Design Bucket List: 10 progetti Tutti dovrebbero provare almeno una volta
È facile farsi coinvolgere nella routine quotidiana se sei un progettista di siti web. Sia che tu stia gestendo siti per i clienti sia che si prenda cura di un sito web aziendale, è importante fare un passo indietro rispetto alla routine quotidiana per mantenere freschi i tagli del tuo design.
Lavorare su progetti al di fuori di quel ruolo primario è un ottimo modo per rimanere ispirati, freschi e persino portare nuove competenze e idee al tuo lavoro principale. Ma da dove inizi? Abbiamo una lista di 10 progetti "laterali" che ogni web designer dovrebbe provare almeno una volta. Sarai sorpreso di quanto potresti imparare e riportare ai siti web su cui stai lavorando.
1. Disegna una cartolina
Scoprirai molto rapidamente che progettare qualcosa per un prodotto stampato ti insegnerà una lezione di controllo. I web designer sono in grado di espandere la tela come necessario per ottenere tutte le informazioni in un disegno; è qualcosa che non puoi fare con un prodotto stampato.
Che si tratti di una cartolina, di un biglietto da visita o di una brochure, c'è qualcosa di carino nel progettare entro i limiti dello spazio. (C'è anche la grande sensazione che deriva dal toccare un prodotto che hai realizzato su carta.)
Ciò che questo tipo di design aiuterà in particolare è acquisire una comprensione delle diverse tele e della relazione tra stampa e editoria digitale. Dalla conversione dei mix di colori per la stampa al pensare a quanto sarà grande nella vita reale, lavorare su un progetto stampato richiede un nuovo set di processi.
2. Costruisci qualcosa con il codice
Se sei uno di quei designer che avvia i progetti in Photoshop o Sketch con un contorno visivo, considera di lavorare nell'altro senso e codifica un contorno del progetto. Inizia con una semplice progettazione di una pagina e lavora sul perfezionamento delle tue competenze HTML e CSS nel processo.
Se sei un web designer / sviluppatore che inizia con il codice, considera prima di affrontare il progetto con una struttura più visiva.
Avvicinarsi a progetti in un modo nuovo ti darà una migliore comprensione di tutti gli elementi che entrano nel design, e un migliore apprezzamento per gli altri membri del team che contribuiscono ai progetti in modi diversi.
3. Progetta un'app
Hai già esteso le tue abilità di progettazione a un design di app? La creazione di un'app mobile reattiva è molto diversa da un sito web reattivo in quanto devi pianificare in modo diverso.
Mentre alcune delle tecniche sono simili, progettare qualcosa che sarà accessibile solo su un dispositivo mobile presenta nuove sfide e opportunità. Concentrati sull'esperienza utente durante la progettazione di un'app; è probabile che scoprirete che il processo di pensiero è molto diverso da un sito web standard perché gli utenti interagiranno con il design in un modo diverso.
E non è solo tocco contro clic; tutto, dalle forme alle tecniche di gamification alle informazioni sulla posizione, è diverso con il design delle app. (E se poi vuoi lanciare, dovrai navigare tra le regole e le specifiche Apple e Google Play Store).
4. Lavora con JavaScript
JavaScript può essere uno strano linguaggio di programmazione per chi non lo sapesse.
Ma se stai progettando nel panorama web di oggi, c'è una forte possibilità che JavaScript sia coinvolto. Iniziare con un primer di CodeAcademy .
Mozilla ha anche un grande primer sul linguaggio di programmazione se la tua dimestichezza con JS va fino a "So che un plugin lo usa". (Se è così, devi leggere qualcosa.)
5. Scrivi un post sul blog o un tutorial
Non c'è niente come spiegare qualcos'altro chiaramente ad altre persone per farti pensare a come fai qualcosa. Insegnare, soprattutto scrivendo un post sul blog o un tutorial, può essere un ottimo modo per aiutarti a distinguerti e capire perché qualcosa che fai tutto il tempo funzioni.
Un sacco di blog [ incluso questo ] sono alla ricerca di designer che mettano in evidenza come fare cose interessanti con strumenti come Sketch, mostrare scatti su Dribbble o persino condividere frammenti di codice su GitHub.
Spiegare come fare qualcosa ti aiuterà a pensare perché lo fai in quel modo. Hai un buon flusso di lavoro o pratica da cui altri possono imparare? Condividi un po 'di quella conoscenza con la comunità del design.
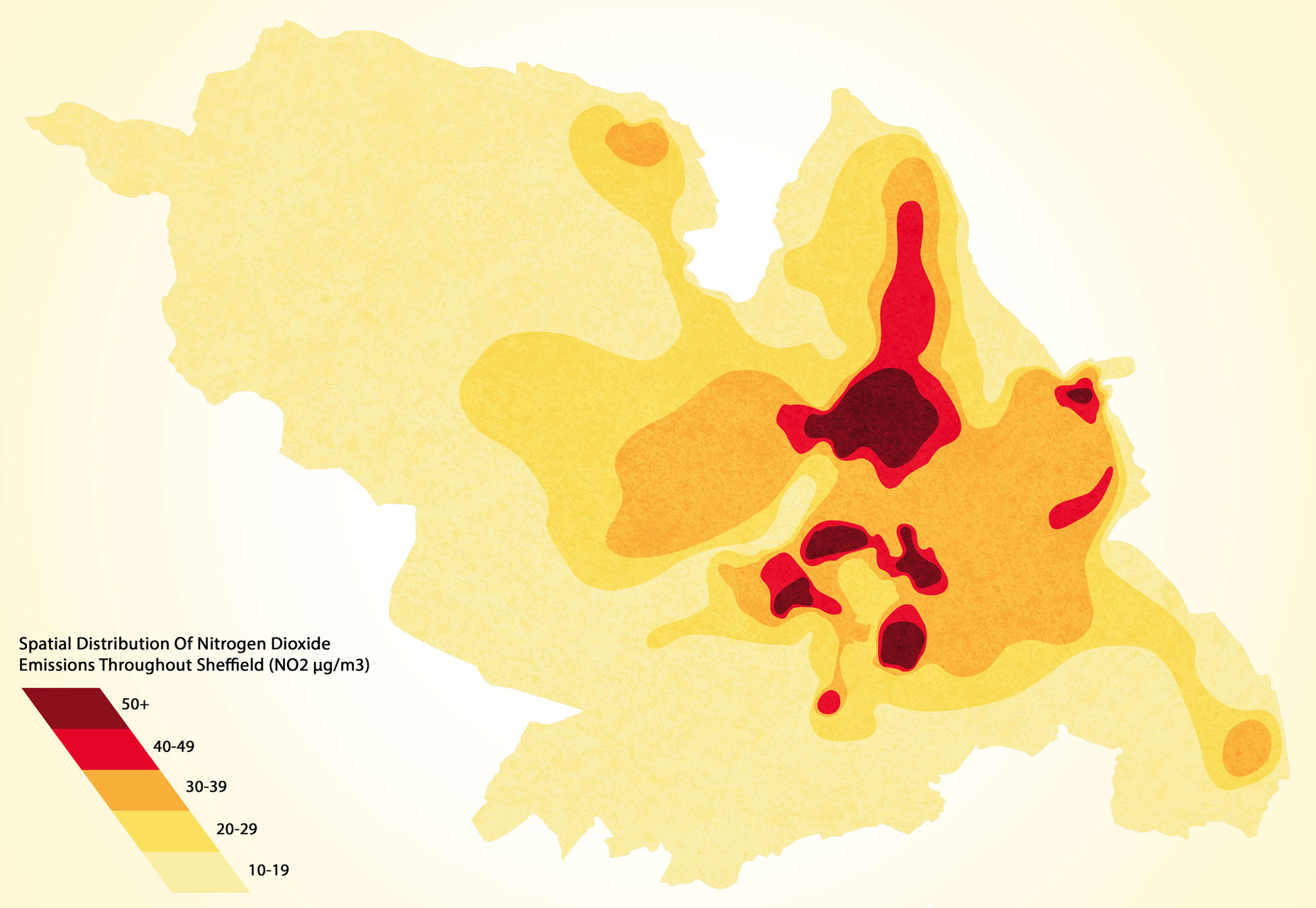
6. Progettare una visualizzazione di Big Data
Mentre la maggior parte dei designer ha messo insieme qualche tipo di infografica, ma hai progettato un progetto incentrato sui dati? (Non stiamo parlando di una manciata di fatti e icone).
Pensa ai big data, con tabelle complicate e molti valori che devono essere semplificati in un design user-friendly. La sfida di progettazione per te è capire quale tipo di formato funzionerà meglio per aiutare gli utenti a comprendere le informazioni. Come lo decapiti visivamente?
Ogni tipo di dati è diverso e questo tipo di progetto può essere una sfida enorme. Se hai bisogno di un posto dove iniziare, il Progetto Data Viz è un infarinatura di tipi di grafici e come sfruttarli al meglio in base alla data fornita. (Aiuterà sicuramente a far partire il tuo progetto.)
7. Creare una guida di stile
Proprio come creare un post sul blog di tutorial ti aiuterà a capire come fare qualcosa, la creazione di una guida di stile ti aiuterà a capire perché fai le cose in un certo modo.
Ecco l'altro bonus alla creazione di una guida di stile: può aiutarti a individuare e ripulire le incoerenze nei progetti di siti web esistenti. Torna indietro e crea una guida di stile per un sito web che è stato completato dove la guida è stata trascurata. Passa attraverso il design mentre crei la guida allo stile per assicurarti che segua le regole. (Come sai, molte delle regole cambiano dopo il lancio in base alle esigenze degli utenti.)
8. Crea un logo
Ci sono molti designer che disprezzano la creazione di loghi. Può essere un'impresa ingombrante e fare un marchio non è facile come le persone tendono a pensare.
Ma dovresti farlo comunque.
Inizia cercando di creare un logo con il tuo nome da utilizzare sul tuo sito portfolio. Inizia con un semplice logotipo se non sei ancora pronto per creare un concetto più visivo. Pensa all'umore e al marchio. E non dimenticare di progettare qualcosa in formato vettoriale che può essere utilizzato in applicazioni a colori o monocolore.
9. Costruisci un modello di newsletter
Un buon modello di newsletter può creare o distruggere l'efficacia della conversione degli utenti dalla posta in arrivo. Anche se la creazione di un modello di newsletter potrebbe non sembrare il lavoro più divertente, può essere una vera sfida per il design.
Ci vuole un po 'di HTML e la dimensione della tela è impostata in termini di larghezza. Devi anche pensare attentamente alle tecniche di progettazione e se funzioneranno o meno in un'email. (Elementi come sfondi colorati o animazioni non funzionano in tutti i client di posta elettronica.)
Un modello di newsletter personalizzato può distinguere la tua azienda o i tuoi clienti dagli altri perché il marchio si abbina al Web, rendendo più facile per gli utenti identificare il marchio.
10. Disegna qualcosa a mano
Devi creare qualcosa con matita (o penna) e carta regolarmente.
Questo è l'unico progetto che potrebbe non vedere mai la luce del giorno, basato sulle tue abilità di disegno individuale.
Ma il potere creativo che deriva dal disegnare è difficile da battere. Disegnare qualcosa - da figure stilizzate a scarabocchiare il tuo nome per mappare un wireframe - sbloccherà il potere creativo in alcune parti della tua mente che potresti non usare regolarmente se non ti allontani dagli schermi dei computer.
Pensa, disegna, sogni ad occhi aperti. Fa tutto parte dello stesso processo creativo. E tutti i tuoi progetti saranno migliori se lo provi di tanto in tanto.
Conclusione
Non sei sicuro di come aggiungere questi progetti al tuo repertorio? Sono tutti ottimi antipasti per progetti personali, come un portfolio. Puoi anche chiedere di presentare nuovi modi al tuo negozio creativo.
Parla con un collega designer e scopri se puoi taggare il team su un diverso tipo di progetto per ottenere quei succhi creativi. E assicurati di ricambiare e offrirti di aiutarli a saperne di più sulla progettazione di siti web.