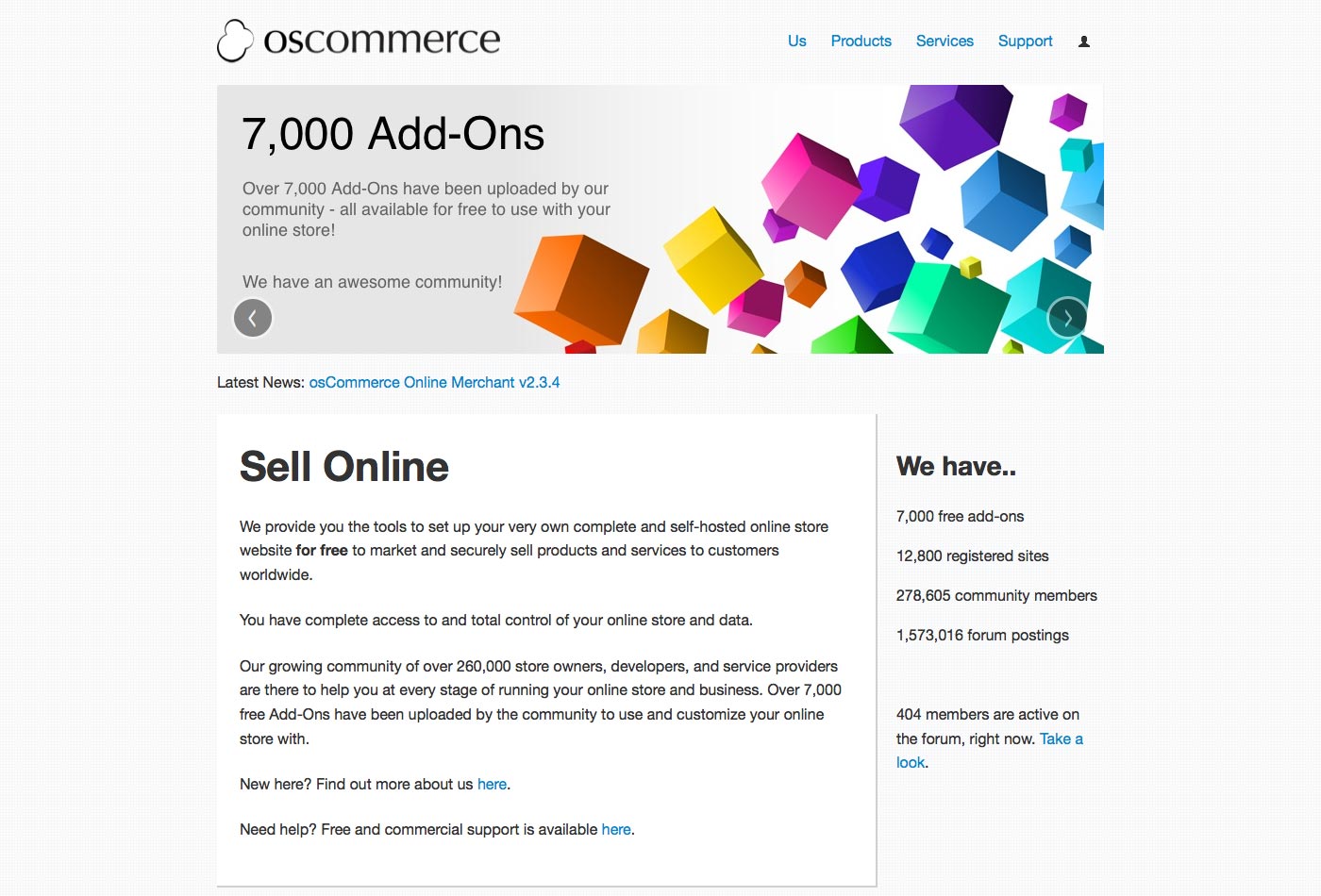
osCommerce
osCommerce ha più di 7000 add-on gratuiti e ha una rete di oltre 260.000 proprietari di negozi e fornitori di servizi. C'è una community attiva per il supporto e l'assistenza in caso di problemi, oltre al supporto gratuito e commerciale.
osCommerce è in giro da 14 anni, quindi hanno una solida base su cui costruire la tua attività. Sono disponibili anche modelli e temi, in modo che tu possa personalizzare l'aspetto del tuo sito senza dover ricominciare da capo.
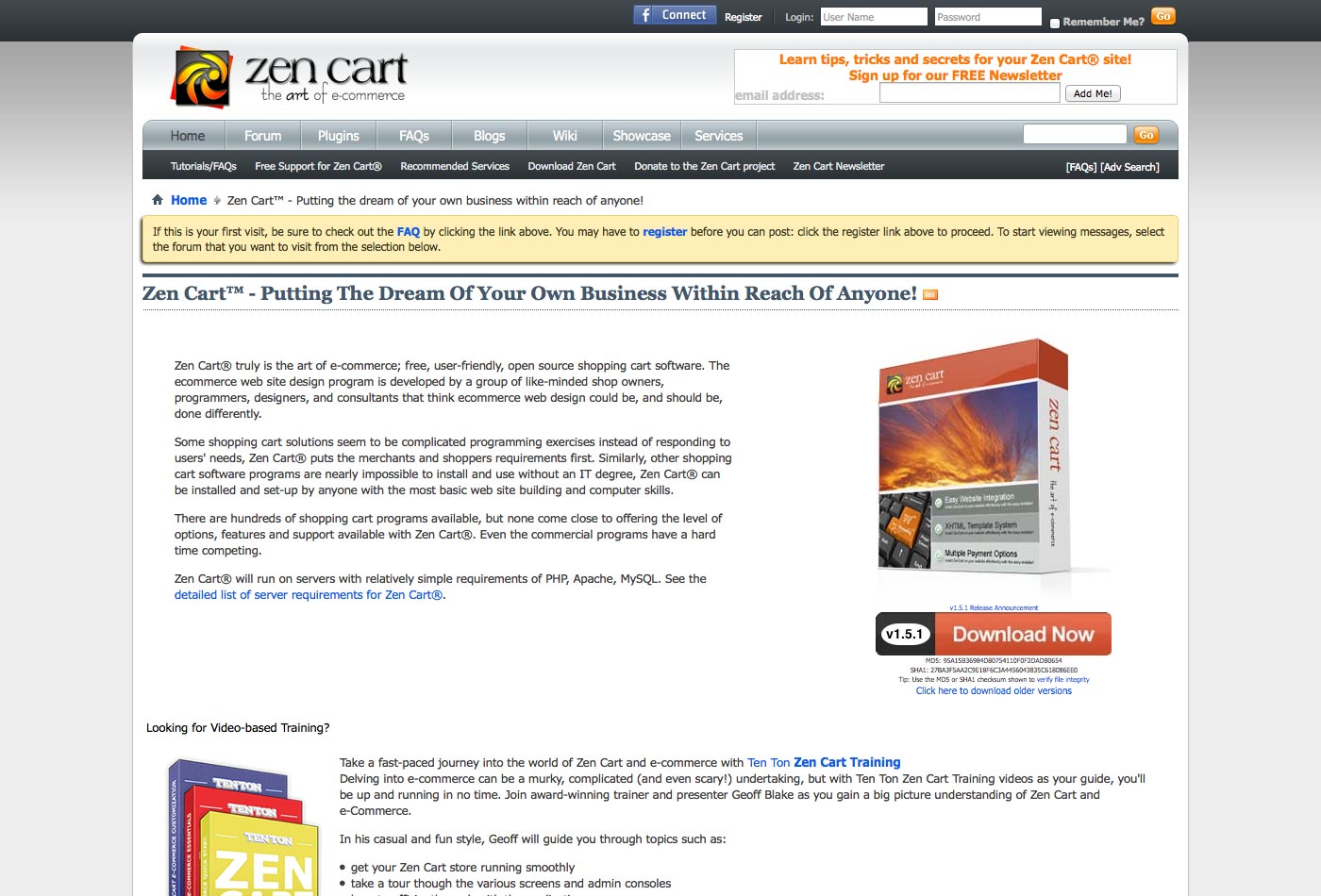
Carrello Zen
Carrello Zen è un carrello di acquisto open source gratuito, facile da usare con tonnellate di plug-in e componenti aggiuntivi per estendere le sue funzionalità. Esistono componenti aggiuntivi per gli strumenti di amministrazione, marketing, metodi di pagamento, strumenti di determinazione dei prezzi e molto altro.
Zen Cart ha un'eccellente documentazione che facilita l'utilizzo di tutte le funzionalità che offre. C'è anche una vetrina di siti creati con Zen Cart per ispirarti.
simpleCart (js)
simpleCart (js) è un carrello per JavaScript gratuito che puoi integrare con il tuo sito web esistente. Non esiste un database e nessuna programmazione, sono richieste solo conoscenze HTML di base.
Ha un design incredibilmente flessibile, supporta più gateway di pagamento (compresi pagamenti PayPal, Google Checkout e Amazon.com) e supporta le lingue e le valute internazionali. È anche ad alte prestazioni, con un ingombro incredibilmente ridotto, soprattutto rispetto a molte piattaforme di e-commerce di grandi dimensioni.
WooCommerce
WooCommerce , da WooThemes, è un ottimo plugin per e-commerce di WordPress che ha un sacco di funzionalità. Puoi vendere qualsiasi cosa con WooCommerce, inclusi prodotti fisici e scaricabili. Funziona anche con prodotti affiliati.
Funziona con pagamenti PayPal, BACS e COD nel pacchetto base di WooCommerce, con tonnellate di estensioni per specifici gateway di pagamento. Esistono strumenti per la gestione dell'inventario (digitale o fisico), opzioni di spedizione, supporto per campagne promozionali, tasse di vendita e altro ancora. E ci sono ottime funzionalità di reporting in modo da poter tenere traccia delle vendite in entrata e recensioni, livelli di scorte e altro ancora, direttamente da WordPress.
Ubercart
Ubercart è una soluzione completa per il carrello degli acquisti di Drupal. È fantastico per creare una community attorno al tuo negozio. Puoi vendere contenuti premium, download di file a pagamento, beni fisici e altro.
È costruito come un pacchetto di moduli, facilitando l'integrazione completa con il resto del tuo sito Drupal. E ci sono moduli e temi aggiuntivi per estendere ulteriormente le funzionalità di Ubercart.
TomatoCart
TomatoCart è stato progettato specificamente per funzionare alla grande su tutti i dispositivi digitali. Include un CMS completo con slide show, menu immagine, scroller di prodotto, gestore banner e integrazione di Google AdSense. Offre anche la gestione del catalogo, la gestione del prodotto e gli strumenti di gestione degli ordini.
TomatoCart include anche strumenti di gestione degli utenti e dei clienti, tra cui la possibilità di importare ed esportare clienti, strumenti di polling e altro ancora. Sono supportate decine di gateway di pagamento, tra cui Amazon IPN, Google Checkout, PayPal, Western Union e altro ancora.
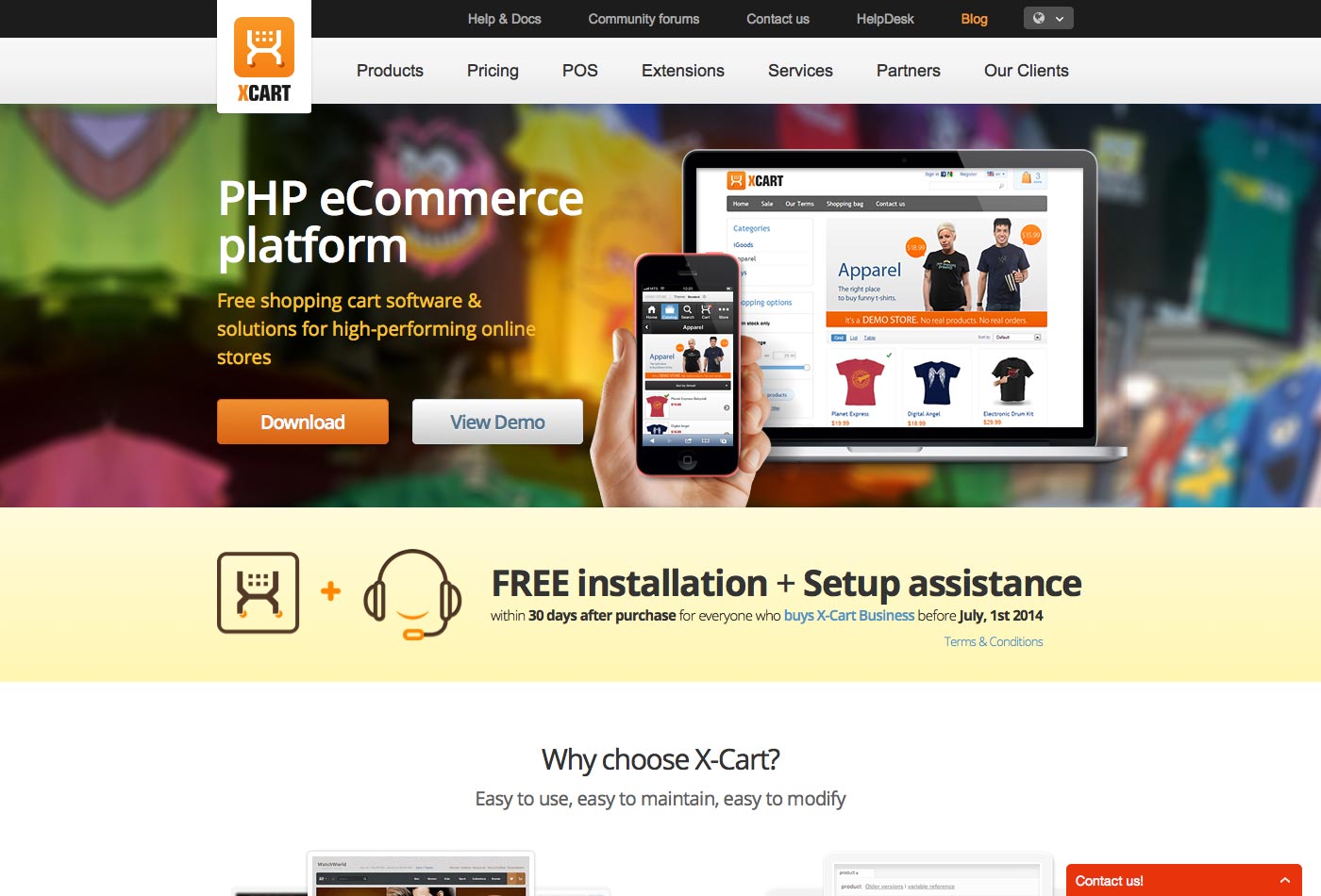
X-Cart
X-Cart offre sia licenze gratuite che a pagamento (con una commissione una tantum, anziché costi ricorrenti). È facile da gestire e modificare, con codice PHP open source. Esistono centinaia di componenti aggiuntivi a cui puoi accedere direttamente dall'area di amministrazione del tuo negozio.
X-Cart ha un design reattivo basato su Bootstrap che funziona praticamente su qualsiasi dispositivo, dai telefoni cellulari ai desktop. Puoi vendere qualsiasi cosa con X-Cart, inclusi prodotti, servizi e download e persino vendere offline utilizzando il sistema POS X-Cart. Si integra con tutti i gateway di pagamento e i corrieri di spedizione più diffusi.
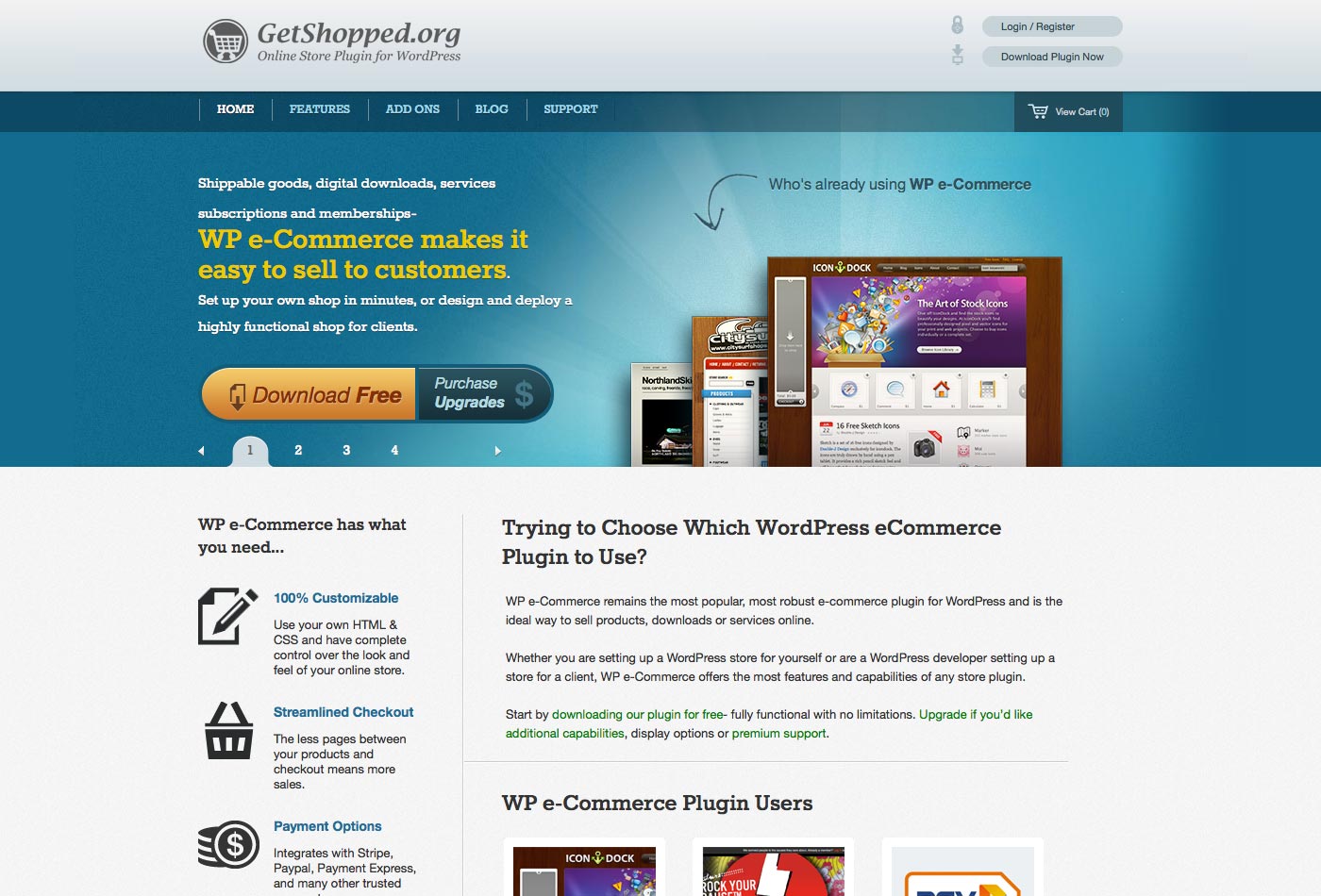
WP e-Commerce
WP e-Commerce è un plugin per WordPress che funziona per prodotti fisici, download e servizi. È completamente personalizzabile, con una procedura di pagamento semplificata che mette meno pagine tra i tuoi prodotti e checkout.
WP e-Commerce si integra con Stripe, PayPal e altro, e include opzioni di spedizione flessibili. Funziona bene con altri plugin WP, supporta i widget WP, utilizza codici brevi e tag modello, offre moltissimi strumenti di marketing e altro ancora. Ci sono plugin e temi disponibili per estendere ulteriormente la sua funzionalità.
Jigoshop
Jigoshop è un plug-in di e-commerce WordPress che include potenti funzionalità di marketing e SEO, oltre a una gestione semplice per prodotti e servizi fisici e scaricabili.
Jigoshop offre la possibilità di assegnare gli Store Manager per la gestione delle operazioni quotidiane, nonché strumenti completi di gestione dei negozi con un'interfaccia utente intuitiva. Esistono estensioni gratuite e a pagamento per estendere ulteriormente le sue funzionalità. Le estensioni gratuite includono la scheda prodotto video di YouTube, il connettore ShipWorks, le email di amministrazione multiple e molto altro.
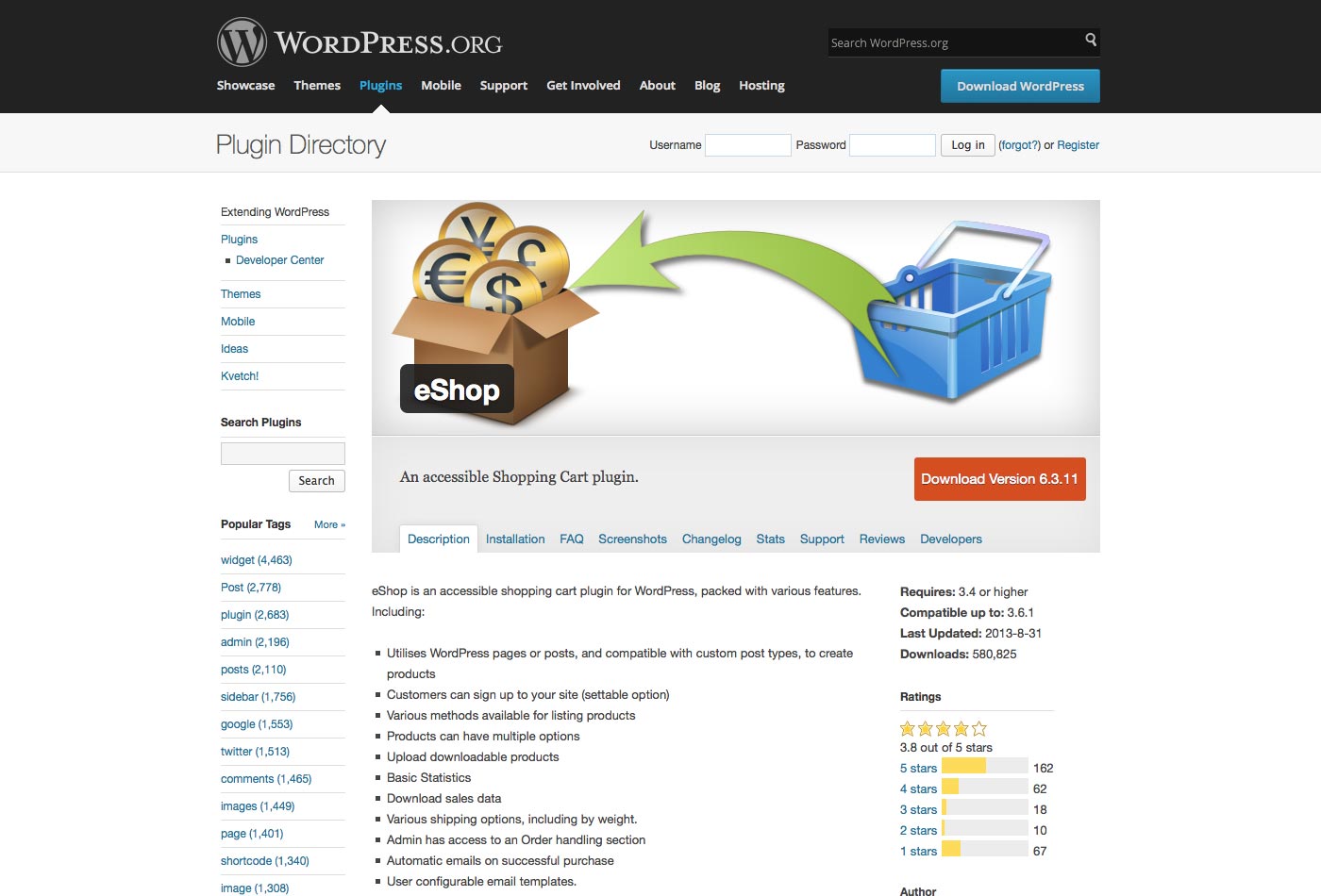
eShop
eShop è un plugin per carrello di acquisti WordPress accessibile. Offre una vasta gamma di gateway per il pagamento dei commercianti e opzioni di spedizione, tra le altre caratteristiche. È altamente configurabile, con opzioni per carrello e checkout, prodotti e altro ancora.
È disponibile una documentazione molto completa online, che include ottime informazioni per la risoluzione dei problemi. Ci sono anche alcuni video tutorial per ulteriore aiuto.
5 esempi di e-commerce che ispirano
Ci sono tantissimi siti di e-commerce meravigliosi e ben progettati là fuori per ispirarti. Qui darò un'occhiata a solo cinque, e sottolineo cosa rende grandi le diverse parti di questi siti.
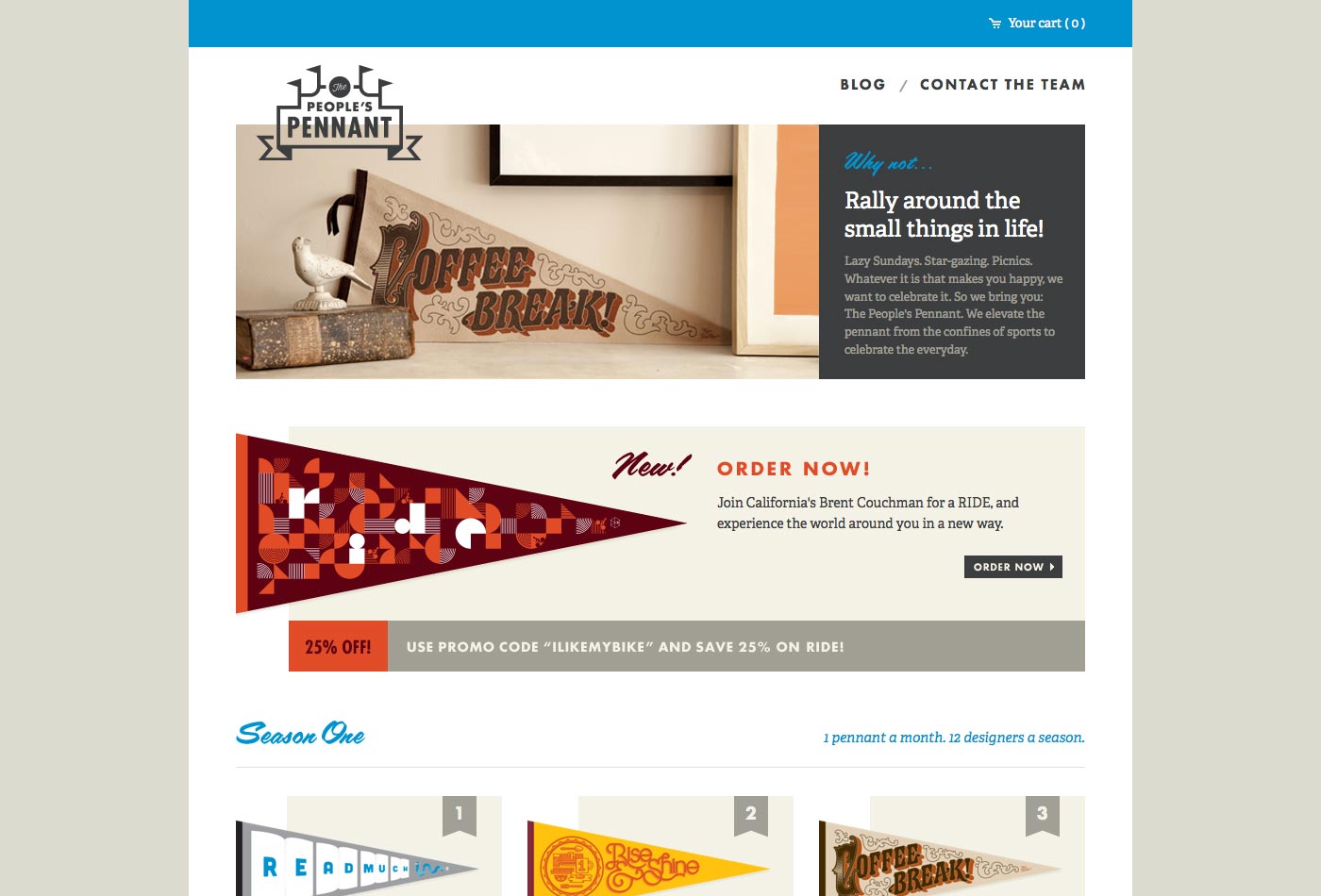
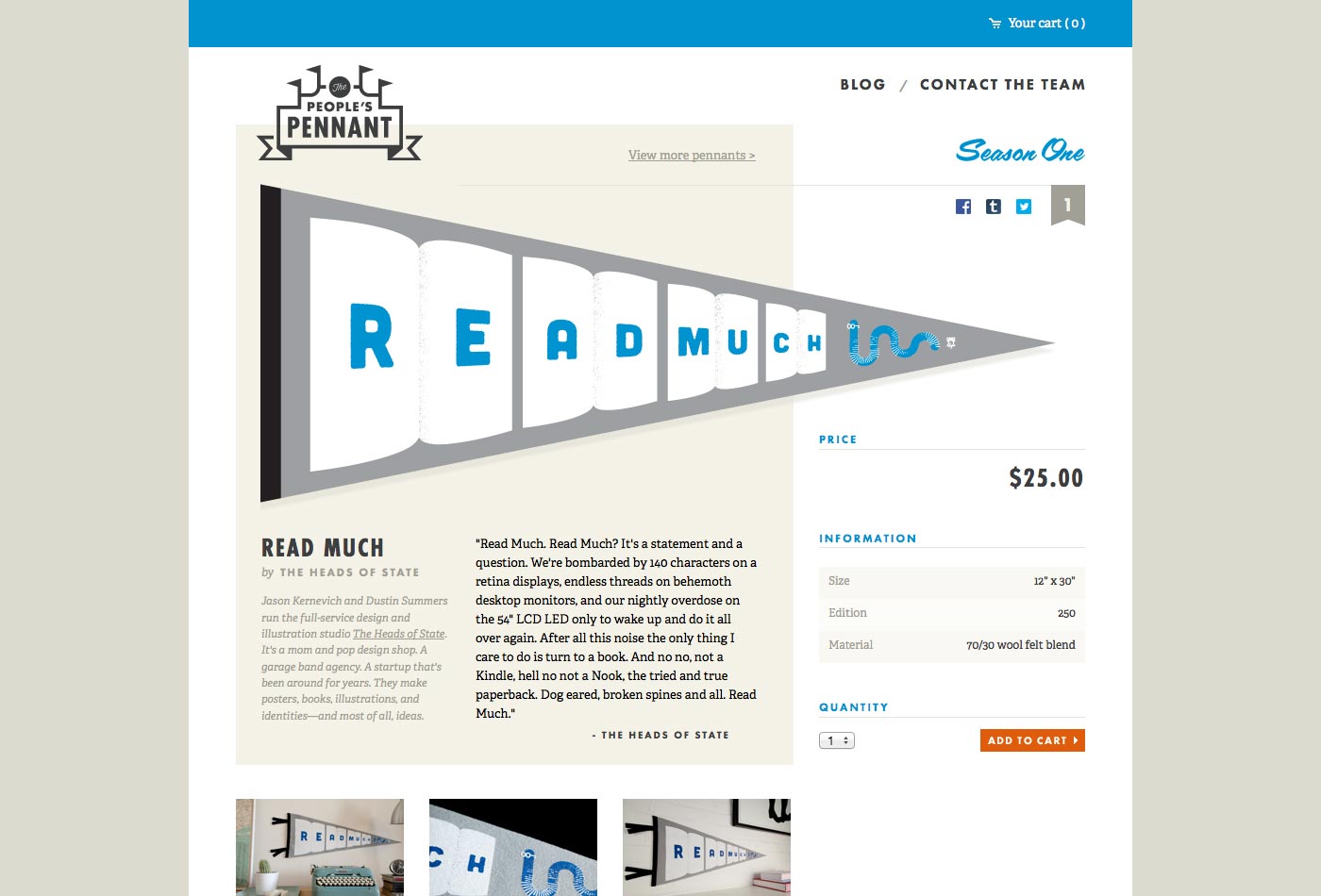
The Pennant's People
The Pennant's People offre un design che è in parte minimalista, in parte retrò. I pulsanti "Acquista" sono prominenti senza dominare il design.
Le singole pagine dei prodotti sono ben strutturate, con pulsanti di condivisione facili da trovare. Tutte le informazioni di base sono facili da trovare (dimensioni, materiale, edizione, ecc.), Con anche foto in evidenza.
Il processo di checkout consiste in soli due passaggi oltre il carrello della spesa, un approccio molto semplificato.
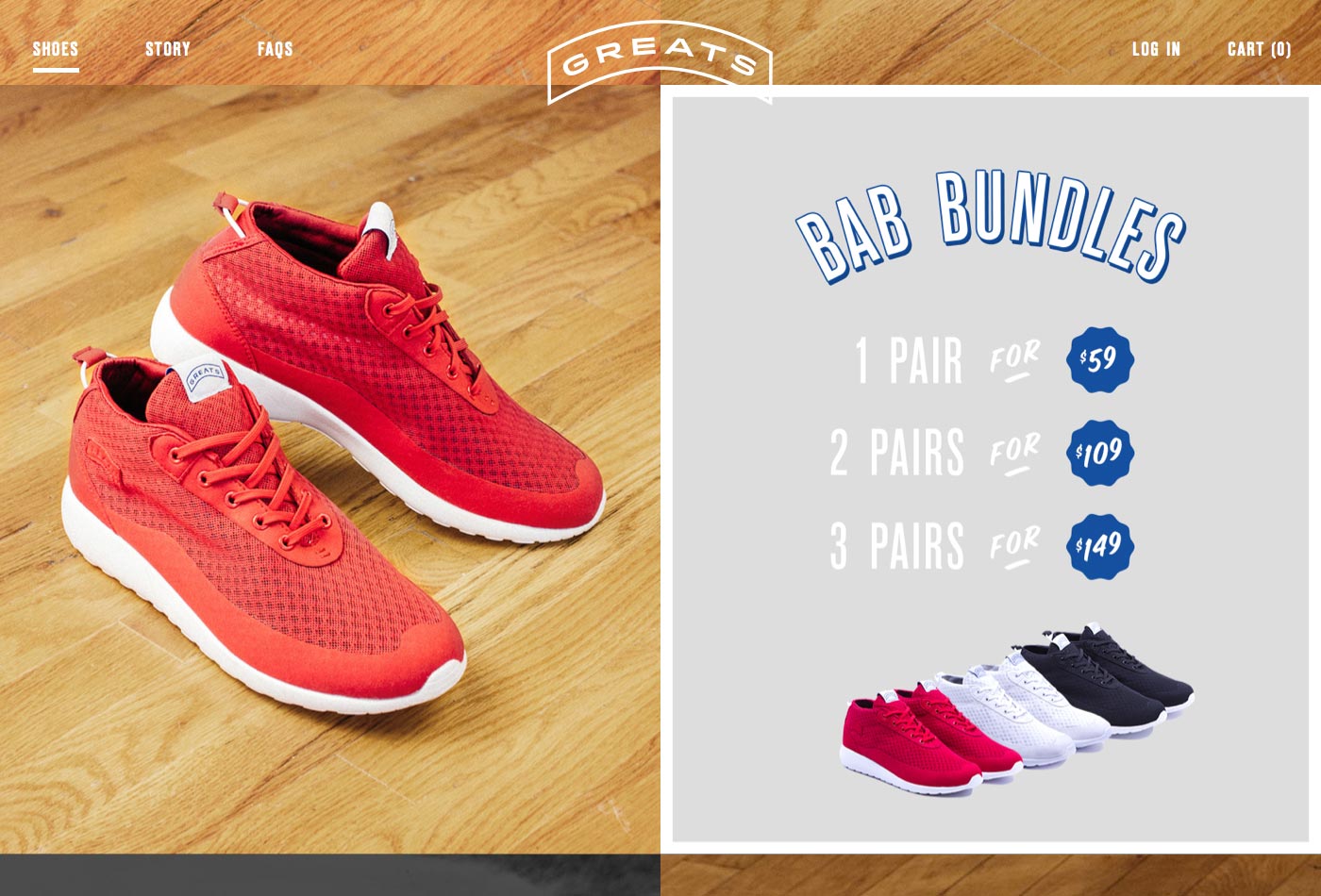
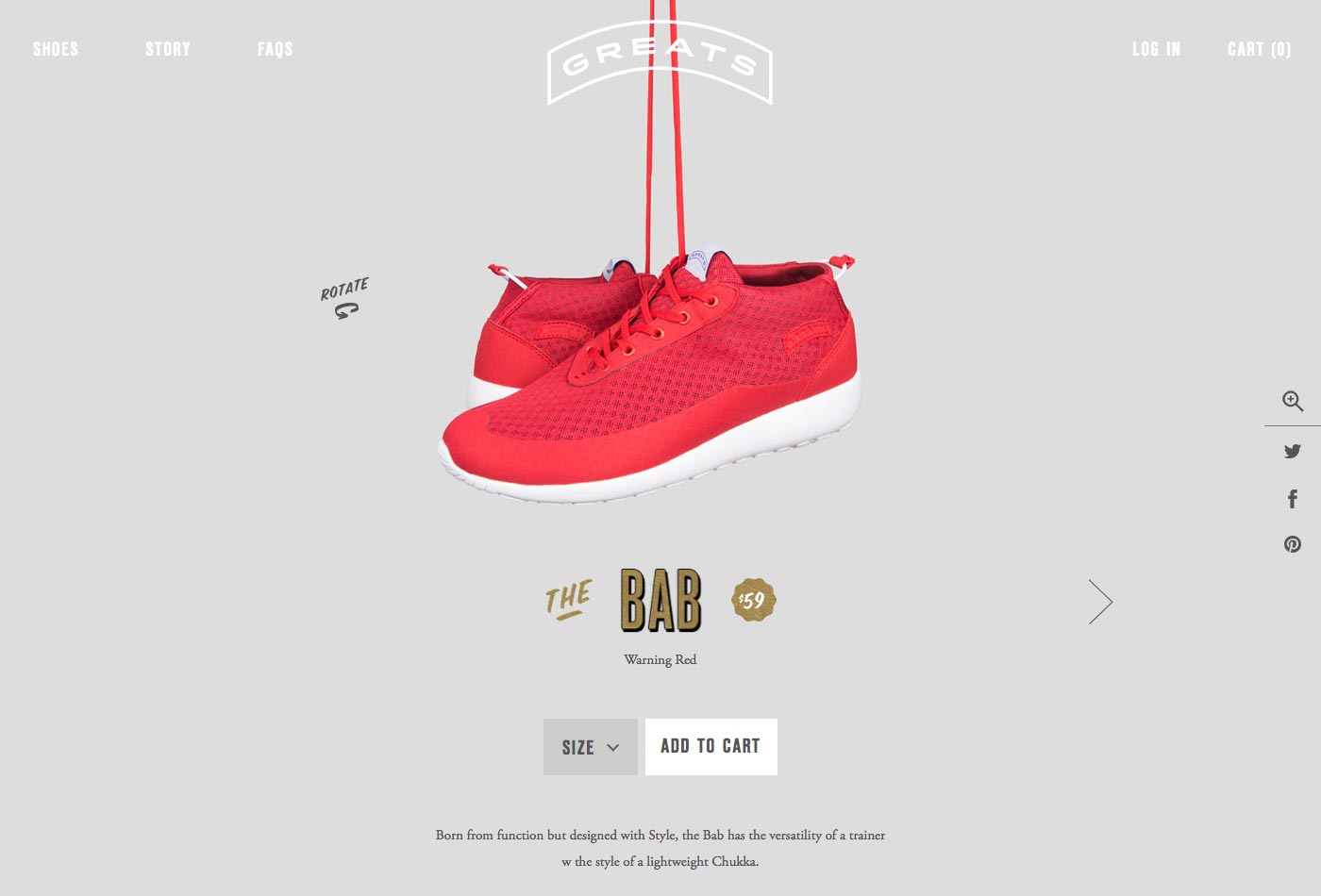
greats
greats ha un design semplice con foto prominenti dei prodotti sulla home page. Intersperse tra le immagini del prodotto, ci sono ulteriori informazioni su cose come prezzi e spedizione.
Passare il mouse su un prodotto ti dà il nome, mentre facendo clic su di esso ti porta alle informazioni dettagliate sul prodotto, con foto, descrizione e link di condivisione.
La sezione caratteristiche su ogni pagina del prodotto è particolarmente interessante e ben congegnata.
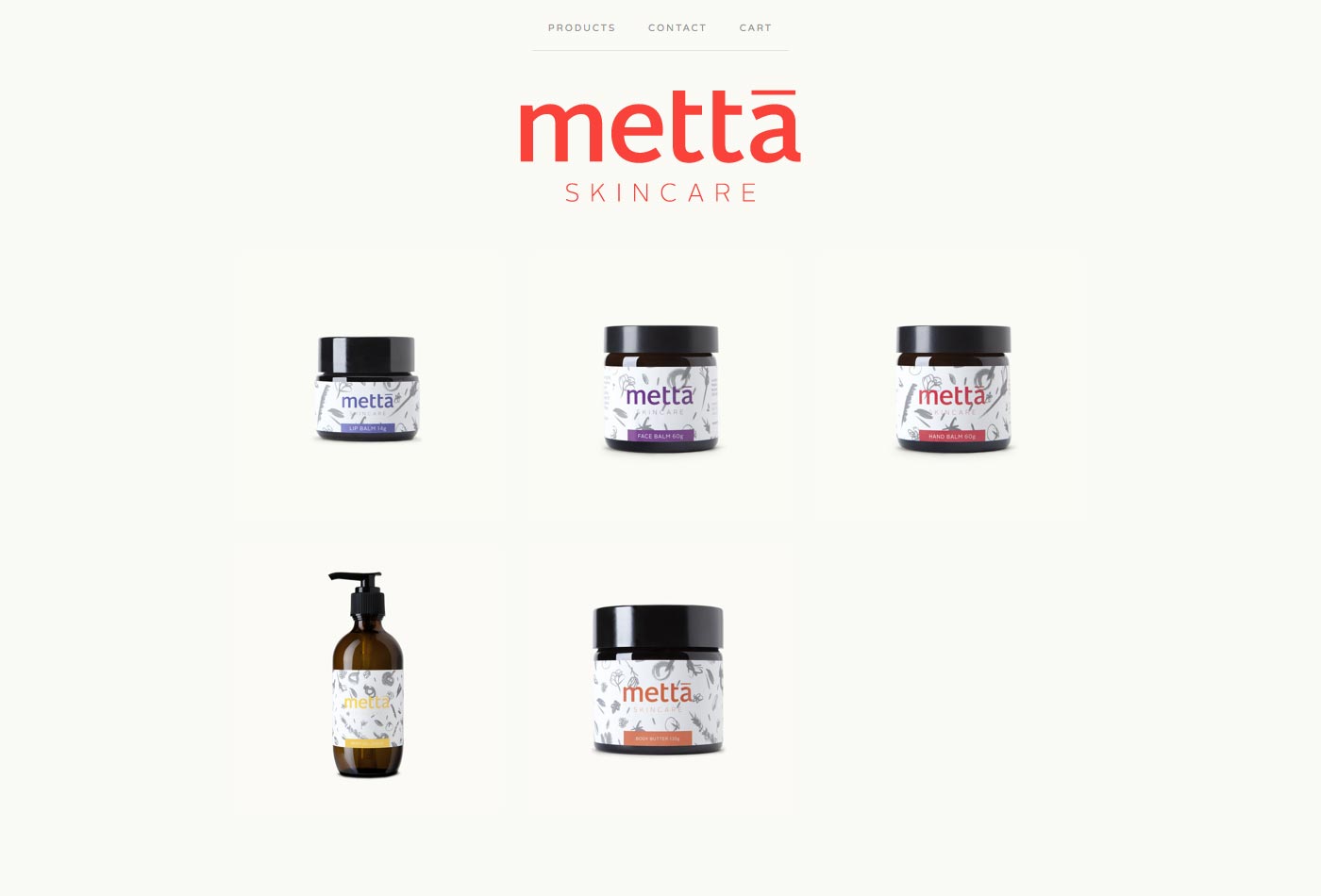
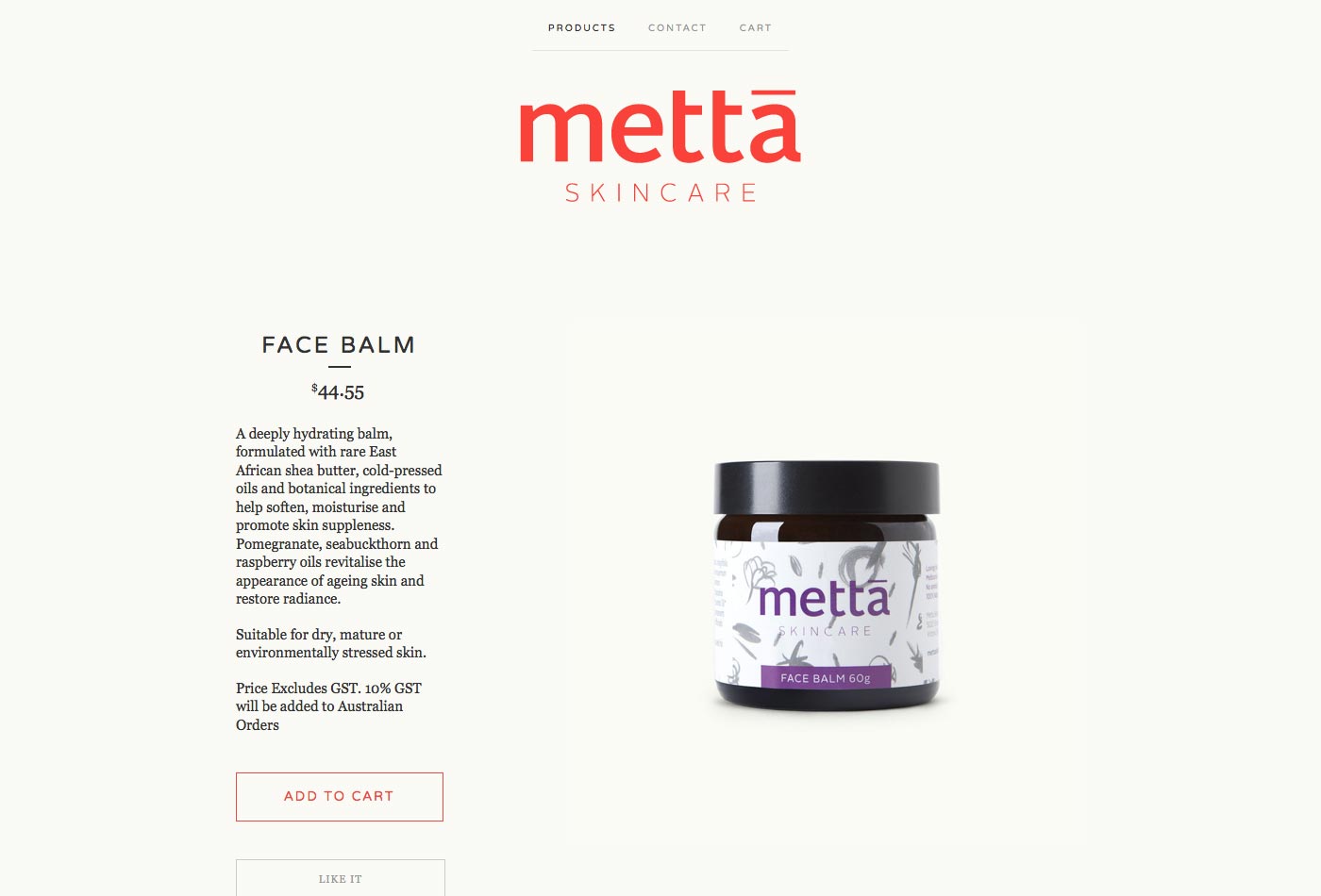
Metta Skincare
Metta Skincare's store è il minimalismo al suo meglio. Passa il mouse sopra un prodotto e rivela il nome e le informazioni sui prezzi.
Fare clic su di esso e si arriva a una pagina del prodotto con molti più dettagli.
I pagamenti vengono gestiti tramite PayPal e la procedura di checkout globale è semplice e semplificata.
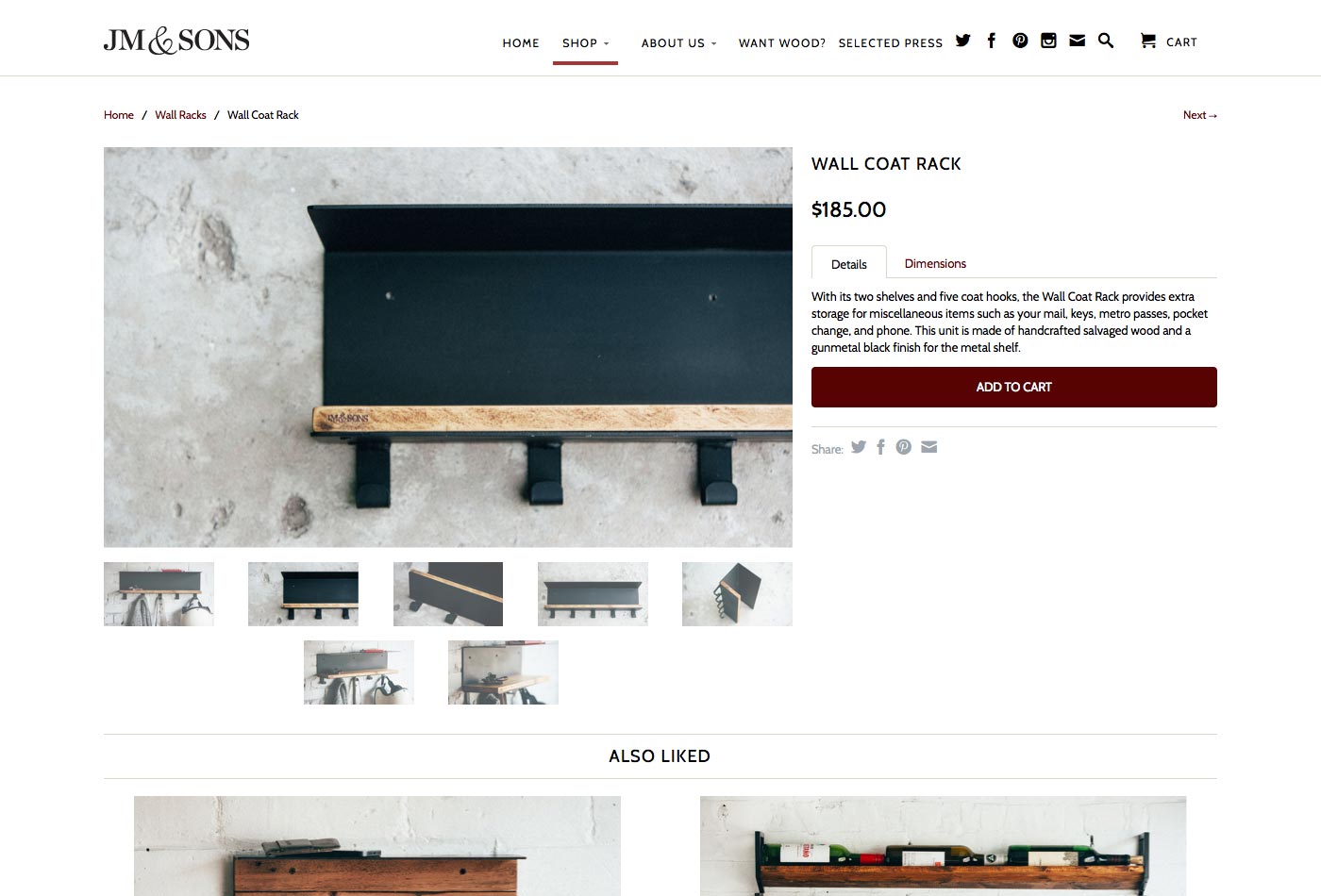
JM & Sons
Il JM & Sons il negozio è minimalista, con un ottimo prodotto e dispositivo di scorrimento sulla home page che occupa quasi l'intero schermo.
Le singole pagine dei prodotti contengono dettagli sui prodotti e dimensioni in un formato a schede. Ci sono più foto di ogni prodotto, visualizzate in una presentazione. I prodotti correlati sono inclusi sotto l'intestazione "Also Liked".
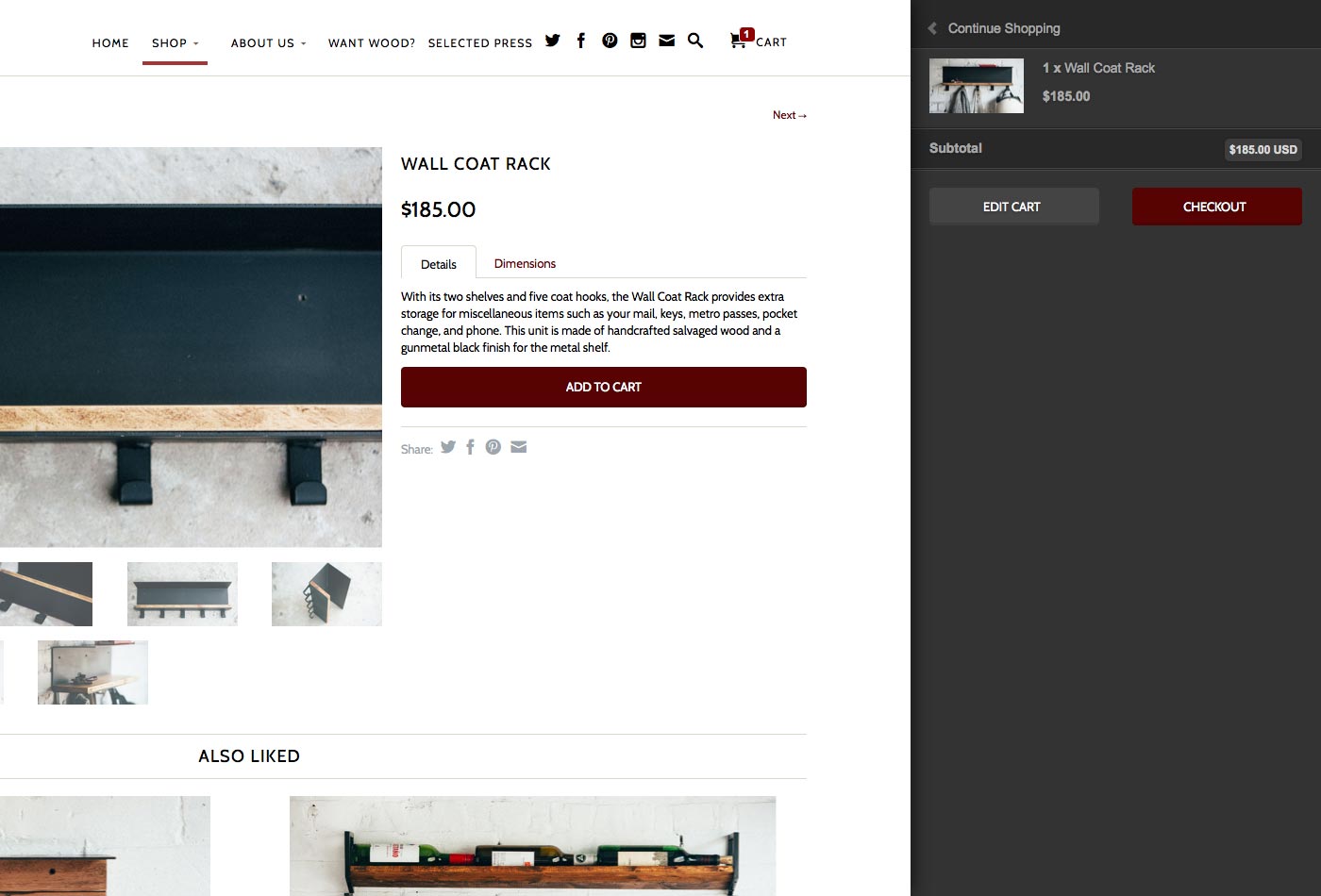
Una delle migliori caratteristiche del design JM & Sons è il carrello per lo shopping scorrevole. Fai clic sull'icona del carrello nella parte superiore e anziché una finestra modale che appare o viene reindirizzata a una nuova pagina, il tuo carrello scorre dal lato destro della pagina.
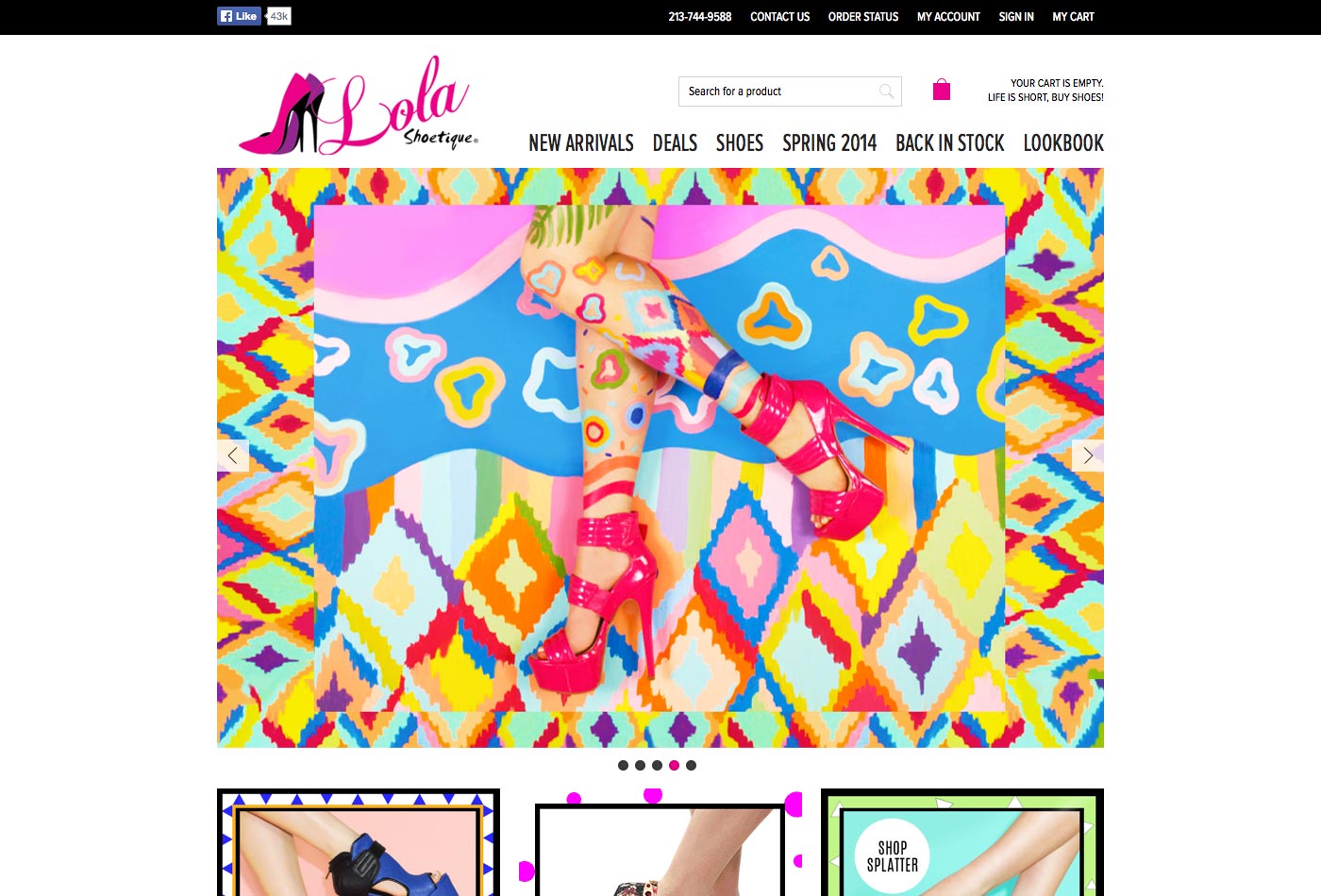
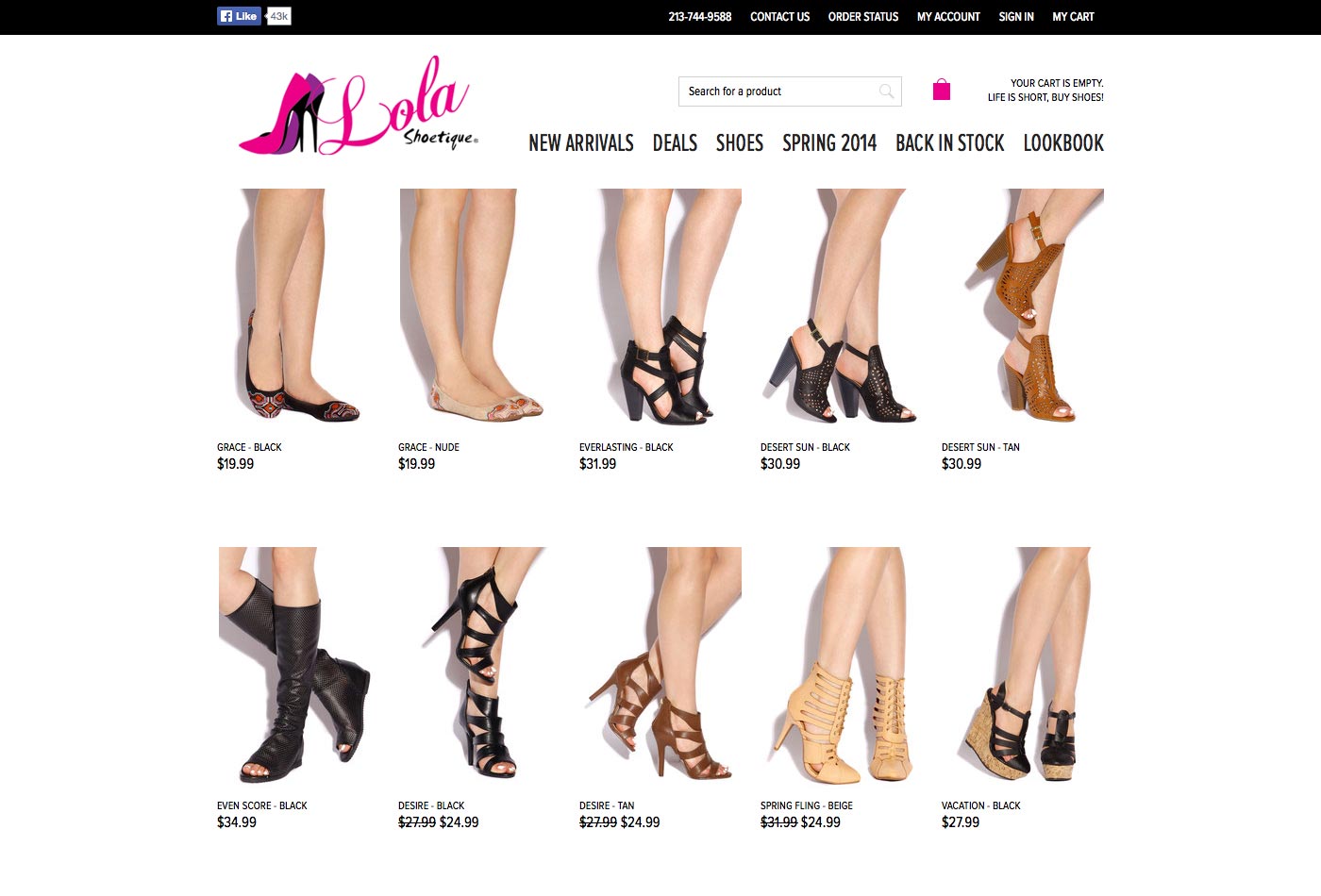
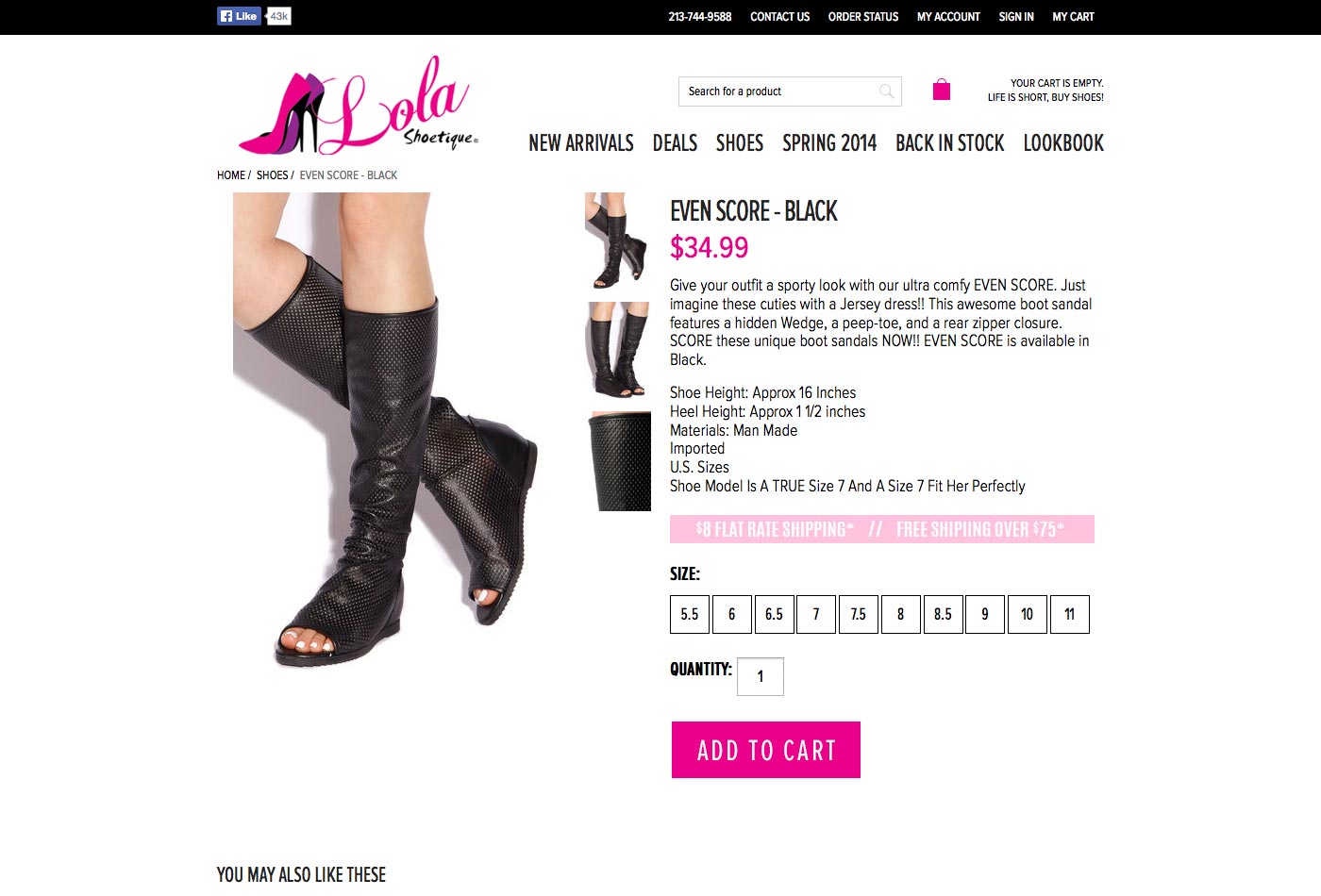
Lola Shoetique
Il Lola Shoetique negozio ha un design minimalista che funziona bene come sfondo per le immagini luminose e audaci utilizzate sul sito.
Le pagine dei risultati per le categorie di prodotti sono semplici, con foto che si fondono con lo sfondo, dandole un design molto pulito che mette l'attenzione sui prodotti (dove dovrebbe essere).
Le pagine dei prodotti offrono una descrizione e specifiche. Una caratteristica distintiva dato che si tratta di un negozio di scarpe, è quella guida in forma che ti dice come si adattano le scarpe rispetto al dimensionamento standard. Anche se non è una funzionalità di progettazione, di per sé, è una funzionalità UX incredibilmente utile.
Conclusione
Gli elementi di base del buon design di e-commerce sono qualcosa che ogni designer dovrebbe avere familiarità, se non altro perché a un certo punto è costretto a trovare un cliente. E ignorare questo aspetto del design o risulterà in clienti insoddisfatti del lavoro che si sta facendo per loro, o clienti che si rivolgono semplicemente altrove.